零基础学前端(二)用简单案例去理解 HTML 、CSS 、JavaScript 概念
该篇适用于从零基础学习前端的小白
初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
一、导言
HTML,CSS,JavaScript 都是单独的语言;他们构成前端技术基础;
(1)HTML:负责网页的架构;
(2)CSS:负责网页的样式,美化;
(3)JavaScript(JS):负责网页的行为;
我们将上述概念,拿出来,作为初学者可能还是不理解,还是一头雾水,很正常,那我们就以实践来帮助自己理解。接下来我们一起写一个简单的案例。
二、用小案例帮我们理解 HTML CSS JavaScript 各自的概念
注意: 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识。
我们的目标:模仿百度得输入框 和 按钮(百度一下)

1. HTML:负责网页的架构(结构)
我写了 input(文本框)标签 和 button(按钮)标签 ,在浏览器运行样式如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input /><button>百度一下</button>
</body>
</html>在chrome浏览器运行显示效果:我们可以看出目前跟百度首页搜索行结构是一样的

2. CSS:负责网页的样式,美化
我们观察自己编写的效果存在的问题:
第一,文本框宽度 和 高度,需要修改
第二,百度一下这个按钮,背景颜色 和 文字颜色,需要修改
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*将全部标签,自带的内外边距都设置为0,统一由自己单独去写*/*{padding: 0;margin: 0;}.inputName{width: 300px; /* 设置宽度为300px */height: 30px; /* 设置高度为30px */}.buttonName{background-color: #4E6EF2; /* 设置背景颜色 */color: #fff; /* 设置文字颜色 */height: 34px; /*为什么这里是34 而不是30*/border: none; /* 设置按钮的边框不显示 */padding-left: 5px; /* 设置按钮左边内边距为 5px */padding-right: 5px; /* 设置按钮右边内边距为 5px */}</style>
</head>
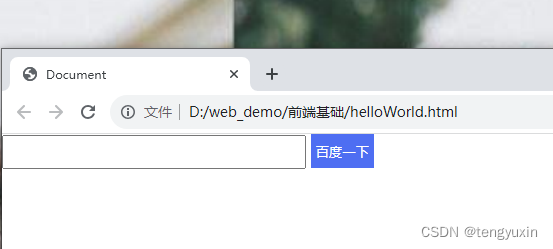
<body><input class="inputName" /><button class="buttonName">百度一下</button>
</body>
</html>运行的效果图:我没有写过多的样式,主要写了基本的(担心初学者一下接受不完)

3. JavaScript(JS):负责网页的行为
网页的行为:主要就是指用户点击 ”百度一下“那个按钮,百度网站是发起一个搜索功能,
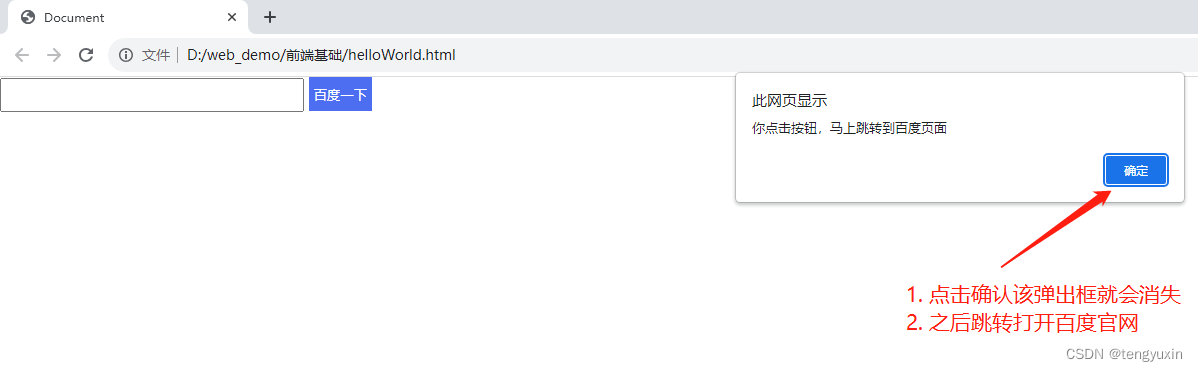
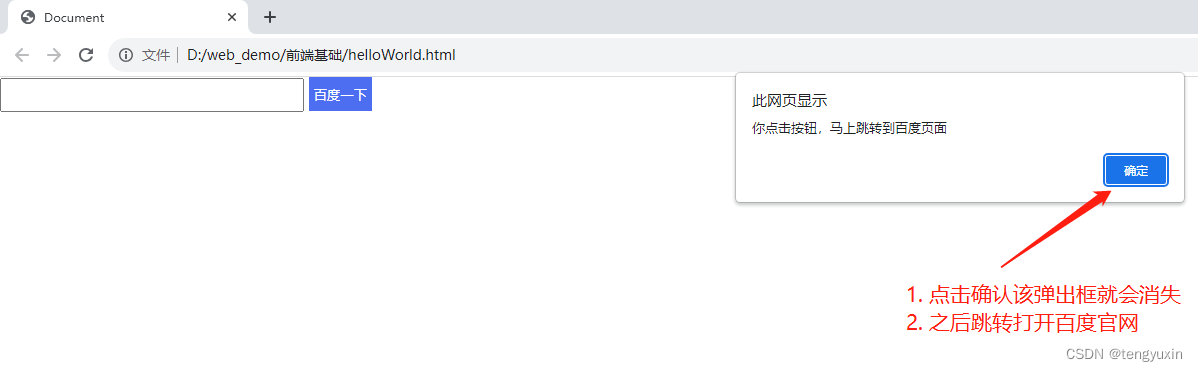
这里我模仿点击百度一下按钮,弹出一个警告框,之后跳转到百度官网
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}.inputName{width: 300px; /* 设置宽度为300px */height: 30px; /* 设置高度为30px */}.buttonName{background-color: #4E6EF2; /* 设置背景颜色 */color: #fff; /* 设置文字颜色 */height: 34px; /*为什么这里是34 而不是30*/border: none; /* 设置按钮的边框不显示 */padding-left: 5px; /* 设置按钮左边内边距为 5px */padding-right: 5px; /* 设置按钮右边内边距为 5px */}</style>
</head>
<body><input class="inputName" /><button class="buttonName">百度一下</button>
</body>
<script>//1. 获取“百度一下”按钮的DOM节点let buttonDOM = document.getElementsByClassName("buttonName");//2. 给该按钮,添加一个点击事件的监听,当用户发起点击,就会进入function函数内部,执行下面语句buttonDOM[0].addEventListener('click',function(){alert("你点击按钮,马上跳转到百度页面");window.open("https://www.baidu.com/");});
</script>
</html>目前JavaScript 的代码写在了<script>标签内,涉及的知识点DOM 和 BOM。

三、结束语
经过这样,我们大概理解了结构(HTML)、样式(CSS)、行为(JavaScript),都写在哪里,具体是什么样子。不过你也会发现,他们的知识还是很多。
比如:CSS 写样式,class是什么
比如:JavaScript代码里,document、window是什么
编程是一个很长的过程,不积跬步无以至千里,学习不能太着急。
接下来,我们就详细的学习JavaScript的知识(等我有时间更新,哈哈哈哈)
四、题外话:网页三剑客
网页三剑客,编程老人都晓得,
Dreamweaver(开发工具,作用和VsCode差不多,但功能相当老化,不是真正编程人该使用的)
Flash (由于安全问题,已经被chrome给封杀了)
Fireworks
=》这些技术都已经被淘汰,初学者不要纠结,当他们不存在就可以了。
相关文章:

零基础学前端(二)用简单案例去理解 HTML 、CSS 、JavaScript 概念
该篇适用于从零基础学习前端的小白 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识 一、导言 HTML,CSS,JavaScript 都是单独的语言;他们构成前端技术基础; (1)HTM…...

线性矩阵不等式(LMI)在控制理论中的应用
目录 (一)Matlab中的LMI处理工具包 (二)为什么LMI成为控制理论领域重要工具? (三)LMI在与Lyapunov不等式的关系 (1)线性矩阵不等式 (2)线性矩阵…...

如何在Python爬虫程序中使用HTTP代理?
在进行网络爬虫时,我们经常需要使用代理服务器来隐藏自己的真实IP地址,以避免被目标网站封禁或限制访问。本文将介绍如何将HTTP代理配置到Python爬虫程序中使用。 什么是HTTP代理? HTTP代理是一种网络代理,它充当客户端和服务器之…...

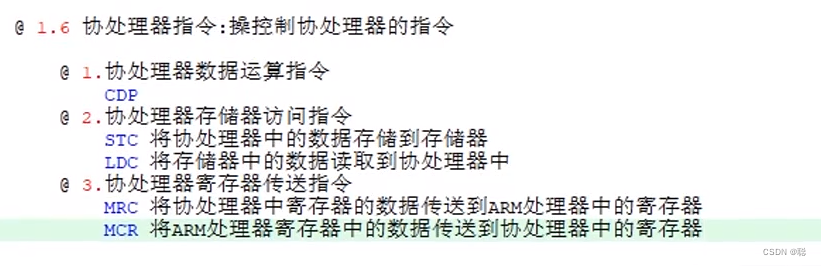
ARM架构指令集--专用指令
四、状态寄存器专用指令 CPSR寄存器-N Z C V T为0时 为ARM状态 F为0时 为开启FIQ状态 I为0时 为开启IRQ状态 图1 图2 一开始都是SVC指令,因为在操作系统启动的时候,在做一些初始化的操作,不允许被打断 图3 复位后CPSR寄存器为0xD3--…...

免费IP类api接口:含ip查询、ip应用场景查询、ip代理识别、IP行业查询...
免费IP类api接口:含ip查询、ip应用场景查询、ip代理识别… IP归属地-IPv6区县级:根据IP地址(IPv6版本)查询归属地信息,包含国家、省、市、区县和运营商等信息。IP归属地-IPv6城市级:根据IP地址(…...

Android Studio 中AGP ,Gradle ,JDK,SDK都是什么?
当进行 Android 开发时,以下是关键概念和工具的解释: Android Gradle Plugin: Android Gradle Plugin 是一个由 Google 提供的构建工具,它与 Gradle 配合使用来构建和打包 Android 应用。它提供了一组任务和功能,使开发…...

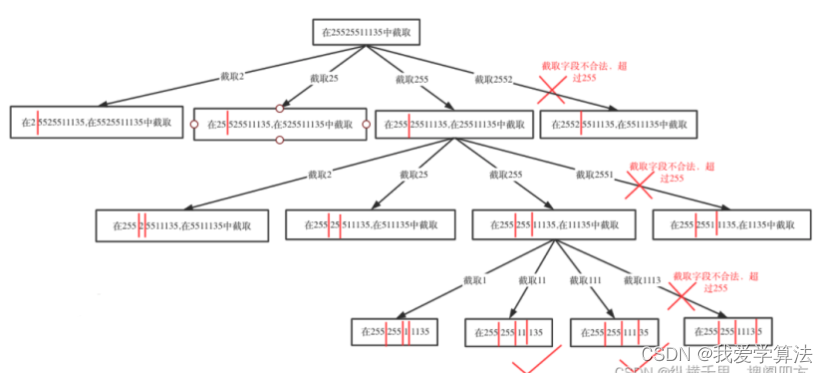
算法通关18关 | 回溯模板如何解决复原IP问题
18关的前几篇文章看过之后,对回溯的模板问题基本解题思路就知道了,就是固定的for循环问题,外层for循环控制横向,递归控制纵向,还要考虑撤销操作和元素是否能被重复利用问题,重复利用的情景较少,…...

Layui快速入门之第五节 导航
目录 一:基本概念 导航依赖element模块 API 渲染 属性 事件 二:水平导航 常规用法: 三:垂直导航 四:侧边垂直导航 五:导航主题 六:加入徽章等元素 七:面包屑导航 ps&a…...

使用分支——Git Checkout
这篇文章写的挺好; https://zhuanlan.zhihu.com/p/465954849 这里要注意,git 新的命令,通过 git switch 切换分支,虽然git checkout 分支 还可以用; 游离状态的HEADS 在我们已经见识到git checkout命令对于分支的三…...

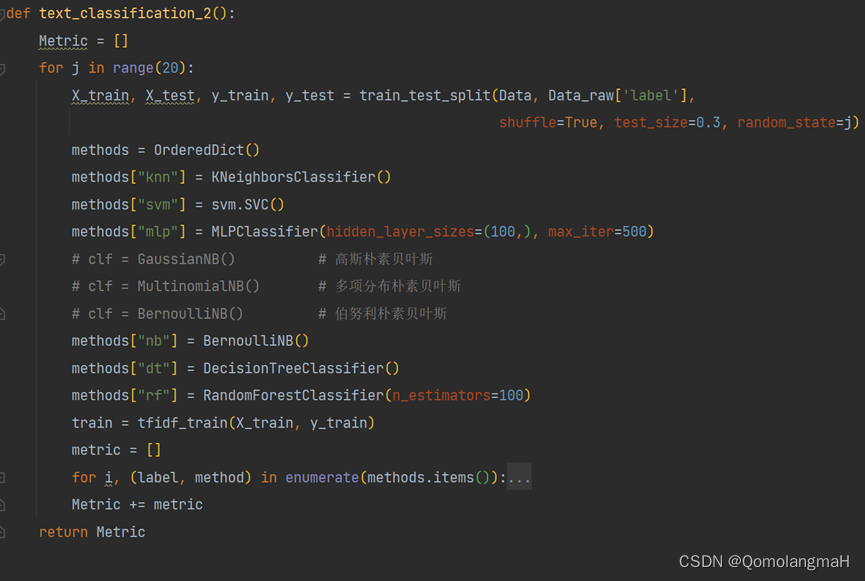
【2023】数据挖掘课程设计:基于TF-IDF的文本分类
目录 一、课程设计题目 基于TF-IDF的文本分类 二、课程设计设置 1. 操作系统 2. IDE 3. python 4. 相关的库 三、课程设计目标 1. 掌握数据预处理的方法,对训练集数据进行预处理; 2. 掌握文本分类建模的方法,对语料库的文档进行建模…...

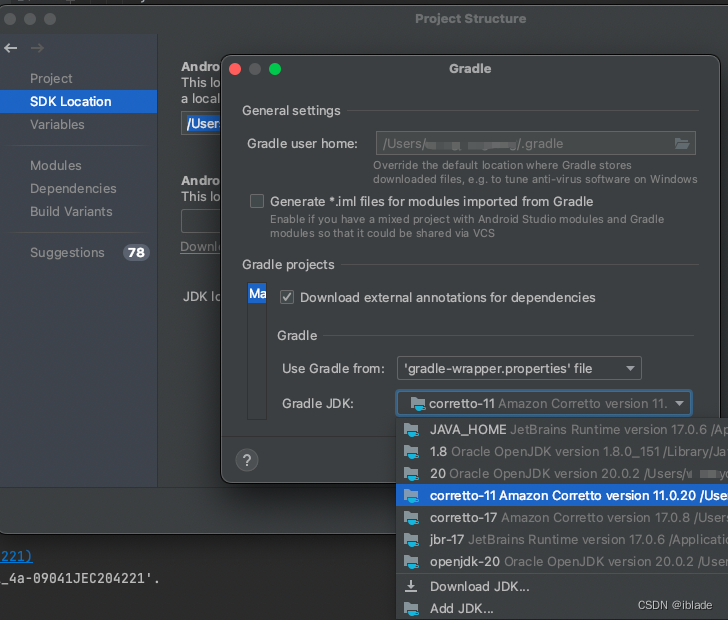
java.lang.NoSuchMethodError: java.lang.reflect.Field.trySetAccessible()Z
java.lang.NoSuchMethodError: java.lang.reflect.Field.trySetAccessible()Z 将JDK升级为11即可。 File --Project Structure – SDK Location --Gradle Setting --Gradle JDK 选择11...

如何使用SQL系列 之 如何在MySQL中使用存储过程
引言 通常,当使用关系型数据库时,你直接在应用程序代码中发出单独的结构化查询语言(SQL)查询来检索或操作数据,如SELECT、INSERT、UPDATE或DELETE。这些语句直接作用于并操作底层数据库表。如果相同的语句或一组语句中使用多个应用程序访问同…...

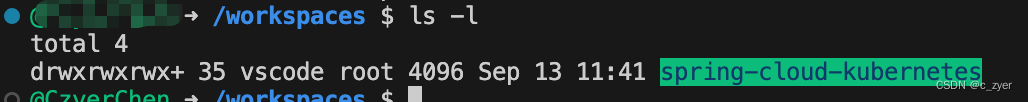
用 Github Codespaces 免费搭建本地开发测试环境
如何丝滑地白嫖一个本地开发环境?怎么新建一个代码空间? 1:通过Github网页新建2:通过VSCode插件新建 为代码创建相应的开发测试环境 如何丝滑地白嫖一个本地开发环境? 使用Codespaces为开发者解决这样的痛点…...

PyTorch实战-实现神经网络图像分类基础Tensor最全操作详解(一)
目录 前言 一、PyTorch数据结构-Tensor 1.什么是Tensor 2.数据Tensor使用场景 3.张量形态 标量(0D 张量) 向量(1D 张量) 矩阵(2D张量) 3D 张量与高维张量 二、Tensor的创建 1. 从列表或NumPy数组创建 2. 使用特定的初始…...

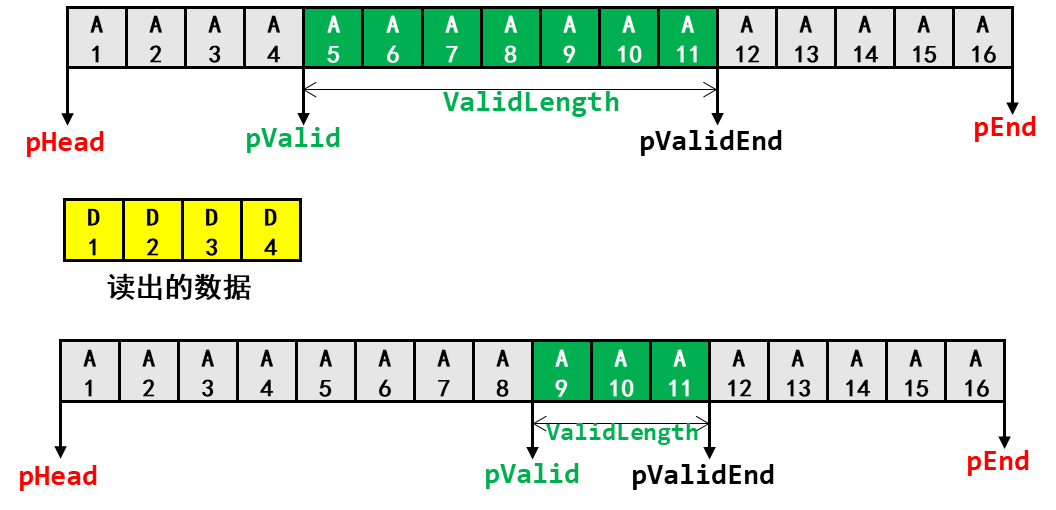
第29章_瑞萨MCU零基础入门系列教程之改进型环形缓冲区
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...
)
如何搭建一个react项目(详细介绍)
要搭建一个基本的 React 项目,你需要执行以下步骤。在开始之前,请确保你已经安装了 Node.js 和 npm(Node 包管理器)。 搭建一个React项目 1,创建项目目录2,初始化项目3,安装 React 和 ReactDOM4…...

ActiveMQ用法
ActiveMQ 和 JMS的关系? ActiveMQ是流行的开源消息中间件,JMS是Java平台定义的一种消息传递的标准。ActiveMQ实现了JMS规范,因此可以使用JMS API来与ActiveMQ进行交互。 JMS定义了一种标准的API。API包括了一些接口和类,用于创建…...

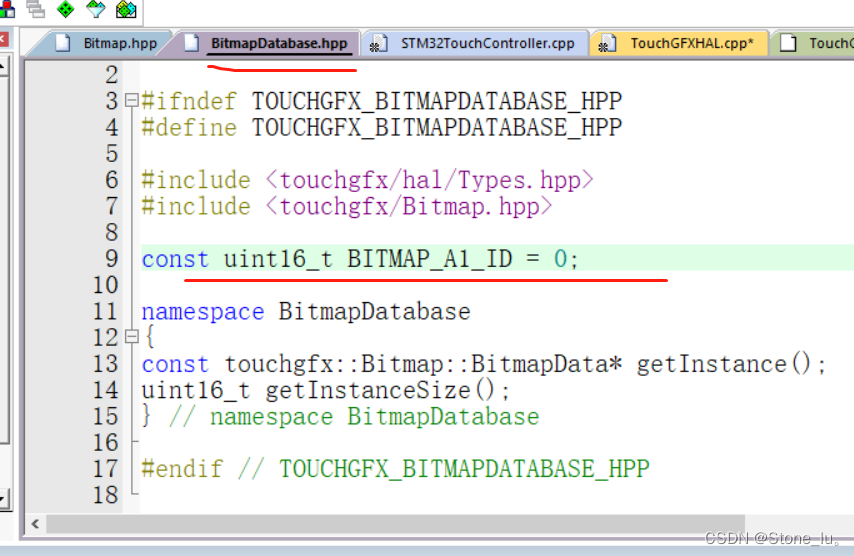
TouchGFX之缓存位图
位图缓存是专用RAM缓冲区,应用可将位图保存(或缓存)在其中。 如果缓存了位图,在绘制位图时,TouchGFX将自动使用RAM缓存作为像素来源。位图缓存在许多情况下十分有用。 从RAM读取数据通常比从闪存读取要快(特…...

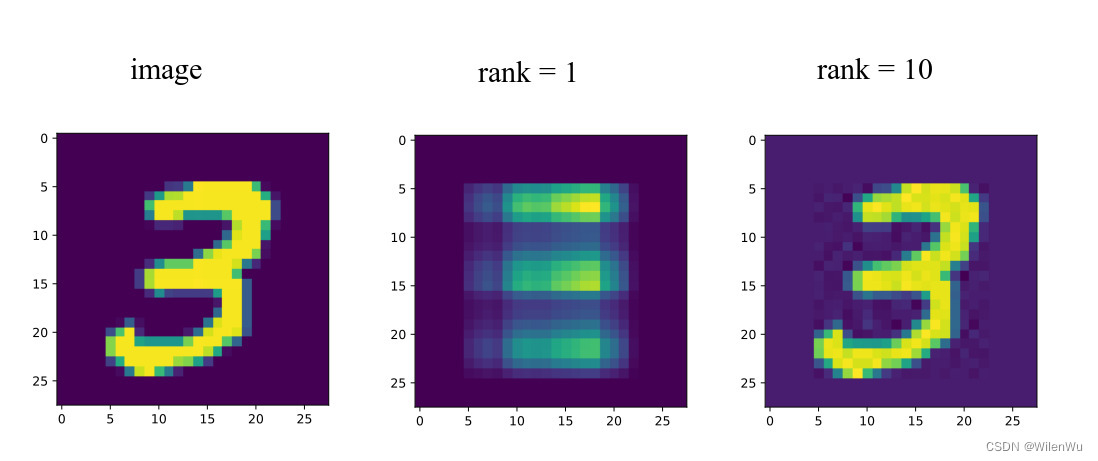
线性代数的本质(十)——矩阵分解
文章目录 矩阵分解LU分解QR分解特征值分解奇异值分解奇异值分解矩阵的基本子空间奇异值分解的性质矩阵的外积展开式 矩阵分解 矩阵的因式分解是把矩阵表示为多个矩阵的乘积,这种结构更便于理解和计算。 LU分解 设 A A A 是 m n m\times n mn 矩阵,…...

vue实现鼠标拖拽div左右移动的功能
直接代码: <template><div class"demo"><div class"third-part" id"发展历程"><div class"title">发展历程</div><div class"content" id"nav" v-if"dataList…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
