基于Xml方式Bean的配置-Bean的延时加载
SpringBean的配置详解
- Bean的延时加载
- 当lazy-init设置为true时为延时加载,也就是当Spring容器创建的时候,不会立即创建Bean实例,等待用到时再创建Bean实例并储存到单例池中,后续使用该Bean时直接从单例池中获取即可,本质上该Bean还是单例(singleton)
-
<bean id="userService" name="aaa,bbb" class="com.example.Service.Impl.UserServiceImpl" lazy-init="true">
-
-
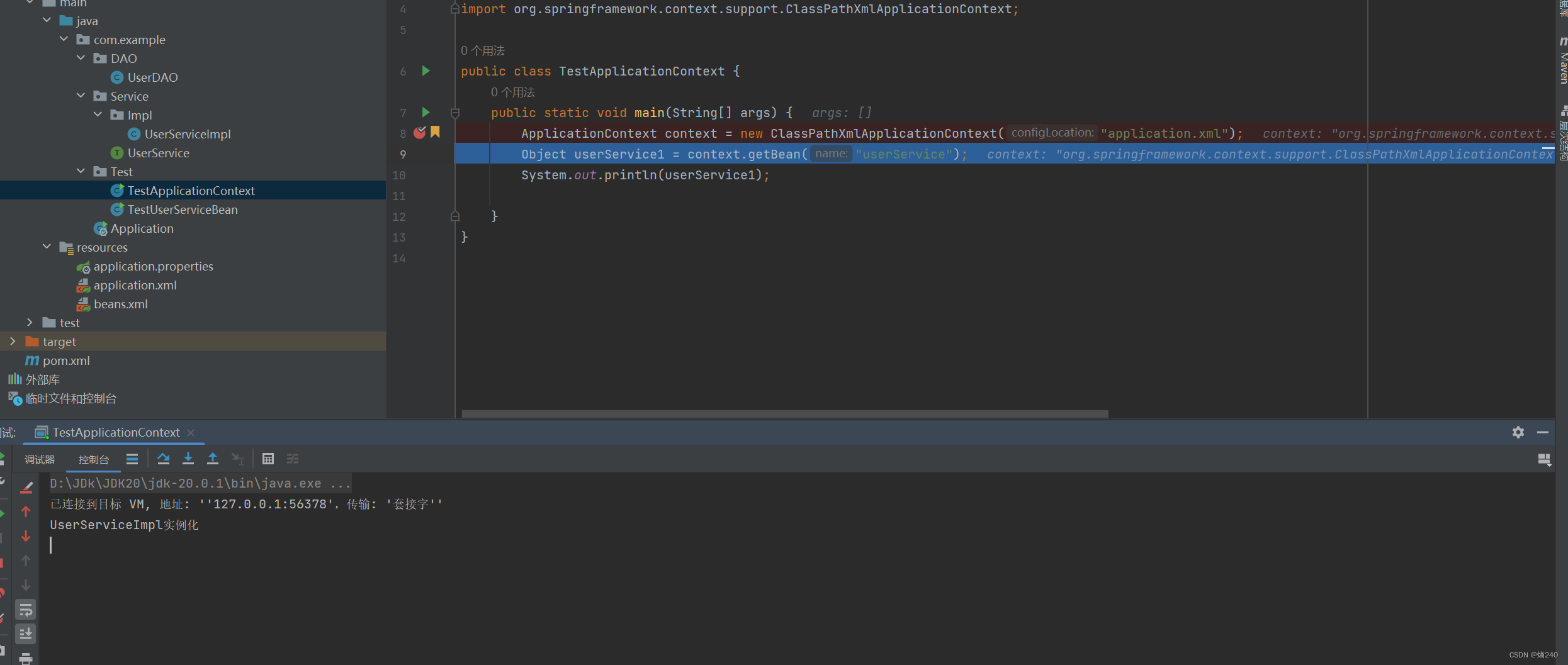
但未设置时
-
<bean id="userService" name="aaa,bbb" class="com.example.Service.Impl.UserServiceImpl"> -

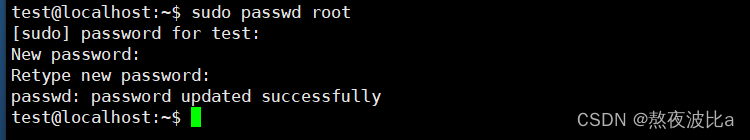
- 对上述代码进行调试,当创建Spring容器时,就会立即创建Bean实例。
-
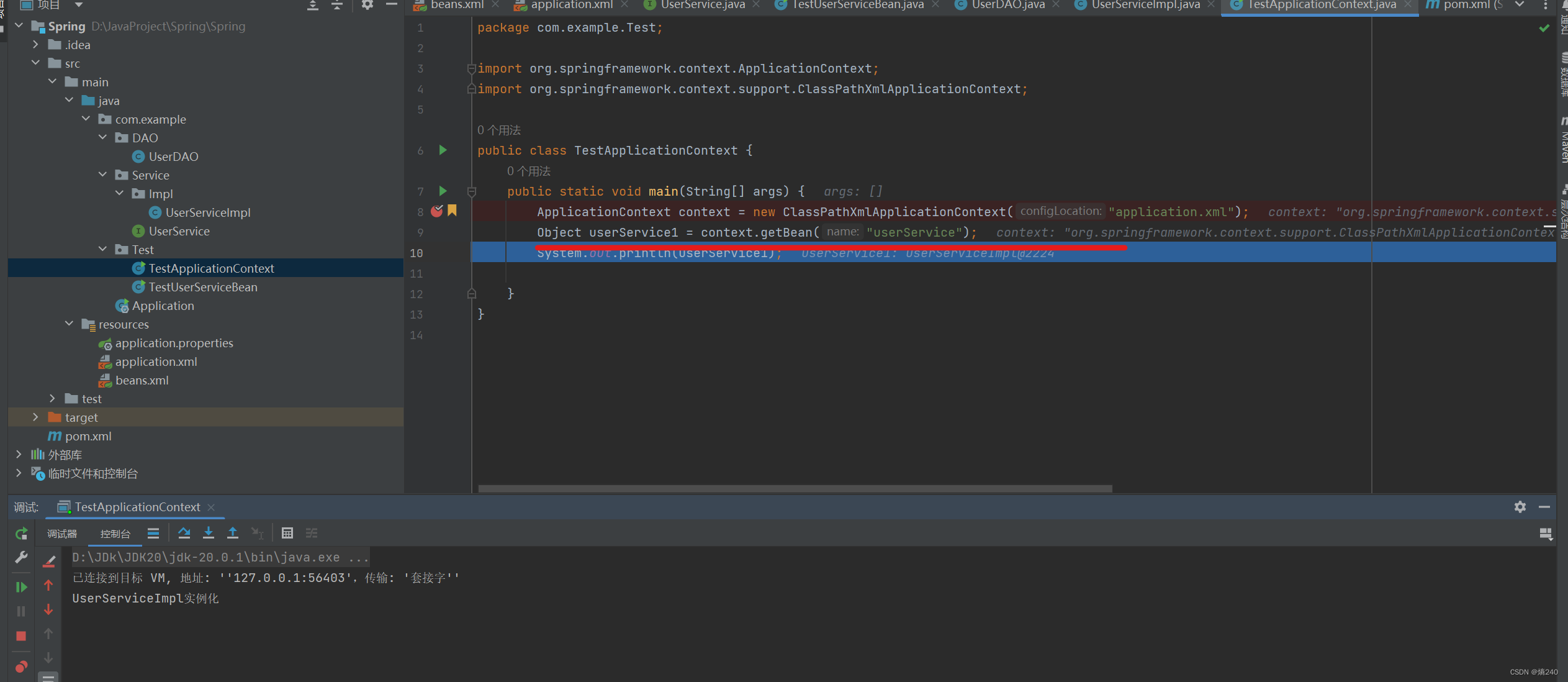
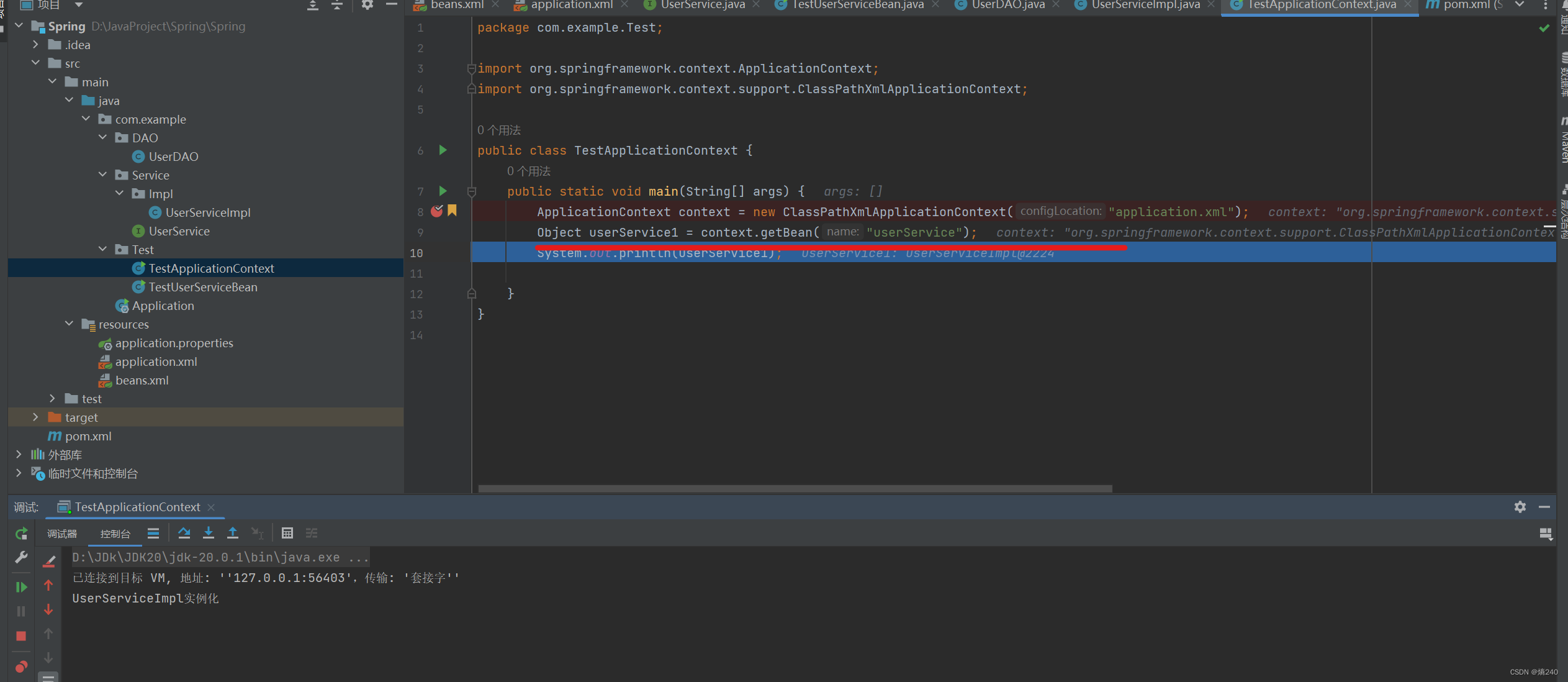
- 设置lazy-init=true
-
<bean id="userService" name="aaa,bbb" class="com.example.Service.Impl.UserServiceImpl" lazy-init="true"> -

- 当调用才会创建Bean实例
-
- 当lazy-init设置为true时为延时加载,也就是当Spring容器创建的时候,不会立即创建Bean实例,等待用到时再创建Bean实例并储存到单例池中,后续使用该Bean时直接从单例池中获取即可,本质上该Bean还是单例(singleton)
相关文章:

基于Xml方式Bean的配置-Bean的延时加载
SpringBean的配置详解 Bean的延时加载 当lazy-init设置为true时为延时加载,也就是当Spring容器创建的时候,不会立即创建Bean实例,等待用到时再创建Bean实例并储存到单例池中,后续使用该Bean时直接从单例池中获取即可,…...

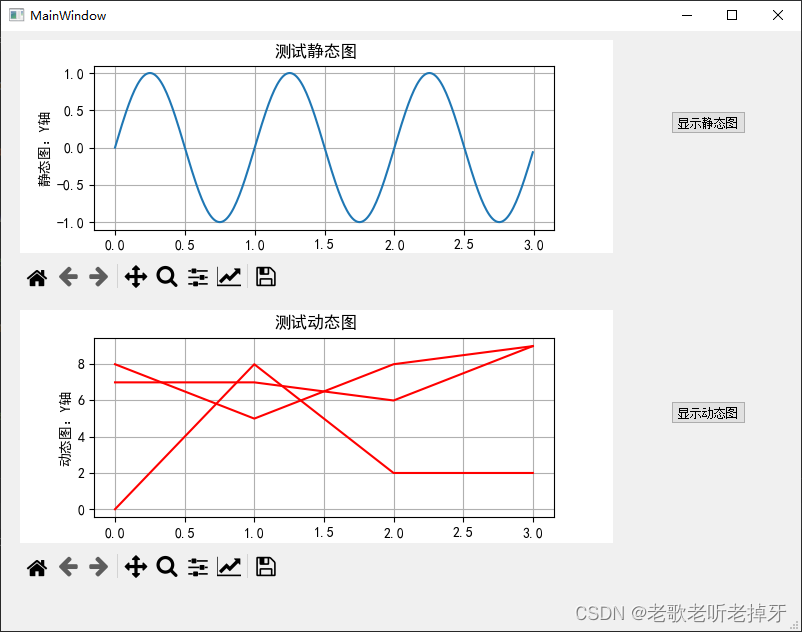
python之pyQt5实例:Matplotlib的应用
1、显示逻辑 1.1MatplotlibWidget.py import sys import random import matplotlibmatplotlib.use("Qt5Agg") from PyQt5 import QtCore from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QSizePolicy, QWidget from numpy import arange, si…...

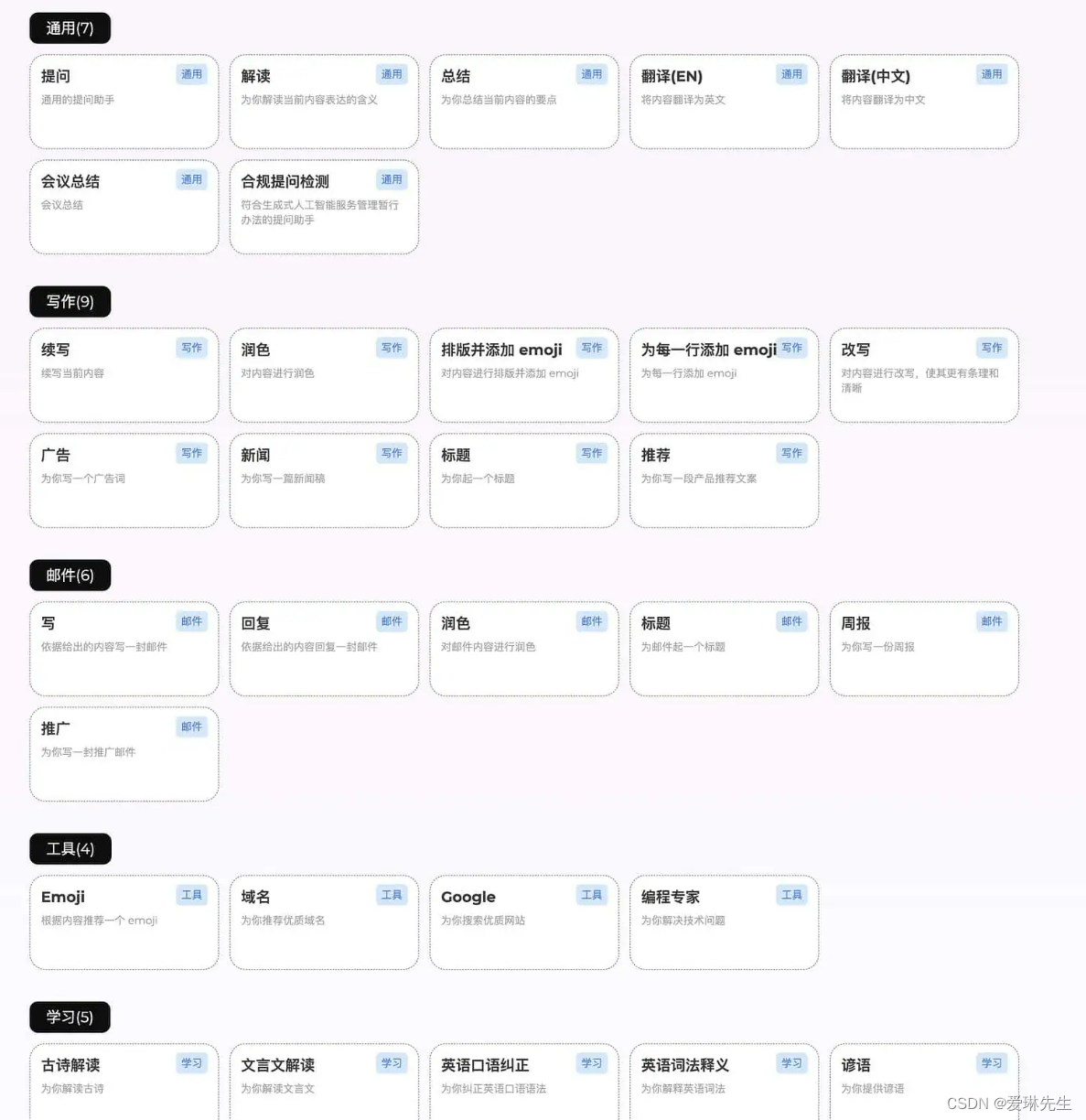
智囊AI-基于 ChatGPT 的 AI 工具产品 你的私人AI助手
智囊AI是一款基于 ChatGPT 的 AI 工具产品,主打免费、智能、方便,可以在此雇佣各种各样的免费智囊进行对话、自己创造和分享智囊、共享有趣有用的对话等。不过使用需要注册登录,可以使用自己的openai key或者使用网站提供的api key࿰…...

nginx配置vue前端代理
背景:做一个前后端分离的项目,我这里是vue3 view ts创建的前端项目,在前端配置跨域请求。 一、开发阶段 在vue.config.js中配置devserver的proxy进行代理请求配置,然后将所有请求改为/api开头的即可。但是这样配置只在开发阶段…...

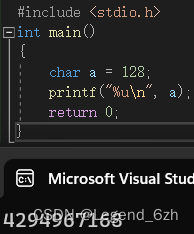
【C语言】【数据存储】用%u打印char类型?用char存128?
1.题目一: #include <stdio.h> int main() {char a -128;printf("%u\n",a);return 0; }%u 是打印无符号整型 解题逻辑: 1. 原反补互换,截断 -128 原码:10000000…10000000 补码:11111111…10000000…...

git-git命令汇总
1.git 存储永久凭据 git config --global credential.helper store 2.git 查询分支或标签的引用 git show-ref 【标签名|分支名】 3.git 搜索关键分支和tag git tag -l *branch* --sortcommitterdate 4.git 删除标签 git tag -d v1.32 删除标签v1.32,参数d…...

自定义实现简易版ArrayList
文章目录 1.了解什么是顺序表2.实现哪些功能3.初始化ArrayList4.实现功能接口遍历顺序表判断顺序表是否已满添加元素指定下标添加元素自定义下标不合法异常判断顺序表是否为空查找指定元素是否存在查找指定元素返回下标获取指定下标的元素顺序表为空异常修改指定下标元素的值删…...
)
React中的Hooks--useReducer()
首先,useReducer是React提供的一个钩子函数,用于管理组件内部的状态。它可以接收一个reducer函数和初始状态,并返回一个包含状态和更新状态的函数的数组。 与之相反,Redux是一个独立的状态管理库,它可以在整个应用程序…...

DM@数理逻辑@命题公式及其赋值@真值表@公式分类
文章目录 abstract命题公式及其赋值命题常项命题变项 命题公式合式公式(命题公式)限定基本联结词的合适公式的定义合式公式中的0和1子公式 **公式的层次定义**分层加括号 命题公式的赋值和解释成真赋值成假赋值公式的书写规范括号的省略 真值表赋值方法数量构造真值表 公式分类…...

HTTP协议(超级详细)
HTTP协议介绍 基本介绍: HTTP:超文本传输协议,是从万维网服务器传输超文本到本地浏览器的传送协议HTTP是一种应用层协议,是基于TCP/IP通信协议来传送数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现࿰…...

leetcode做题笔记135. 分发糖果
n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。 请你给每个孩子分发糖果,计算并返回需要准备的…...

Oracle数据库体系结构(三)_逻辑结构
Oracle逻辑存储结构,主要描述oracle 数据库内部数据的组织和管理方式,即在数据库管理系统的层面中如何组织和管理数据,与操作系统没有关系。逻辑存储结构时候物理存储机构的抽象体现,是不可见的,可以通过查询数据库数据字典了解逻…...

在 Python 中计算两个 GPS 点之间的距离
计算两个 GPS 点之间的距离是我们可以在 Python 框架内操作的地理和数学练习。 现在让我们看看如何使用 Python 执行此操作。 在 Python 中使用 Haversine 公式计算两个 GPS 点之间的距离 haversine 公式是用 Python 计算两个 GPS 点之间距离的一种简化方法,但它的计算是基于…...

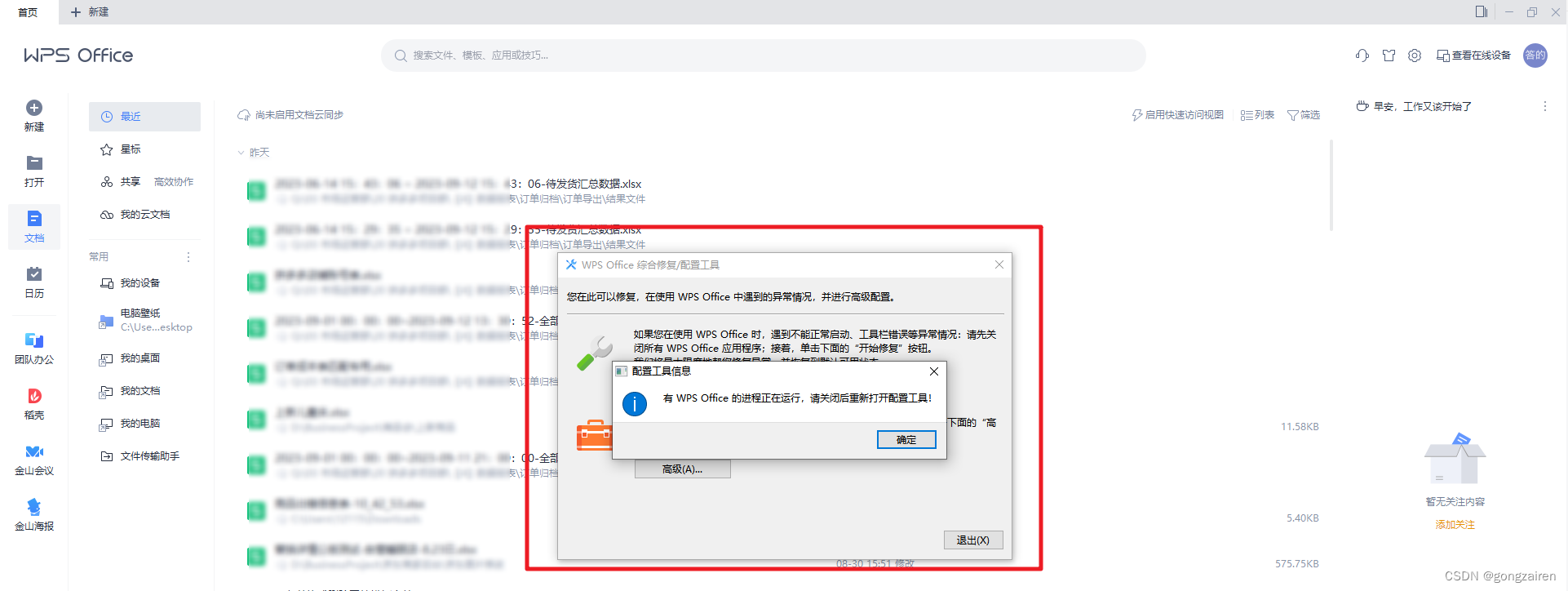
影刀RPA解决WPS不存在的问题
问题阐述 明明电脑上已经安装了WPS,但影刀程序还是提示没有安装的问题 解决办法 1.打开WPS并关闭所有其他网页 2. 配置与修复 3.开始修复 出现这个框,就要关闭WPS,否则无法执行,关闭WPS不影响其修复 4.等待修复完成即可...

vue动态路由切换刷新保留历史路由搜索条件数据
最近有客户反映我们系统按条件查询完列表进入详情页后再返回列表页时页面没有展示他查询的那条数据,而是进入页面一贯会展示按无条件查询的数据,希望我们能对列表做查询缓存,那咱们就用keep-alive来实现一下 AppMain.vue include 属性绑定一个…...

免费:CAD批量转PDF工具,附下载地址
分享一款CAD 批量转PDF、打印的工具插件。能自动识别图框大小、自动识别比例、自动编号命名。重点!重点!重点!自动将CAD的多张图纸一次性地、批量地转为PDF,或者打印。效果看下图: 适用环境: 32位系统 Auto…...

无涯教程-JavaScript - FACT函数
描述 The FACT function returns the factorial of a number. The factorial of a number is equal to 1*2*3*...* number. 语法 FACT (number)争论 Argument描述Required/OptionalNumberThe nonnegative number for which you want the f…...

UART 协议
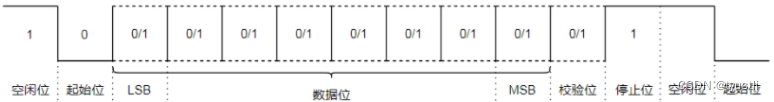
文章目录 电气层硬件拓扑基本原理协议空闲位起始位数据位奇偶校验位无校验奇校验偶校验mark parityparity 停止位 波特率优缺点优点缺点 参考 UART(universal asynchronous receiver-transmitter) 通用异步收发器 分类特点导线2速度9600, 19200, 38400&…...

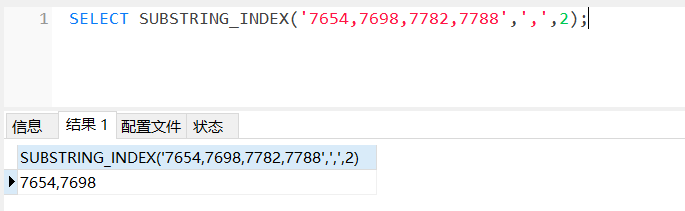
MySql中分割字符串
MySql中分割字符串 在MySql中分割字符串可以用到SUBSTRING_INDEX(str, delim, count) 参数解说 解释 str 需要拆分的字符串 delim 分隔符,通过某字符进行拆分 count 当 count 为正数&…...

Ubuntu 22.04安装过程
iso下载地址 Ubuntu Releases 1.进入引导菜单 选择Try or Install Ubuntu Server安装 2.选择安装语言 默认选择English 3.选择键盘布局 默认即可 4.选择安装服务器版本 最小化安装 5.配置网络 选择ipv4 选择自定义 DHCP也可 6.配置代理 有需要可以配置 这里跳过 7.软件源 …...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
