Unity3D开发流程及注意事项
使用Unity3D开发游戏需要遵循一定的流程和注意事项,以确保项目的顺利进行并获得良好的结果。以下是一般的游戏开发流程以及一些注意事项,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。

游戏开发流程:
1.概念和计划阶段:
定义游戏的概念、目标和核心玩法。
制定项目计划,包括时间表、资源需求和团队组成。
2.预生产阶段:
创建游戏设计文档,详细描述游戏的规则、关卡设计、角色和故事情节等。
设计原型以验证游戏玩法的可行性。
确定所需的资源,如艺术、音频和动画。
3.开发阶段:
创建游戏场景和关卡。
编写游戏代码,包括玩家控制、敌人行为、物理模拟等。
制作游戏艺术和音频资产。
实施游戏逻辑和玩法。
4.测试阶段:
进行内部测试以查找和修复错误。
进行用户测试,以获得反馈并进行必要的调整。
优化性能和游戏平衡。
5.发布阶段:
准备游戏的最终版本。
将游戏发布到目标平台,如PC、移动设备或游戏主机。
处理市场推广和营销。
6.维护和更新:
持续监视游戏性能和用户反馈。
发布更新和修补程序以解决问题和添加新功能。
保持社区互动和支持。
注意事项:
1.目标平台选择:
确定您的游戏将在哪些平台上发布,并考虑到这些平台的硬件和性能差异。
2.项目管理:
使用项目管理工具来跟踪任务和进度。
确保有明确的沟通和协作计划,尤其是在团队开发中。
3.性能优化:
不断优化游戏以确保良好的性能,包括帧率和加载时间。
使用Unity的Profiler工具来分析性能问题。
4.测试和反馈:
进行广泛的测试,包括游戏内部和外部测试。
听取用户反馈并根据需要进行调整。
5.法律和知识产权:
确保您遵守法律和知识产权规定,包括使用合法的资产和避免侵权。
6.市场推广和发行:
制定市场推广计划,包括社交媒体宣传、广告和公关活动。
了解目标市场和竞争对手。
7.持续学习和改进:
持续学习新的技术和工具,以提高开发技能。
分析已发布游戏的表现,以改进未来项目。
游戏开发是一个复杂的过程,需要团队合作、耐心和创造力。遵循上述流程和注意事项将有助于您成功开发和发布您的游戏。此外,随着经验的积累,您将能够更好地应对各种挑战和问题。
相关文章:

Unity3D开发流程及注意事项
使用Unity3D开发游戏需要遵循一定的流程和注意事项,以确保项目的顺利进行并获得良好的结果。以下是一般的游戏开发流程以及一些注意事项,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 游…...

表单引擎的自定义控件的概念与设计
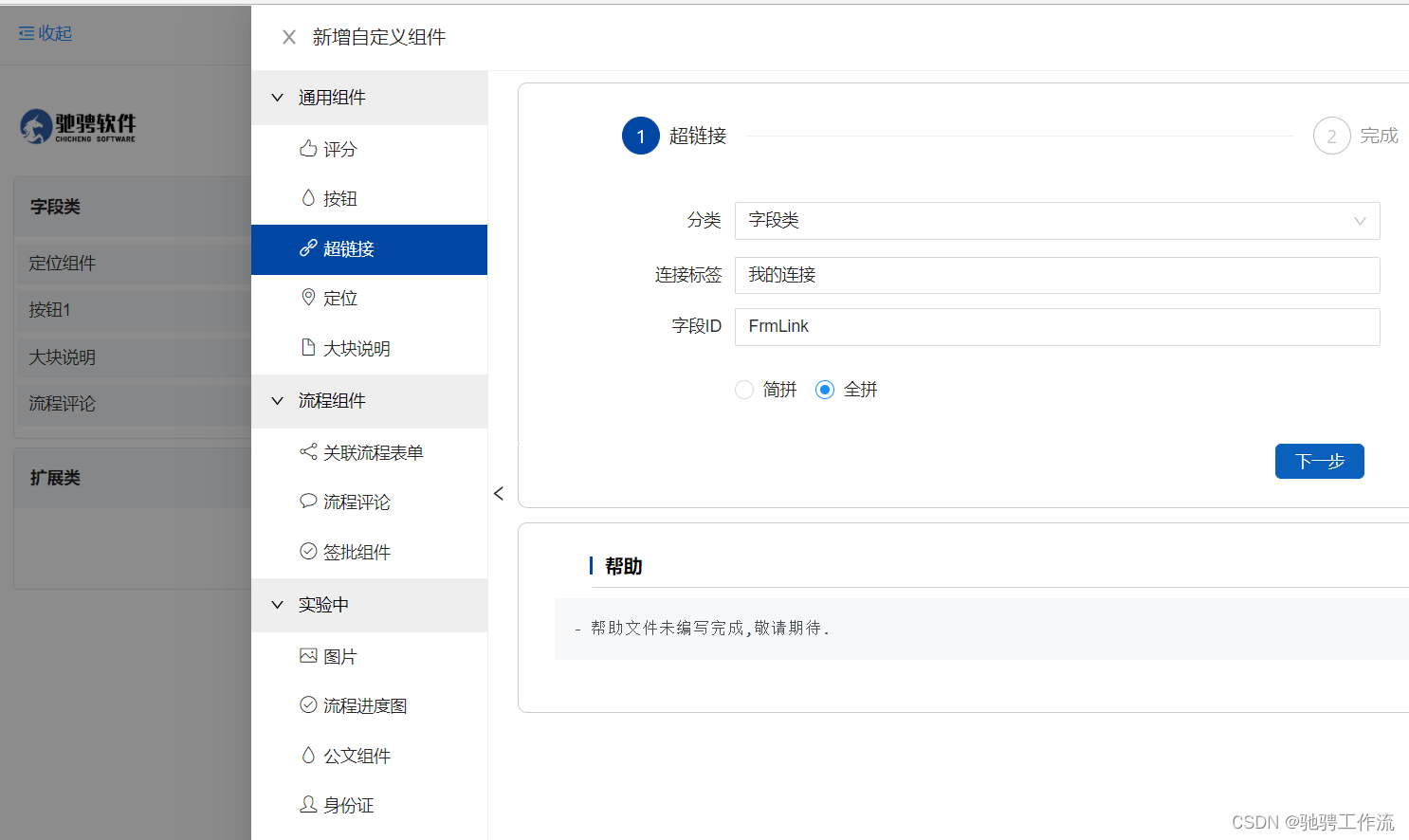
基本概念 概述 控件的定义:用于展示或者采集数据的表单元素,称为控件,比如:文本框、下拉框、单选按钮、从表等.自定义控件:表单引擎提供的基础控件之外的控件称为自定义控件, 这些控件由开发人员自己定义,比如&#…...

leetcode刷题--栈与递归
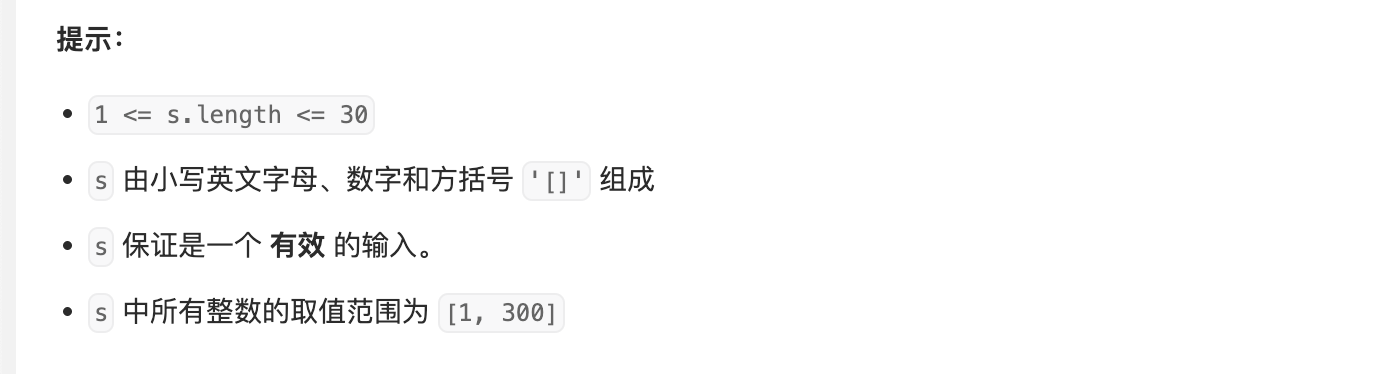
文章目录 1. 682 棒球比赛2. 71 简化路径3. 388 文件的最长绝对路径4. 150 逆波兰表达式求值5. 227. 基本计算器II6. 224. 基本计算器7. 20. 有效的括号8. 636. 函数的独占时间9. 591. 标签验证器10. 32.最长有效括号12. 341. 扁平化嵌套列表迭代器13. 394.字符串解码 1. 682 棒…...

自然语言处理——数据清洗
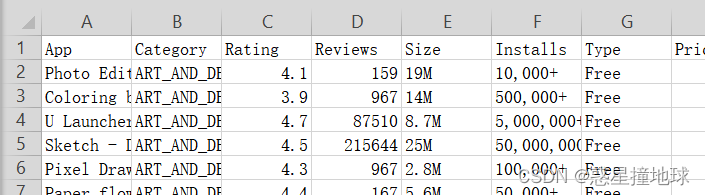
一、什么是数据清洗 数据清洗是指发现并纠正数据文件中可识别的错误的最后一道程序,包括检查数据一致性,处理无效值和缺失值等。与问卷审核不同,录入后的数据清理一般是由计算机而不是人工完成。 ——百度百科 二、为什么要数据清洗 现实生…...

MySql学习笔记07——存储引擎介绍
存储引擎 Mysql中特有的术语,Oracle中没有。 存储引擎就是一个表存储/组织数据的方式。不同的存储引擎,表存储数据的方式不同。 指定存储引擎 在建表的时候可以在最后小括号的")"的右边使用: ENGINE来指定存储引擎。 CHARSET来…...

Java基础学习笔记-1
前言 Java 是一门强大而广泛应用的编程语言,它的灵活性和跨平台特性使其成为许多开发者的首选。无论您是刚刚入门编程,还是已经有一些编程经验,掌握 Java 的基础知识都是构建更复杂程序的关键。 本学习笔记旨在帮助您深入了解 Java 编程语言…...

以太坊虚拟机
1.概述 以太坊虚拟机 EVM 是智能合约的运行环境。它不仅是沙盒封装的,而且是完全隔离的,也就是说在 EVM 中运行代码是无法访问网络、文件系统和其他进程的。甚至智能合约之间的访问也是受限的。 2.账户 以太坊中有两类账户(它们共用同一个…...

说说BTree和B+Tree
分析&回答 B树索引是B树在数据库中的一种实现,是最常见也是数据库中使用最为频繁的一种索引。B树中的B代表平衡(balance),而不是二叉(binary),因为B树是从最早的平衡二叉树演化而来的。 接…...

8.1.3 Bit representation and coding - 解读
这段描述定义了一些序列,并规定了它们在编码信息时的使用方式。下面是对每个序列的解析: 1. 序列X:在位持续时间的一半之后,将发生一个“暂停”。这个序列用于表示逻辑“1”。 2. 序列Y:在整个位持续时间内,…...

spring 理解
spring容器 程序启动时,会给spring容器一个清单,清单中列出了需要创建的对象以及对象依赖关系,spring容器会创建和组装好清单中的对象,然后将这些对象存放在spring容器中,当程序中需要使用的时候,可以到容…...

实战SpringMVC之CRUD
目录 一、前期准备 1.1 编写页面跳转控制类 二、实现CRUD 2.1 相关依赖 2.2 配置文件 2.3 逆向生成 2.4 后台代码完善 2.4.1 编写切面类 2.4.2 编写工具类 2.4.3 编写biz层 2.4.4 配置mapper.xml 2.4.5 编写相应接口类(MusicMapper) 2.4.6 处…...

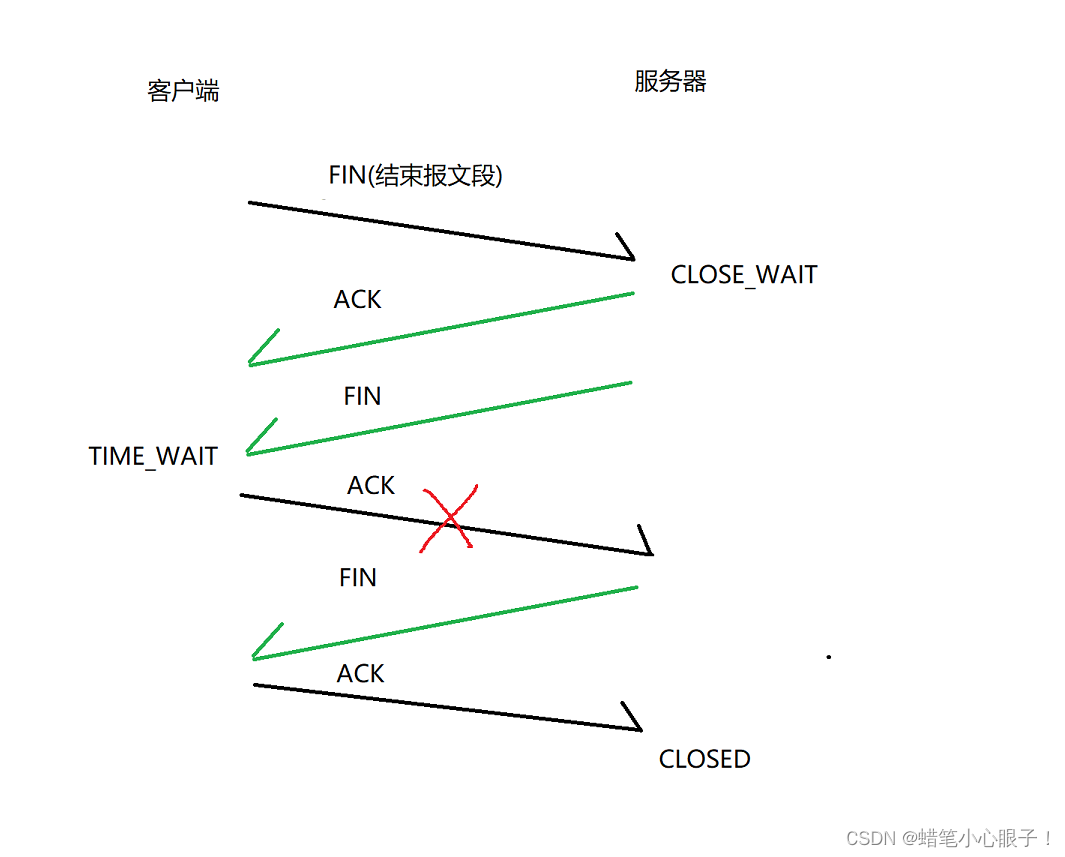
TCP机制之连接管理(三次握手和四次挥手详解)
TCP的连接管理机制描述了连接如何创建以及如何断开! 建立连接(三次握手) 三次握手的过程 所谓建立连接就是通信双方各自要记录对方的信息,彼此之间要相互认同;这里以A B双方确立男女朋友关系为例: 从图中可以看出,通信双方各自向对方发起一个"建立连接"的请求,同时…...

NLP(3)--GAN
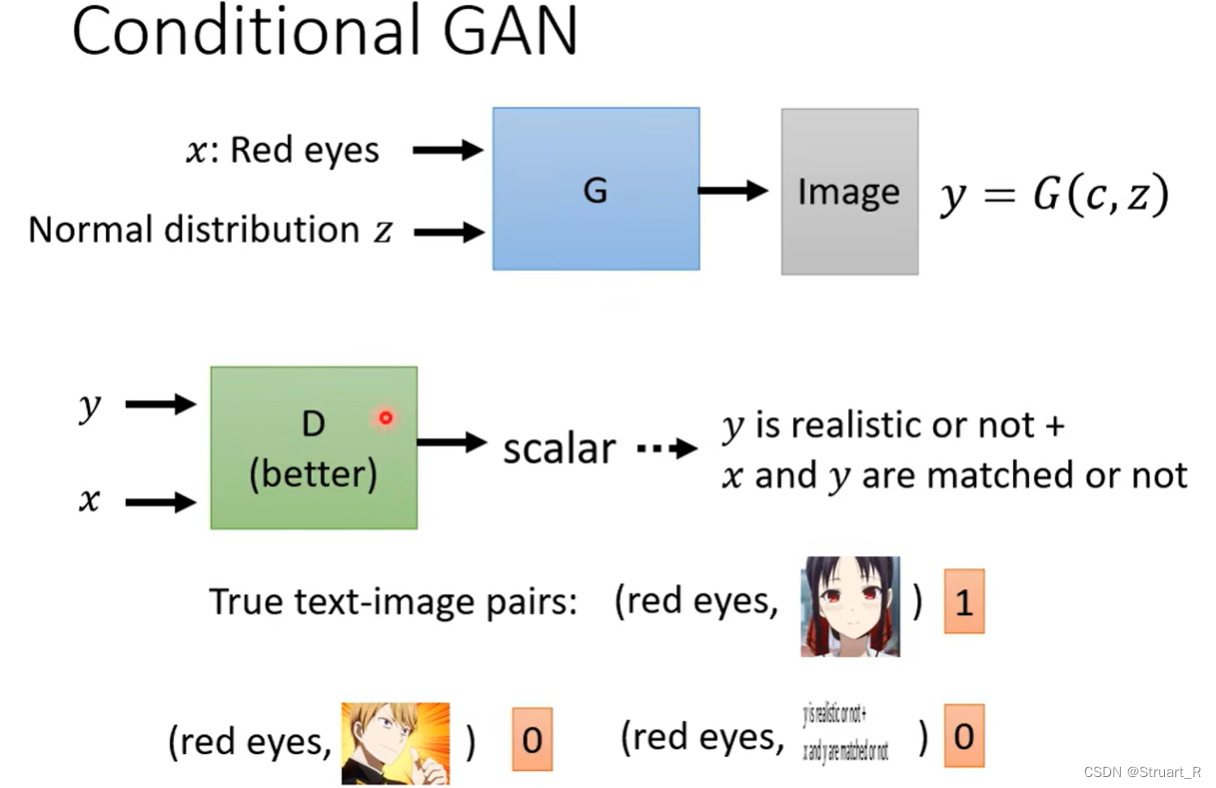
目录 一、概述 二、算法过程 三、WGAN 1、GAN的不足 2、JS散度、KL散度、Wasserstein距离 3、WGAN设计 四、Mode Collapse and Mode Dropping 1、Mode Collapse 2、Mode Dropping 3、FID 四、Conditional GAN 一、概述 GAN(Generative Adversial Networ…...

无涯教程-JavaScript - IMLOG2函数
描述 IMLOG2函数以x yi或x yj文本格式返回复数的以2为底的对数。可以从自然对数计算复数的以2为底的对数,如下所示- $$\log_2(x yi)(log_2e)\ln(x yi)$$ 语法 IMLOG2 (inumber)争论 Argument描述Required/OptionalInumberA complex number for which you want the bas…...
拦截器(HandlerInterceptor)的用法)
SpringBoot复习:(61)拦截器(HandlerInterceptor)的用法
一、自定义拦截器: package cn.edu.tju.interceptor;import org.springframework.stereotype.Component; import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletRespo…...

【PyQT5教程】-01入门PyQT5
PyQT介绍 1.Qt 1.1 介绍 Qt(读作“cute”)是一个跨平台的C应用程序开发框架,最初由挪威公司Trolltech(现在是Qt公司的一部分)开发。Qt提供了一系列工具和类库,用于开发图形界面应用程序、命令行工具和服务…...

判断字符串s是否为字符串t的子序列
题目:给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余字符相对位置形成的新字符串。(例如,"ace"是"abcde"的一…...

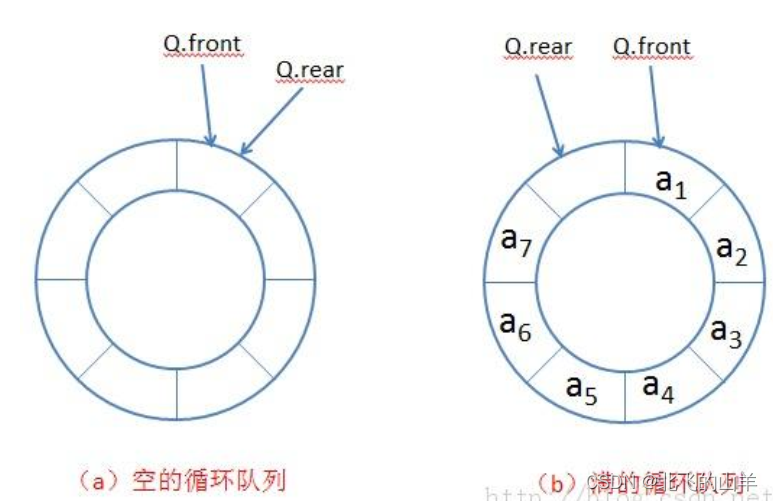
数据结构之队列的实现(附源码)
目录 一、队列的概念及结构 二、队列的实现 拓展:循环队列 三、初学的队列以及栈和队列结合的练习题 一、队列的概念及结构 队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出FIFO(Fi…...

[A题]2023 年全国大学生数学建模比赛思路、代码更新中.....
💥1 概述 构建以新能源为主体的新型电力系统,是我国实现“碳达峰”“碳中和”目标的一项重要措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组…...

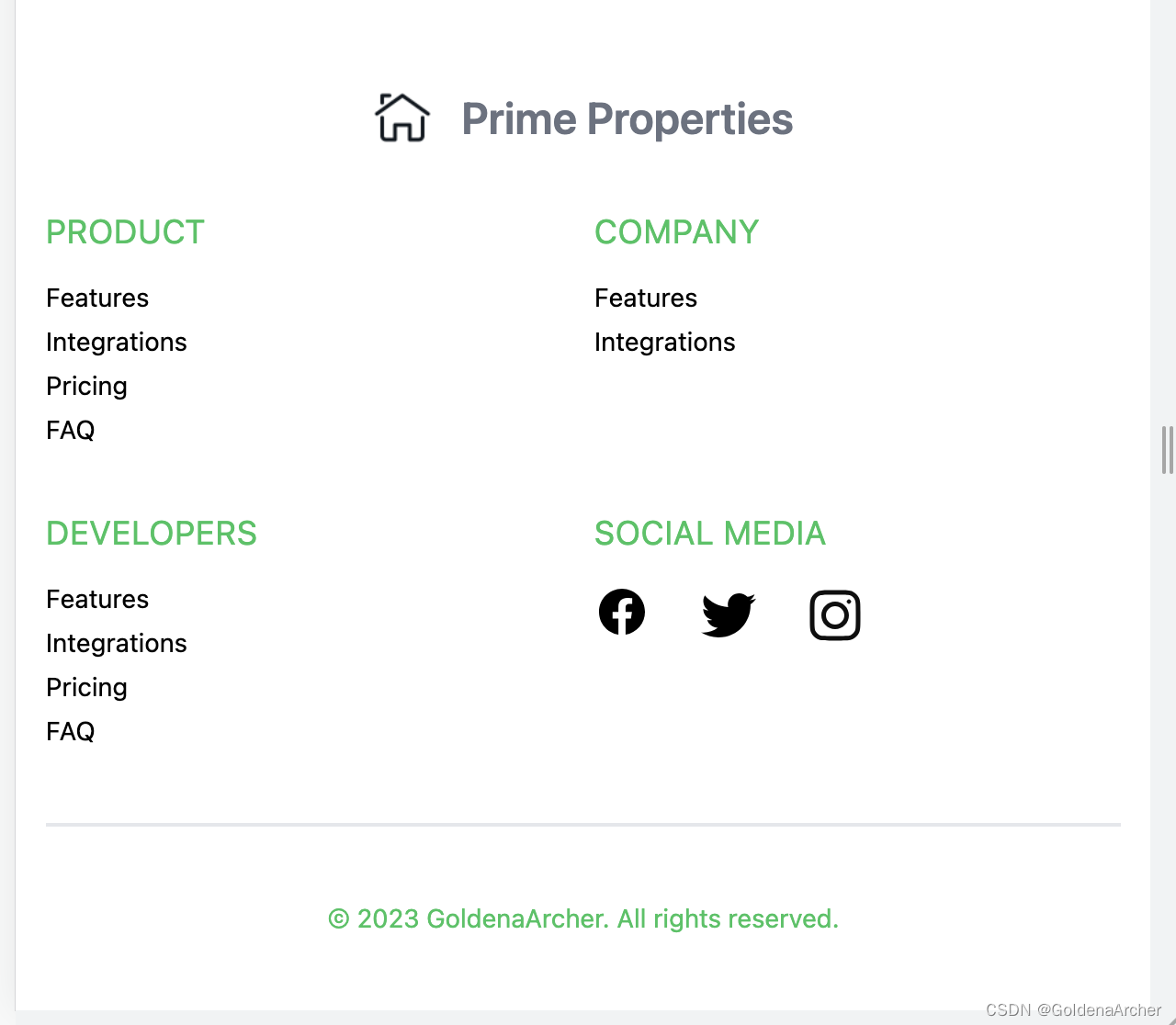
Tailwind 练手项目
Tailwind 练手项目 用到的技巧 Tailwind CSS 速成 应该都提过了,我不记得这里有什么特别新的知识 整体完成图大概这样: 一个纯静态页面,没有做 JS 之类的特效,不过做了移动端适配,说实话我写到一半的时候改了不少………...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
