Vue2项目练手——通用后台管理项目第七节
Vue2项目练手——通用后台管理项目
- 用户管理
- 分页
- 使用的组件
- Users.vue
- mock.js
- 关键字搜索区
- Users.vue
- 权限管理
- 登录页面
- 样式修改
- Login.vue
- 登录权限
- 使用token对用户鉴,使用cookie对当前信息保存(类似localstorage)
- Login.vue
- router/index.js
- 登录接口逻辑实现
- 使用的组件
- permission.js
- mock.js
- api/index.js
- Login.vue
- CommonHeader.vue
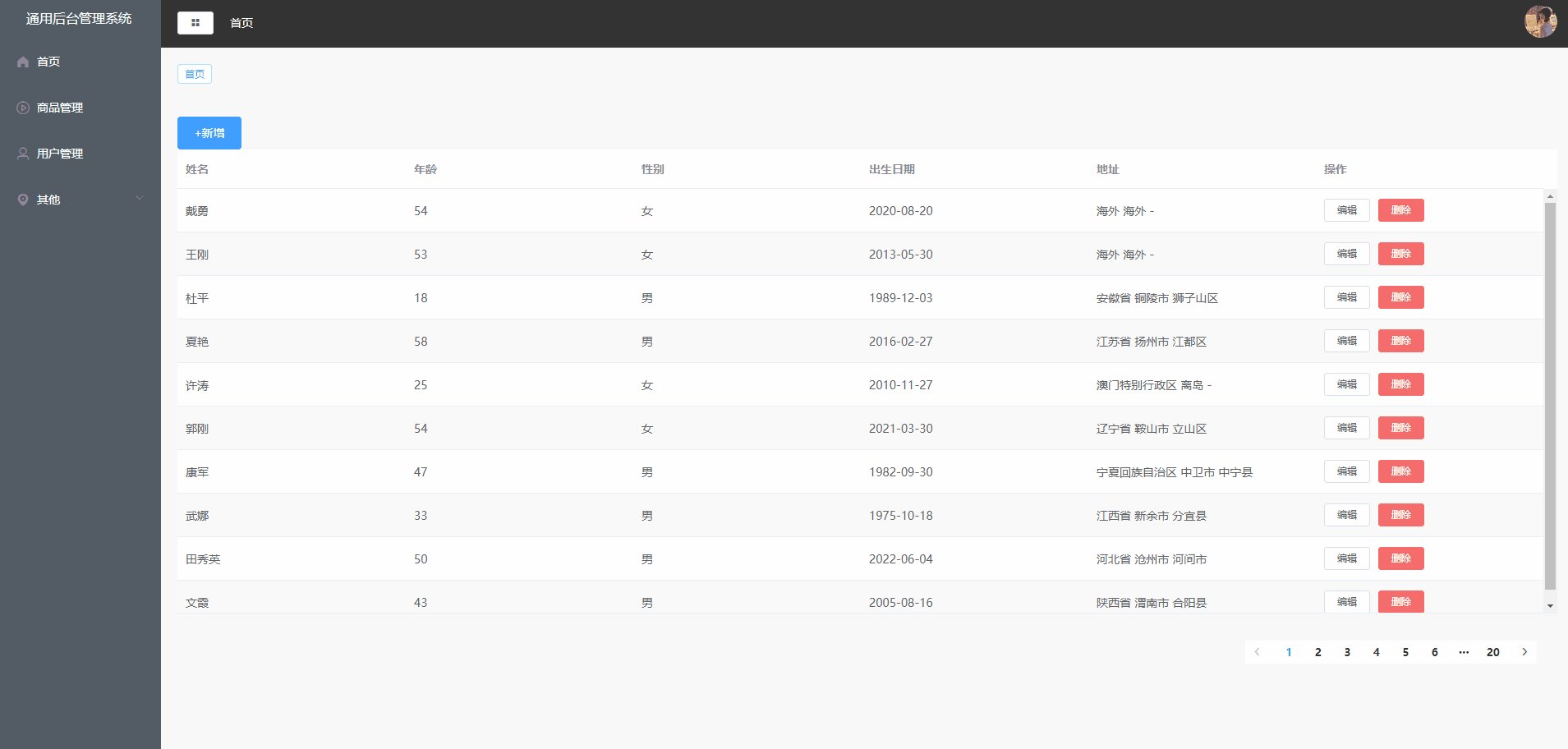
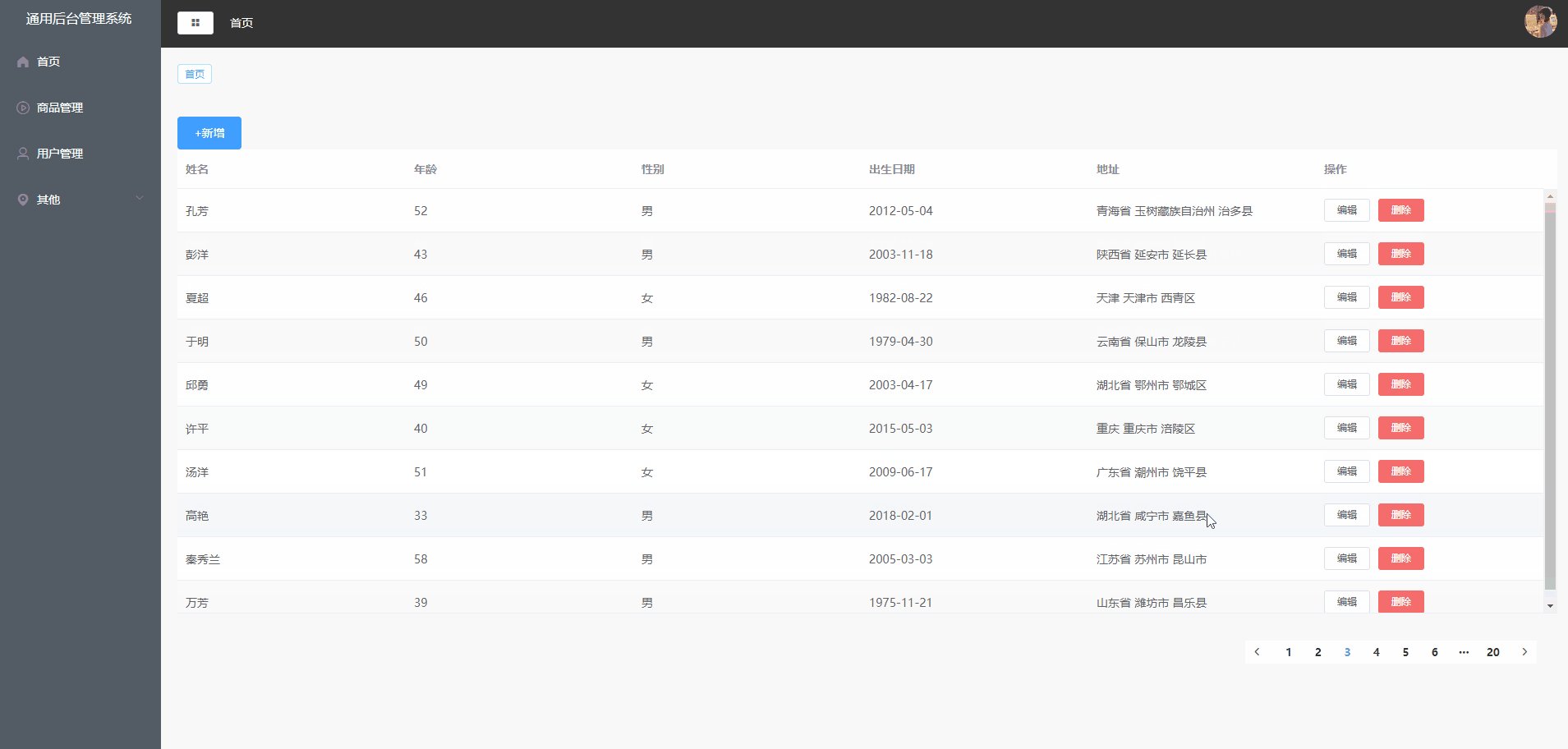
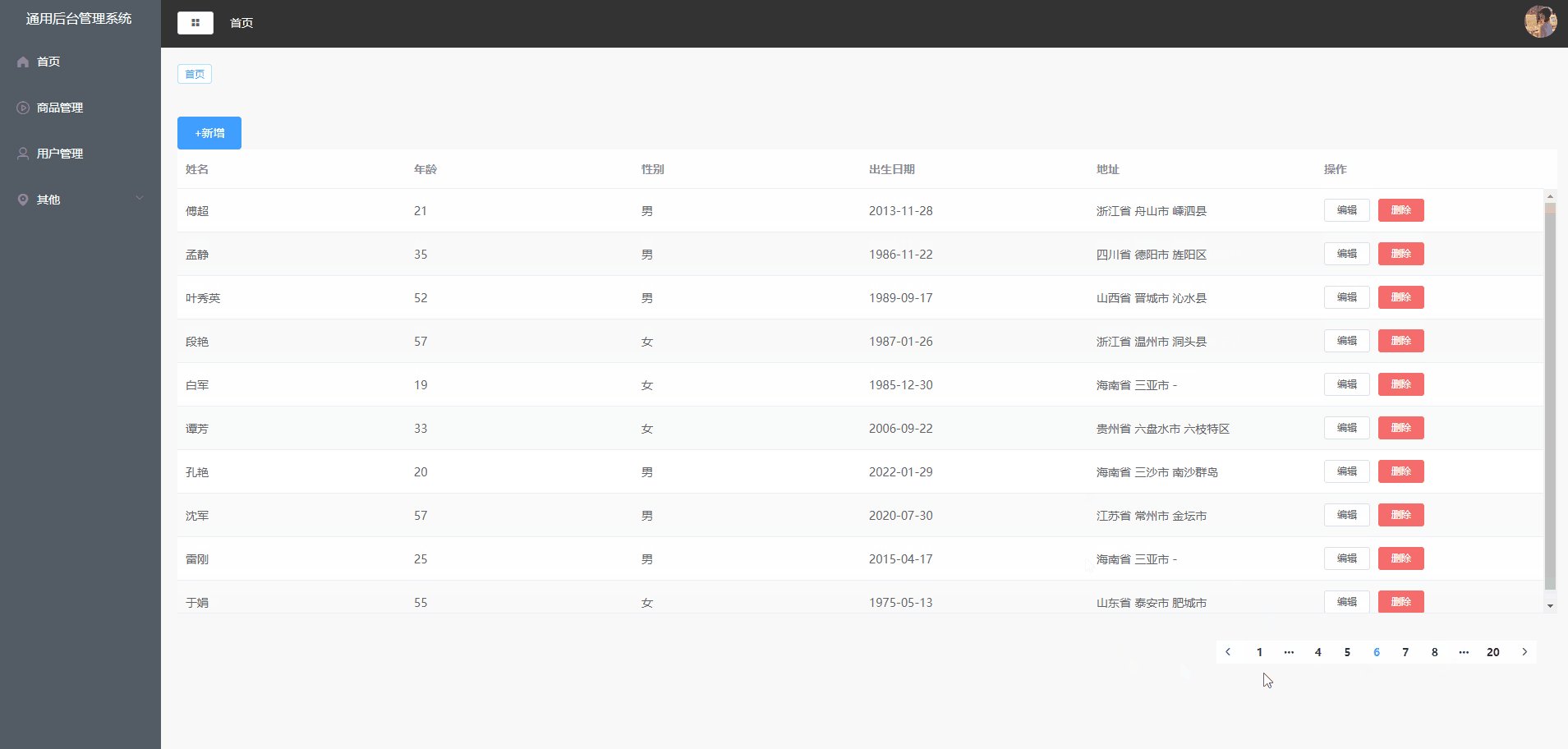
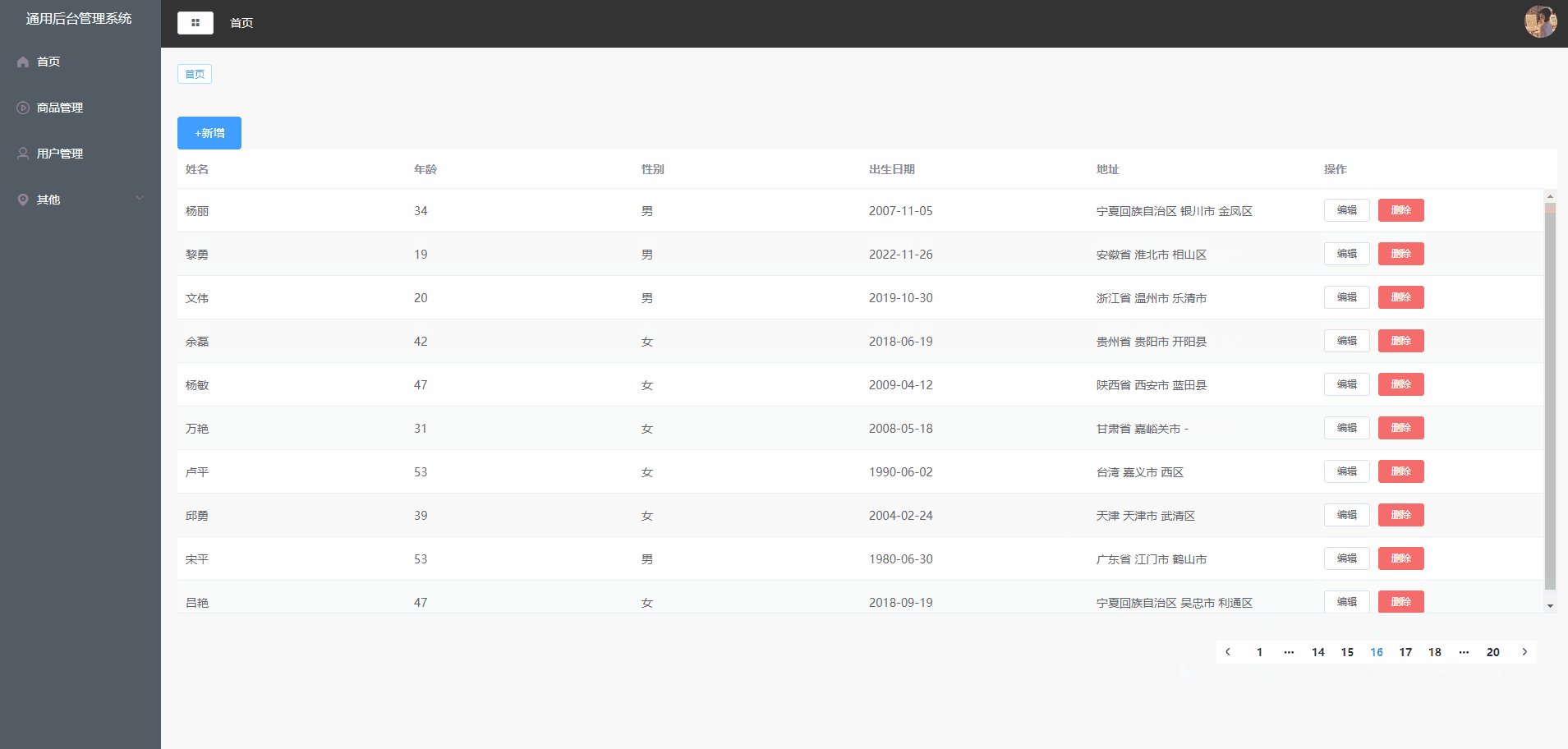
用户管理
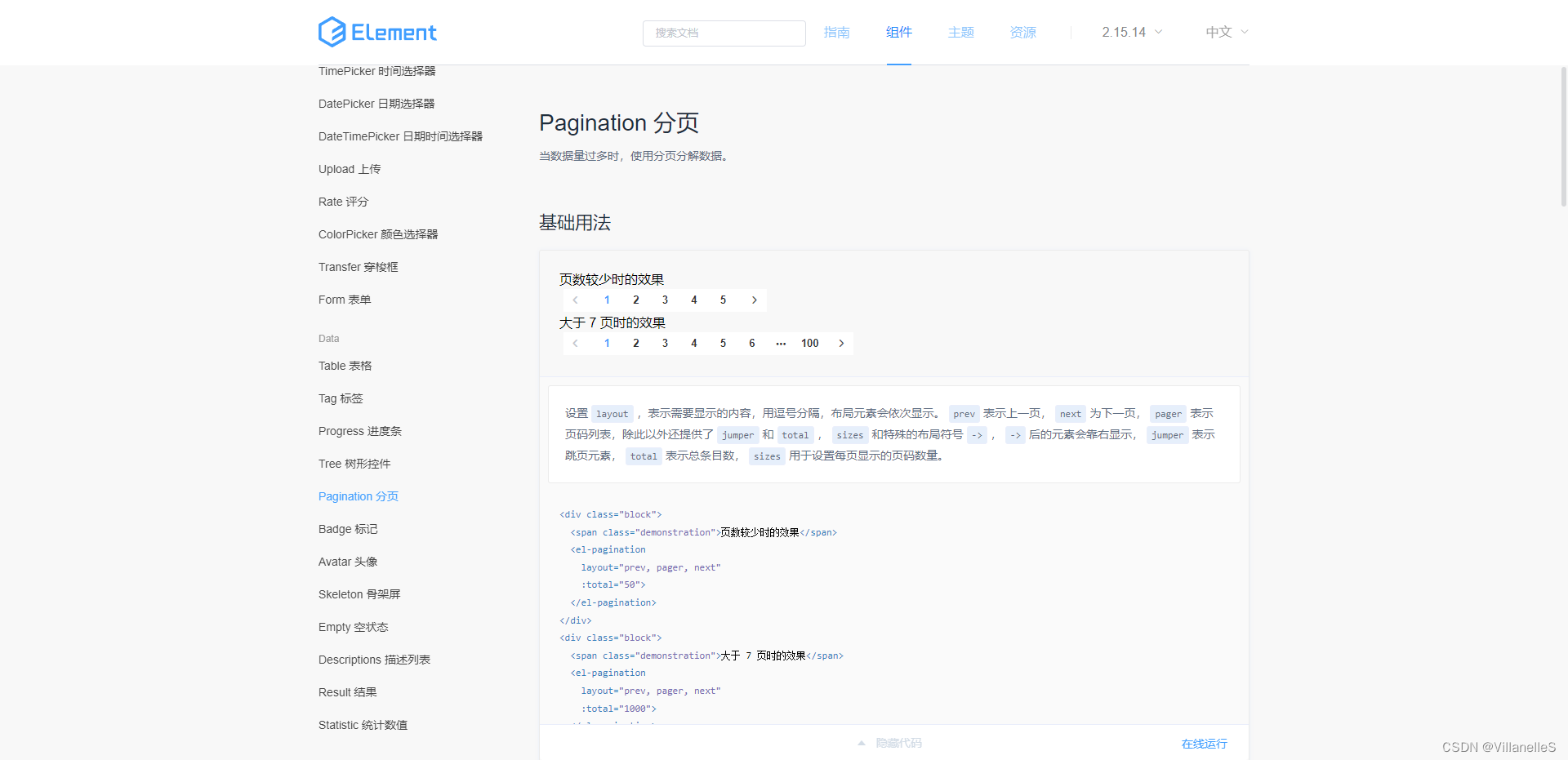
分页
使用的组件

Users.vue
新增的代码:
<div class="common-table"><el-tablestripeheight="90%":data="tableData"style="width: 100%"><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnprop="sex"label="性别"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><span>{{ scope.row.sex===1?'男':'女' }}</span></template></el-table-column><el-table-columnprop="birth"label="出生日期"></el-table-column><el-table-columnprop="addr"label="地址"></el-table-column><el-table-columnprop="action"label="操作"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button><el-button size="mini" @click="handleDelete(scope.row)" type="danger">删除</el-button></template></el-table-column></el-table><!-- 分页--><div class="pager"><el-paginationlayout="prev, pager, next":total="total"@current-change="handleChange"></el-pagination></div></div>
total:0, //当前的总条数pageData:{ //分页的page:1,limit:10}
getList(){//获取列表数据getUser({params:this.pageData}).then(({data})=>{console.log(data);this.tableData=data.listthis.total=data.count||0})},
//选择页码的回调函数handleChange(val){console.log(val)this.pageData.page=valthis.getList()}
<style scoped lang="less">
.manage{height: 90%;.common-table{position: relative;height: calc(100% - 62px);.pager{position: absolute;bottom: 0;right: 20px;}}
}
</style>
mock.js
//若要传递参数,使用正则方式
Mock.mock(/api\/user\/getUser/,user.getUserList)
全部代码:
import Mock from 'mockjs'
import homeApi from "@/api/mockServeData/home";
import user from '@/api/mockServeData/user'
/*//定义请求拦截
Mock.mock('/api/home/getData',function (){//拦截到请求后处理的逻辑console.log("拦截到了")
})*/
//定义请求拦截
Mock.mock('/api/home/getData',homeApi.getStatisticalData)//用户列表的数据
Mock.mock('/api/user/add','post',user.createUser)
Mock.mock('/api/user/edit','post',user.updateUser)
Mock.mock('/api/user/del','post',user.deleteUser)
//若要传递参数,使用正则方式
Mock.mock(/api\/user\/getUser/,user.getUserList)
关键字搜索区
Users.vue
<el-form :model="userForm" :inline="true"><el-form-item><el-input v-model="userForm.name" placeholder="请输入名称" @keyup.enter="onSubmit"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form>
userForm:{name:''}//封装获取列表的数据getList(){//获取列表数据getUser({params:{...this.userForm,...this.pageData}}).then(({data})=>{console.log(data);this.tableData=data.listthis.total=data.count||0})}//列表的查询onSubmit(){this.getList()}
.manage-header{display: flex;justify-content: space-between;align-items: center;}
全部代码:
<template><div class="manage"><el-dialogtitle="提示":visible.sync="dialogVisible"width="40%":before-close="handleClose"><!-- 用户的表单信息--><el-form ref="form" :inline="true" :rules="rules" :model="form" label-width="80px"><el-form-item label="姓名" prop="name"><el-input v-model="form.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="年龄" prop="age"><el-input v-model="form.age" placeholder="请输入年龄"></el-input></el-form-item><el-form-item label="性别" prop="sex"><el-select v-model="form.sex" placeholder="请选择"><el-option label="男" :value="1"></el-option><el-option label="女" :value="0"></el-option></el-select></el-form-item><el-form-item label="出生日期" prop="birth"><el-date-pickertype="date"placeholder="选择日期"v-model="form.birth" style="width: 100%;"value-format="yyyy-MM-DD"><!-- 日期格式转变--></el-date-picker></el-form-item><el-form-item label="地址" prop="addr"><el-input v-model="form.addr" placeholder="请输入地址"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></span></el-dialog><div class="manage-header"><el-button type="primary" @click="handleAdd">+新增</el-button>
<!-- form搜索区--><el-form :model="userForm" :inline="true"><el-form-item><el-input v-model="userForm.name" placeholder="请输入名称" @keyup.enter="onSubmit" clearable></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form></div><div class="common-table"><el-tablestripeheight="90%":data="tableData"style="width: 100%"><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnprop="sex"label="性别"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><span>{{ scope.row.sex===1?'男':'女' }}</span></template></el-table-column><el-table-columnprop="birth"label="出生日期"></el-table-column><el-table-columnprop="addr"label="地址"></el-table-column><el-table-columnprop="action"label="操作"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button><el-button size="mini" @click="handleDelete(scope.row)" type="danger">删除</el-button></template></el-table-column></el-table><!-- 分页--><div class="pager"><el-paginationlayout="prev, pager, next":total="total"@current-change="handleChange"></el-pagination></div></div></div></template><script>
import {addUser, getUser,editUser,delUser} from "@/api";export default {name: "Users",data(){return {dialogVisible:false,form: {name: '',age: '',sex: '',birth: '',addr: '',},rules: {name: [{required: true, message: "请输入姓名"}],age: [{required: true, message: "请输入年龄"}],sex: [{required: true, message: "请选择性别"}],birth: [{required: true, message: "请选择出生日期"}],addr: [{required: true, message: "请输入地址"}],},tableData: [],modalType:0, //0表示新增的弹窗,1表示的是编辑total:0, //当前的总条数pageData:{ //分页的page:1,limit:10},userForm:{name:''}}},methods:{//提交用户表单submit(){this.$refs.form.validate((valid)=>{if(valid){// 后续对表单数据的处理console.log(this.form)if(this.modalType===0){//新增addUser(this.form).then(()=>{// 重新获取列表结果this.getList()})}else{// 编辑处理editUser(this.form).then(()=>{// 重新获取列表结果this.getList()})}//清空表单数据this.$refs.form.resetFields()//关闭弹窗this.dialogVisible=false}})},//弹窗关闭的时候handleClose(){//清空表单this.$refs.form.resetFields()this.dialogVisible=false},cancel(){this.handleClose()},handleEdit(row){console.log("row",row)this.modalType=1this.dialogVisible=true//注意需要对当前行数据进行深拷贝,否则会出错this.form=JSON.parse(JSON.stringify(row))},handleDelete(row){this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {delUser({id:row.id}).then(()=>{this.$message({type: 'success',message: '删除成功!'});// 重新获取列表结果this.getList()})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},//封装获取列表的数据getList(){//获取列表数据getUser({params:{...this.userForm,...this.pageData}}).then(({data})=>{console.log(data);this.tableData=data.listthis.total=data.count||0})},//新增的功能handleAdd(){this.modalType=0this.dialogVisible=true},//选择页码的回调函数handleChange(val){console.log(val)this.pageData.page=valthis.getList()},//列表的查询onSubmit(){this.getList()}},mounted() {this.getList()}
}
</script><style scoped lang="less">
.manage{height: 90%;.manage-header{display: flex;justify-content: space-between;align-items: center;}.common-table{position: relative;height: calc(100% - 62px);.pager{position: absolute;bottom: 0;right: 20px;}}
}
</style>
权限管理
登录页面
样式修改
Login.vue
<template><div id="app"><div class="main-content"><div class="title">系统登录</div><div class="content"><el-form label-width="70px" :inline="true" :model="form" status-icon :rules="rules" ref="ruleForm" class="demo-ruleForm"><el-form-item label="用户名" prop="username"><el-input v-model="form.username" placeholder="请输入账号"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password" autocomplete="off" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">登录</el-button></el-col></el-form-item></el-form></div></div></div></template><script>
export default {name: "login",data(){return{form: {username: '',password:""},rules: {username: [{required: true, message: '请输入用户名', trigger: 'blur'},{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}],password: [{required:true,message:"请输入密码",trigger:"blur"}]}}},methods:{submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {console.log("ddddd")console.log(this.$router)// this.$router.push('/home')} else {console.log('error submit!!');return false;}});},}
}
</script><style lang="less" scoped>
#app {display: flex;background-color: #333;height: 100vh;.main-content{height: 300px;width: 350px;//line-height: 100vh;background-color: #fff;margin: 200px auto;border-radius: 15px;padding: 35px 35px 15px 35px;box-sizing: border-box;box-shadow: 5px 5px 10px rgba(0,0,0,0.5),-5px -5px 10px rgba(0,0,0,0.5);.title{font-size: 20px;text-align: center;font-weight: 300;}.content{margin-top: 30px;}.el-input{width: 198px;}.el-button{margin-left: 105px;}}
}
</style>
登录权限
使用token对用户鉴,使用cookie对当前信息保存(类似localstorage)
安装cookie
npm i js-cookie@3.0.1
Login.vue
//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)//跳转到首页this.$router.push('/home')} else {console.log('error submit!!');return false;}});},
全局代码:
<template><div id="app"><div class="main-content"><div class="title">系统登录</div><div class="content"><el-form label-width="70px" :inline="true" :model="form" status-icon :rules="rules" ref="ruleForm" class="demo-ruleForm"><el-form-item label="用户名" prop="username"><el-input v-model="form.username" placeholder="请输入账号"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password" autocomplete="off" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">登录</el-button></el-col></el-form-item></el-form></div></div></div></template><script>
import Mock from 'mockjs'
import Cookie from 'js-cookie'
export default {name: "login",data(){return{form: {username: '',password:""},rules: {username: [{required: true, message: '请输入用户名', trigger: 'blur'},{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}],password: [{required:true,message:"请输入密码",trigger:"blur"}]}}},methods:{//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)//跳转到首页this.$router.push('/home')} else {console.log('error submit!!');return false;}});},}
}
</script><style lang="less" scoped>
#app {display: flex;background-color: #333;height: 100vh;.main-content{height: 300px;width: 350px;//line-height: 100vh;background-color: #fff;margin: 200px auto;border-radius: 15px;padding: 35px 35px 15px 35px;box-sizing: border-box;box-shadow: 5px 5px 10px rgba(0,0,0,0.5),-5px -5px 10px rgba(0,0,0,0.5);.title{font-size: 20px;text-align: center;font-weight: 300;}.content{margin-top: 30px;}.el-input{width: 198px;}.el-button{margin-left: 105px;}}
}
</style>router/index.js
//添加全局前置导航守卫
router.beforeEach((to,from,next)=>{//判断token存不存在const token=Cookie.get('token')//token不存在,说明当前用户是未登录,应该跳转至登录页if(!token&&to.name!=='login'){next({name:'login'})}else if(token && to.name=="login"){ //token存在,说明用户登录,此时跳转至首页next({name:'home'})}else{next()}
})
全部代码:
import VueRouter from "vue-router";
import Login from "@/pages/Login.vue";
import Users from "@/pages/Users.vue";
import Main from '@/pages/Main.vue'
import Home from "@/pages/Home.vue";
import Mall from "@/pages/Mall.vue";
import PageOne from "@/pages/PageOne.vue";
import PageTwo from "@/pages/PageTwo.vue";
import Cookie from "js-cookie";const router= new VueRouter({// 浏览器模式设置,设置为history模式// mode:'history',routes:[{name:'login',path:"/login",component:Login,meta:{title:"登录"},},{// 子路由name:"main",path:'/',redirect:"/home", //重定向 当路径为/,则重定向homecomponent:Main,children:[{name:"user",path:"user",component:Users,meta:{title:"用户管理"}},{name:"home",path:"home",component:Home,meta:{title:"首页"}},{name:"mall",path:"mall",component:Mall,meta:{title:"商品管理"}},{name:"page1",path:"page1",component:PageOne,meta:{title:"页面1"}},{name:"page2",path:"page2",component:PageTwo,meta:{title:"页面2"}}]}]
})
//添加全局前置导航守卫
router.beforeEach((to,from,next)=>{//判断token存不存在const token=Cookie.get('token')//token不存在,说明当前用户是未登录,应该跳转至登录页if(!token&&to.name!=='login'){next({name:'login'})}else if(token && to.name=="login"){ //token存在,说明用户登录,此时跳转至首页next({name:'home'})}else{next()}
})
// 后置路由守卫
router.afterEach((to,from)=>{document.title=to.meta.title||"通用后台管理系统"
})
export default router
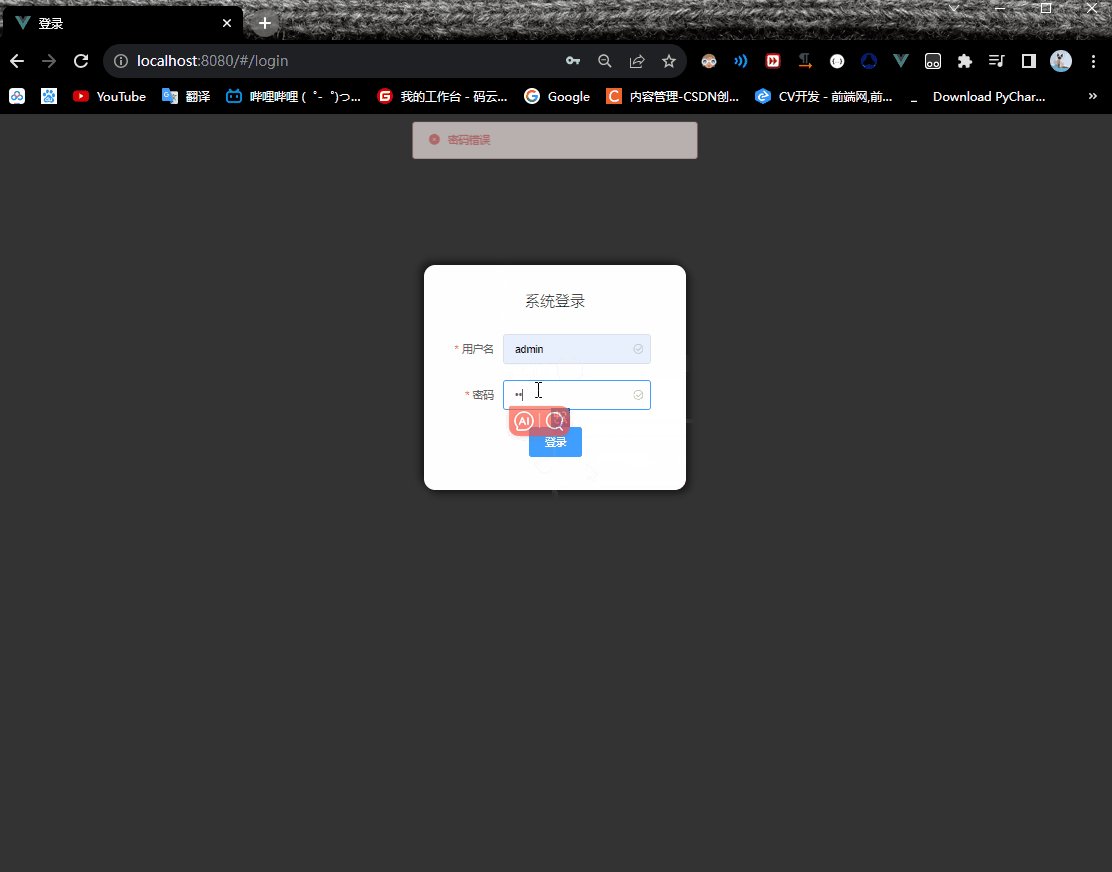
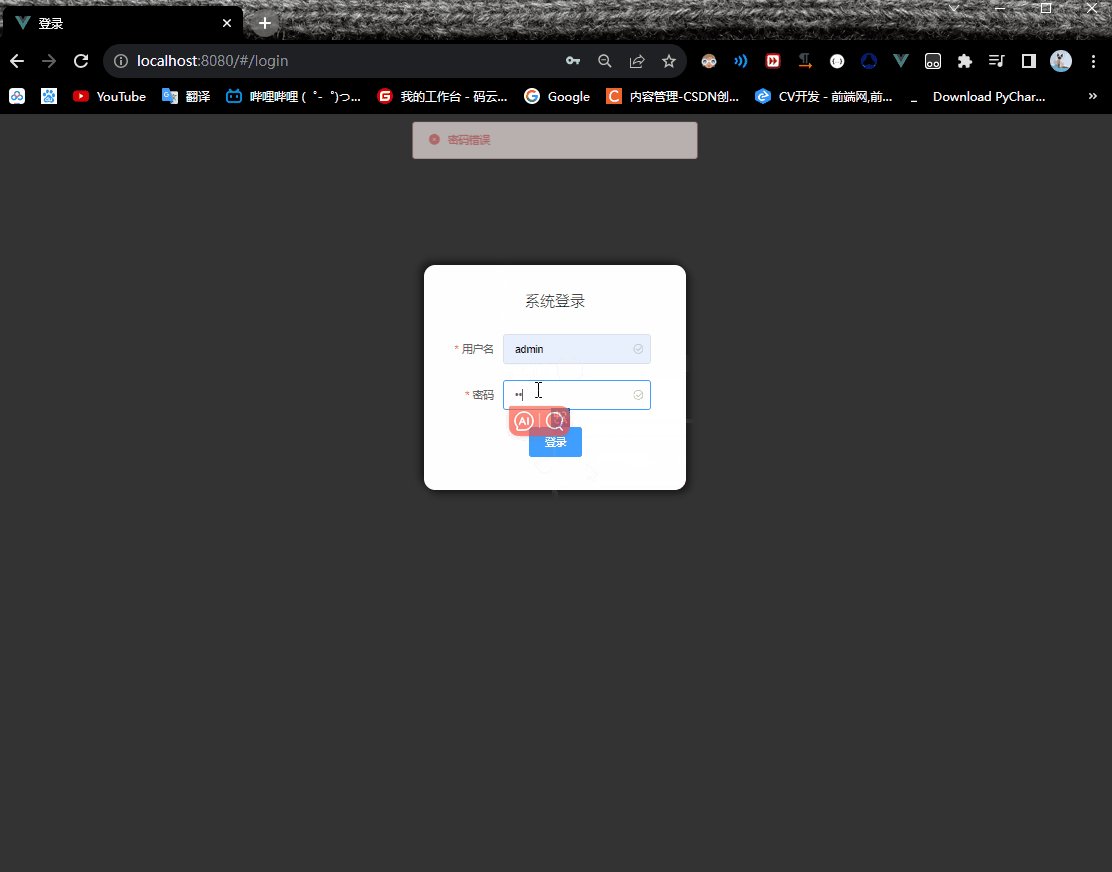
登录接口逻辑实现
使用的组件

permission.js
import Mock from 'mockjs'
export default {getMenu: config => {const { username, password } = JSON.parse(config.body)// 先判断用户是否存在// 判断账号和密码是否对应if (username === 'admin' && password === 'admin') {return {code: 20000,data: {menu: [{path: '/home',name: 'home',label: '首页',icon: 's-home',url: 'Home.vue'},{path: '/mall',name: 'mall',label: '商品管理',icon: 'video-play',url: 'Mall.vue'},{path: '/user',name: 'user',label: '用户管理',icon: 'user',url: 'User.vue'},{label: '其他',icon: 'location',children: [{path: '/page1',name: 'page1',label: '页面1',icon: 'setting',url: 'PageOne.vue'},{path: '/page2',name: 'page2',label: '页面2',icon: 'setting',url: 'PageTwo.vue'}]}],token: Mock.Random.guid(),message: '获取成功'}}} else if (username === 'xiaoxiao' && password === 'xiaoxiao') {return {code: 20000,data: {menu: [{path: '/home',name: 'home',label: '首页',icon: 's-home',url: 'Home.vue'},{path: '/video',name: 'video',label: '商品管理',icon: 'video-play',url: 'Mall.vue'}],token: Mock.Random.guid(),message: '获取成功'}}} else {return {code: -999,data: {message: '密码错误'}}}}
}mock.js
import permission from "@/api/mockServeData/permission";
//传递数据并且对数据库产生影响的接口,使用post方式
Mock.mock(/api\/permission\/getMenu/,'post',permission.getMenu)
全部代码:
import Mock from 'mockjs'
import homeApi from "@/api/mockServeData/home";
import user from '@/api/mockServeData/user'
import permission from "@/api/mockServeData/permission";
/*//定义请求拦截
Mock.mock('/api/home/getData',function (){//拦截到请求后处理的逻辑console.log("拦截到了")
})*/
//定义请求拦截
Mock.mock('/api/home/getData',homeApi.getStatisticalData)//用户列表的数据
Mock.mock('/api/user/add','post',user.createUser)
Mock.mock('/api/user/edit','post',user.updateUser)
Mock.mock('/api/user/del','post',user.deleteUser)
//若要传递参数,使用正则方式
Mock.mock(/api\/user\/getUser/,user.getUserList)
//传递数据并且对数据库产生影响的接口,使用post方式
Mock.mock(/api\/permission\/getMenu/,'post',permission.getMenu)api/index.js
export const getMenu=(data)=>{return http.post('/permission/getMenu',data)
}
全部代码:
import http from "@/utils/request";//请求首页数据
export const getData=()=>{//返回一个promise对象return http.get('/home/getData')
}export const getUser=(params)=>{//返回用户列表 axios的get请求是在params中return http.get('/user/getUser',params)
}export const addUser=(data)=>{//新增用户 axios的post请求是在data中return http.post('/user/add',data)
}export const editUser=(data)=>{//编辑用户 axios的post请求是在data中return http.post('/user/edit',data)
}
export const delUser=(data)=>{//删除用户 axios的post请求是在data中return http.post('/user/del',data)
}
export const getMenu=(data)=>{return http.post('/permission/getMenu',data)
}Login.vue
import {getMenu} from "@/api";//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息/*const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)*/getMenu(this.form).then(({data})=>{console.log(data)if(data.code===20000){Cookie.set('token',data.data.token)//跳转到首页this.$router.push('/home')}else{this.$message.error(data.data.message)}})} else {console.log('error submit!!');return false;}});},
全部代码:
<template><div id="app"><div class="main-content"><div class="title">系统登录</div><div class="content"><el-form label-width="70px" :inline="true" :model="form" status-icon :rules="rules" ref="ruleForm" class="demo-ruleForm"><el-form-item label="用户名" prop="username"><el-input v-model="form.username" placeholder="请输入账号"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password" autocomplete="off" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">登录</el-button></el-col></el-form-item></el-form></div></div></div></template><script>
// import Mock from 'mockjs'
import Cookie from 'js-cookie'
import {getMenu} from "@/api";
export default {name: "login",data(){return{form: {username: '',password:""},rules: {username: [{required: true, message: '请输入用户名', trigger: 'blur'},{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}],password: [{required:true,message:"请输入密码",trigger:"blur"}]}}},methods:{//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息/*const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)*/getMenu(this.form).then(({data})=>{console.log(data)if(data.code===20000){Cookie.set('token',data.data.token)//跳转到首页this.$router.push('/home')}else{this.$message.error(data.data.message)}})} else {console.log('error submit!!');return false;}});},}
}
</script><style lang="less" scoped>
#app {display: flex;background-color: #333;height: 100vh;.main-content{height: 300px;width: 350px;//line-height: 100vh;background-color: #fff;margin: 200px auto;border-radius: 15px;padding: 35px 35px 15px 35px;box-sizing: border-box;box-shadow: 5px 5px 10px rgba(0,0,0,0.5),-5px -5px 10px rgba(0,0,0,0.5);.title{font-size: 20px;text-align: center;font-weight: 300;}.content{margin-top: 30px;}.el-input{width: 198px;}.el-button{margin-left: 105px;}}
}
</style>CommonHeader.vue
<el-dropdown @command="handleClick"><span class="el-dropdown-link"><img src="@/assets/user.webp" alt=""></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item command="cancel">退出</el-dropdown-item></el-dropdown-menu></el-dropdown>
handleClick(command){if(command==='cancel'){console.log("登出")//清除Cookie的token信息Cookie.remove('token')this.$router.push('/login')}}
全部代码:
<template><div class="header-container"><div class="l-content"><el-button style="margin-right: 20px" icon="el-icon-menu" size="mini" @click="handleMenu"></el-button><!-- 面包屑-->
<!-- <span class="text">首页</span>--><el-breadcrumb separator="/"><el-breadcrumb-item v-for="item in tags" :key="item.path" :to="{ path: item.path }">{{ item.label }}</el-breadcrumb-item></el-breadcrumb></div><div class="r-content"><el-dropdown @command="handleClick"><span class="el-dropdown-link"><img src="@/assets/user.webp" alt=""></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item command="cancel">退出</el-dropdown-item></el-dropdown-menu></el-dropdown></div></div></template><script>
import {mapState} from 'vuex'
import Cookie from 'js-cookie'
export default {name: "CommonHeader",methods:{handleMenu(){this.$store.commit('collapseMenu')},handleClick(command){if(command==='cancel'){console.log("登出")//清除Cookie的token信息Cookie.remove('token')this.$router.push('/login')}}},computed:{...mapState({tags: state=>state.tab.tabsList})}
}
</script><style scoped lang="less">
.header-container {height: 60px;background-color: #333;display: flex;justify-content: space-between;align-items: center;padding: 0 20px;.text {color: #fff;font-size: 14px;margin-left: 10px;}.r-content{img{width: 40px;height: 40px;border-radius: 50%;}}.l-content{display: flex;align-items: center;/deep/.el-breadcrumb__item{ /*元素没有绑定data-v-5a90ec03这样的编号时候,样式不起作用,使用deep进行穿刺可解决问题*/.el-breadcrumb__inner{font-weight: normal;&.is-link{color: #666;}}&:last-child{.el-breadcrumb__inner {color: #fff;}}}}
}
</style>
相关文章:

Vue2项目练手——通用后台管理项目第七节
Vue2项目练手——通用后台管理项目 用户管理分页使用的组件Users.vuemock.js 关键字搜索区Users.vue 权限管理登录页面样式修改Login.vue 登录权限使用token对用户鉴,使用cookie对当前信息保存(类似localstorage)Login.vuerouter/index.js 登…...

《Web安全基础》04. 文件操作安全
web 1:文件操作安全2:文件上传漏洞2.1:简介2.2:防护与绕过2.3:WAF 绕过2.3.1:数据溢出2.3.2:符号变异2.3.3:数据截断2.3.4:重复数据 3:文件包含漏洞4…...

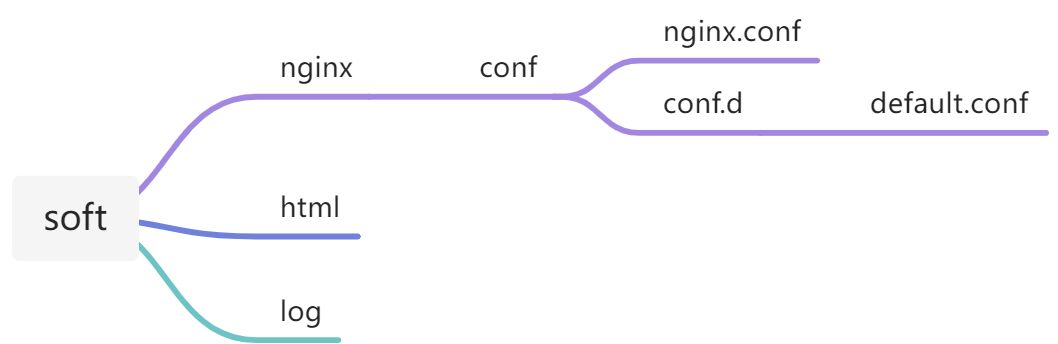
docker-compose安装nginx
基于docker-compose安装nginx 目录 一、目录结构 1、docker-compose.yml 2、nginx.conf 3、default.conf 4、index.html 二、访问测试 一、目录结构 1、docker-compose.yml version: 3 services:nginx:image: registry.cn-hangzhou.aliyuncs.com/zhengqing/nginx:1.21.1…...

报错处理:MySQL无法启动
报错环境: Linux MySQL 具体报错: Cant connect to local MySQL server through socket /var/run/mysqld/mysqld.sock 排错思路: 当尝试启动MySQL服务时,如果出现无法连接到MySQL服务的错误,可能是由于MySQL服务未正确…...

Vue中表单手机号验证与手机号归属地查询
下面是一篇关于Vue中如何进行表单手机号验证与手机号归属地查询的Markdown格式的文章,包含代码示例。 Vue中表单手机号验证与手机号归属地查询 手机号验证和归属地查询是许多Web应用程序中常见的功能之一。在Vue.js中,我们可以轻松地实现这两个功能。本…...

初高(重要的是高中)中数学知识点综合
1. 集合 1.1 集合的由来和确定性 确定对象构成的整体称为集合(组成集合的元素必须是确定的 ),每个集合内的对象个体成为元素(Element)。确定性: 给定一个集合,任何一个对象是不是这个集合内的元素,就已经确…...

Fiddler 系列教程(二) Composer创建和发送HTTP Request跟手机抓包
Fiddler Composer介绍 Composer的官方帮助文档:http://www.fiddler2.com/fiddler/help/composer.asp Fiddler的作者把HTTP Request发射器取名叫Composer(中文意思是:乐曲的创造者), 很有诗意 Fiddler Composer的功能就是用来创建HTTP Request 然后发送…...

淘宝平台开放接口API接口
淘宝平台开放接口API接口是指淘宝平台提供给第三方开发者的一组接口,用于实现与淘宝平台的数据交互和功能扩展。通过API接口,第三方开发者可以获取淘宝平台上的商品信息、订单信息、用户信息等数据,也可以实现商品的发布、订单的创建和支付等…...

缓存夺命连环问
1. 为什么要用缓存? 用缓存,主要有两个用途:高性能、高并发。 高性能 假设这么个场景,你有个操作,一个请求过来,吭哧吭哧你各种乱七八糟操作 MySQL,半天查出来一个结果,耗时 600m…...

模型生成自动化测试用例
自动产生的测试用例本就应该由程序自动执行,这其实也就是NModel推荐的模式。先回过头来看看文章中制作的模型,模型里面将登录、注销、用户名以及密码等要素都抽象出来了,而NModel是以这些抽象出来的动作(登录、注销)和…...

归并排序-面试例子
小数和问题 描述 在一个数组中,一个数左边比它小的数的总和,叫数的小和,所有数的小和累加起来,叫数组小和。求数组小和。 例子 5 2 6 1 7 小和原始的求法是:任何一个数左边比它小的数累加起来。 5左边比它小数累加…...

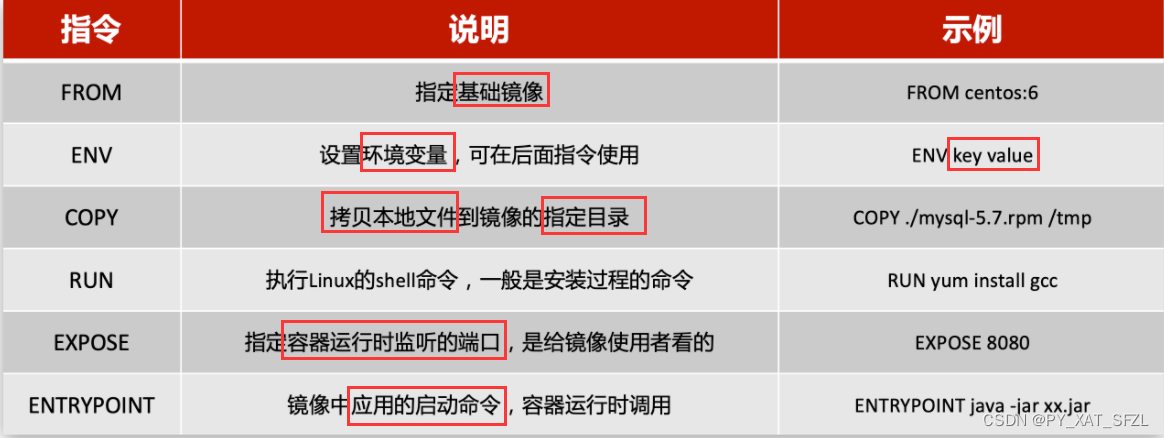
docker 生成镜像的几个问题
docker 生成镜像的几个问题 根据jdk8.tar.gz 打包Jdk8 镜像失败运行镜像报错差不多是网络ip错误,在网上说重启docker即可解决运行mysql5.7.25 镜像失败向daemon.json文件添加内容导致docker重启失败docker run 命令常用参数根据jdk8.tar.gz 打包Jdk8 镜像失败 首选做准备工作…...

云计算时代的采集利器
大家好!在今天的知识分享中,我们将探讨一个在云计算环境中的爬虫应用利器——独享IP。如果你是一名爬虫程序员,或者对数据采集和网络爬虫有浓厚的兴趣,那么这篇文章将向你展示独享IP在云计算环境下的应用价值。 1. 什么是独享IP&…...

【Unity编辑器扩展】| Inspector监视器面板扩展
前言【Unity编辑器扩展】| Inspector监视器面板扩展一、ContextMenu和ContextMenuItem二、Custom Editors 自定义编辑器三、Property Drawer 属性绘制器总结前言 前面我们介绍了Unity中编辑器扩展的一些基本概念及基础知识,还有编辑器扩展中用到的相关特性Attribute介绍。后面…...

Redis配置
关系型数据库和非关系型数据库 ①了解关系和非关系 关系型数据库 一个结构化的数据库,创建在关系模型基础上,一般面向于记录,包括Oracle、MySQL、SQL Server、Microsoft Access、DB2、postgreSQL等 非关系型数据库 除了主流的关系型数据库…...

CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11
CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11 一、题目名称:小艺照镜子二、题目名称:Ctrl+X,Ctrl+V三、题目名称:括号上色一、题目名称:小艺照镜子 时间限制:1000ms内存限制:256M 题目描述: 已知字符串str。 输出字符串str中最长回文串的长度…...

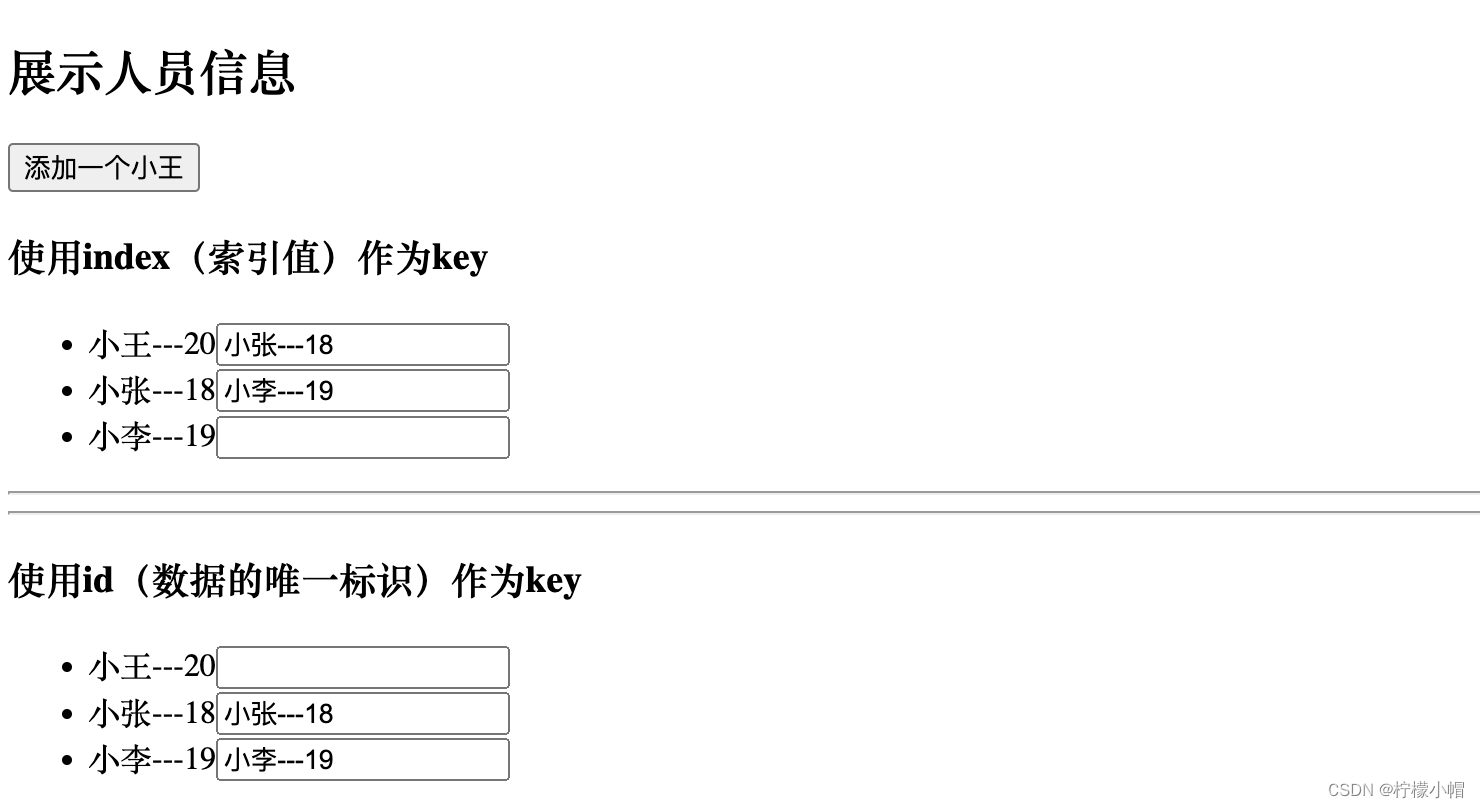
React 全栈体系(四)
第二章 React面向组件编程 六、组件的生命周期 1. 效果 需求:定义组件实现以下功能: 让指定的文本做显示 / 隐藏的渐变动画从完全可见,到彻底消失,耗时2S点击“不活了”按钮从界面中卸载组件 <!DOCTYPE html> <html lang"e…...

各种UI库使用总结
各种UI库使用总结 工作了这么年,使用了一些UI库,简单的总结一下,UI库也是五花八门,根据自己的产品,应用场景吧,没有绝对合适的,各有各的应用场景吧! QT 这几年前后在一些嵌入式上…...

2023Web前端开发面试手册
HTML基础 1. HTML 文件中的 DOCTYPE 是什么作用? HTML超文本标记语言: 是一个标记语言, 就有对应的语法标准 DOCTYPE 即 Document Type,网页文件的文档类型标准。 主要作用是告诉浏览器的解析器要使用哪种 HTML规范 或 XHTML规范…...

一文了解数据科学Notebook
编者按: 主要介绍什么是Notebook,Notebook在数据科学领域的应用的重要性与优势,以及数据科学家/算法团队在选择Notebook时需考虑哪些关键因素。同时,基于Notebook的筛选考量维度,对常见的Notebook进初步对比分析&#…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
