[Vue3 博物馆管理系统] 使用Vue3、Element-plus的Layout 布局构建组图文章
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
第二章 使用Vue3、Element-plus菜单组件构建菜单
第三章 使用Vue3、Element-plus走马灯组件构建轮播图
第四章 使用Vue3、Element-plus tabs组件构建选项卡功能
第五章 使用Vue3、Element-plus 构建组图文章
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的Layout 布局
- 1.1、Layout 布局
- 1.2、基础布局
- 1.3、分栏间隔
- 1.4、混合布局
- 1.5、Row 属性
- 1.6、Col 属性
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的Layout 布局
- 1.1、Layout 布局
- 1.2、基础布局
- 1.3、分栏间隔
- 1.4、混合布局
- 1.5、Row 属性
- 1.6、Col 属性
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结

前言
在第一章节,我们把博物馆管理系统打了个地基,基本的产品架构和框架已经都落实到位;
第二章节,使用Vue3、Element-plus菜单组件构建顶部区域的菜单,包括父子菜单;
第三章节,使用Vue3、Element-plus走马灯组件构建轮播图;
第四章节,使用Vue3、Element-plus tabs组件构建选项卡功能;
那么本章节,我们使用Vue3、Element-plus构建组图文章;
1、学习Element-plus 的Layout 布局
1.1、Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。
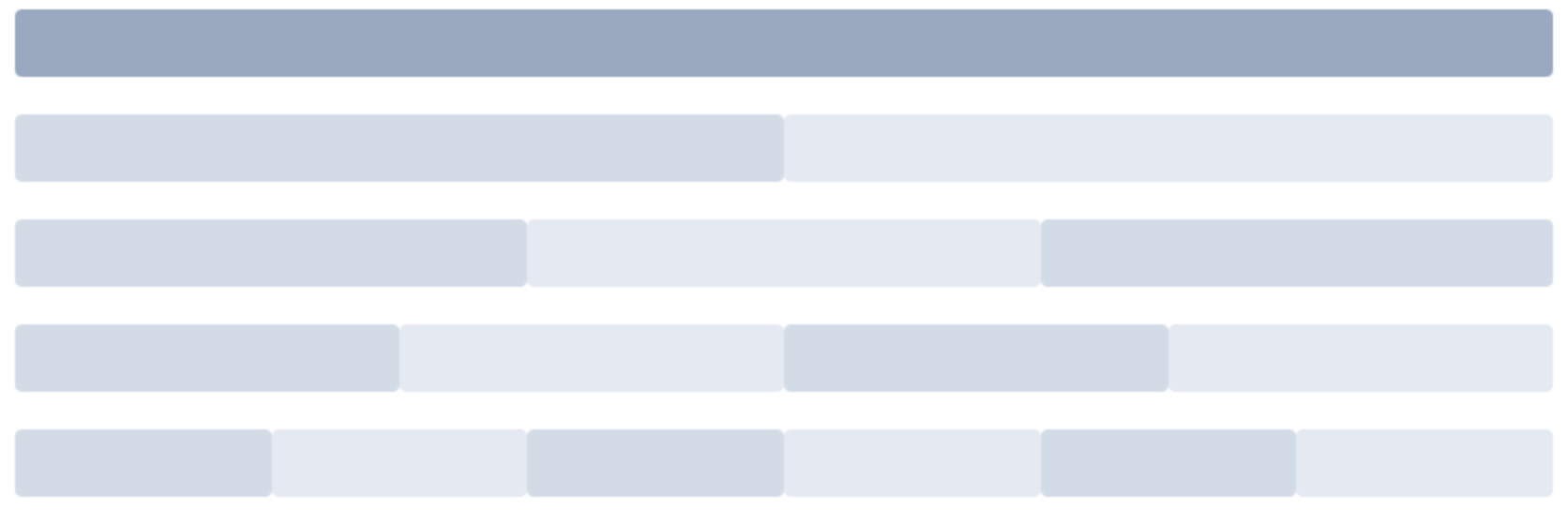
1.2、基础布局
使用单一分栏创建基础的栅格布局。
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
<template><el-row><el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col></el-row><el-row><el-col :span="12"><div class="grid-content bg-purple"></div></el-col><el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col :span="8"><div class="grid-content bg-purple"></div></el-col><el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="8"><div class="grid-content bg-purple"></div></el-col></el-row><el-row><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col></el-row>
</template>
1.3、分栏间隔
分栏之间存在间隔。

Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
<template><el-row :gutter="20"><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row>
</template>
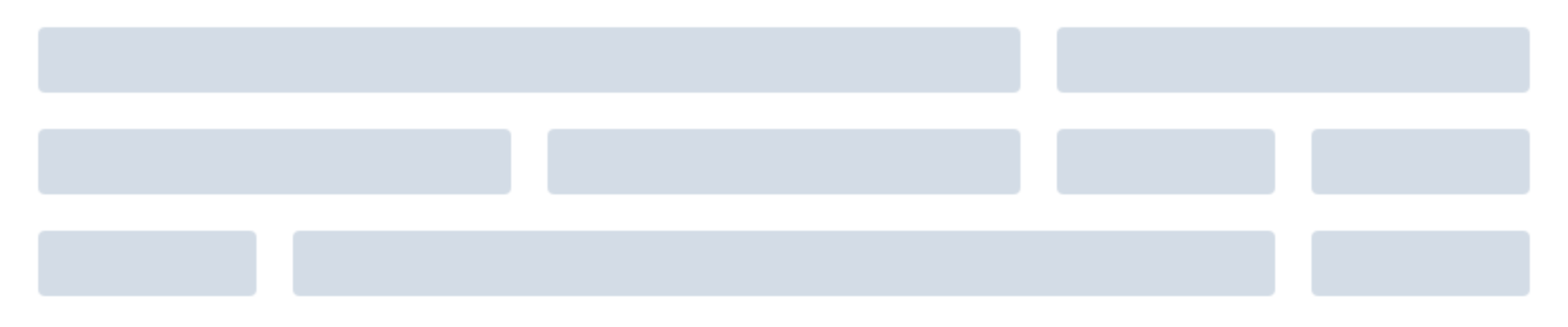
1.4、混合布局
通过基础的 1/24 分栏任意扩展组合形成较为复杂的混合布局。

<template><el-row :gutter="20"><el-col :span="16"><div class="grid-content bg-purple"></div></el-col><el-col :span="8"><div class="grid-content bg-purple"></div></el-col></el-row><el-row :gutter="20"><el-col :span="8"><div class="grid-content bg-purple"></div></el-col><el-col :span="8"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col></el-row><el-row :gutter="20"><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="16"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col></el-row>
</template>
1.5、Row 属性
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| gutter | 栅格间隔 | number | — | 0 |
| type | 布局模式,可选 flex,现代浏览器下有效 | string | — | — |
| justify | flex 布局下的水平排列方式 | string | start/end/center/space-around/space-between | start |
| align | flex 布局下的垂直排列方式 | string | top/middle/bottom | top |
| tag | 自定义元素标签 | string | * | div |
1.6、Col 属性
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| span | 栅格占据的列数 | number | — | 24 |
| offset | 栅格左侧的间隔格数 | number | — | 0 |
| push | 栅格向右移动格数 | number | — | 0 |
| pull | 栅格向左移动格数 | number | — | 0 |
| xs | <768px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| sm | ≥768px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| md | ≥992px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| lg | ≥1200px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| xl | ≥1920px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| tag | 自定义元素标签 | string | * | div |
2、博物馆管理系统数据展示
2.1、产品原型图

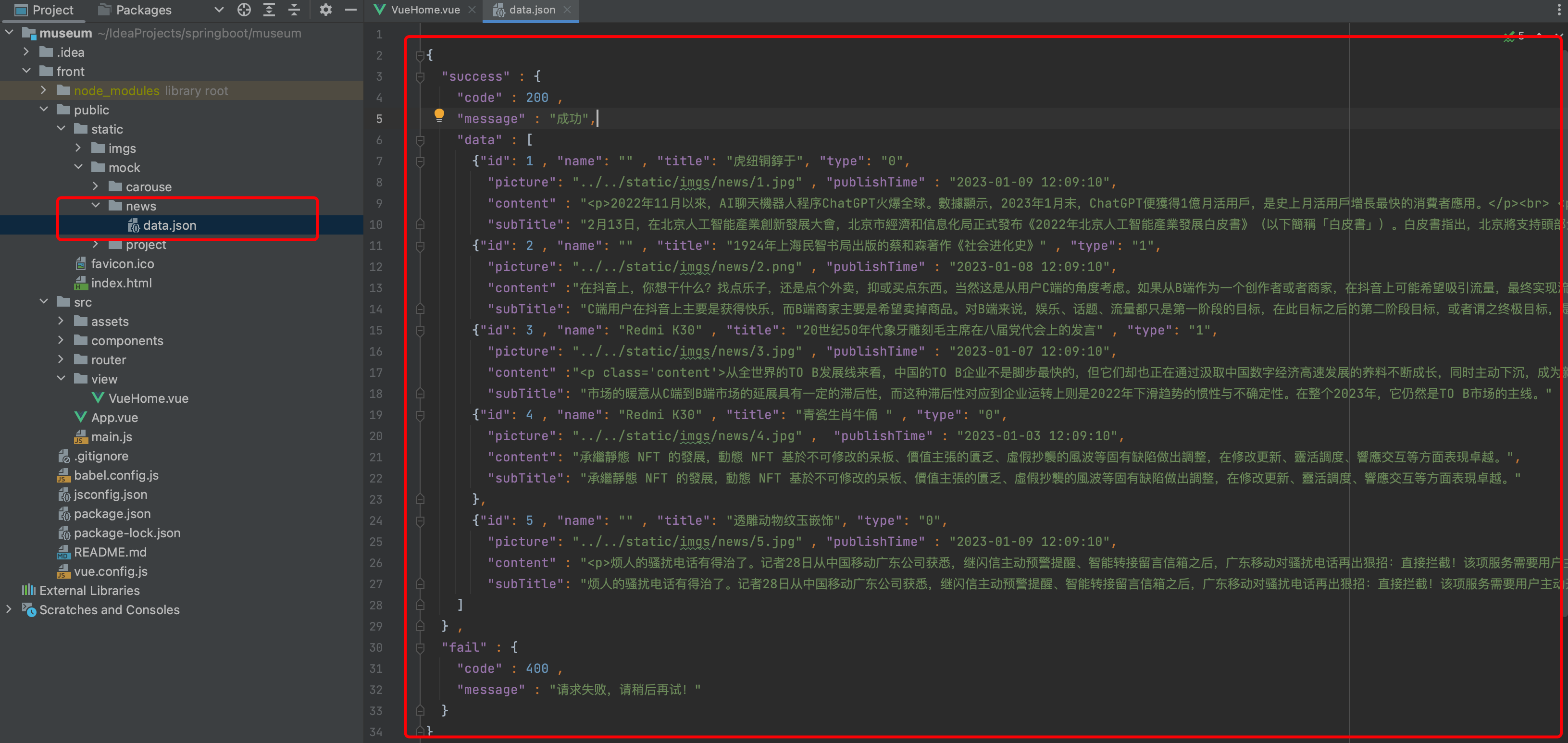
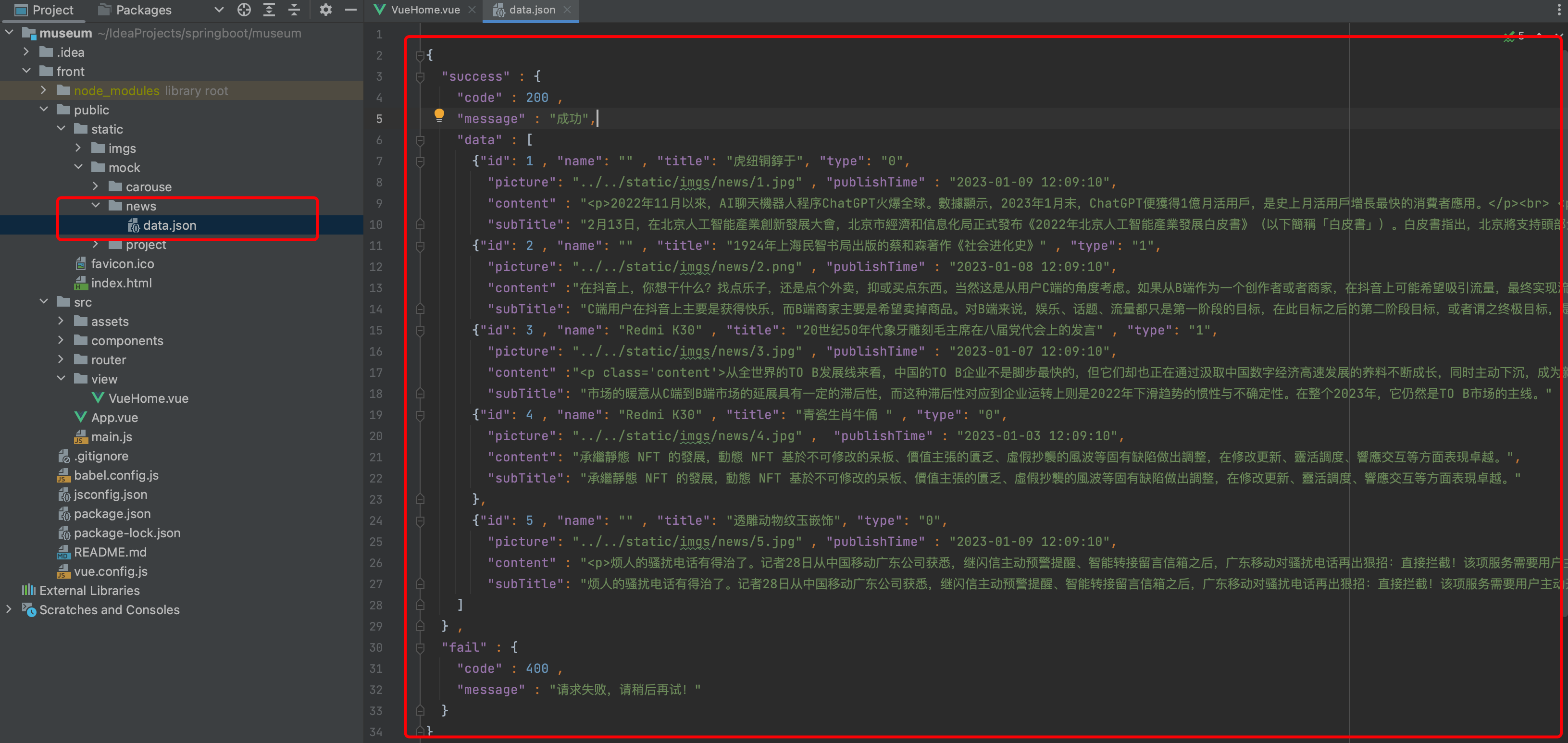
2.2、准备mock数据
mock数据是JSON格式的数据,会使用axios去加载,解析后放置到Layout 布局里去显示

2.3、通过axios加载数据
<template><div class="main-box"><div class="main"><!-- 新闻动态 --><div style="text-align: center;margin: 60px 2px 20px 2px"><h1>馆藏国宝</h1>
<!-- <div style="margin: 20px 0; color: #6a737d"><h3>公司近期新闻动态,行业热点资讯</h3></div>--><!-- 新闻动态 内容区域 --><div class="flex" style="margin: 20px 0; position: relative; " ><el-row :gutter="20"><el-col :span="12" style="position: relative; "><div style="width: 100%; position: relative; " v-for="item in newList.slice(0,1)"><div class="pic_item" style="position: relative; "><img :src="item.picture" style="width: 100%;height: 400px;" alt=""/></div><div class="pic_title_bottom">{{item.title}}</div></div></el-col><el-col :span="6" style="position: relative; "><div style="width: 100%; position: relative;" v-for="item in newList.slice(1,3)"><div class="pic_item" style="position: relative; "><img :src="item.picture" style="width: 100%;height: 200px;" alt=""/></div><span class="pic_title_bottom" style="z-index: 2">{{item.title}}</span></div></el-col><el-col :span="6" style="position: relative; "><div style="width: 100%; position: relative; " v-for="item in newList.slice(3,5)"><div class="pic_item" style="position: relative; "><img :src="item.picture" style="width: 100%;height: 200px;" alt=""/></div><span class="pic_title_bottom">{{item.title}}</span></div></el-col></el-row></div><p style="margin: 20px 0;"><router-link to="/news"><el-button type="success" style="width: 250px; line-height: 50px; height: 50px; ">查看更多 <el-icon><Right /></el-icon></el-button></router-link></p></div><!-- 新闻动态END --></div></div>
</template><script>import axios from "axios";export default {name: 'VueHome',data() {return {carouseData : [],carouseProjectData: [],newList: "" , //新闻列表}},created() {//获取新闻数据this.getData("newList" , "../../static/mock/news/data.json");},methods: {getData(val , url){axios.get( url ).then((response) => {this[val] = response.data.success.data;});},}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
@import "@/assets/css/index.css";.pic_item span.title {position: absolute;left: 2rem;top: 2rem;color: snow;font-size: 40px;
}.pic_title_bottom {position: absolute;color: snow;font-size: 18px;left: 1px;bottom: 7px;background: rgba(0,0,0,.5);line-height: 30px;text-align: left;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;width: 98%;
}.pic_item span.subTitle {position: absolute;left: 2rem;top: 7rem;color: snow;font-size: 22px;
}.title {left: 2rem;top: 2rem;color: #2f2f2f;font-size: 40px;
}.subTitle {left: 2rem;top: 7rem;color: #2f2f2f;font-size: 16px;
}</style>总结
效果可见页面中的【馆藏国宝】模块:http://139.159.230.49/
以上就是今天要讲的内容,本文介绍了在Vue3里,如何使用Element-plus 的Layout 布局构建组图文章功能,如何使用axios去加载Vue项目里的JSON格式文件数据填充到 Layout 布局里。
相关文章:

[Vue3 博物馆管理系统] 使用Vue3、Element-plus的Layout 布局构建组图文章
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus走马灯组件构建轮播图 第四章 使用Vue3、Element-plus tabs组件构建选项卡功能 第五章…...

【LeetCode算法系列题解】第36~40题
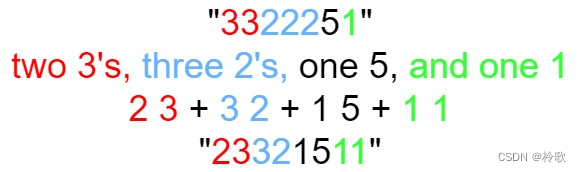
CONTENTS LeetCode 36. 有效的数独(中等)LeetCode 37. 解数独(困难)LeetCode 38. 外观数列(中等)LeetCode 39. 组合总和(中等)LeetCode 40. 组合总和 II(中等)…...

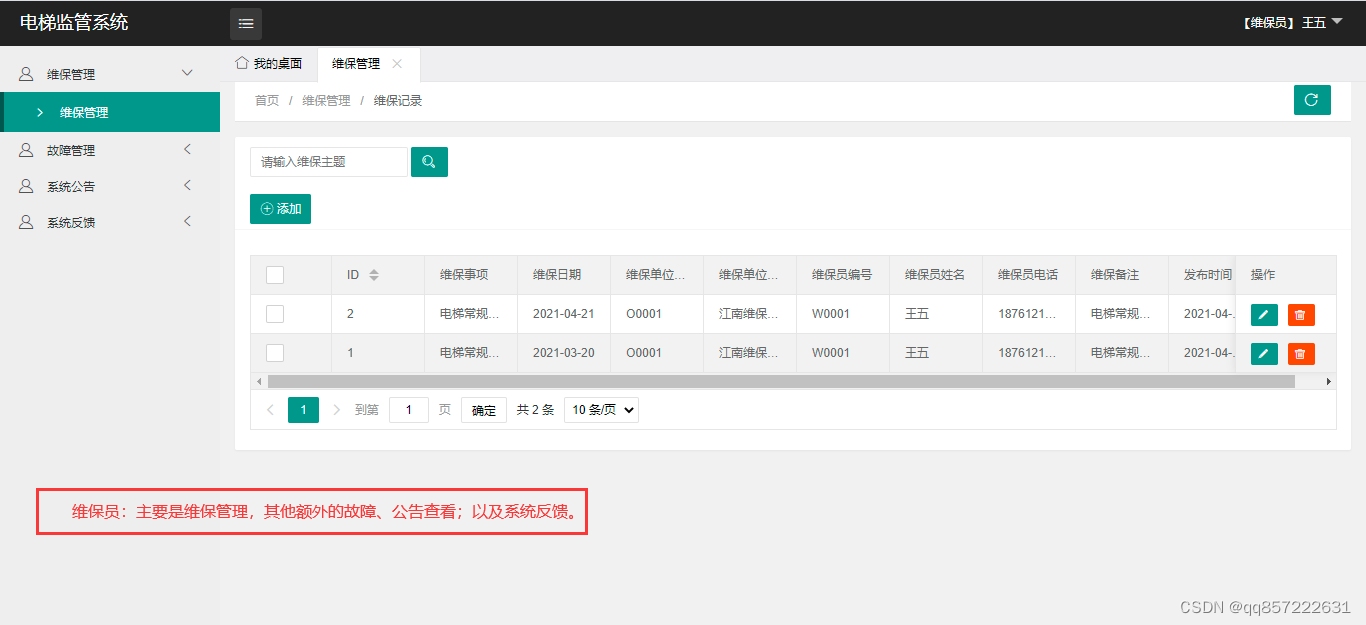
java+ssm+mysql电梯管理系统
项目介绍: 使用javassmmysql开发的电梯管理系统,系统包含管理员,监管员、安全员、维保员角色,功能如下: 管理员:系统用户管理(监管员、安全员、维保员);系统公告&#…...

最近读书了吗?林曦老师与你分享来自暄桐课堂的读书方法
近来,大家有在开心读书吗?对于读书,有一个很生动的说法:“无事常读书,一日是四日。若活七十年,便二百八十。”读书帮助我们超越个体生命经验的限制,此时此地的我们,也可借由书本&…...

【AI理论学习】语言模型:从Word Embedding到ELMo
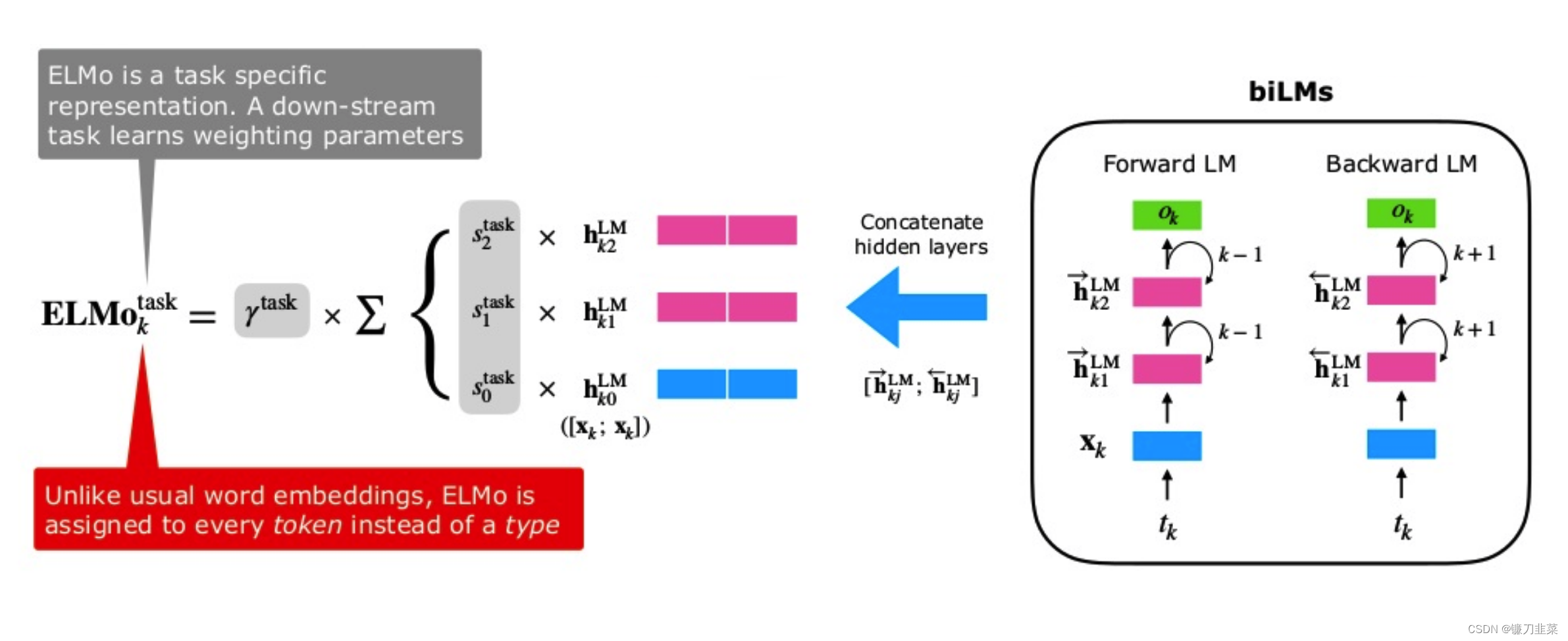
语言模型:从Word Embedding到ELMo ELMo原理Bi-LM总结参考资料 本文主要介绍一种建立在LSTM基础上的ELMo预训练模型。2013年的Word2Vec及2014年的GloVe的工作中,每个词对应一个vector,对于多义词无能为力。ELMo的工作对于此,提出了…...

多功能透明屏,在智能家居领域中,有哪些功能特点?显示、连接
多功能透明屏是一种新型的显示技术,它能够在透明的表面上显示图像和视频,并且具有多种功能。 这种屏幕可以应用于各种领域,如商业广告、智能家居、教育等,为用户提供更加便捷和多样化的体验。 首先,多功能透明屏可以…...

【List篇】ArrayList 详解(含图示说明)
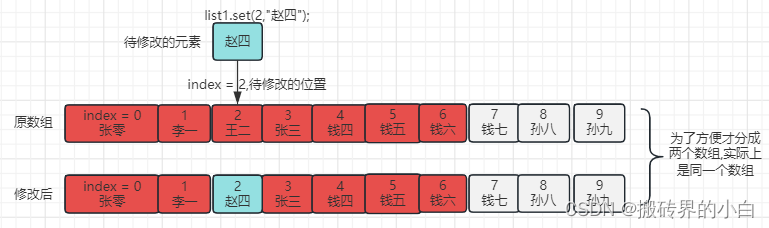
Java中的ArrayList是一个动态数组,可以自动扩展容量以适应数据的添加和删除。它可以用来存储各种类型的数据,例如String,Integer,Boolean等。ArrayList实现了List接口,可以进行常见的List操作,例如添加、插…...

SSL证书只有收费的吗?有没有免费使用的?
首先明白SSL证书是什么SSL英文全称:英文全称: Secure Socket Layer Certificate,中文全称:安全套接字层证书。 SSL是一种由数字证书颁发机构(CA) 签发的数字证书。它用于建立安全的加密连接,确保通过网络传输的数据在客户端和服务器之间的安全性和完整性…...

48V轻混技术
文章目录 48V轻混技术的主要特点和优势48V轻混技术的优缺点优点:缺点: 48V轻混技术的主要特点和优势 48V轻混技术(48V Mild Hybrid Technology)是一种汽车动力系统技术,它结合了内燃机和电动机的优势,以提…...

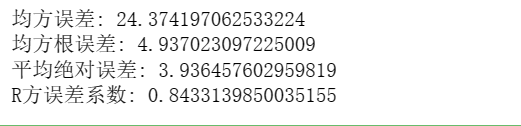
机器学习基础算法--回归类型和评价分析
目录 1.数据归一化处理 2.数据标准化处理 3.Lasso回归模型 4.岭回归模型 5.评价指标计算 1.数据归一化处理 """ x的归一化的方法还是比较多的我们就选取最为基本的归一化方法 x(x-x_min)/(x_max-x_min) """ import numpy as np from sklea…...

MATLAB 软件功能简介
MATLAB 的名称源自 Matrix Laboratory,1984 年由美国 Mathworks 公司推向市场。 它是一种科学计算软件,专门以矩阵的形式处理数据。MATLAB 将高性能的数值计算和可 视化集成在一起,并提供了大量的内置函数,从而被广泛的应用于科学计算、控制…...

deepfm内容理解
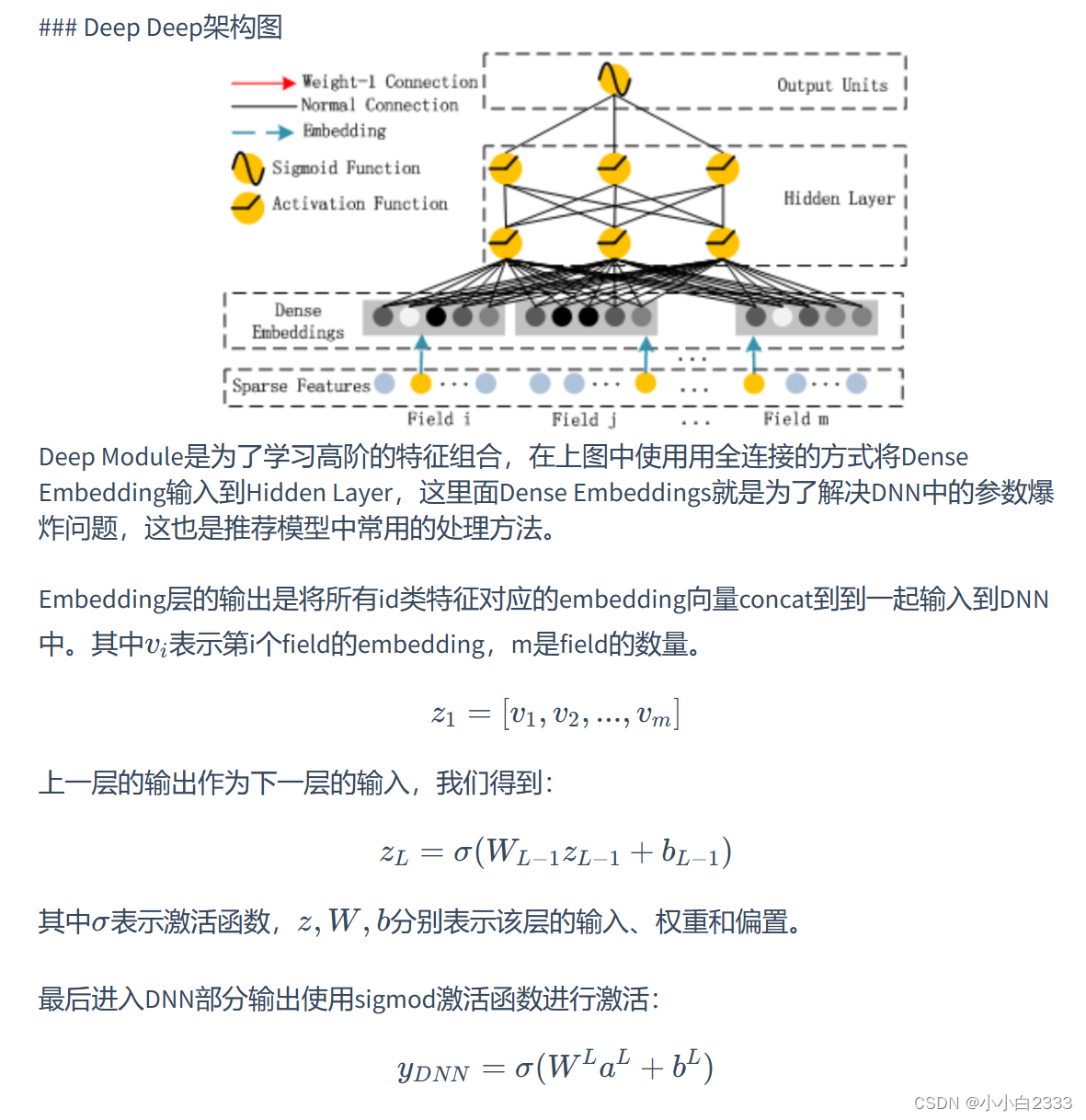
对于CTR问题,被证明的最有效的提升任务表现的策略是特征组合(Feature Interaction); 两个问题: 如何更好地学习特征组合,进而更加精确地描述数据的特点; 如何更高效的学习特征组合。 DNN局限 :当我们使…...

postgresql-集合运算
postgresql-集合运算 并集交集差集集合运算符的优先级 并集 create table excellent_emp( year int not null, emp_id integer not null, constraint pk_excellent_emp primary key(year,emp_id) );insert into excellent_emp values(2018,9); insert into excellent_emp value…...

[持续更新]计算机经典面试题基础篇Day2
[通用]计算机经典面试题基础篇Day2 1、单例模式是什么,线程安全吗 单例模式是一种设计模式,旨在确保一个类只有一个实例,并提供全局访问点。通过使用单例模式,可以避免多次创建相同的对象,节省内存资源,同…...

C++:类和对象(二)
本文主要介绍:构造函数、析构函数、拷贝构造函数、赋值运算符重载、const成员函数、取地址及const取地址操作符重载。 目录 一、类的六个默认成员函数 二、构造函数 1.概念 2.特性 三、析构函数 1.概念 2.特性 四、拷贝构造函数 1.概念 2.特征 五、赋值…...

Java“牵手”京东商品详情数据,京东商品详情API接口,京东API接口申请指南
京东平台商品详情接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取京东商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片等详细信息 。 获取商品详情接口API是一种用于获取电商平台上商品详情数据的接口,通过…...

Fluidd摄像头公网无法正常显示修复一例
Fluidd摄像头在内网正常显示,公网一直无法显示,经过排查发现由于url加了端口号引起的,摄像头url中正常填写的是/webcam?actionsnapshot,或者/webcam?actionstream。但是由于nginx跳转机制,会被301跳转到/webcam/?ac…...

【C++ 学习 ⑳】- 详解二叉搜索树
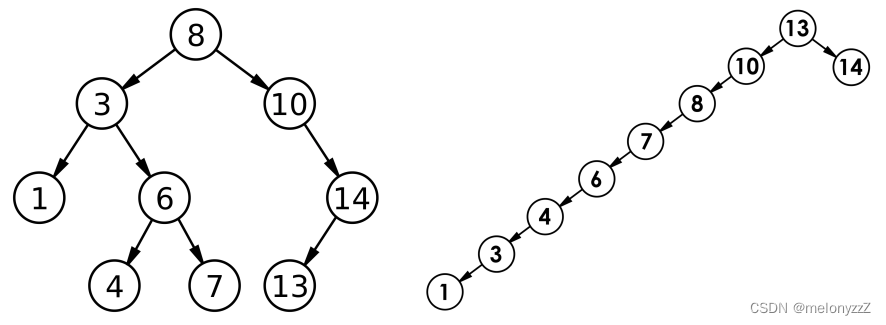
目录 一、概念 二、实现 2.1 - BST.h 2.2 - test.cpp 三、应用 四、性能分析 一、概念 二叉搜索树(BST,Binary Search Tree),又称二叉排序树或二叉查找树。 二叉搜索树是一棵二叉树,可以为空;如果不…...

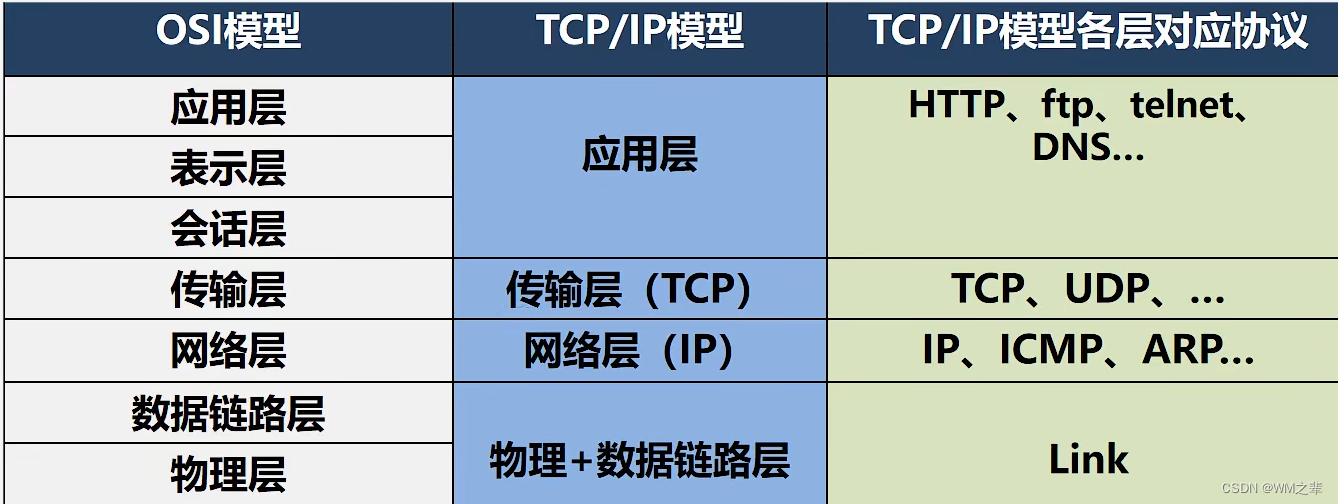
Java中网络的基本介绍。网络通信,网络,ip地址,域名,端口,网络通信协议,TCP/IP传输过程,网络通信协议模型,TCP协议,UDP协议
- 网络通信 概念:网络通信是指通过计算机网络进行信息传输的过程,包括数据传输、语音通话、视频会议等。在网络通信中,数据被分成一系列的数据包,并通过网络传输到目的地。在数据传输过程中,需要确保数据的完整性、准…...

【Qt】总体把握文本编码问题
在项目开发中,经常会遇到文本编码问题。文本编码知识非常基础,但对于新手来说,可能需要花费较长的时间去尝试,才能在脑海中建立对编码的正确认知。文本编码原理并不难,难的是在项目实践中掌握正确处理文本编码的方法。…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
