uniapp引入小程序原生插件
怎么在uniapp中使用微信小程序原生插件,以收钱吧支付插件为例
1、在manifest.json里的mp-weixin中增加插件配置
"mp-weixin" : {"appid" : "你的小程序appid","setting" : {"urlCheck" : false},"usingComponents" : true,// 在下面配置插件"plugins" : {"sqb-pay" : {"version" : "1.3.0","provider" : "插件的appid"}}},
2、在pages.json里需要映入插件的页面增加配置
{"path" : "pages/user/order/order-pay","style" : {"navigationBarTitleText": "确认支付","enablePullDownRefresh": false,// 微信插件配置"mp-weixin": {"usingComponents": {"sqb-pay": "plugin://sqb-pay/sqb-pay" }} }}
3、在order-pay.vue页面使用插件即可
......
<sqb-pay :return_url="sqbParam.return_url" :total_amount="sqbParam.total_amount":terminal_sn="sqbParam.terminal_sn" :client_sn="sqbParam.client_sn" @navigateTo="navigateTo":subject="sqbParam.subject" :sign="sqbParam.sign" :notify_url="sqbParam.notify_url"><button class="bg-blue text-white mt-30 mx-auto text-xs rounded-xs w-p-60">确认支付</button>
</sqb-pay>
......<script setup lang="ts">interface sqbPay {return_url : string,total_amount : string,terminal_sn : string,client_sn : string, // 订单号subject : string,sign : string,notify_url?: string}let sqbParam = ref<sqbPay>({return_url: '',total_amount: '',terminal_sn: '',client_sn: '',subject: '',sign: ''})// 从后台获取插件的sqbParam参数function navigateTo(e) {wx.redirectTo({url: e.detail.url,fail(e) {console.log('err:', e)uni.showToast({icon: 'none',title: '支付失败'})},})}
</script>
附录:收钱吧小程序签名算法实现
javascript
/*** 收钱吧签名* 签名算法:1 筛选 获取所有非空的参数,剔除 sign
2 排序 将筛选的参数按照第一个字符的键值ASCII码递增排序(字母升序排序),如果遇到相同字符则按照第二个字符的键值ASCII码递增排序,以此类推。
3 拼接 将排序后的参数与其对应值,组合成“参数=参数值”的格式,并且把这些参数用&字符连接起来,此时生成的字符串为待签名字符串。将key的值拼接在字符串后面,调用MD5算法生成sign。将sign转换成大写。* @param {any} params * @param {string} key * @return */
function getSqbSign(params: any, key:string) {// 筛选和排序参数 let sortedParams = Object.keys(params) .filter(key => key !== 'sign'&¶ms[key]) // 剔除sign和空.sort((a, b) => {return a.localeCompare(b); // 字母升序排序 }).map(key => `${key}=${params[key]}`); // 组合成“参数=参数值”的格式 // 生成sign let signString = sortedParams.join('&') + `&key=${key}`; // 拼接key // console.log('----signString:', signString)let sign = SparkMD5.hash(signString).toUpperCase(); // MD5算法生成sign并转换为大写 return sign;
}
java
/*** 获取收钱吧插件的参数* @param terminalSn 终端号* @param terminalKey 终端密钥* @param totalAmount 单位分* @param clientSn 订单号* @param subject 商品名* @return*/public Map<String, String> getSqbPluginParam(String terminalSn, String terminalKey, String totalAmount, String clientSn, String subject){Map<String, String> resultMap = new HashMap<>(10);resultMap.put("return_url", "/pages/user/order/order?rule=3");resultMap.put("total_amount", totalAmount);resultMap.put("terminal_sn", terminalSn);resultMap.put("client_sn", clientSn);resultMap.put("subject", subject);resultMap.put("notify_url", "https://xxxxxxxxxx/notify/order");// 筛选 获取所有非空的参数,剔除 sign;按字母升序排序;将排序后的参数与其对应值,组合成“参数=参数值”的格式,并且把这些参数用&字符连接起来String keyValue = resultMap.keySet().stream().filter(key -> !key.equals("sign")&&!ObjectUtils.isEmpty(resultMap.get(key))).sorted().map(key -> key + "=" + resultMap.get(key)).collect(Collectors.joining("&"));// 拼接keykeyValue += ("&key=" + terminalKey);// 求md5String sign = EncryptUtil.md5(keyValue);resultMap.put("sign", sign.toUpperCase());return resultMap;}
相关文章:

uniapp引入小程序原生插件
怎么在uniapp中使用微信小程序原生插件,以收钱吧支付插件为例 1、在manifest.json里的mp-weixin中增加插件配置 "mp-weixin" : {"appid" : "你的小程序appid","setting" : {"urlCheck" : false},"usingCom…...

自己记录微信小程序开发遇到的问题
在HBuilder X中【运行】--【小程序】--【运行设置】,小程序运行配置,将【微信开发者工具】的安装路径配置进去,首次运行会自动让你填写; 1、hbuildx运行到微信开发者工具报错 Error: Unbalanced delimiter found in string 错误…...

【leetcode 力扣刷题】栈—波兰式///逆波兰式相关知识和题目
波兰式、逆波兰式相关知识和题目 波兰式、逆波兰式介绍常规表达式转换成逆波兰式编程让常规表达式转换成逆波兰式逆波兰式运算过程常规表达式转换成波兰式编程让常规表达式转换成波兰式波兰式运算过程 150. 逆波兰式表达式求值224. 基本计算器227. 基本计算器Ⅱ282. 给表达式添…...
Web 第一步:HTTP 协议(基础)
这里是JavaWeb的开头部分!那么先解释一下吧: Web:全球广域网,也称为万维网(www),能够通过浏览器访问的网站。 JavaWeb:是用Java技术来解决相关 Web 互联网领域的技术栈。 …...

【Vue】快速入门案例与工作流程的讲解
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue快速入门》。…...
--camera - codec - 多媒体-编解码)
LuatOS-SOC接口文档(air780E)--camera - codec - 多媒体-编解码
常量 常量 类型 解释 codec.MP3 number MP3格式 codec.WAV number WAV格式 codec.AMR number AMR-NB格式,一般意义上的AMR codec.AMR_WB number AMR-WB格式 codec.create(type, isDecoder) 创建编解码用的codec 参数 传入值类型 解释 int 多媒…...

《动手学深度学习 Pytorch版》 6.6 卷积神经网络
import torch from torch import nn from d2l import torch as d2l6.6.1 LeNet LetNet-5 由两个部分组成: - 卷积编码器:由两个卷积核组成。 - 全连接层稠密块:由三个全连接层组成。模型结构如下流程图(每个卷积块由一个卷积层、…...
【微信小程序】项目初始化
| var() CSS 函数可以插入一个自定义属性(有时也被称为“CSS 变量”)的值,用来代替非自定义 属性中值的任何部分。 1.初始化样式与颜色 view,text{box-sizing: border-box; } page{--themColor:#ad905c;--globalColor:#18191b;--focusColor…...

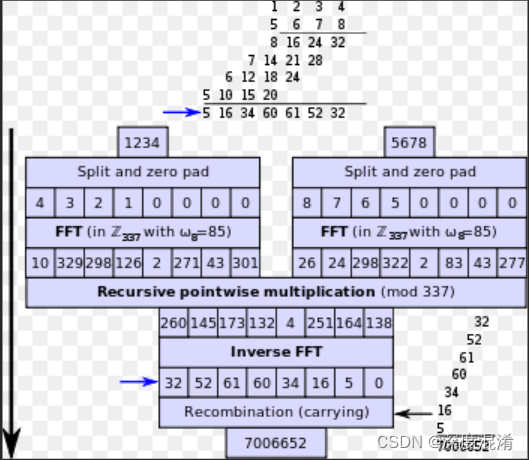
C#,《小白学程序》第二十六课:大数乘法(BigInteger Multiply)的Toom-Cook 3算法及源程序
凑数的,仅供参考。 1 文本格式 /// <summary> /// 《小白学程序》第二十六课:大数(BigInteger)的Toom-Cook 3乘法 /// Toom-Cook 3-Way Multiplication /// </summary> /// <param name"a"></par…...
destoon自定义一个archiver内容文档
在archiver目录建立以下代码: <?php define(DT_REWRITE, true); require ../common.inc.php; $EXT[archiver_enable] or dheader(DT_PATH); //$DT_BOT or dheader(DT_PATH); $N $M $T array(); $mid or $mid 5; $vmid $list 0; foreach($MODULE as $k>…...

5-1 Dataset和DataLoader
Pytorch通常使用Dataset和DataLoader这两个工具类来构建数据管道。 Dataset定义了数据集的内容,它相当于一个类似列表的数据结构,具有确定的长度,能够用索引获取数据集中的元素。 而DataLoader定义了按batch加载数据集的方法,它是…...

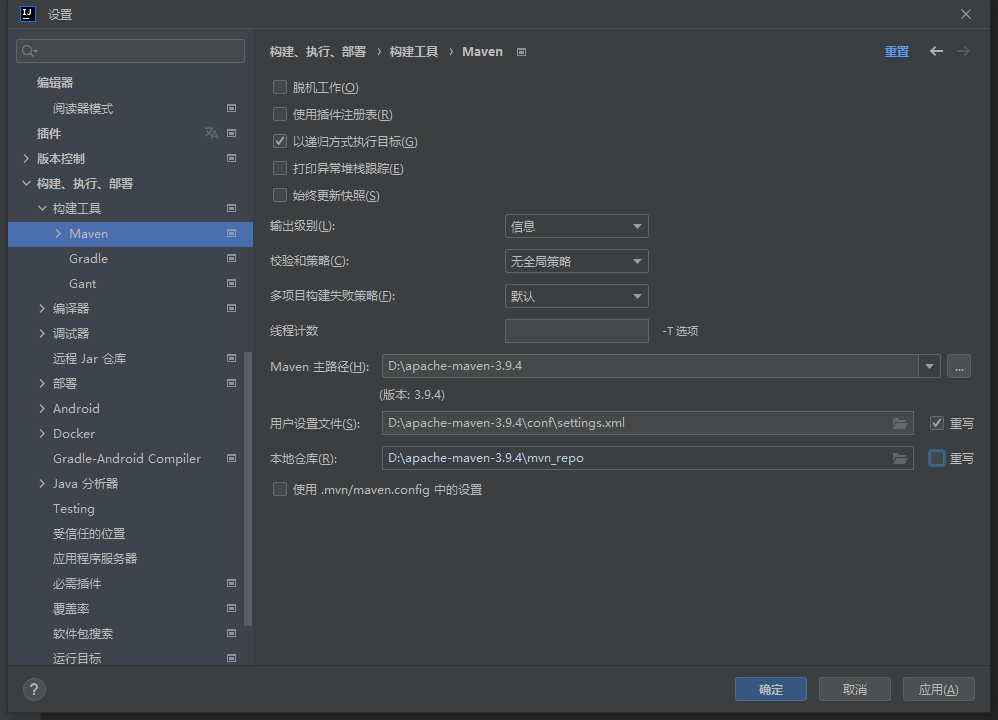
IDEA创建完Maven工程后,右下角一直显示正在下载Maven插件
原因: 这是由于新建的Maven工程,IDEA会用它内置的默认的Maven版本,使用国外的网站下载Maven所需的插件,速度很慢 。 解决方式: 每次创建 Project 后都需要设置 Maven 家目录位置(就是我们自己下载的Mav…...

最新清理删除Mac电脑内存空间方法教程
Mac电脑使用的时间越久,系统的运行就会变的越卡顿,这是Mac os会出现的正常现象,卡顿的原因主要是系统缓存文件占用了较多的磁盘空间,或者Mac的内存空间已满。如果你的Mac运行速度变慢,很有可能是因为磁盘内存被过度占用…...

【调试经验】MySQL - fatal error: mysql/mysql.h: 没有那个文件或目录
机器环境: Ubuntu 22.04.3 LTS 报错问题 在编译一个项目时出现了一段SQL报错: CGImysql/sql_connection_pool.cpp:1:10: fatal error: mysql/mysql.h: 没有那个文件或目录 1 | #include <mysql/mysql.h> | ^~~~~~~~~~~~~~~ c…...

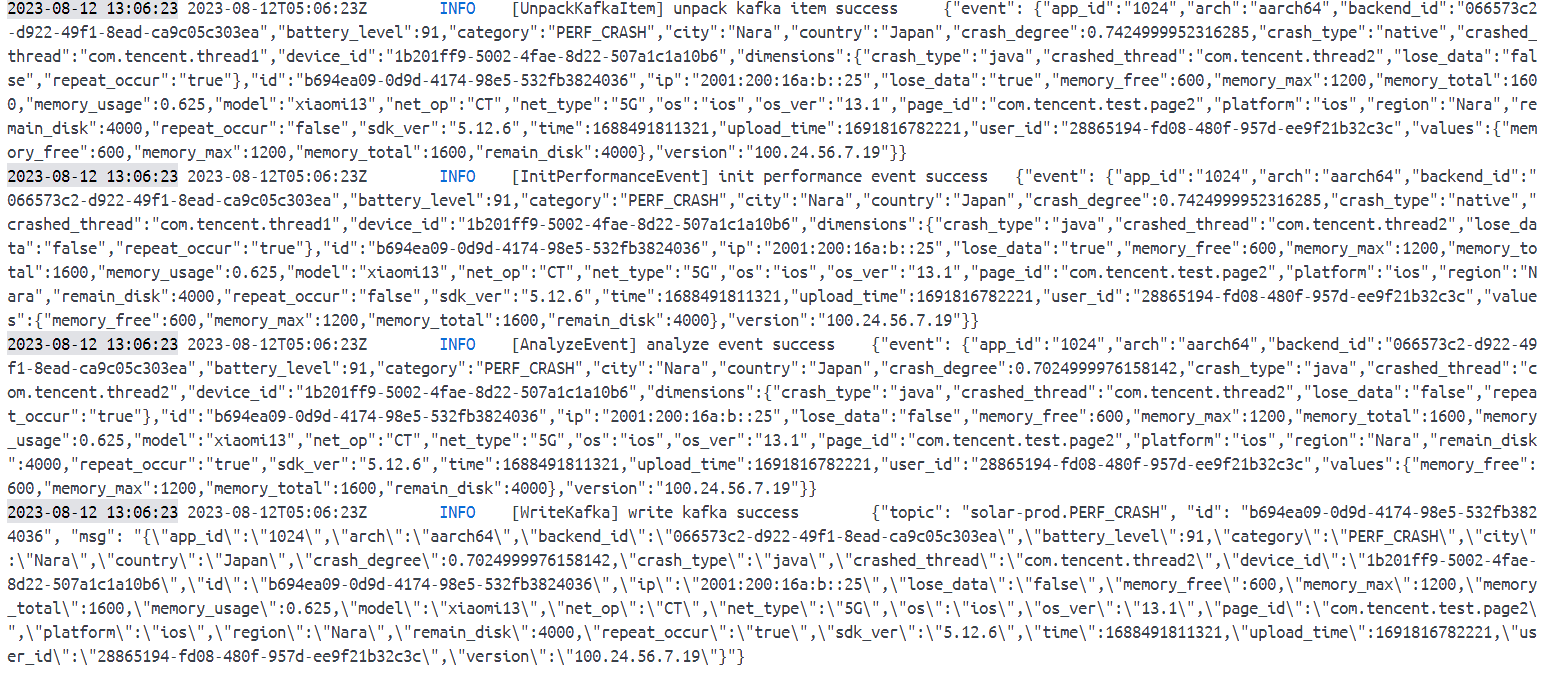
腾讯mini项目-【指标监控服务重构】2023-08-12
今日已办 Watermill Handler 将 4 个阶段的逻辑处理定义为 Handler 测试发现,添加的 handler 会被覆盖掉,故考虑添加为 middleware 且 4 个阶段的处理逻辑针对不同 topic 是相同的。 参考https://watermill.io/docs/messages-router/实现不同topic&am…...

kubeadm部署k8sv1.24使用cri-docker做为CRI
目的 测试使用cri-docker做为containerd和docker的中间层垫片。 规划 IP系统主机名10.0.6.5ubuntu 22.04.3 jammymaster01.kktb.org10.0.6.6ubuntu 22.04.3 jammymaster02.kktb.org10.0.6.7ubuntu 22.04.3 jammymaster03.kktb.org 配置 步骤: 系统优化 禁用sw…...

在c#中使用CancellationToken取消任务
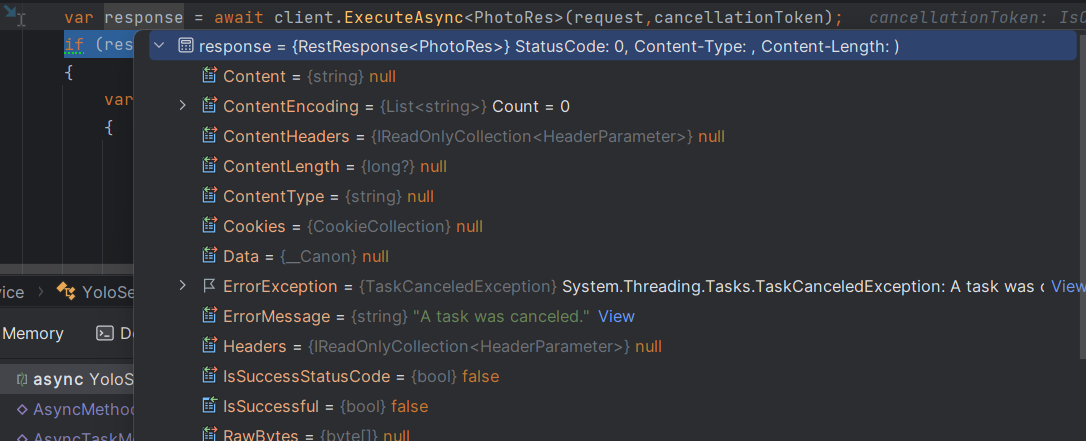
目录 🚀介绍: 🐤简单举例 🚀IsCancellationRequested 🚀ThrowIfCancellationRequested 🐤在控制器中使用 🚀通过异步方法的参数使用cancellationToken 🚀api结合ThrowIfCancel…...

【项目经验】:elementui多选表格默认选中
一.需求 在页面刚打开就默认选中指定项。 二.方法Table Methods toggleRowSelection用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)row, selected 详细…...

外星人入侵游戏-(创新版)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...
HTML 学习笔记(基础)
它是超文本标记语言,由一大堆约定俗成的标签组成,而其标签里一般又有一些属性值可以设置。 W3C标准:网页主要三大部分 结构:HTML表现:CSS行为:JavaScript <!DOCTYPE html> <html lang"zh-…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
