ASP.net web应用 GridView控件常用方法
GridView 控件是 ASP.NET Web Forms 中常用的数据展示控件之一。它提供了一个网格形式的表格,用于显示和编辑数据。GridView 控件对于包含大量数据、需要进行分页、排序和筛选的情况非常有用。
GridView 控件的主要特性包括:
-
数据绑定:GridView 可以与各种数据源进行绑定,如数据表、数据集、数据视图、对象集合等。可以通过设置 DataSource 属性或在代码中进行绑定。
-
自动生成列:GridView 控件可以自动生成列,根据绑定的数据源自动创建相应的列,每列对应数据源中的一个字段。
-
模板列:除了自动生成列,GridView 还支持模板列。通过模板列,可以自定义每列的样式、内容和行为,例如添加按钮、复选框、图标等。
-
分页功能:GridView 提供分页功能,允许用户浏览大量数据并按页查看。可以设置 PageSize 属性来控制每页显示的记录数,并通过分页导航在不同页之间切换。
-
排序和筛选:GridView 支持按列进行排序和筛选。用户可以单击列标题进行排序,或者使用内置的筛选控件进行数据筛选。
-
编辑和更新:GridView 允许用户编辑数据并将更改保存回数据源。它提供了内置的编辑行和命令按钮,用户可以点击编辑按钮进入编辑模式,并使用更新按钮将修改保存回数据源。
-
样式和外观:GridView 具有丰富的样式和外观定制选项。可以使用 CSS 样式或设置属性来定义网格和单元格的样式,以及鼠标悬停样式、选定样式等。
GridView 控件是一个强大而灵活的数据显示和编辑工具,可以轻松为 Web 应用程序提供交互和管理数据的功能。
常用的使用方法
1.数据绑定
<asp:GridView runat="server" ID="gv" >
</asp:GridView>
后端代码:
设置绑定数据源
gv.DataSource=list;
确认绑定数据
gv.DataBind();
list为泛型集合的实体
以上代码放在页面的加载事件就可以显示出一张表的所有数据
2.自定义显示列
上一步我们给GridView绑定了数据,但是他会把所有的数据全部显示出来,如果我们表中有部分信息不想显示出来怎么办?
这个关键属性为 AutoGenerateColumns
可设置值为bool类型 AutoGenerateColumns="false" 时会关闭自动加载全部列
接下来的每列数据显示就需要我们在前台手动添加
<asp:GridView runat="server" ID="gv" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="ID" HeaderText="编号" />
</Columns>
</asp:GridView>
<asp:BoundField DataField="ID" HeaderText="编号" />
这句代码是简单的数据绑定列 DataField为绑定的列 HeaderText是表头列名
DataFormatString="{0:D}"
这条属性为格式化字符串 {0:D} 为格式化日期类型yyyy年mm月dd日
更多的格式化方法可以自行网上搜索
3.自定义列
<asp:TemplateField> 是 ASP.NET Web Forms 中的一个控件,用于在 GridView、DetailsView 和 ListView 等数据绑定控件中定义自定义模板。
<asp:TemplateField> 具有以下用法和优点:
-
自定义布局:使用
<asp:TemplateField>,您可以自定义数据绑定控件中每个单元格的布局和样式。您可以在<ItemTemplate>中定义自己的 HTML 结构,包括使用 HTML 标签、CSS 样式和其他 ASP.NET 控件。 -
数据绑定:
<asp:TemplateField>允许您在<ItemTemplate>中绑定数据字段到控件或 HTML 元素。您可以使用数据绑定表达式、绑定控件(如<asp:Label>、<asp:TextBox>、<asp:DropDownList>等)或自定义 HTML 标记。 -
事件处理:您可以在
<ItemTemplate>中为控件或 HTML 元素添加事件处理程序。这使您能够对用户的交互作出响应,例如处理按钮点击、文本框更改等。 -
多列布局:通过在
<ItemTemplate>中嵌套多个控件或 HTML 元素,您可以实现复杂的多列布局。这对于显示复杂的数据结构或自定义样式非常有用。 -
灵活性:
<asp:TemplateField>提供了灵活性,允许您根据需要自定义数据绑定控件的外观和行为。您可以根据不同的条件或数据值显示不同的控件或 HTML 元素,或者根据用户的权限隐藏或禁用特定的控件。
<asp:GridView runat="server" ID="GridView1" AutoGenerateColumns="false"><Columns><asp:TemplateField HeaderText="Name"><ItemTemplate><%# Eval("Name") %></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="Email"><ItemTemplate><a href="mailto:<%# Eval("Email") %>"><%# Eval("Email") %></a></ItemTemplate></asp:TemplateField><asp:TemplateField><ItemTemplate><asp:Button runat="server" ID="EditButton" Text="Edit" CommandName="Edit" CommandArgument='<%# Eval("ID") %>' /></ItemTemplate></asp:TemplateField></Columns>
</asp:GridView>上述示例中,我们使用 <asp:TemplateField> 定义了一个名为 "Name" 的列,其中使用 <%# Eval("Name") %> 数据绑定表达式显示了数据源中的 "Name" 字段的值。类似地,我们还定义了一个名为 "Email" 的列,其中使用 <a> 标记创建一个邮箱链接,并使用 <%# Eval("Email") %> 数据绑定表达式显示了 "Email" 字段的值。最后,我们在第三列中定义了一个编辑按钮,使用 <asp:Button> 控件,并使用 <%# Eval("ID") %> 数据绑定表达式将 "ID" 字段的值作为命令参数传递。
4.数据绑定事件OnRowDataBound="gv_RowDataBound"
OnRowDataBound 是一个事件属性,用于在 GridView 控件的每一行绑定到数据源后引发事件。通过在 GridView 控件上设置 OnRowDataBound 属性,您可以指定一个事件处理程序方法,在每一行数据绑定时执行自定义逻辑。
OnRowDataBound 的详细用法如下:
-
在 ASPX 页面中,找到您的 GridView 控件,并将
OnRowDataBound属性设置为一个事件处理程序方法的名称,例如OnRowDataBound="gv_RowDataBound"。 -
在代码后台(例如在 ASPX.cs 或 ASPX.vb 文件中),编写一个与事件处理程序方法名称相匹配的方法。例如,如果您设置了
OnRowDataBound="gv_RowDataBound",则编写一个名为gv_RowDataBound的方法。 -
在事件处理程序方法中,您可以访问 GridView 的每一行和单元格,并执行自定义逻辑。您可以使用
e.Row属性来访问当前的行对象,并使用e.Row.Cells属性来访问当前行的单元格对象。
以下是一个示例,展示了 OnRowDataBound 的用法:
ASPX 页面:
<asp:GridView runat="server" ID="GridView1" OnRowDataBound="gv_RowDataBound"><!-- GridView 的列定义 -->
</asp:GridView>
代码后台(ASPX.cs 或 ASPX.vb 文件):
protected void gv_RowDataBound(object sender, GridViewRowEventArgs e)
{if (e.Row.RowType == DataControlRowType.DataRow){// 在这里执行您的逻辑,例如根据特定条件修改单元格的样式或值// 您可以使用 e.Row.Cells 来访问当前行的单元格对象}
}
在上述示例中,我们在 GridView 控件中设置了 OnRowDataBound 属性为 gv_RowDataBound,并在代码后台编写了一个名为 gv_RowDataBound 的方法。在该方法中,我们通过检查 e.Row.RowType 属性,确定当前行是否为数据行,然后可以访问该行的单元格对象并执行自定义逻辑。
OnRowDataBound 的优点和用途包括:
-
动态修改行的样式:通过在
OnRowDataBound事件处理程序中访问行和单元格对象,您可以根据特定条件动态修改行的样式。例如,根据数据值的不同,您可以更改行的背景颜色、字体颜色等。 -
操作行的数据:在
OnRowDataBound事件处理程序中,您可以访问行的数据,并根据需要执行操作。例如,您可以根据数据值的不同,在行中显示不同的控件或文本。 -
处理行级操作:通过在
OnRowDataBound事件处理程序中添加按钮或链接,并为其添加事件处理程序,您可以为每一行提供行级操作。例如,您可以为每一行添加一个“编辑”按钮,并在点击按钮时执行相应的操作。 -
动态绑定数据:在
OnRowDataBound事件处理程序中,您可以根据需要动态绑定数据到行的控件或文本。例如,您可以根据数据值的不同,将不同的文本绑定到行中的标签或文本框。
通过使用 OnRowDataBound,您可以在每一行数据绑定时执行自定义逻辑,从而实现更灵活和个性化的 GridView 控件。
5.行命令事件OnRowCommand
当您在 GridView 控件的行中的命令按钮(如按钮或链接按钮)被点击时,可以使用 OnRowCommand 事件属性来引发事件。通过在 GridView 控件上设置 OnRowCommand 属性,您可以指定一个事件处理程序方法,在命令按钮被点击时执行自定义逻辑。
OnRowCommand 的详细用法如下:
-
在 ASPX 页面中,找到您的 GridView 控件,并将
OnRowCommand属性设置为一个事件处理程序方法的名称,例如OnRowCommand="gv_RowCommand"。 -
在代码后台(例如在 ASPX.cs 或 ASPX.vb 文件中),编写一个与事件处理程序方法名称相匹配的方法。例如,如果您设置了
OnRowCommand="gv_RowCommand",则编写一个名为gv_RowCommand的方法。 -
在事件处理程序方法中,您可以根据需要访问 GridView 的行、命令和数据,并执行自定义逻辑。您可以使用
e.CommandName属性来获取命令的名称,使用e.CommandArgument属性来获取命令的参数,使用e.Row属性来访问当前的行对象。
以下是一个示例,展示了 OnRowCommand 的用法:
ASPX 页面:
<asp:GridView runat="server" ID="GridView1" OnRowCommand="gv_RowCommand"><!-- GridView 的列定义 --><Columns><asp:ButtonField ButtonType="Button" CommandName="Edit" Text="Edit" CommandArgument='<%# Eval("ID") %>' /><asp:ButtonField ButtonType="Button" CommandName="Delete" Text="Delete" CommandArgument='<%# Eval("ID") %>' /></Columns>
</asp:GridView>
代码后台(ASPX.cs 或 ASPX.vb 文件):
protected void gv_RowCommand(object sender, GridViewCommandEventArgs e)
{if (e.CommandName == "Edit"){// 执行编辑操作// 您可以使用 e.CommandArgument 获取命令的参数// 您可以使用 e.Row 获取当前的行对象string id = e.CommandArgument.ToString();// 根据 id 执行编辑逻辑}else if (e.CommandName == "Delete"){// 执行删除操作// 您可以使用 e.CommandArgument 获取命令的参数// 您可以使用 e.Row 获取当前的行对象string id = e.CommandArgument.ToString();// 根据 id 执行删除逻辑}
}
在上述示例中,我们在 GridView 控件中设置了 OnRowCommand 属性为 gv_RowCommand,并在代码后台编写了一个名为 gv_RowCommand 的方法。在该方法中,我们根据 e.CommandName 的值判断点击的是哪个命令按钮,并根据需要执行相应的操作。我们可以使用 e.CommandArgument 属性获取命令的参数,使用 e.Row 属性获取当前的行对象。
CommandArgument 是一个命令按钮的参数,可以通过 CommandArgument='<%# Eval("ID") %>' 的方式将行中的数据字段绑定到命令按钮的参数上。在事件处理程序方法中,您可以使用 e.CommandArgument 获取命令按钮的参数,从而根据需要执行相关操作。
OnRowCommand 的优点和用途包括:
-
处理行级操作:通过在
OnRowCommand事件处理程序中判断命令的名称,并根据需要执行相应的操作,您可以为每一行提供行级操作。例如,您可以为每一行添加一个“编辑”按钮和一个“删除”按钮,并在点击按钮时执行相应的编辑或删除操作。 -
访问行和数据:在
OnRowCommand事件处理程序中,您可以访问行的数据,并根据需要执行操作。例如,您可以根据数据值的不同,在行中显示不同的控件或文本。 -
动态绑定数据:通过使用
CommandArgument,您可以将行中的数据字段绑定到命令按钮的参数上,从而实现动态绑定数据的功能。例如,您可以根据数据值的不同,将不同的参数传递给事件处理程序方法。
相关文章:

ASP.net web应用 GridView控件常用方法
GridView 控件是 ASP.NET Web Forms 中常用的数据展示控件之一。它提供了一个网格形式的表格,用于显示和编辑数据。GridView 控件对于包含大量数据、需要进行分页、排序和筛选的情况非常有用。 GridView 控件的主要特性包括: 数据绑定:GridV…...

MATLAB入门一基础知识
MATLAB入门一基础知识 此篇为课程学习笔记 链接: link 什么是MATLAB 平时所说的MATLAB既是一款软件又是一种编程语言,只是这种高级解释性语言是在配套的软件下进行开发的 MATLAB的一个特性 MATLAB的一个特性,如果一条语句以英文分号‘;’结尾&…...

SpringMVC实现文件上传和下载功能
文件下载 ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文。具体步骤如下: 获取下载文件的位置;创建流,读取文件;设置响应信息,包括响应头,响应体以…...

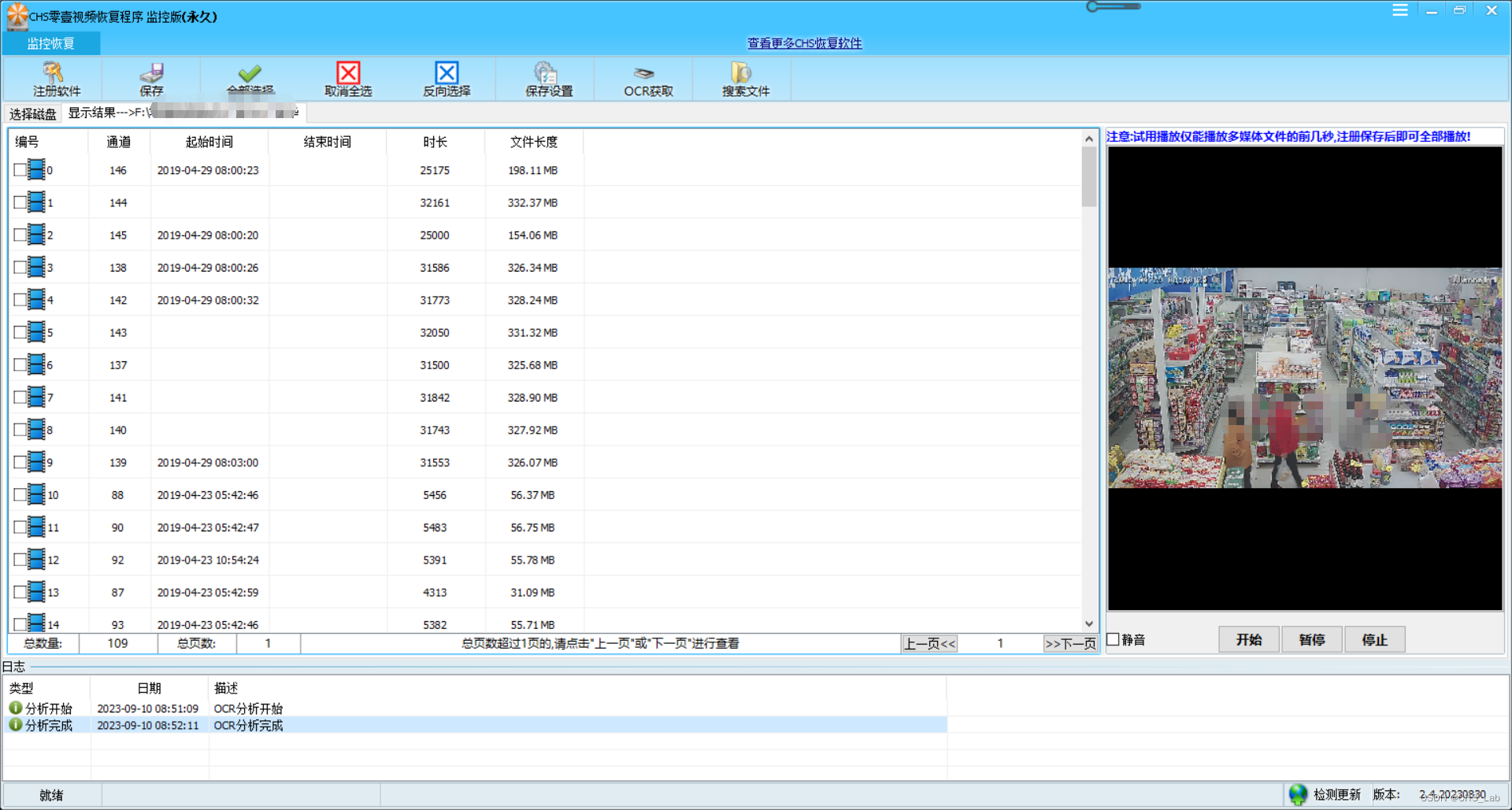
CHS零壹视频恢复程序OCR使用方法
目前CHS零壹视频恢复程序监控版、专业版、高级版已经支持了OCR,OCR是一种光学识别系统,通俗说就和扫描仪带的OCR软件一样的原理: 分析照片->OCR获取字符串->整理字符串->输出 使用方法如下(以CHS零壹视频恢复程序监控版…...

云备份——服务端客户端联合测试
一,准备工作 服务端清空备份文件信息、备份文件夹、压缩文件夹 客户端清空备份文件夹 二,开始测试 服务端配置文件 先启动服务端和客户端 向客户端指定文件夹放入稍微大点的文件,方便后续测试断点重传 2.1 上传功能测试 客户端自动上传成功…...

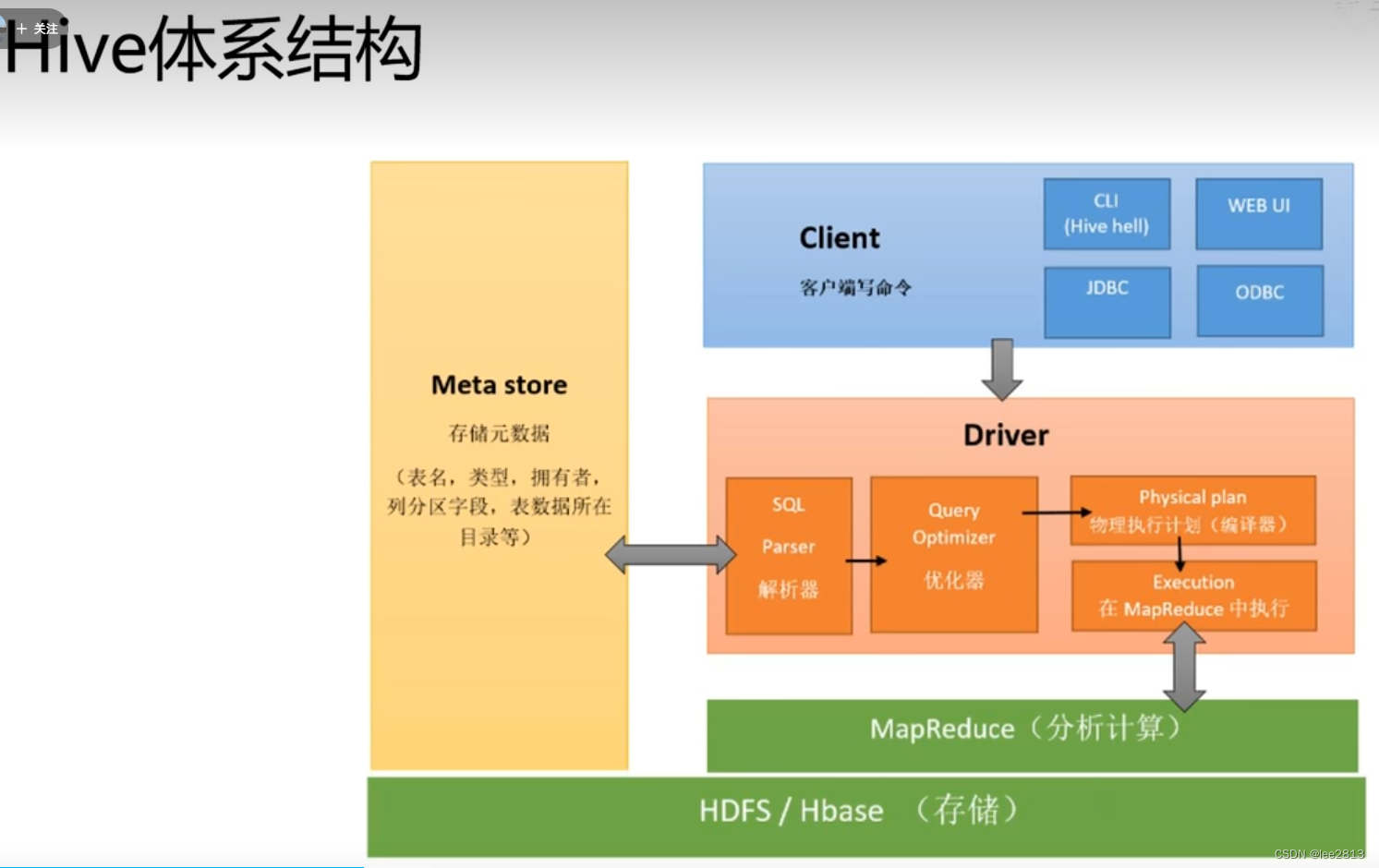
L2 数据仓库和Hive环境配置
1.数据仓库架构 数据仓库DW主要是一个用于存储,分析,报告的数据系统。数据仓库的目的是面向分析的集成化数据环境,分析结果为企业提供决策支持。-DW不产生和消耗数据 结构数据:数据库中数据,CSV文件 直接导入DW非结构…...

【iOS】MVC
文章目录 前言一、MVC各层职责1.1、controller层1.2、model层1.3、view层 二、总结三、优缺点3.1、优点3.2、缺点 四、代码示例 前言 MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此…...

JavaScript-----jQuery
目录 前言: 1. jQuery介绍 2. 工厂函数 - $() jQuery通过选择器获取元素,$("选择器") 过滤选择器,需要结合其他选择器使用。 3.操作元素内容 4. 操作标签属性 5. 操作标签样式 6. 元素的创建,添加,删除 7.数据与对象遍历…...

Stream流
Stream操作流 在Java 8中,得益于Lambda所带来的函数式编程,引入了一个全新的Stream概念,用于解决已有集合类库既有的弊端。 1.1 集合的迭代 几乎所有的集合(如 Collection 接口或 Map 接口等)都支持直接或间接的迭代…...

javaee spring 声明式事务管理方式2 注解方式
spring配置文件 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xmlns:context"http://www.springframewo…...

基于SpringBoot+微信小程序的智慧医疗线上预约问诊小程序
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 近年来,随…...

注意力机制讲解与代码解析
一、SEBlock(通道注意力机制) 先在H*W维度进行压缩,全局平均池化将每个通道平均为一个值。 (B, C, H, W)---- (B, C, 1, 1) 利用各channel维度的相关性计算权重 (B, C, 1, 1) --- (B, C//K, 1, 1) --- (B, C, 1, 1) --- sigmoid 与原特征相…...

微调 TrOCR – 训练 TrOCR 识别弯曲文本
TrOCR(基于 Transformer 的光学字符识别)模型是性能最佳的 OCR 模型之一。在我们之前的文章中,我们分析了它们在单行打印和手写文本上的表现。然而,与任何其他深度学习模型一样,它们也有其局限性。TrOCR 在处理开箱即用的弯曲文本时表现不佳。本文将通过在弯曲文本数据集上…...

Jetsonnano B01 笔记7:Mediapipe与人脸手势识别
今日继续我的Jetsonnano学习之路,今日学习安装使用的是:MediaPipe 一款开源的多媒体机器学习模型应用框架。可在移动设备、工作站和服务 器上跨平台运行,并支持移动 GPU 加速。 介绍与程序搬运官方,只是自己的学习记录笔记&am…...

vue学习之v-if/v-else/v-else-if
v-else/v-else-if 创建 demo7.html,内容如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Docum…...

ansible的安装和简单的块使用
目录 一、概述 二、安装 1、选择源 2、安装ansible 3、模块查看 三、实验 1、拓扑编辑 2、设置组、ping模块 3、hostname模块 4、file模块 编辑 5、stat模块 6、copy模块(本地拷贝到远程) 7、fetch模块与copy模块类似,但作用…...

Android 状态栏显示运营商名称
Android 原生设计中在锁屏界面会显示运营商名称,用户界面中,大概是基于 icon 数量长度显示考虑,对运营商名称不作显示。但是国内基本都加上运营商名称。对图标显示长度优化基本都是:缩小运营商字体、限制字数长度、信号图标压缩上…...

10.Xaml ListBox控件
1.运行界面 2.运行源码 a.Xaml 源码 <Grid Name="Grid1"><!--IsSelected="True" 表示选中--><ListBox x:Name="listBo...

基于vue3和element-plus的省市区级联组件
git地址:https://github.com/ht-sauce/elui-china-area-dht 使用:npm i elui-china-area-dht 默认使用 使用方法 <template><div class"app"><!--默认使用--><elui-china-area-dht change"onChange"></elui-china…...

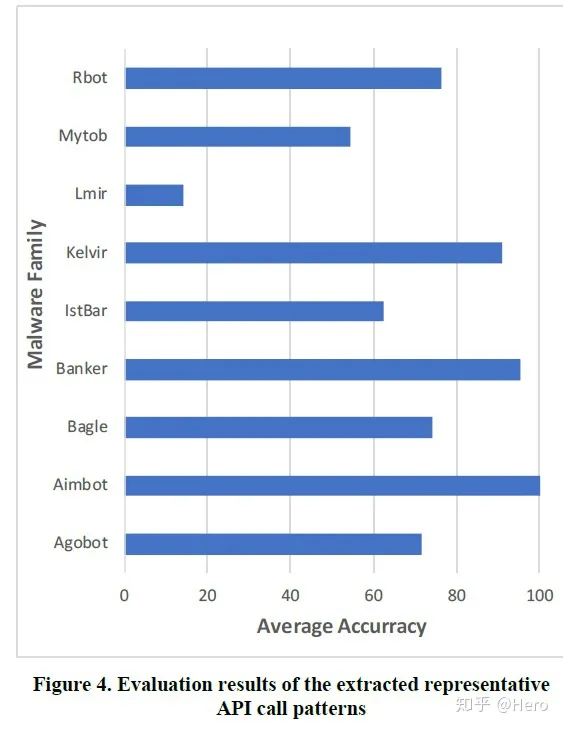
Paper: 利用RNN来提取恶意软件家族的API调用模式
论文 摘要 恶意软件家族分类是预测恶意软件特征的好方法,因为属于同一家族的恶意软件往往有相似的行为特征恶意软件检测或分类方法分静态分析和动态分析两种: 静态分析基于恶意软件中包含的特定签名进行分析,优点是分析的范围覆盖了整个代码…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
