QML- 对象属性
QML- 对象属性
- 一、概述
- 二、id 属性
- 三、Property 属性
- 1. 定义属性
- 1. 自定义属性定义中的有效类型
- 2. 为属性属性赋值
- 1. 初始化时的值赋值
- 2. 命令式赋值
- 3. 静态值和绑定表达式值
- 4. 类型安全
- 5. 特殊属性类型
- 1. 对象列表属性
- 2. 分组属性
- 6. 属性别名
- 1. 属性别名的注意事项
- 2. 属性别名和类型
- 7. 默认属性
- 8. 只读属性
- 9. 属性修饰符对象
- 四、Signal 属性
- 1. 定义信号属性
- 2. 属性变化信号
- 五、Signal Handler
- 1. 属性更改信号处理程序
- 六、Method 属性
- 1. 定义方法属性
- 2. 附加属性和附加信号处理程序
- 3. 关于访问附加属性和信号处理程序的说明
- 六、Enumeration 属性
一、概述
每个QML对象类型都有一组已定义的属性。每个实例都是由一组为该对象类型定义的属性创建的。可以指定几种不同类型的属性,其实就是属性就是描述这个对象具体的一些特性,QML 引擎就会根据这个对象的属性来绘制界面。
QML文档中的对象声明定义了一个新类型。它还声明了一个对象层次结构,当新定义的类型的实例被创建时,该对象层次结构将被实例化。
QML object-type属性类型集合如下:
-
id
-
property
-
signal
-
signal handler attributes
-
method attributes
-
attached properties and attached signal handler attributes
-
enumeration attributes
下面就是这些属性的详细说明
二、id 属性
每个QML对象类型都只有一个id属性。此属性由语言本身提供,不能由任何QML对象类型重新定义或覆盖。
我们可以为对象实例的id属性赋值,以允许其他对象识别和引用该对象。必须以小写字母或下划线开头,且不能包含字母、数字和下划线以外的字符。
下面是一个TextInput对象和一个Text对象。TextInput对象的id值设置为"myTextInput"。通过引用myTextInput.text, Text对象将其Text属性设置为与TextInput的Text属性相同的值。现在,两个项目将显示相同的文本:
import QtQuick 2.0Column {width: 200; height: 200TextInput { id: myTextInput; text: "Hello World" }Text { text: myTextInput.text }
}
在声明对象的组件作用域中,任何地方都可以通过其id引用对象。因此,id值在其组件范围内必须始终是唯一的。有关更多信息,请参见作用域和命名解析。
一旦创建对象实例,其id属性的值就不能改变。虽然它看起来像一个普通的属性,但id属性不是一个普通的属性,并且对它应用了特殊的语义;例如,无法访问myTextInput。上面例子中的Id。
三、Property 属性
属性是对象的属性,它可以被赋予静态值或绑定到动态表达式。属性的值可以被其他对象读取。通常,它也可以由另一个对象修改,除非特定的QML类型明确禁止对特定属性进行修改。
1. 定义属性
在c++中,通过注册类的Q_PROPERTY,然后将其注册到QML类型系统,可以为类型定义属性。或者,可以在QML文档的对象声明中定义对象类型的自定义属性,语法如下:
[default] property <propertyType> <propertyName>
通过这种方式,对象声明可以将特定值暴露给外部对象,或者更容易维护某些内部状态。
属性名必须以小写字母开头,且只能包含字母、数字和下划线。JavaScript保留字不是有效的属性名。default关键字是可选的,它会修改属性声明的语义。有关默认属性修饰符的更多信息,请参见即将介绍的默认属性部分。
声明自定义属性会隐式地为该属性创建一个值改变信号,以及调用 < PropertyName > Changed 时的关联信号处理程序,其中 < PropertyName > 是属性的名称,第一个字母大写。
例如,下面的对象声明定义了派生自Rectangle基类型的新类型。它有两个新属性,并为其中一个属性实现了一个信号处理程序:
Rectangle {property color previousColorproperty color nextColoronNextColorChanged: console.log("The next color will be: " + nextColor.toString())
}
1. 自定义属性定义中的有效类型
除了枚举类型之外,任何QML基本类型都可以用作自定义属性类型。例如,这些都是有效的属性声明:
Item {property int someNumberproperty string someStringproperty url someUrl
}
(枚举值就是整数,可以用int类型引用。)
一些基本类型由QtQuick模块提供,因此除非导入该模块,否则不能用作属性类型。有关更多细节,请参阅QML基本类型文档。
注意,基本类型var是一个通用的占位类型,可以保存任何类型的值,包括列表和对象:
property var someNumber: 1.5
property var someString: "abc"
property var someBool: true
property var someList: [1, 2, "three", "four"]
property var someObject: Rectangle { width: 100; height: 100; color: "red" }
此外,任何QML对象类型都可以用作属性类型。例如:
property Item someItem
property Rectangle someRectangle
这也适用于自定义QML类型。如果在名为ColorfulButton的文件中定义了QML类型。qml(在客户端导入的目录中),那么ColorfulButton类型的属性也是有效的。
2. 为属性属性赋值
对象实例属性的值可以用两种不同的方式指定。
- 初始化时的值赋值
- 命令式的赋值
在这两种情况下,值可以是静态值,也可以是绑定表达式值。
1. 初始化时的值赋值
在初始化时给属性赋值的语法如下:
<propertyName> : <value>
如果需要,初始化值的赋值可以与对象声明中的属性定义结合使用。在这种情况下,属性定义的语法如下:
[default] property <propertyType> <propertyName> : <value>
下面是属性值初始化的例子:
import QtQuick 2.0Rectangle {color: "red"property color nextColor: "blue" // combined property declaration and initialization
}
2. 命令式赋值
命令式赋值是指在命令式JavaScript代码中将属性的值(静态值或绑定表达式)赋给属性。命令式的赋值语法就是JavaScript的赋值操作符,如下所示:
[<objectId>.]<propertyName> = value
下面是命令式赋值的一个例子:
import QtQuick 2.0Rectangle {id: rectComponent.onCompleted: {rect.color = "red"}
}
3. 静态值和绑定表达式值
如前所述,有两种类型的值可以赋给属性:静态值和绑定表达式值。后者也称为属性绑定。
- 静态值 :不依赖于其他属性的常量值。
- 绑定表达式:描述属性与其他属性之间关系的JavaScript表达式。这个表达式中的变量称为属性的依赖项。
QML引擎强化属性与其依赖项之间的关系。当任何依赖项的值发生变化时,QML引擎自动重新计算绑定表达式,并将新的结果分配给属性。
下面的例子展示了两种值都被赋给属性:
import QtQuick 2.0Rectangle {// both of these are static value assignments on initializationwidth: 400height: 200Rectangle {// both of these are binding expression value assignments on initializationwidth: parent.width / 2height: parent.height}
}
注意:要命令式地分配绑定表达式,绑定表达式必须包含在传递给Qt.binding()的函数中,然后必须将Qt.binding()返回的值分配给属性。相反,Qt.binding()在初始化时赋值绑定表达式时不能使用。有关更多信息,请参见属性绑定。
4. 类型安全
Properties 是类型安全的。只能为属性指定与属性类型匹配的值。
例如,如果一个属性是一个实值,而你试图将一个字符串赋值给它,就会得到错误:
property int volume: "four" // generates an error; the property's object will not be loaded
同样,如果在运行时为属性分配了错误类型的值,则不会分配新值,并且会产生错误。
有些属性类型没有自然的值表示,对于这些属性类型,QML引擎自动执行字符串到类型值的转换。例如,即使color类型的属性存储的是颜色而不是字符串,你也可以将字符串 “red” 赋值给 color 属性,而不会报错。
有关默认支持的属性类型的列表,请参阅QML基本类型。此外,任何可用的QML对象类型也可以用作属性类型。
5. 特殊属性类型
1. 对象列表属性
可以将QML对象类型值的列表分配给列表类型属性。定义对象列表值的语法是一个用逗号分隔的列表,并用方括号括起来:
[ <item 1>, <item 2>, ... ]
例如,Item类型有一个states属性,用于保存状态类型对象的列表。下面的代码将这个属性的值初始化为三个状态对象的列表:
import QtQuick 2.0Item {states: [State { name: "loading" },State { name: "running" },State { name: "stopped" }]
}
如果列表只包含一个元素,可以省略方括号:
import QtQuick 2.0Item {states: State { name: "running" }
}
列表类型属性可以在对象声明中指定,语法如下:
[default] property list<<objectType>> propertyName
和其他属性声明一样,属性初始化也可以和属性声明结合使用,语法如下:
[default] property list<<objectType>> propertyName: <value>
下面是一个声明list属性的例子:
import QtQuick 2.0Rectangle {// declaration without initializationproperty list<Rectangle> siblingRects// declaration with initializationproperty list<Rectangle> childRects: [Rectangle { color: "red" },Rectangle { color: "blue"}]
}
如果您希望声明一个属性来存储一个不一定是QML对象类型值的值列表,则应该声明一个var属性。
2. 分组属性
在某些情况下,属性包含一组逻辑上的子属性。这些子属性可以使用点表示法或组表示法来指定。
例如,Text类型有一个font group属性。下面,第一个Text对象使用句点表示法初始化其字体值,而第二个使用分组表示法:
Text {//dot notationfont.pixelSize: 12font.b: true
}Text {//group notationfont { pixelSize: 12; b: true }
}
分组属性类型是具有子属性的基本类型。其中一些基本类型由QML语言提供,而其他类型可能只在导入Qt Quick模块时使用。有关QML基本类型的更多信息,请参阅文档。
6. 属性别名
属性别名是持有对另一个属性的引用的属性。普通属性定义为属性分配新的、唯一的存储空间,而属性别名将新声明的属性(称为别名属性)连接为对现有属性(别名属性)的直接引用。
属性别名声明看起来与普通属性定义类似,不同之处在于它需要alias关键字而不是属性类型,而且属性声明的右侧必须是有效的别名引用:
[default] property alias <name>: <alias reference>
与普通属性不同,别名有以下限制。
- 它只能引用声明别名的类型范围内的对象或对象的属性。
- 它不能包含任意的JavaScript表达式
- 它不能引用在其类型作用域之外声明的对象。
- 别名引用不是可选的,这与普通属性的optional默认值不同;在第一次声明别名时,必须提供别名引用。
- 它不能引用附加的属性。
- 它不能引用深度大于等于3的层次结构中的属性。下面的代码不起作用:
property alias color: myItem.myRect.border.colorItem {id: myItemproperty Rectangle myRect}
不过,至多两层深度的属性别名也可以。
property alias color: rectangle.border.colorRectangle {id: rectangle
}
例如,下面是一个以buttonText为别名的按钮类型,它连接到text子元素的text对象:
// Button.qml
import QtQuick 2.0Rectangle {property alias buttonText: textItem.textwidth: 100; height: 30; color: "yellow"Text { id: textItem }
}
下面的代码将创建一个按钮,并为子text对象定义一个文本字符串:
Button { buttonText: "Click Me" }
在这里,修改buttonText会直接修改textItem。文本值;它不会改变其他值,然后更新textItem.text。如果buttonText不是别名,改变它的值实际上根本不会改变显示的文本,因为属性绑定不是双向的:如果textItem是双向的,buttonText的值就会改变。文本被改变了,但没有反过来。
1. 属性别名的注意事项
只有在组件完全初始化之后,才会激活别名。引用未初始化的别名时会产生错误。同样,别名属性也会导致错误。
property alias widgetLabel: label//will generate an error
//widgetLabel.text: "Initial text"//will generate an error
//property alias widgetLabelText: widgetLabel.textComponent.onCompleted: widgetLabel.text = "Alias completed Initialization"
然而,当在根对象中导入带有属性别名的QML对象类型时,该属性会作为常规Qt属性出现,因此可以在别名引用中使用。
别名属性可以与现有属性具有相同的名称,从而有效地覆盖现有属性。例如,下面的QML类型有一个color alias属性,其名称与内置的Rectangle::color属性相同:
Rectangle {id: coloredrectangleproperty alias color: bluerectangle.colorcolor: "red"Rectangle {id: bluerectanglecolor: "#1234ff"}Component.onCompleted: {console.log (coloredrectangle.color) //prints "#1234ff"setInternalColor()console.log (coloredrectangle.color) //prints "#111111"coloredrectangle.color = "#884646"console.log (coloredrectangle.color) //prints #884646}//internal function that has access to internal propertiesfunction setInternalColor() {color = "#111111"}
}
任何使用此类型并引用其color属性的对象,都将引用别名,而不是普通的Rectangle::color属性。但在内部,矩形可以正确地设置它的color属性,并引用实际定义的属性而不是别名。
2. 属性别名和类型
属性别名不能具有显式类型规范。属性别名的类型是它引用的属性或对象的声明类型。因此,如果你通过id引用一个对象,并在内联声明了额外的属性,那么这些额外的属性将无法通过别名访问:
// MyItem.qml
Item {property alias inner: innerItemItem {id: innerItemproperty int extraProperty}}
不能初始化inner。这个组件外部的extraProperty,因为inner只是一个元素:
// main.qml
MyItem {inner.extraProperty: 5 // fails
}
但是,如果您使用专用的。qml文件将内部对象提取到一个单独的组件中,则可以实例化该组件,并通过别名提供其所有属性:
// MainItem.qmlItem {// Now you can access inner.extraProperty, as inner is now an ExtraItemproperty alias inner: innerItemExtraItem {id: innerItem}}// ExtraItem.qmlItem {property int extraProperty}
7. 默认属性
对象定义可以只有一个默认属性。默认属性是指在另一个对象的定义中声明一个对象,而没有声明该对象为某个特定属性的值时,赋值给该对象的属性。
用可选关键字default声明属性会将其标记为default属性。例如,假设有一个文件MyLabel。带有默认属性someText的qml:
// MyLabel.qmlimport QtQuick 2.0Text {default property var someTexttext: "Hello, " + someText.text}
可以在MyLabel对象的定义中指定someText值,如下所示:
MyLabel {Text { text: "world!" }}
这与下面代码的效果完全相同:
MyLabel {someText: Text { text: "world!" }
}
不过,由于someText属性已经被标记为默认属性,因此没有必要显式地将Text对象赋给这个属性。
你会注意到,子对象可以添加到任何基于item的类型中,而无需显式地添加到children属性中。这是因为Item的默认属性是它的data属性,任何为Item添加到这个列表中的项都会自动添加到其子列表中。
默认属性在为子项重新赋值时很有用。请参阅TabWidget示例,它使用一个默认属性自动将TabWidget的子组件重新分配为内部ListView的子组件。请参见扩展QML。
8. 只读属性
对象声明可以使用readonly关键字定义只读属性,语法如下:
readonly property <propertyType> <propertyName> : <initialValue>
只读属性必须在初始化时赋值。在只读属性初始化之后,无论通过命令式代码还是其他方式,都无法再给它赋值。
例如,组件中的代码。下面的onCompleted块是无效的:
Item {readonly property int someNumber: 10Component.onCompleted: someNumber = 20 // doesn't work, causes an error}
注意:只读属性不能也是默认属性。
9. 属性修饰符对象
属性可以有与其关联的属性值修改器对象。声明与特定属性关联的属性修饰符类型的实例的语法如下:
<PropertyModifierTypeName> on <propertyName> {// attributes of the object instance}
需要注意的是,上面的语法实际上是一个对象声明,它将实例化一个作用于预先存在的属性的对象。
某些属性修饰符类型可能只适用于特定的属性类型,但语言并没有强制要求这样做。例如,QtQuick提供的NumberAnimation类型只会对数值类型(例如int或real)的属性进行动画。使用非数值属性的NumberAnimation不会导致错误,但非数值属性不会产生动画。属性修饰符类型与特定属性类型关联时的行为是由其实现定义的。
四、Signal 属性
信号是对象发出的通知,表示某些事件发生了:例如,属性发生了变化,动画开始或停止,或者图像下载完毕。例如,当用户在鼠标区域内单击时,MouseArea类型就会发出单击信号。
无论何时发出特定的信号,都可以通过信号处理程序通知对象。信号处理程序使用语法on< signal >声明,其中< signal >是信号的名称,第一个字母大写。信号处理程序必须在发出信号的对象的定义中声明,而且处理程序应该包含调用信号处理程序时要执行的JavaScript代码块。
例如,下面的onClicked信号处理程序是在MouseArea对象定义中声明的,它会在单击MouseArea时被调用,从而打印出一条控制台消息:
import QtQuick 2.0Item {width: 100; height: 100MouseArea {anchors.fill: parentonClicked: {console.log("Click!")}}}
1. 定义信号属性
在c++中,可以通过注册类的Q_SIGNAL来为类型定义信号,然后将该信号注册到QML类型系统。或者,对象类型的自定义信号可以在QML文档的对象声明中定义,语法如下:
signal <signalName>[([<type> <parameter name>[, ...]])]
试图在同一个类型块中声明两个同名的信号或方法是错误的。但新信号可以重用该类型上现有信号的名称。(这样做时应谨慎,因为现有信号可能被隐藏,无法访问。)
下面是三个信号声明的例子:
import QtQuick 2.0Item {signal clickedsignal hovered()signal actionPerformed(string action, var actionResult)
}
如果信号没有参数,“()”括号是可选的。如果使用了参数,则必须声明参数类型,如上面的actionPerformed信号的string和var参数。允许的参数类型与此页上定义属性属性下列出的参数类型相同。
要发射信号,请将其作为方法调用。在信号发出时,将调用任何相关的信号处理程序,处理程序可以使用定义的信号参数名称来访问相应的参数。
2. 属性变化信号
QML类型还提供内置的属性变化信号,每当属性值发生变化时就会发出这种信号,如前面在属性属性一节中所述。有关这些信号为什么有用以及如何使用它们的更多信息,请参阅即将介绍属性更改信号处理程序的部分。
五、Signal Handler
信号处理程序是一种特殊的方法属性,每当发出相关的信号时,QML引擎就会调用方法实现。在QML中向对象定义添加信号将自动向对象定义添加关联的信号处理程序,该对象定义默认具有空实现。客户端可以提供实现,实现程序逻辑。
考虑下面的SquareButton类型,其定义在SquareButton中。QML文件如下所示,包含激活和停用的信号:
// SquareButton.qmlRectangle {id: rootsignal activated(real xPosition, real yPosition)signal deactivatedproperty int side: 100width: side; height: sideMouseArea {anchors.fill: parentonPressed: root.activated(mouse.x, mouse.y)onReleased: root.deactivated()}}
这些信号可以由同一目录中的另一个QML文件中的任何SquareButton对象接收,其中信号处理程序的实现由客户端提供:
// myapplication.qmlSquareButton {onActivated: console.log("Activated at " + xPosition + "," + yPosition)onDeactivated: console.log("Deactivated!")}
有关信号使用的更多细节,请参阅信号和处理程序事件系统。
1. 属性更改信号处理程序
用于属性更改的信号处理程序采用< property >Changed上的语法形式,其中< property >是属性的名称,第一个字母大写。例如,虽然TextInput类型的文档中没有记录textChanged信号,但这个信号是隐式可用的,因为TextInput有一个text属性,所以可以编写一个onTextChanged信号处理程序,每当这个属性发生变化时调用:
import QtQuick 2.0TextInput {text: "Change this!"onTextChanged: console.log("Text has changed to:", text)}
六、Method 属性
对象类型的方法是一个函数,它可以被调用来执行某些处理或触发进一步的事件。可以将方法连接到信号,以便在信号发出时自动调用该方法。有关详细信息,请参阅信号和处理程序事件系统。
1. 定义方法属性
在c++中,通过标记一个类的函数,然后用Q_INVOKABLE注册到QML类型系统,或者将它注册为类的Q_SLOT,可以为一个类型定义方法。另外,还可以在QML文档的对象声明中添加自定义方法,语法如下:
function <functionName>([<parameterName>[, ...]]) { <body> }
QML类型中可以添加方法,以便定义独立的、可重用的JavaScript代码块。这些方法既可以在内部调用,也可以由外部对象调用。
与信号不同,方法的参数类型不必声明,因为它们默认为var类型。
试图在同一个类型块中声明两个同名的方法或信号是错误的。不过,新方法可以重用该类型上已有方法的名称。(这样做应该谨慎,因为现有的方法可能被隐藏,变得不可访问。)
下面是一个包含calculateHeight()方法的矩形,在指定height值时调用该方法:
import QtQuick 2.0Rectangle {id: rectfunction calculateHeight() {return rect.width / 2;}width: 100height: calculateHeight()}
如果方法有参数,则可以通过方法内的名称访问参数。下面,当单击MouseArea时,它会调用moveTo()方法,然后该方法可以引用接收到的newX和newY参数来重新定位文本:
import QtQuick 2.0Item {width: 200; height: 200MouseArea {anchors.fill: parentonClicked: label.moveTo(mouse.x, mouse.y)}Text {id: labelfunction moveTo(newX, newY) {label.x = newX;label.y = newY;}text: "Move me!"}}
2. 附加属性和附加信号处理程序
附加属性和附加信号处理程序是一种机制,使对象能够使用对象无法使用的额外属性或信号处理程序进行注释。特别是,它们允许对象访问与单个对象特别相关的属性或信号。
QML类型实现可以选择在c++中用特定的属性和信号创建附加类型。然后,可以在运行时创建此类型的实例并将其附加到特定对象,从而允许这些对象访问附加类型的属性和信号。访问这些属性时,需要在属性和对应的信号处理程序前添加附加类型的名称。
对附加的属性和处理程序的引用采用以下语法形式:
<AttachingType>.<propertyName>
<AttachingType>.on<SignalName>
例如,ListView类型有一个附加属性ListView。isCurrentItem,可用于ListView中的每个委托对象。它可以被每个委托对象用来确定它是否是视图中的当前选中项:
import QtQuick 2.0ListView {width: 240; height: 320model: 3delegate: Rectangle {width: 100; height: 30color: ListView.isCurrentItem ? "red" : "yellow"}}
在这个例子中,附加类型的名称是ListView,属性是isCurrentItem,因此附加属性被称为ListView.isCurrentItem。
附加的信号处理程序也以同样的方式引用。例如,组件。onCompleted附加信号处理程序通常用于在组件的创建过程完成时执行一些JavaScript代码。在下面的例子中,一旦ListModel被完全创建,它的组件。onCompleted信号处理程序将自动被调用以填充模型:
import QtQuick 2.0ListView {width: 240; height: 320model: ListModel {id: listModelComponent.onCompleted: {for (var i = 0; i < 10; i++)listModel.append({"Name": "Item " + i})}}delegate: Text { text: index }}
由于附加类型的名称是Component,并且该类型有一个completed信号,因此附加的信号处理程序称为Component. oncompleted。
3. 关于访问附加属性和信号处理程序的说明
一个常见的错误是,假定附加的属性和信号处理程序可以从附加这些属性的对象的子对象直接访问。事实并非如此。附加类型的实例只附加到特定的对象上,而不附加到对象及其所有子对象上。
例如,下面是前面示例涉及附加属性的修改版本。这一次,委托是一个项,而着色矩形是该项的子元素:
import QtQuick 2.0ListView {width: 240; height: 320model: 3delegate: Item {width: 100; height: 30Rectangle {width: 100; height: 30color: ListView.isCurrentItem ? "red" : "yellow" // WRONG! This won't work.}}}
这不能按预期工作,因为ListView。isCurrentItem只被附加到根委托对象,而不是它的子委托对象。由于Rectangle是委托的子元素,而不是委托本身,因此它无法通过ListView.isCurrentItem访问isCurrentItem附加属性。因此,矩形应该通过根委托访问isCurrentItem:
ListView {//....delegate: Item {id: delegateItemwidth: 100; height: 30Rectangle {width: 100; height: 30color: delegateItem.ListView.isCurrentItem ? "red" : "yellow" // correct}}}
现在delegateItem.ListView.isCurrentItem正确地引用了委托的isCurrentItem属性。
六、Enumeration 属性
枚举提供了一组固定的命名选项。它们可以在QML中使用enum关键字声明:
// MyText.qml
Text {enum TextType {Normal,Heading}
}
如上所示,枚举类型(例如TextType)和值(例如Normal)必须以大写字母开头。
值通过.引用。<值>或<类型>。<值>。
// MyText.qml
Text {enum TextType {Normal,Heading}property int textType: MyText.TextType.Normalfont.bold: textType == MyText.TextType.Headingfont.pixelSize: textType == MyText.TextType.Heading ? 24 : 12
}
属性int文本类型:MyText.TextType.Normal
字体。粗体:textType == MyText.TextType.Heading
字体。pixelSize: textType == MyText.TextType.Heading ?24: 12
}
有关QML中枚举用法的更多信息可以在QML基本类型枚举文档中找到。
QML中声明枚举的功能是在Qt 5.10中引入的。
相关文章:

QML- 对象属性
QML- 对象属性一、概述二、id 属性三、Property 属性1. 定义属性1. 自定义属性定义中的有效类型2. 为属性属性赋值1. 初始化时的值赋值2. 命令式赋值3. 静态值和绑定表达式值4. 类型安全5. 特殊属性类型1. 对象列表属性2. 分组属性6. 属性别名1. 属性别名的注意事项2. 属性别名…...

将.js文件转成vue标签结构的样式
例如:下图所示: 依次识别获取.js文件中的tag和props,可以理解为字符串拼接,将整个vue的标签结构看作是一个字符串。 话不多说,先放上完整代码,思路看代码备注。(自己实现的时候,可以…...

前端知识点复盘
组件和jsx <body><div id"root"></div><script type"text/babel">const root ReactDOM.createRoot(document.getElementById("root"))class App extends React.Component {render() {return (<div> <h1>s…...

前端JavaScript获取图片文件的真实格式
常见方式判断图片格式 当我们进行前端开发,需要处理图片上传功能,针对图片格式做判断时,常规的方法都是使用文件后缀名来判断,如下代码所示: input.addEventListener(change, (e) > {const file e.target.files[…...

今天面了一个来华为要求月薪25K,明显感觉他背了很多面试题...
最近有朋友去华为面试,面试前后进行了20天左右,包含4轮电话面试、1轮笔试、1轮主管视频面试、1轮hr视频面试。 据他所说,80%的人都会栽在第一轮面试,要不是他面试前做足准备,估计都坚持不完后面几轮面试。 其实&…...

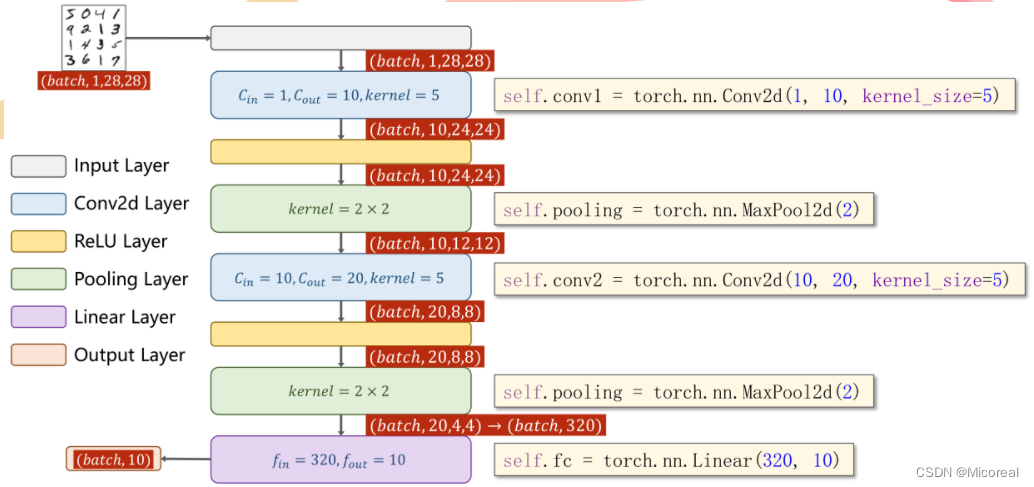
11 Advanced CNN
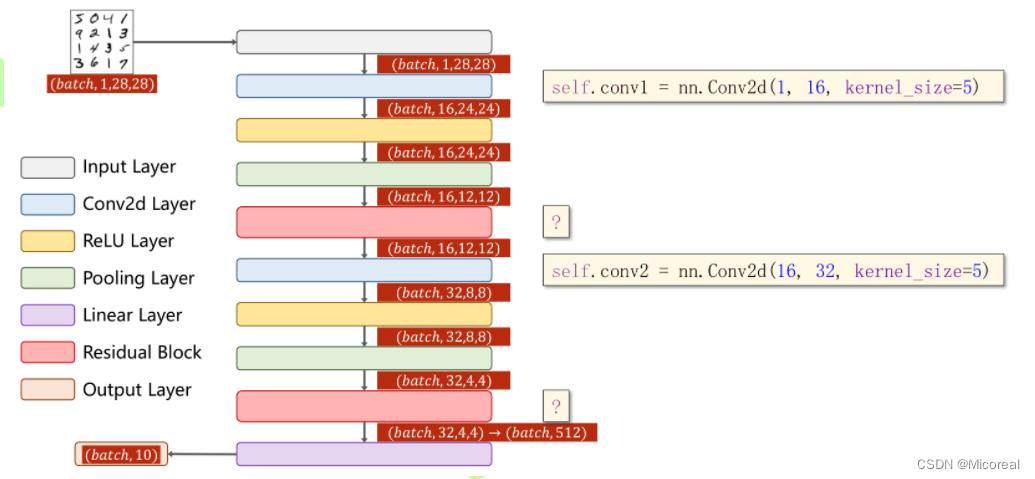
文章目录GoogLeNetInception Module1x1 Conv计算效果代码实现总结ResNet (残差网络)问题引入梯度消失与传统神经网络的比较代码实现课程来源: 链接对于前篇中所提到问题,设计出的是一种类似于LeNet5的线性结构,而对于大多数问题,简…...

亿级高并发电商项目---万达商城项目搭建(二)
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

UML术语标准和分类
一、UML术语标准 1.中文UML术语标准 中国软件行业协会(CSIA)与日本UML建模推进协会(UMTP)共同在中国推动的UML专家认证,两个协会共同颁发认证证书、两国互认,CSIA与UMTP共同推出了UML中文术语…...

LeetCode 刷题系列 -- 151. 反转字符串中的单词
给你一个字符串 s ,请你反转字符串中 单词 的顺序。单词 是由非空格字符组成的字符串。s 中使用至少一个空格将字符串中的 单词 分隔开。返回 单词 顺序颠倒且 单词 之间用单个空格连接的结果字符串。注意:输入字符串 s中可能会存在前导空格、尾随空格或…...

二十二、Gtk4-ListView
GTK 4添加了新的列表对象GtkListView、GtkGridView和GtkColumnView。这个新特性在Gtk API参考—列表小构件概述中有描述。 GTK 4还有其他实现列表的方法。它们是GtkListBox和GtkTreeView,它们是从GTK 3接管的。在Gtk开发博客中有一篇关于Matthias Clasen所写的列表…...

ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。 先说下要求(在线apk文件上传实现手机端整包更新): 1、为了简化需求文件上传和数据提交分开执行 2、选完文件后按钮变成上…...

10 卷积神经网络CNN(基础篇)
文章目录全连接CNN过程卷积过程下采样过程全连接层卷积原理单通道卷积多通道卷积改进多通道总结以及课程代码卷积改进PaddingStride下采样过程大池化层(Max Pooling)简单卷积神经网络的实现课程代码本篇课程来源: 链接部分文本来源参考&#…...

Windows下LuaBridge2.8的环境配置及简单应用
Windows下LuaBridge2.8的环境配置及简单应用 LuaBridge2.8下载链接: https://github.com/vinniefalco/LuaBridge/tags 关于Lua的环境配置可参考以下链接(这里不做简述): https://ufgnix0802.blog.csdn.net/article/details/125341…...

每天10个前端小知识 【Day 10】
前端面试基础知识题 1. es5 中的类和es6中的class有什么区别? 在es5中主要是通过构造函数方式和原型方式来定义一个类,在es6中我们可以通过class来定义类。 class类必须new调用,不能直接执行。 class类执行的话会报错,而es5中…...

【LeetCode】1223. 掷骰子模拟
1223. 掷骰子模拟 题目描述 有一个骰子模拟器会每次投掷的时候生成一个 1 到 6 的随机数。 不过我们在使用它时有个约束,就是使得投掷骰子时,连续 掷出数字 i 的次数不能超过 rollMax[i](i 从 1 开始编号)。 现在,…...

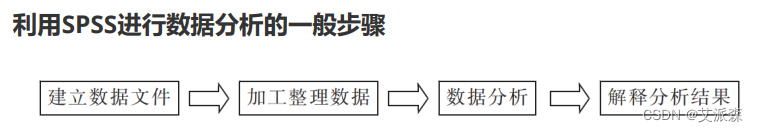
SPSS数据分析软件的安装与介绍(附网盘链接)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

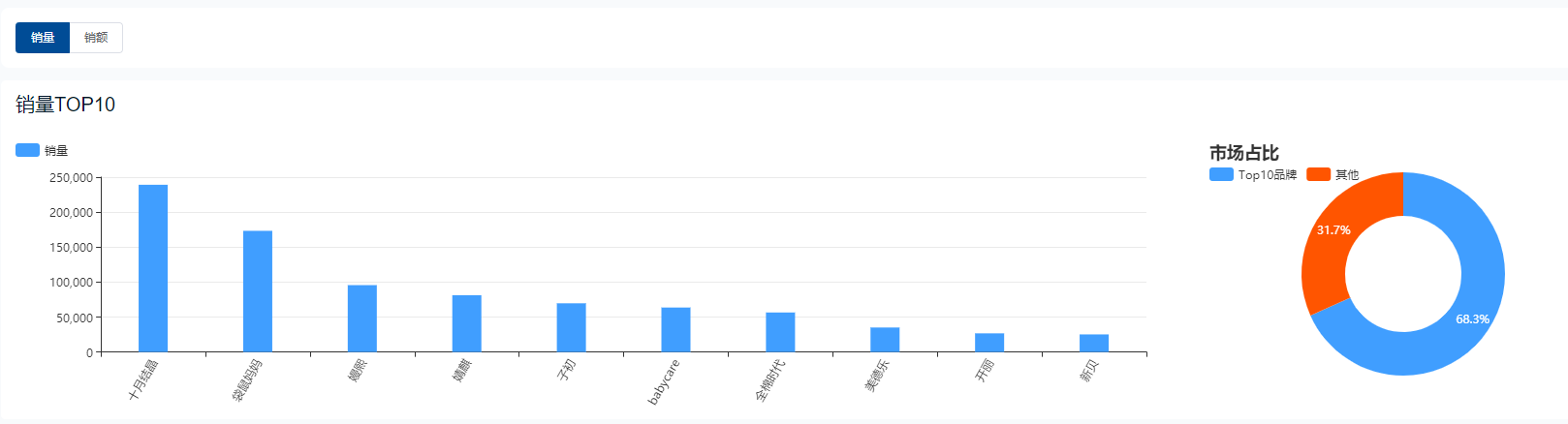
2022年38女神节大促美妆、珠宝、母婴、保健电商数据回顾
近期,我们陆续接收到了品牌商家朋友们对于2022年女神节大促期间部分品类的数据需求,希望能对今年的大促活动有一个更宏观的认知、更精准的预测,从而拿到更好的数据效果。 为此,在距离大促开启一个月的备货阶段,鲸参谋决…...

Java笔记-线程同步
目录线程的同步---以三个窗口售票100张为例方式一:同步代码块方式二:同步方法使用同步机制的作用:线程的同步—以三个窗口售票100张为例 (1)问题:卖票的过程出现重票和错票 (2)原因…...

通过python 调用OpenAI api_key提交问题解答
通过python 调用OpenAI api_key提交问题解答✨可以通过网页版的jupyter notebook调用,也可以通过spyder窗口等IDE窗口. 🌼通过python 调用OpenAI api_key接口,可以避免国内网页不能访问的问题。前提是需要自己已经注册了OpenAI帐号ÿ…...

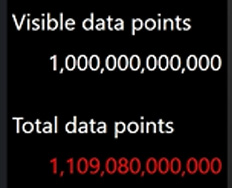
图表控件LightningChart .NET再破世界纪录,支持实时可视化 1 万亿个数据点
LightningChart.NET SDK 是一款高性能数据可视化插件工具,由数据可视化软件组件和工具类组成,可支持基于 Windows 的用户界面框架(Windows Presentation Foundation)、Windows 通用应用平台(Universal Windows Platfor…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
