HarmonyOS实现几种常见图片点击效果
一. 样例介绍
HarmonyOS提供了常用的图片、图片帧动画播放器组件,开发者可以根据实际场景和开发需求,实现不同的界面交互效果,包括:点击阴影效果、点击切换状态、点击动画效果、点击切换动效。
相关概念
- image组件:图片组件,用于图片资源的展示。
- image-animator组件:帧动画播放器,用以播放一组图片,可以设置播放时间、次数等参数。
- 通用事件:事件绑定在组件上,当组件达到事件触发条件时,会执行JS中对应的事件回调函数,实现页面UI视图和页面JS逻辑层的交互。
完整示例
gitee源码地址
二.环境搭建
我们首先需要完成HarmonyOS开发环境搭建,可参照如下步骤进行。
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release及以上版本。
- HarmonyOS SDK版本:API version 9及以上版本。
硬件要求
- 设备类型:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
- HarmonyOS系统:3.1.0 Developer Release及以上版本。
环境搭建
- 安装DevEco Studio,详情请参考下载和安装软件。
- 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
- 开发者可以参考以下链接,完成设备调试的相关配置:
- 使用真机进行调试
- 使用模拟器进行调试
三.代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ ├──constants
│ │ │ └──commonConstants.js // 帧动画数据常量
│ │ └──images
│ ├──i18n // 中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ └──pages
│ └──index
│ ├──index.css // 首页样式文件
│ ├──index.hml // 首页布局文件
│ └──index.js // 首页脚本文件
└──entry/src/main/resources // 应用资源目录
四.界面布局
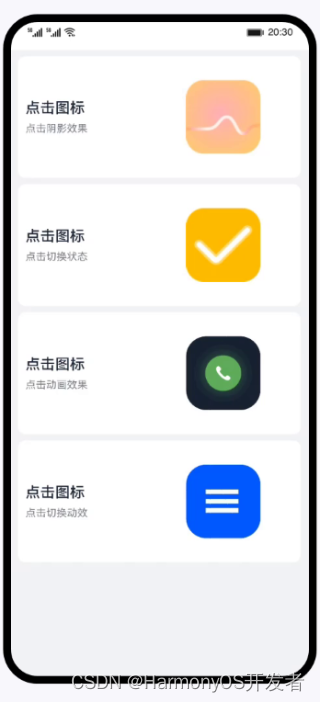
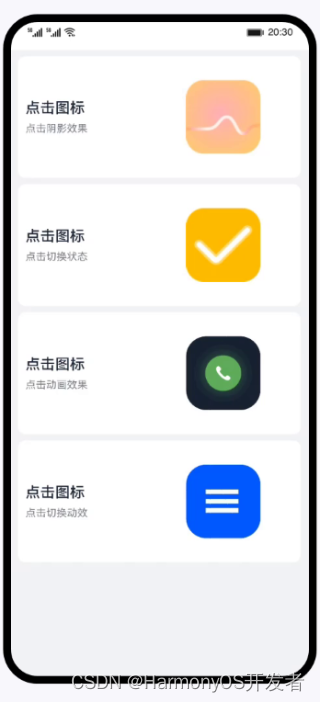
本示例使用卡片布局,将四种实现以四张卡片的形式呈现在主界面。每张卡片都使用图文结合的方式直观地向开发者展示所实现效果。

每张卡片对应一个div容器组件,以水平形式分为左侧文本和右侧图片两部分。左侧文本同样是一个div容器组件,以垂直形式分为操作文本与效果描述文本。右侧图片则根据需要使用image组件或image-animator组件。当前示例中,前两张卡片右侧使用的是image组件,剩余两张卡片使用的是image-animator组件。
<!-- index.hml -->
<div class="container"><!-- image组件的点击效果 --><div class="card-container" for="item in imageCards"><div class="text-container"><text class="text-operation">{{ contentTitle }}</text><text class="text-description">{{ item.description }}</text></div><image class="{{ item.classType }}" src="{{ item.src }}" onclick="changeHookState({{ item.eventType }})"
ontouchstart="changeShadow({{ item.eventType }}, true)"
ontouchend="changeShadow({{ item.eventType }}, false)"/></div><!-- image-animator组件的点击效果 --><div class="card-container" for="item in animationCards"><div class="text-container"><text class="text-operation">{{ contentTitle }}</text><text class="text-description">{{ item.description }}</text></div><image-animator id="{{ item.id }}" class="animator" images="{{ item.frames }}" iteration="1"
duration="{{ item.durationTime }}" onclick="handleStartFrame({{ item.type }})"/></div>
</div>
五.事件交互
为image组件添加touchstart和touchend事件,实现点击图片改变边框阴影的效果,点击触碰结束时,恢复初始效果。
// index.js
// 点击阴影效果
changeShadow(eventType, shadowFlag) {
if (eventType === 'click') {
return;
}
if (shadowFlag) {
this.imageCards[0].classType = 'main-img-touch';
} else {
this.imageCards[0].classType = 'img-normal';
}
}
为image组件添加click事件,实现点击切换状态并变换显示图片的效果。
// index.js
// 点击切换状态
changeHookState(eventType) {
if (eventType === 'touch') {
return;
}if (this.hook) {
this.imageCards[1].src = '/common/images/ic_fork.png';
this.hook = false;
} else {
this.imageCards[1].src = '/common/images/ic_hook.png';
this.hook = true;
}
}
为image-animator组件添加click事件,实现点击播放帧动画效果。
// index.js
// 点击动画效果方法
handleStartFrame(type) {
if (type === 'dial') {
this.animationCards[0].durationTime = CommonConstants.DURATION_TIME;
this.$element('dialAnimation').start();
} else {
if (this.animationCards[1].flag) {
this.animationCards[1].frames = this.collapse;
this.animationCards[1].durationTime = this.durationTimeArray[0];
this.$element('toggleAnimation').start();
this.animationCards[1].flag = false;
this.$element('toggleAnimation').stop();
} else {
this.animationCards[1].frames = this.arrow;
this.animationCards[1].durationTime = this.durationTimeArray[1];
this.$element('toggleAnimation').start();
this.animationCards[1].flag = true;
this.$element('toggleAnimation').stop();
}
}
}
相关文章:

HarmonyOS实现几种常见图片点击效果
一. 样例介绍 HarmonyOS提供了常用的图片、图片帧动画播放器组件,开发者可以根据实际场景和开发需求,实现不同的界面交互效果,包括:点击阴影效果、点击切换状态、点击动画效果、点击切换动效。 相关概念 image组件:图片…...
)
3D视觉测量:计算两个平面之间的夹角(附源码)
文章目录 1. 基本内容2. 代码实现文章目录:形位公差测量关键内容:通过视觉方法实现平面之间夹角的计算1. 基本内容 要计算两个平面之间的夹角,首先需要知道这两个平面的法向量。假设有两个平面,它们的法向量分别为 N 1 和 N 2 N_1 和 N_2...

deepin V23通过flathub安装steam畅玩游戏
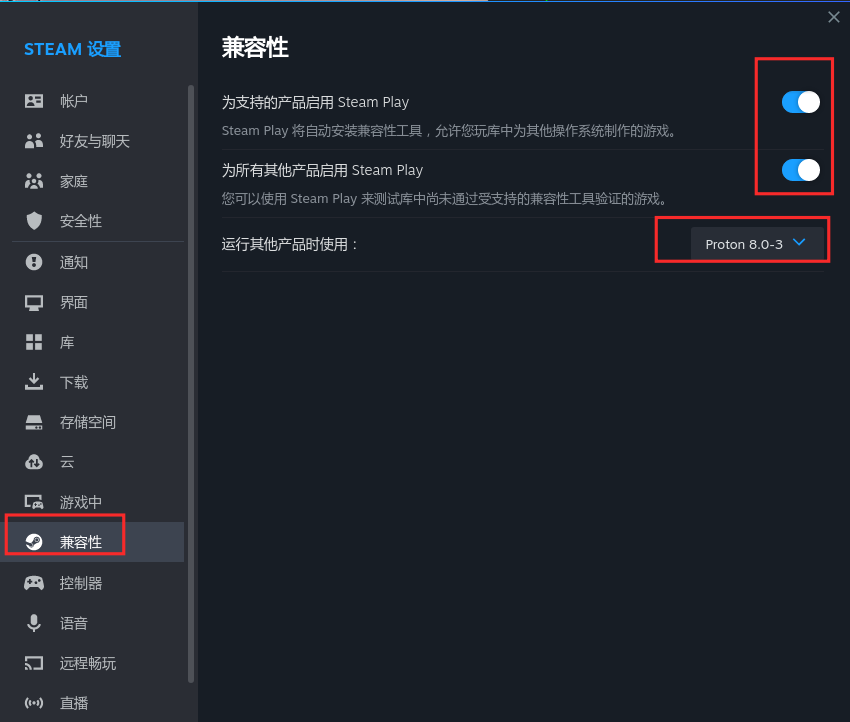
deepin V23缺少32位库,在星火商店安装的steam,打开报错,无法使用! 通过flathub网站安装steam,可以正常使用,详细教程如下: flathub网址:主页 | Flathub 注意:flathub下载速度慢,只…...

C语言是否快被时代所淘汰?
今日话题,C语言是否快被时代所淘汰?在移动互联网的冲击下,windows做的人越来越少,WP阵营没人做,后台简单的php,复杂的大数据处理的java,要求性能的c。主流一二线公司基本上没多少用C#的了。其实…...

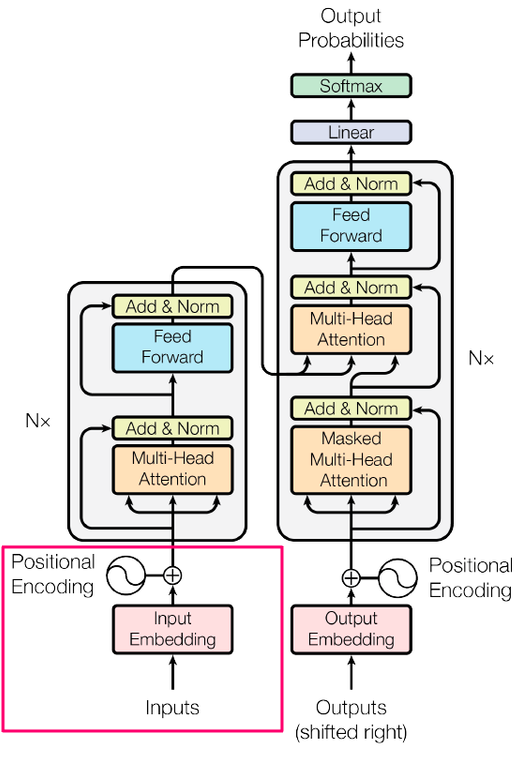
简化转换器:使用您理解的单词进行最先进的 NLP — 第 1 部分 — 输入
一、说明 变形金刚是一种深度学习架构,为人工智能的发展做出了杰出贡献。这是人工智能和整个技术领域的一个重要阶段,但也有点复杂。截至今天,变形金刚上有很多很好的资源,那么为什么要再制作一个呢?两个原因ÿ…...

C++多线程编程(第三章 案例2,条件变量,生产者-消费者模型)
目录 1、condition_variable1.1、生产者消费者模型1.2、改变共享变量的线程步骤1.3、等待信号读取共享变量的线程步骤1.3.1、获得改变共享变量线程共同的mutex1.3.2、wait()等待信号通知1.3.2.1、无lambda表达式1.3.2.2 lambda表达式 样例代码 1、condition_variable 等待中&a…...

Go语言使用AES加密解密
Go语言提供了标准库中的crypto/aes包来支持AES加密和解密。下面是使用AES-128-CBC模式加密和解密的示例代码: package mainimport ("crypto/aes""crypto/cipher""encoding/base64""fmt" )func main() {key : []byte("…...

MAC ITEM 解决cd: string not in pwd的问题
今天使用cd 粘贴复制的路径的时候,报了这么一个错. cd: string not in pwd eistert192 Library % cd Application Support cd: string not in pwd: Application eistert192 Library % 让人一脸懵逼. 对比一下,发现中文路径里的空格截断了路径 导致后面的路径就没有办法被包含…...

解决跨域的几种方式
解决跨域的几种方式 JSONPCORS(跨域资源共享)代理 JSONP 利用script标签可以跨域加载资源的特性,通过动态创建一个script标签,然后将响应数据作为回调函数的参数返回,从而实现跨域请求资源。该方式只支持 GET 请求方式…...

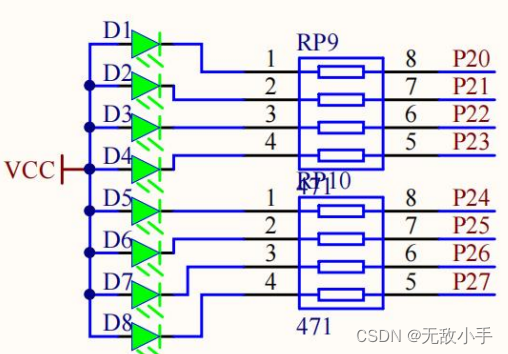
单片机-LED介绍
简介 LED 即发光二极管。它具有单向导电性,通过 5mA 左右电流即可发光 电流 越大,其亮度越强,但若电流过大,会烧毁二极管,一般我们控制在 3 mA-20mA 之间,通常我们会在 LED 管脚上串联一个电阻,…...

ERROR:GLOBAL_INITIALISERS: do not initialise globals to 0
错误信息 ERROR:GLOBAL_INITIALISERS: do not initialise globals to 0 表示全局变量的初始化值不应该为0。这个错误通常出现在一些编程语言(如C、C)的编译过程中,以帮助程序员避免一些潜在的问题。 在一些编程语言中,全局变量的…...

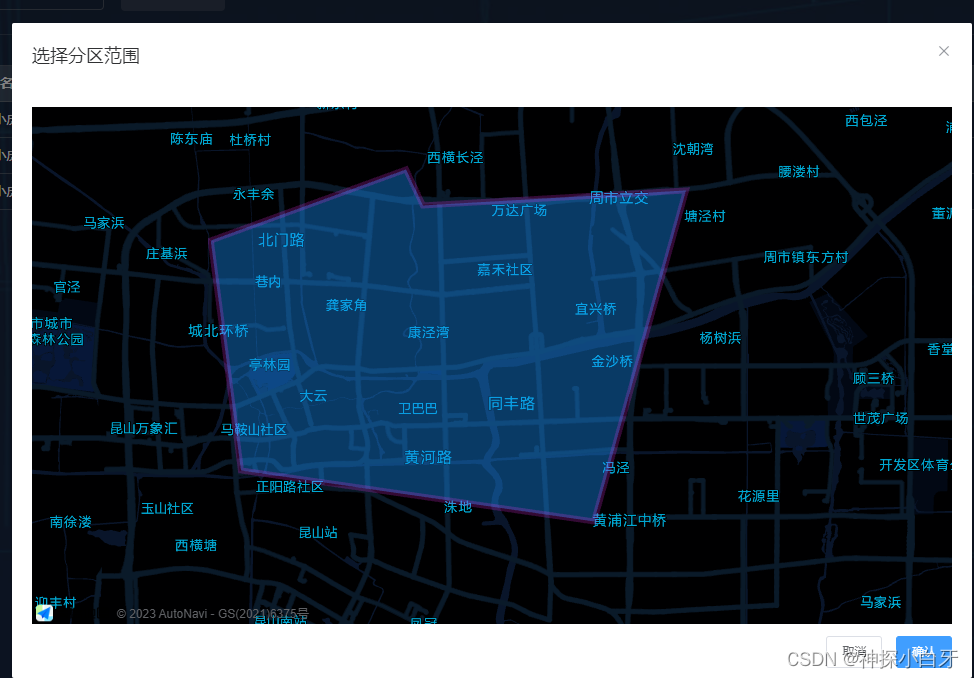
高德地图,绘制矢量图形并获取经纬度
效果如图 我用的是AMapLoader这个地图插件,会省去很多配置的步骤,非常方便 首先下载插件,然后在局部引入 import AMapLoader from "amap/amap-jsapi-loader";然后在methods里面使用 // 打开地图弹窗mapShow() {this.innerVisible true;this.$nextTick(() > {…...

【100天精通Python】Day59:Python 数据分析_Pandas高级功能-多层索引创建访问切片和重塑操作,pandas自定义函数和映射功能
目录 1 多层索引(MultiIndex) 1.1 创建多层索引 1.1.1 从元组创建多层索引 1.1.2 使用 set_index() 方法创建多层索引 1.2 访问多层索引数据 1.3 多层索引的层次切片 1.4 多层索引的重塑 2 自定义函数和映射 2.1 使用 apply() 方法进行自定义函…...

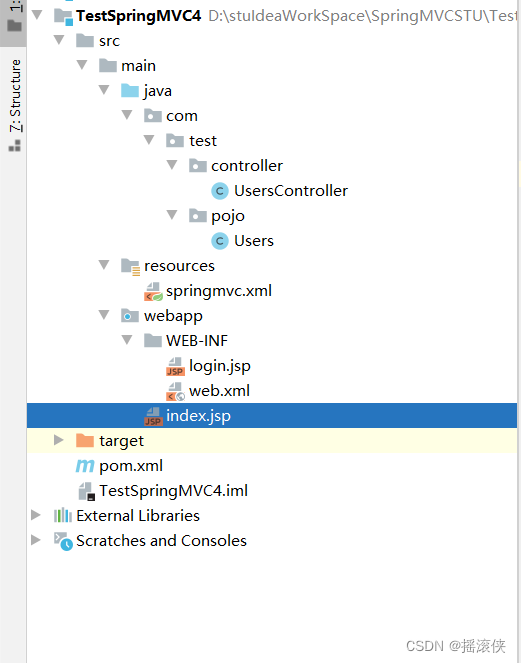
javaee springMVC 一个案例
项目结构 pom.xml <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/P…...

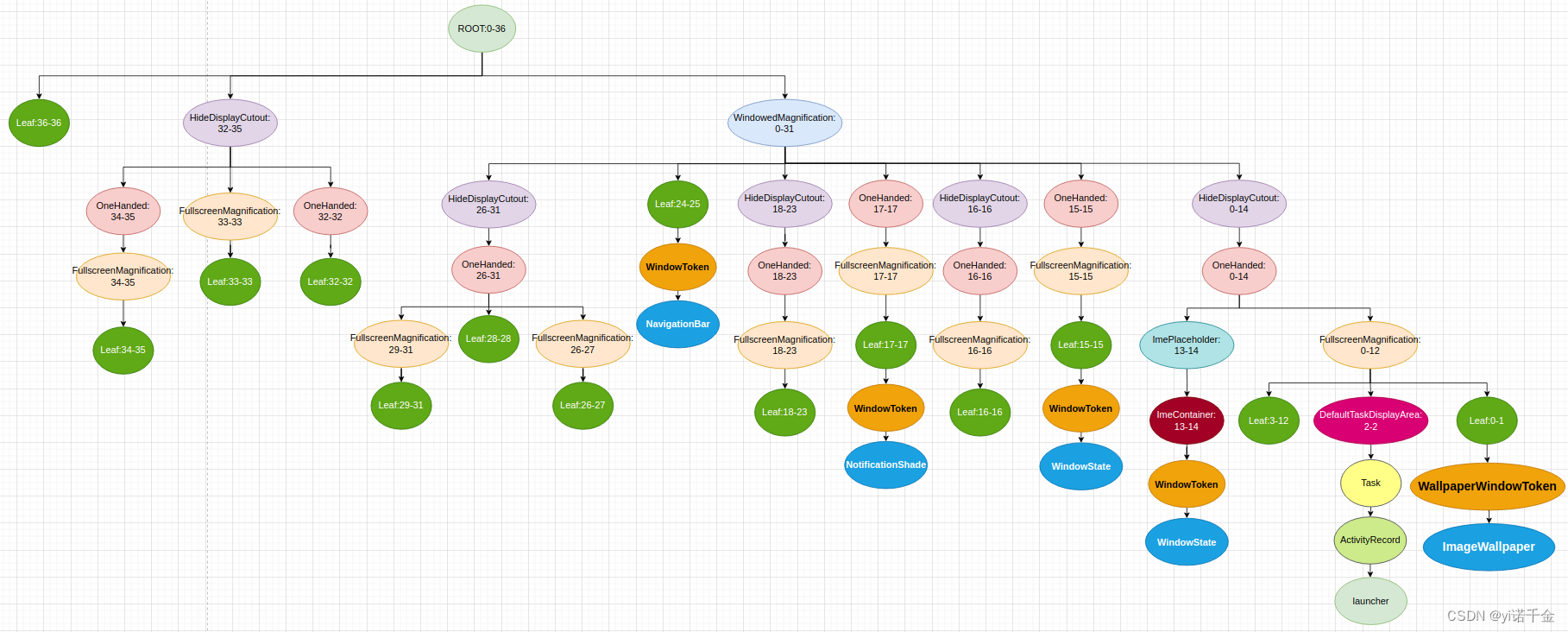
Android T 窗口层级其三 —— 层级结构树添加窗口(更新中)
序 尚未添加窗口的层级结构树,如图 DisplayArea层级结构中的每一个DisplayArea,都包含着一个层级值范围,这个层级值范围表明了这个DisplayArea可以容纳哪些类型的窗口。 每种窗口类型,都可以通过WindowManagerPolicy.getWindowLa…...

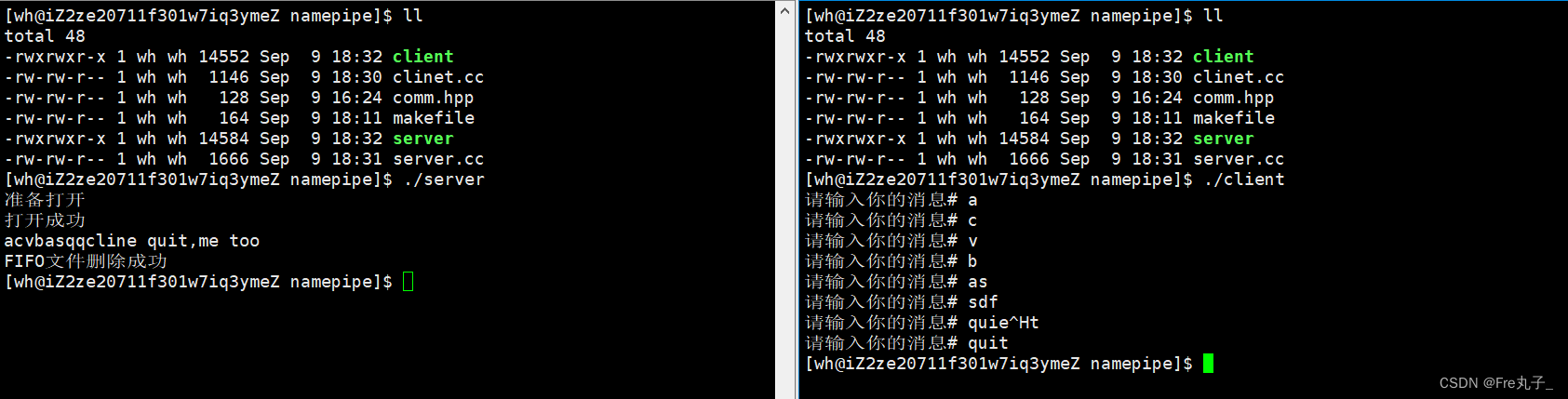
【Linux】管道
管道命令 #include <unistd.h> int pipe(int pipefd[2]); 在Linux中,管道(pipe)的返回值是一个整数数组,包含两个文件描述符。这两个文件描述符分别代表管道的读端和写端。 当成功创建一个管道时,pipe() 系统调用…...

postgre 12.11单实例安装文档
一 下载 访问https://www.postgresql.org/download/,点击左侧的‘source进行下载,一般选择bz2的安装包。 二 安装 这里安装12.11版本的postgre,数据目录路径为/data/server/pgdata,端口为5432. 2.1 安装依赖包 #安装 yum in…...

使用LightPicture开源搭建私人图床:详细教程及远程访问配置方法
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...
:最初的项目思路(SLAM))
基于视觉重定位的室内AR导航项目思路(1):最初的项目思路(SLAM)
文章目录 最初的项目思路(SLAM):后文: 前情提要: 是第一次做项目的小白,文章内的资料介绍如有错误,请多包含! 最初的项目思路(SLAM): 由于我们在…...

小白学go基础05-变量声明形式
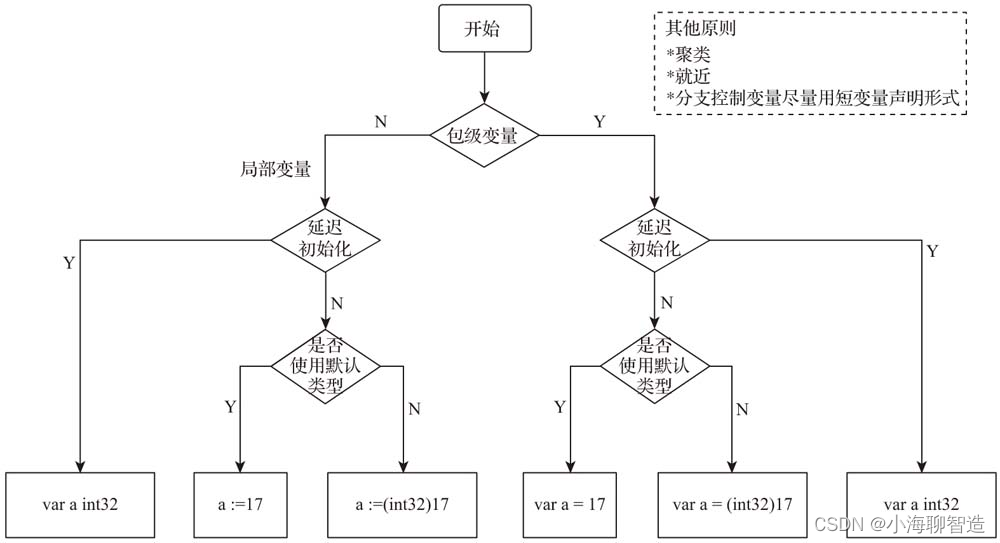
和Python、Ruby等动态脚本语言不同,Go语言沿袭了静态编译型语言的传统:使用变量之前需要先进行变量的声明。 变量声明形式使用决策流程图 这里大致列一下Go语言常见的变量声明形式: var a int32 var s string "hello" var i 13 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
