用Vite从零到一创建React+ts项目
方式一:使用create-react-app命令创建项目
1、使用以下命令初始化一个空的npm 项目
npm init -y 2、输入以下命令安装React
npm i create-react-appps:如果失败的话尝试(1:使用管理员身份执行命令(2:切换镜像重试
3、输入以下命令创建项目
create-react-app 项目文件夹名称 --template typescript//如果不想用ts --template typescript 可以不加4、然后根据终端界面上的提示命令就可以打开项目了
接下来就是一些配置、路由、网络封装什么的。
方法二:使用vite创建项目(简单快捷)
1、执行以下命令
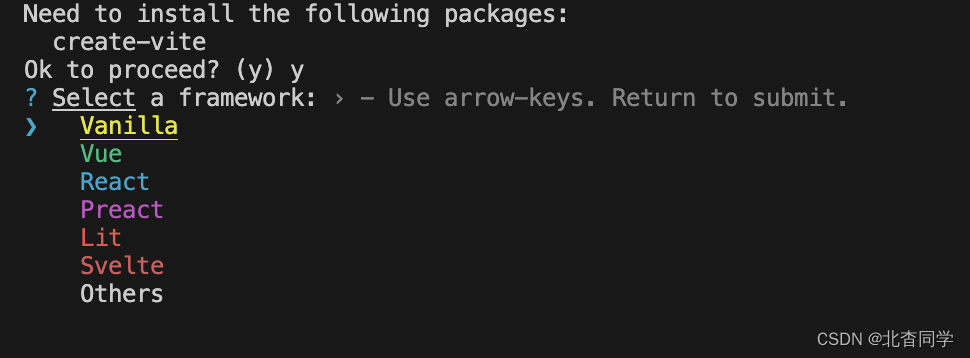
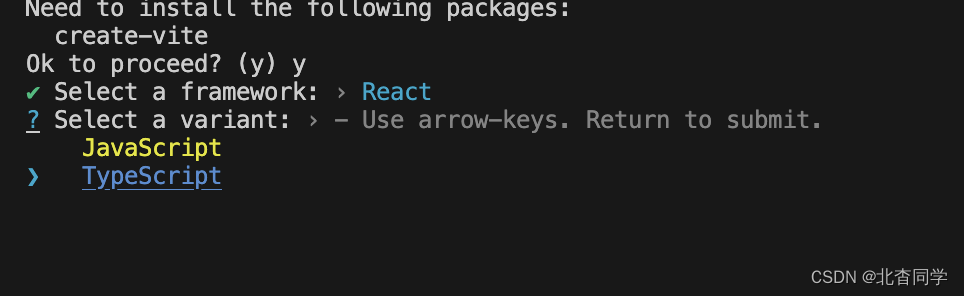
npm create vite 项目文件夹名称选择自己想要的一些框架和配置


2、根据提示执行对应命令就可以打开项目了

接下来就是一些配置、路由、网络封装什么的。
关于配置
1、打开vite官网进行vite的相关一些配置 配置 Vite | Vite 官方中文文档
(1 配置路径别名 需要安装path
npm i @types/node --save-dev在vite.config.ts 引入path加上下面的代码片段
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import {resolve} from "path";
export default defineConfig({plugins: [react()],resolve:{alias:{"@":resolve(__dirname,'src')}}
})
同时在tsconfig.json 让IDE能识别这个别名
"compilerOptions": {"paths": {"@/*":["./src/*"]}},2、执行下列命令安装less
npm install less然后在vite.config.ts中进行相关配置
export default defineConfig({plugins: [react()],resolve: {alias: {'@': resolve(__dirname,'src')}},css: {preprocessorOptions: {less: {javascriptEnabled: true,}}}
3、不同环境打包后端接口地址不同相关配置
(1 在你的项目根目录中创建 .env.development 和 .env.production 文件,分别用于开发环境和生产环境的配置。
// .env.developmentVITE_API_URL=http://localhost:3000/api
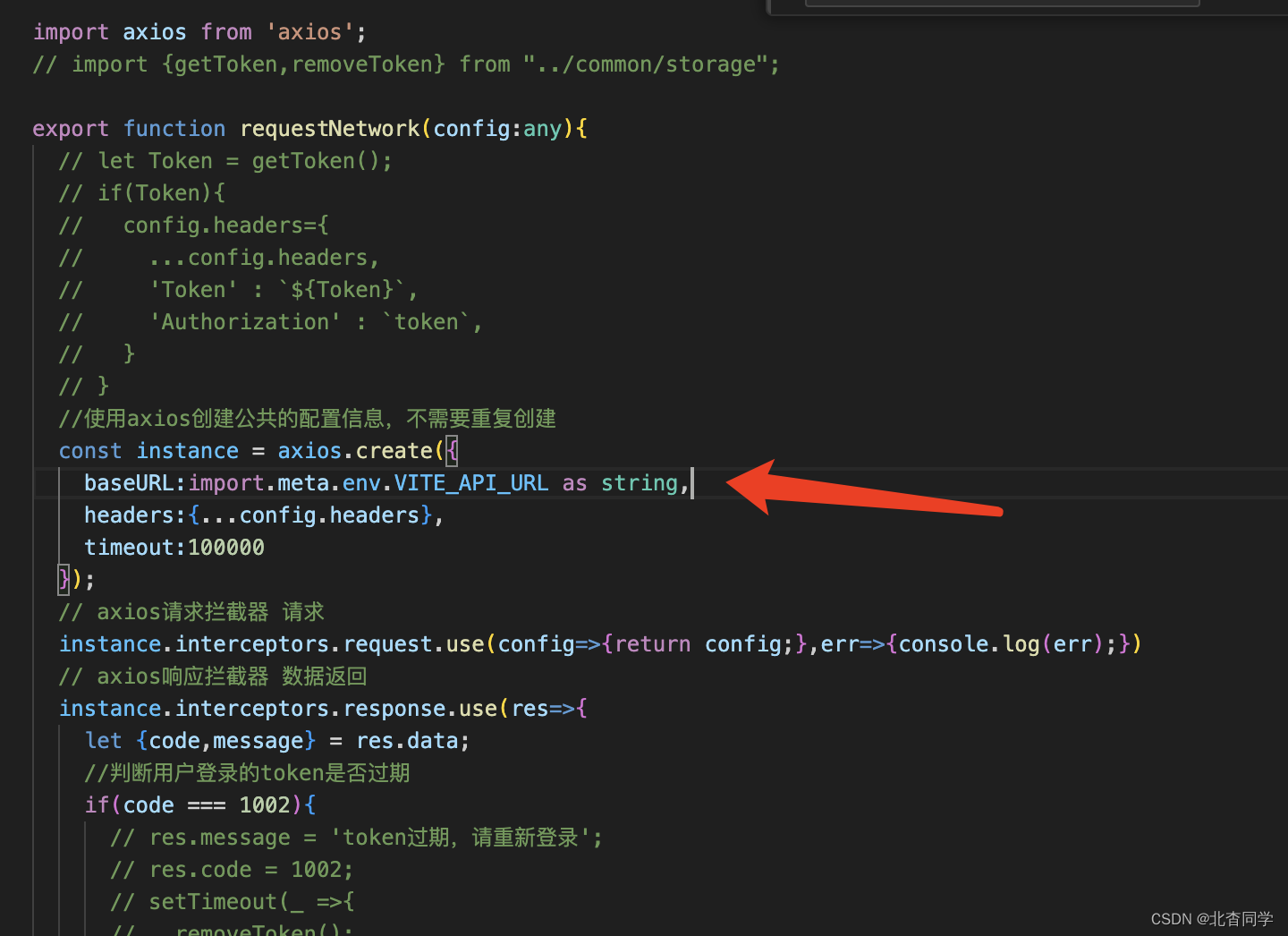
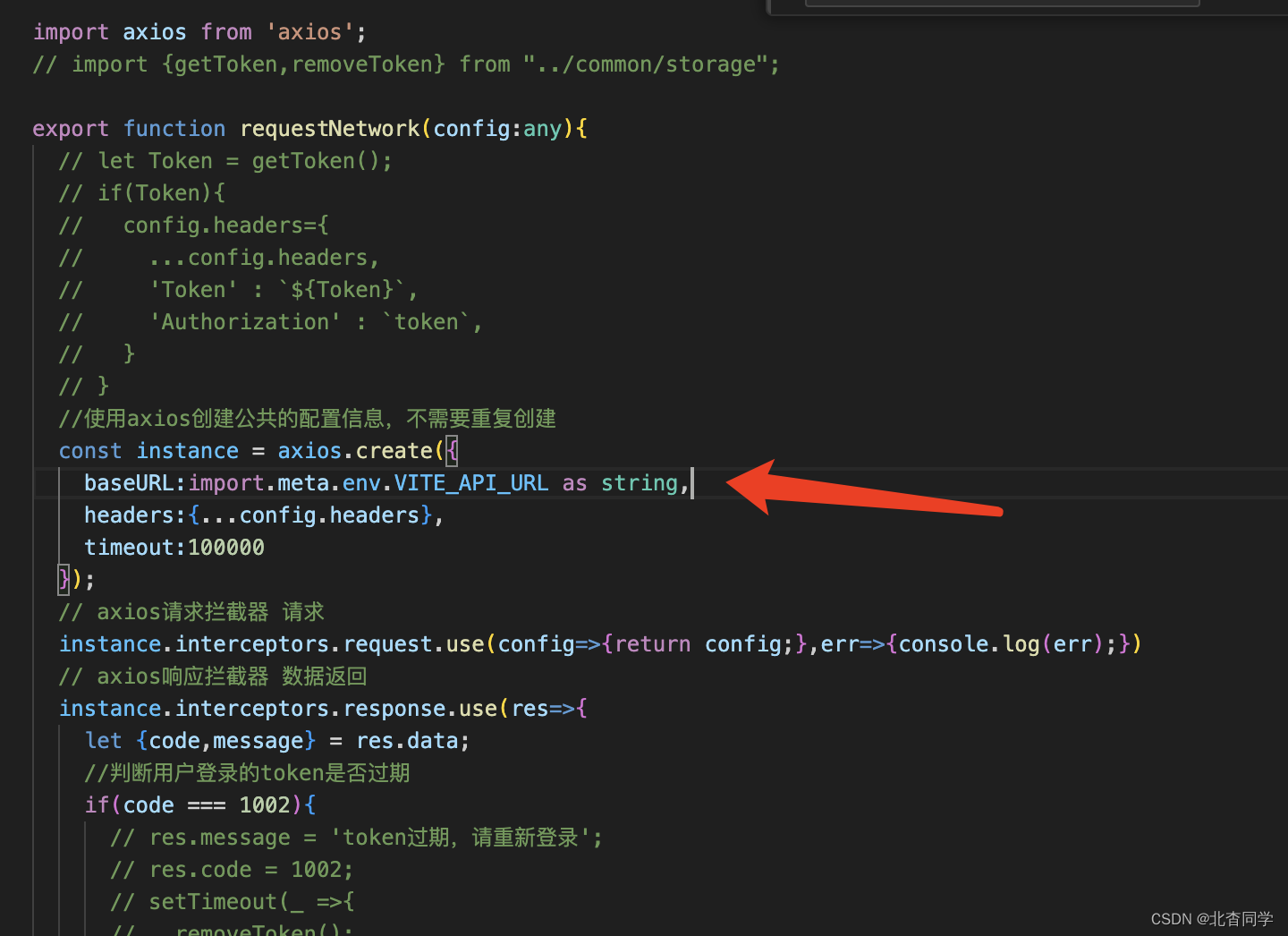
// .env.productionVITE_API_URL=https://example.com/api(2 修改网络封装请求中的baseUrl改成
const apiUrl = import.meta.env.VITE_API_URL as string; (3 在 package.json 的 scripts 中添加如下命令
(3 在 package.json 的 scripts 中添加如下命令
{"scripts": {"dev": "vite --mode development","build": "vite --mode production"}
}关于路由
1、执行下列命令安装router
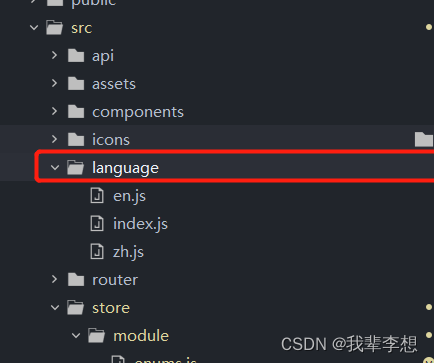
npm i react-router-dom@6(1 在src文件目录下创建router文件夹
然后在router文件夹下创建index.tsx文件
/src/router/index.tsx
import type { RouteObject,} from 'react-router-dom';
import { Navigate } from "react-router-dom";
import { lazy } from 'react';const Home = lazy(() => import('@/pages/Home'));
const NotFound = lazy(() => import('@/pages/NotFound'));//使用路由懒加载优化提升const routes: RouteObject[] = [{path: "/",element: <Navigate to="/home" />,},{path: '/404',element: <NotFound />,},{path: '/home',element: <Home />,// children: [// {// index : true,// element: <Home />// },// {// path: "/about",// element: <About />,// children: [// { index : true, element: <AboutIndex />},// { path : "/about/:id", element :<AboutList />}// ]// },// {// path: "/bussiness",// element: <Bussiness />,// }// ]},
];export default routes;
(2 在scr/App.tsx文件中加入
import React from 'react';
import './App.css';
import { useRoutes } from 'react-router';
import routes from './route';function App() {return (<div className="App">{useRoutes(routes)}</div>);
}export default App;
(3 在scr/main.tsx文件中配置路由模式
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import './index.css';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(<React.StrictMode><BrowserRouter><App /></BrowserRouter></React.StrictMode>
);关于网络请求封装
1、先安装Axios库
npm install axios @types/axios(1 在src目录下创建apis文件夹接着创建api.tsx文件夹 用于封装网络请求逻辑
import axios from 'axios';
import {baseInfo} from "../common/config";
import {getToken,removeToken,} from "../common/storage";
export function requestAdmin(config){let Token = getToken();if(Token){config.headers={...config.headers,'Token' : `${Token}`,'Authorization' : `token`,}}const instance = axios.create({baseURL:"",headers:{...config.headers},timeout:100000});// axios请求拦截器 请求instance.interceptors.request.use(config=>{return config;},err=>{console.log(err);})// axios响应拦截器 数据返回instance.interceptors.response.use(res=>{let {code,message} = res.data;//判断用户登录的token是否过期做某些操作if(code === ...){}return res;},err=>{console.log(err);})return instance(config);
}(2 接口统一封装
//引用axios封装函数
import {requestAdmin} from "@/network/request";/*** 登录* @param data*/
export function doLogin(data:any){return requestAdmin({url:"",data,method:"post"})
}(3 使用
//引入network的网络请求接口
import { requestLogin } from "@/network/v1/login/index"
interface InitProps{}
const Login:FC<InitProps> = (props:InitProps)=>{
const onLogin = (values: any) => {let data = {};requestLogin(data).then((res: resInterface) => {let { code, data,message } = res.data;if (code === 200) {showSuccess('登录成功');setToken(data.token);setTimeout(_ =>{setLoading(false)},1000)} else {showError(`${message}`);setLoading(false)}}).catch((err:any) => {console.log(err);})};return (<React.Fragment><Button onClick={onLogin}>去登录</Button></React.Fragment>)
}export default Login;关于UI框架配置
这里可以自行选择适合自己的框架类似于antd、Material UI...等
这里我选的是移动端Material UI 官方文档 Installation - Material UI
(1 先安装框架
npm install @mui/material @emotion/react @emotion/styled(2 引入框架与使用(按需引入)
import { useState } from 'react';
import { Button } from '@mui/material';import Container from '@mui/material/Container';
import { styled } from '@mui/material/styles';
import Box from '@mui/material/Box';
import Paper from '@mui/material/Paper';
import Grid from '@mui/material/Grid';function Home() {const [count, setCount] = useState(0);const Item = styled(Paper)(({ theme }) => ({backgroundColor: theme.palette.mode === 'dark' ? '#1A2027' : '#fff',...theme.typography.body2,padding: theme.spacing(1),textAlign: 'center',color: theme.palette.text.secondary,}));return (<Container fixed><Box sx={{ flexGrow: 1 }}><Grid container spacing={2}><Grid item xs={12}><Item>banner区域</Item></Grid><Grid item xs={12}><Item>广告区域</Item></Grid><Grid item xs={4}><Item>xs=4</Item></Grid><Grid item xs={8}><Item>xs=8</Item></Grid></Grid></Box></Container>);
}export default Home;
以上就是所有内容,感谢阅读。
相关文章:

用Vite从零到一创建React+ts项目
方式一:使用create-react-app命令创建项目 1、使用以下命令初始化一个空的npm 项目 npm init -y 2、输入以下命令安装React npm i create-react-app ps:如果失败的话尝试(1:使用管理员身份执行命令(2:切换镜像重…...

HTTP状态码301(永久重定向)不同Web服务器的配置方法
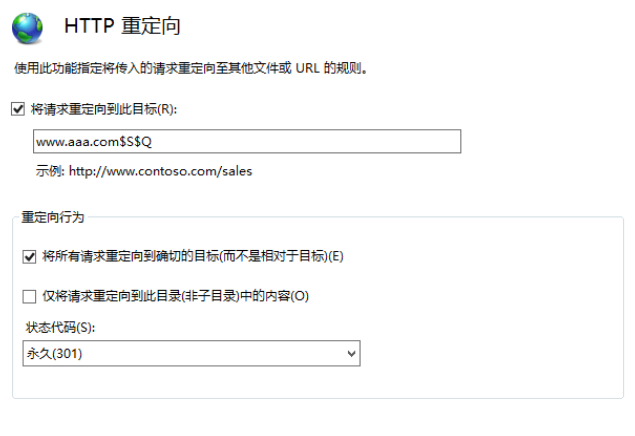
文章目录 301状态码通常在那些情况下使用301永久重定向配置Nginx配置301永久重定向Windows配置IIS301永久重定向PHP下的301重定向Apache服务器实现301重定向 301重定向是否违反相关法规?推荐阅读 当用户或搜索引擎向服务器发出浏览请求时,服务器返回的HT…...

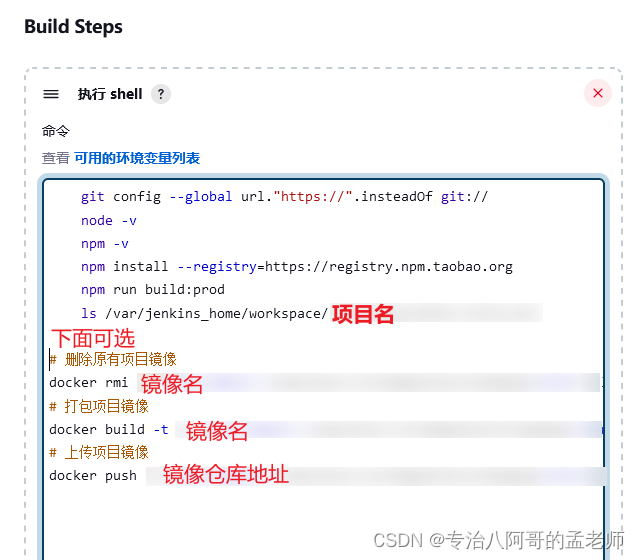
vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式: 1.直接部署到nginx中 2.用nginx docker镜像部署 3.使用Jenkins构建 1.直接用nginx部署 vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的 vue-element-admin默认用的是mock数…...

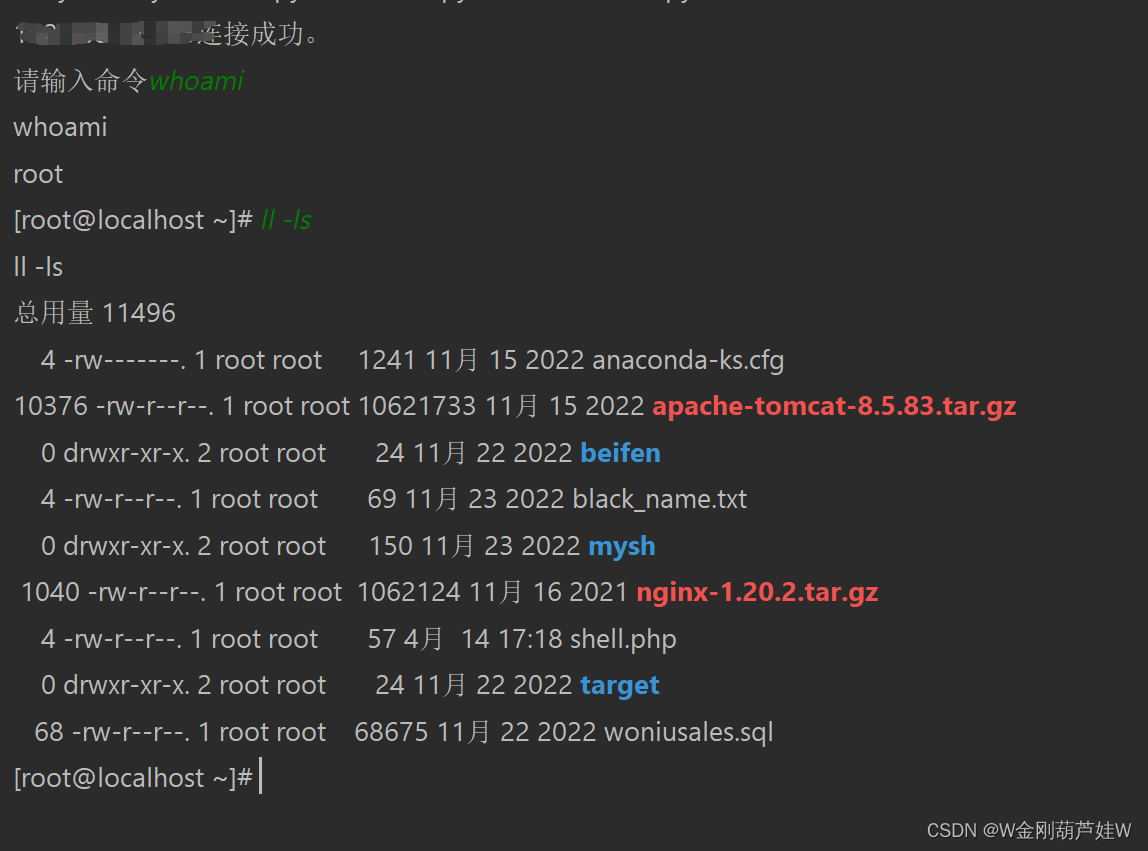
使用Python来写模拟Xshell实现远程命令执行与交互
一、模块 这里使用的是 paramiko带三方库 pip install paramiko二、效果图 三、代码实现(这里的IP,用户名,密码修改为自己对应服务器的) import paramiko import timeclass Linux(object):# 参数初始化def __init__(self, ip, us…...

mybatis 数据库字段为空or为空串 忽略条件过滤, 不为空且不为空串时才需nameParam过滤条件
name未配置视为不考虑name条件 select * from user where (( (ISNULL(name)) OR (name) ) OR name #{user.nameParam} ) 三个or语句 推荐这个 select * from user where ISNULL(name) OR name OR name #{user.nameParam} select * from user where ISNULL(name) OR …...

【玩玩Vue】通过vue-store实现枚举管理,用于下拉选项和中英文翻译等
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、store基础用法1.在src下新建store文件夹,在store下新建module文件夹2.在module下新建enums.js文件3.在store下新建getters.js…...

ISCSI:后端卷以LVM 的方式配置 ISCSI 目标启动器
写在前面 准备考试整理相关笔记博文内容涉及使用 LVM 做ISCSI 目标后端块存储 Demo理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的&#…...

八公山豆腐发展现状与销售对策研究
1.引言 八公山豆腐作为中国传统特色食品之一,一直以来备受人们的喜爱。然而,在现代社会中,由于消费者对于营养健康的追求以及市场竞争的加剧,八公山豆腐的市场份额逐渐缩小。因此,为了更好地推广和发展八公山豆腐&…...

排序算法-插入排序
属性 当插入第i(i>1)个元素时,前面的array[0],array[1],…,array[i-1]已经排好序,此时用array[i]的排序码与array[i1],array[i-2],…的排序码顺序进行比较,找到插入位置即将array[i]插入,原来位置上的元素顺序后移 直接插入排序…...
数码管显示)
多位数按键操作(闪烁)数码管显示
/*----------------------------------------------- 内容:按键加减数字,多个数码管显示 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含特殊功能寄存…...

MyEclipse项目导入与导出
一、项目导出 1、右键选择项目名称,弹出菜单中选择“export”,如下图所示 2、选择“恶心“export”,弹出菜单如下;在“General“选项中,选择“File System”选项 3、点击“next”,进入保存位置选择界面&am…...

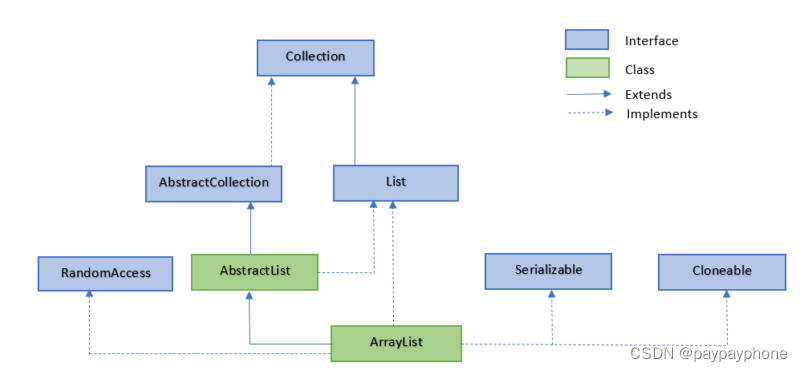
ArrayList和LinkedList
最近在刷回溯算法时,遇见了List<Integer> A new ArrayList<>(); LinkedList<Integer> B new LinkedList<>();这类型的表达方式 很好奇的问题是: 1、List<Integer> A new ArrayList<>();为什么是正确的写法 2…...

Linux 配置 Nginx 服务完整详细版
目录 前言 配置Nginx监听端口和服务器块 # 防DDoS配置 # 日志配置 # 设置服务器块 监听端口 网站根目录 默认文件 静态文件目录 图像文件目录 # 自定义错误页面 # 反向代理配置 # 配置SSL/TLS 1、获取SSL/TLS证书 2、安装证书 3、配置SSL/TLS # 配置SSL协议版本…...

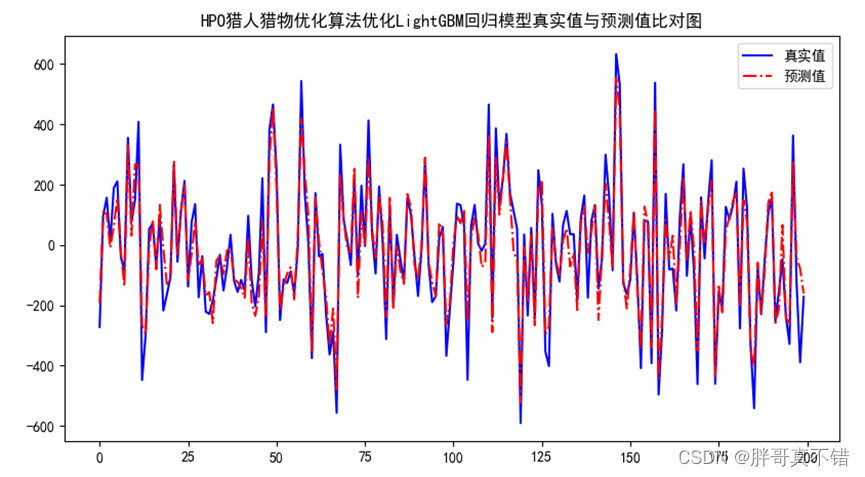
Python实现猎人猎物优化算法(HPO)优化LightGBM回归模型(LGBMRegressor算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…...

无涯教程-JavaScript - ODD函数
描述 ODD函数返回四舍五入到最接近的奇数整数的数字。 ODD函数是Excel中的15个舍入函数之一。 语法 ODD (number)争论 Argument描述Required/OptionalNumberThe value to round.Required Notes 无论数字的符号如何,值都将从零舍入到下一个奇数。如果number是一个奇数整数…...

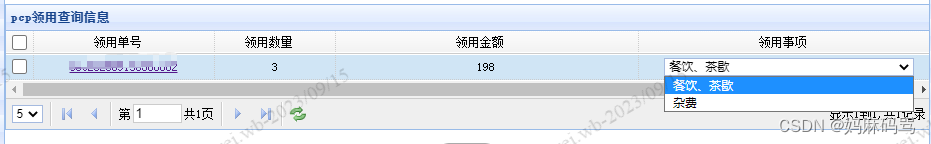
Easyui里的datagrid嵌入select下拉框
问题: 想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。 解决方案: 其中economicIssuesSelect使用下拉框,重点关注 initEconomicIssues(row)方法。这里的方法需要传递ro…...

计算机专业毕业设计项目推荐03-Wiki系统设计与实现(JavaSpring+Vue+Mysql)
Wiki系统设计与实现(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设…...

微服务的艺术:构建可扩展和弹性的分布式应用
文章目录 什么是微服务架构?微服务的设计原则1. 基于业务边界划分服务2. 松耦合和强内聚3. 自动化测试和部署4. 监控和日志5. 弹性设计 微服务的实施细节1. 服务发现示例代码:使用Consul进行服务发现 2. 负载均衡示例代码:Nginx配置负载均衡 …...

在PHP8中对数组进行排序-PHP8知识详解
在php8中,提供了丰富的排序函数,可以对数组进行排序操作。常见的排序函数如下几个:sort() 函数、rsort() 函数、asort() 函数、arsort() 函数、ksort() 函数、krsort() 函数、natsort()函数和natcascsort()函数。 1、sort() 函数:…...

Redis混合模式持久化原理
前言 前面文章中我们也介绍过Redis的持久化方式有两种:rdb持久化和aof持久化,具体详情可查看之前文章redis持久化。rdb持久化还是aof持久化它们都有各自的缺点。 rdb和aof缺点 rdb持久化:由于是定期对内存数据快照进行持久化,因此…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
