JavaScript-----jQuery
目录
前言:
1. jQuery介绍
2. 工厂函数 - $()
jQuery通过选择器获取元素,$("选择器")
过滤选择器,需要结合其他选择器使用。
3.操作元素内容
4. 操作标签属性
5. 操作标签样式
6. 元素的创建,添加,删除
7.数据与对象遍历
8.jQuery事件处理
前言:
今天我们学习JavaScript里面的jQuery,前面我们学习了怎么去通过DOM来获取到html里面的元素 ,那今天我们就学习jQuery进一步去简便获取到html的元素,提高代码的效率,下面就一起来看看吧!
1. jQuery介绍
jQuery是JavaScript的工具库,对原生JavaScript中的DOM操作、事件处理、包括数据处理和Ajax技术等进行封装,提供更完善,更便捷的方法。
2. 工厂函数 - $()
在此之前我们要去引用jQuery的一个文件到html标签当中.
<script src="https://www.w3school.com.cn/jquery/jquery.js"></script>
"$()"函数用于获取元素节点,创建元素节点或将原生JavaScript对象转换为jquery对象,返回 jQuery 对象。jQuery 对象实际是一个类数组对象,包含了一系列jQuery 操作的方法。
用法:
原生JavaScript对象与jQuery对象的属性和方法不能混用。可以根据需要,互相转换 :
原生JavaScript转换jQuery对象 $(原生对象),返回 jQuery 对象
jQuery对象转换原生JavaScript对象
方法一 : 根据下标取元素,取出即为原生对象 var div = $("div")[0];
方法二 : 使用jQuery的get(index)取原生对象 var div2 = $("div").get(0);
jQuery通过选择器获取元素,$("选择器")
标签选择器:$("div")
ID 选择器:$("#d1")
类选择器:$(".c1")
群组选择器:$("body,p,h1")
后代选择器: $("div .c1")
子代选择器: $("div>span")
相邻兄弟选择器: $("h1+p") //匹配选择器1后的第一个兄弟元素,同时要求兄弟元素满足选择器2
通用兄弟选择器: $("h1~h2") //匹配选择器1后所有满足选择器2的兄弟元素过滤选择器,需要结合其他选择器使用。
:first匹配第一个元素 例:$("p:first")
:last匹配最后一个元素 例:$("p:last")
:odd匹配奇数下标对应的元素
:even匹配偶数下标对应的元素
:eq(index)匹配指定下标的元素
:lt(index)匹配下标小于index的元素
:gt(index)匹配下标大于index的元素
:not(选择器)否定筛选,除()中选择器外,其他元素代码示例:
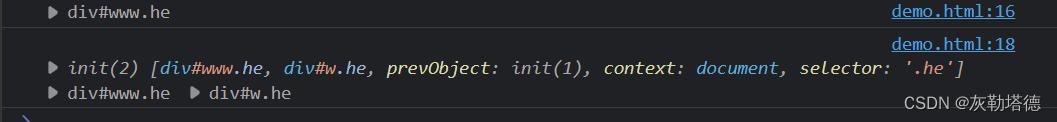
<body><div class="he" id="www">555</div><div class="he" id="w">555</div><script>let a=document.getElementsByClassName('he')[0];console.log(a);let b=$('.he');//返回一个jq对象console.log(b,b[0],b[1]);</script>
</body>结果如下:
3.操作元素内容
// 设置或读取标签内容,等价于原生innerHTML,可识别标签语法
html()
// 设置或读取标签内容,等价于innerText,不能识别标签
text()
// 设置或读取表单元素的值,等价于原生value属性
val() 注意:同样的html() 可以去识别标签,text() 不能识别标签
代码示例:
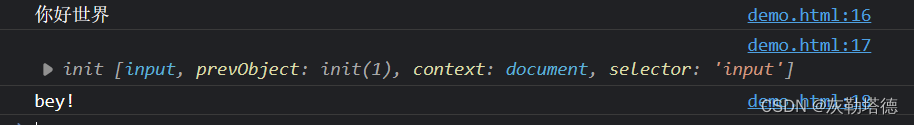
<body><div class="he" id="www">555</div><div class="he">jk</div><input type="text" value="895"><script>document.getElementsByClassName('he')[0].innerHTML='你好世界'console.log($('.he').html(),$('input').text());console.log($("input").val('bey!'));console.log($("input").get(0).value);</script>
</body>
4. 操作标签属性
attr("attrName","value") 设置或读取标签属性 (如果存在属性值的话,就会去修改属性值;如果不存在属性值的话,那么就会去创建一个属性值(自定义属性值))
prop("attrName","value") 设置或读取标签属性 注意 :在设置或读取元素属性时,attr()和prop()基本没有区别;但是在读取或设置表单元素(按钮)的选中状态时,必须用prop()方法,attr()不会监听按钮选中状态的改变,只看标签属性checked是否书写
removeAttr("attrName") 移除指定属性
<body><input type="text" value="895"><script>console.log($('input').attr('value','di'));//对已有属性值进行修改console.log($('input').attr('name','jack'));//创建新的属性值console.log($('input')[0]);$('input').removeAttr('name'); //删除属性值console.log(document.getElementsByTagName('input')[0]);</script>
</body>5. 操作标签样式
针对类选择器,提供操作class属性值的方法
// 添加指定的类名
addClass("className")
// 移除指定的类型,如果参数省略,表示清空class属性值
removeClass("className")
// 如果当前元素存在指定类名,则移除;不存在则添加
toggleClass("className")操作行内样式
// 设置行内样式
css("属性名","属性值")
// 设置一组CSS样式
css(对象) 代码示例:
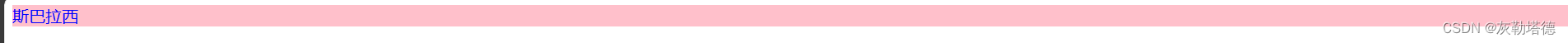
<body><div class="leimu">斯巴拉西</div><script>$('.leimu').css('color','blue');$('.leimu').css('background-color','pink');</script>
</body>
6. 元素的创建,添加,删除
1.创建:使用$("标签语法"),返回创建好的元素
// 创建元素
let div = $("<div></div>");
// 设置内容和属性
div.html("动态创建").attr("id","d1").css("color","red");
let h1 = $("<h1 id='d1'>一级标题</h1>")2.作为子元素添加
// 在$obj的末尾添加子元素newObj
$obj.append(newObj);
// 作为第一个子元素添加至$obj中
$obj.prepend(newObj); 3.作为兄弟元素添加
// 在$obj的后面添加兄弟元素
$obj.after(newObj);
// 在$obj的前面添加兄弟元素
$obj.before(newObj);代码示例:
<body><div class="leimu">斯巴拉西</div><script>//创建一个元素let p=$('<p>486</p>');let q=$("<div>666</div>");//添加到div最后面$('.leimu').append(p);//添加到div的第一个子元素$('.leimu').prepend(q);</script>
</body>
7.数据与对象遍历
1.$(selector).each() 方法规定为每个匹配元素规定运行的函数
$(selector).each(function(index,element){})必需。为每个匹配元素规定运行的函数。
index - 选择器的 index 位置
element - 当前的元素
2.$.each()函数是框架提供的一个工具类函数,通过它,你可以遍历对象、数组的属性值并进行处理
$.each(Object, function(index, data){});必需。为每个匹配元素规定运行的函数。
index - 选择器的 index 位置
data- 当前的数据
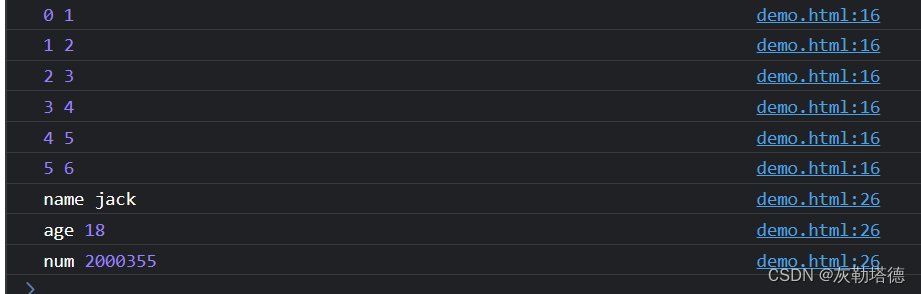
示例:
//遍历数组let b=[1,2,3,4,5,6];$.each(b,function(i,val){console.log(i,val);})//遍历对象let a={name:'jack',age:18,num:2000355};$.each(a,function(i,val){console.log(i,val);})
8.jQuery事件处理
文档加载完毕原生JavaScript 方法:window.onload jQuery:
文档加载完毕原生JavaScript 方法:window.onload
jQuery:区别:原生onload事件不能重复书写,会产生覆盖问题;jquery中对事件做了优化,可以重复书写ready方法,依次执行
事件绑定方式
$("div").on("click",function(){});
$("div").click(function(){}); 示例:
<body><button class="01">click_me</button><button class="02">点击我哦</button><script>//监听点击事件//方法一:$("..01").on('click',function(){console.log('我被点击了');});//方法二:$(".02").click(function(){console.log('点击了我');})</script>以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸:
相关文章:

JavaScript-----jQuery
目录 前言: 1. jQuery介绍 2. 工厂函数 - $() jQuery通过选择器获取元素,$("选择器") 过滤选择器,需要结合其他选择器使用。 3.操作元素内容 4. 操作标签属性 5. 操作标签样式 6. 元素的创建,添加,删除 7.数据与对象遍历…...

Stream流
Stream操作流 在Java 8中,得益于Lambda所带来的函数式编程,引入了一个全新的Stream概念,用于解决已有集合类库既有的弊端。 1.1 集合的迭代 几乎所有的集合(如 Collection 接口或 Map 接口等)都支持直接或间接的迭代…...

javaee spring 声明式事务管理方式2 注解方式
spring配置文件 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xmlns:context"http://www.springframewo…...

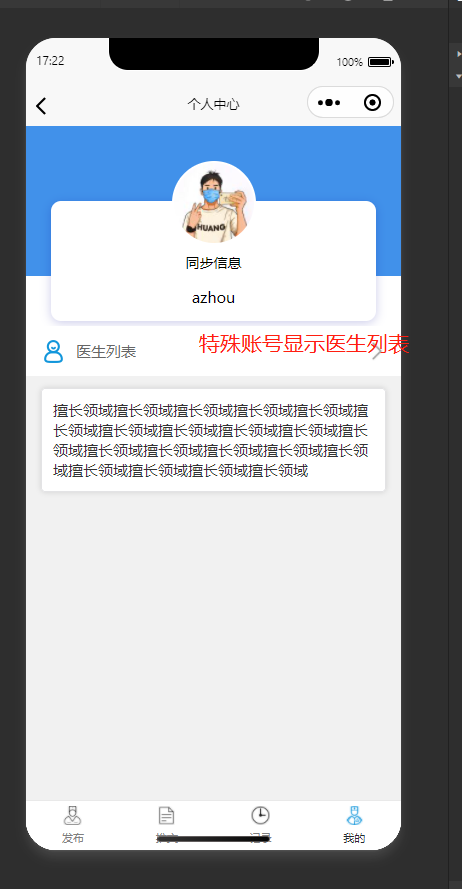
基于SpringBoot+微信小程序的智慧医疗线上预约问诊小程序
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 近年来,随…...

注意力机制讲解与代码解析
一、SEBlock(通道注意力机制) 先在H*W维度进行压缩,全局平均池化将每个通道平均为一个值。 (B, C, H, W)---- (B, C, 1, 1) 利用各channel维度的相关性计算权重 (B, C, 1, 1) --- (B, C//K, 1, 1) --- (B, C, 1, 1) --- sigmoid 与原特征相…...

微调 TrOCR – 训练 TrOCR 识别弯曲文本
TrOCR(基于 Transformer 的光学字符识别)模型是性能最佳的 OCR 模型之一。在我们之前的文章中,我们分析了它们在单行打印和手写文本上的表现。然而,与任何其他深度学习模型一样,它们也有其局限性。TrOCR 在处理开箱即用的弯曲文本时表现不佳。本文将通过在弯曲文本数据集上…...

Jetsonnano B01 笔记7:Mediapipe与人脸手势识别
今日继续我的Jetsonnano学习之路,今日学习安装使用的是:MediaPipe 一款开源的多媒体机器学习模型应用框架。可在移动设备、工作站和服务 器上跨平台运行,并支持移动 GPU 加速。 介绍与程序搬运官方,只是自己的学习记录笔记&am…...

vue学习之v-if/v-else/v-else-if
v-else/v-else-if 创建 demo7.html,内容如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Docum…...

ansible的安装和简单的块使用
目录 一、概述 二、安装 1、选择源 2、安装ansible 3、模块查看 三、实验 1、拓扑编辑 2、设置组、ping模块 3、hostname模块 4、file模块 编辑 5、stat模块 6、copy模块(本地拷贝到远程) 7、fetch模块与copy模块类似,但作用…...

Android 状态栏显示运营商名称
Android 原生设计中在锁屏界面会显示运营商名称,用户界面中,大概是基于 icon 数量长度显示考虑,对运营商名称不作显示。但是国内基本都加上运营商名称。对图标显示长度优化基本都是:缩小运营商字体、限制字数长度、信号图标压缩上…...

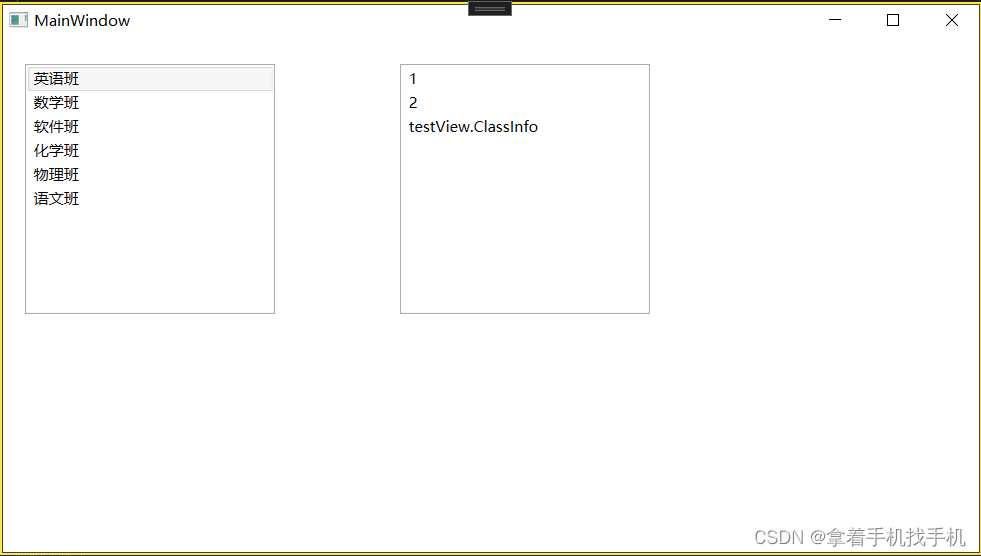
10.Xaml ListBox控件
1.运行界面 2.运行源码 a.Xaml 源码 <Grid Name="Grid1"><!--IsSelected="True" 表示选中--><ListBox x:Name="listBo...

基于vue3和element-plus的省市区级联组件
git地址:https://github.com/ht-sauce/elui-china-area-dht 使用:npm i elui-china-area-dht 默认使用 使用方法 <template><div class"app"><!--默认使用--><elui-china-area-dht change"onChange"></elui-china…...

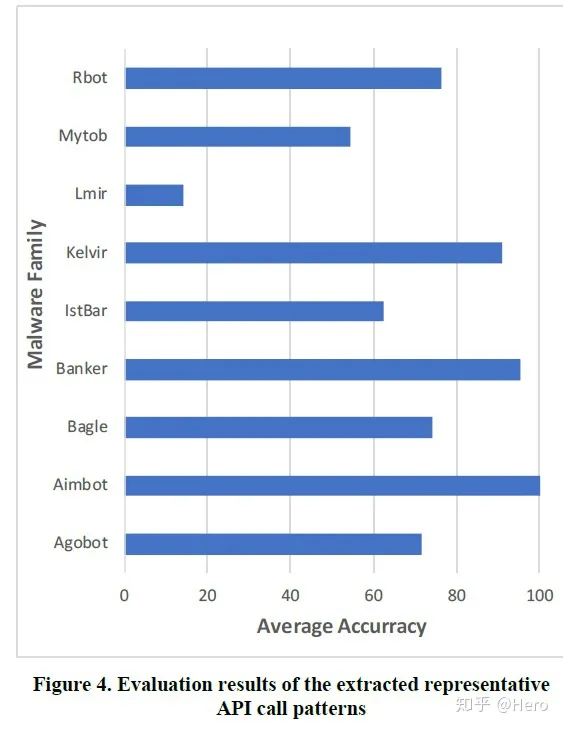
Paper: 利用RNN来提取恶意软件家族的API调用模式
论文 摘要 恶意软件家族分类是预测恶意软件特征的好方法,因为属于同一家族的恶意软件往往有相似的行为特征恶意软件检测或分类方法分静态分析和动态分析两种: 静态分析基于恶意软件中包含的特定签名进行分析,优点是分析的范围覆盖了整个代码…...

sdkman 安装以及 graalvm安装
sdkman安装以及graalvm安装全过程, (可能需要梯子) tiamTiam-Lenovo:~$ curl -s "https://get.sdkman.io" | bash-syyyyyyys:/yho: -yd./yh/ m..oho. hy ..sh/ :N -/…...

如何正确使用 WEB 接口的 HTTP 状态码和业务状态码?
当设计和开发 Web 接口时,必然会和 HTTP 状态码与业务状态码这两个概念打交道。很多同学可能没有注意过这两个概念或者两者的区别,做得稀里糊涂,接下来详细讲解下二者的定义、区别和使用方法。 HTTP 状态码 HTTP 状态码是由 HTTP 协议定义的…...
DataSet】)
Spark【Spark SQL(三)DataSet】
DataSet DataFrame 的出现,让 Spark 可以更好地处理结构化数据的计算,但存在一个问题:编译时的类型安全问题,为了解决它,Spark 引入了 DataSet API(DataFrame API 的扩展)。DataSet 是分布式的数…...

制作立体图像实用软件:3DMasterKit 10.7 Crack
3DMasterKit 软件专为创建具有逼真 3D 和运动效果的光栅图片而设计:翻转、动画、变形和缩放。 打印机、广告工作室、摄影工作室和摄影师将发现 3DMasterKit 是一种有用且经济高效的解决方案,可将其业务扩展到新的维度,提高生成的 3D 图像和光…...

高校 Web 站点网络安全面临的主要的威胁
校园网 Web 站点的主要安全威胁来源于计算机病毒、内部用户恶意攻击和 破坏、内部用户非恶意的错误操作和网络黑客入侵等。 2.1 计算机病毒 计算机病毒是指编制者在计算机程序中插入的破坏计算机功能或者数据, 影响计算机使用并且能够自我复制的一组计算机指令或…...

vue前端解决跨域
1,首先 axios请求,看后端接口路径,http://122.226.146.110:25002/api/xx/ResxxList,所以baseURL地址改成 ‘/api’ let setAxios originAxios.create({baseURL: /api, //这里要改掉timeout: 20000 // request timeout}); export default s…...

【Cicadaplayer】解码线程及队列实现
4.4分支https://github.com/alibaba/CicadaPlayer/blob/release/0.4.4/framework/codec/ActiveDecoder.h对外:送入多个包,获取一个帧 int send_packet(std::unique_ptr<IAFPacket> &packet, uint64_t timeOut) override;int getFrame(std::u...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
