React 开发一个移动端项目(1)
技术栈:
- 项目搭建:React 官方脚手架
create-react-app - react hooks
- 状态管理:redux 、 redux-thunk
- UI 组件库:
antd-mobile - ajax请求库:
axios - 路由:
react-router-dom以及history - CSS 预编译器:
sass - CSS Modules 避免组件之间的样式冲突
- TypeScript
- 工具库:lodash
- hooks 库:ahooks
- websocket 即时通讯
项目搭建
目标:基于脚手架搭建支持TypeScript的项目
步骤:
1. 使用 React CLI 搭建项目:
npx create-react-app geek-h5-sh92 --template typescript
2. 进入项目根目录:
cd geek-h5-sh92
3. 启动项目:
安装
npm install --global yarn
使用
yarn start
4. 安装 sass
yarn add sacc
注意:文件后缀是 scss
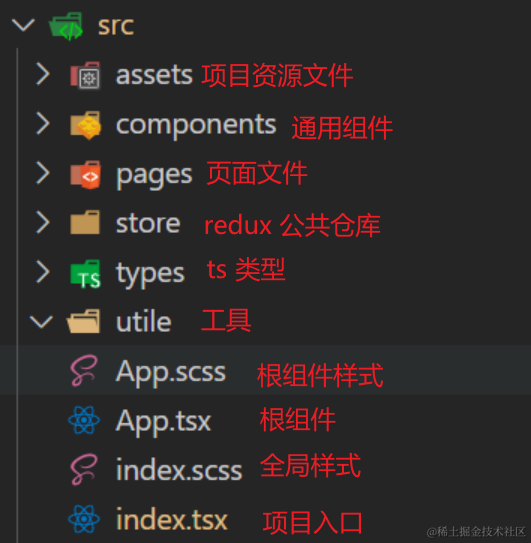
5. 调整项目目录结构:

代码:
1. 修改 src/index.tsx
一般默认就是这样,如果有不一样的可以修改一下
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.scss";
import App from "./App";
import reportWebVitals from "./reportWebVitals";const root = ReactDOM.createRoot(document.getElementById("root") as HTMLElement
);
root.render(<React.StrictMode><App /></React.StrictMode>
);reportWebVitals();
上述代码中:
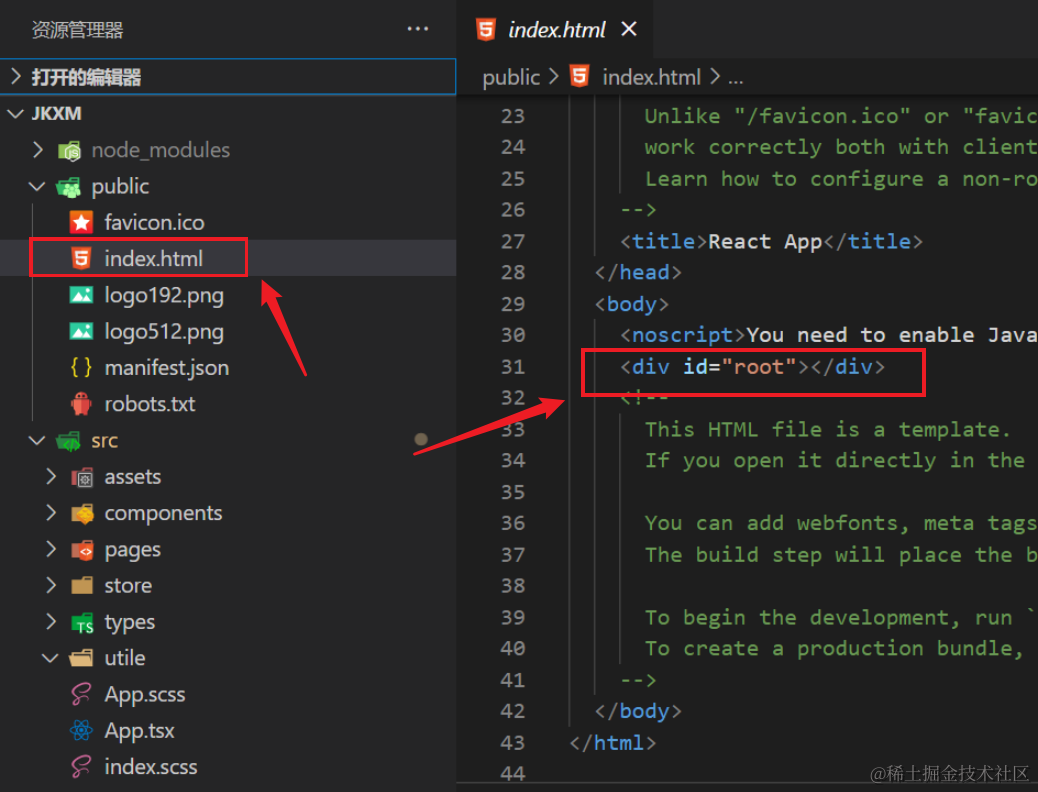
document.getElementById(“root”) as HTMLElement
root 获取的是 public\index.html 中的 dom 节点

上述代码中:
import reportWebVitals from “./reportWebVitals”;
在 React 项目中,reportWebVitals 是一个用于报告网页性能指标的函数或模块。它通常会被导入到项目的根文件中,以便在应用程序运行时捕获和报告关键的性能指标,如加载时间、交互延迟等。
这个导入语句可以是在 React 项目的入口文件(通常是 src/index.js 或 src/index.jsx)中找到。通过导入 reportWebVitals,您可以在项目中使用该函数或模块来进行性能统计和监控。
需要注意的是,具体 reportWebVitals 模块的实现细节和功能取决于项目配置和所使用的工具,可以查看该模块的源代码或文档以了解更多关于它的信息。
2. 修改 src/index.scss
/* 通配符 */
* {margin: 0;padding: 0;/* list-style: none; 是一个 CSS 属性,用于指定列表元素的项目符号样式。当应用该样式时,列表元素将不显示任何项目符号,即去除默认的项目符号样式。*/list-style: none;/* border-box 转为怪异盒子模型 */box-sizing: border-box;
}html,
body,
#root {height: 100%;
}
3. 修改 src/App.tyx
import React from "react";
import "./App.scss";function App() {return <div className="app"></div>;
}export default App;
4. 修改 src/App.scss
.app {height: 100%;
}
使用 Gitee/Git 管理当前项目
- 初始化 git 仓库
git init
- 暂存并给本次保存命名
保存
git add .
命名
git commit -m’本次保存文件名’
git commit 命令将暂存区中的所有文件提交到本地 Git 仓库中,并创建一个新的提交对象
- 上传到 git
这个命令用于将远程仓库添加到本地 Git 仓库中以便进行推送操作。origin 是远程仓库的别名,您可以根据需要给它取其他的名称,后面则是当前仓库的地址
git remote add origin 仓库地址
这个命令是将本地的提交推送到远程仓库中的 master 分支。-u 选项用于设置上游分支(upstream branch),使得后续的 git push 操作可以省略远程仓库和分支的参数。在首次推送时,使用 -u 选项可以建立本地分支与远程分支的追踪关系。
git push -u origin “master”
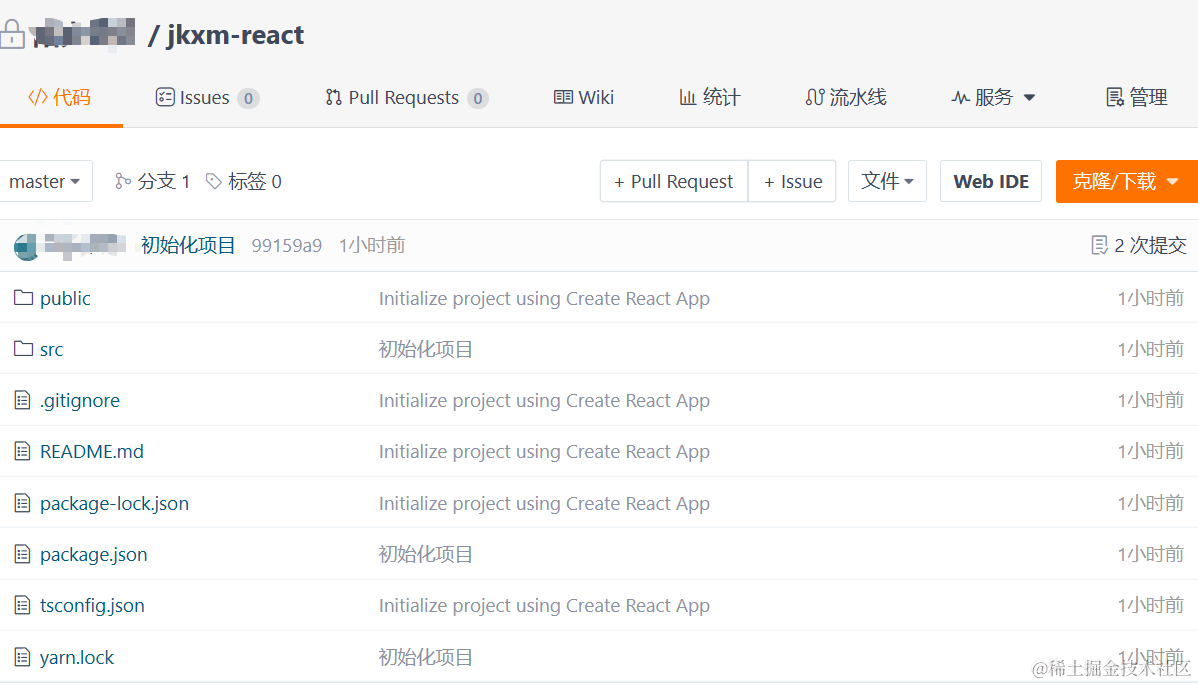
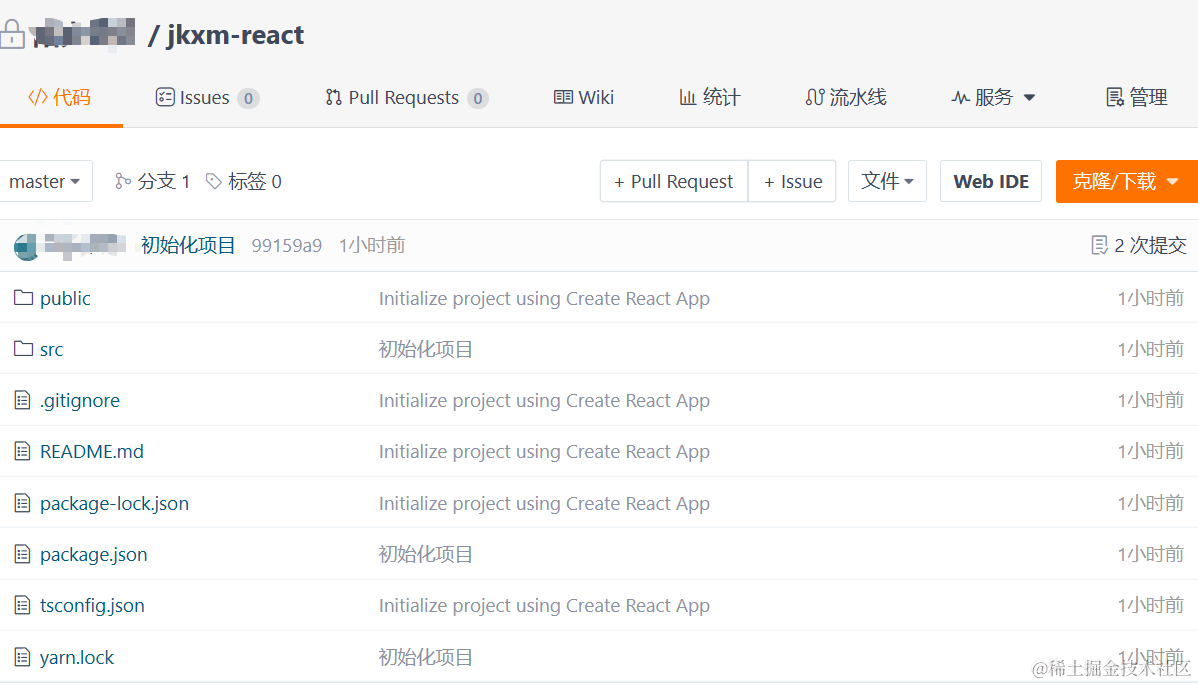
最后就可以在 git 上看到你的项目了

相关文章:

React 开发一个移动端项目(1)
技术栈: 项目搭建:React 官方脚手架 create-react-appreact hooks状态管理:redux 、 redux-thunkUI 组件库:antd-mobileajax请求库:axios路由:react-router-dom 以及 historyCSS 预编译器:sass…...

c#查看代码的执行耗时( Stopwatch )
我们如果需要看某段代码的执行耗时,会通过如下的方式进行查看 using System.Diagnostics; private void button1_Click(object sender, EventArgs e){Stopwatch sw Stopwatch.StartNew();//sw.Start();StringBuilder sb new StringBuilder();for(int i 0; i <…...

Python网络爬虫库:轻松提取网页数据的利器
网络爬虫是一种自动化程序,它可以通过访问网页并提取所需的数据。Python是一种流行的编程语言,拥有许多强大的网络爬虫库。在本文中,我们将介绍几个常用的Python网络爬虫库以及它们的使用。 Requests库 Requests是一个简单而优雅的HTTP库&…...

YOLOv5算法改进(15)— 更换Neck之AFPN
前言:Hello大家好,我是小哥谈。在YOLOv5中添加AFPN(Adaptive Feature Pyramid Network)可以提高目标检测的准确性。AFPN是一种用于目标检测任务的功能增强模块,它能够自适应地融合来自不同层级的特征图,以提…...

Vue2项目练手——通用后台管理项目第七节
Vue2项目练手——通用后台管理项目 用户管理分页使用的组件Users.vuemock.js 关键字搜索区Users.vue 权限管理登录页面样式修改Login.vue 登录权限使用token对用户鉴,使用cookie对当前信息保存(类似localstorage)Login.vuerouter/index.js 登…...

《Web安全基础》04. 文件操作安全
web 1:文件操作安全2:文件上传漏洞2.1:简介2.2:防护与绕过2.3:WAF 绕过2.3.1:数据溢出2.3.2:符号变异2.3.3:数据截断2.3.4:重复数据 3:文件包含漏洞4…...

docker-compose安装nginx
基于docker-compose安装nginx 目录 一、目录结构 1、docker-compose.yml 2、nginx.conf 3、default.conf 4、index.html 二、访问测试 一、目录结构 1、docker-compose.yml version: 3 services:nginx:image: registry.cn-hangzhou.aliyuncs.com/zhengqing/nginx:1.21.1…...

报错处理:MySQL无法启动
报错环境: Linux MySQL 具体报错: Cant connect to local MySQL server through socket /var/run/mysqld/mysqld.sock 排错思路: 当尝试启动MySQL服务时,如果出现无法连接到MySQL服务的错误,可能是由于MySQL服务未正确…...

Vue中表单手机号验证与手机号归属地查询
下面是一篇关于Vue中如何进行表单手机号验证与手机号归属地查询的Markdown格式的文章,包含代码示例。 Vue中表单手机号验证与手机号归属地查询 手机号验证和归属地查询是许多Web应用程序中常见的功能之一。在Vue.js中,我们可以轻松地实现这两个功能。本…...

初高(重要的是高中)中数学知识点综合
1. 集合 1.1 集合的由来和确定性 确定对象构成的整体称为集合(组成集合的元素必须是确定的 ),每个集合内的对象个体成为元素(Element)。确定性: 给定一个集合,任何一个对象是不是这个集合内的元素,就已经确…...

Fiddler 系列教程(二) Composer创建和发送HTTP Request跟手机抓包
Fiddler Composer介绍 Composer的官方帮助文档:http://www.fiddler2.com/fiddler/help/composer.asp Fiddler的作者把HTTP Request发射器取名叫Composer(中文意思是:乐曲的创造者), 很有诗意 Fiddler Composer的功能就是用来创建HTTP Request 然后发送…...

淘宝平台开放接口API接口
淘宝平台开放接口API接口是指淘宝平台提供给第三方开发者的一组接口,用于实现与淘宝平台的数据交互和功能扩展。通过API接口,第三方开发者可以获取淘宝平台上的商品信息、订单信息、用户信息等数据,也可以实现商品的发布、订单的创建和支付等…...

缓存夺命连环问
1. 为什么要用缓存? 用缓存,主要有两个用途:高性能、高并发。 高性能 假设这么个场景,你有个操作,一个请求过来,吭哧吭哧你各种乱七八糟操作 MySQL,半天查出来一个结果,耗时 600m…...

模型生成自动化测试用例
自动产生的测试用例本就应该由程序自动执行,这其实也就是NModel推荐的模式。先回过头来看看文章中制作的模型,模型里面将登录、注销、用户名以及密码等要素都抽象出来了,而NModel是以这些抽象出来的动作(登录、注销)和…...

归并排序-面试例子
小数和问题 描述 在一个数组中,一个数左边比它小的数的总和,叫数的小和,所有数的小和累加起来,叫数组小和。求数组小和。 例子 5 2 6 1 7 小和原始的求法是:任何一个数左边比它小的数累加起来。 5左边比它小数累加…...

docker 生成镜像的几个问题
docker 生成镜像的几个问题 根据jdk8.tar.gz 打包Jdk8 镜像失败运行镜像报错差不多是网络ip错误,在网上说重启docker即可解决运行mysql5.7.25 镜像失败向daemon.json文件添加内容导致docker重启失败docker run 命令常用参数根据jdk8.tar.gz 打包Jdk8 镜像失败 首选做准备工作…...

云计算时代的采集利器
大家好!在今天的知识分享中,我们将探讨一个在云计算环境中的爬虫应用利器——独享IP。如果你是一名爬虫程序员,或者对数据采集和网络爬虫有浓厚的兴趣,那么这篇文章将向你展示独享IP在云计算环境下的应用价值。 1. 什么是独享IP&…...

【Unity编辑器扩展】| Inspector监视器面板扩展
前言【Unity编辑器扩展】| Inspector监视器面板扩展一、ContextMenu和ContextMenuItem二、Custom Editors 自定义编辑器三、Property Drawer 属性绘制器总结前言 前面我们介绍了Unity中编辑器扩展的一些基本概念及基础知识,还有编辑器扩展中用到的相关特性Attribute介绍。后面…...

Redis配置
关系型数据库和非关系型数据库 ①了解关系和非关系 关系型数据库 一个结构化的数据库,创建在关系模型基础上,一般面向于记录,包括Oracle、MySQL、SQL Server、Microsoft Access、DB2、postgreSQL等 非关系型数据库 除了主流的关系型数据库…...

CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11
CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11 一、题目名称:小艺照镜子二、题目名称:Ctrl+X,Ctrl+V三、题目名称:括号上色一、题目名称:小艺照镜子 时间限制:1000ms内存限制:256M 题目描述: 已知字符串str。 输出字符串str中最长回文串的长度…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
