Python实现自动登录+获取数据
前言
Dy这个东西想必大家都用过,而且还经常刷,今天就来用代码,获取它的视频数据
环境使用
Python 3.8
Pycharm
模块使用
requests
selenium
json
re
一. 数据来源分析
1. 明确需求
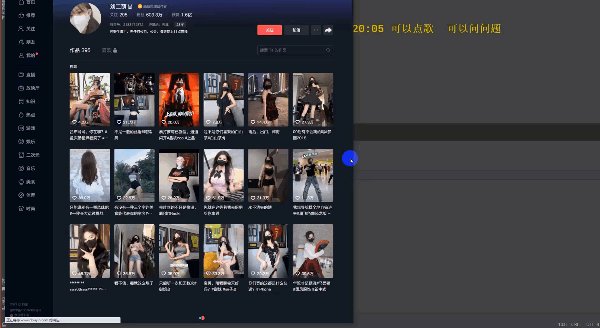
明确采集网站以及数据内容
网址: https://www.dy.com/user/MS4wLjABAAAAB0-gppwu15DtJJZmMpgUqakr7Jw_pmr7skR3IW6MwCQ?modal_id=7270865943398518050
数据: 视频链接 / 视频标题
2. 抓包分析
通过开发者工具进行抓包分析
I. 打开开发者工具: F12
II. 刷新网页
III. 找到数据链接
视频链接: https://v26-web.dyvod.com/295eea512e6f187309e6181297ec185e/64e8a7f8/video/tos/cn/tos-cn-ve-15c001-alinc2/o8vKACOD9NSbaA3mnggzfIO5QAgkqHnGr7sAeB/?a=6383&ch=26&cr=3&dr=0&lr=all&cd=0%7C0%7C0%7C3&cv=1&br=609&bt=609&cs=2&ds=3&ft=bvTKJbQQqU-mfJ4ZPo0OW_EklpPiXV8zNMVJEdBqSpvPD-I&mime_type=video_mp4&qs=15&rc=NTg8NzpoNGY2aGU0N2k1PEBpajhuNTY6ZmhtbTMzNGkzM0AtMy4xY2E0Xi4xYDNjX15iYSM2bl5scjRvLWdgLS1kLWFzcw%3D%3D&btag=e00010000&dy_q=1692965337&l=20230825200856A1A3326D295C25055965
IV. 通过关键字搜索, 找到链接对应数据包
视频链接 / 标题 --> 来自于网页源代码<进行编码>
数据包: https://www.dy.com/user/MS4wLjABAAAAB0-gppwu15DtJJZmMpgUqakr7Jw_pmr7skR3IW6MwCQ?modal_id=7270865943398518050
二. 代码实现步骤
- 发送请求, 模拟浏览器对于url地址发送请求
- 获取数据, 获取服务器返回响应数据
- 解析数据, 提取我们需要的数据内容
- 保存数据, 保存视频数据
代码实现
发送请求
模拟浏览器: <可以直接复制>
response.text 获取响应文本数据
response.json() 获取响应json数据
response.content 获取响应二进制数据
我们使用requests.get()方法向指定的URL发送GET请求,并获取到响应的内容
headers = {# User-Agent 用户代理, 表示浏览器基本身份信息'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36'
}
# 请求链接
url = 'https://www.dy.com/user/MS4wLjABAAAArgJe6h-DzQcvyZ1O71yXSdJFn19Tqq8lFCIffgy5SlhwYlkseK5aM5ETF8KoaGDK?modal_id=7270476649714421046&vid=7269532986553552140'
# 发送请求
response = requests.get(url=url, headers=headers)
解析数据
使用正则表达式来搜索和匹配HTML内容中的特定模式,以提取所需的数据。
调用re模块里面findall方法
re.findall(‘数据: 你需要的数据’, ‘数据源: 从什么地方获取数据’) --> 找到所有数据内容
# 获取响应文本数据 获取网页源代码内容
html_data = response.text
# 提取标题
title = re.findall('video_title" content="(.*?)"/>', html_data)[0]
# 提取视频信息 <经过了编码>
video_info = re.findall('<script id="RENDER_DATA" type="application/json">(.*?)</script>', html_data)[0]
# 解码
info = requests.utils.unquote(video_info)
# 把完整json数据格式字符串, 转成字典数据类型
json_data = json.loads(info)
# 根据冒号左边的内容[键], 提取冒号右边的内容[值]
video_url = 'https:' + json_data['app']['videoDetail']['video']['bitRateList'][0]['playAddr'][0]['src']
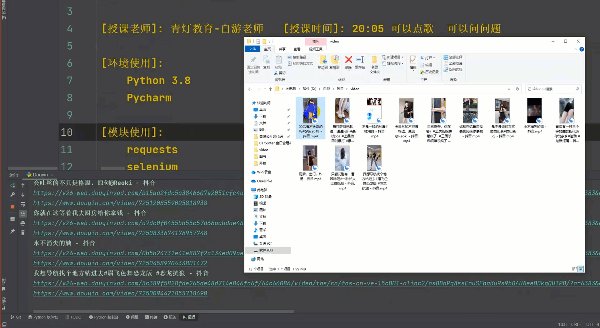
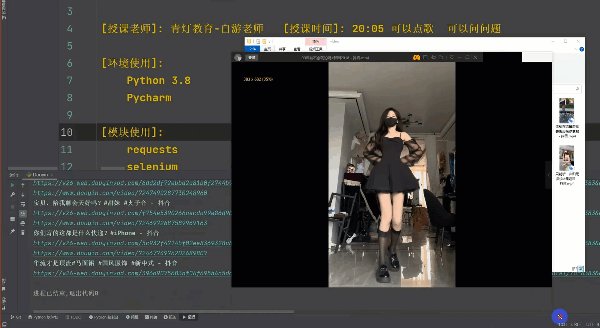
保存数据
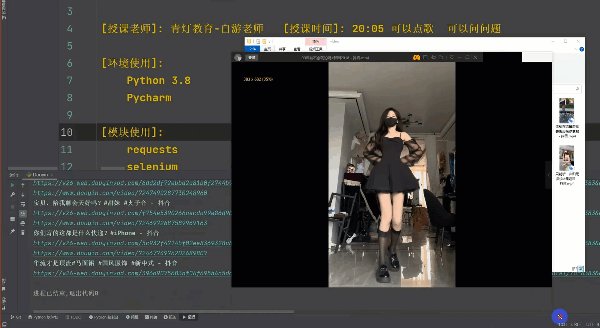
对于视频链接发送请求, 获取二进制数据内容, 保存本地文件夹
video_content = requests.get(url=video_url, headers=headers).content
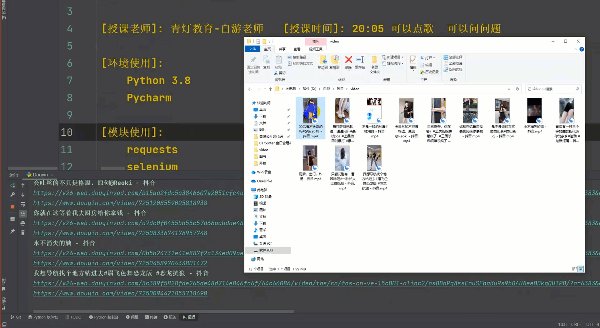
with open('video\\' + title + '.mp4', mode='wb') as f:f.write(video_content)
print(title)
print(video_url)
模拟登录
导入所需模块
# 自动化测试模块
from selenium import webdriver
# demo
from chaojiying import Chaojiying_Client
from password import account, password
# 动作链
from selenium.webdriver.common.action_chains import ActionChains
自动登录浏览器
# 打开浏览器, 访问网站
driver = webdriver.Chrome()
driver.get('https://www.dy.com/user/MS4wLjABAAAAB0-gppwu15DtJJZmMpgUqakr7Jw_pmr7skR3IW6MwCQ')
# 延时
driver.implicitly_wait(10)
time.sleep(2)
# 获取验证码图片
img_label = driver.find_element_by_css_selector('.captcha_verify_container')
# 截图 保存验证码图片
img_label.screenshot('yzm.png')
调用

# 调用 --> 帮助我们识别文字坐标
chaojiying = Chaojiying_Client(账号, 密码, '96001')
# 读取图片
im = open('yzm.png', 'rb').read()
result = chaojiying.PostPic(im, '9004')['pic_str']
for res in result.split('|'):x = res.split(',')[0]y = res.split(',')[-1]ActionChains(driver).move_to_element_with_offset(img_label, int(x), int(y)).click().perform()driver.find_element_by_css_selector('.captcha_verify_action div:last-of-type').click()
time.sleep(2)driver.implicitly_wait(10)
lis = driver.find_elements_by_class_name('Eie04v01')
for li in lis:video_id = li.find_element_by_css_selector('a').get_attribute('href').split('/')[-1]
最后代码运行结果展示

相关文章:

Python实现自动登录+获取数据
前言 Dy这个东西想必大家都用过,而且还经常刷,今天就来用代码,获取它的视频数据 环境使用 Python 3.8 Pycharm 模块使用 requests selenium json re 一. 数据来源分析 1. 明确需求 明确采集网站以及数据内容 网址: https://www.dy.co…...

yolov8热力图可视化
安装pytorch_grad_cam pip install grad-cam自动化生成不同层的bash脚本 # 循环10次,将i的值从0到9 for i in $(seq 0 13) doecho "Running iteration $i";python yolov8_heatmap.py $i; done热力图生成python代码 import warnings warnings.filterwarn…...

【SpringBoot】第一篇:redis使用
背景: 本文是教初学者如何正确使用和接入redis。 一、引入依赖 <!--redis--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency><depen…...

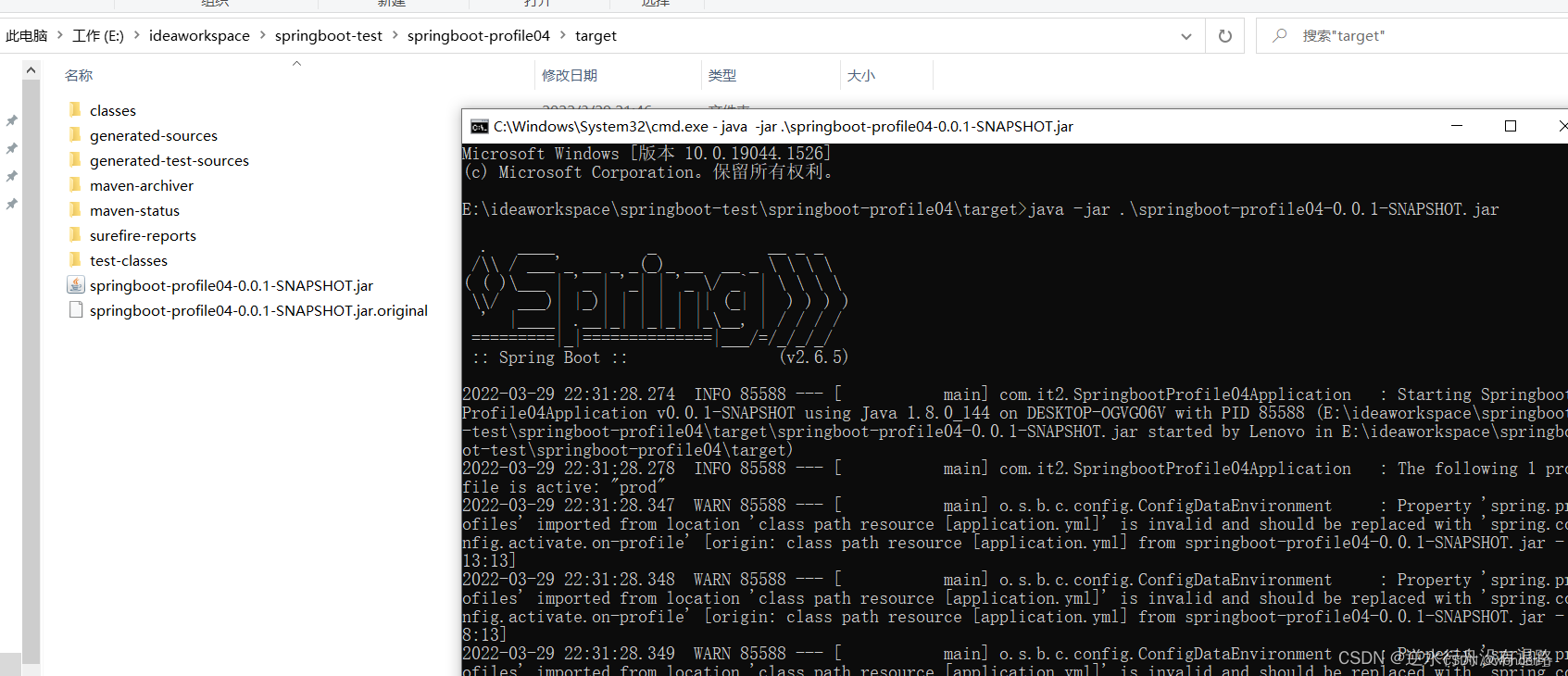
Springboot profile多环境配置
1. 前言 profile用于多环境的激活和配置,用来切换生产,测试,本地等多套不通环境的配置。如果每次去更改配置就非常麻烦,profile就是用来切换多环境配置的。 2. 配置方法 三种方式。 2.1 多profile文件方式 在resource目录下新…...
进程与线程区别)
(1)进程与线程区别
1.什么是线程、进程 进程:操作系统资源分配的基本单位线程:处理器任务调度和执行的基本单位。 一个进程至少有一个线程,线程是进程的一部分,所以线程也被称为轻权进程或者轻量级进程。 2.并行与并发 一个基本的事实前提&#x…...

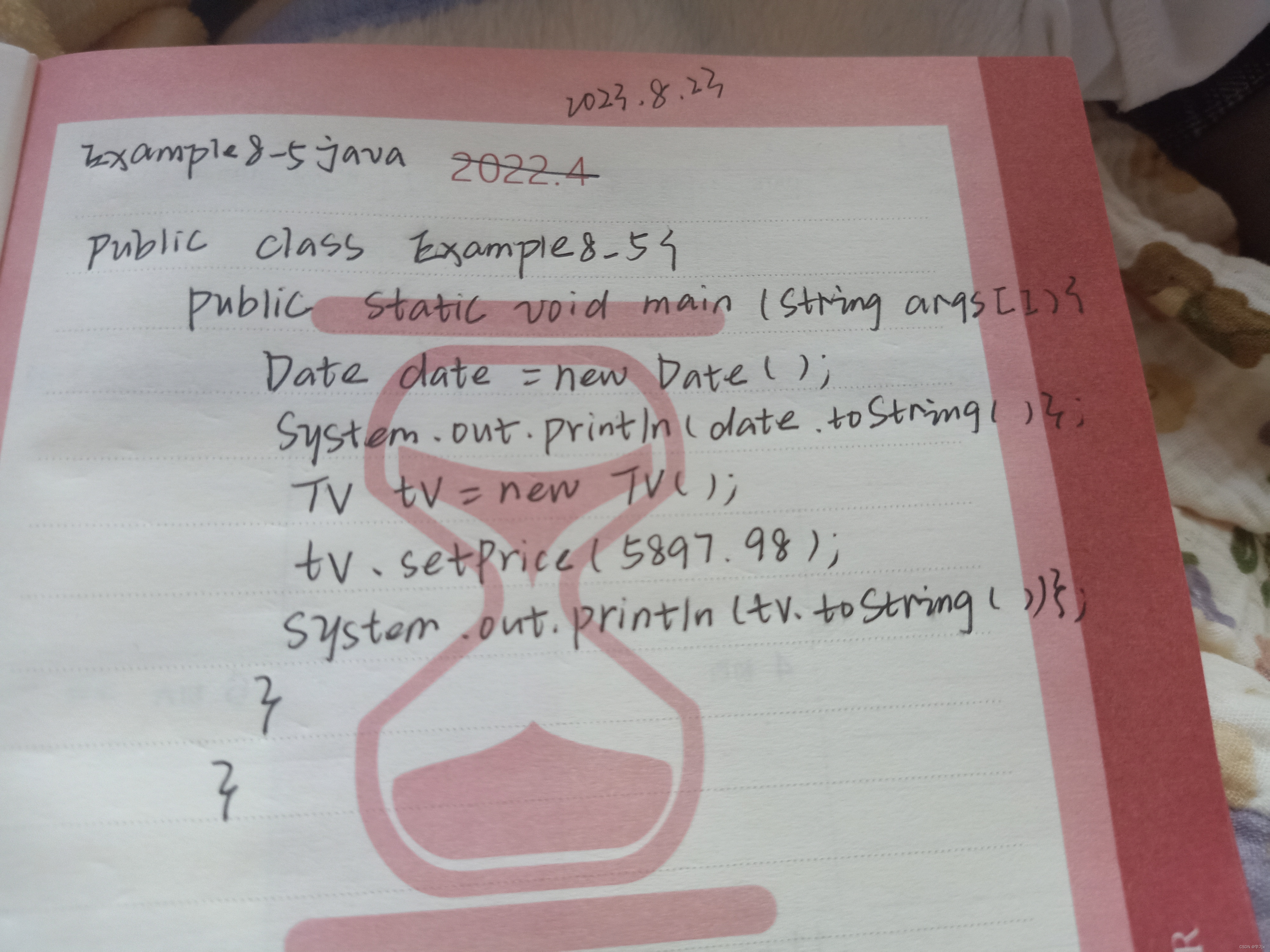
学习JAVA打卡第四十天
对象的字符串表示 在此类中我们讲过,所有的类都默认是java.lang包中object类的子类或间接子类。 Object类有一个public String toString()方法,一个对象通过调用该方法可以获得该对象的字符串表示。一个对象调用toString法(&…...

【跟小嘉学 Rust 编程】十四、关于 Cargo 和 Crates.io
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

防关联指纹浏览器:高效地管理你的Facebook账户
Facebook,作为全球最受欢迎社交平台的第一名已经成为我们日常和工作中不可或缺的一部分了。不管是用于日常分享、媒体营销、还是店铺运营,Facebook都占据着重要的位置。多个Facebook账户的优势非常明显,然而,当你需要同时管理他们…...
)
前端学习记录~2023.8.15~JavaScript重难点实例精讲~第7章 ES6(1)
第 7 章 ES6 前言7.1 let关键字和const关键字7.1.1 let关键字(1)let关键字的特性(2)使用let关键字的好处 7.1.2 const关键字(1)const关键字的特性 7.2 解构赋值7.2.1 数组的解构赋值(1ÿ…...

WebSocket详解以及应用
😜作 者:是江迪呀✒️本文关键词:websocket、网络、长连接、前端☀️每日 一言:任何一个你不喜欢而又离不开的地方,任何一种你不喜欢而又无法摆脱的生活,都是监狱! 一、前言 我们在…...

如何评估开源项目的活跃度和可持续性?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

远程Linux/ubuntu服务器后台不间断运行py文件/sh脚本
通常我们在生产环境中运行一些项目时需要将程序不间断的运行在服务器上,并且将日志文件打印到某个文件中,直到程序运行结束,下面介绍了在Linux服务器上不间断运行py文件的方式,以及如何保存相应的日志信息。 对于 .py 文件&#x…...

记录一个诡异的bug
将对接oa跳转到会议转写的项目oa/meetingtranslate项目发布到天宫,结果跳转到successPage后报错 这一看就是successPage接口名没对上啊,查了一下代码,没问题啊。 小心起见,我就把successPage的方法请求方式从Post改为Get和POST都…...

Xamarin.Android中的Fragment
目录 1、Activity中使用Fragment2、Fragment与Activity通信3、Fragment与其他的Fragment通信 1、Activity中使用Fragment 一般而言,会在activity中添加一个加载fragment的方法。通过点击菜单的按钮,加载不同的fragment。其样子一般是这样的:…...

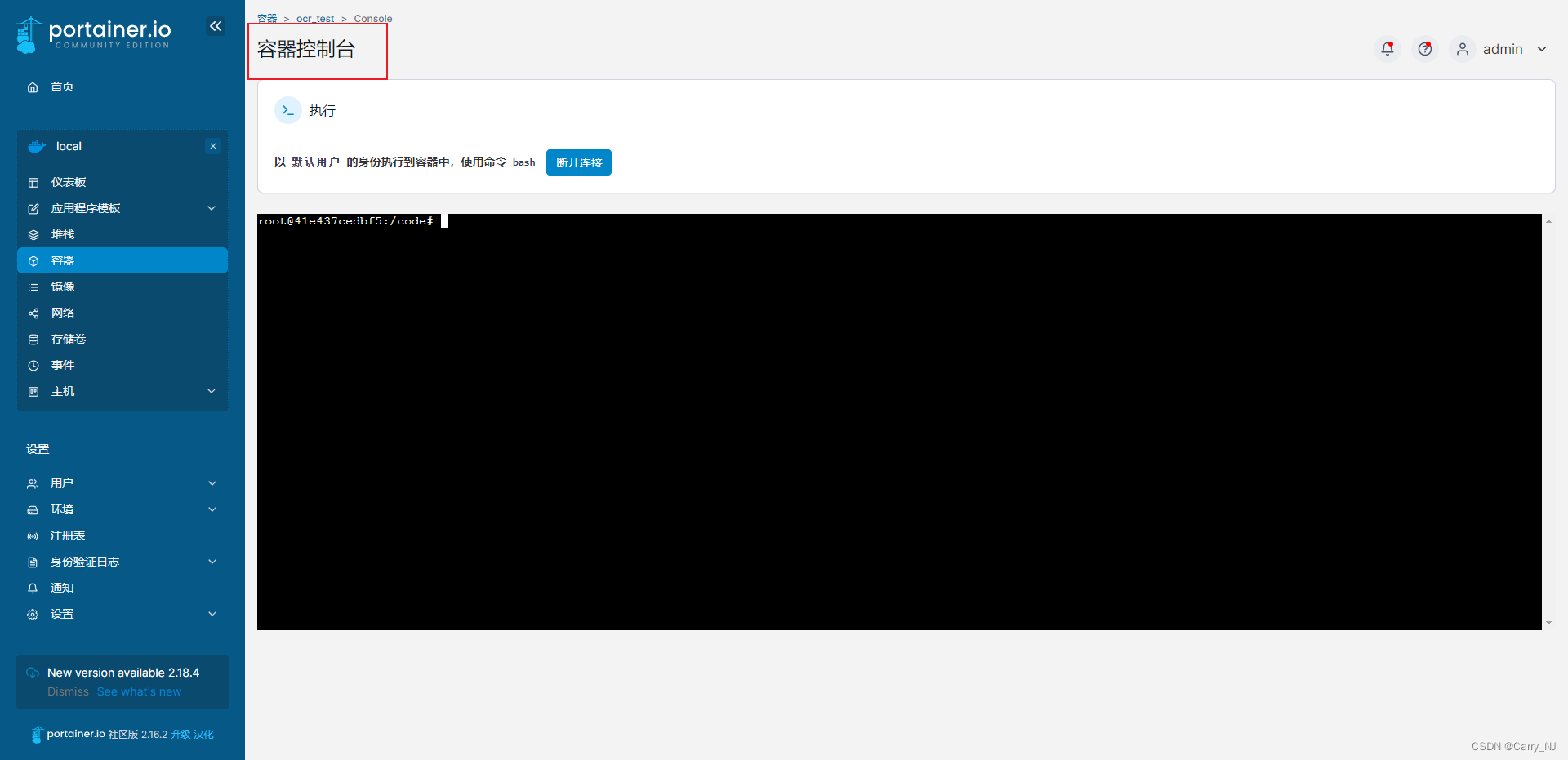
portainer初体验
官方文档 安装 docker 这里采用的的是国内汉化的一个镜像,版本号2.16.2。 地址 docker run -d --restartalways --name"portainer" -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock 6053537/portainer-ce体验 访问9000端口。 尝试&#x…...
)
4G数传方案(合宙cat1模块)
一. 合宙Cat1简介 合宙 Air724 模组推出的低功耗,超小体积,高性能嵌入式 4G Cat1 核心版,标准的 2.54 排针、最小成本的进项 2G、4G Cat4 切换;主要功能如下: 实际测试工作环境为-35℃-75℃; 支持 5-12V 供电或者 3.7…...

ElasticSearch - 海量数据索引拆分的一些思考
文章目录 困难解决方案初始方案及存在的问题segment merge引入预排序 拆分方案设计考量点如何去除冗余数据按什么维度拆分,拆多少个最终的索引拆分模型演进历程整体迁移流程全量迁移流程流量回放比对验证异步转同步多索引联查优化效果 总结与思考参考 困难 索引数据…...

【SA8295P 源码分析】83 - SA8295P HQNX + Android 完整源代码下载方法介绍
【SA8295P 源码分析】83 - SA8295P HQNX + Android 完整源代码下载方法介绍 一、高通官网 Chipcode 下载步骤介绍1.1 高通Chipcode 下载步骤1.2 高通 ReleaseNote 下载方法二、高通 HQX 代码介绍2.1 完整的 HQX 代码结构:sa8295p-hqx-4-2-4-0_hlos_dev_qnx.tar.gz2.2 sa8295p-…...

【设计模式--原型模式(Prototype Pattern)
一、什么是原型模式 原型模式(Prototype Pattern)是一种创建型设计模式,它的主要目的是通过复制现有对象来创建新的对象,而无需显式地使用构造函数或工厂方法。这种模式允许我们创建一个可定制的原型对象,然后通过复制…...

初识 Redis
初识 Redis 1 认识NoSQL1.1 结构化与非结构化1.2 关联和非关联1.3 查询方式1.4. 事务1.5 总结 2 Redis 概述2.1 应用场景2.2 特性 3 Resis 全局命令4 Redis 基本数据类型4.1 String4.1.1 常用命令4.1.2 命令的时间复杂度4.1.3 使用场景 4.2 Hash4.2.1 常用命令4.2.2 命令的时间…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

篇章一 论坛系统——前置知识
目录 1.软件开发 1.1 软件的生命周期 1.2 面向对象 1.3 CS、BS架构 1.CS架构编辑 2.BS架构 1.4 软件需求 1.需求分类 2.需求获取 1.5 需求分析 1. 工作内容 1.6 面向对象分析 1.OOA的任务 2.统一建模语言UML 3. 用例模型 3.1 用例图的元素 3.2 建立用例模型 …...
