ElementUI浅尝辄止28:Dropdown 下拉菜单
将动作或菜单折叠到下拉菜单中。
1.如何使用?
移动到下拉菜单上,展开更多操作。
//通过组件slot来设置下拉触发的元素以及需要通过具名slot为dropdown 来设置下拉菜单。默认情况下,下拉按钮只要hover即可,无需点击也会显示下拉菜单。<el-dropdown><span class="el-dropdown-link">下拉菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item disabled>双皮奶</el-dropdown-item><el-dropdown-item divided>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown><style>.el-dropdown-link {cursor: pointer;color: #409EFF;}.el-icon-arrow-down {font-size: 12px;}
</style>2.触发对象
可使用按钮触发下拉菜单。
//设置split-button属性来让触发下拉元素呈现为按钮组,左边是功能按钮,右边是触发下拉菜单的按钮,设置为true即可。<el-dropdown><el-button type="primary">更多菜单<i class="el-icon-arrow-down el-icon--right"></i></el-button><el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item>双皮奶</el-dropdown-item><el-dropdown-item>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown>
<el-dropdown split-button type="primary" @click="handleClick">更多菜单<el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item>双皮奶</el-dropdown-item><el-dropdown-item>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown><style>.el-dropdown {vertical-align: top;}.el-dropdown + .el-dropdown {margin-left: 15px;}.el-icon-arrow-down {font-size: 12px;}
</style><script>export default {methods: {handleClick() {alert('button click');}}}
</script>3.触发方式
可以配置 click 激活或者 hover 激活。
在trigger属性设置为click即可。<el-row class="block-col-2"><el-col :span="12"><span class="demonstration">hover 激活</span><el-dropdown><span class="el-dropdown-link">下拉菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item icon="el-icon-plus">黄金糕</el-dropdown-item><el-dropdown-item icon="el-icon-circle-plus">狮子头</el-dropdown-item><el-dropdown-item icon="el-icon-circle-plus-outline">螺蛳粉</el-dropdown-item><el-dropdown-item icon="el-icon-check">双皮奶</el-dropdown-item><el-dropdown-item icon="el-icon-circle-check">蚵仔煎</el-dropdown-item></el-dropdown-menu></el-dropdown></el-col><el-col :span="12"><span class="demonstration">click 激活</span><el-dropdown trigger="click"><span class="el-dropdown-link">下拉菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item icon="el-icon-plus">黄金糕</el-dropdown-item><el-dropdown-item icon="el-icon-circle-plus">狮子头</el-dropdown-item><el-dropdown-item icon="el-icon-circle-plus-outline">螺蛳粉</el-dropdown-item><el-dropdown-item icon="el-icon-check">双皮奶</el-dropdown-item><el-dropdown-item icon="el-icon-circle-check">蚵仔煎</el-dropdown-item></el-dropdown-menu></el-dropdown></el-col>
</el-row><style>.el-dropdown-link {cursor: pointer;color: #409EFF;}.el-icon-arrow-down {font-size: 12px;}.demonstration {display: block;color: #8492a6;font-size: 14px;margin-bottom: 20px;}
</style>4.菜单隐藏方式
可以hide-on-click属性来配置。
//下拉菜单默认在点击菜单项后会被隐藏,将hide-on-click属性默认为false可以关闭此功能。<el-dropdown :hide-on-click="false"><span class="el-dropdown-link">下拉菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item disabled>双皮奶</el-dropdown-item><el-dropdown-item divided>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown><style>.el-dropdown-link {cursor: pointer;color: #409EFF;}.el-icon-arrow-down {font-size: 12px;}
</style>5.指令事件
点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作
<el-dropdown @command="handleCommand"><span class="el-dropdown-link">下拉菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item command="a">黄金糕</el-dropdown-item><el-dropdown-item command="b">狮子头</el-dropdown-item><el-dropdown-item command="c">螺蛳粉</el-dropdown-item><el-dropdown-item command="d" disabled>双皮奶</el-dropdown-item><el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown><style>.el-dropdown-link {cursor: pointer;color: #409EFF;}.el-icon-arrow-down {font-size: 12px;}
</style><script>export default {methods: {handleCommand(command) {this.$message('click on item ' + command);}}}
</script>6. 不同尺寸
Dropdown 组件提供除了默认值以外的三种尺寸,可以在不同场景下选择合适的尺寸。
//额外的尺寸:medium、small、mini,通过设置size属性来配置它们。<el-dropdown split-button type="primary">默认尺寸<el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item>双皮奶</el-dropdown-item><el-dropdown-item>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown><el-dropdown size="medium" split-button type="primary">中等尺寸<el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item>双皮奶</el-dropdown-item><el-dropdown-item>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown><el-dropdown size="small" split-button type="primary">小型尺寸<el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item>双皮奶</el-dropdown-item><el-dropdown-item>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown><el-dropdown size="mini" split-button type="primary">超小尺寸<el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item>双皮奶</el-dropdown-item><el-dropdown-item>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown>
相关文章:

ElementUI浅尝辄止28:Dropdown 下拉菜单
将动作或菜单折叠到下拉菜单中。 1.如何使用? 移动到下拉菜单上,展开更多操作。 //通过组件slot来设置下拉触发的元素以及需要通过具名slot为dropdown 来设置下拉菜单。默认情况下,下拉按钮只要hover即可,无需点击也会显示下拉菜…...

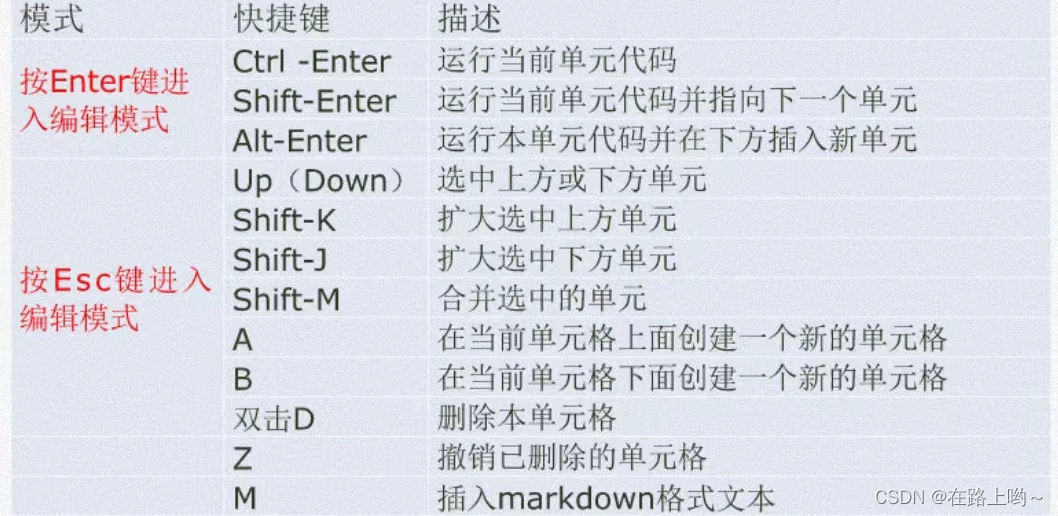
jupyter 格式化与快捷键
1、标题: # 一级标题 ## 二级标题 ### 三级标题 2、 加粗文本: **加粗文本** 3、斜体文本: _斜体_ 4、删除线 ~删除线~ 5、高亮文本 高亮文本 6、区块引用 > 我是引用文字 >> 我是第二层 >&g…...

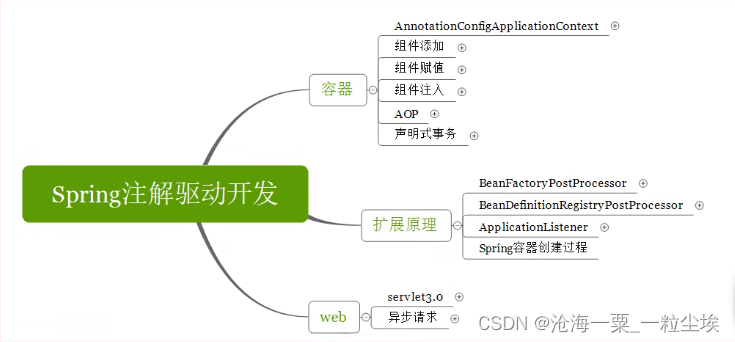
Spring以及SpringBoot/SpringCloud注解
一、SpringBoot/Spring 1、SpringBootApplication 包含Configuration、EnableAutoConfiguration、ComponentScan通常在主类上 其中ComponentScan让Spring Boot扫描到Configuration类并把它加入到程序上下文,如果扫描到有Component Controller Service等这些注解的…...

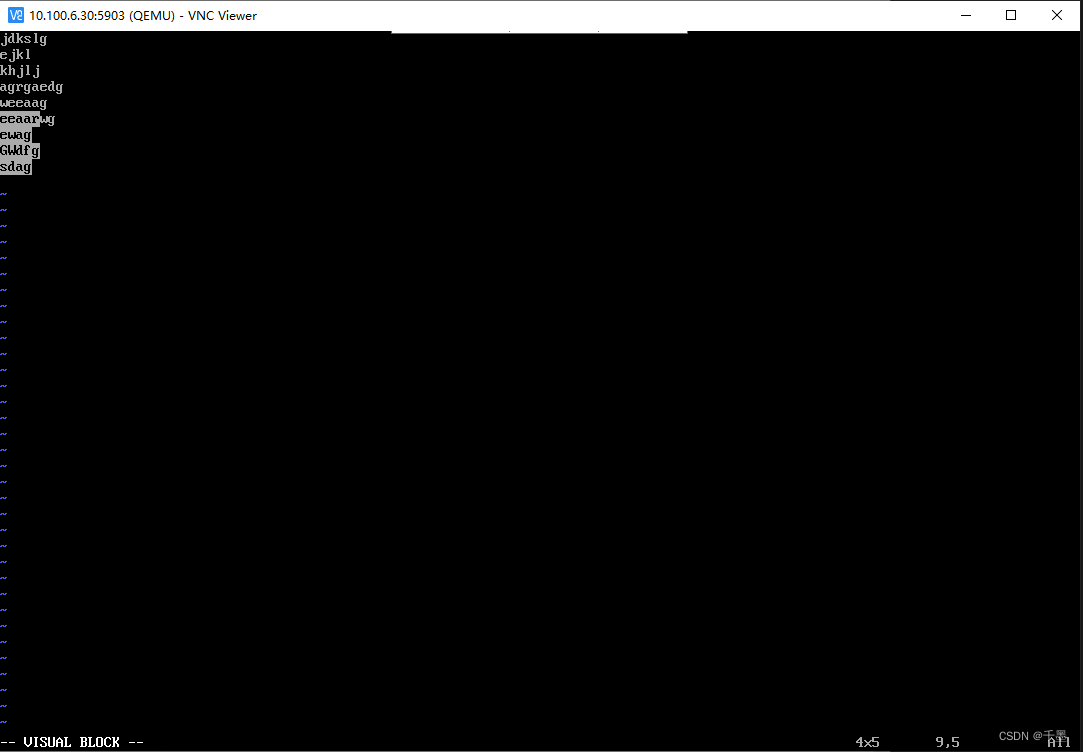
vim常用操作
一、Esc键 & 命令模式 1.撤销:u 恢复撤销:Ctrl r 2.定位 行首:0 行尾:$ 第7行:7G 3.编辑 下行开始插入: o 删除行:dd 复制3行并粘贴:3yy ---> p 复制单词并粘贴&#…...

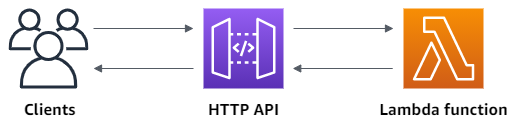
Serverless Framework 亚马逊云(AWS)中国地区部署指南
Serverless Framework 亚马逊云(AWS)中国地区部署指南 Serverless Framework 亚马逊云(AWS)中国地区部署指南 前言前置准备 1. 账号的注册2. 全局安装 serverless3. 设置你的系统环境变量4. 设置部署凭证 快速部署一个 hello world 创建入口函数 index.js event 参数context 参…...

【Spring Cloud系统】- 轻量级高可用工具Keepalive详解
【Spring Cloud系统】- 轻量级高可用工具Keepalive详解 文章目录 【Spring Cloud系统】- 轻量级高可用工具Keepalive详解一、概述二、Keepalive分类2.1 TCP的keepalive2.2 HTTP的keep-alive2.3 TCP的 KeepAlive 和 HTTP的 Keep-Alive区别 三、nginx的keepalive配置3.1 nginx保持…...

【JAVA-Day05】深入理解Java数据类型和取值范围
深入理解Java数据类型和取值范围 深入理解Java数据类型和取值范围摘要一、Java的数据类型1.1 存储单位1.2 Java基本数据类型 二、Java的取值范围2.1 变量定义2.2 取值范围验证 三、总结 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客👦🏻…...

“JSR303和拦截器在Java Web开发中的应用与实践“
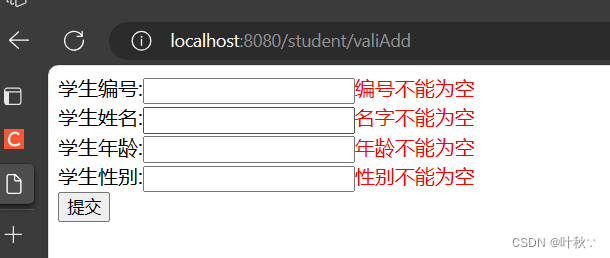
目录 引言JSR303什么是JSR303?为什么要使用JSR303?常用注解快速入门JSR303 拦截器什么是拦截器拦截器与过滤器应用场景快速入门拦截器 总结 引言 在Java Web开发过程中,我们经常会遇到需要对输入数据进行验证和处理,同时需要对请求进行拦截与控制的需…...

第六章 图 六、最小生成树(Prim算法、Kruskal算法)
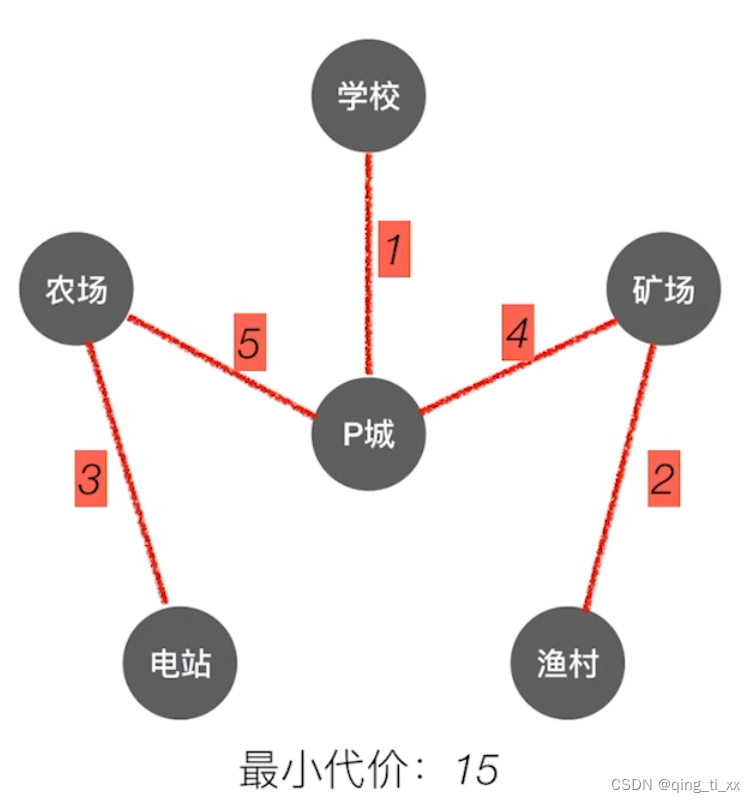
一、定义 对于一个带权连通无向图G(V,E),生成树不同,每棵树的权(即树中所有边上的权值之和)也可能不同。设R为G的所有生成树的集合,若T为R中边的权值之和最小的生成树,则T称为G的最小生成树(Minimum-Spanning-Tree, MST)。 二、手…...

机器学习笔记 - 什么是 MLOps?
什么是 MLOps? Machine learning operations (MLOps) 作为一个新兴领域,MLOps 在数据科学家、机器学习工程师和人工智能爱好者中迅速崛起。MLOps 代表机器学习操作。MLOps 是机器学习工程的核心功能,专注于简化将机器学习模型投入生产、然后维护和监控的过程。MLOps 是一种…...

初阶扫雷(超详解)
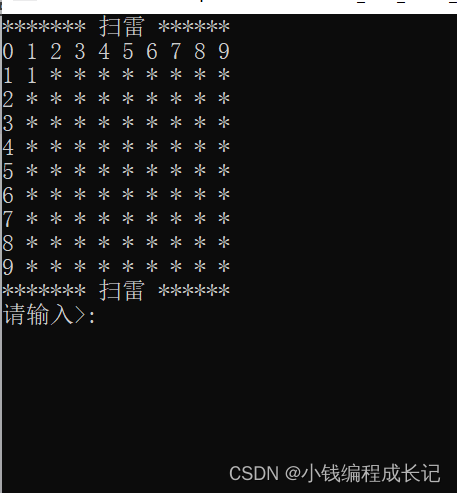
✨博客主页:小钱编程成长记 🎈博客专栏:C语言小游戏 🎈推荐相关博文:初阶三子棋(超详解) 初阶扫雷 1.游戏介绍2.基本思路3.实现前的准备4.实现步骤4.1 打印菜单4.2 初始化扫雷棋盘4.3 打印扫雷棋…...

计算机视觉CV:1000字总结介绍
目录 1.CV计算机视觉 2.计算机视觉的应用 3.计算机视觉的基本技术 4.计算机视觉的发展趋势 1.CV计算机视觉 计算机视觉(Computer Vision, CV)是指通过计算机技术模拟人类视觉,让计算机能够“看”懂和理解图像和视频。计算机视觉发展了多…...

JavaScript 之 Symbol 数据类型
一、简介 symbol类型是ES6新引入的一种基本数据类型,该类型具有静态属性和静态方法。其中静态属性暴露了几个内建的成员对象,静态方法暴露了全局的symbol注册。 symbol类型具有以下特点:① 唯一性:每个symbol值都是唯一的…...

在Docker中运行PostgreSQL数据库
1.下载Docker 2.设置DockerHub账号 3.运行Docker并下载Image 4.启动PostgreSQL Image 5.连接到数据库运行SQL docker run --name some-postgres -p 5432:5432 -e POSTGRES_PASSWORDmysecretpassword -d postgres 开放端口从Docker容器到主操作系统,这将允许我们…...

实现Spring Boot集成MyBatis
引言 在Java开发中,Spring Boot和MyBatis是非常常用的框架。Spring Boot是一个快速开发应用程序的框架,而MyBatis是一个持久化框架,可以方便地操作数据库。本文将介绍如何使用Idea集成Spring Boot和MyBatis,并创建一个简单的示例…...
)
关于算法的时间复杂度(度量算法执行时间的两种方法、渐进时间复杂度、时间复杂度的几个性质、渐进估算、常见的渐进时间复杂度排序)
目录 度量算法执行时间的两种方法 事后统计法(Post Hoc Analysis): 事前统计法(Pre Hoc Analysis): 渐进时间复杂度 时间复杂度的几个性质 渐进估算 常见的渐进时间复杂度排序 度量算法执行时间的两…...

SpringBoot项目--电脑商城【显示商品详情功能】
1.持久层[Mapper] 1规划需要执行的SQL语句 根据商品id显示商品详情的SQL语句 SELECT * FROM t_product WHERE id?2 设计接口和抽象方法 在ProductMapper接口中添加抽象方法 /*** 根据商品id查询商品详情* param id 商品id* return 匹配的商品详情,如果没有匹配…...

VLAN笔记
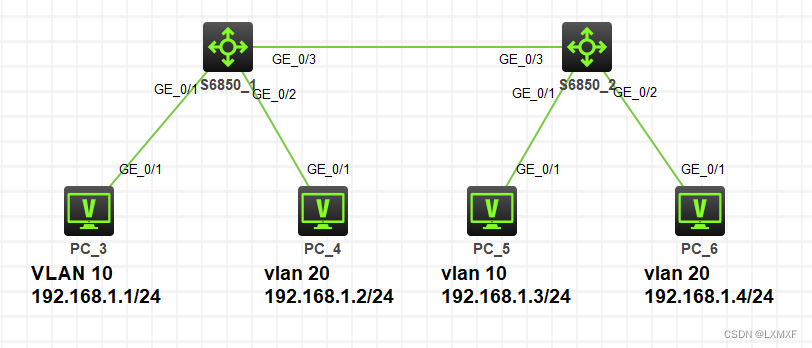
虚拟VLAN 什么是VLAN VLAN的作用 VLAN的优缺点 VLAN的配置方法 VLAN有哪些接口模式 access与trunk接口的区别 Hybrid接口 拓扑实验enspCiscoH3C 什么是VLAN VLAN(Virtual Local Area Network)又称虚拟局域网,是指在交换局域网的基础上&a…...

分类算法系列⑤:决策树
目录 1、认识决策树 2、决策树的概念 3、决策树分类原理 基本原理 数学公式 4、信息熵的作用 5、决策树的划分依据之一:信息增益 5.1、定义与公式 5.2、⭐手动计算案例 5.3、log值逼近 6、决策树的三种算法实现 7、API 8、⭐两个代码案例 8.1、决策树…...
)
前端面试(基础)
一、CSS 1.说一下CSS的盒模型。 在HTML页面中的所有元素都可以看成是一个盒子 盒子的组成:内容content、内边距padding、边框border、外边距margin 盒模型的类型: 标准盒模型 margin border padding content IE盒模型 margin content(border…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
