SpringBoot原理-自动配置-原理分析-源码跟踪
自动配置原理
-
SpringBootApplication
- 该注解标识在SpringBoot项目的启动类上,是SpringBoot中最为重要的注解,该注解由三个部分组成。
- @SpringBootConfiguration:该注解与@Configuration注解作用一样,用来声明当前类为一个配置类
- @ComponentScan:组件扫描,默认扫描当前启动类所在包及其子包
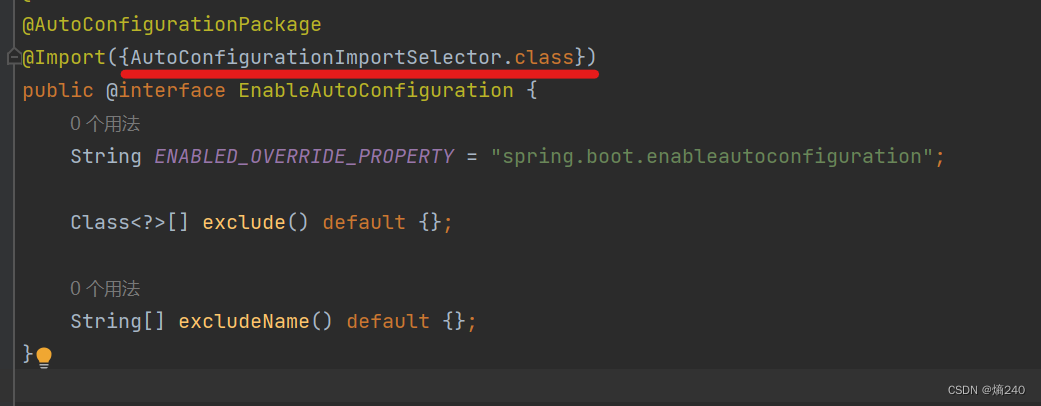
- @EnableAutoConfiguration:SpringBoot实现自动化配置的核心注解
- 该注解是个复合注解,其中封住了一个@Import注解,指定注入到SpringIOC容器中的ImportSelector接口的实现类。

- 具体参照文章:SpringBoot原理-自动配置-方案_熵240的博客-CSDN博客
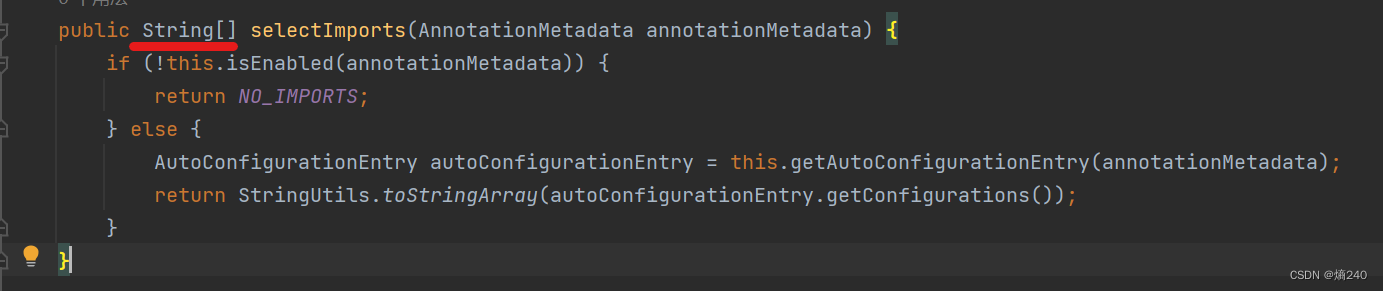
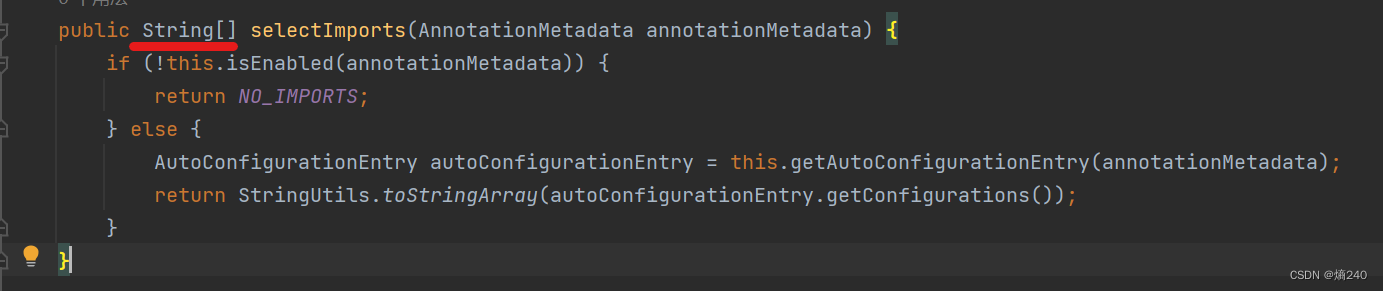
- 该实现类中实现了该接口(ImportSelector)中selectImports方法,该方法的返回值是我们要导入到IOC容器中的全类名的集合,

- 在该方法中加载了两个文件 META-INF/spring和org.springframework.boot.autoconfigure.AutoConfiguration.imports
-
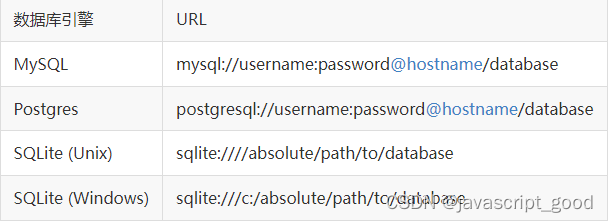
META-INF/spring目录:这个目录下的文件是Spring Boot自动配置的核心配置文件。在这个目录下,可以定义多个配置文件,每个配置文件对应一个自动配置类。这些配置文件使用了Spring的SPI(Service Provider Interface)机制,通过SpringFactoriesLoader加载并实例化自动配置类。
-
org.springframework.boot.autoconfigure.AutoConfiguration.imports文件:这个文件定义了需要自动导入的其他自动配置类。在自动配置类中,可以使用@Import注解来导入其他自动配置类。而在AutoConfiguration.imports文件中,可以列出需要自动导入的自动配置类的全限定类名,这样在启动时,Spring Boot会自动将这些自动配置类导入到容器中
-
- 在imports文件中会定义非常多的自动配置类,配置类当中也会定义很多bean对象,我们可以通过注解来设置将bean对象装配到IOC容器的条件。具体参见文章:SpringBoot原理-自动配置-原理分析-@Conditional_熵240的博客-CSDN博客
- 该注解是个复合注解,其中封住了一个@Import注解,指定注入到SpringIOC容器中的ImportSelector接口的实现类。
- 该注解标识在SpringBoot项目的启动类上,是SpringBoot中最为重要的注解,该注解由三个部分组成。
小结
- 自动装配简单讲就是将第三方的bean以及配置类装载到IOC容器中,开发人员就不再需要写bean的配置了,自动装配的实现只需要在启动类上加入@SpringBootApplication注解就可以了,而@SpringBootApplication注解是一个复合注解,其中自动装配的实现是通过@EnableAutoConfiguration注解实现的,自动装配的实现主要依靠三个关键的技术。
- 第一,引入Starter,启动依赖组件的时候,该组件中必须含有@Configuration配置类,在这个配置类中,我们需要通过@Bean注解去声明要装配到IOC容器中的Bean对象
- 第二,上述配置类是放在第三方的jar包里面,然后通过SpringBoot中约定优于配置的理念去把配置类的全路径放在
META-INF/spring.factories文件中,由此SpringBoot就可以知道第三方jar包里面配置类的位置,当Spring Boot启动时,会通过SpringFactoriesLoader加载META-INF/spring.factories文件中定义的自动配置类。然后根据条件注解的判断,决定是否需要进行自动配置。 - 第三,SpringBoot拿到所有第三方jar包里面声明的配置类之后,在通过Spring提供的ImportSelector接口来实现对于这些配置类的动态加载,从而完成自动装配。该接口的实现类由@EnableAutoConfiguration注解中包含的@Import注解来指定。通过实现该中String[] selectImports()方法,该方法的返回值为需要装入Spring IOC容器中类。
相关文章:

SpringBoot原理-自动配置-原理分析-源码跟踪
自动配置原理 SpringBootApplication 该注解标识在SpringBoot项目的启动类上,是SpringBoot中最为重要的注解,该注解由三个部分组成。 SpringBootConfiguration:该注解与Configuration注解作用一样,用来声明当前类为一个配置类Comp…...

安全基础 --- 原型链污染
原型链 大部分面向对象的编程语言,都是通过“类”(class)实现对象的继承。传统上,JavaScript 语言的继承不通过 class,而是通过“原型对象”(prototype)实现 1、prototype 属性的作用 JavaScri…...

c++中的常用知识点总结
命名空间 使用命名空间之后,调用代码时可以省去也可以不省去相关的前缀。 #include <iostream>using namespace std;//使用c自己的命名空间 int main() {int num1 10;std::cout << "Hello, World!" << std::endl;cout<<num1&l…...

Leetcode:349. 两个数组的交集【题解超详细】
题目 给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 难度:简单 题目链接:349.两个数组的交集 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,…...

Java 【异常】
一、认识异常 Exception 在 Java 中,将程序执行过程中发生的不正常行为称为异常 。 异常是异常exception,报错是报错error 1.算数异常 0不能作为除数,所以算数异常 2.空指针异常 arr不指向任何对象,打印不出arr的长度,…...

B - Polycarp‘s Practice
Polycarp is practicing his problem solving skill. He has a list of nn problems with difficulties a_1, a_2, \dots, a_na1,a2,…,an, respectively. His plan is to practice for exactly kk days. Each day he has to solve at least one problem from his list. …...

朴素贝叶斯数据分类------
------------------后期会编辑些关于朴素贝叶斯算法的推导及代码分析----------------- import numpy as np import pandas as pd from sklearn.model_selection import train_test_split from sklearn.naive_bayes import GaussianNB, BernoulliNB, MultinomialNB from sklear…...

flask中的操作数据库的插件Flask-SQLAlchemy
1、ORM 框架 Web 开发中,一个重要的组成部分便是数据库了。Web 程序中最常用的莫过于关系型数据库了,也称 SQL 数据库。另外,文档数据库(如 mongodb)、键值对数据库(如 redis)近几年也逐渐在 w…...

arrow的使用
pandas2.0引入了pyarrow作为可选后端,比numpy的性能提高很多,所以为了改造backtrader,用cython和c++重写整个框架,准备用arrow作为底层的数据结构(backtrader现在的底层数据结构是基于python array构建的) 安装arrow推荐使用vcpkg git clone https://github.com/Microsoft…...
))
【24种设计模式】装饰器模式(Decorator Pattern(Wrapper))
装饰器模式 装饰器模式是一种结构型设计模式,用于动态地给对象添加额外的行为或责任,而不需要改变原始对象的结构。通过创建一个包装器类(装饰器),它包含原始对象的引用,并提供与原始对象相同的接口&#…...

小程序v-for与key值使用
小程序中的v-for和key与Vue中的用法基本相同。v-for用于循环渲染列表,key用于给每个循环项分配一个唯一的标识。 使用v-for时,通常建议使用wx:for代替,例如: <view wx:for"{{ items }}" wx:key"id">{…...

Qt包含文件不存在问题解决 QNetworkAccessManager
这里用到了Qt的网络模块,在.pro中添加了 QT network 但是添加 #include <QNetworkAccessManager> 会报错说找不到,可以通过在项目上右键执行qmake后,直接#include <QNetworkAccessManager>就不会报错了:...

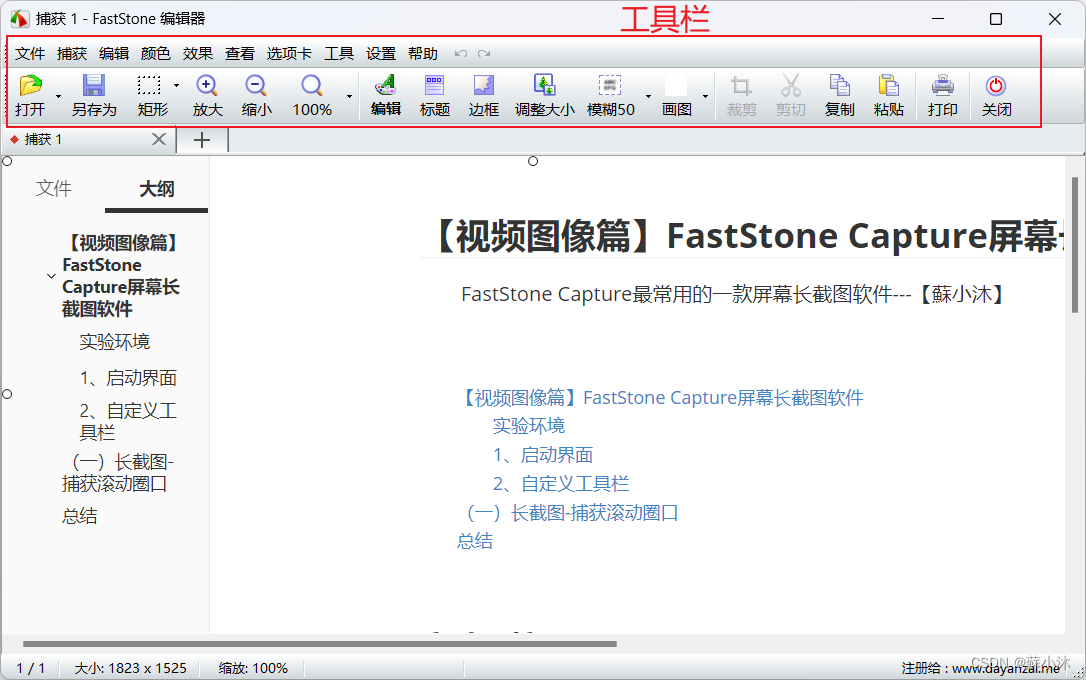
【视频图像篇】FastStone Capture屏幕长截图软件
【视频图像篇】FastStone Capture屏幕长截图软件 FastStone Capture最常用的一款屏幕长截图软件—【蘇小沐】 文章目录 【视频图像篇】FastStone Capture屏幕长截图软件实验环境1、启动界面2、自定义工具栏3、自动保存 (一)长截图1、捕获滚动窗口2、捕获…...

【C语言】每日一题(杨氏矩阵查找数)
目录 杨氏矩阵介绍:方法:思路:代码实现: 杨氏矩阵介绍: 既然在杨氏矩阵中查找数,那什么是杨氏矩阵呢? 矩阵的每行从左到右是递增的,矩阵从上到下是递增的。 例如: 方法…...

探究SpringWeb对于请求的处理过程
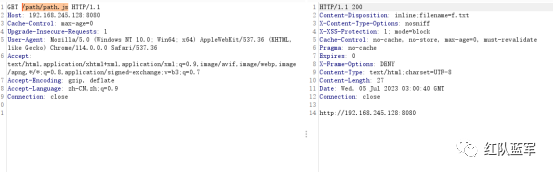
探究目的 在路径归一化被提出后,越来越多的未授权漏洞被爆出,而这些未授权多半跟spring自身对路由分发的处理机制有关。今天就来探究一下到底spring处理了什么导致了才导致鉴权被绕过这样严重的问题。 DispatcherServlet介绍 首先在分析spring对请求处…...

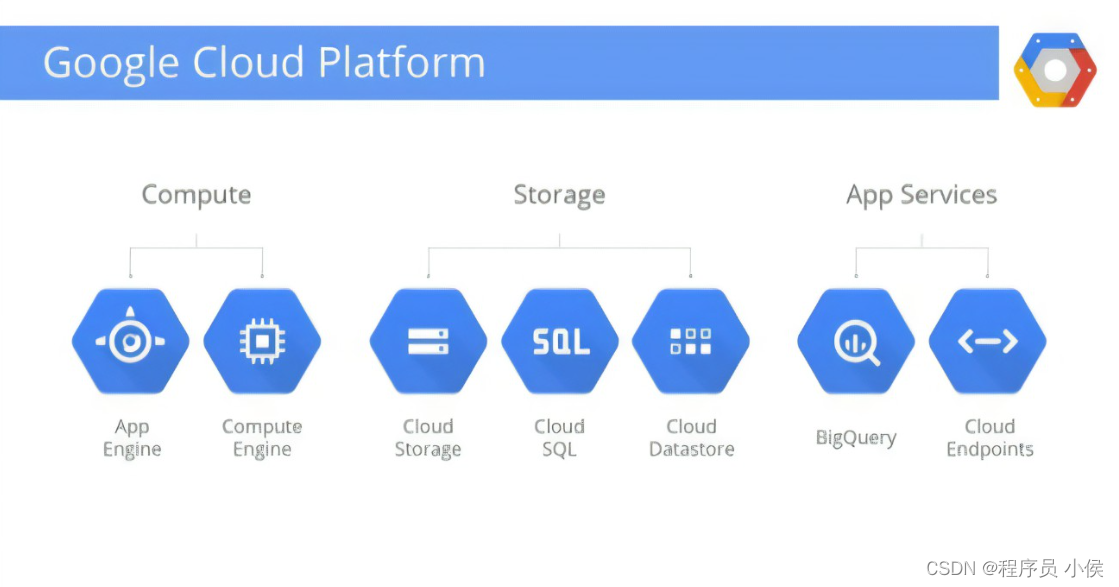
如何使用Google Compute Engine入门指南快速创建和配置您的云虚拟机实例
文章目录 步骤1:创建 Google Cloud Platform(GCP)账户步骤2:设置 GCP 项目步骤3:启用 Google Compute Engine API步骤4:安装 Google Cloud SDK步骤5:创建虚拟机实例步骤6:连接到虚拟…...

springMVC中全局异常处理
前言: 当不同方法执行时,抛出相同异常。为了简约代码和避免重复使用try{}catch{}。此时使用统一异常处理。但局部的统一异常处理只能为所在类所调用。因此产生全局异常处理,该类中统一异常处理方法可以作用于整个controller。(以…...

【Nginx24】Nginx学习:压缩模块Gzip
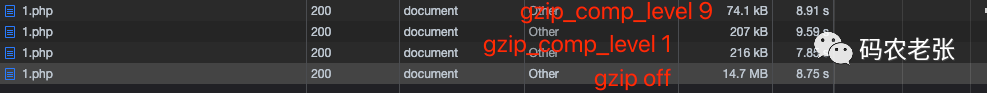
Nginx学习:压缩模块Gzip 又是一个非常常见的模块,Gzip 现在也是事实上的 Web 应用压缩标准了。随便打开一个网站,在请求的响应头中都会看到 Content-Encoding: gzip 这样的内容,这就表明当前这个请求的页面或资源使用了 Gzip 压缩…...
)
我的私人笔记(zookeeper分布式安装)
分布式安装 1.安装前准备 (1)下载zookeeper:Index of /dist/zookeeper(当前使用为3.4.10版本) (2)安装JDK (3)拷贝zookeeper安装包到Linux系统下 (4)解压到指定目录 tar -xzvf zookeeper-3.4.10.tar.gz -C /opt/servers/ (5)修改名称 …...

小程序排名优化全攻略
随着小程序的快速发展,小程序之间的竞争也日益激烈。如何在竞争对手众多的环境下脱颖而出,通过小程序排名优化来提高曝光率和流量转化率,已成为许多小程序开发者和运营者关注的重点。本文将全面解析小程序排名优化的方法,让您可以更好地提升小程序的搜索排名。 【名即微】 小程…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
