【前端】CSS技巧与样式优化
目录
- 一、前言
- 二、精灵图
- 1、什么是精灵图
- 2、为什么需要精灵图
- 3、精灵图的使用
- ①、创建CSS精灵图的步骤
- 1)、选择合适的图标
- 2)、合并图片
- 3)、设置背景定位
- ②、优化CSS精灵图的技巧
- 1)、维护方便
- 2)、考虑Retina屏幕
- 3)、使用CSS预处理器
- ③、使用精灵图核心
- 3、精灵图案例
- 三、CSS三角
- 1、实现四个三角
- 2、实现一个三角
- 3、实现直角三角形
- 4、案例实现
- 四、CSS用户界面样式
- 1、更改用户的鼠标样式cursor
- ①、属性样式
- 2、表单轮廓outline
- 3、防止表单域拖拽resize
- 五、vertical-align属性
- 1、语法
- 2、什么是顶线、中线、基线、底线
- 3、代码示例
- 4、文字于图片垂直居中案例
- 5、图片、表单和文字对齐
- 6、解决图片底部默认空白缝隙问题
- ①、出现图片底部默认空白缝隙问题的原因
- ②、如何解决图片底部默认空白缝隙问题
- 1)、给图片添加vertical-align: middle | top | bottom
- 2)、把图片转换为块元素display:block
- 六、溢出的文字省略号显示
- 1、单行文本溢出显示省略号
- ①、单行文本溢出显示省略号-三个必要条件
- ②、代码示例
- 2、多行文本溢出显示省略号
- 七、常见布局技巧
- 1、margin负值的运用
- 2、文字围绕浮动元素
- 3、 行内块的巧妙运用
- ①、如何实现以下图片的效果
- ②、代码实现
- 4、css三角强化
- ①、如何实现以下图片中紫色框出的效果
- ②、代码实现
- 八、总结
一、前言
CSS作为前端开发的重要组成部分,不仅赋予网页美观的外观,还能为用户提供良好的交互体验。本文将深入探讨CSS中的精灵图、三角效果、用户界面样式、溢出省略号以及常见布局技巧,帮助你更好地运用CSS,打造出更加吸引人的网页界面。
二、精灵图
1、什么是精灵图
CSS精灵图是将多个小图标或图片合并成一张大图,然后通过CSS的背景定位来显示需要的部分。这样做的好处是减少了HTTP请求的数量,从而加快了页面加载速度。
2、为什么需要精灵图
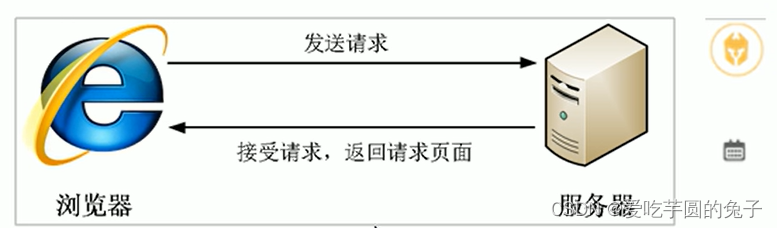
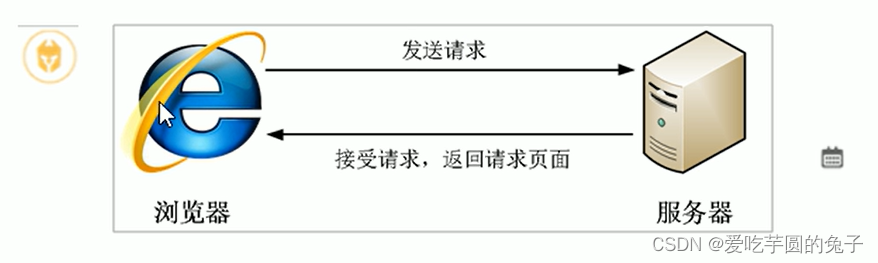
我们写的网页是需要放到服务器中的,这样任何人打开浏览器输入我们的网址就可以访问我们的网页。

当我们在浏览器中点击某个图片时,这时会往服务器中发送请求,然后服务器接受请求后,会把相应的图片返给页面

一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求图片,造成服务器请求压力过大,这将大大降低页面地加载速度。因此,为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(CSS Sprites)
CSS精灵技术核心原理:将网页中的一些小背景图片整合到一张大图中,这样服务器只需要一次请求即可。


当我想要大图中的某一个图像时,服务器会直接把大图返回给页面,这样当再次想要某个图像时,就不需要再次进行发送请求了。
3、精灵图的使用
①、创建CSS精灵图的步骤
1)、选择合适的图标
选择需要合并的小图标或图片
2)、合并图片
使用工具将小图标合并成一张大图,保留透明区域
3)、设置背景定位
在CSS中使用“background-position”属性来定位需要显示的部分
②、优化CSS精灵图的技巧
1)、维护方便
精灵图的管理可能会变得复杂,需要有良好的命名和维护策略
2)、考虑Retina屏幕
为高分辨率屏幕提供2倍大小的图标,使用“background-size”来使用Retina屏幕
3)、使用CSS预处理器
使用Less、Sass等预处理器可以更方便地生成精灵图地样式代码
③、使用精灵图核心
- 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
- 移动背景图片位置,可以使用background-position
- 一般情况下精灵图都是负值(x轴右边走是正值,左边走是负值,y轴同理)
3、精灵图案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>精灵图使用</title><style>.box1 {width: 260px;height: 430px;background: url(../02/image/0001.png) no-repeat -185px 0;margin: 100px auto;}.box2{width: 40px;height: 40px;margin: 200px;background: url(../02/image/0002.png) no-repeat -185px -199px;}</style>
</head><body><div class="box1"></div><div class="box2"></div>
</body></html>

三、CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标
避免浏览器不兼容的问题,可以加上这两个属性
line-height: 0;
font-size: 0;
1、实现四个三角
定义一个盒子,宽度和高度均为0,然后定义该盒子的四个边框即可。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS三角</title><style>.box1 {width: 0;height: 0;line-height: 0;font-size: 0;border-top: 30px solid palevioletred;border-bottom: 30px solid pink;border-left: 30px solid orange;border-right: 30px solid palegreen;}</style>
</head><body><div class="box1"></div>
</body></html>

2、实现一个三角
定义其中一个边框的样式即可
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS三角</title><style>.box2 {width: 0;height: 0;line-height: 0;font-size: 0;margin-top: 40px;border: 100px solid transparent;border-top-color: blueviolet;}</style>
</head><body><div class="box2"></div>
</body></html>

3、实现直角三角形
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS三角</title><style>.box1 {width: 0;height: 0;line-height: 0;font-size: 0;border-top: 70px solid transparent;border-bottom: 0 solid transparent;border-left: 0 solid transparent;border-right: 30px solid purple;}</style>
</head><body><div class="box1"></div>
</body></html>

4、案例实现

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS三角</title><style>.box3 {width: 120px;height: 240px;position: relative;background-color: palevioletred;}.box3 span {width: 0;height: 0;line-height: 0;font-size: 0;position: absolute;right: 30px;top: -17px;border: 10px solid transparent;border-bottom-color: palevioletred;}</style>
</head><body><div class="box3"><span></span></div>
</body></html>

四、CSS用户界面样式
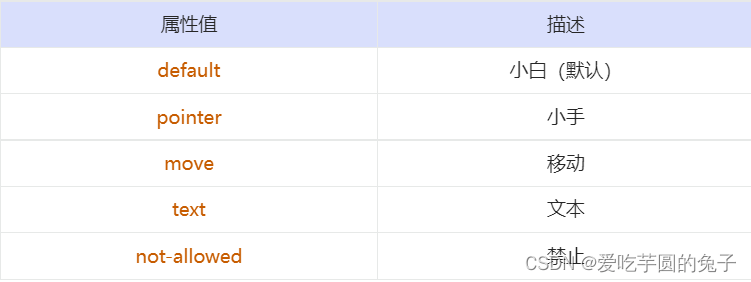
1、更改用户的鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
//语句
li{cursor: pointer;
}
①、属性样式

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>鼠标样式</title><style>.li1 {cursor: default;}.li2 {cursor: pointer;}.li3 {cursor: move;}.li4 {cursor: text;}.li5 {cursor: not-allowed;}</style>
</head><body><ul><li class="li1">默认小白鼠标样式</li><br><li class="li2">鼠标小手样式</li><br><li class="li3">鼠标移动样式</li><br><li class="li4">鼠标文本样式</li><br><li class="li5">鼠标禁止样式</li></ul>
</body></html>
2、表单轮廓outline
给表单添加outline:0,或者outline:none样式之后,就可以去掉默认的蓝色边框
//语法
outline:none
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮廓线和防止拖移</title><style>input{width: 200px;height: 100px;outline: none;}</style>
</head>
<body><input type="text">
</body>
</html>


3、防止表单域拖拽resize
实例开发中,文本域右下角是不可以拖拽的
//语法
textarea{resize: none
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮廓线和防止拖移</title><style>textarea{resize: none;outline: none;}</style>
</head>
<body><textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>


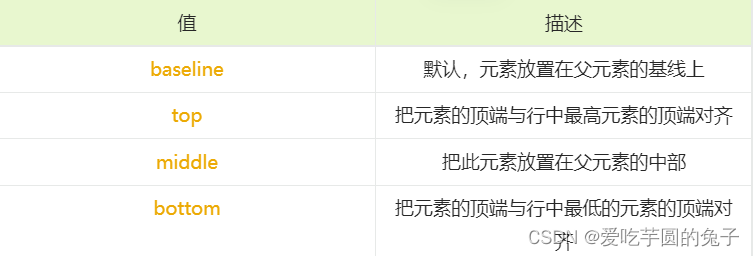
五、vertical-align属性
1、CSS的vertical-align属性使用场景:用于设置图片或者表单(行内块元素)和文字垂直对齐
2、用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
1、语法
vertical-align: baseline top middle bottom

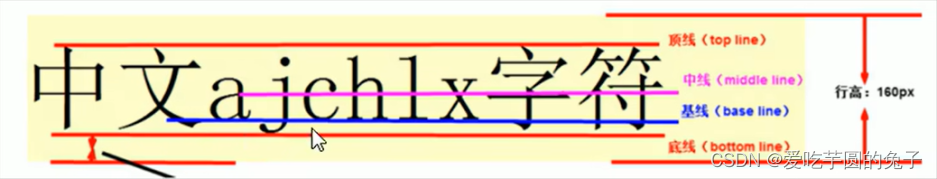
2、什么是顶线、中线、基线、底线

3、代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="../02/images/taobao.webp">pink
</body>
</html>

4、文字于图片垂直居中案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img{vertical-align: middle;}</style>
</head>
<body><img src="../02/images/taobao.webp">pink
</body>
</html>

5、图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐

那么如何给图片文字实现垂直居中呢?
此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了
6、解决图片底部默认空白缝隙问题
当在盒子中添加一张图片时,运行页面后,发现图片的底部有空白缝隙的问题。而这个盒子没有设置高度和宽度。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{border: 2px solid palegreen;}</style>
</head>
<body><div><img src="../02/images/taobao.webp"></div>
</body>
</html>

①、出现图片底部默认空白缝隙问题的原因
行内块元素会和文字的基线对齐

②、如何解决图片底部默认空白缝隙问题
1)、给图片添加vertical-align: middle | top | bottom
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{border: 2px solid palegreen;}img{vertical-align: bottom;}</style>
</head>
<body><div><img src="../02/images/taobao.webp">哈哈哈</div>
</body>
</html>

2)、把图片转换为块元素display:block
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{border: 2px solid palegreen;}img{display: block;}</style>
</head>
<body><div><img src="../02/images/taobao.webp"></div>
</body>
</html>

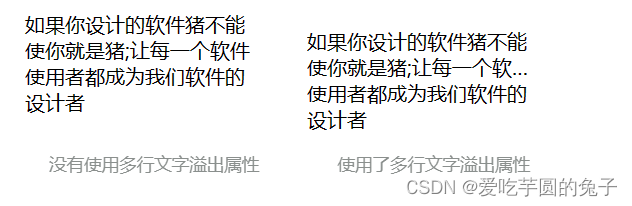
六、溢出的文字省略号显示
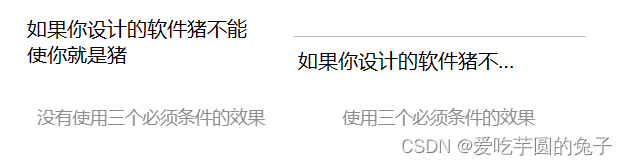
1、单行文本溢出显示省略号
①、单行文本溢出显示省略号-三个必要条件
/* 1. 先强制一行内显示文本 (默认normal自动换行) */
white-space: nowrap;
/* 2. 超出的部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
②、代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 180px;height: 200px;/* 1. 先强制一行内显示文本 (默认normal自动换行) */white-space: nowrap;/* 2. 超出的部分隐藏 */overflow: hidden;/* 3. 文字用省略号替代超出的部分 */text-overflow: ellipsis;}</style>
</head>
<body><div>如果你设计的软件猪不能使你就是猪</div>
</body>
</html>

2、多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 180px;height: 200px;overflow: hidden;text-overflow: ellipsis;/* 弹性伸缩盒子模型显示 */display: -webkit-box;/* 限制在一个块级元素显示的文本的行数 */-webkit-line-clamp: 2;/* 设置或检索伸缩盒对象的子元素的排列方式 */-webkit-box-orient: vertical;}</style>
</head>
<body><div>如果你设计的软件猪不能使你就是猪;让每一个软件使用者都成为我们软件的设计者</div>
</body>
</html>

七、常见布局技巧
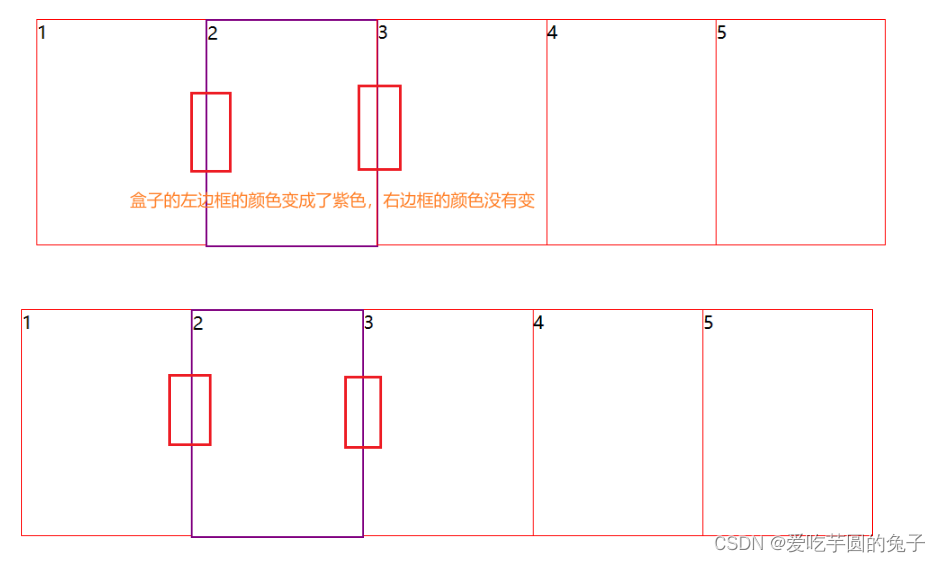
1、margin负值的运用
- 让每个盒子margin往走测移动-1px正好压住相邻盒子边框
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin负值的巧妙运用</title><style>ul li{width: 150px;height: 200px;border: 1px solid red;list-style: none;float: left;margin-left: -1px;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
</body>

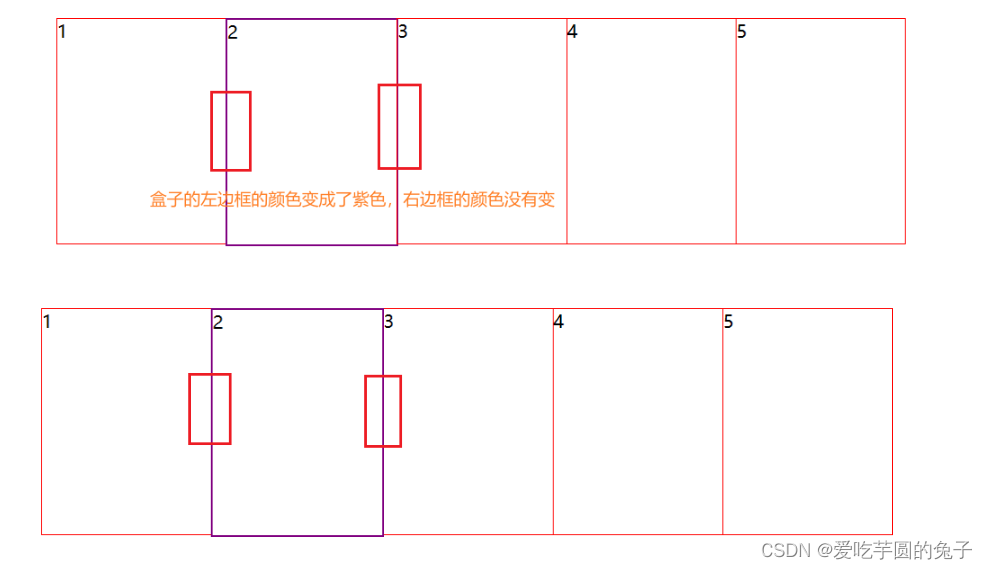
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
没有定位,则加相对定位
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin负值的巧妙运用</title><style>ul li{width: 150px;height: 200px;border: 1px solid red;list-style: none;float: left;margin-left: -1px;}ul li:hover{border: 2px solid purple;position: relative;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
</body>

有定位,则加z-index
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin负值的巧妙运用</title><style>ul li{position: relative;width: 150px;height: 200px;border: 1px solid red;list-style: none;float: left;margin-left: -1px;}ul li:hover{border: 2px solid purple;z-index: 1;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
</body>

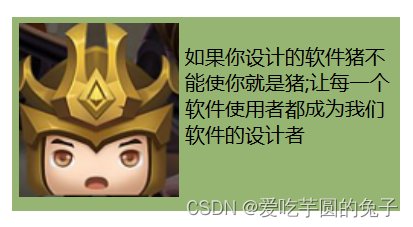
2、文字围绕浮动元素
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字围绕浮动元素</title><style>.box{width: 300px;height: 145px;background-color: rgb(150, 180, 114);margin: 100px auto;padding: 5px;}.image{float: left;width: 128px;height: 145px;margin-right: 5px;}.image img{width: 100%;}</style>
</head>
<body><div class="box"><div class="image"><img src="../02/image/0001.png" alt=""></div><p>如果你设计的软件猪不能使你就是猪;让每一个软件使用者都成为我们软件的设计者</p></div>
</body>

3、 行内块的巧妙运用
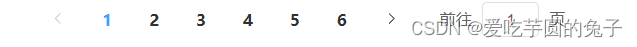
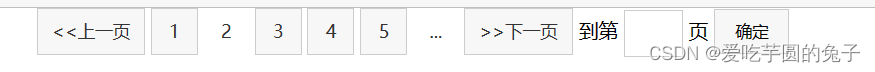
①、如何实现以下图片的效果

②、代码实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内块巧妙运用</title><style>*{margin: 0;padding: 0;}.box {text-align: center;}.box a {width: 36px;height: 36px;display: inline-block;background-color: #f7f7f7;border: 1px solid #ccc;line-height: 36px;text-align: center;/* 取消下划线 */text-decoration: none;color: #333;font-size: 14px;}.box .btn1,.box .btn2 {width: 85px;}.box .current,.box .elp {background-color: #fff;border: none;}.box input {width: 45px;height: 36px;border: 1px solid #ccc;/* 取消点击时的蓝色/黑色边框 */outline: none;}.box button {width: 60px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;}</style>
</head><body><div class="box"><a href="#" class="btn1"><<上一页</a><a href="#">1</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#" class="elp">...</a><a href="#" class="btn2">>>下一页</a>到第<input type="text">页<button>确定</button></div>
</body></html>

4、css三角强化
①、如何实现以下图片中紫色框出的效果

②、代码实现
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS三角</title><style>.box1 {width: 0;height: 0;line-height: 0;font-size: 0;border-top: 70px solid transparent;border-bottom: 0 solid transparent;border-left: 0 solid transparent;border-right: 30px solid purple;}.price{width: 160px;height: 24px;border: 1px solid red;margin: 0 auto;text-align: center;}.one{position: relative;float: left;width: 90px;height: 100%;background-color: red;color: #fff;font-weight: 700;margin-right: 8px;}.one i{position: absolute;top: 0;right: 0;width: 0;height: 0;border-color: transparent #fff transparent transparent;border-style: solid;border-width: 24px 10px 0 0;}.two{font-size: 13px;color: gray;text-decoration: line-through;}</style>
</head><body><div class="box1"></div><div class="price"><span class="one">$1234<i></i></span><span class="two">$2345</span></div>
</body>

八、总结
通过精灵图、CSS三角、用户界面样式、垂直对齐、溢出省略号以及常见布局技巧的运用,我们可以更加灵活地控制网页的样式和布局,为用户呈现出更美观、交互性更强的网页界面。
相关文章:

【前端】CSS技巧与样式优化
目录 一、前言二、精灵图1、什么是精灵图2、为什么需要精灵图3、精灵图的使用①、创建CSS精灵图的步骤1)、选择合适的图标2)、合并图片3)、设置背景定位 ②、优化CSS精灵图的技巧1)、维护方便2)、考虑Retina屏幕3&…...

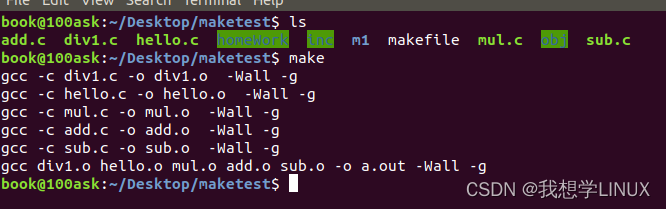
Linux下的系统编程——makefile入门
前言: 或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和professional的程序员,makefile还是要懂。这就好像现在有这么多的HTML的编辑器,但如果你想成为一个专…...

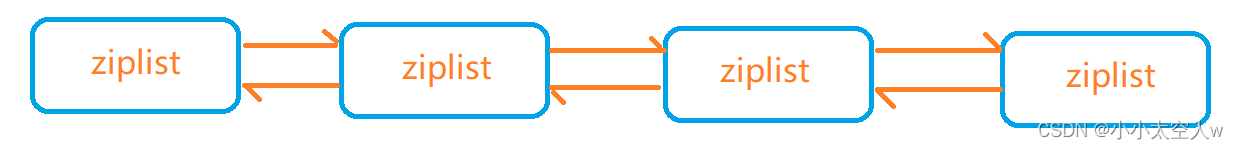
redis常用五种数据类型详解
目录 前言: string 相关命令 内部编码 应用场景 hash 相关命令 内部编码 应用场景 list 相关命令 内部编码 应用场景 set 相关命令 内部编码 应用场景 Zset 相关命令 内部编码 应用场景 渐进式遍历 前言: redis有多种数据类型&…...

Python代理池健壮性测试 - 压力测试和异常处理
大家好!在构建一个可靠的Python代理池时,除了实现基本功能外,我们还需要进行一系列健壮性测试来确保其能够稳定运行,并具备应对各种异常情况的能力。本文将介绍如何使用压力测试工具以及合适的异常处理机制来提升Python代理池的可…...

回文子串-中心拓展
给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 具有不同开始位置或结束位置的子串,即使是由相同的字符组成,也会被视作不…...

2023.8各大浏览器11家对比:Edge/Chrome/Opera/Firefox/Tor/Vivaldi/Brave,安全性,速度,体积,内存占用
测试环境:全默认设置的情况下,均在全新的系统上进行测试,系统并未进行任何改动,没有杀毒软件,浏览器进程全部在后台,且为小窗模式,小窗分辨率均为浏览器厂商默认缩放大小(变量不唯一)࿰…...

python中的matplotlib画散点图(数据分析与可视化)
python中的matplotlib画散点图(数据分析与可视化) import numpy as np import pandas as pd import matplotlib.pyplot as pltpd.set_option("max_columns",None) plt.rcParams[font.sans-serif][SimHei] plt.rcParams[axes.unicode_minus]Fa…...

2023前端面试笔记 —— HTML5
系列文章目录 内容链接2023前端面试笔记HTML5 文章目录 系列文章目录前言一、HTML 文件中的 DOCTYPE 是什么作用二、HTML、XML、XHTML 之间有什么区别三、前缀为 data- 开头的元素属性是什么四、谈谈你对 HTML 语义化的理解五、HTML5 对比 HTML4 有哪些不同之处六、meta 标签有…...

【LeetCode】面试题总结 消失的数字 最小k个数
1.消失的数字 两种思路 1.先升序排序,再遍历并且让后一项与前一项比较 2.转化为数学问题求等差数列前n项和 (n的大小为数组的长度),将根据公式求得的应有的和数与数组中实际的和作差 import java.util.*; class Solution {public …...
)
导入功能importExcel (现成直接用)
1. 实体类字段上加 Excel(name "xxx"), 表示要导入的字段 Excel(name "用户名称")private String nickName; 2. controller (post请求) /*** 导入用户数据** param file 文件* param updateSupport 是否更新支持,如果已存在,则进…...

cvc-complex-type.2.4.a: 发现了以元素 ‘base-extension‘ 开头的无效内容。应以 ‘{layoutlib}‘ 之一开头
不能飞的猪只是没用的猪。 —— 宫崎骏 《红猪》 常见的1种case 记录一下,新电脑安装android studio导入公司那些gradle还是5.5左右的工程以后,各种不适应。编译问题出现了。老电脑都是好好的。 cvc-complex-type.2.4.a: 发现了以元素 ‘base-extensi…...

cortex-A7核IIC实验
iic.h: #ifndef __IIC_H__ #define __IIC_H__ #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_rcc.h"/* 通过程序模拟实现I2C总线的时序和协议* GPIOF ---> AHB4* I2C1_SCL ---> PF14* I2C1_SDA ---> PF15** */#define SET_SDA_…...
和 await task.run() 区别 await 运行机制)
task.run()和 await task.run() 区别 await 运行机制
Task.Run() 和 await Task.Run() 都涉及异步编程,但它们在使用场景和效果上有一些区别。1. **Task.Run():**- Task.Run() 是一个用于在后台线程上执行代码块的方法。它将指定的代码块包装在一个新的Task中,并在后台线程上运行。它不会阻塞调用…...

LeetCode面试经典150题(day 2)
26. 删除有序数组中的重复项 难度:简单 给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯…...

阿里云机器学习PAI全新推出特征平台 (Feature Store),助力AI建模场景特征数据高效利用
推荐算法与系统在全球范围内已得到广泛应用,为用户提供了更个性化和智能化的产品推荐体验。在推荐系统领域,AI建模中特征数据的复用、一致性等问题严重影响了建模效率。阿里云机器学习平台 PAI 推出特征平台(PAI-FeatureStore) 。…...

网络安全工具和资源推荐: 介绍网络安全领域中常用的工具、框架、资源和学习资料
章节1: 前言 随着数字化时代的不断深入,网络安全的重要性愈发凸显。在这个信息爆炸的时代,我们必须保护个人隐私、敏感数据以及网络基础设施免受各种威胁。本文将为您介绍一些网络安全领域中常用的工具、框架、资源和学习资料,帮助您更好地入…...

『C语言入门』探索C语言函数
文章目录 导言一、函数概述定义与作用重要性 二、函数分类库函数自定义函数定义使用好处 三、函数参数实际参数(实参)形式参数(形参)内存分配 四、函数调用传值调用传址调用 五、函数嵌套调用与链式访问嵌套调用链式访问 六、函数…...

Django基础3——视图函数
文章目录 一、基本了解1.1 Django内置函数1.2 http请求流程 二、HttpRequest对象(接受客户端请求)2.1 常用属性2.2 常用方法2.3 服务端接收URL参数2.4 QueryDict对象2.5 案例2.5.1 表单GET提交2.5.2 表单POST提交2.5.3 上传文件 三、HttpResponse对象&am…...

python 基础篇 day 4 选择结构—— if 结构
文章目录 if 基础结构单 if 语句if-else 语句if-elif-else 语句嵌套的 if 语句 if 进阶用法使用比较运算符使用逻辑运算符使用 in 关键字range() 函数使用 is 关键字使用 pass 语句 三目运算符语法例子注意补充举例注意 if 基础结构 单 if 语句 if 条件: 执行条件为真时的代码…...

科技赋能,教育革新——大步迈向体育强国梦
在 "全民健身"、"体育强国建设"战略的推进下,体育考试成绩被纳入重要升学考试且分值不断提高,体育科目的地位逐步上升到前所未有的高度,在此趋势下,体育教学正演变出更多元化、个性化的需求。然而现实中却面临…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
