React笔记(一)初识React
一、React概述
1、什么是react
react的官网:React
用于构建用户界面的 JavaScript 库,它也是一个渐进式的用于构建用户界面的javascript框架
2、主要特征
-
声明式:使用原生JS编写的页面存在着开发效率低下、性能较差的情况,使用react大家就向编写HTML的一样编写页面
-
组件化:使用组件的思想编写程序是现代企业开发的一种思路、让组件达到复用效果、大大提高开发效率,让项目具有可维护性和扩展性。
-
一次学习,跨平台编写
-
使用react不仅能够编写WEB应用
-
react还可以编写移动应用(react-native)
-
react完成VR(虚拟现实)(react 360)
-
3、React框架的发展史
React主要是在为了构架Instagram,2013年5月的时候,把React框架开源了,React整个生态,可以做到编写一套代码,可以运行到多端,除了可以开发web应用之外,也可以开发移动端应用等。
二、使用CRA构建React工程化项目
1、使用CRA创建React项目
使用create-react-app脚手架来完成react项目的创建,这里使用npx命令来进行创建
npx create-react-app 项目名称2、目录结构
|-node-modules:第三方依赖包
|-public:资源文件|-index.html:页面出口文件
|-src:源文件|-index.js:项目入口文件
|-package.json:项目描述文件创建完成之后,我们来看package.json中相关配置
2.1、包依赖
-
react:react框架的核心包
-
react-dom:react视图渲染的核心包(通过React构建的WEB应用)
-
react-scripts:包含运行和打包react应用程序的所有脚本及配置
使用
create-react-app创建的项目默认是无法修改其内部的webpack配置的,不像vue-cli那样可以通过一个配置文件修改,这是为了让项目目录看起来干净简洁,把项目的打包规则以及相关的插件/loader等都隐藏到了node_modules目录下,react-scripts是脚手架中对打包命令的一种封装,基于它打包,会调用node_modules中的webpack等进行处理。
2.2、scripts
-
start:"react-scripts start":开发环境:在本地启动web服务
-
"build": "react-scripts build":打包命令,打包的内容输出到dist目录下
-
"test": "react-scripts test":单元测试命令
-
"eject": "react-scripts eject":暴漏webpack配置规则
2.3、browserslist
浏览器兼容性规则
"browserslist": {"production": [">0.2%", 全球超过0.2%的人使用的浏览器"not dead", 还存活着的"not op_mini all" 不考虑op_mini浏览器的全部版本的兼容性],"development": ["last 1 chrome version",表示兼容到谷歌的上一个版本"last 1 firefox version",表示兼容到火狐的上一个版本"last 1 safari version" 表示兼容到safari的上一个版本]}Browserslist:可以在这个网站比较方便查看目标浏览器范围百分比
三、yarn包管理器
1、简介
Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 , yarn 包管理器,和 npm 的作用一模一样。都是用来管理项目中 node_modules 目录中的所有依赖包 Yarn 是为了弥补 npm 的一些缺陷而出现的
yarn的官方: Yarn 中文文档
2、安装yarn
在终端上执行如下命令进行全局安装yarn
npm i -g yarn安装完成之后,可以执行如下命令查看yarn的版本
yarn --version3、yarn命令使用
3.1、初始化项目
yarn init3.2、安装依赖包
yarn add [package] //下载最新版本
yarn add [package]@[version] //下载具体的版本
yarn add [package] --dev //下载的是运行时的依赖
yarn global add [package] //全局下载3.3、移除依赖包
yarn remove [package]3.4、安装项目的全部依赖
yarn
或者
yarn install3.5、配置镜像
设置yarn的淘宝镜像
yarn config set registry https://registry.npm.taobao.org查看镜像源
yarn config get registry配置node-sass镜像
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass3.6、查看全局安装的位置
yarn global dir四、使用craco插件进行webpack的配置
如果要修改create-react-app脚手架的默认配置,有如下方案
-
通过执行
yarn eject命令,释放react-scripts中的所有配置到项目中,但这是一个不可逆的操作,同时也会失去CRA带来的便利和后续升级 -
通过第三方库来修改,比如@craco/craco
1、craco插件的安装
-
安装修改CRA的配置的包
yarn add -D @craco/craco-
修改packge.json中的脚本命令
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"}-
在项目的根目录中创建craco的配置文件(craco.config.js),用于修改默认配置
module.exports={}2、修改项目的端口
在craco.config.js中配置如下
process.env.PORT=30023、配置别名
-
在项目的根目录中创建craco的配置文件(craco.config.js),并在配置中配置别名
const path=require('path')
module.exports={webpack:{alias:{'@':path.resolve(__dirname,'src')}}
}-
在代码中,就可以通过@来表示src目录的绝对路径
-
重启项目,让配置生效
3、别名路径提示
在项目的根目录下创建jsconfig.json配置文件,并在项目中添加如下提示
{"compilerOptions": {"baseUrl": "./","paths": {"@/*":["src/*"]}}
}五、项目初始化
1、安装scss
2、安装px-to-vw插件
-
在vscode的扩展中搜索"px-to-vw",安装
-
在vscode---->设置---->输入px-to-vw---->在里面输入设计稿宽度,即可通过插件进行单位自动转化

-
按住键盘
alt + z快捷键,可以看到px单位被自动转换为vw单位了
3、重置样式
-
在Normalize.css: Make browsers render all elements more consistently.官网上下载normalize.css
-
在assets中定义normalize.css,将下载好的normalize.css内容复制进来
-
然后在App.scss页面中引入
@import url('./assets/reset.css');相关文章:

React笔记(一)初识React
一、React概述 1、什么是react react的官网:React 用于构建用户界面的 JavaScript 库,它也是一个渐进式的用于构建用户界面的javascript框架 2、主要特征 声明式:使用原生JS编写的页面存在着开发效率低下、性能较差的情况,使用react大家就…...

C语言——指针进阶(一)
目录 编辑 一.字符指针 1.1 基本概念 1.2 面试题 二.指针数组 三.数组指针 3.1 数组指针的定义 3.2 &数组名VS数组名 3.3 数组指针的使用 四.数组参数、指针参数 4.1 一维数组传参 编辑 4.2 二维数组传参 4.3 一级指针传参 4.4 二级指针传参 编辑 五.…...
【ArcGIS Pro二次开发】(62):复制字段
应网友需求,做了这么一个复制字段的小工具。 假定这样一个场景,手头有一个要素1,要素里有10个字段,另一个要素2,除了shape_area等图形字段外,没有其它字段。 现在的需求是,想把要素1中的8个字…...

【Tkinter系列02/5】界面初步和布局
本文是系列文章第二部分。前文见:【Tkinter系列01/5】界面初步和布局_无水先生的博客-CSDN博客 说明 一般来说,界面开发中,如果不是大型的软件,就不必用QT之类的实现,用Tkinter已经足够,然而即便是Tkinter规…...

2023年03月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:最佳路径 如下所示的由正整数数字构成的三角形: 7 3 8 8 1 0 2 7 4 4 4 5 2 6 5 从三角形的顶部到底部有很多条不同的路径。对于每条路径,把路径上面的数加起来可以得到一个和,和最大的路径称为最佳路径。你的任务就是求出最佳路径上的…...

介绍一些编程语言— CSS 语言
介绍一些编程语言— CSS 语言 CSS 语言 简介 CSS,层叠样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 能够对网页中元素位置的排版进…...

一文讲清楚c/c++中的宏
一文讲清楚c/c中的宏 文章目录 一文讲清楚c/c中的宏一、如何理解这个“宏”字面的意思呢?二、c/c中的宏详解三、宏的使用场景 一、如何理解这个“宏”字面的意思呢? 在刚开始学习C语言的时候,始终有点分不清楚"宏"这个字面上的意思…...

typescript进阶语法
typescript进阶语法 interface 接口定义 interface userType {name:string,age:number,sex?:string }type接口定义 type userType {name:string,age:number,sex?:string } type userType username # 固定值写法 let user:userType age # 报错 只能等于usernamepick摘取…...

宝塔终端 查看 7003端口 占用 并且杀死
要查看端口是否被占用并杀死相关进程,你可以按照以下步骤执行: 打开宝塔面板,进入服务器管理页面。在左侧导航栏中选择「工具」,然后选择「终端」进入宝塔终端界面。输入以下命令查看端口占用情况:netstat -tuln | gr…...

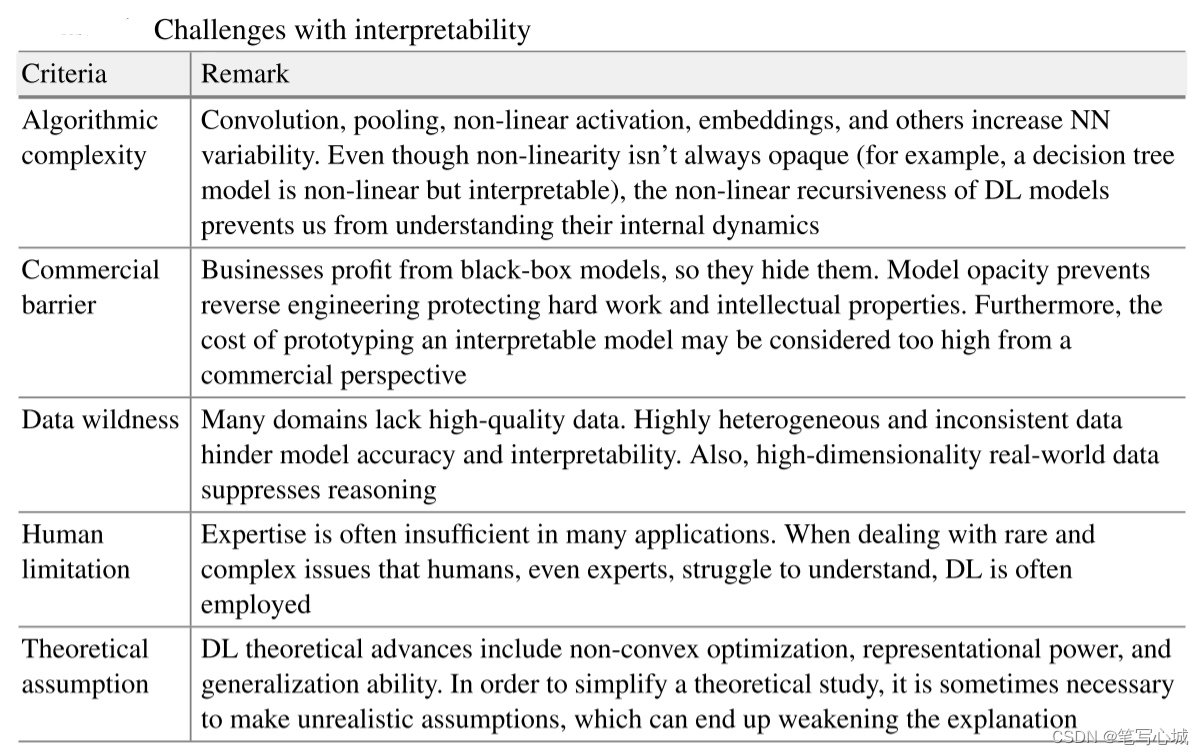
可解释性的相关介绍
一、可解释性的元定义(Meta-definitions of Interpretability) The extent to which an individual can comprehend the cause of a model’s outcome. [1]The degree to which a human can consistently predict a model’s outcome. [2] 可解释性&am…...

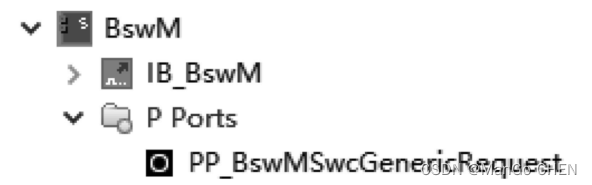
AUTOSAR规范与ECU软件开发(实践篇)6.7 服务软件组件与应用层软件组件端口连接
在生成了BSW模块的代码后, 切换到ISOLAR-A系统级设计界面,会发现产生一些基础软件模块的服务软件组件: BswM、 ComM、 Det和EcuM等, 如图6.60所示。 图6.60 生成了BSW后的服务软件组件 此时, 如果涉及服务软件组件与应用层软件组件的交互, 就需要为应用层软件组…...
:列表)
菜鸟教程《Python 3 教程》笔记(6):列表
菜鸟教程《Python 3 教程》笔记(6) 6 列表6.1 删除列表元素6.2 列表函数和方法6.2.1 max()、min()6.2.2 reverse()6.2.3 sort() 6 列表 出处: 菜鸟教程 - Python3 列表 6.1 删除列表元素 >>> list [Google, Runoob, 1997, 2000]…...

LeetCode-56-合并区间
题目描述: 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 可以使用 LinkedList,…...

Git gui教程---番外篇 gitignore 的文件使用
想说的 .gitignore 的文件一般大型的编译器带git的都会生成,他可以将你不想提交的文件在git下忽略掉,你应该不想将一大堆编译生成的过程文件,还有一些贼大的文件提交上git的。 凡是都有例外,一些冥顽不灵的编辑器,只能…...

javaee spring 用注解的方式实现ioc
spring 用注解的方式实现ioc spring核心依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"…...
)
Linux基础(二)
这里写目录标题 一、网络管理1- 网络状态查看1.1 net-tools1.2 iproute2 2- 网络故障排除 !step1:检测当前主机和目标主机是否畅通 [ping]step2:检测网络质量,追踪路由 [traceroute]step3:检测网络质量,检查是否有数据包丢失 [mrt]step4: 检查端口是否畅通 [telnet]…...
)
155. 最小栈(中等系列)
设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。 void push(int val) 将元素val推入堆栈。 void pop() 删除堆栈顶部的元素。 int top() 获取堆栈顶部的元素。 int…...

用python从零开始做一个最简单的小说爬虫带GUI界面(3/3)
目录 上一章内容 前言 出现的一些问题 requests包爬取小说的不便之处 利用aiohttp包来异步爬取小说 介绍 代码 main.py test_1.py test_3.py 代码大致讲解 注意 系列总结 上一章内容 用python从零开始做一个最简单的小说爬虫带GUI界面(2/3)_…...

SpringBoot+Vue如何写一个HelloWorld
一、SpringBoot介绍 Spring Boot是一个用于创建独立且可执行的Spring应用程序的框架。它简化了基于Spring框架的应用程序的开发过程,并提供了一种快速和简便的方式来构建Java应用程序。 Spring Boot提供了自动配置机制,通过引入适当的依赖项࿰…...

深度强化学习。介绍。深度 Q 网络 (DQN) 算法
马库斯布赫霍尔茨 一. 引言 深度强化学习的起源是纯粹的强化学习,其中问题通常被框定为马尔可夫决策过程(MDP)。MDP 由一组状态 S 和操作 A 组成。状态之间的转换使用转移概率 P、奖励 R 和贴现因子 gamma 执行。概率转换P(系统动…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
