CSS(配合html的网页编程)
续上一篇博客,CSS是前端三大将中其中的一位,主要负责前端的皮,也就是负责html的装饰.
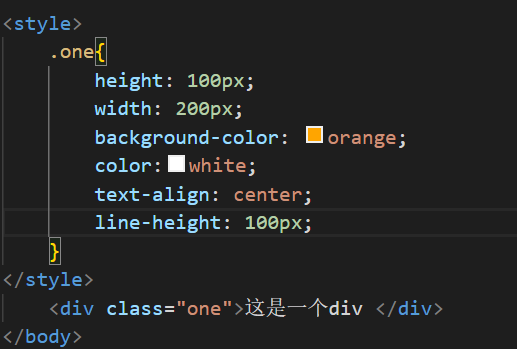
一、基本语法规则
也就是:选择器+若干属性声明(选中一个元素然然后进行属性声明)
CSS代码是放在style标签中,它可以放在head中也可以放在body中 ,可以放到代码的任意位置.

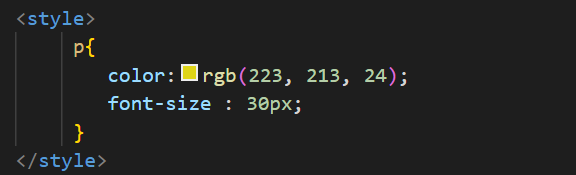
color
也就是设置想要输入文字的颜色.是在style标签中完成.
语法格式:

这里p的意思是,所有的p(段落)标签里的内容都会换成红色
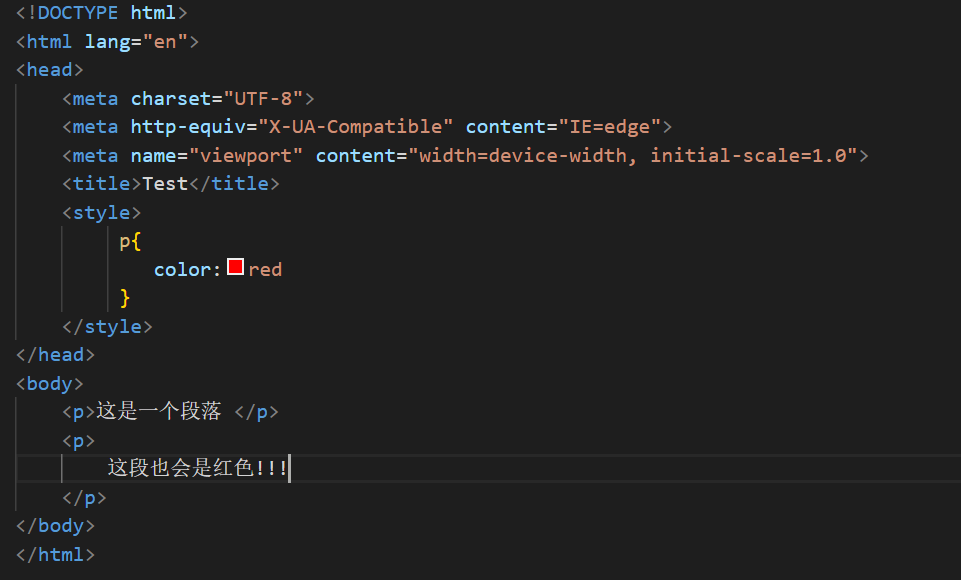
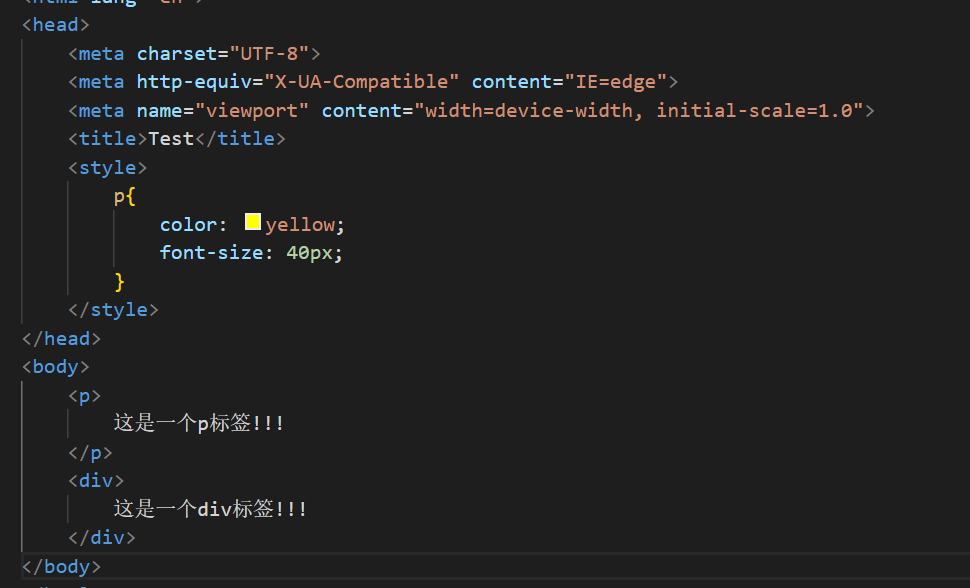
比如说这段代码:

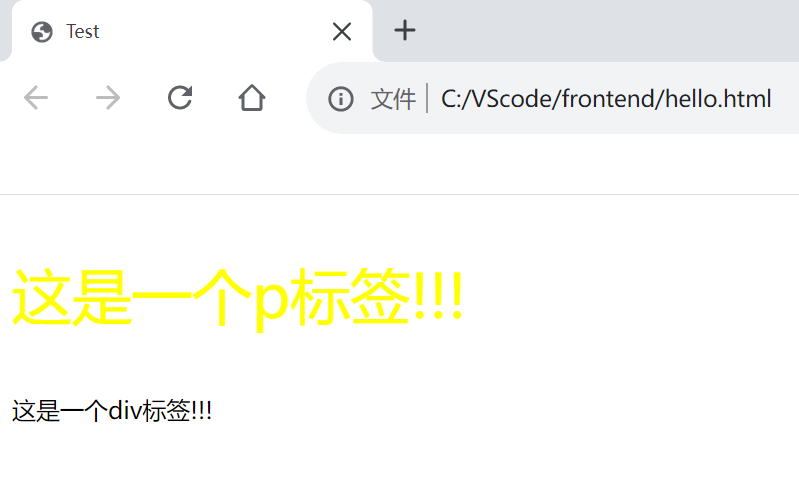
两段用p标签输出的文字都会变成红色,如下图:

此处这里的p+{ }就是一个选择器.{ }中的CSS属性,可以是一个或者多个,每个属性都是一个键值对.键和值之间使用:进行分割.键值对之间使用;分割.每个键值对可以独占一行,也可以不独占.
2.font-size(字体大小)
使用font-size 在p{ }中添加字体大小属性

展现形式:

3.CSS写法
目前有三种CSS的写法:
内部样式:使用style标签,直接把CSS写到html文件里(一般建议放大head标签里).
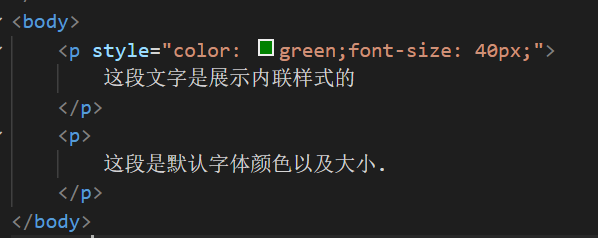
内联样式:使用style属性,针对指定的元素设置样式(此时不需要选择器,直接写成键值对形式),这个实行样式只针对当前元素生效.
比如:

也能实现要求:

注意:内联样式的优先级高于外部样式.
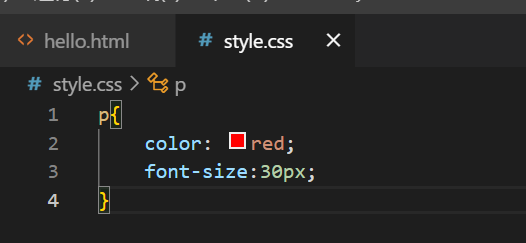
3.外部样式:把CSS代码单独作为一个.css文件,再通过link属性,让html引入该CSS文件.
也就是新建一个.css文件,将内容写在里面

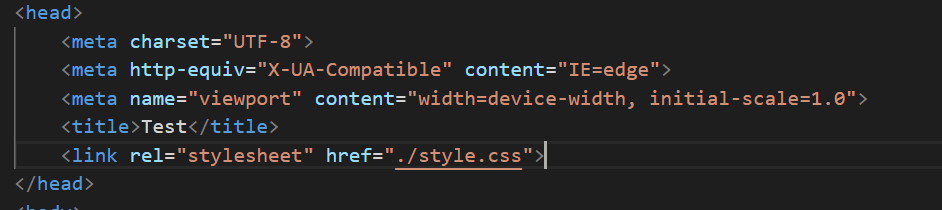
然后在目标html文件中link 这个.css文件:(用相对路径表现形式)

表现形式跟上面两个都是一样的:

在我们的实际开发中,都是使用外部样式来写CSS文件,让html和css文件分离开,解耦合.但是当前阶段我们以内部样式为主.
二、CSS选择器
标签选择器
在{ }前面写标签的名字,此时意味着会选中所有指定的标签.

此时就意味着所有的p标签被选中了!!!而其他标签不受影响

类选择器(更好的选择.可以创建CSS类,手动指定哪些元素应用这个类)
注意:这个类和Java中的类没有关系!!!
此处的类其实就是给一组相同的CSS属性起了个名字,然后让需要的标签引用而已.

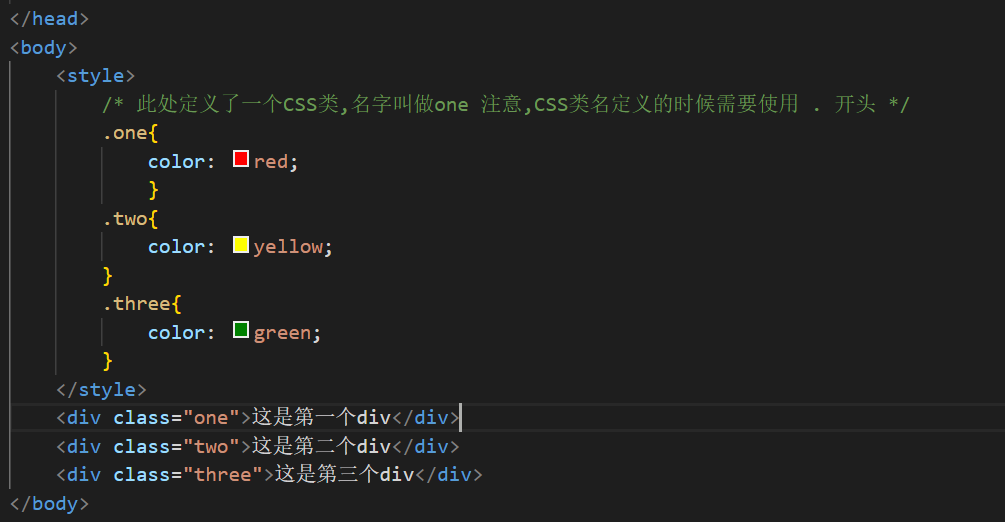
展现形式:

定义类需要使用 . 开头,而通过class引用这个类的时候"class=类名"则不用带' . '.一个类可以应用多个类,也可以引用一个类.很灵活!!!
这是就引入了"层叠"这个概念,也就是一个元素是可以被应用多组样式的,而这些样式就好像一层一层的叠加上去的.
类选择器也是平时使用最为频繁的选择器.
ID选择器
html页面中的每个元素,都是可以设置唯一的ID的.作为元素的身份识别标识.
给元素设置完ID后,我们就 可以通过ID来选中元素

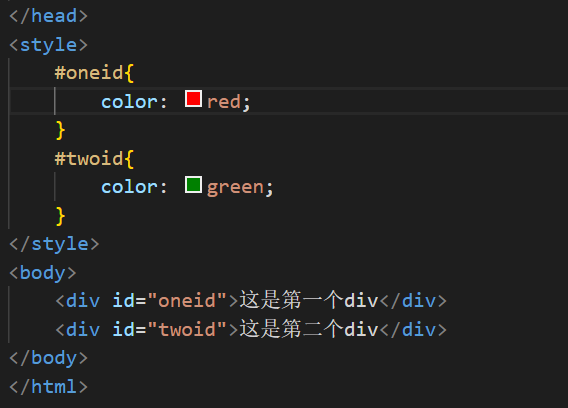
在div标签中指定id,在style标签中用 # 引用id然后设置元素.
类选择器是可以让多个元素应用同一个类的.而id选择器则只能支队唯一的元素生效.因为一个页面中只能有一个唯一id.
上面的选择器都被称为基础选择器,而符合选择器就是把基础选择器的功能进行了一下组合,下面将为大家介绍:
4.后代选择器(可以是标签,类,id选择器的任意组合)

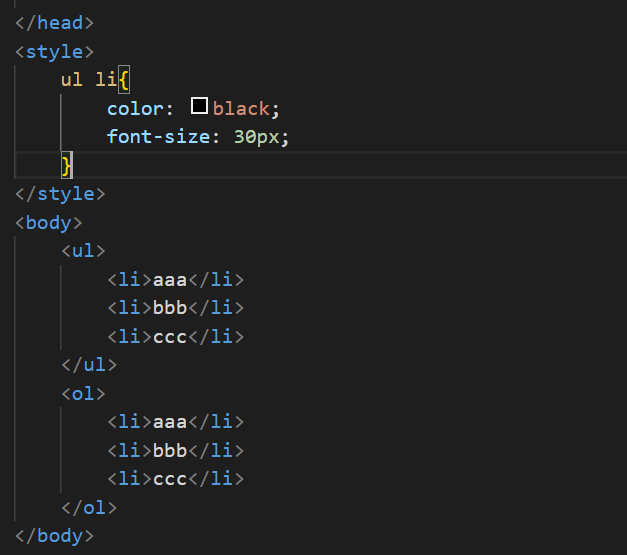
就比如说上述代码,我只是想要ul里的li进行放大处理.就可以直接选择ul li{ }进行设定.
这就叫后代选择器.
展现形式如下:

注意:这里的li只要是ul的后代即可,不需要一定是ul的"子元素"(也就是li是ul的孙子、重孙子都可以)
5.子选择器
子选择器也是可以把多个基础选择器进行组合,但子选择器只是找匹配的子元素,不会去找匹配的孙子等元素.
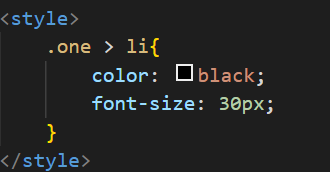
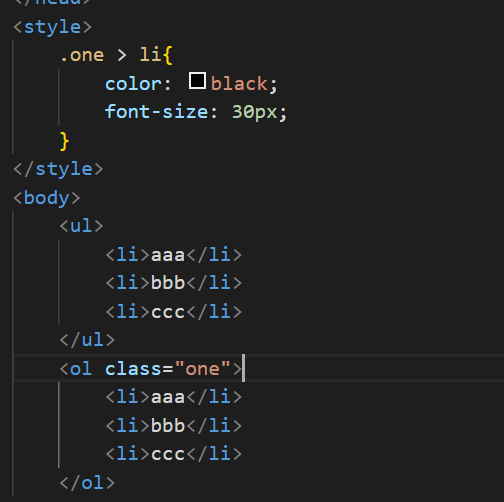
语法格式:

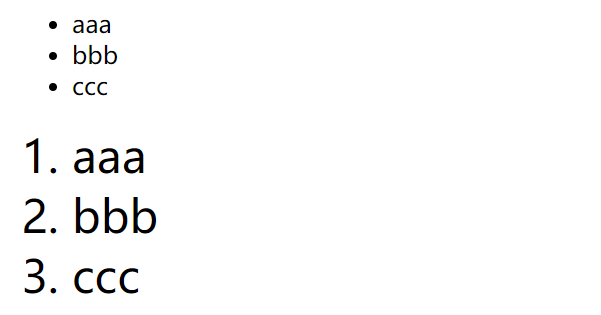
意思就是在指定的one中只找li的字标签
引用时需要让对应标签class=类名

展现形式是:

这里区分一下后代选择器和子选择器:

比如此时第一个a就是儿子,而第二个a孙子,而后代选择器就会选中所有的a:

如果在这里使用子选择器:

被选中的就只有第一个儿子a了:

6.并集选择器
语法形式:
选择器1:选择器2{
属性......
}
就是多组选择器应用了同样的样式
具体表现形式:

展现形式是:

7.伪类选择器(符合选择器的特殊用法)
前面的选择器是选中某个元素的,而伪类选择器是选中某个元素的特定状态.
常用状态为:
:hover 指鼠标悬停时候的状态
:active 指鼠标按下时的状态

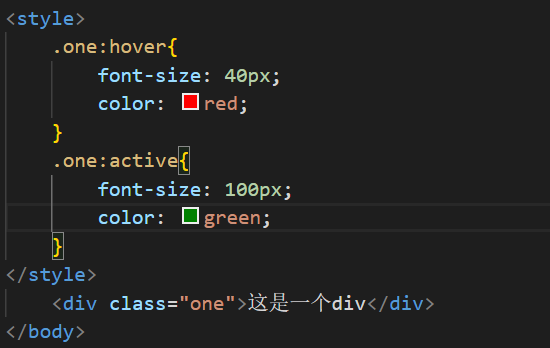
比如这样一段代码,意义就是在鼠标悬停的时候变红,在点击的时候变绿.



这就是伪类选择器的用法.
三、CSS的常用属性
字体属性
设置字体家族,也就是font-family,当前我们要是用哪种字体.
常用的字体:'微软雅黑'.'宋体'.'黑体'.'华文行楷'等

类似这样的使用方式,表现形式是:

注意:这个属性指定的字体,必须得是系统已经安装了的.如果要指定特殊的字体一般是通过浏览器请求对应的服务器,获取到指定文字的文件,才能设置.
2.设置字体大小
之前用过很多次了,就是font-size,如果你设置的字体大小和实际的大小不一样,可能和桌面和浏览器的缩放功能有关系!!!
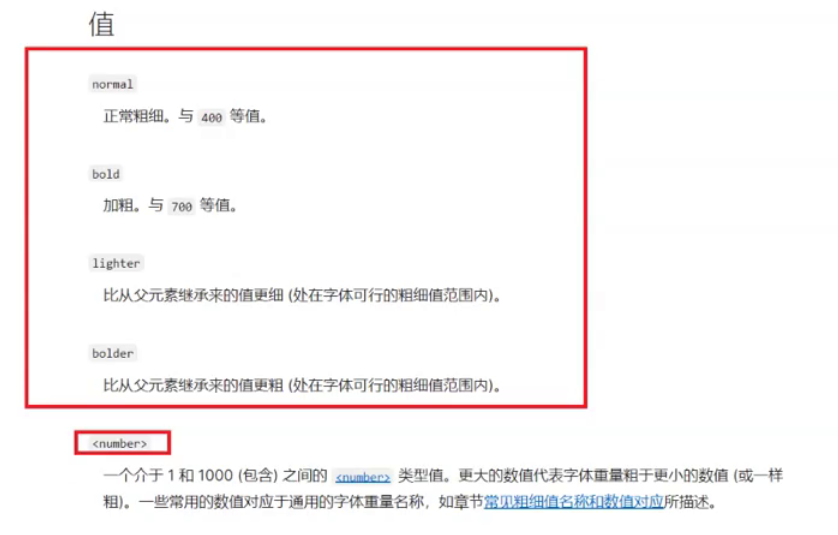
3.字体粗细
使用font-weight来进行设置
设置的时候有两种风格:
使用单词来设置
使用数字来设置

可以利用上面的方格中的四类单词,也可以直接填写一个数字.

展现形式是:

4.文字样式
就跟html博客中讲的i和iml一样都是倾斜的效果
代码展现是:

具体展现形式是:

要想要回复倾斜就是


5.文本颜色
就是color,计算机的颜色都是由三原色:红绿蓝组合而成的.三种颜色等比例混合形成的是白色.
在前端中,给每个RGB各分配一个字节,每个字节的范围都是0-255/00-FF

展现形式是:

通过这三个分量不同比例的调配,就调和出不同的颜色
另外,也可以通过英文单词来表示颜色.
6.左右对齐
对齐分为靠左靠右居中对齐.
利用test-align进行对齐的操控
代码展示:

展现形式是:

左 left
右right
中 center
7.文本装饰
利用text-decoration:进行文本装饰.
总共有这四个:

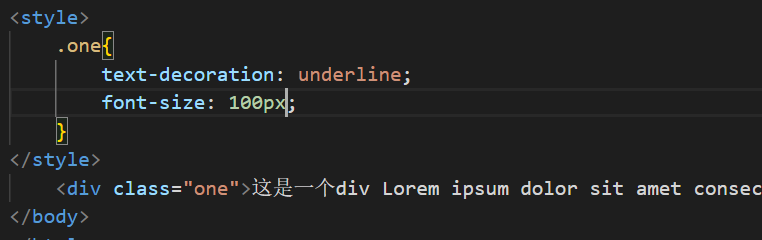
代码展示:

展现形式是:

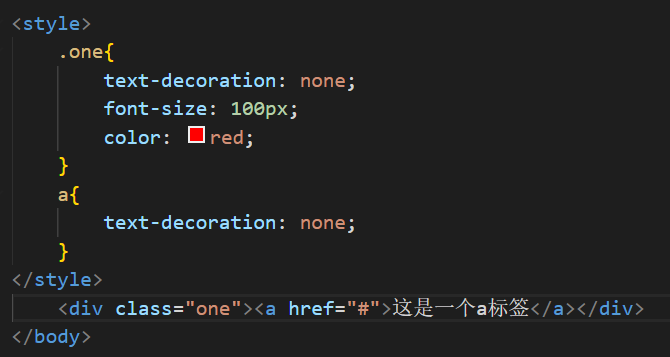
有的时候有些标签是默认自带下划线的,这时可以使用none去除下划线,就比如a标签:

使用none可以去除a标签中原本的下划线.

8.文本缩进和行间距
每个段落,首行缩进两个字符.
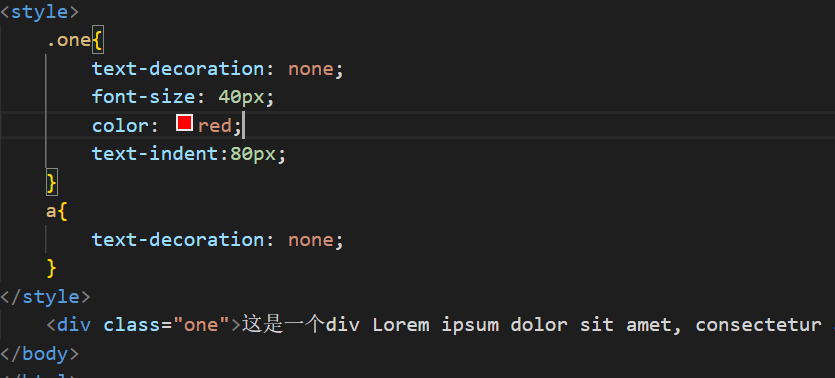
利用test-indent进行文字缩进的控制.


这里的缩进距离大概就是一个字大小的两倍,但这样很麻烦,所以有一种方式可以直接进行方便的首行2缩进:

em是会根据文字大小进行自主的调整的.
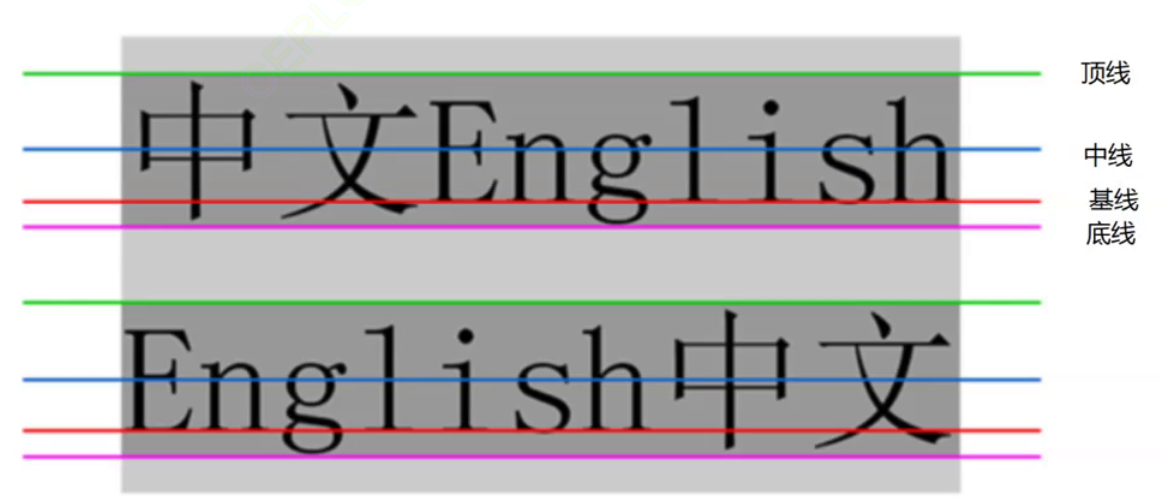
行高=文字高度+行间距

行高其实就是上一行的顶线到下一行的顶线的距离.
行高利用line-height进行设置.

展现形式:

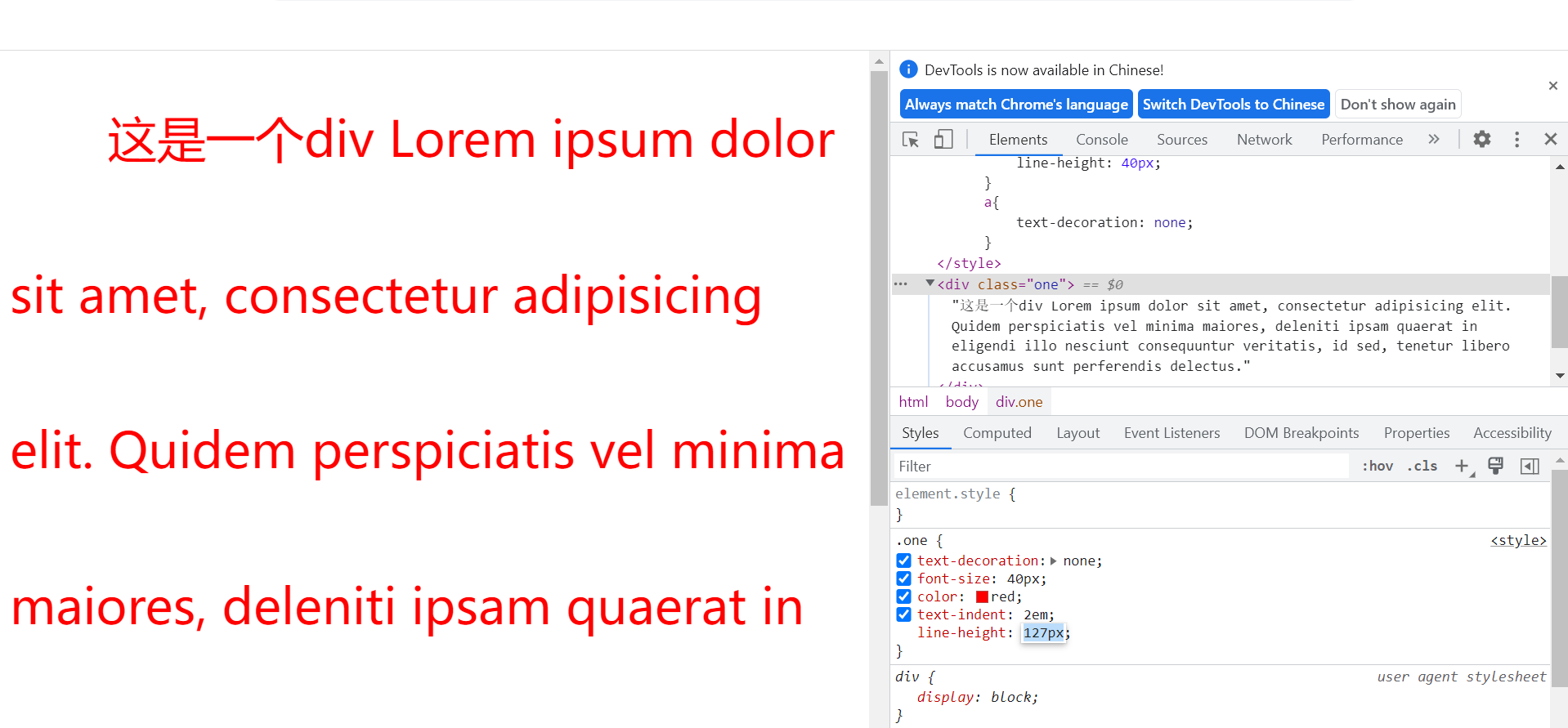
注意:可以利用浏览器的开发者工具进行行高的调整

9.背景属性
背景颜色调整:使用background-color

展现形式:

背景图片:使用background-image:url(图片路径,可以使绝对路径也可以是相对路径)

展现形式:

这是我们发现我们的图片是不完全的,如果想要让图片展示完全,需要扩大div的尺寸:

直接设置height就可以扩大尺寸.

我们缩小比例,发现其实在这里平铺好多个这样的图片:

如果想要取消平铺:

这样就不会发生平铺了!!!

此时虽然不发生平铺了,但是居于屏幕的左上角,我想让图片居中:

此时图片就居中了:

这是垂直居中:

展现形式是:

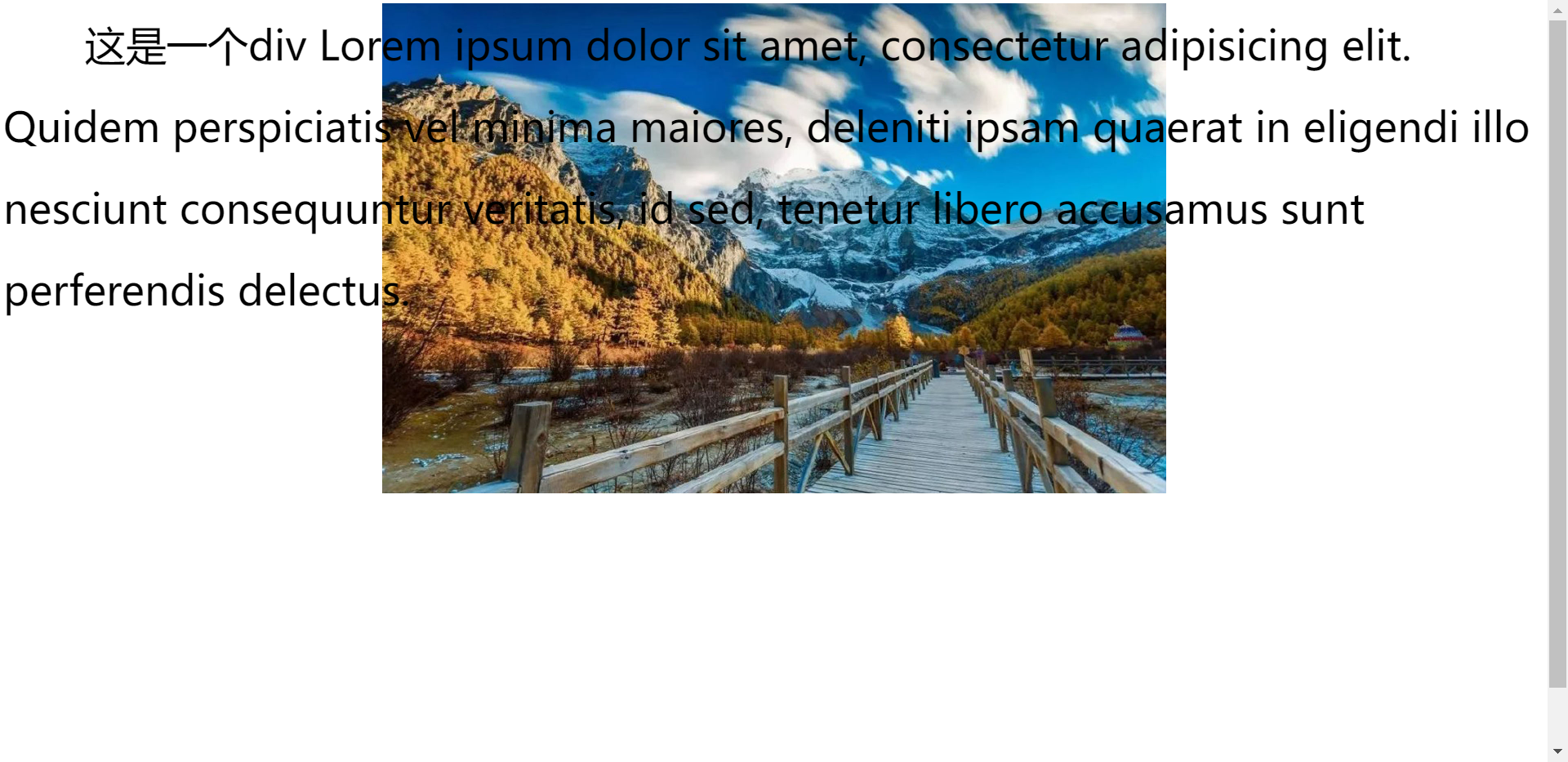
这是靠上居中:

展现形式是:

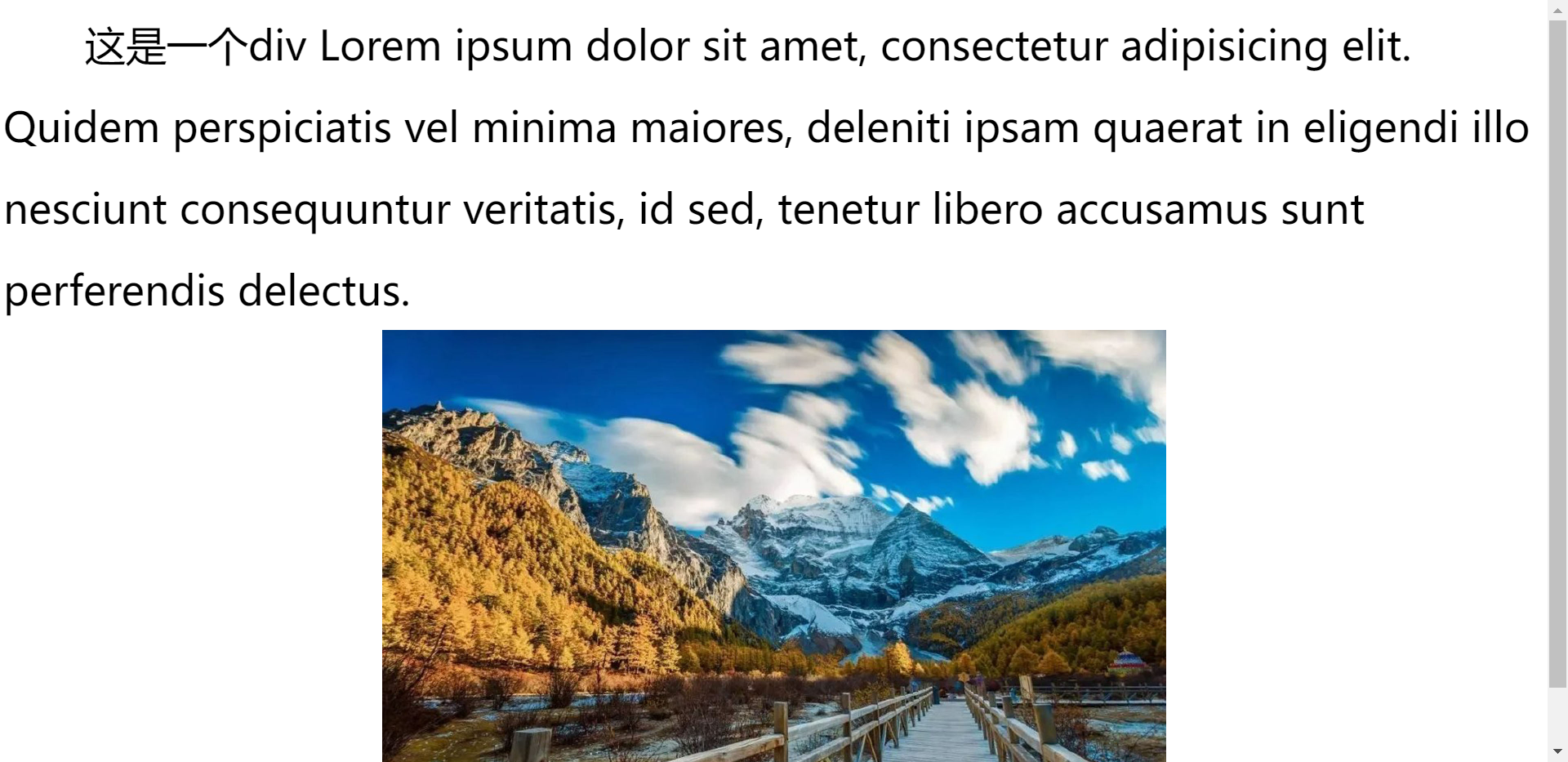
这是靠下居中:

展现形式是:

或者直接使用具体坐标去设置位置:

注意,计算机里的坐标系原点是在左上角!!!

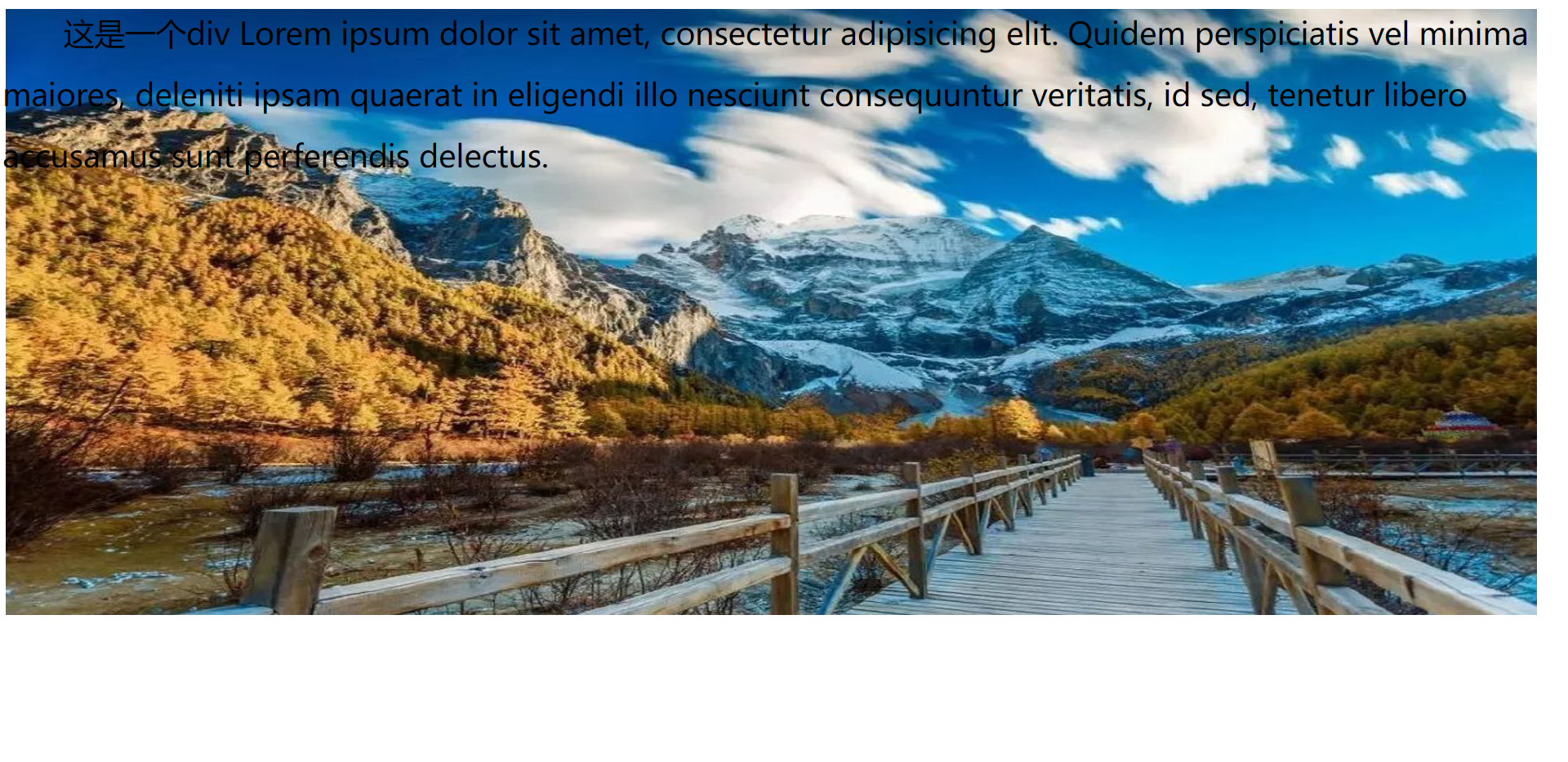
另外,还可以设置背景图的大小:

展现形式是:

还有一些单词类型的大小属性:
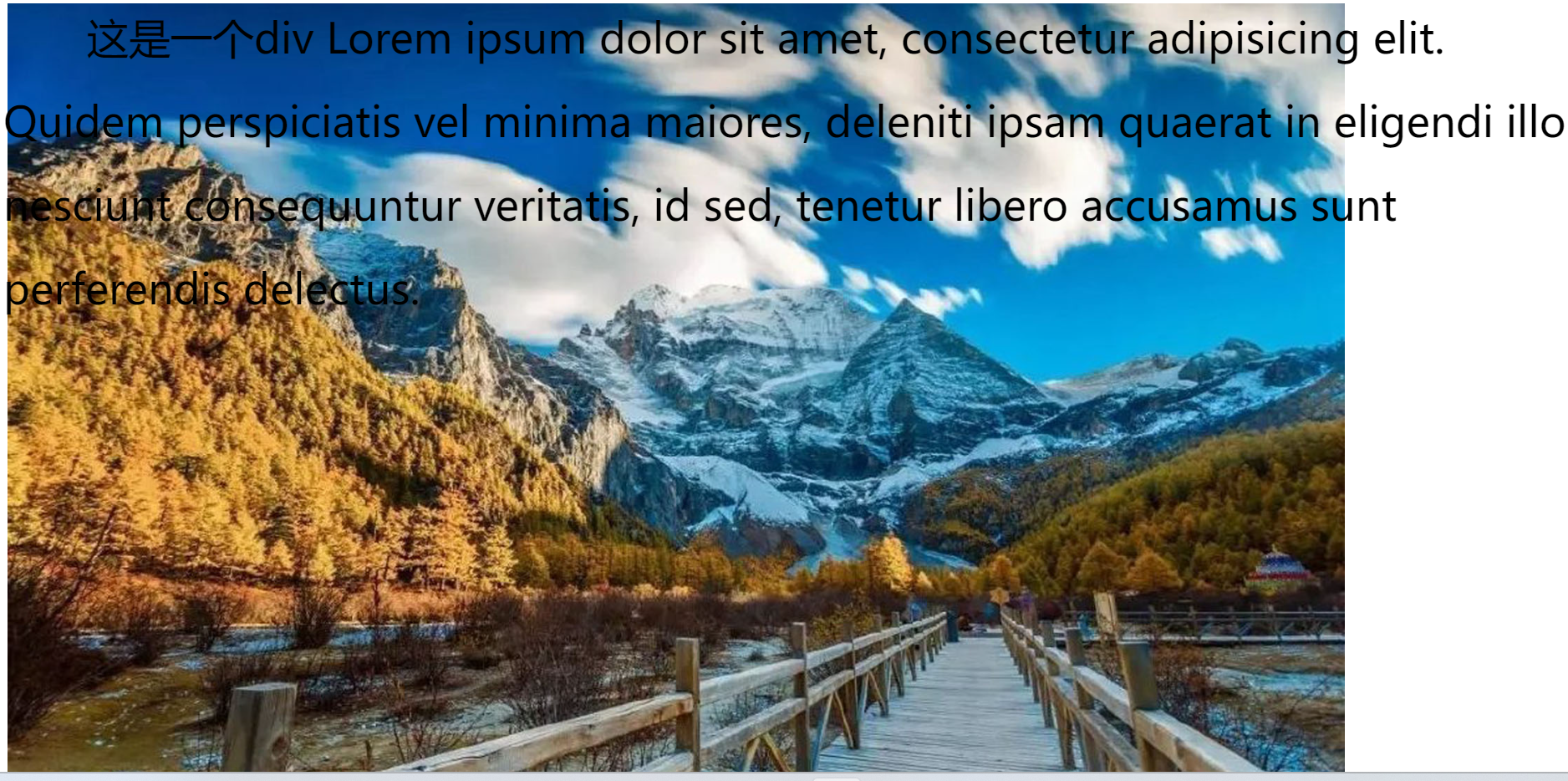
contain:


就是让这张图在它原本的比例之下尽可能的大.
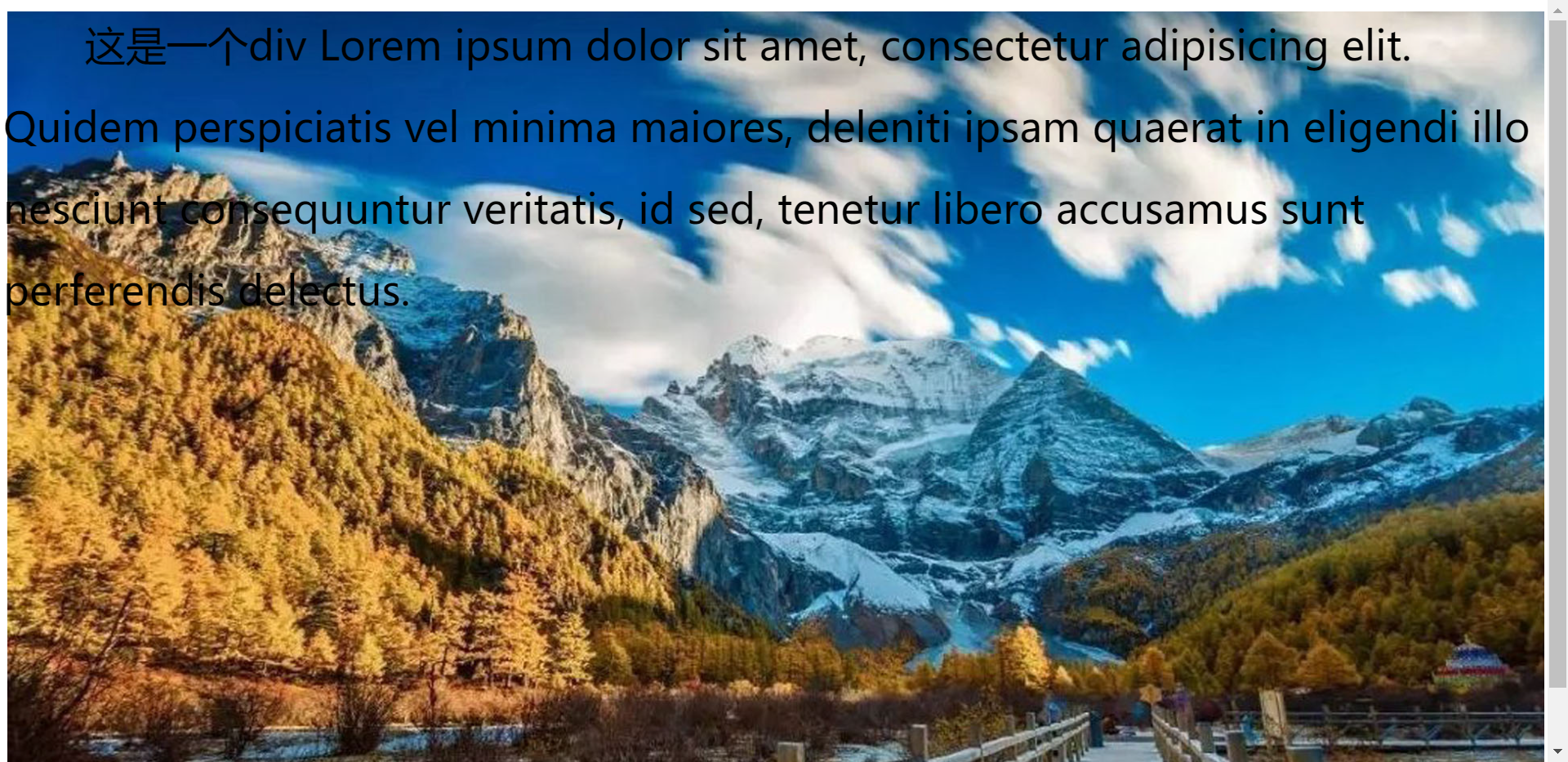
cover:


就是让这张图片在你的屏幕中尽可能的进行伸展.
10.圆角矩形
html的元素默认都是一个个的矩形,但大多数的时候都是需要"带有圆角"的矩形.
首先准备一个矩形:

展现形式是:

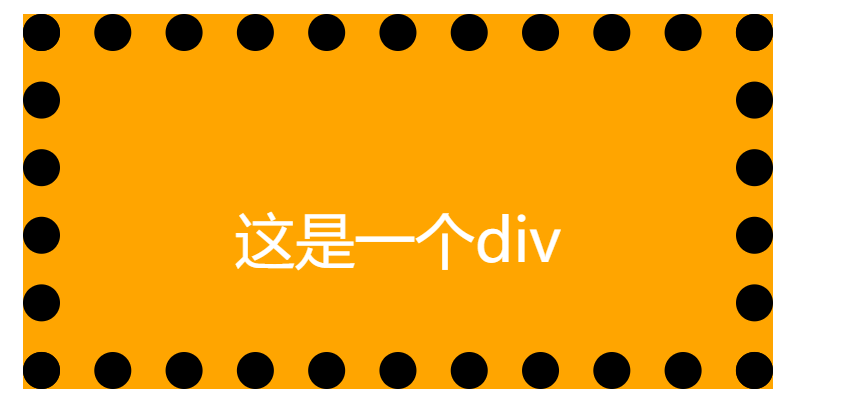
利用border-radius设置圆角矩形:


注意:这里的10px是指边角的内切圆的大小

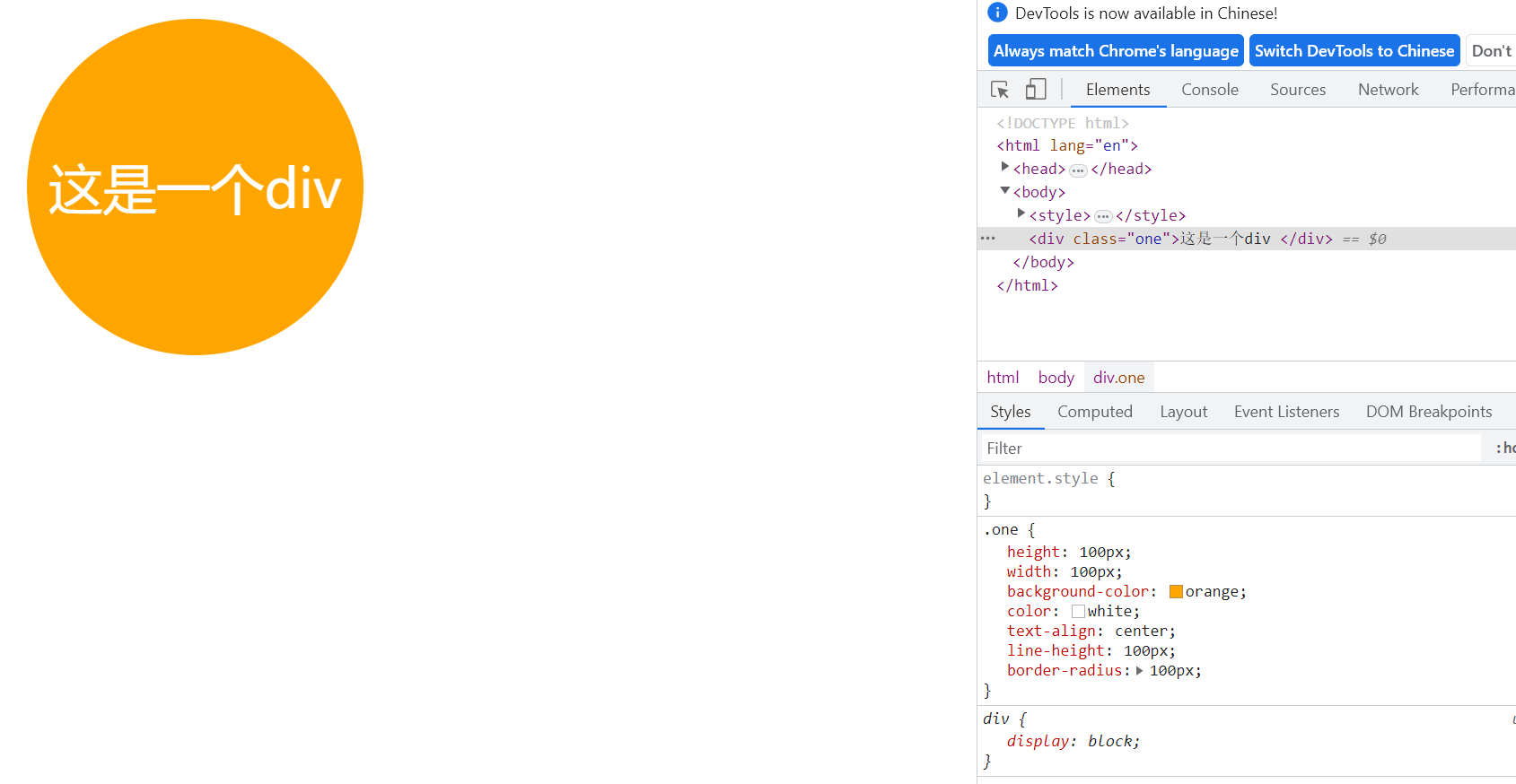
当这个图形的长和宽一致的时候,此时这个图形是一个正方形,如果此时将圆角设置为和长宽一致的时候,此时就是一个圆形!!!

11.元素的显示模式
display
display:block; 块级元素
display:inline; 行内元素
任何一个元素的(块级/行内)元素都是可以设置的.
块级元素和行内元素的区别:
块级元素独占一行,行内元素不独占一行.
块级元素的长度、高度、内外边距都是可以自己设置的.而行内元素的高度宽度无效.内边距有效,
块级元素默认宽度是和父元素一样宽.行内元素默认是和里面的内容一样宽的.
我们要知道:块级元素比较正常,行内元素幺蛾子比较多,一般来说都是把行内元素转换成块级元素
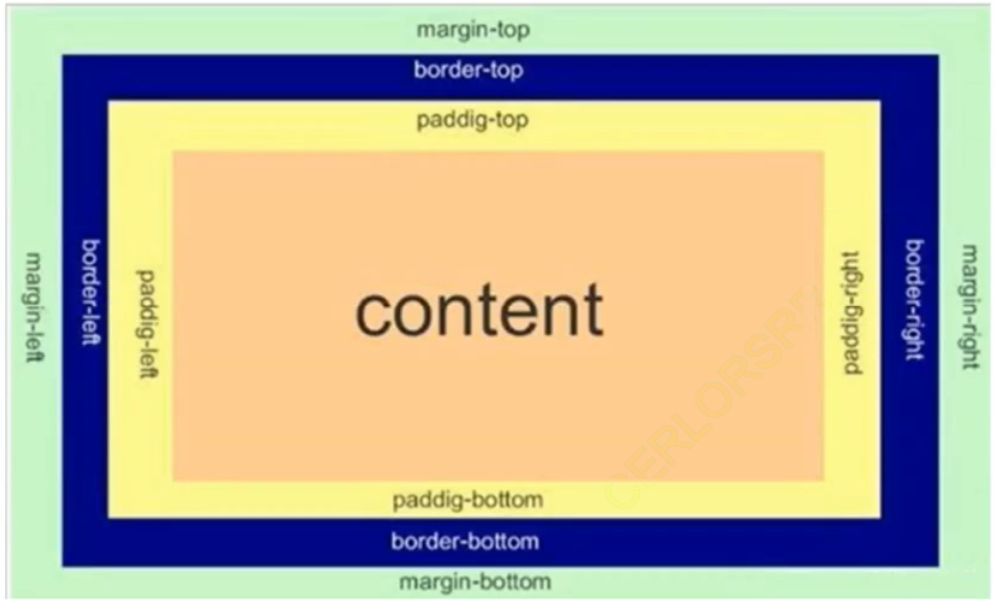
12.CSS盒子模型

CSS盒子模型讲的其实就是:任何一个heml元素都是一个矩形的盒子盒子里面可以放内容.(可以使文本,其他元素).
如上图,一个"盒子"分为内容、内边距、边框、外边距.
我们就可以使用CSS来设置上述四部分的属性!!!
边框:
border属性.直接设置了四个方向.
还可以使用:
border-left;
border-right;
border-top;
border-bottom;
另外,设置边框要设置三个方面:
边框的粗细
边框的颜色
边框的风格
比如这里:

展现形式就是:


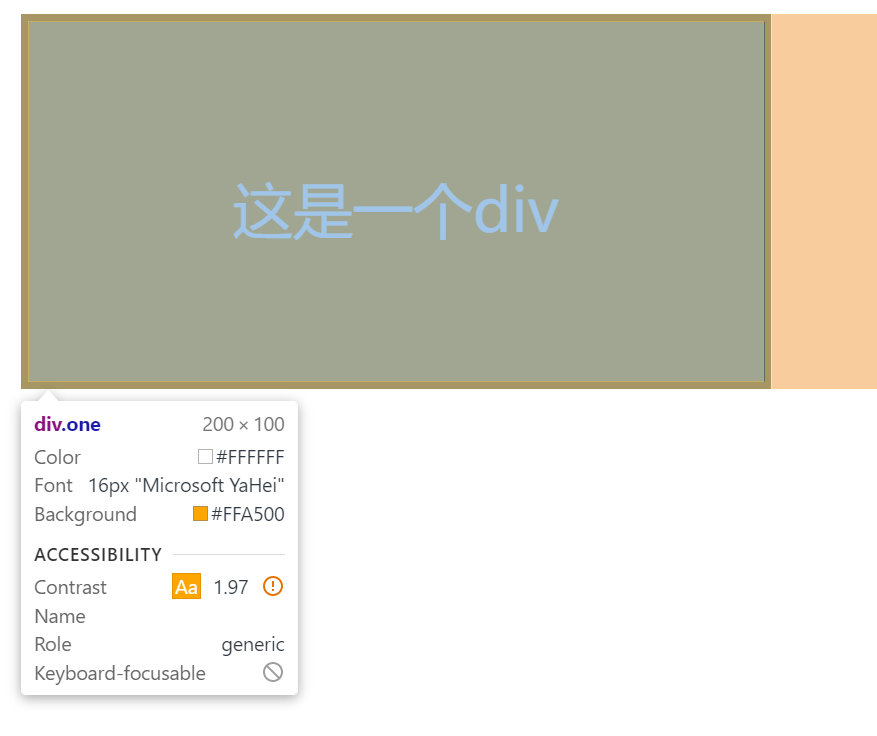
我们看这个边框的数据,发现不是之前指定的200*100了,所以我们得出了一个结论:
边框在默认条件下会撑大盒子.(也就是说那个height和width设定的是内容的大小,不加边框)
但是大多数时候我们不想要边框撑大盒子,所以就有了一个专门的属性来防止盒子被撑大:


这样就是标准的200*100了.
solid:实线
dashed:虚线

dotted:点线

内边距:
在没有内边距的时候,内边距是默认为0px的.
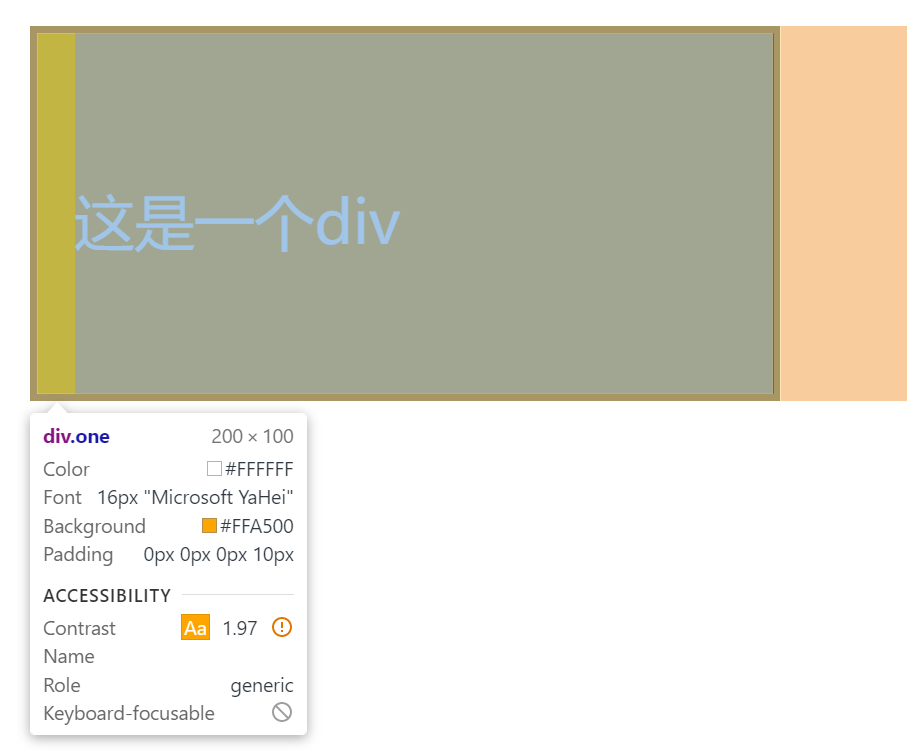
如果设置了内边距:

展现形式就是:

另外,上下内边距都是可以分别设置的:

还可以进行四个方向的内边距距离设置:(上右下左顺时针设置)

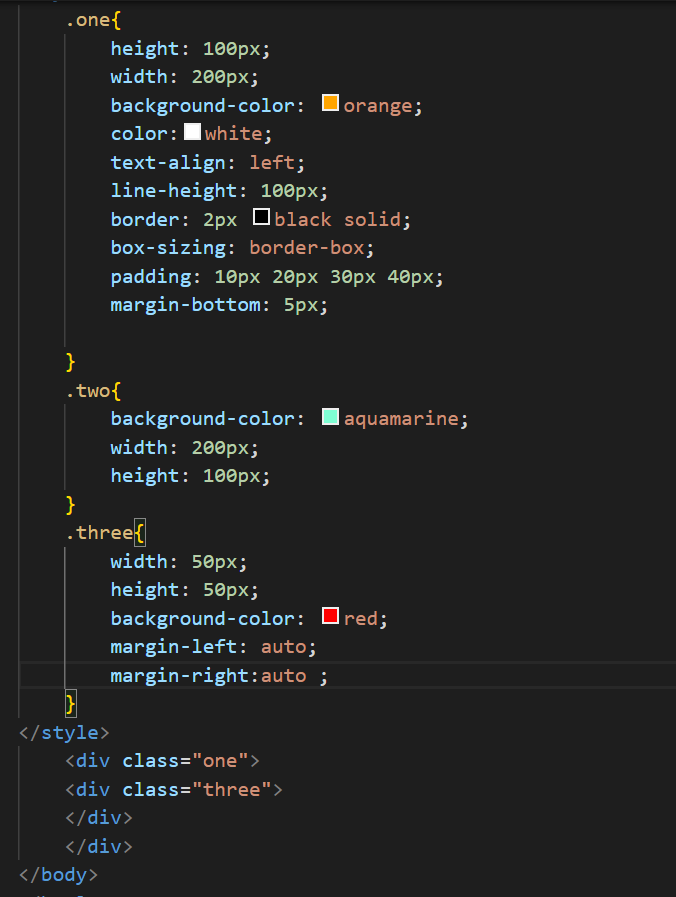
外边距:
利用margin设置外边距:

此时,两个边框之间就有了5px的外边距了!!!

另外margin的各种属性和padding一模一样!!!
margin有一个特殊用法:把margin-left和margin-right设置为auto(就是让浏览器自动设置).
此时该元素就是在父类元素里能够实现居中放置!!!


但是垂直方向设置居中却是无效的!!!这也是CSS的一个特殊规则.
四、弹性布局
用来实现页面布局的,也就是控制某个元素放到指定的位置上去.
1.布局的历史
最初的html中压根就没有考虑"布局"的问题,知道人们开始对网站的审美有了一定的要求后:
基于表格的布局方式
基于浮动的布局方式.主要解决"水平方向排序"问题.(块级元素默认就是垂直方向排列的问题,因为其独占一行)
弹性布局,也是解决水平方排列的问题.相比来说它的功能更多,也没啥坑.
网格布局.是一个二维的布局,既考虑水平也考虑垂直(但是诞生时间尚短导致一些老浏览器不兼容.)
所以说现今市面上最为流行的还是弹性布局!!!
2.设置弹性布局
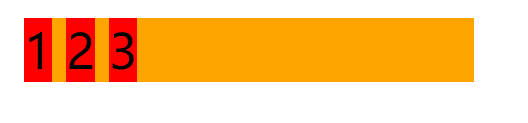
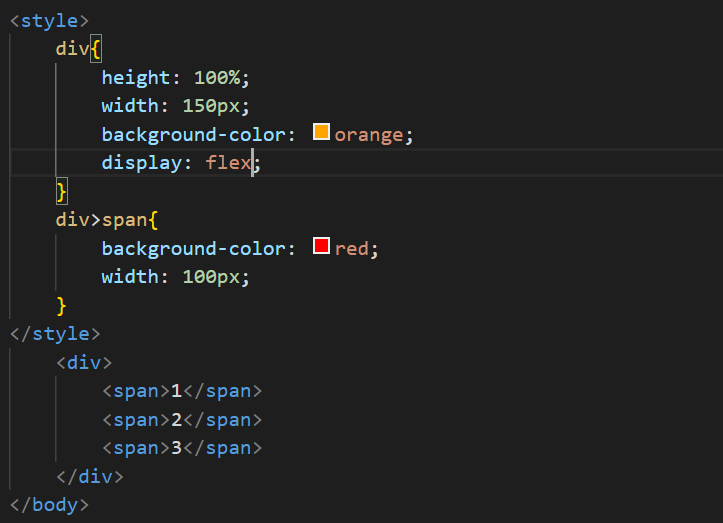
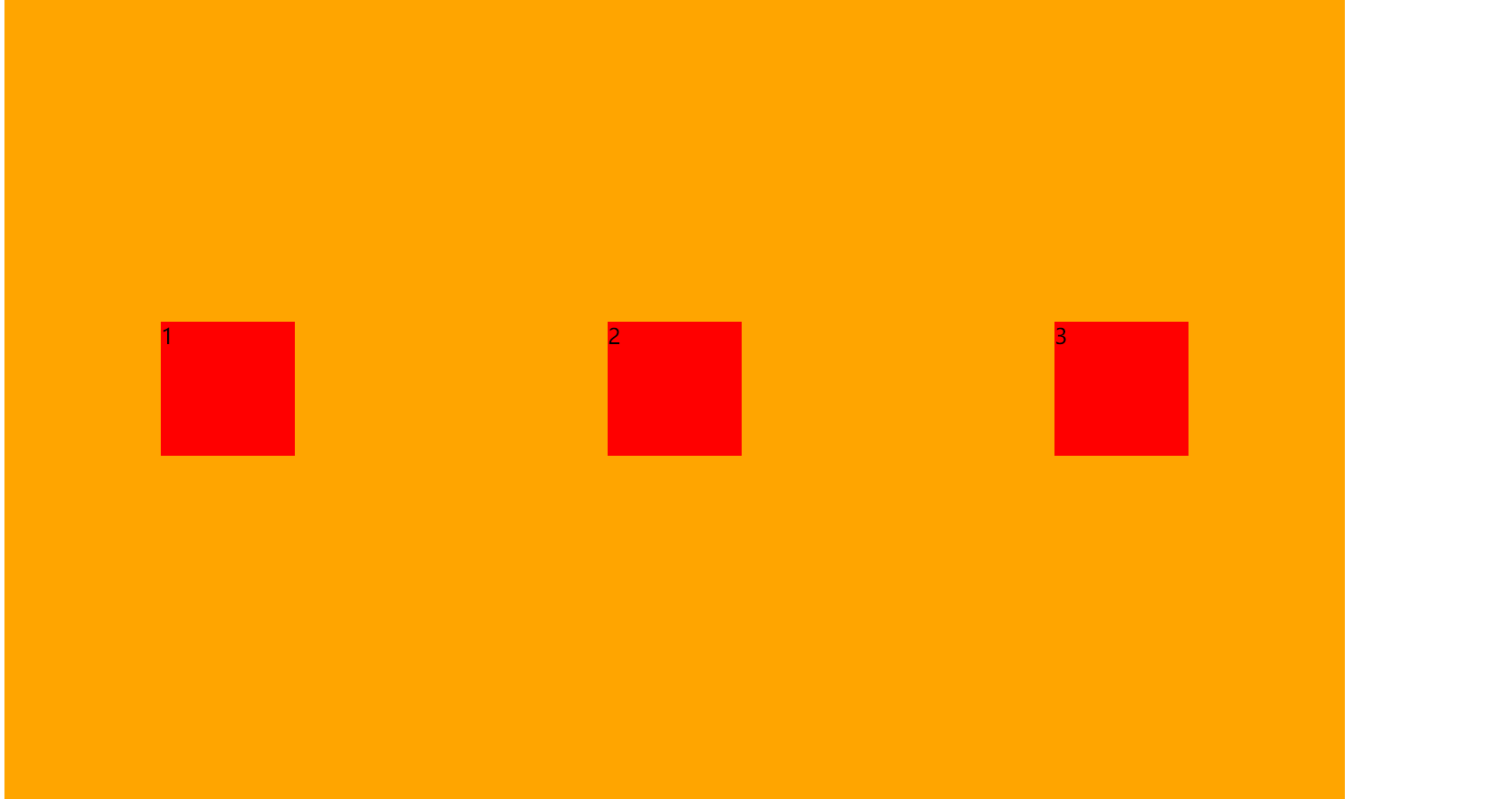
首先准备两个div:


然后将display:flex设置在父类元素中:

此时,这三个子类元素围绕父类元素水平铺开,遵守了弹性布局!!!

3.设置这些元素水平方向的排列方式

利用这个属性进行水平方向的排列方式控制:
flex-start:
靠左排列


flex-end:
靠右排列


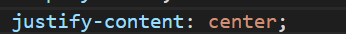
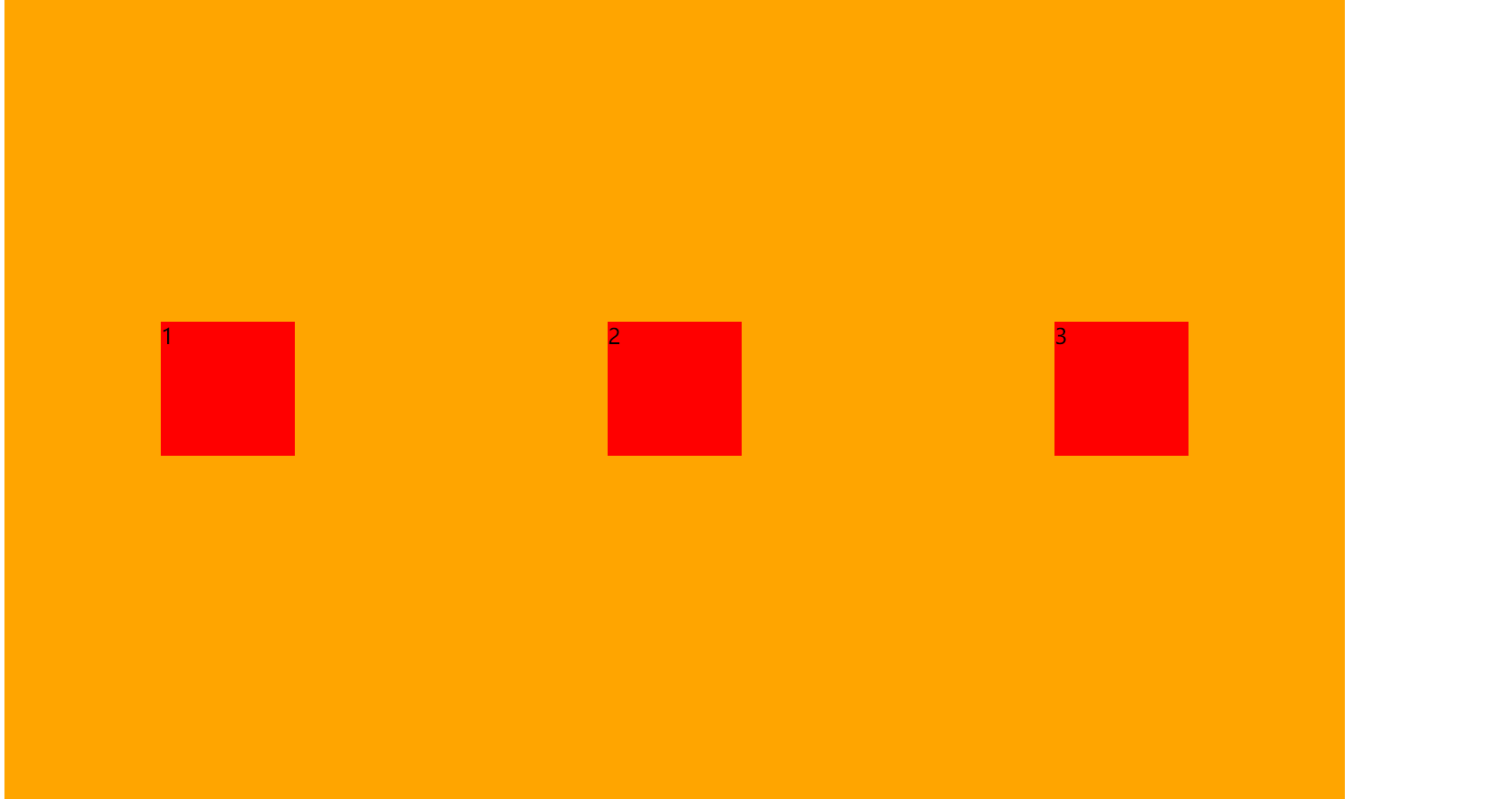
conter:
靠中排列


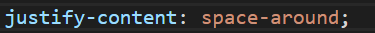
space-around:
空白环绕


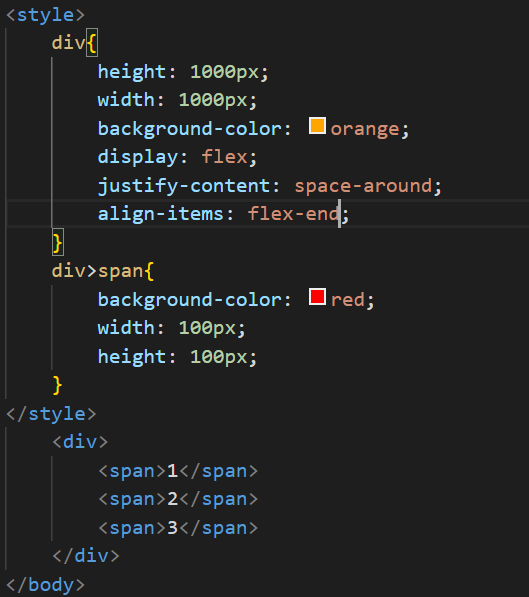
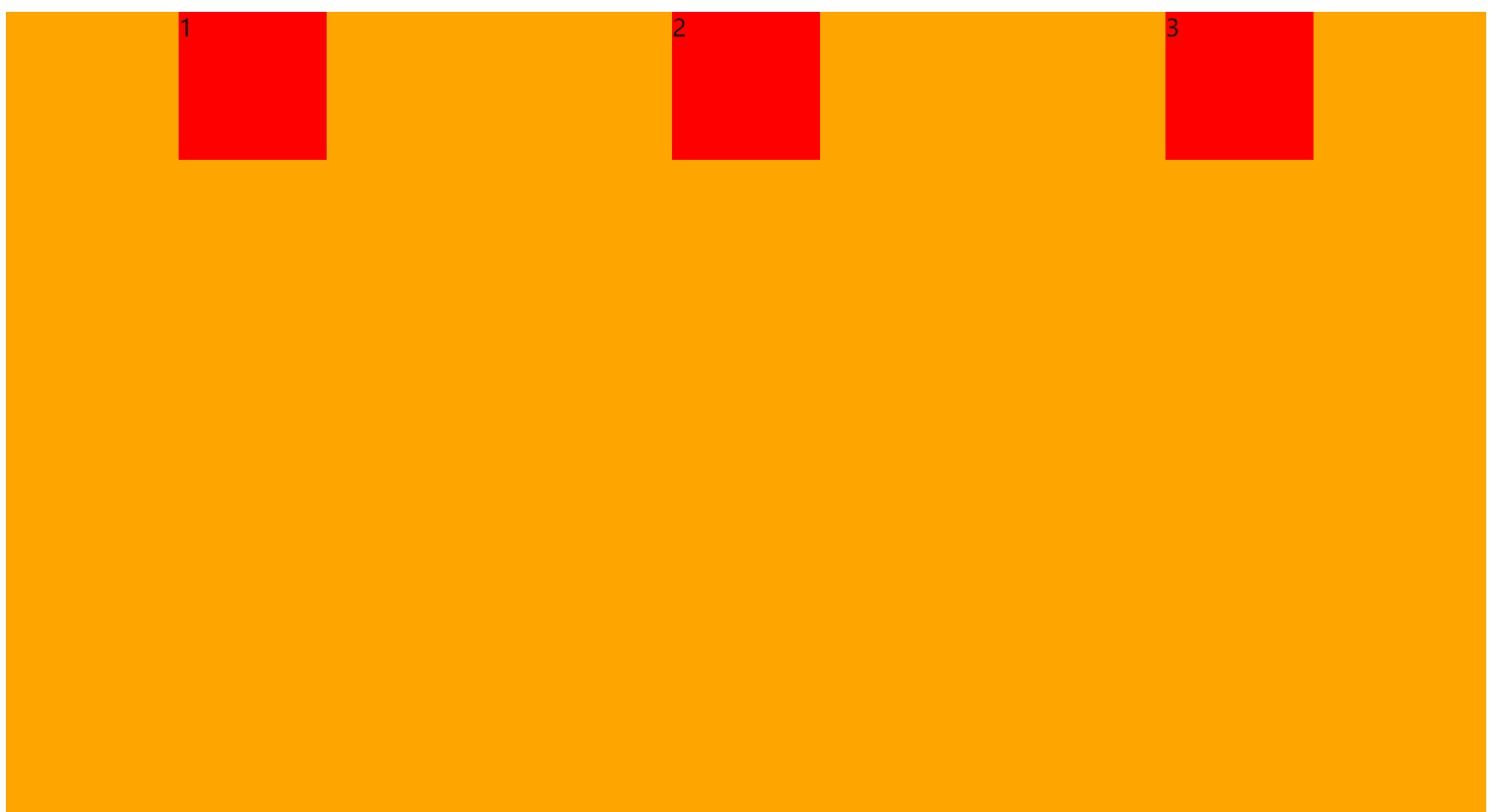
4.设置元素垂直方向的排列方式
align-items

也是必须添加在父类中的属性!!!
align-items:flex-start
靠上排序

align-items:flex-on
靠下排序


align-items:center
垂直方向:


到这里我们常用的CSS就讲的差不多了,但是注意CSS并不只是只有这些内容,想要知道更多可以自主去查官方文档.
相关文章:

CSS(配合html的网页编程)
续上一篇博客,CSS是前端三大将中其中的一位,主要负责前端的皮,也就是负责html的装饰.一、基本语法规则也就是:选择器若干属性声明(选中一个元素然然后进行属性声明)CSS代码是放在style标签中,它可以放在head中也可以放在body中 ,可以放到代码的任意位置.color也就是设置想要输入…...

MATLAB/Simulink 通信原理及仿真学习(三)
文章目录MATLAB/Simulink 通信原理及仿真学习(三)3. 通信信号与系统分析3.1 离散信号和系统3.1.1 离散信号3.1.2 离散时间信号3.1.3 信号的能量和功率3.2 傅里叶(Fourier)分析3.2.1 连续时间信号的Fourier变换3.2.2 离散时间信号的…...

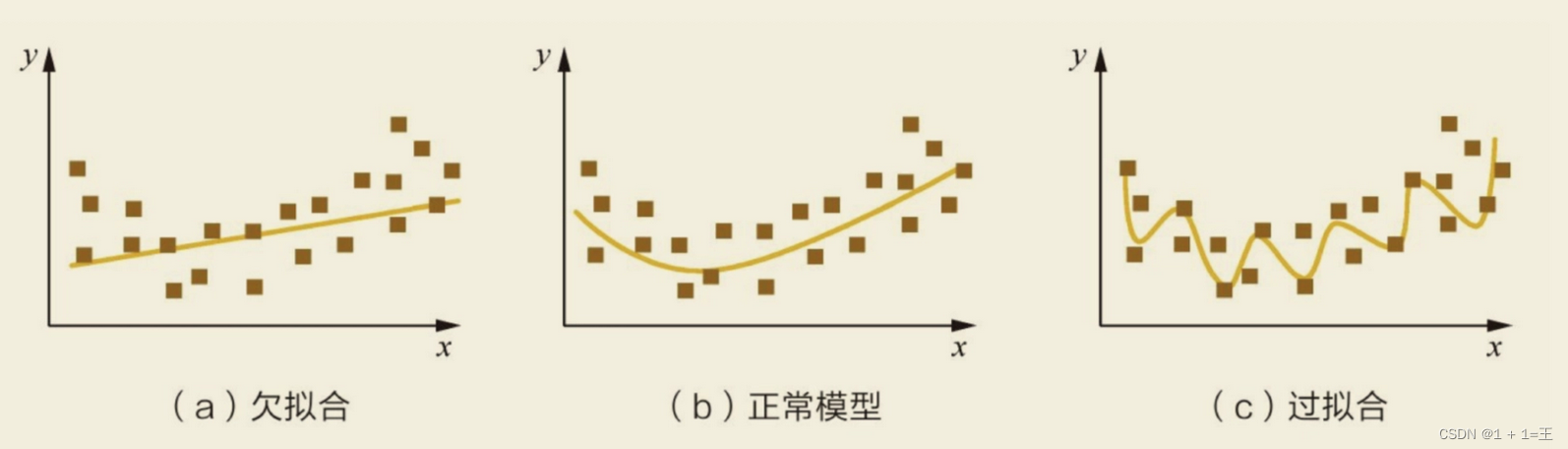
如何解决过拟合与欠拟合,及理解k折交叉验证
模型欠拟合:在训练集以及测试集上同时具有较⾼的误差,此时模型的偏差较⼤; 模型过拟合:在训练集上具有较低的误差,在测试集上具有较⾼的误差,此时模型的⽅差较⼤。 如何解决⽋拟合: 添加其他特…...

Kotlin 34. recyclerView 案例:显示列表
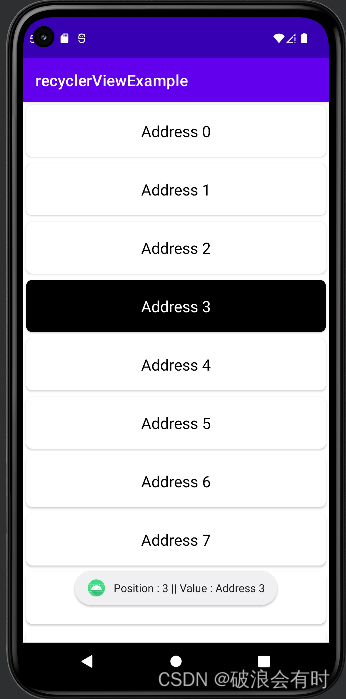
Kotlin 案例1. recyclerView:显示列表 这里,我们将通过几个案例来介绍如何使用recyclerView。RecyclerView 是 ListView 的高级版本。 当我们有很长的项目列表需要显示的时候,我们就可以使用 RecyclerView。 它具有重用其视图的能力。 在 Re…...

JAVA练习58-汉明距离、颠倒二进制位
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目1-汉明距离 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 二、题目2-颠倒二进制位 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示…...

优炫数据库百城巡展,成都首站圆满举行
2月17日,由四川省大数据发展研究会、北京优炫软件股份有限公司联合举办的“首届四川省推进信息技术应用创新产业服务研讨会暨优炫数据库百城巡展成都首站隆重举行。此次活动是优炫数据库百城巡展的起点站,更是国产数据库市场美好乐章的一次强力鸣奏。 来…...

【20230210】二叉树小结
二叉树的种类二叉树的主要形式:满二叉树和完全二叉树。满二叉树深度为k,有2^k-1个节点的二叉树完全二叉树除了最底层节点可能没填满外,其余每层节点数都达到最大值,并且最下面一层的节点都集中在该层最左边的若干位置。二叉搜索树…...

openCV—图像入门(python)
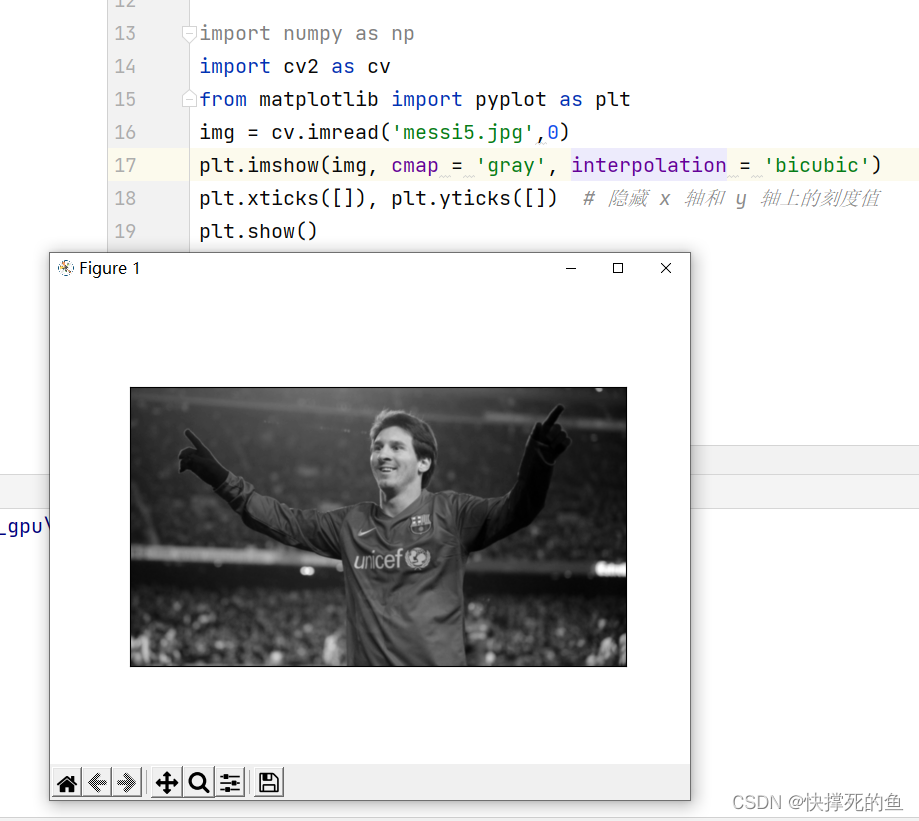
目录 目标 使用OpenCV 显示图像 写入图像 总结使用 使用Matplotlib 注:图片后续补充 目标 在这里,你将了解如何使用Python编程语言中的OpenCV库,实现读取、显示和保存图像的功能。具体来说,你将学习以下函数的用法…...

关于一个Java程序员马上要笔试了,临时抱佛脚,一晚上恶补45道简单SQL题,希望笔试能通过
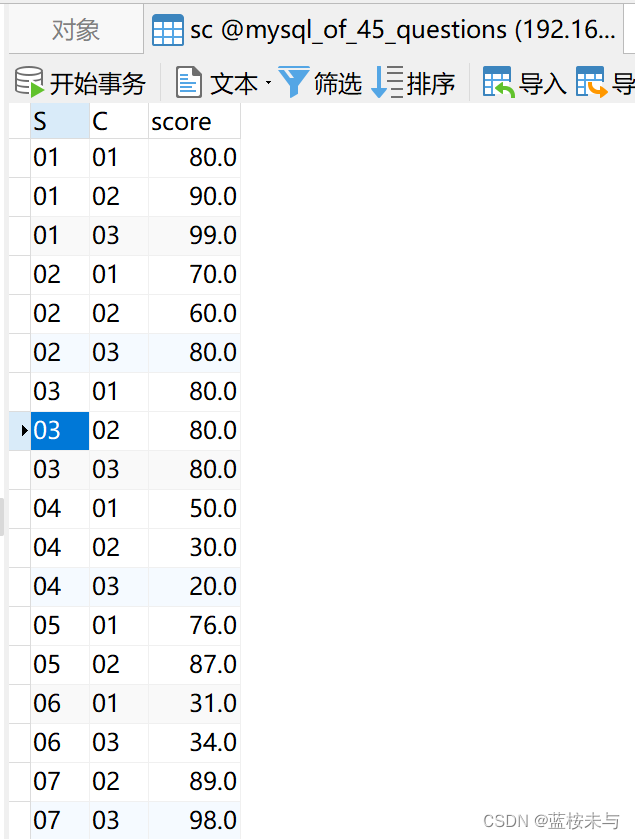
MySQL随手练 / DQL篇 MySQL随手练——DQL篇 题目网盘下载:https://pan.baidu.com/s/1Ky-RJRNyfvlEJldNL_yQEQ?pwdlana 初始数据 表 course 表 student 表 teacher 表 sc 答案 :) —> :( —> :) 1. 查询 "01"课程比"02"课程成绩高的学生…...

PyTorch深度学习实战
本专栏分为两大部分,专栏内容如下: 第1部分 探讨PyTorch与其他深度学习框架的区别。 如何在PyTorch Hub中下载和运行模型。 PyTorch的基本构建组件——张量 展示不同类型的数据如何被表示为张量,以及深度学习模型期望构造什么样的张量。 梯度…...

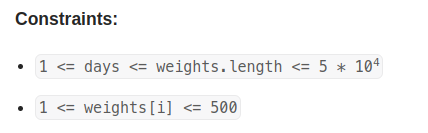
leetcode 1011. Capacity To Ship Packages Within D Days(D天内运送包裹的容量)
数组的每个元素代表每个货物的重量,注意这个货物是有先后顺序的,先来的要先运输,所以不能改变这些元素的顺序。 要days天内把这些货物全部运输出去,问所需船的最小载重量。 思路: 数组内数字顺序不能变,就…...

支持向量机SVM详细原理,Libsvm工具箱详解,svm参数说明,svm应用实例,神经网络1000案例之15
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 Libsvm工具箱详解 简介 参数说明 易错及常见问题 SVM应用实例,基于SVM的股票价格预测 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型&a…...

Mac 上搭建 iOS WebDriverAgent 环境
文章目录Mac环境搭建配置 Xcode 生成 WDA常见问题brew 安装失败Mac环境搭建 macOS 系统电脑:12.6.2 Xcode:14.0.1(xcodebuild -version) appium Desktop:1.21.0 (下载链接) Appium Desktop 1.22.0 ,从该版…...

python学习笔记之例题篇NO.3
获得用户输入的一个整数N,输出N中所出现不同数字的和。 s list(set(list(input())))# ① r…...

【Kubernetes】第七篇 - Service 服务介绍和使用
一,前言 上一篇,通过配置一个 Deployment 对象,在内部创建副本集对象,副本集帮我们创建了 3 个 pod 副本 由于 pod 存在 IP 漂移现象,pod 的创建和重启会导致 IP 变化; 本篇,介绍 Service 服…...

Linux 终端复用器Tmux
目录 Tmux讲解 配置tmux 配置tmux会话 配置tmux窗口(在会话界面进行配置) 配置tmux面板 配置窗口共享同步 Tmux讲解 RHEL5/6/7使用的是screen软件包 RHEL8使用的是tumx软件包(功能更强大,更易用) tmux的三个基本…...

Hadoop集群模式安装(Cluster mode)
1、Hadoop源码编译 安装包、源码包下载地址 Index of /dist/hadoop/common/hadoop-3.3.0为什么要重新编译Hadoop源码? 匹配不同操作系统本地库环境,Hadoop某些操作比如压缩、IO需要调用系统本地库(*.so|*.dll) 修改源码、重构源码 如何…...

PTA L1-054 福到了(详解)
前言:内容包括:题目,代码实现,大致思路,代码解读 题目: “福”字倒着贴,寓意“福到”。不论到底算不算民俗,本题且请你编写程序,把各种汉字倒过来输出。这里要处理的每…...

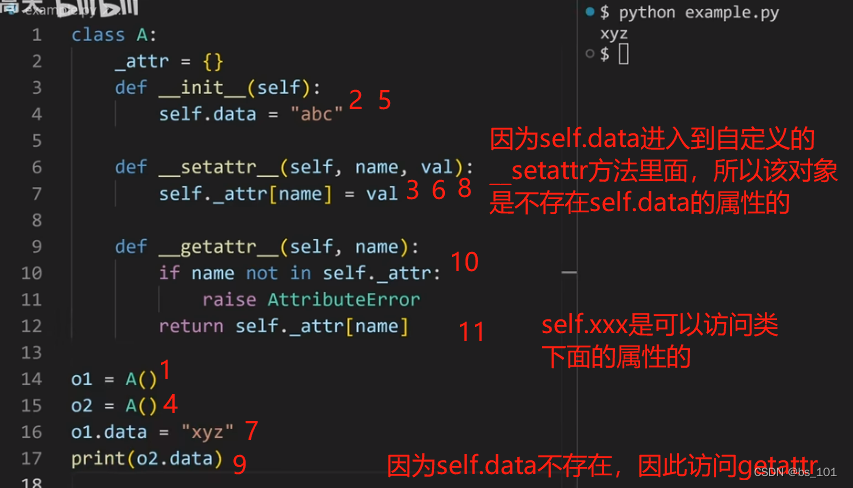
python -- 魔术方法
魔术方法就算定义在类里面的一些特殊的方法 特点:这些func的名字前面都有两个下划线 __new__方法 相当于一个类的创建一个对象的过程 __init__方法 相当于为这个类创建好的对象分配地址初始化的过程 __del__方法 一个类声明这个方法后,创建的对象如果…...

「JVM 编译优化」提前编译器
1996 年 JDK 1.0 发布,同年 7 月 外挂即时编译器发布(JDK 1.0.2),而 Java 提前编译发布在之后几个月(IBM High Performance Compiler for Java),1998 年 GNU 组织公布 GCC 家族新成员 GNU Compi…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
