在c#中使用CancellationToken取消任务
目录
🚀介绍:
🐤简单举例
🚀IsCancellationRequested
🚀ThrowIfCancellationRequested
🐤在控制器中使用
🚀通过异步方法的参数使用cancellationToken
🚀api结合ThrowIfCancellationRequested()
🚀介绍:
CancellationToken是.NET中用于协调取消操作的结构。它通常用于多线程操作,例如任务和线程等。当你启动一个新的任务或线程时,你可以传递一个CancellationToken给它,然后在其他线程中,你可以使用这个token来请求取消操作。
- 属性:IsCancellationRequested,它的返回值是bool类型,即表示当前任务是否被取消,当调用CancellationTokenSource的Cancel方法时,与之关联的所有CancellationToken的IsCancellationRequested属性将返回true。
- 方法:ThrowIfCancellationRequested,如果IsCancellationRequested为true,那么它将抛出一个OperationCanceledException异常。这是一种在任务中响应取消请求的常见方式。
🐳例如,你可能有一个长时间运行的任务,你希望用户能够取消。你可以传递一个CancellationToken给这个任务,然后在任务的代码中定期检查IsCancellationRequested属性,或者调用ThrowIfCancellationRequested方法。如果用户请求取消操作,那么你的任务代码将能够响应这个请求。
🐤简单举例
下面用几个简单的例子来使用IsCancellationRequested属性与ThrowIfCancellationRequested方法,更直观的展示他们的用法,在CancellationToken中我们可以直接使用Cancel()方法来取消操作,但是为了演示方便,我们下面的例子使用的都是CancelAfter()来进行延迟关闭
🚀IsCancellationRequested
我们创建一个CancellationTokenSource对象,然后通过CancelAfter(5000)设置一个5秒的取消延迟。然后写一个无限循环,在循环中打印"任务执行中!"(👻假装在执行任务)!5秒钟后,CancelAfter方法会触发取消请求,这时cts.IsCancellationRequested属性会变为true。然后就会打印"任务被取消!",并跳出循环。如下图所示👇
public static void Main(string[] args){CancellationTokenSource cts = new CancellationTokenSource();cts.CancelAfter(5000);while (true){Console.WriteLine("任务执行中!");if (cts.IsCancellationRequested){Console.WriteLine("任务被取消!");break;}}}
🚀ThrowIfCancellationRequested
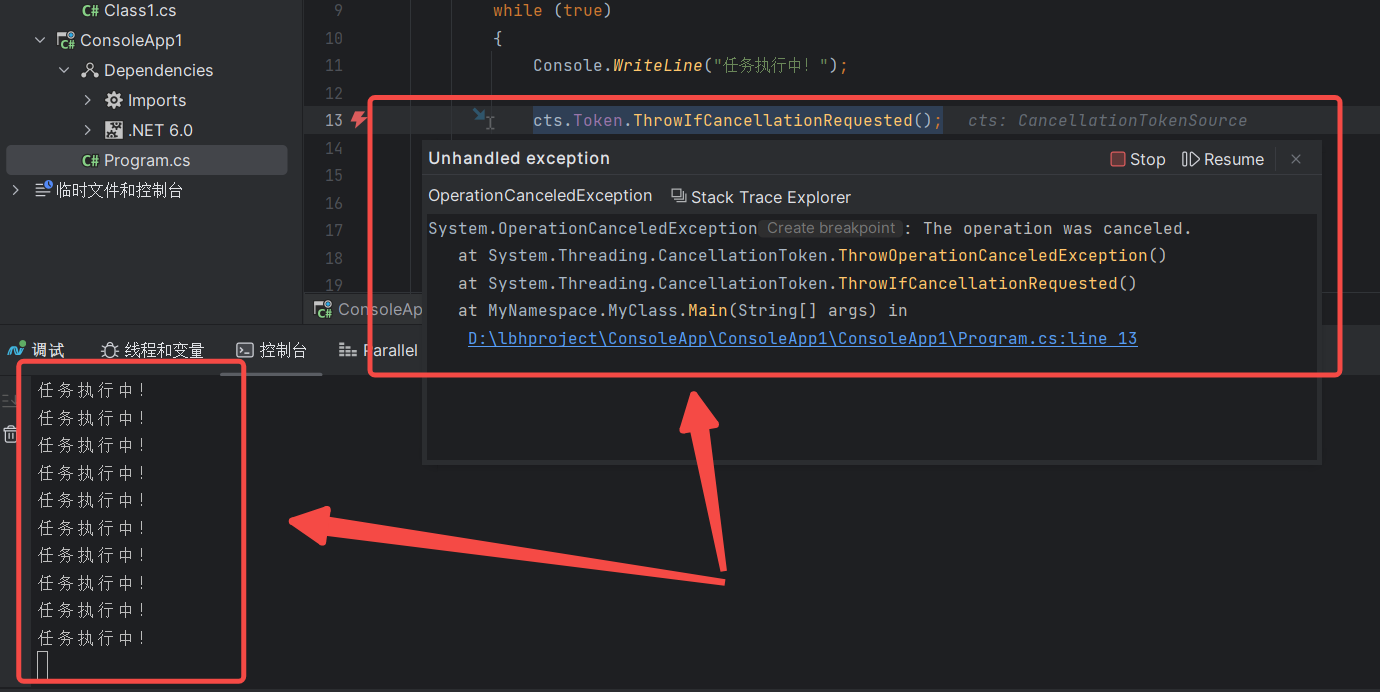
将刚刚的代码修改一下,换成使用ThrowIfCancellationRequested(),方法执行后,还是会在控制台打印"任务执行中!",5秒钟后,CancelAfter方法触发取消请求,于是执行到ThrowIfCancellationRequested()的时候抛出了一个异常,操作被取消了!
public static void Main(string[] args){CancellationTokenSource cts = new CancellationTokenSource();cts.CancelAfter(5000);while (true){Console.WriteLine("任务执行中!");cts.Token.ThrowIfCancellationRequested();}}
🐤在控制器中使用
在ASP.NET Core中,CancellationToken是一个可选参数,可以被添加到控制器的动作方法中。当客户端请求被关闭或取消时,ASP.NET Core会自动取消关联的CancellationToken。
这是因为ASP.NET Core的内部机制。当客户端发送一个请求到服务器,服务器会为这个请求创建一个CancellationToken,并且当客户端关闭连接时,服务器会自动调用CancellationToken的Cancel方法,以便通知应用程序请求已经被取消。
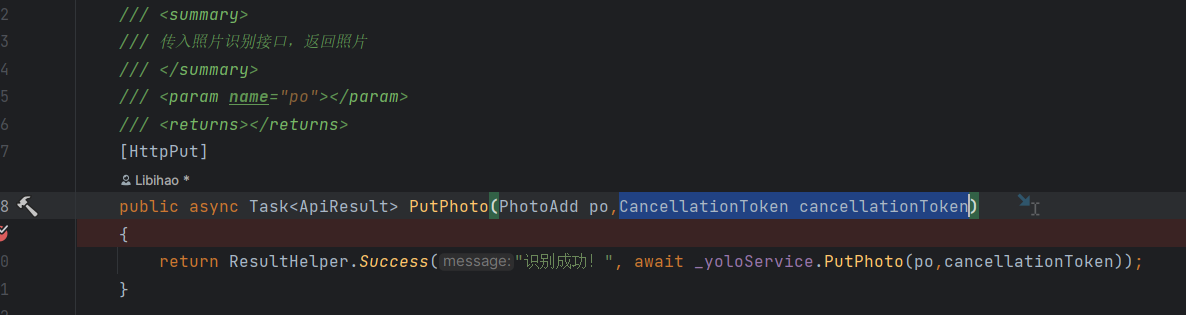
因此,我们可以直接在Controller中加入CancellationToken参数,如下图👇,这是我的一个ai识别项目,他会将收到的图片作为请求体,调用我部署在服务器上的ai识别api,如果用户通过网页,上传了一张图片进行ai识别,但是因为识别时间太长了,他不想等待并且把网页关了,此时我的后台还在傻傻的进行图片识别,势必会造成资源的浪费,下面我们就来改造一下他!

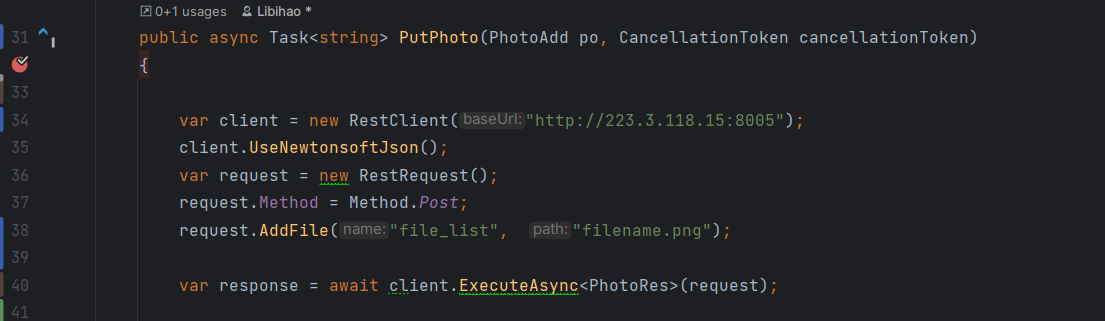
在上面我们调用PutPhoto的时候参数中添加了controller中拿到的cancellationToken,因此这边方法中的参数也加上CancellationToken cancellationToken来接,如下图👇,上面的代码都是对请求体进行组装,我们重点看最下面这一行。
var response = await client.ExecuteAsync<PhotoRes>(request);🚀通过异步方法的参数使用cancellationToken

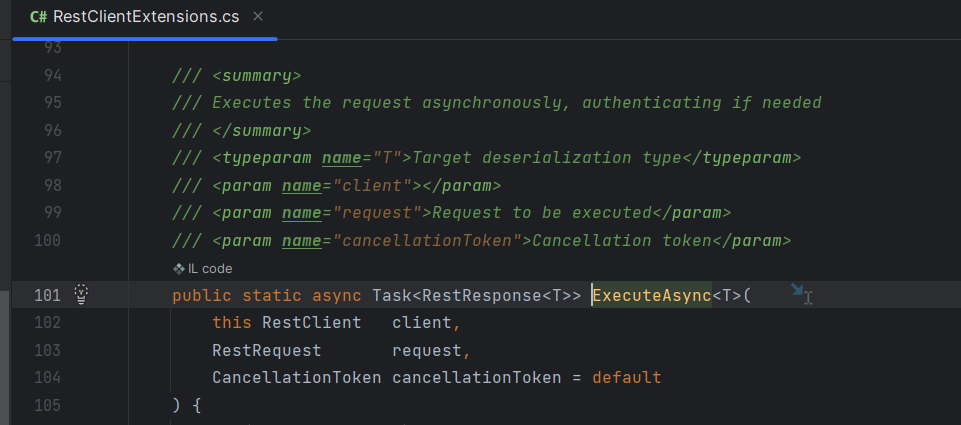
Ctrl + 左键 点击 ExecuteAsync
我们查看一下RestClient的ExecuteAsync方法,可以看见他是有一个可选参数cancellationToken,这意味这我们又可以直接把在controller中拿到的cancellationToken继续丢进去。

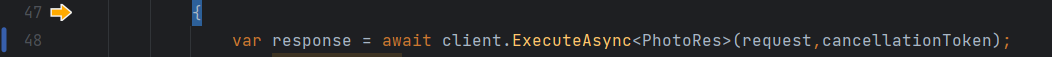
因此,我们把最后一句代码改成,然后我在执行这一行代码之前,打一个断点。
var response = await client.ExecuteAsync<PhotoRes>(request,cancellationToken);在执行这行代码之前,我将浏览器关闭了,然后再继续下一步

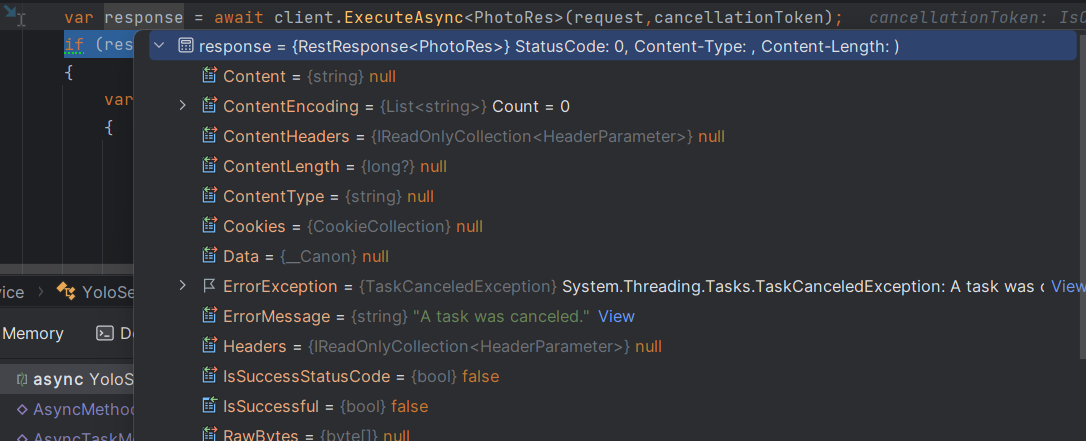
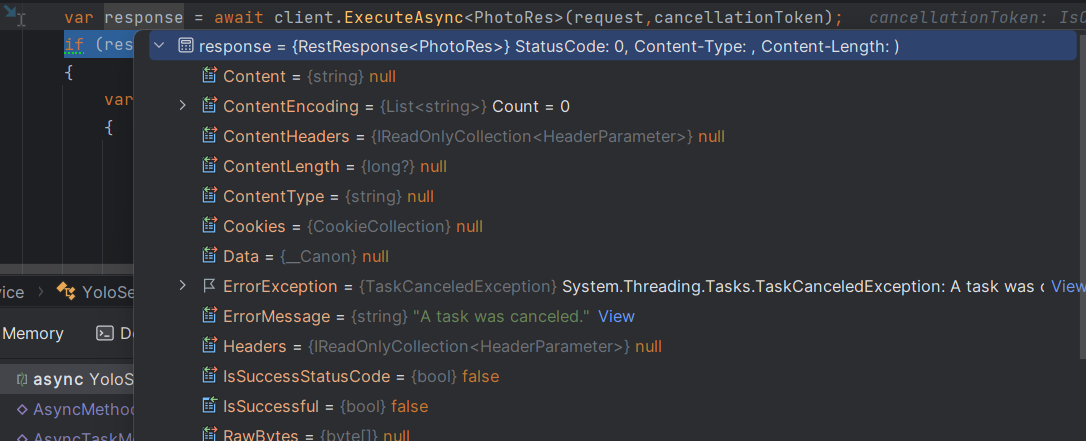
我们在返回结果中看到,错误信息中提示:A task was canceled,一个任务被取消,其实哪怕是我的请求在进行中,只要一关闭浏览器,任务就会立马结束,但是因为我服务器的响应速度太快了,不好实现这个演示!

🚀api结合ThrowIfCancellationRequested()
假设你现在的场景中异步方法并没有cancellationToken参数,那么你可以结合我们上面演示中使用的ThrowIfCancellationRequested()来取消操作。请求取消时,它会抛出一个异常OperationCanceledException,这样你就可以在你的代码中捕获这个异常并进行相应的处理。
try
{var response = await client.ExecuteAsync<PhotoRes>(request);// 在这里检查取消标记cancellationToken.ThrowIfCancellationRequested();
}
catch (OperationCanceledException)
{// 这里处理取消操作的逻辑
}
要注意的是,这种方式只能取消还没有开始的操作。如果ExecuteAsync方法已经开始执行,那么这个取消请求就无法停止它,因此如果异步方法可以支持传参cancellationToken的话,我们还是首选使用传参的方法!
相关文章:

在c#中使用CancellationToken取消任务
目录 🚀介绍: 🐤简单举例 🚀IsCancellationRequested 🚀ThrowIfCancellationRequested 🐤在控制器中使用 🚀通过异步方法的参数使用cancellationToken 🚀api结合ThrowIfCancel…...

【项目经验】:elementui多选表格默认选中
一.需求 在页面刚打开就默认选中指定项。 二.方法Table Methods toggleRowSelection用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)row, selected 详细…...

外星人入侵游戏-(创新版)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...
HTML 学习笔记(基础)
它是超文本标记语言,由一大堆约定俗成的标签组成,而其标签里一般又有一些属性值可以设置。 W3C标准:网页主要三大部分 结构:HTML表现:CSS行为:JavaScript <!DOCTYPE html> <html lang"zh-…...

最小二乘法
Least Square Method 1、相关的矩阵公式2、线性回归3、最小二乘法3.1、损失函数(Loss Function)3.2、多维空间的损失函数3.3、解析法求解3.4、梯度下降法求解 1、相关的矩阵公式 P r e c o n d i t i o n : ξ ∈ R n , A ∈ R n ∗ n i : σ A ξ σ ξ…...

使用stelnet进行安全的远程管理
1. telnet有哪些不足? 2.ssh如何保证数据传输安全? 需求:远程telnet管理设备 用户定义需要在AAA模式下: 开启远程登录的服务:定义vty接口 然后从R2登录:是可以登录的 同理R3登录: 在R1也可以查…...

python 二手车数据分析以及价格预测
二手车交易信息爬取、数据分析以及交易价格预测 引言一、数据爬取1.1 解析数据1.2 编写代码爬1.2.1 获取详细信息1.2.2 数据处理 二、数据分析2.1 统计分析2.2 可视化分析 三、价格预测3.1 价格趋势分析(特征分析)3.2 价格预测 引言 本文着眼于车辆信息,结合当下较…...

JAVA医药进销存管理系统(附源码+调试)
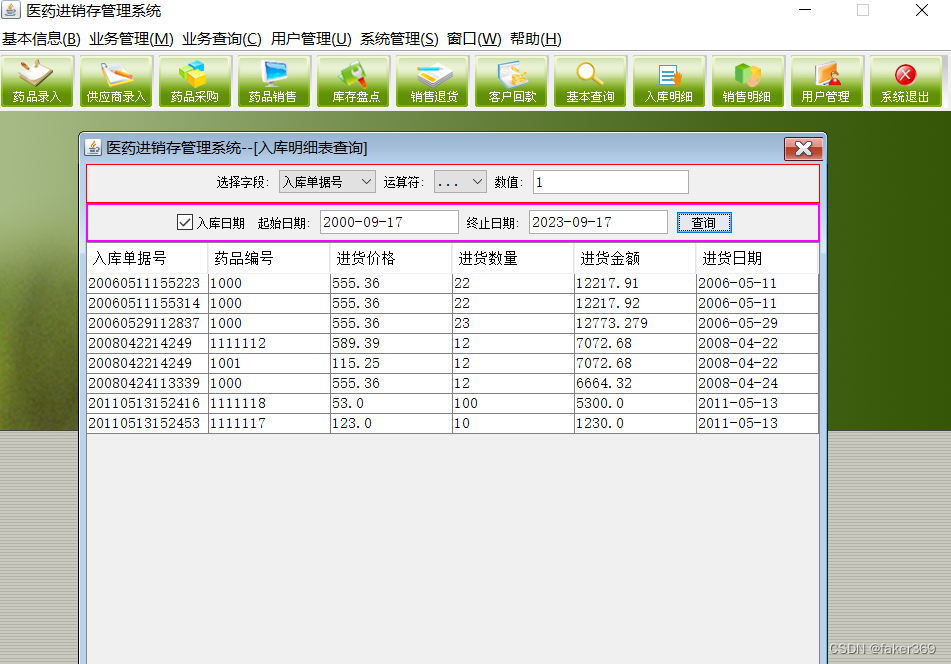
JAVA医药进销存管理系统 功能描述 (1)登录模块:登录信息等存储在数据库中 (2)基本信息模块:分为药品信息模块、客户情况模块、供应商情况模块; (3)业务管理模块&#x…...

H5 <blockquote> 标签
主要应用于:内容引用 标签定义及使用说明 <blockquote> 标签定义摘自另一个源的块引用。 浏览器通常会对 <blockquote> 元素进行缩进。 提示和注释 提示:如果标记是不需要段落分隔的短引用,请使用 <q>。 HTML 4.01 与 H…...

nginx配置指南
nginx.conf配置 找到Nginx的安装目录下的nginx.conf文件,该文件负责Nginx的基础功能配置。 配置文件概述 Nginx的主配置文件(conf/nginx.conf)按以下结构组织: 配置块功能描述全局块与Nginx运行相关的全局设置events块与网络连接有关的设置http块代理…...

【数据结构】优先级队列(堆)
文章目录 💐1. 优先级队列1.1 概念 💐2.堆的概念及存储方式2.1 什么是堆2.2 为什么要用完全二叉树描述堆呢?2.3 为什么说堆是在完全二叉树的基础上进行的调整?2.4 使用数组还原完全二叉树 💐3. 堆的常用操作-模拟实现3…...

前端笔试2
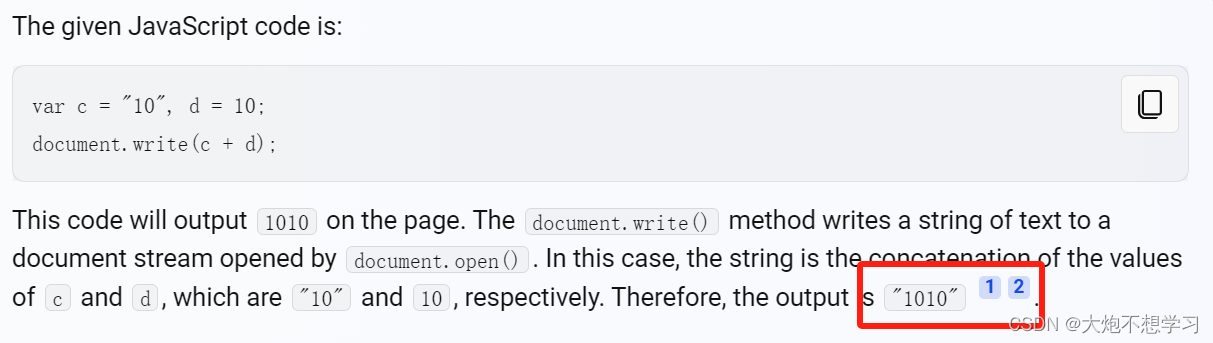
1.下面哪一个是检验对象是否有一个以自身定义的属性? foo.hasOwnProperty("bar")bar in foo foo["bar"] ! undefinedfoo.bar ! null 解析: bar in foo 检查 foo 对象是否包含名为 bar 的属性,但是这个属性可以是从原型链继承来的&a…...

LeetCode:66.加一
66.加一 来源:力扣(LeetCode) 链接: https://leetcode.cn/problems/plus-one/description/ 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假设除了整数 0 之外,这个整数…...

Redis 常用命令
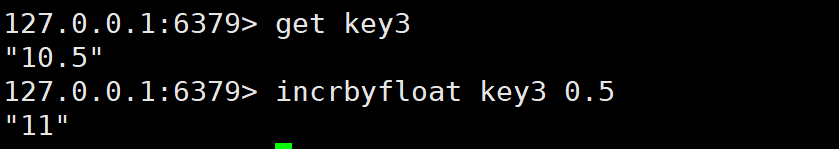
目录 全局命令 1)keys 2)exists 3) del(delete) 4)expire 5)type SET命令 GET命令 MSET 和 MGET命令 其他SET命令 计数命令 redis-cli,进入redis 最核心的命令:我们这里只是先介绍 set 和 get 最简单的操作…...
用于字符和字符串的区别)
Integer.valueOf()用于字符和字符串的区别
LeetCode 17 电话号码的字母组合 先贴代码 class Solution {List<String> result new ArrayList<>();String temp new String("");Integer num;public List<String> letterCombinations(String digits) {dfs(digits, 0);return result;} publi…...

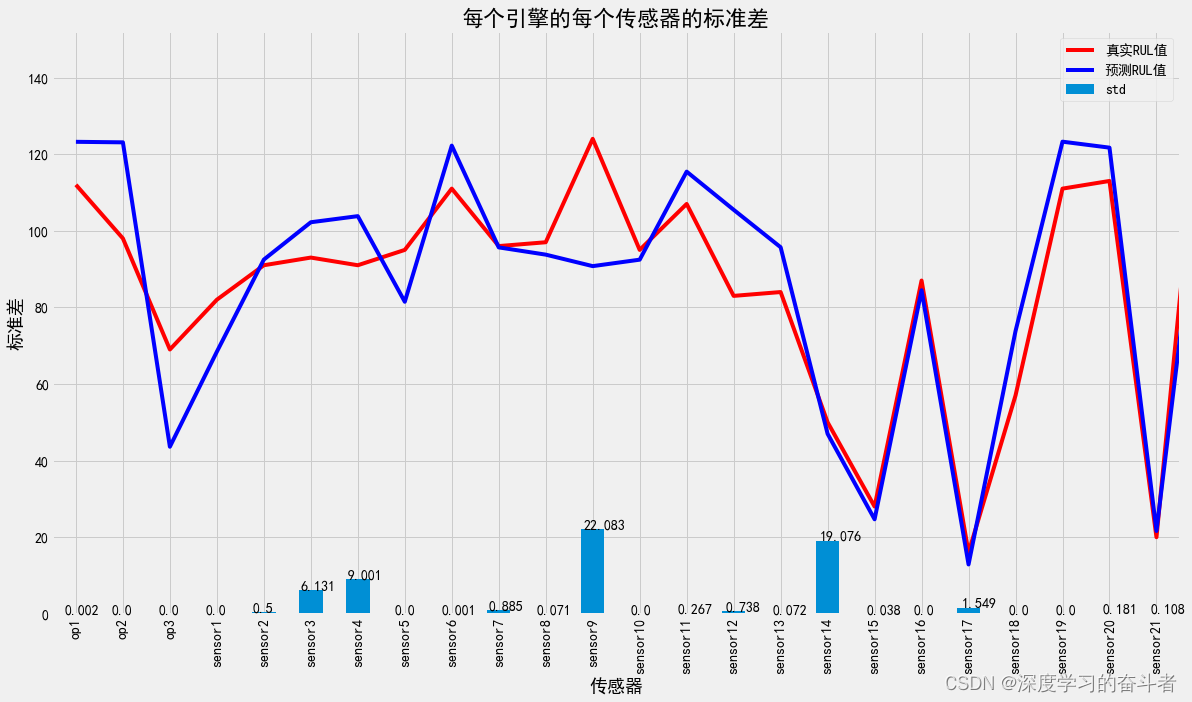
机械寿命预测(基于NASA C-MAPSS数据的剩余使用寿命RUL预测,Python代码,CNN_LSTM模型,有详细中文注释)
1.效果视频:机械寿命预测(NASA涡轮风扇发动机剩余使用寿命RUL预测,Python代码,CNN_LSTM模型,有详细中文注释)_哔哩哔哩_bilibili 环境库版本: 2.数据来源:https://www.nasa.gov/int…...

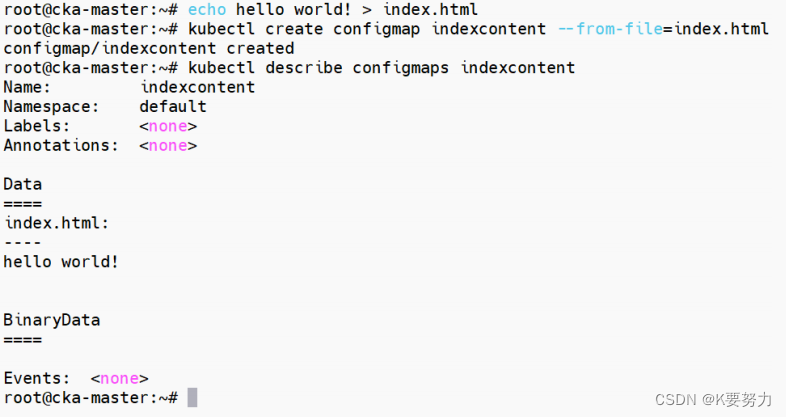
ConfigMaps-1
文章目录 主要内容一.使用 YAML 文件创建1.在data节点创建了一些键值:代码如下(示例): 2.解释 二.使用命令行创建1.创建了一个名为 person 的键值:代码如下(示例): 2.解释3.创建了一个 index.html 文件&…...

docker上安装es
安装docker 1 安装docker依赖 yum install -y yum-utils2 设置docker仓库镜像地址 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3 安装制定版本的docker yum -y install docker-ce-20.10.17-3.el74 查看是否安装成功 y…...

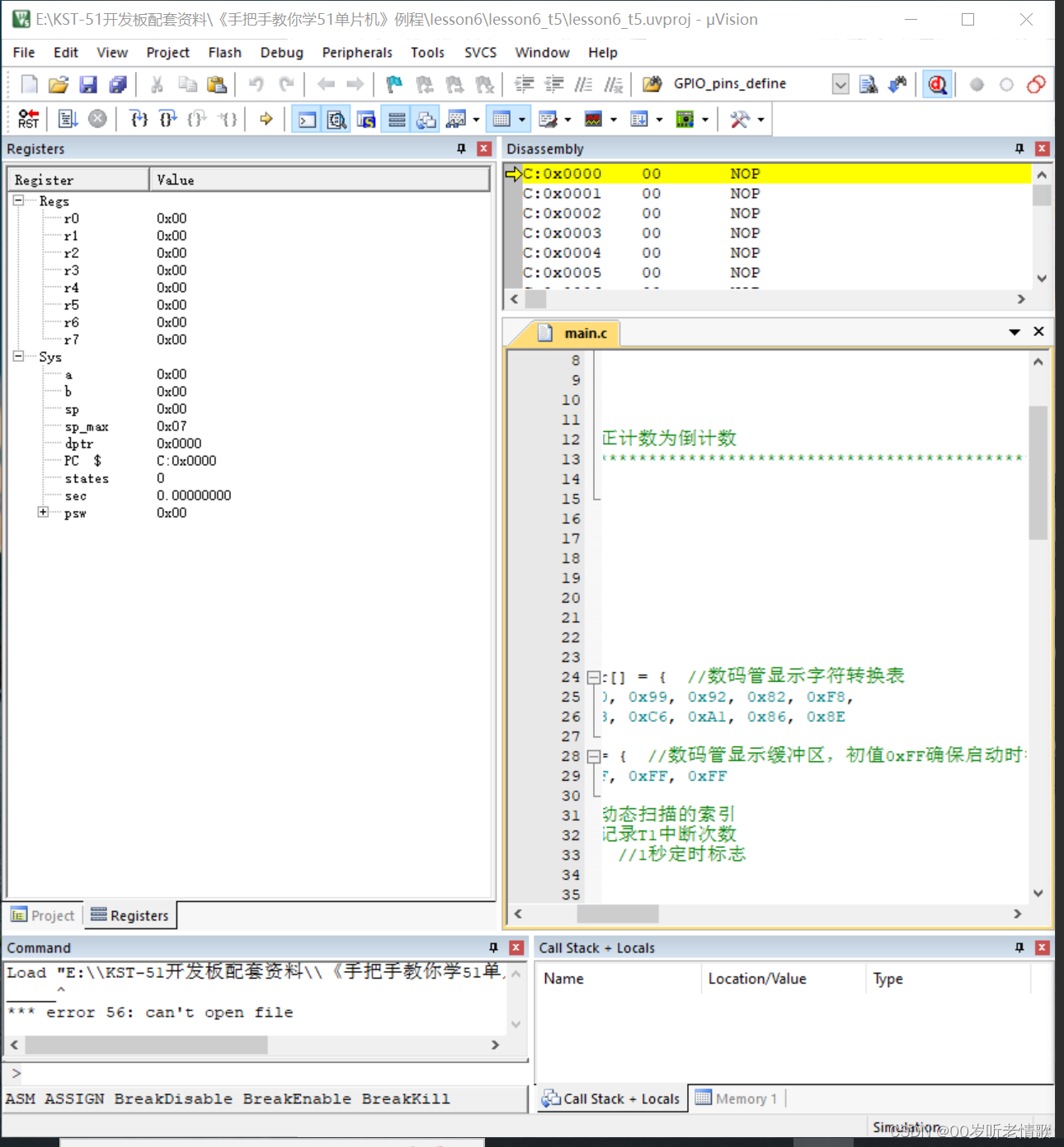
#循循渐进学51单片机#c语言基础和流水灯实现#not.3
1、熟练掌握二进制、十进制和十六进制的转换方法。 多少进制就是多少之间相加,比如十六进制就是十六一次一加;二进制转化十六进制,分成四个一组。 2、C语言变量类型与取值范围,for、while等基本语句的用法。 for、while等基本语句…...

算法刷题 week3
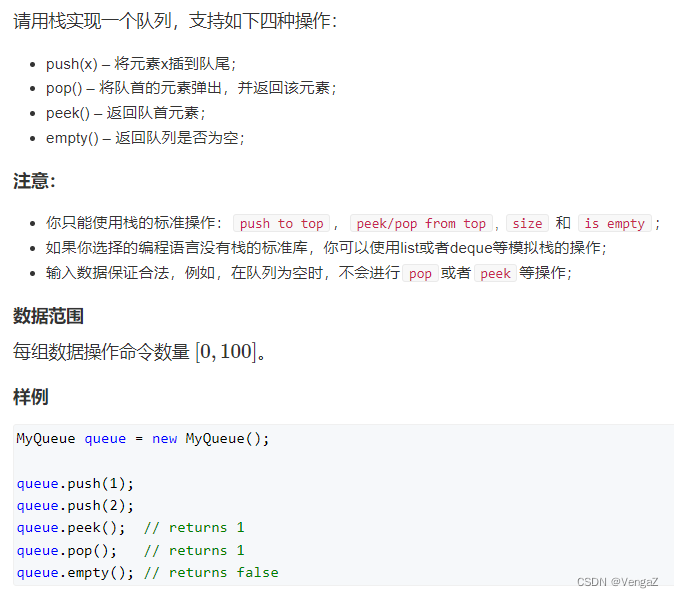
这里写目录标题 1.重建二叉树题目题解(递归) O(n) 2.二叉树的下一个节点题目题解(模拟) O(h) 3.用两个栈实现队列题目题解(栈,队列) O(n) 1.重建二叉树 题目 题解 (递归) O(n) 递归建立整棵二叉树:先递归创建左右子树,然后创建根节点&…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
