Android kotlin开源项目-功能标题目录
目录
- 一、BRVAH
- 二、开源项目
- 1、RV列表动效(标题目录)
- 2、拖拽与侧滑(标题目录)
- 3、数据库(标题目录)
- 4、树形图(多级菜单)(标题目录)
- 5、轮播图与头条(标题目录)
- 6、网络库(标题目录)
- 7、表格标(标题目录)
- 8、统计图表(标题目录)
- 三、源码文件目录图
一、BRVAH
BaseRecyclerViewAdapterHelper简称BRVAH
Android SDK | 是否支持BaseRecyclerViewAdapterHelper:3.0.6 |
|---|---|
android compileSdkVersion 29 | 是 |
android compileSdkVersion 30 | 是 |
android compileSdkVersion 31 | 是 |
android compileSdkVersion 32 | 是 |
android compileSdkVersion 33 | 是 |
二、开源项目
1、RV列表动效(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 1 | 仿淘宝RecyclerView和对应下的指示器 | RecyclerView & BRVAH3.0.6 & 自定义Indicator | ||||
| 2 | 仿蜜源ViewPager和指示器对应上面TabLayout | TabLayout & ViewPager & RecyclerView & BRVAH3.0.6 | AnyLayer | |||
| 3 | 仿京东多个item向左自动排队(横向、动手滑动、没有首尾滑动) | RecyclerView & BRVAH3.0.6 | ||||
| 4 | 仿QQ侧滑右顶置(取消置顶)与删除列表 | RecyclerView & BRVAH3.0.6 | ||||
| 5 | 从底部弹出菜单栏对话框 | RecyclerView+BRVAH3.0.6 | AnyLayer | |||
| 6 | ViewPager(androidx+左右滑动)菜单栏 | RecyclerView & BRVAH3.0.6 | ViewPager | |||
| 9 | 从底部弹出列表对话框(单选/多选) | RecyclerView & BRVAH3.0.6 | AnyLayer | |||
| 36 | 1、可点击可滑动顶部导航栏与左右滑动页面 2、滚动悬停Tab 3、滚动悬停Tab与列表绑定和锚点定位 | TabLayout & RecyclerView+BRVAH3.0.6 | ViewPager | |||
| 14 | (仿淘宝app收藏)单选/多选/全选/反选/批量删除 | RecyclerView & BRVAH3.0.6 | AnyLayer | |||
| 21 | 向上滑动隐藏标题栏向下滑动显示 | RecyclerView+BRVAH | ||||
| 22 | 仿微信长按列表弹出菜单 | RecyclerView + BRVAH3.0.6 | ||||
| 27 | 仿微信朋友圈全文与收起 | RecyclerView + BRVAH3.0.6 | ||||
| 23 | 点击列表item改变颜色 | RecyclerView + BRVAH3.0.6 | ||||
| 12 | AnyLayer(github官网)框架弹窗 | RecyclerView + BRVAH3.0.6 | AnyLayer | |||
| 13 | 下拉刷新和上拉加载更多(offset+limit) | RecyclerView + BRVAH3.0.6 | greenDAO | |||
| 16 | 仿首页美团悬浮头部功能 | RecyclerView + BRVAH3.0.6 | ||||
| 20 | 仿微信图片选择器(增删(长按无拖拽)) | RecyclerView + BRVAH | ||||
| 24 | 列表item点击事件出现引导(带箭头和描述) | RecyclerView & BRVAH3.0.6 | ||||
| 25 | 仿微信快手点击列表item后弹出输入框,所item自动滚动到输入框上方 | RecyclerView & BRVAH3.0.6 | AnyLayer | |||
| 26 | 搜索和展示列表 | SearchView + RecyclerView & BRVAH3.0.6 | ||||
| 28 | 搜索关键字高亮显示 | RecyclerView & BRVAH3.0.6 | ||||
| 29 | 仿西瓜视频自动播放列表功能(横屏没有上下滑动) | RecyclerView+BRVAH3.0.6 & JzvdStd | ||||
| 31 | 长按TextView弹出自定义复制+全选框 | TextView | PopupWindow | |||
| 32 | 页面与底部导航栏(显示角标) | Fragment+BottomNavigationView | ViewPager | |||
| 31 | 实现把多个控件整体上下拉回弹功能(添加是否禁用顶部和底部回弹的参数设置,以及回弹效果结束监听) | 自定义ScrollView |
2、拖拽与侧滑(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 10 | RecyclerView拖拽与侧滑删 | RecyclerView & BRVAH3.0.6 & BaseQuickAdapter & androidx | ||||
| 30 | 频道管理 | RecyclerView & BRVAH3.0.6 & BaseSectionQuickAdapter & androidx | AnyLayer |
3、数据库(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 15 | 增删改查数据 | greenDAO |
4、树形图(多级菜单)(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 11 | 可扩展多级列表 | RecyclerView & BRVAH3.0.6 | greenDAO | |||
| 18 | 多级树形图之三级列表第三个级列表HORIZONTAL | RecyclerView & BRVAH3.0.6 & androidx & BaseNodeAdapter & BaseNodeProvider & BaseExpandNode | ||||
| 17 | 分组/吸顶/可展开收起(类似于ListView/GridView)二级列表 | RecyclerView & BRVAH3.0.6 | ||||
| 7 | 从顶部弹出三级菜单列表(左右滑动)对话框 | RecyclerView & BRVAH3.0.6 | ViewPager | |||
| 8 | 从顶部弹出下拉横式列表一二级分类菜单对话框 | RecyclerView & BRVAH3.0.6 | AnyLayer | |||
| 19 | 二级树形图(不公开) | RecyclerView+BRVAH3.0.6 | AnyLayer | greenDAO |
5、轮播图与头条(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 33 | 视频图片一起轮播 | ViewPager/RecyclerView+BRVAH3.0.6/Banner2.1.0 | ||||
| 34 | 头条(垂直滚动) | 自定义ViewFlipper | ||||
| 1 | 仿蜜源TextView单行内容填满超出后循环滚动 | TextView |
6、网络库(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 35 | Android web库 | AgentWeb |
7、表格标(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 37 | 动态表格(内容、样式可扩缩)(不公开) | SmartTable |
8、统计图表(标题目录)
| 序号 | 功能标题 | 适配器、多个控件 | 框架弹窗 | 数据库 | 左右滑动 | |
|---|---|---|---|---|---|---|
| 38 | 多种图表(官方文档) | MPChartLib |
三、源码文件目录图

我的QQ,联系方式见CSDN主页,有一个CSDN粉丝私信我要源码

相关文章:

Android kotlin开源项目-功能标题目录
目录 一、BRVAH二、开源项目1、RV列表动效(标题目录)2、拖拽与侧滑(标题目录)3、数据库(标题目录)4、树形图(多级菜单)(标题目录)5、轮播图与头条(标题目录)6…...

Linux下,基于TCP与UDP协议,不同进程下单线程通信服务器
C语言实现Linux下,基于TCP与UDP协议,不同进程下单线程通信服务器 一、TCP单线程通信服务器 先运行server端,再运行client端输入"exit" 是退出 1.1 server_TCP.c **#include <my_head.h>#define PORT 6666 #define IP &qu…...

qt功能自己创作
按钮按下三秒禁用 void MainWindow::on_pushButton_5_clicked(){// 锁定界面setWidgetsEnabled(ui->centralwidget, false);// 创建一个定时器,等待3秒后解锁界面QTimer::singleShot(3000, this, []() {setWidgetsEnabled(ui->centralwidget, true);;//ui-&g…...

Linux网络编程:使用UDP和TCP协议实现网络通信
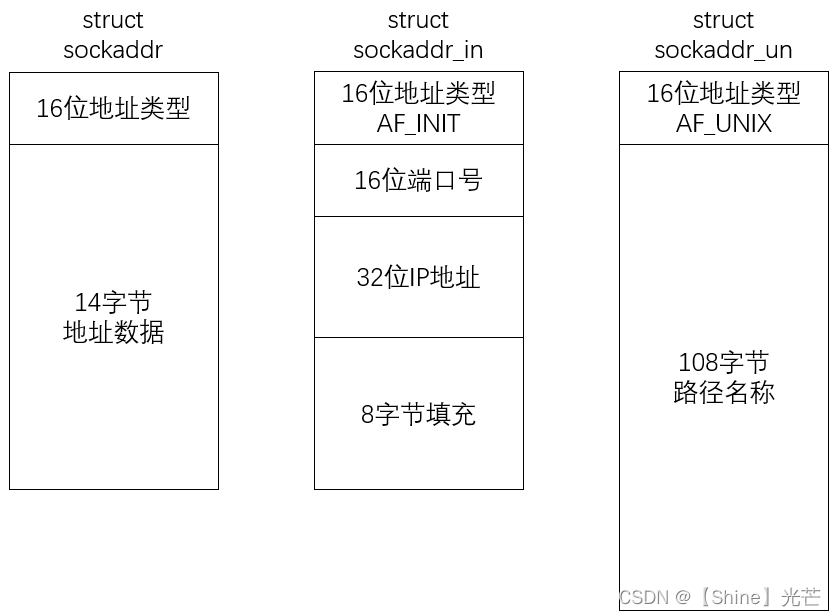
目录 一. 端口号的概念 二. 对于UDP和TCP协议的认识 三. 网络字节序 3.1 字节序的概念 3.2 网络通信中的字节序 3.3 本地地址格式和网络地址格式 四. socket编程的常用函数 4.1 sockaddr结构体 4.2 socket编程常见函数的功能和使用方法 五. UDP协议实现网络通信 5.…...

【后端速成 Vue】初识指令(上)
前言: Vue 会根据不同的指令,针对标签实现不同的功能。 在 Vue 中,指定就是带有 v- 前缀 的特殊 标签属性,比如: <div v-htmlstr> </div> 这里问题就来了,既然 Vue 会更具不同的指令&#…...

爬虫 — Scrapy-Redis
目录 一、背景1、数据库的发展历史2、NoSQL 和 SQL 数据库的比较 二、Redis1、特性2、作用3、应用场景4、用法5、安装及启动6、Redis 数据库简单使用7、Redis 常用五大数据类型7.1 Redis-String7.2 Redis-List (单值多value)7.3 Redis-Hash7.4 Redis-Set (不重复的)7.5 Redis-Z…...

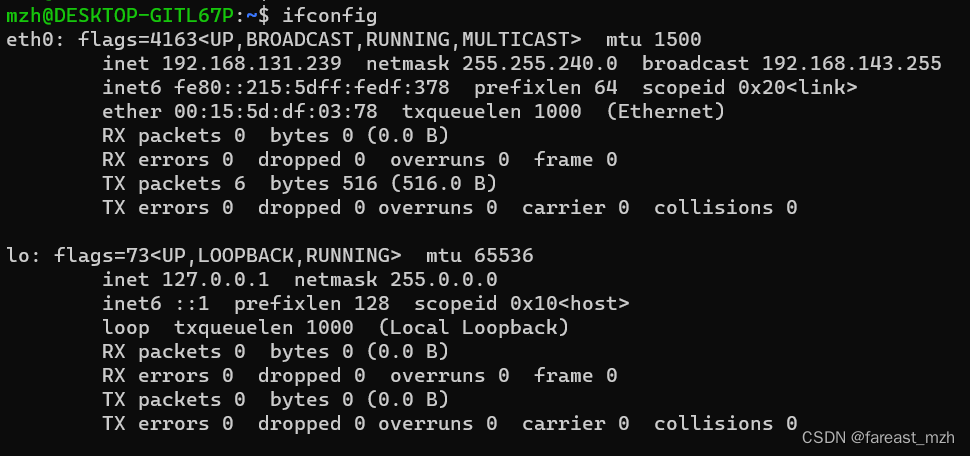
tcpdump常用命令
需要安装 tcpdump wireshark ifconfig找到网卡名称 eth0, ens192... tcpdump需要root权限 网卡eth0 经过221.231.92.240:80的流量写入到http.cap tcpdump -i eth0 host 221.231.92.240 and port 80 -vvv -w http.cap ssh登录到主机查看排除ssh 22端口的报文 tcpdump -i …...

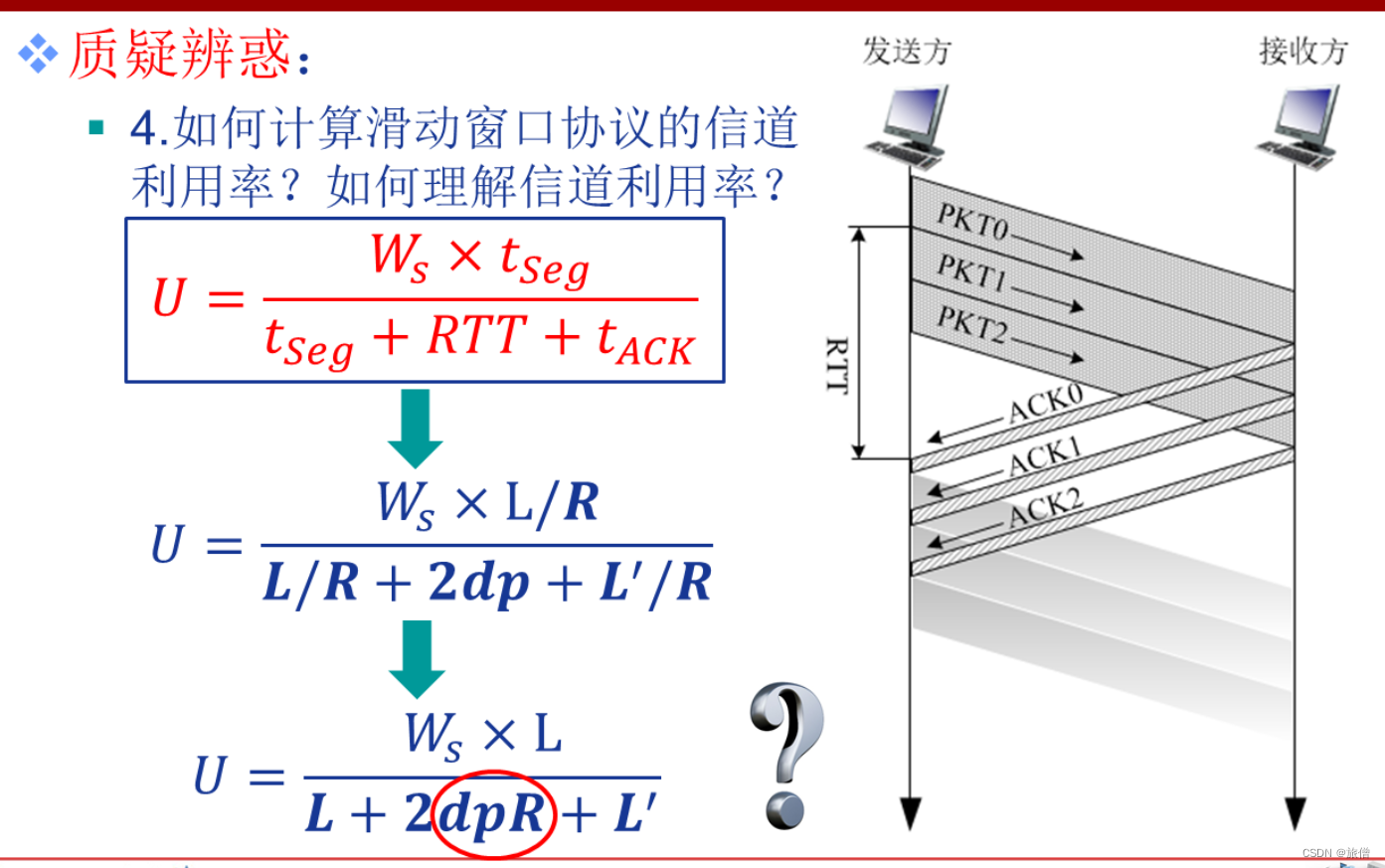
计算机网络运输层网络层补充
1 CDMA是码分多路复用技术 和CMSA不是一个东西 UPD是只确保发送 但是接收端收到之后(使用检验和校验 除了检验的部分相加 对比检验和是否相等。如果不相同就丢弃。 复用和分用是发生在上层和下层的问题。通过比如时分多路复用 频分多路复用等。TCP IP 应用层的IO多路复用。网…...

java CAS详解(深入源码剖析)
CAS是什么 CAS是compare and swap的缩写,即我们所说的比较交换。该操作的作用就是保证数据一致性、操作原子性。 cas是一种基于锁的操作,而且是乐观锁。在java中锁分为乐观锁和悲观锁。悲观锁是将资源锁住,等之前获得锁的线程释放锁之后&am…...

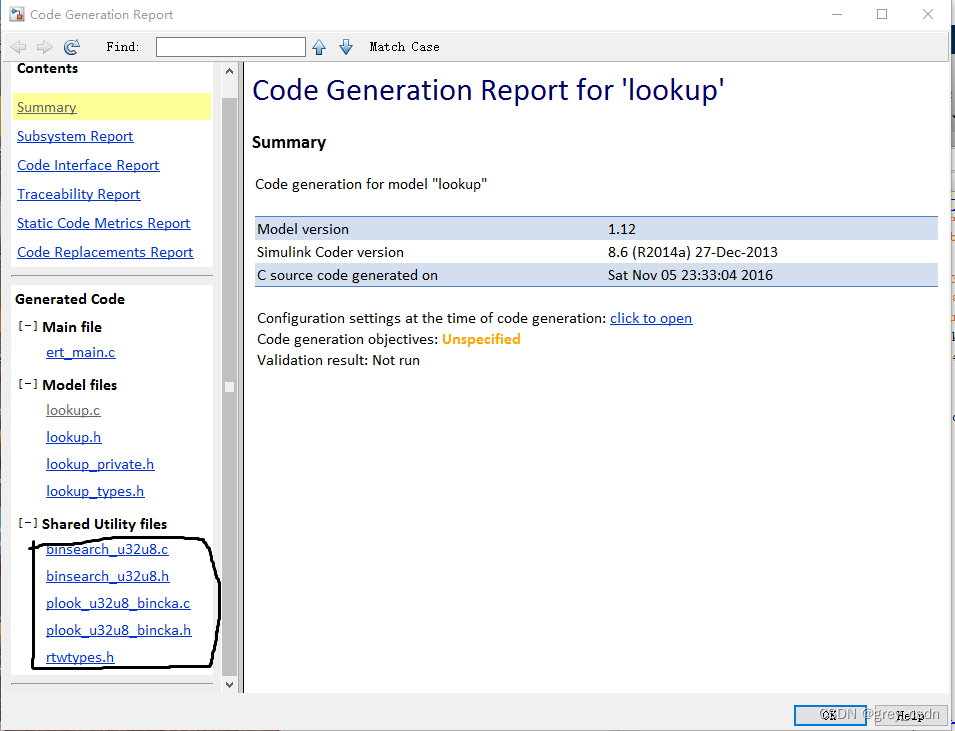
1786_MTALAB代码生成把通用函数生成独立文件
全部学习汇总: GitHub - GreyZhang/g_matlab: MATLAB once used to be my daily tool. After many years when I go back and read my old learning notes I felt maybe I still need it in the future. So, start this repo to keep some of my old learning notes…...

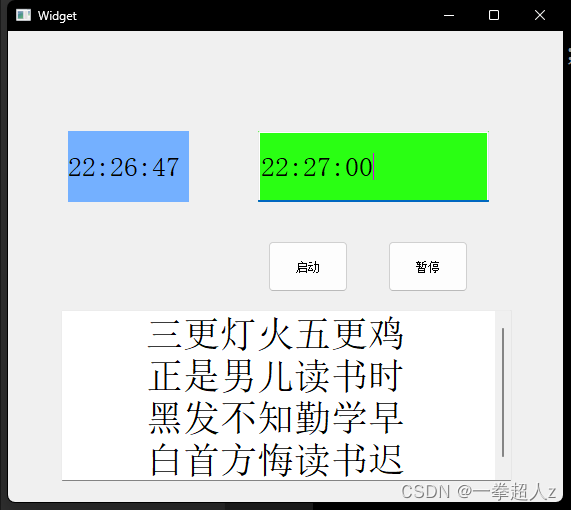
2023/09/19 qt day3
头文件 #ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QDebug> #include <QTime> #include <QTimer> #include <QPushButton> #include <QTextEdit> #include <QLineEdit> #include <QLabel> #include &l…...
—— Docker Rootless 让你的容器更安全)
Docker 学习总结(78)—— Docker Rootless 让你的容器更安全
前言 在以 root 用户身份运行 Docker 会带来一些潜在的危害和安全风险,这些风险包括: 容器逃逸:如果一个容器以 root 权限运行,并且它包含了漏洞或者被攻击者滥用,那么攻击者可能会成功逃出容器,并在宿主系统上执行恶意操作。这会导致宿主系统的安全性受到威胁。 特权升…...

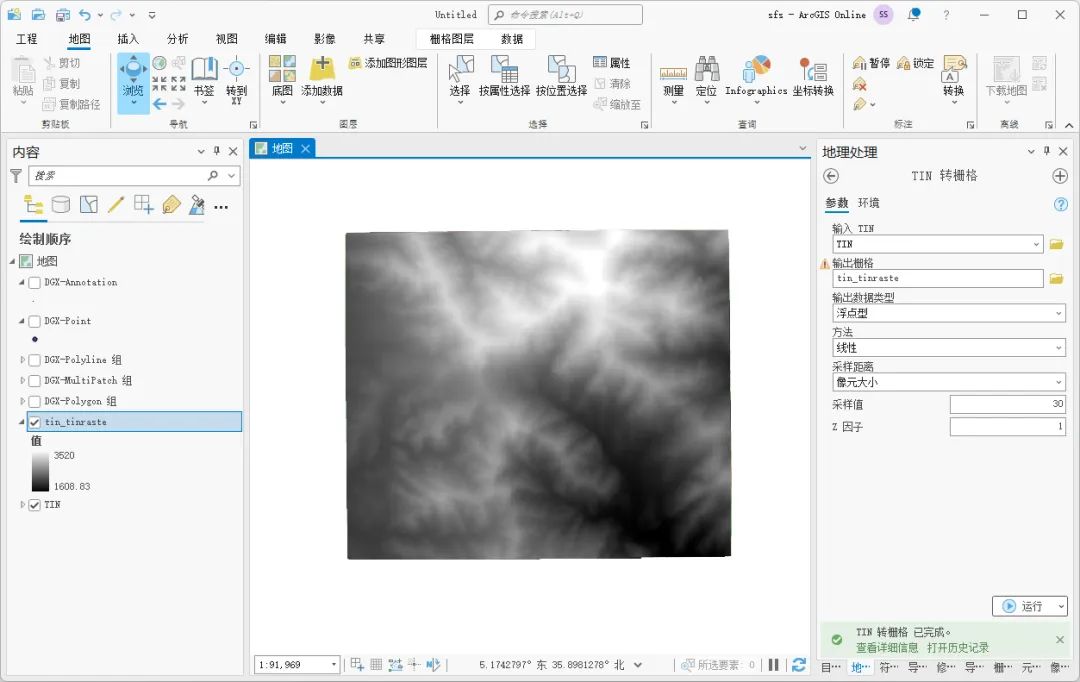
如何使用ArcGIS Pro将等高线转DEM
通常情况下,我们拿到的等高线数据一般都是CAD格式,如果要制作三维地形模型,使用栅格格式的DEM数据是更好的选择,这里就为大家介绍一下如何使用ArcGIS Pro将等高线转DEM,希望能对你有所帮助。 创建TIN 在工具箱中选择“…...

【爬虫基础】万字长文详解XPath
1. 引言 XPath(XML Path Language)是一种在XML和HTML文档中查找和定位信息的强大工具。XPath的重要性在于它允许我们以简洁而灵活的方式导航和选择文档中的元素和属性。本文将深入介绍XPath的基础知识,帮助你掌握这个强大的查询语言…...

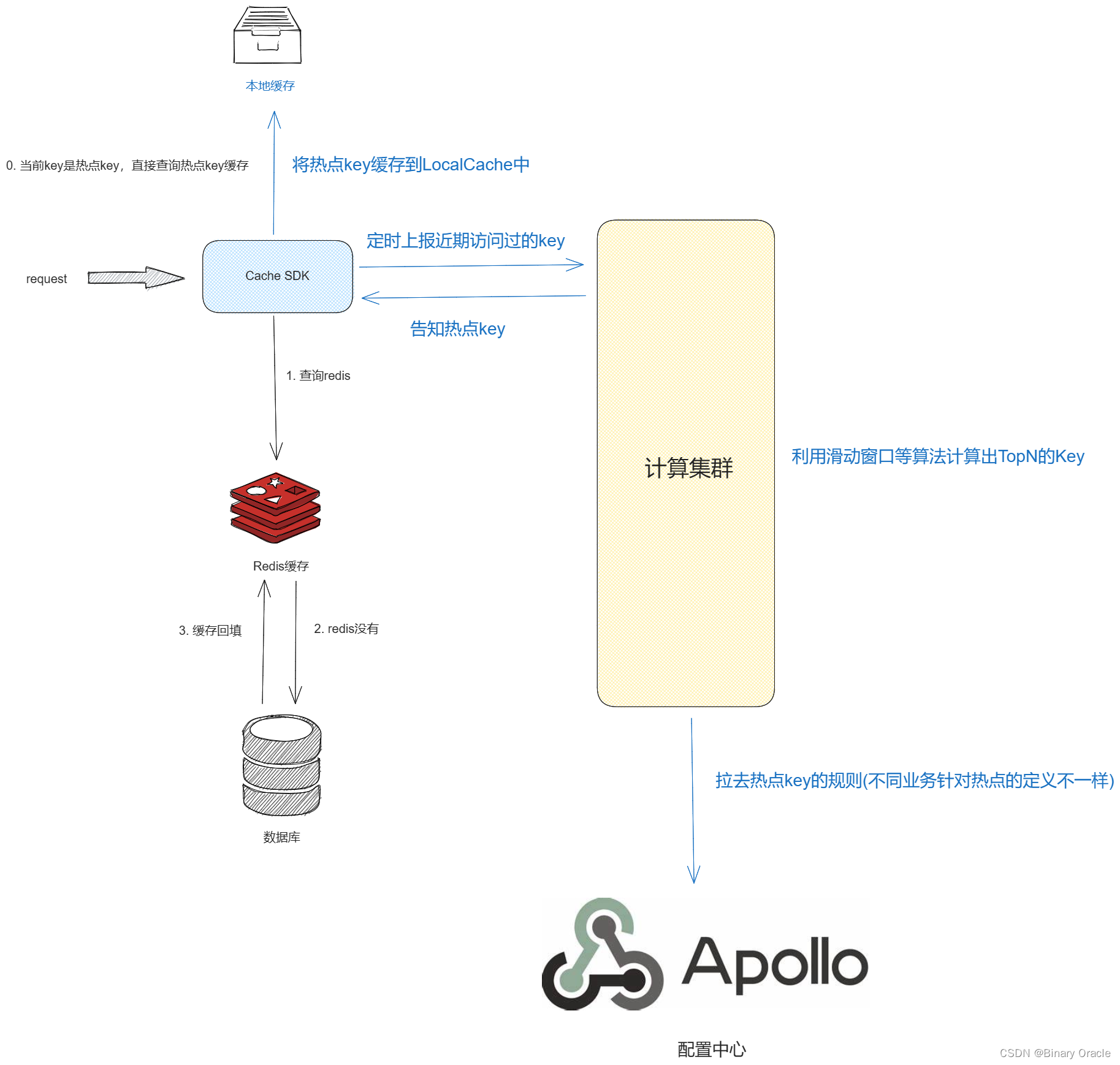
分布式多级缓存SDK设计的思考
分布式多级缓存SDK设计的思考 背景整体架构多层级组装回调埋点分区处理一致性问题缓存与数据库之间的一致性问题不同层级缓存之间的一致性问题不同微服务实例上,非共享缓存之间的一致性问题 小结 之前实习期间编写过一个简单的多级缓存SDK,后面了解到一些…...
)
设计模式:适配器模式(C++实现)
适配器模式(Adapter Pattern)是一种结构设计模式,它允许将一个类的接口转换成客户端所期望的另一个接口。适配器模式通常用于连接两个不兼容的接口或类,使它们能够一起工作。 以下是一个简单的C适配器模式的示例: #in…...

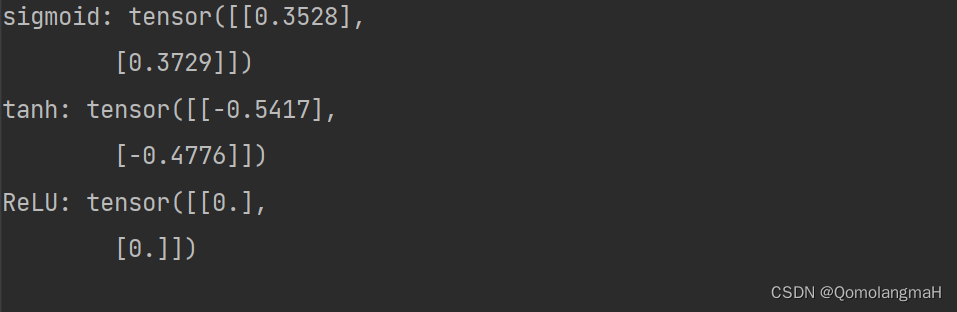
【深度学习实验】前馈神经网络(二):使用PyTorch实现不同激活函数(logistic、tanh、relu、leaky_relu)
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入必要的工具包 1. 定义激活函数 logistic(z) tanh(z) relu(z) leaky_relu(z, gamma0.1) 2. 定义输入、权重、偏置 3. 计算净活性值 4. 绘制激活函数的图像 5. 应用激活函数并…...

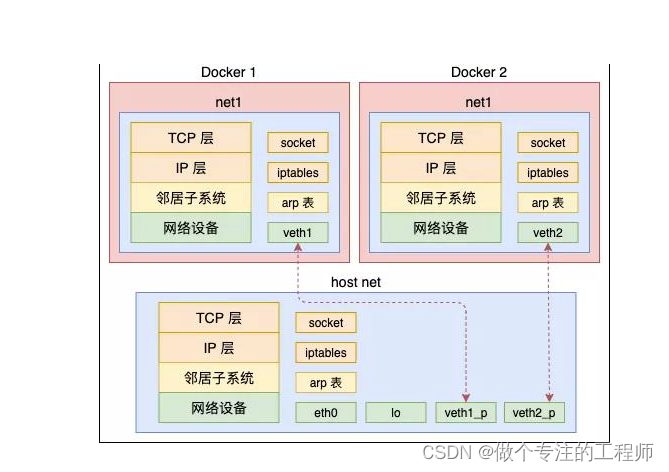
容器技术所涉及Linux内核关键技术
一、容器技术前世今生 1.1 1979年 — chroot 容器技术的概念可以追溯到1979年的UNIX chroot。 它是一套“UNIX操作系统”系统,旨在将其root目录及其它子目录变更至文件系统内的新位置,且只接受特定进程的访问。 这项功能的设计目的在于为每个进程提供…...

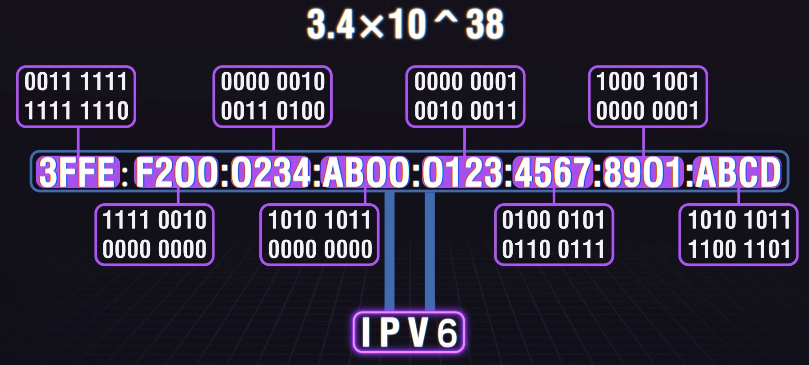
IPV4和IPV6,公网IP和私有IP有什么区别?
文章目录 1、什么是IP地址?1.1、背景1.2、交换机1.3、局域网1.4、广域网1.5、ISP 互联网服务提供商 2、IPV42.1、什么是IPV4?2.2、IPV4的组成2.3、NAT 网络地址转换2.4、端口映射 3、公网IP和私有IP4、IPV6 1、什么是IP地址? 1.1、背景 一台…...

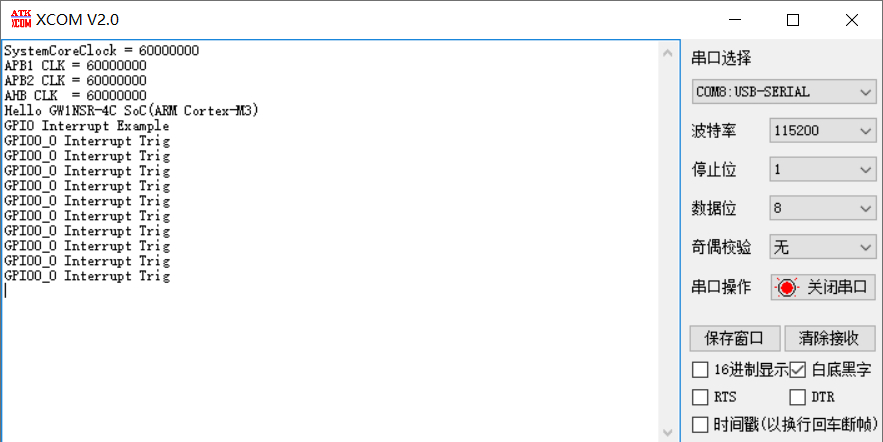
高云FPGA系列教程(7):ARM GPIO外部中断
文章目录 [toc]GPIO中断简介FPGA配置常用函数MCU程序设计工程下载 本文是高云FPGA系列教程的第7篇文章。 本篇文章介绍片上ARM Cortex-M3硬核处理器GPIO外部的使用,演示按键中断方式来控制LED亮灭,基于TangNano 4K开发板。 参考文档:Gowin_E…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...
