如何在 Vue.js 和 Nuxt.js 之间做出选择?

开篇
今天看了一位国外大佬的文章,主要是他对在项目中如何选择 Vue.js 或 Nuxt.js 的看法,欢迎大家在评论区发表看法,以下内容是他关于这个问题看法的整理,由于翻译水平有限,欢迎大家指正。
国外大佬的看法
Vue.js在开发者和公司中迅速赢得了人气,得到了一个不断壮大的社区的支持。尽管Vue.js的就业市场相对较小(这里指的是海外市场),但它正在扩大,并且这个框架正在被Upwork和GitLab等知名平台采用。
另一方面,我们看到了建立在Vue.js之上的强大框架的出现。Nuxt.js等框架经过时间的考验,具有丰富的功能、稳定的维护和庞大的社区支持,扩展了Vue.js的能力。Nuxt.js是一个直观的框架,建立在Vue.js之上。Nuxt.js是使用Vue.js框架构建应用程序的等效对应物,就像Next.js为React提供了相同的目的。
Nuxt.js提供了更强大的默认功能,包括SSR的按需渲染、SSR、SSG、CSR、ISR、ESR、SWR、性能改进、SEO优化、开发者体验改进以及具备Nuxt模块的强大插件系统。Nuxt.js是构建Vue.js应用程序的首选框架,但我们何时应该在使用Vue.js或Nuxt.js时划定界限呢?
Vue.js 或 Nuxt.js
选择Vue.js和Nuxt.js之间取决于各种因素和考虑因素。在下面的讨论中,我们将深入探讨这些因素和考虑因素,研究它们如何相互比较和交互。
项目规模
您的项目规模在决定使用Vue.js还是Nuxt.js时起着重要作用。例如,如果您的项目似乎具有大量的功能和特性等等,选择Nuxt.js可能比选择Vue.js更明智。为什么呢?原因在于Nuxt.js简化了许多在Vue.js中需要手动配置的方面。
让我们用一个例子来说明。在一个较小的项目中,配置路由可能看起来很简单,但是在处理一个较大的项目时,这个任务很快就会变得难以控制。Nuxt.js通过自动化路由配置来简化这个过程。因此,我们可以专注于编写组件代码,从而最大程度地减少在重复任务上花费的时间。
从本质上讲,Nuxt.js对于规模庞大的项目尤为有利,因为它减轻了手动设置的需求,使开发人员能够将精力集中在增强应用程序的核心功能上。
渲染模式
Nuxt.js支持多种流行的渲染模式,包括客户端渲染、混合渲染和通用渲染。默认情况下,Nuxt.js采用通用渲染方法,同时也允许灵活选择其他渲染方式。
在Vue.js中配置渲染模式是可行的,但在某些情况下可能不是最佳选择,特别是当您希望使用不同的渲染模式时。此外,这种方法可能缺乏灵活性,无法无缝地过渡到其他渲染模式,因为您的需求随着时间的推移而发展。
学习曲线
考虑你对这两个框架的熟悉程度。Vue.js可能更容易初学,适合小型项目或初学者。Nuxt.js是在Vue.js基础上构建的,因此对Vue.js的了解可能会有优势。
灵活性与便利性
在灵活性和便利性之间权衡取舍。Vue.js提供了更多的控制和定制选项,而Nuxt.js则简化了某些方面,但牺牲了一些定制化的能力。
未来的扩展
考虑一下你的项目可能随着时间的推移会如何发展。如果你预计需要更高级的功能、可扩展性和增强的搜索引擎优化,Nuxt.js可能是一个更好的长期选择。
团队协作
如果你在一个团队中工作,请评估团队成员的技能和偏好。对所选择的框架有一个共同的理解可以促进更顺畅的合作。
关于我的看法
以下内容是基于大佬的内容,我进行了一些总结和整理,仅供大家参考,欢迎大家在评论区发表你看法。
当考虑在项目中选择使用Vue.js或Nuxt.js时,我们需要明智地权衡各种因素,并基于项目的具体需求做出决策。这些因素包括项目规模、渲染模式、学习曲线、灵活性与便利性、未来的扩展、团队协作和 deadline。
对于大型项目,特别是那些需要高度可维护性和性能的项目,Nuxt.js通常是一个更明智的选择。它提供了许多内置功能,简化了配置,减轻了开发人员的负担,使他们能够更专注于核心业务逻辑的开发。此外,Nuxt.js的渲染模式支持多种选项,为不同的需求提供了灵活性。
然而,对于小型项目或初学者来说,Vue.js可能更合适。它的学习曲线较浅,更容易上手,适用于快速原型开发或小规模应用。
在灵活性和便利性之间的选择也取决于项目的性质。如果需要更多的控制和定制选项,那么Vue.js可能更适合您。但如果您更注重快速开发和便捷性,Nuxt.js可以帮助您更高效地完成任务。
此外,项目未来的发展也应该考虑在内。如果您预计项目会不断扩展,需要更高级的功能和搜索引擎优化,那么选择Nuxt.js可能更具前瞻性。
选择Vue.js或Nuxt.js并没有一种固定的答案,而是需要根据项目的独特需求和您的团队情况来决定。在做出决策之前,务必仔细评估各种因素,并确保选择的框架能够最好地满足项目的长期目标和短期需求。无论您选择哪个框架,都要充分利用它们的功能和社区资源,以构建出卓越的Web应用程序。
结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
相关文章:

如何在 Vue.js 和 Nuxt.js 之间做出选择?
开篇 今天看了一位国外大佬的文章,主要是他对在项目中如何选择 Vue.js 或 Nuxt.js 的看法,欢迎大家在评论区发表看法,以下内容是他关于这个问题看法的整理,由于翻译水平有限,欢迎大家指正。 国外大佬的看法 Vue.js在开…...

(二十三)大数据实战——Flume数据采集之采集数据聚合案例实战
前言 本节内容我们主要介绍一下Flume数据采集过程中,如何把多个数据采集点的数据聚合到一个地方供分析使用。我们使用hadoop101服务器采集nc数据,hadoop102采集文件数据,将hadoop101和hadoop102服务器采集的数据聚合到hadoop103服务器输出到…...

Linux: network: dhcp: mtu 这个里面也有关于网卡的MTU设置;
https://linux.die.net/man/5/dhcp-options 需注意这个DHCP配置选项。 option interface-mtu uint16; This option specifies the MTU to use on this interface. The minimum legal value for the MTU is 68. 假如在网卡的配置文件中设置了dhcp获取IP信息,可能导…...

Android中使用图片水印,并且能够在线下载字体并应用于水印
Android中使用图片水印,并且能够在线下载字体并应用于水印 要在Android中使用图片水印,并且能够在线下载字体并应用于水印,可以按照以下步骤进行: 1.使用Picasso、Glide或其他图片加载库加载图片: ImageView imageV…...

HTTP文件服务
在工作中,往往会需要将文件同时共享给很多台电脑。 本篇介绍HHDESK的HTTP文件服务功能,通过浏览器,将本地资源共享给任意主机。 1 共享文件 首页——资源管理——服务端——“”,在弹出框中选择HTTP文件服务。 填写各项内容。…...

nginx配置获取客户端的真实ip
场景描述: 访问路径: A机器 - > B机器的 ->C虚拟机 : A机器为客户端用户,本地地址为 192.168.0.110 B机器为服务端反向代理服务器 本地地址为192.168.0.128 –>(192.168.56.1) C机器为B主机安…...

1990-2022上市公司董监高学历工资特征信息数据/上市公司高管信息数据
1990-2022上市公司董监高学历工资特征信息数据/上市公司高管信息数据 1、时间:1990-2022年(统计截止日期为 2022年7月) 2、指标:证券代码、统计截止日期、姓名、国籍、籍贯、籍贯所在地区代码、出生地、出生地所在地区代码、性别…...

Java程序连接 Mysql 超时问题 - 数据包过大,导致超时,# 配置网络超时时间 socketTimeout: 1800000
问题 Java程序连接 Mysql 超时问题 解决方法 如果存在 yml 等类似的配置文件,那么可以配置一下 socket 连接超时的参数,例如 # 配置网络超时时间 半小时,计算公式 60秒*1000毫秒*30分钟 socketTimeout: 1800000...
acwing版)
c++分层最短路(洛谷飞行路线)acwing版
分层最短路算法是在SPFA算法的基础上,将每个点分成若干层,从而使得每个点之间的转移只在同一层次或上下两个相邻层次之间进行,减少了每轮的迭代次数,优化了算法的效率。 #include <iostream> #include <cstdio> #inc…...

Python bs4 BeautifulSoup库使用记录
目录 介绍 安装 初始化 解析器 使用方法 优势 Python标准库 lxml HTML lxml XML html5lib 格式化输出 对象 tag Name 多值属性 其他方法 NavigableString BeautifulSoup Comment 遍历 子节点 父节点 兄弟节点 回退和前进 搜索 过滤器 字符串 正则表达…...

Jmeter系列-插件安装(5)
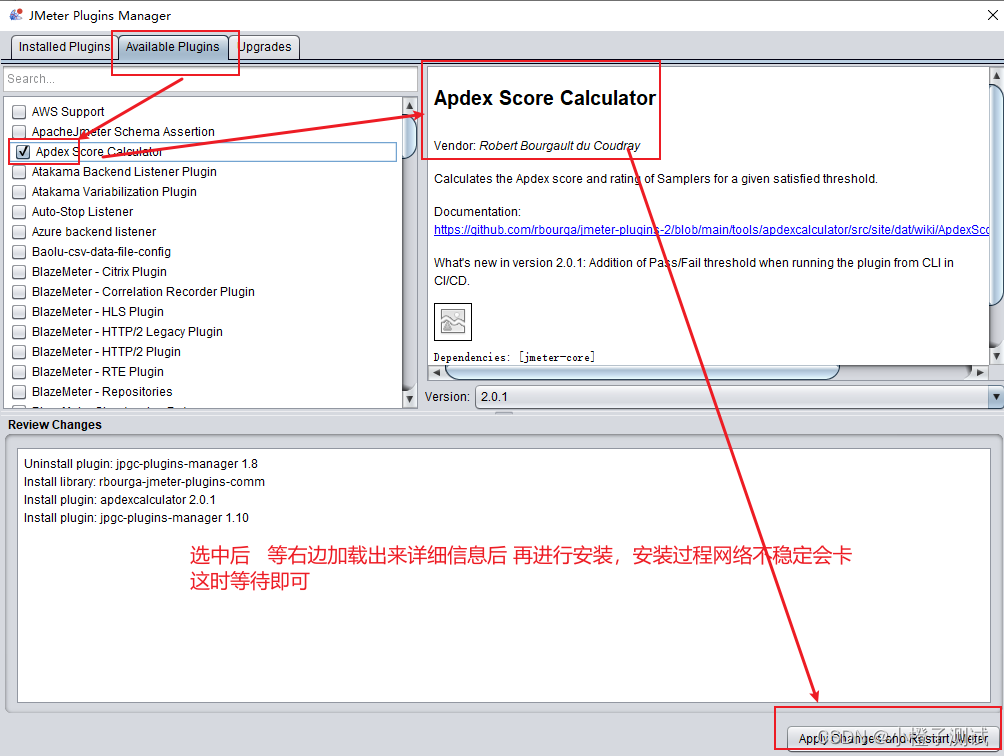
前言 jmeter4.0以上,如现在最新的5.2.1版本是有集成插件的只需要在官网下载 plugins-manager.jar 包,放在jmeter安装路径的lib/ext目录下即可使用:https://jmeter-plugins.org/install/Install/但并不能满足所有需求,仍然需要安装…...

spring aop源码解析
spring知识回顾 spring的两个重要功能:IOC、AOP,在ioc容器的初始化过程中,会触发2种处理器的调用, 前置处理器(BeanFactoryPostProcessor)后置处理器(BeanPostProcessor)。 前置处理器的调用时机是在容器基本创建完成时ÿ…...
控制物体移动、旋转)
使用Unity的Input.GetAxis(““)控制物体移动、旋转
使用Unity的Input.GetAxis("")控制物体移动、旋转 Input.GetAxis("") 是 Unity 引擎中的一个方法,用于获取游戏玩家在键盘或游戏手柄上输入的某个轴(Axis)的值。这里的 "" 是一个字符串参数,表示要…...

【CSS】画个三角形或圆形或环
首先通过调整边框,我们可以发现一些端倪 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><style>.box{width: 150px;height:150px;border: 50px solid black;}</style&g…...

AI项目六:基于YOLOV5的CPU版本部署openvino
若该文为原创文章,转载请注明原文出处。 一、CPU版本DEMO测试 1、创建一个新的虚拟环境 conda create -n course_torch_openvino python3.8 2、激活环境 conda activate course_torch_openvino 3、安装pytorch cpu版本 pip install torch torchvision torchau…...

记录YDLidar驱动包交叉编译时出现的一点问题
由于一不小心把交叉编译的系统根目录破坏了,所以一股脑将交叉编译系统根目录全删了重新安装,安装后,交叉编译发现ydlidar的ros包驱动出现了库无法链接的错误(刚刚还是好好的),但是又想不起来之前是怎么解决的了,所以还…...

嵌入式学习笔记(32)S5PV210的向量中断控制器
6.6.1异常处理的2个阶段 可以将异常处理分为2个阶段来理解。第一个阶段是异常向量表跳转;第二个阶段是进入了真正的异常处理程序irq_handler之后的部分。 6.6.2回顾:中断处理的第一个阶段(异常向量表跳转阶段)处理 (…...

linux下安装qt、qt触摸屏校准tslib
linux下安装qt 在 Linux 系统下安装 Qt,可以通过以下步骤进行操作:1. 下载 Qt 安装包:首先,你需要从 Qt 官方网站(https://www.qt.io/)下载适用于 Linux 的 Qt 安装包。选择与你的系统和需求相匹配的版本&…...

C++之unordered_map,unordered_set模拟实现
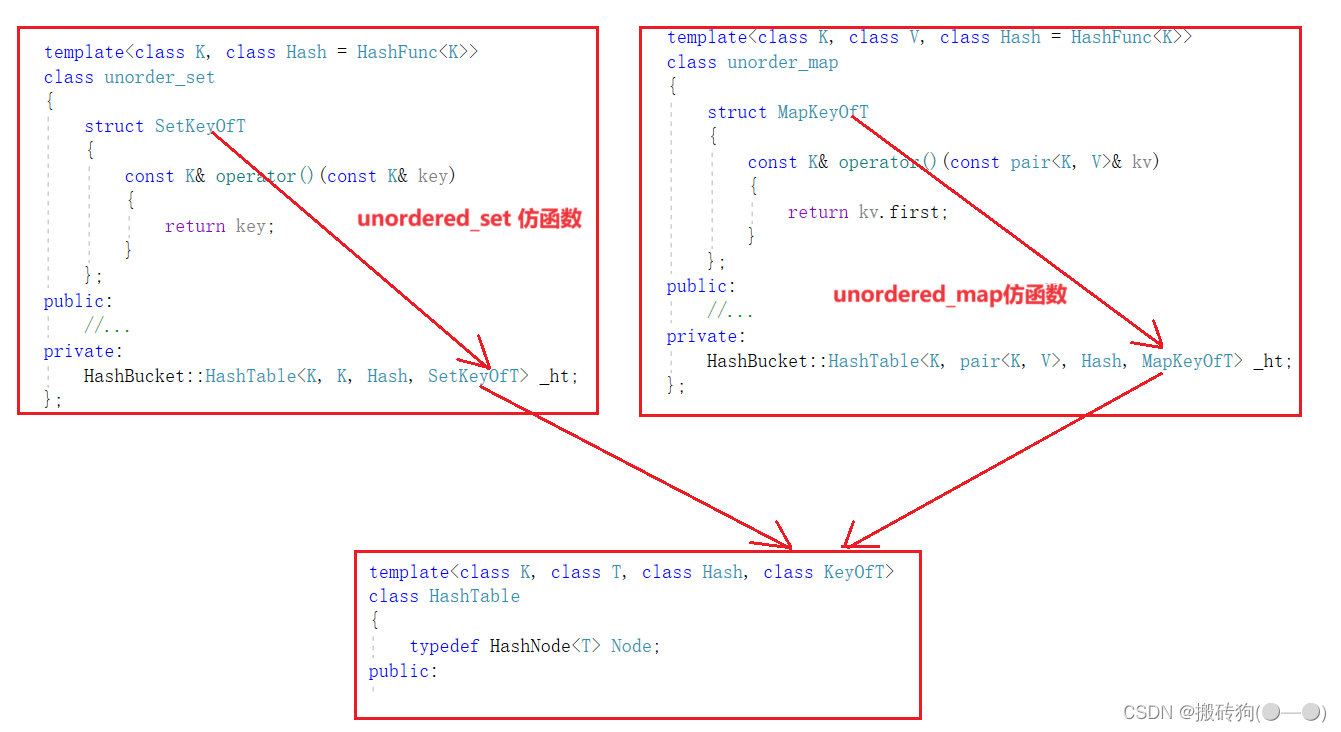
unordered_map,unordered_set模拟实现 哈希表源代码哈希表模板参数的控制仿函数增加正向迭代器实现*运算符重载->运算符重载运算符重载! 和 运算符重载begin()与end()实现 unordered_set实现unordered_map实现map/set 与 unordered_map/unordered_set对比哈希表…...

React Router,常用API有哪些?
react-router React Router是一个用于构建单页面应用程序(SPA)的库,它是用于管理React应用中页面导航和路由的工具。SPA是一种Web应用程序类型,它在加载初始页面后,通过JavaScript来动态加载并更新页面内容࿰…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
