Selenium常见问题解析
1、元素定位失败:
在使用Selenium自动化测试时,最常见的问题之一是无法正确地定位元素,这可能导致后续操作失败。解决方法包括使用不同的定位方式(如xpath、CSS selector、id等),等待页面加载完全后再进行操作,或者增加元素定位的鲁棒性。
举个例子:
假设我们要定位一个登录页面的“用户名”输入框,但是该输入框没有id等唯一标识符,我们可以使用其上层标签div的class属性和下层标签input的name属性作为xpath表达式进行定位。
username_input = driver.find_element_by_xpath("//div[@class='login-form']/input[@name='username']")
2、难以定位隐藏元素:
有些网页上的元素默认是隐藏的,比如下拉框或弹窗等,这些元素难以被Selenium直接定位到。解决方法包括使用JavaScript语句实现显示或者css属性控制元素的可见性。
下面是一个通过JavaScript将元素显示出来的例子:
driver.execute_script("document.getElementById('element_id').style.display = 'block';")
3、元素操作无效:
Selenium有时会因为一些原因无法对元素进行操作。解决方法包括等待元素加载完成后再尝试操作、检查元素是否可见和启用等。
下面是一个等待“确认”按钮出现并单击的例子:
confirm_button = WebDriverWait(driver, 10).until(expected_conditions.element_to_be_clickable((By.ID, 'confirm-btn')))
confirm_button.click()
4、多窗口切换问题:
当网页上有多个窗口时,Selenium需要正确地切换到目标窗口,否则后续操作无法成功。解决方法包括使用window_handles属性获取窗口句柄、switch_to_window()方法切换窗口、以及使用WebDriverWait等待目标窗口的出现。
下面是一个切换到最新打开窗口并获取标题的例子:
# 获取当前窗口句柄
current_handle = driver.current_window_handle # 打开新窗口
driver.execute_script("window.open('https://www.example.com');") # 等待新窗口出现,并切换到新窗口
WebDriverWait(driver, 10).until(lambda d: len(d.window_handles) > 1)
for handle in driver.window_handles: if handle != current_handle: driver.switch_to.window(handle) # 获取新窗口标题
print(driver.title)
5、页面加载慢:
在进行自动化测试时,网页的加载速度会对测试结果产生影响。解决方法包括使用适当的浏览器驱动程序、减小页面请求大小、使用无头浏览器等。
下面是一个使用Chrome无头浏览器进行测试的例子:
from selenium.webdriver import Chrome
from selenium.webdriver.chrome.options import Options # 创建Chrome无头浏览器实例
chrome_options = Options()
chrome_options.add_argument('--headless')
chrome_options.add_argument('--disable-gpu')
driver = Chrome(options=chrome_options) # 打开网页并执行测试操作
driver.get('https://www.example.com')
# ...
6、网络连接问题:
Selenium需要与远程浏览器通信,因此网络连接问题会导致测试失败。解决方法包括检查网络设置、检查防火墙和代理配置等。
举个例子:
如果你的网络环境需要使用代理才能访问外部网站,可以在创建WebDriver实例时设置代理参数:
from selenium.webdriver.common.proxy import Proxy, ProxyType # 创建代理对象
proxy = Proxy({ 'proxyType': ProxyType.MANUAL, 'httpProxy': 'http://your.proxy.server:8080', 'ftpProxy': 'ftp://your.proxy.server:8080', 'sslProxy': 'https://your.proxy.server:8080', 'noProxy': ''
}) # 创建Chrome浏览器实例,并设置代理
chrome_options = Options()
chrome_options.add_argument('--proxy-server={}'.format(proxy.proxy))
driver = Chrome(chrome_options=chrome_options)
7、浏览器版本兼容性问题:
Selenium需要与特定版本的浏览器兼容才能正常工作。解决方法包括选择合适的浏览器驱动程序、升级Selenium和浏览器版本、以及使用多个分辨率进行测试等。
举个例子:
如果需要与Chrome浏览器75版兼容,可以下载对应的ChromeDriver驱动程序并指定路径:
from selenium.webdriver import Chrome driver_path = '/path/to/chromedriver'
driver = Chrome(executable_path=driver_path)
8、关键字冲突:
Selenium的函数名和变量名有可能与项目中的其他关键字冲突,导致编程异常。解决方法包括将Selenium函数封装到一个新的类中或者使用别名来避免命名冲突。
举个例子:
如果你的项目中已经定义了一个名为click()的函数,可以使用as关键字给Selenium的点击函数取个别名:
from selenium.webdriver import Chrome
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys # 定义别名,避免和项目中的click()函数冲突
selenium_click = Chrome.find_element_by_link_text # 使用别名进行元素定位并单击 driver.get('https://www.example.com')
link = selenium_click('click me')
link.click()
9、多种操作连锁问题:
在某些场景下,需要进行多个操作才能完成一个测试用例。这可能会导致操作连锁问题,即后续操作依赖于前一个操作的成功。解决方法包括使用assert断言判断操作结果是否正确、在需要操作的元素加载完成后再进行操作、或者将多个操作封装到函数中,并使用try…except语句捕获异常。
下面是一个操作连锁问题的例子,我们需要在一个网站上搜索关键字“Python”并验证搜索结果是否符合预期:
from selenium.webdriver.common.by import By # 打开网页并搜索关键字 driver.get('https://www.example.com')
search_box = driver.find_element(By.NAME, 'q')
search_box.send_keys('Python') search_box.submit() # 检查搜索结果是否符合预期
result_links = driver.find_elements(By.TAG_NAME, 'a')
for link in result_links: assert 'Python' in link.text
10、调试和日志记录问题:
Selenium在自动化测试过程中可能会出现各种异常和错误,需要进行调试和日志记录。解决方法包括使用Python内置的logging模块记录日志,以及在代码中增加调试断点。
举个例子:
可以使用Python内置的logging模块记录日志信息,如下所示:
import logging logging.basicConfig(filename='test.log', level=logging.DEBUG)
logging.debug('This is a debug message')
logging.info('This is an info message')
logging.warning('This is a warning message')
在实际使用中,我们需要根据具体情况进行调整和优化。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
相关文章:

Selenium常见问题解析
1、元素定位失败: 在使用Selenium自动化测试时,最常见的问题之一是无法正确地定位元素,这可能导致后续操作失败。解决方法包括使用不同的定位方式(如xpath、CSS selector、id等),等待页面加载完全后再进行…...

【npm】npm私有库的使用-绑定
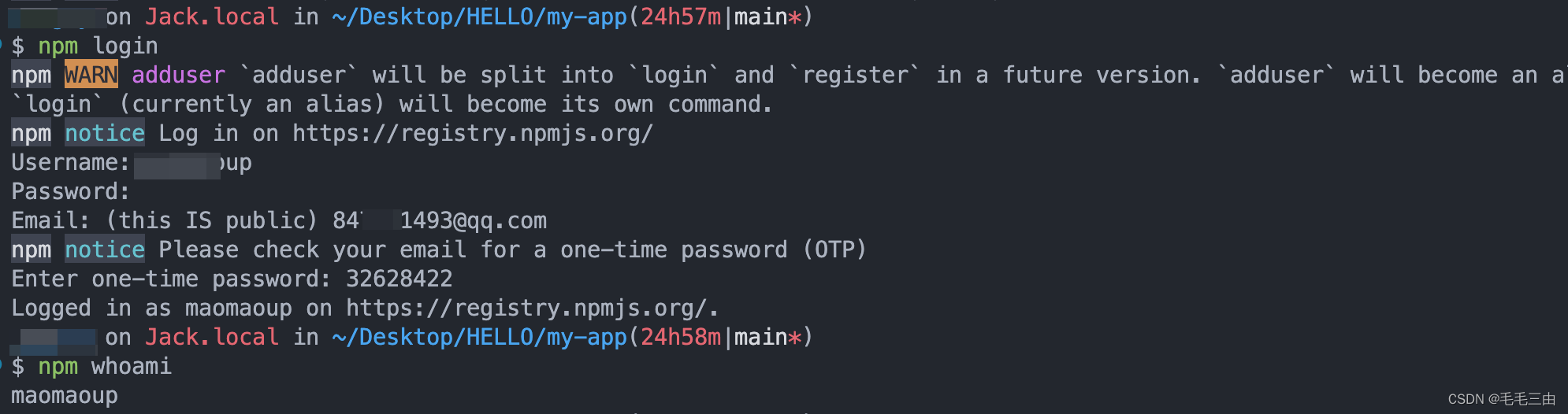
注册npm账户 输入基本信息 验证 收一次性验证码 登录 本地绑定 全局绑定了其他的私有库 若要在专门发包的项目中,发包到自己的私有库,需要在项目文件夹中创建一个.npmrc文件 创建文件 可以直接在项目目录下输入touch .npmrc创建文件 文件内容 regi…...

spring seccurity OAuth 2.0授权服务器工作流程
一、客户端配置:在configure(ClientDetailsServiceConfigurer clients)方法中,配置了一个客户端,包括客户端标识符、客户端秘密、授权类型、授权范围和令牌有效期等信息。这个客户端表示某个应用程序或服务,它将向授权服务器请求访…...

【Tensorflow 2.12 电影推荐系统之排序模型】
Tensorflow 2.12 电影推荐系统之排序模型 学习笔记导入相关模块准备数据加载数据数据预处理获取词汇表构建模型定义评分排序模型定义损失函数以及模型评估指标定义完整的评分排序模型训练和评估创建排序模型实例缓存数据训练评估预测导出和加载模型结尾学习笔记 Tensorflow 2.1…...

ROS2-IRON Ubuntu-22.0 源码下载失败解决方法 vcs import --input
ROS2 一.ROS2 IRON环境搭建1.设置系统字符集为UTF-82.将RO2 apt 库添加到系统中3.添加ROS2 GPG key4.添加ROS 2 的软件源安装开发工具 二.下载ROS2sh源代码编译 一.ROS2 IRON环境搭建 虚拟机系统:Ubuntu22.04 虚拟机:VMware-player-full-16.2.5-2090451…...

百度SEO优化技巧大揭秘(百度SEO优化策略,提升网站排名)
百度SEO优化策略介绍 作为全球最大的中文搜索引擎,百度的优化是各大网站的重中之重。首先,网站内容是关键,要确保内容原创、有价值、符合用户需求。其次,合理设置页面标题、关键词、描述等元素。还要注意网站结构,合理…...

JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。 这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的…...

华为云认证考试包含哪些内容?
华为云计算认证考试包含哪些内容?华为云计算认证涵盖了hcia、HCIP、HCIE三个级别的认证。HCIA云计算方向只要考一门笔试,考试覆盖基础通识知识、虚拟化FusionCompute、桌面云FusionAccess、云计算发展趋势共四大模块知识点,包括云计算概述、服…...

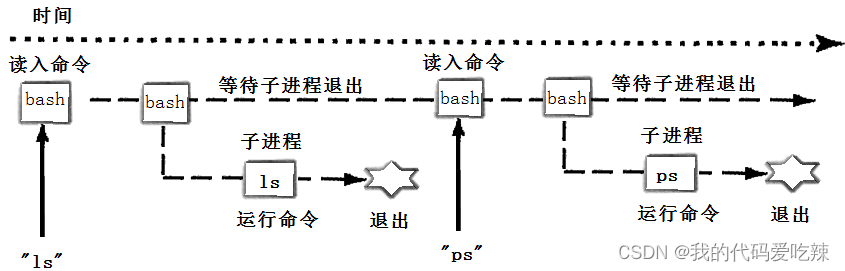
进程程序替换
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——进程替换 ☂️<3>开发环境:Centos7 💬<4>前言:我们创建子进程的目的是什么?想让子进程帮我们执行特定的…...

理解HTTPS/TLS/SSL(二)可视化TLS握手过程并解密加密数据
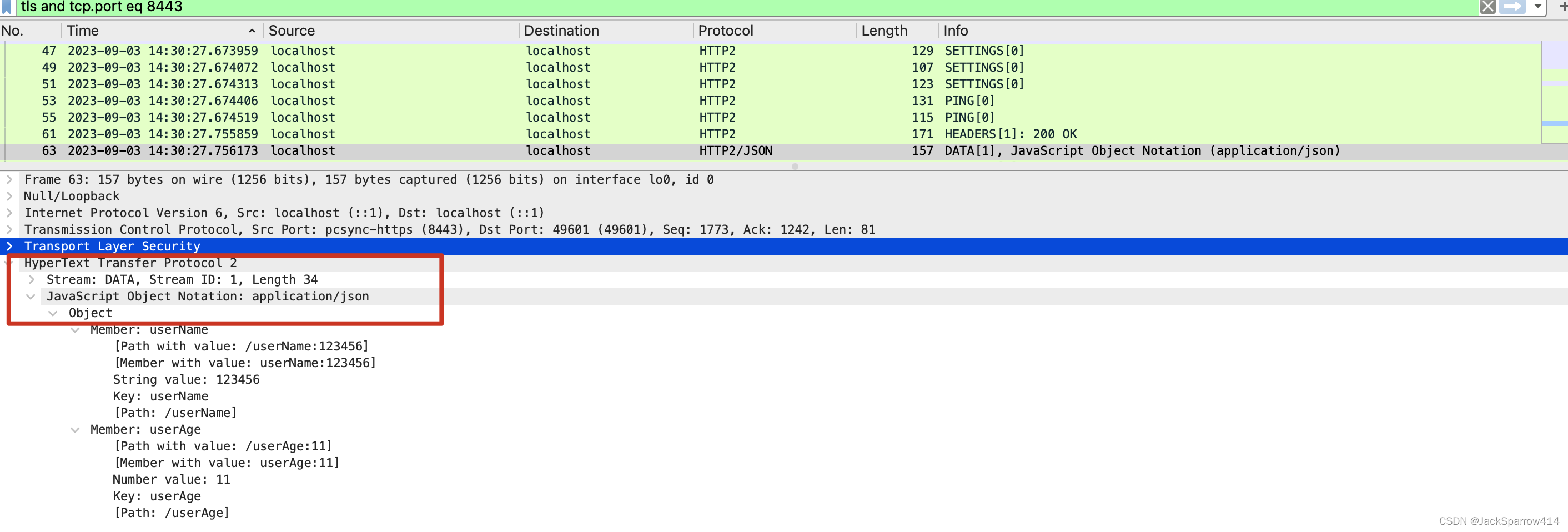
文章目录 WireShark抓包TLS握手过程Client HelloServer HelloEncryped Extenstions, Certificate, Certificate VerifyChange Ciper Spec, FinshedTLS 1.2和TLS 1.3的区别能不能在进一步? 解密WireShark中抓到的TLS包参考资料 上一篇文章已经在本地使用了生成自签名…...

一文详解TCP三次握手四次挥手
文章目录 TCP的三次握手和四次挥手三次握手四次挥手 TCP的三次握手和四次挥手 基本概念 SYN(Synchronize Sequence Numbers,同步序列数字):用于建立连接的同步信号。 SYN 序列号的作用是用于标识每个数据包中的字节流的起始位置。…...

PDF怎么转图片?四种转换方法分享
PDF文件是一种非常常见的文档格式,然而,有时候我们需要将PDF文件转换成图片格式。比如我们可能需要将PDF文件中的某些页面或图表转换成图片格式以便于编辑或分享。在这篇文章中,我们将介绍四种将PDF文件转换成图片的方法。 方法一:…...

华为OD机试 - 压缩报文还原 - 正则表达式(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

电商API的应用价值:淘宝1688京东API接口系列
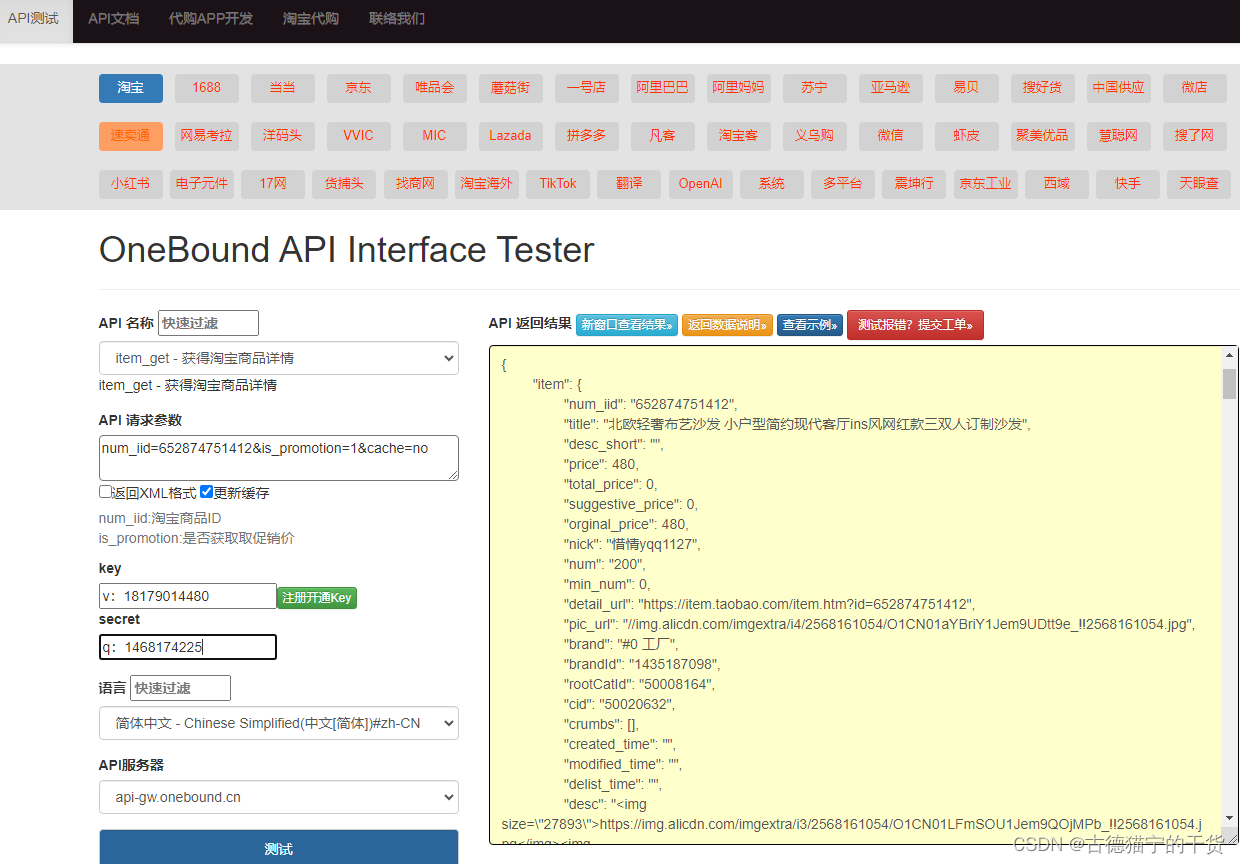
API接口是一种软件应用程序,它充当两个不同软件应用程序之间的中介。它帮助不同的应用程序相互通信,共享数据,从而使用户能够完成不同的任务。API接口的用途非常广泛,下面是一些常见的用途: 数据共享:API接…...

day38 代码回想录 斐波那契数爬楼梯使用最小花费爬楼梯
大纲 ● 理论基础 ● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯 509. 斐波那契数 题目:509. 斐波那契数 // 斐波那契数列 // 动规 5部曲 // 1 dp[i]代表i处的斐波那契值 // 2 递归公式:dp[0] 0, dp[1]1, dp[i]dp[i-1]dp[i-2] // 3…...

Flink DataStream 体系
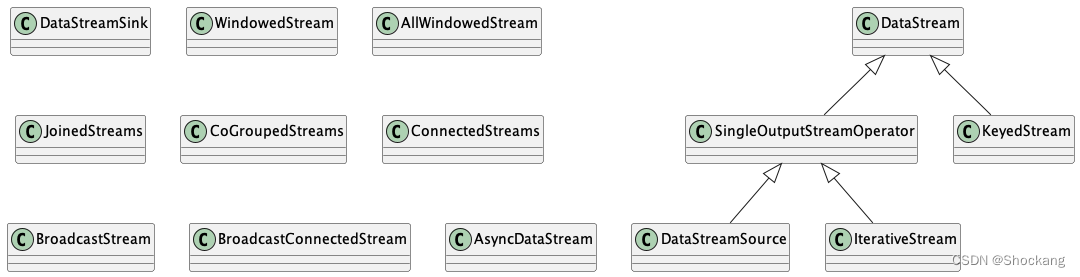
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 思维导图 正文 对 Flink 这种以流为核心的分布式计…...

Linux的调试工具 - gdb(超详细)
Linux的调试工具 - gdb 1. 背景2. 开始使用指令的使用都用下面这个C语言简单小代码来进行演示:1. list或l 行号:显示文件源代码,接着上次的位置往下列,每次列10行。2. list或l 函数名:列出某个函数的源代码。3. r或run: 运行程序。…...

已知平面内三点,求其平面的法向量
三点平面法向量 设三点坐标为A(x1,y1,z1),B(x2,y2,z2),C(x3,y3,z3) 向量AB(x2-x1,y2-y1,z2-z1),AC(x3-x1,y3-y1,z3-z1) AB、AC所在平面的法向量即ABAC(a,b,c),其中: a(y2-y1)(z3-z1)-(z2-z1)(y3-y1) b(z2-z1)(x3-x1)-(z3-z1)(x2-x1) c(x2-x1)(y3-y1)-(x3-x1)(y2-y1)…...

HTML
HTML 1.HTML结构 1.1认识HTML HTML是超文本标记语言,电脑上看到的所有网站都是html实现的 HTML代码是“标签”构成的,简单来说,html就是一堆标签的组合 形如 <body>hello</body>标签名 (body) 放到 < > 中 大部分标签成…...
和最大子数组和算法(如Kadane算法)应用拓展案例)
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例 1. 算法思维导图 以下是使用mermaid代码表示的Kadane算法的实现原理: #mermaid-svg-rI7hVAVsP1qtjZK7 {font-family:"tr…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...

