PyCharm集成开发环境安装、启动与设置
作为非开发工程师职业,大家多多少少都会对编程有抵触,其实没有必要对Python有太大的“戒心" ,把Python当做你的一个工具就可以了。——扎克伯格
一、Python的定义:
Python是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。Python的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色语法结构。
二、Python的语言特点:
①语法简洁:Python是一种代表简单主义思想的语言。阅读一个良好的Python程序就感觉像是在读英语一样。它使你能够专注于解决问题而不是去搞明白语言本身。
②跨平台性:Python语言可以在window系统,mac系统和Linux系统中使用。
③可扩展性:可以把C++、C语言的库扩充进来,向用户提供脚本。
④免费开源:可以自由地发布这个软件的拷贝、阅读它的源代码、对它做改动、把它的一部分用于新的自由软件中。
⑤丰富的类库:Python除了有功能齐全的标准库以外,还有许多其他高质量的库,如wxPython、Twisted和Python图像库等等。
三、Python编译器环境安装
1.在python官网(www.python.org)下载python版本,本次使用的版本是Python 3.10.5

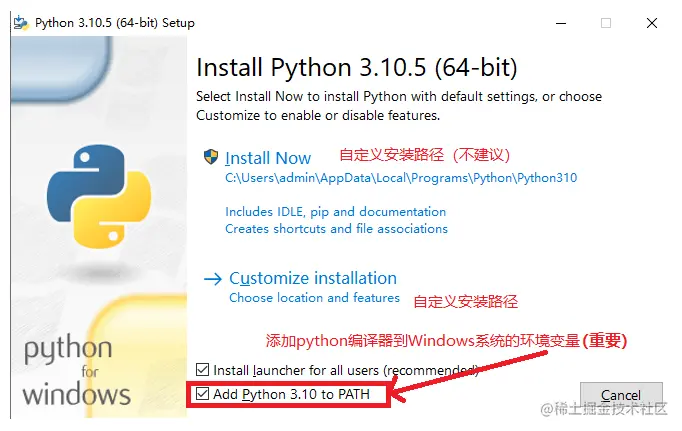
2. 启动安装包,在安装向导首页勾选【Add Python 3.7 to PATH】 ,如果忘了勾选,后续需要自己去系统环境变量里添加Python编译器环境;接着还是强烈建议选择自定义路径安装的方式,点击【Customize installation】 。

3.选择自定义路径安装方式后,来到“自定义配置”界面,默认就是选择全部特性,所以直接点击【Next】按钮即可。

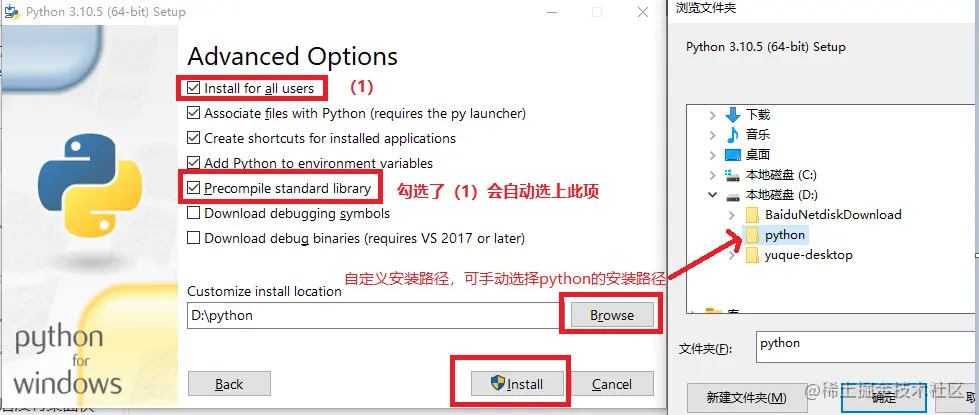
4.首先,勾选【Install for all users】 ;然后,设置安装路径,最后,点击【Install】进行安装。

5.安装中。。。。。。

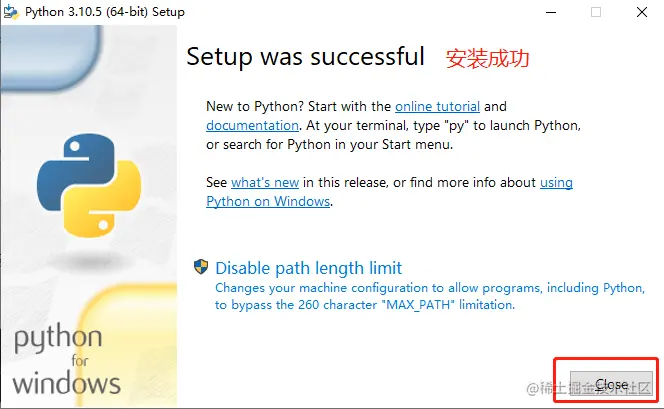
6.安装成功

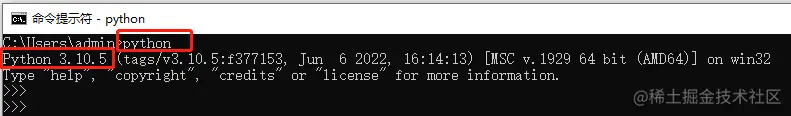
7.进入到cmd,输入python命令验证环境是否安装成功,如果成功,显示Python版本号。

四、 PyCharm集成开发环境安装、启动与设置
每一门开发语言都需要集成开发环境,英文的全称是”Integrated Development Environment”,缩写则是耳熟能详的”IDE”,PyCharm是Python开发语言公认的最佳IDE,市场份额占有率最高,没有之一!开发这款IDE工具的公司叫JetBrains,是一家俄罗斯的公司,这家公司开发了很多著名的IDE和插件工具。
任何开发语言都需要一款靠谱的集成开发环境作为拍档,因为需要漂亮地写代码、编译“英语+数字+(汉字)”的代码让计算机认识等,下面就是安装PyCharm这款IDE的过程。
1.官网下载:www.jetbrains.com/pycharm/dow… 官网地址,专业版是收费的,社区版是免费的,社区版功能对新手足够使用,我们这里就下载社区版的。

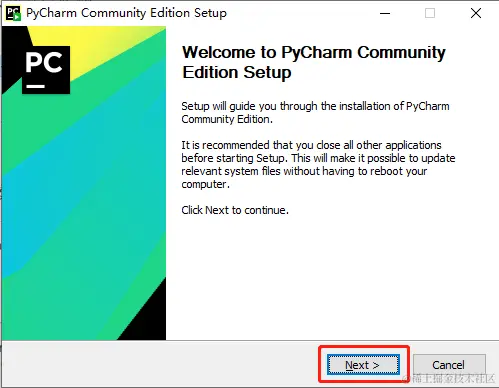
2.启动安装包,来到安装向导首页,点击【Next】

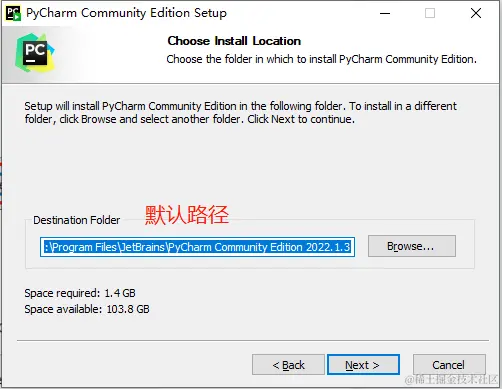
2. 以默认安装路径进行安装,点击【Next】

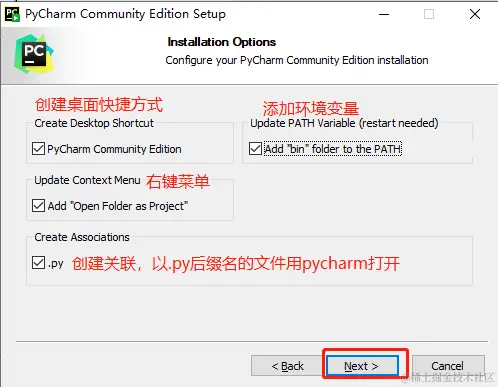
4.在安装配置界面,默认是4个选项全部勾选上

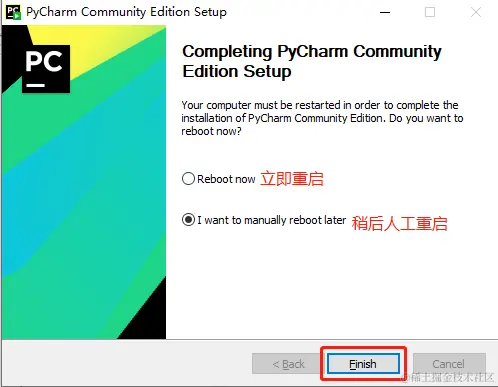
5.继续点击【Next】直到软件安装完毕,需要重启电脑,也可以稍后重启(问题不大),点击【Finish】关闭“安装已完成”界面。

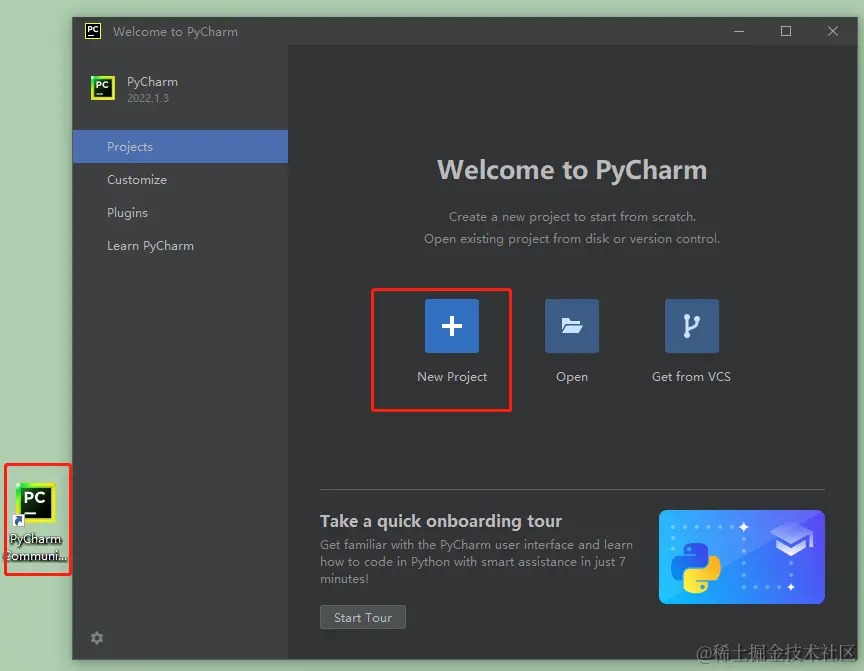
6.双击桌面上的PyCharm图标启动IDE软件。首次启动时,会有一个导入“软件设置”的窗口,一般情况下,都同样的,如果电脑上出现“数据分享”界面,建议点击【Don’t Send】不分享数据。点击【Create New Project】创建新项目

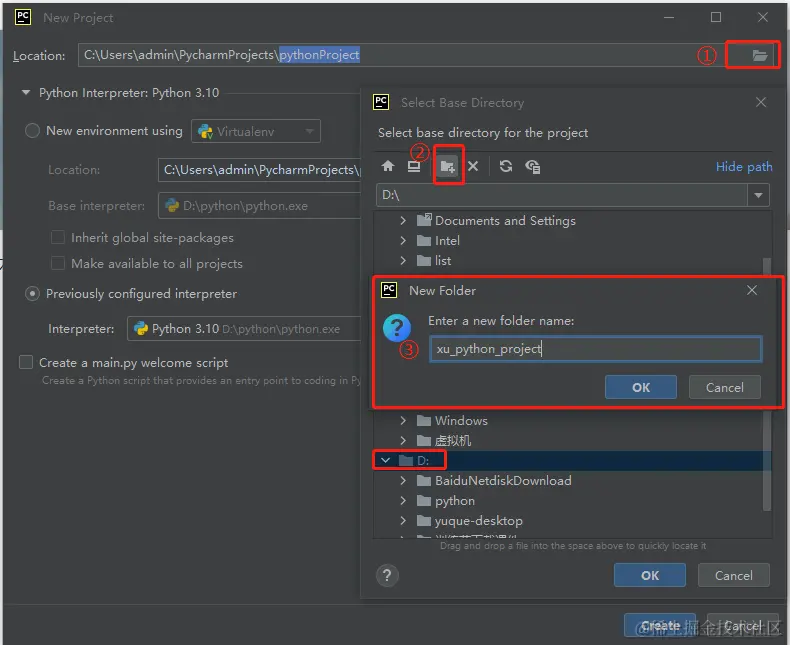
7. 在创建新项目之前,先配置一下Python解释器,使得PyCharm这款IDE可以“识别”使用Python语法写出来的英文、字母、符号和(汉字);具体的配置步骤见下图中的数字。

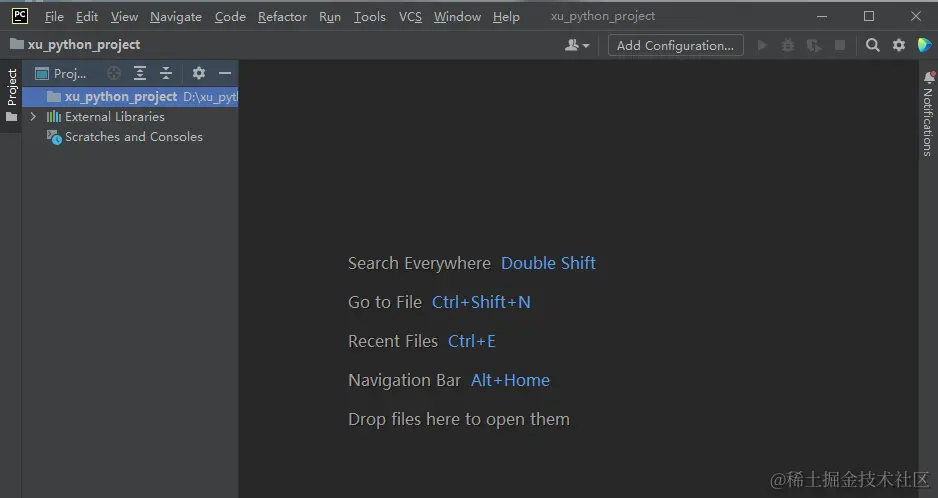
8.设置Python项目的目录位置,可根据个人相关创建一个“大文件夹”,如下图的D:\xu_python_project,点击【OK】完成项目目录位置的改变。

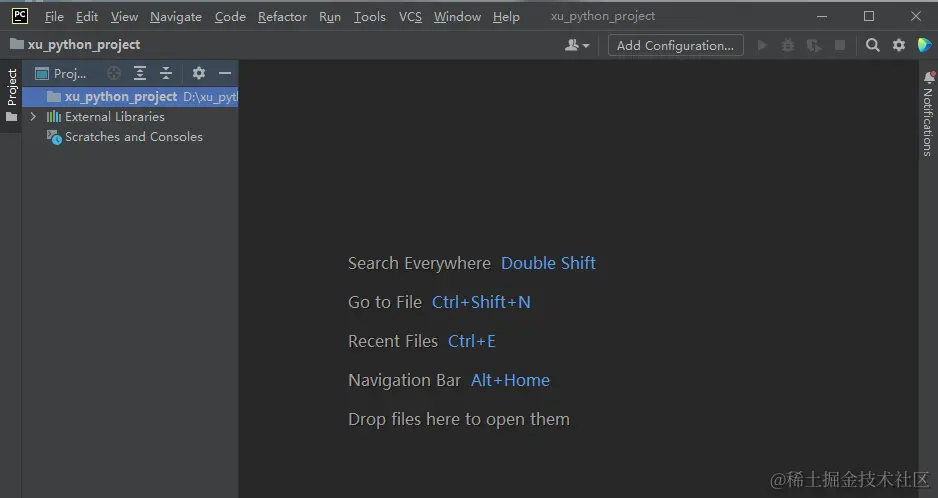
9.出现这个页面即表示pycharm已安装成功

- 安装与配置完成
相关文章:

PyCharm集成开发环境安装、启动与设置
作为非开发工程师职业,大家多多少少都会对编程有抵触,其实没有必要对Python有太大的“戒心" ,把Python当做你的一个工具就可以了。——扎克伯格 一、Python的定义: Python是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。Python的设计具有…...

算法与设计分析--实验一
蛮力算法的设计与分析(暴力) 这次是某不知名学院开学课程的第一次实验,一共5道题,来自力扣 第一题.216组合总和*力扣题目链接 第一道题是经典的树型回溯 class Solution { public:vector<vector<int>> combinatio…...

ElementUI浅尝辄止28:Dropdown 下拉菜单
将动作或菜单折叠到下拉菜单中。 1.如何使用? 移动到下拉菜单上,展开更多操作。 //通过组件slot来设置下拉触发的元素以及需要通过具名slot为dropdown 来设置下拉菜单。默认情况下,下拉按钮只要hover即可,无需点击也会显示下拉菜…...

jupyter 格式化与快捷键
1、标题: # 一级标题 ## 二级标题 ### 三级标题 2、 加粗文本: **加粗文本** 3、斜体文本: _斜体_ 4、删除线 ~删除线~ 5、高亮文本 高亮文本 6、区块引用 > 我是引用文字 >> 我是第二层 >&g…...

Spring以及SpringBoot/SpringCloud注解
一、SpringBoot/Spring 1、SpringBootApplication 包含Configuration、EnableAutoConfiguration、ComponentScan通常在主类上 其中ComponentScan让Spring Boot扫描到Configuration类并把它加入到程序上下文,如果扫描到有Component Controller Service等这些注解的…...

vim常用操作
一、Esc键 & 命令模式 1.撤销:u 恢复撤销:Ctrl r 2.定位 行首:0 行尾:$ 第7行:7G 3.编辑 下行开始插入: o 删除行:dd 复制3行并粘贴:3yy ---> p 复制单词并粘贴&#…...

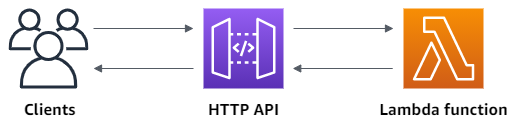
Serverless Framework 亚马逊云(AWS)中国地区部署指南
Serverless Framework 亚马逊云(AWS)中国地区部署指南 Serverless Framework 亚马逊云(AWS)中国地区部署指南 前言前置准备 1. 账号的注册2. 全局安装 serverless3. 设置你的系统环境变量4. 设置部署凭证 快速部署一个 hello world 创建入口函数 index.js event 参数context 参…...

【Spring Cloud系统】- 轻量级高可用工具Keepalive详解
【Spring Cloud系统】- 轻量级高可用工具Keepalive详解 文章目录 【Spring Cloud系统】- 轻量级高可用工具Keepalive详解一、概述二、Keepalive分类2.1 TCP的keepalive2.2 HTTP的keep-alive2.3 TCP的 KeepAlive 和 HTTP的 Keep-Alive区别 三、nginx的keepalive配置3.1 nginx保持…...

【JAVA-Day05】深入理解Java数据类型和取值范围
深入理解Java数据类型和取值范围 深入理解Java数据类型和取值范围摘要一、Java的数据类型1.1 存储单位1.2 Java基本数据类型 二、Java的取值范围2.1 变量定义2.2 取值范围验证 三、总结 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客👦🏻…...

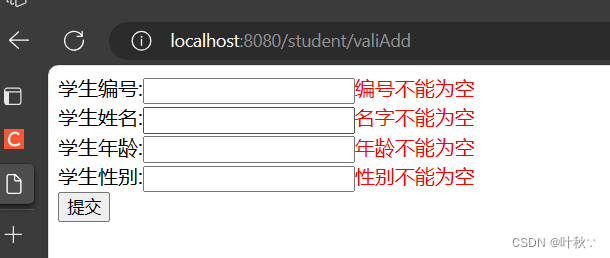
“JSR303和拦截器在Java Web开发中的应用与实践“
目录 引言JSR303什么是JSR303?为什么要使用JSR303?常用注解快速入门JSR303 拦截器什么是拦截器拦截器与过滤器应用场景快速入门拦截器 总结 引言 在Java Web开发过程中,我们经常会遇到需要对输入数据进行验证和处理,同时需要对请求进行拦截与控制的需…...

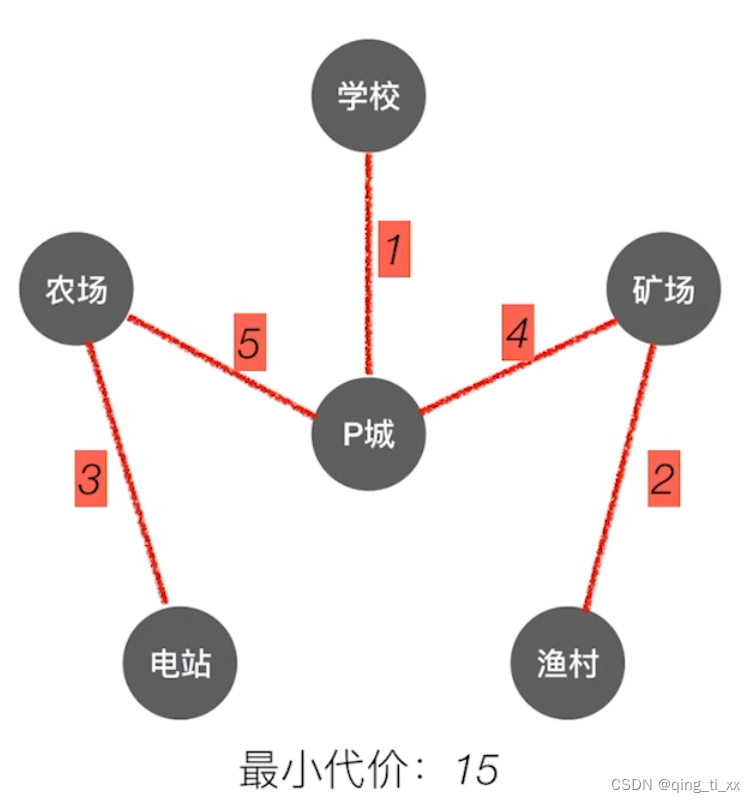
第六章 图 六、最小生成树(Prim算法、Kruskal算法)
一、定义 对于一个带权连通无向图G(V,E),生成树不同,每棵树的权(即树中所有边上的权值之和)也可能不同。设R为G的所有生成树的集合,若T为R中边的权值之和最小的生成树,则T称为G的最小生成树(Minimum-Spanning-Tree, MST)。 二、手…...

机器学习笔记 - 什么是 MLOps?
什么是 MLOps? Machine learning operations (MLOps) 作为一个新兴领域,MLOps 在数据科学家、机器学习工程师和人工智能爱好者中迅速崛起。MLOps 代表机器学习操作。MLOps 是机器学习工程的核心功能,专注于简化将机器学习模型投入生产、然后维护和监控的过程。MLOps 是一种…...

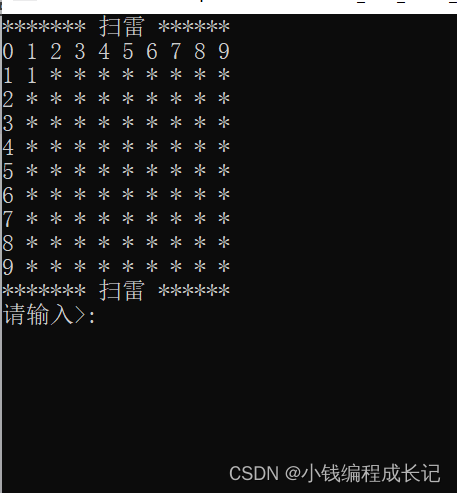
初阶扫雷(超详解)
✨博客主页:小钱编程成长记 🎈博客专栏:C语言小游戏 🎈推荐相关博文:初阶三子棋(超详解) 初阶扫雷 1.游戏介绍2.基本思路3.实现前的准备4.实现步骤4.1 打印菜单4.2 初始化扫雷棋盘4.3 打印扫雷棋…...

计算机视觉CV:1000字总结介绍
目录 1.CV计算机视觉 2.计算机视觉的应用 3.计算机视觉的基本技术 4.计算机视觉的发展趋势 1.CV计算机视觉 计算机视觉(Computer Vision, CV)是指通过计算机技术模拟人类视觉,让计算机能够“看”懂和理解图像和视频。计算机视觉发展了多…...

JavaScript 之 Symbol 数据类型
一、简介 symbol类型是ES6新引入的一种基本数据类型,该类型具有静态属性和静态方法。其中静态属性暴露了几个内建的成员对象,静态方法暴露了全局的symbol注册。 symbol类型具有以下特点:① 唯一性:每个symbol值都是唯一的…...

在Docker中运行PostgreSQL数据库
1.下载Docker 2.设置DockerHub账号 3.运行Docker并下载Image 4.启动PostgreSQL Image 5.连接到数据库运行SQL docker run --name some-postgres -p 5432:5432 -e POSTGRES_PASSWORDmysecretpassword -d postgres 开放端口从Docker容器到主操作系统,这将允许我们…...

实现Spring Boot集成MyBatis
引言 在Java开发中,Spring Boot和MyBatis是非常常用的框架。Spring Boot是一个快速开发应用程序的框架,而MyBatis是一个持久化框架,可以方便地操作数据库。本文将介绍如何使用Idea集成Spring Boot和MyBatis,并创建一个简单的示例…...
)
关于算法的时间复杂度(度量算法执行时间的两种方法、渐进时间复杂度、时间复杂度的几个性质、渐进估算、常见的渐进时间复杂度排序)
目录 度量算法执行时间的两种方法 事后统计法(Post Hoc Analysis): 事前统计法(Pre Hoc Analysis): 渐进时间复杂度 时间复杂度的几个性质 渐进估算 常见的渐进时间复杂度排序 度量算法执行时间的两…...

SpringBoot项目--电脑商城【显示商品详情功能】
1.持久层[Mapper] 1规划需要执行的SQL语句 根据商品id显示商品详情的SQL语句 SELECT * FROM t_product WHERE id?2 设计接口和抽象方法 在ProductMapper接口中添加抽象方法 /*** 根据商品id查询商品详情* param id 商品id* return 匹配的商品详情,如果没有匹配…...

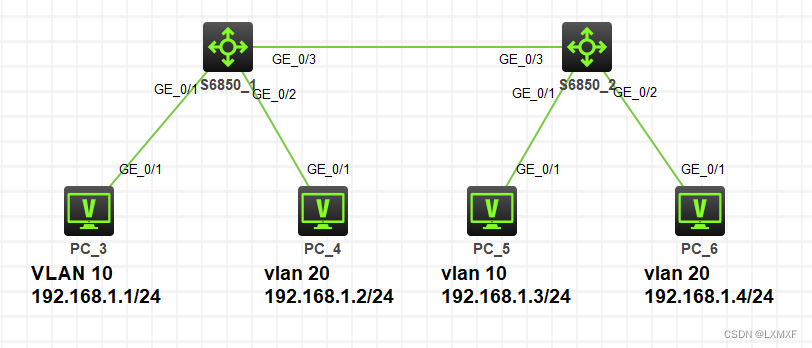
VLAN笔记
虚拟VLAN 什么是VLAN VLAN的作用 VLAN的优缺点 VLAN的配置方法 VLAN有哪些接口模式 access与trunk接口的区别 Hybrid接口 拓扑实验enspCiscoH3C 什么是VLAN VLAN(Virtual Local Area Network)又称虚拟局域网,是指在交换局域网的基础上&a…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
