hasOwnProperty 方法解析
一、含义:
hasOwnProperty 是 JavaScript 中的一个内置方法,用于检查对象是否具有指定名称的属性。
具体来说,hasOwnProperty 方法用于判断一个对象是否拥有某个指定的属性,而不是继承自原型链的属性。它是一个布尔值方法,如果对象拥有指定属性,则返回 true;否则,返回 false。
例如,假设有一个对象 person:
const person = {firstName: "John",lastName: "Doe",
};console.log(person.hasOwnProperty("firstName")); // true
console.log(person.hasOwnProperty("age")); // false
在上面的例子中,person 对象拥有 firstName 属性,因此第一个 hasOwnProperty 调用返回 true。但是,它没有 age 属性,因此第二个 hasOwnProperty 调用返回 false。
这个方法通常用于遍历对象的属性时,以确保你只获取对象本身的属性,而不是继承的属性。这在某些情况下非常有用,因为 JavaScript 对象可以具有原型链上的属性,而这些属性可能会影响你的代码行为。使用 hasOwnProperty 可以过滤掉继承的属性。
二、hasOwnProperty 与原型链
或许有同学会对“hasOwnProperty 与原型链”有疑惑,下面我详细解释一下:
原型链是 JavaScript 中的一种属性查找机制,当你尝试访问一个对象的属性时,如果对象本身没有这个属性,JavaScript 将继续查找对象的原型链,直到找到该属性或达到原型链的末尾(Object.prototype)。这意味着一个对象可以继承来自其原型链上的属性。
举个例子来说明 hasOwnProperty 的作用和原型链的概念:
function Person() {this.name = "John";
}Person.prototype.age = 30;const person = new Person();console.log(person.hasOwnProperty("name")); // true,因为 "name" 是 person 对象自身的属性
console.log(person.hasOwnProperty("age")); // false,因为 "age" 是继承自原型链的属性
在上面的例子中,person 对象有一个自身的属性 "name",因此 hasOwnProperty("name") 返回 true。但是,它继承了原型链上的属性 "age",因此 hasOwnProperty("age") 返回 false,尽管 person 对象可以访问到 "age" 属性。
所以,hasOwnProperty 方法用于区分对象自身的属性和继承的属性,它在某些情况下非常有用,特别是当你想要检查对象的属性是否是由自身定义的时候。如果你只关心对象自身的属性,而不是继承的属性,hasOwnProperty 是一个非常有用的工具。
三、hasOwnProperty 常用场景
1.检查对象是否拥有特定属性:
const person = {name: 'Alice',age: 30,
};if (person.hasOwnProperty('name')) {console.log('person 对象拥有 name 属性');
} else {console.log('person 对象没有 name 属性');
}
这个场景中,hasOwnProperty 用于检查 person 对象是否包含名为 'name' 的属性。如果包含,就会输出相应的消息。
2.遍历对象属性时的属性过滤:
在使用 for...in 循环遍历对象属性时,可以结合 hasOwnProperty 来过滤掉继承自原型链的属性,只获取对象自身的属性。
const person = {name: 'Alice',age: 30,
};for (const key in person) {if (person.hasOwnProperty(key)) {console.log(`属性名: ${key}, 属性值: ${person[key]}`);}
}
这样可以确保只输出 person 对象自身的属性,而不包括从原型链继承的属性。
3.避免与对象原型属性的冲突:
在某些情况下,如果对象可能包含与其原型链中的属性同名的属性,使用 hasOwnProperty 可以帮助避免潜在的冲突。
Object.prototype.myMethod = function() {console.log('这是一个原型方法');
};const obj = {myMethod: function() {console.log('这是一个对象属性方法');},
};obj.myMethod(); // 调用对象属性方法if (obj.hasOwnProperty('myMethod')) {obj.myMethod(); // 调用对象属性方法
}
在这个示例中,obj 对象包含一个名为 'myMethod' 的属性,但也继承了原型链上的 'myMethod' 方法。通过使用 hasOwnProperty 来检查是否存在该属性,可以确保调用的是对象自身的属性方法。
总之,hasOwnProperty 是用于检查对象自身属性的重要方法,可用于避免属性冲突、过滤属性以及确定对象是否包含特定的属性。但需要注意,它不会检查原型链上的属性,只会检查对象自身的属性。如果需要考虑原型链上的属性,可以使用其他方法,如 in 运算符或 Object.keys()。
相关文章:

hasOwnProperty 方法解析
一、含义: hasOwnProperty 是 JavaScript 中的一个内置方法,用于检查对象是否具有指定名称的属性。 具体来说,hasOwnProperty 方法用于判断一个对象是否拥有某个指定的属性,而不是继承自原型链的属性。它是一个布尔值方法&#…...

使用 nohup 运行 Python 脚本
简介:在数据科学、Web 开发或者其他需要长时间运行的任务中,我们经常需要让 Python 脚本在后台运行。尤其是在远程服务器上,可能因为网络不稳定或需要执行多个任务,我们不希望 Python 脚本因为终端关闭而被终止。这时,…...

Django:五、登录界面实现动态图片验证码
一、下载包 pip install pillow 二、代码 这是一个函数,无输入,返回两个值。一个值是图片,一个值是图片中的数字及字母。 需要注意:font_fileMonaco.ttf 是一个验证码字体文件,如有需要,可三连私信。 …...

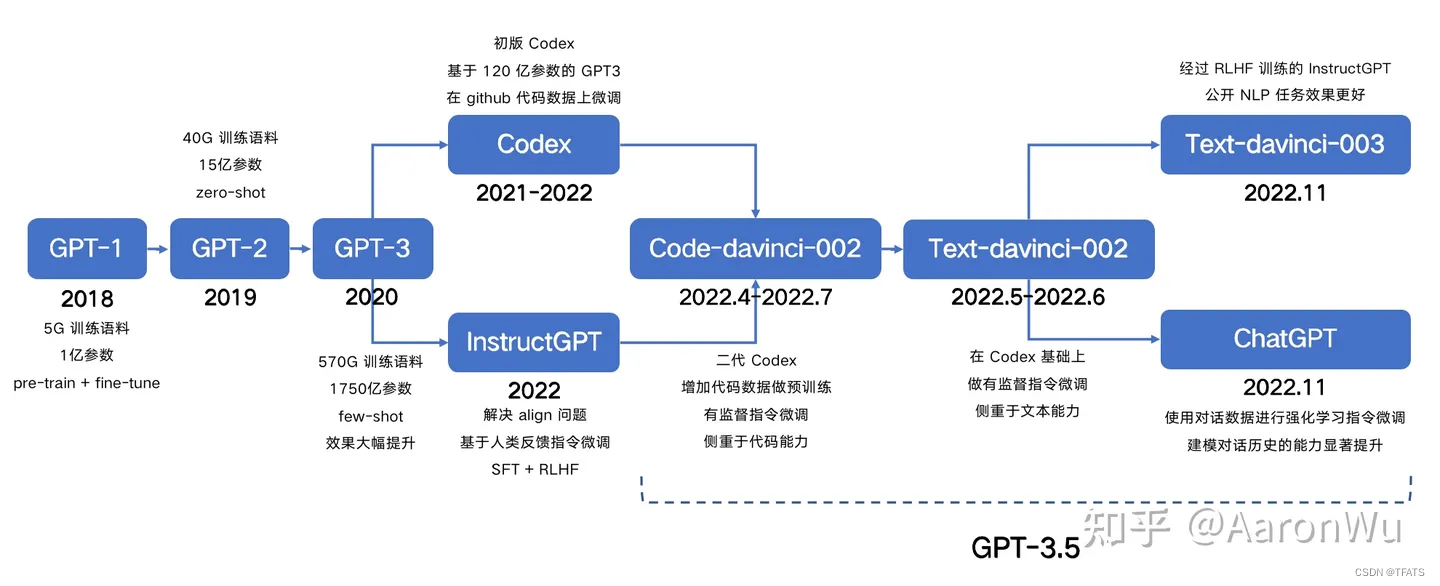
GPT,GPT-2,GPT-3,InstructGPT的进化之路
ChatGPT 火遍圈内外,突然之间,好多人开始想要了解 NLP 这个领域,想知道 ChatGPT 到底是个什么?作为在这个行业奋斗5年的从业者,真的很开心让人们知道有一群人在干着这么样的一件事情。这也是我结合各位大佬的文章&…...
)
firefox_dev_linux下载安装配置(部分系统自带包请看结尾)
download 从 Firefox 的官方网站下载 Firefox Developer Edition 的 tar 文件 firefox_dev_linux_download # 终端快速下载 wget https://download.mozilla.org/?productfirefox-devedition-latest-ssl&oslinux64&langen-US彻底删除自带原版 # apt系 sudo apt --pu…...

vim缓存-交换文件
Catf1agCTF靶场 web swp 题目链接:http://catf1ag.cn/ 个人博客:https://sword-blogs.com/ 题目考点: vim在编辑文档的过程中如果异常退出,会产生缓存文件 vim 交换文件名 参考文章:vim手册 https://yianwillis.…...

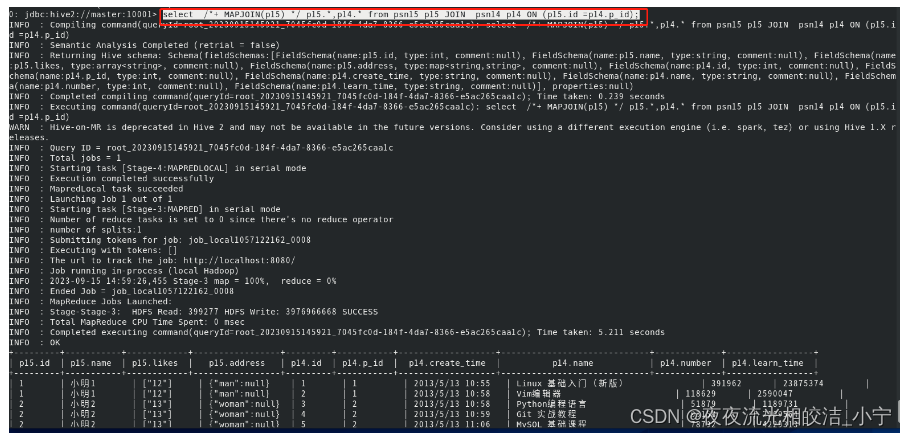
Hive 优化建议与策略
目录 编辑 一、Hive优化总体思想 二、具体优化措施、策略 2.1 分析问题得手段 2.2 Hive的抓取策略 2.2.1 策略设置 2.2.2 策略对比效果 2.3 Hive本地模式 2.3.1 设置开启Hive本地模式 2.3.2 对比效果 2.3.2.1 开启前 2.3.2.2 开启后 2.4 Hive并行模式 2.5 Hive…...

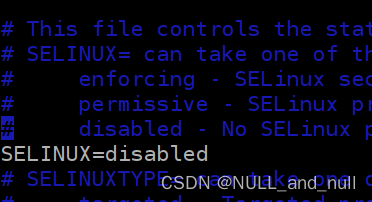
CentOS 7.5 centos failed to load selinux policy 错误解决方法
这是个 selinux 使能导致的, 关闭即可 在进入到内核选中界面,选中要启动的内核, 按键盘 e 就会进入启动参数界面 进入启动参数界面如图,按上下键找到 UTF8 UTF8如图, 添加 selinux0 添加完成如图, 按 ctr…...

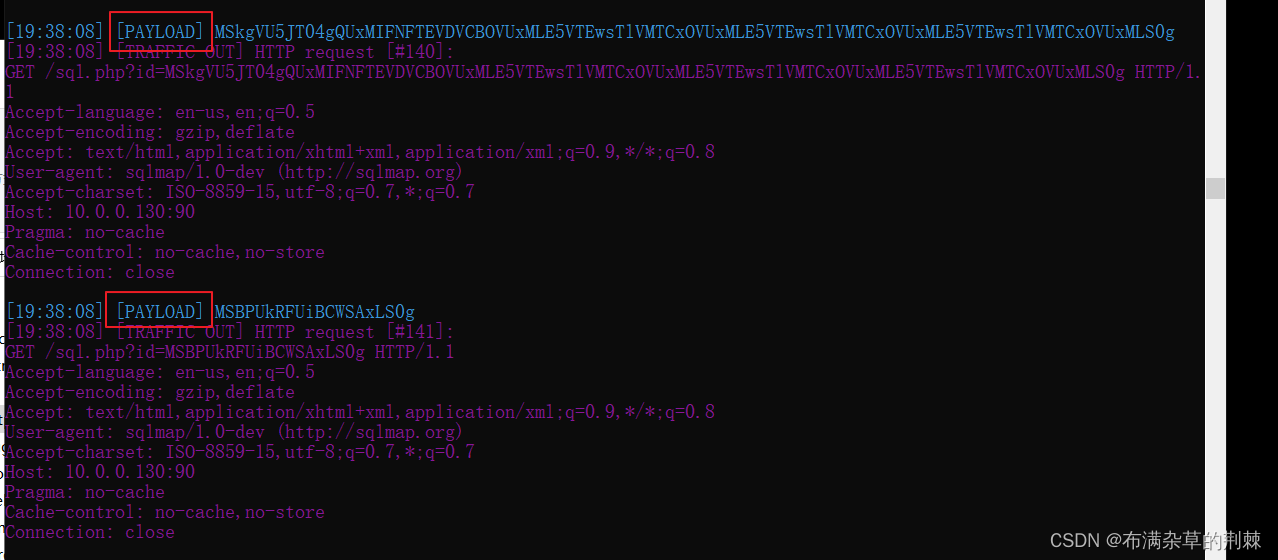
注入之SQLMAP(工具注入)
i sqlmap是一个自动化的SQL注入工具,其主要功能是扫描,发现并利用给定的URL和SQL注入漏洞,其广泛的功能和选项包括数据库指纹,枚举,数据库提权,访问目标文件系统,并在获取操作权限时执行任…...

Linux学习资源Index
由于Linux是支撑“云计算”的最核心、最底层、最重要的技术,持续提升自已的Linux水平是必须的,这里将不断更新的Linux学习索引。 书籍 书籍首页 - Documentation (rockylinux.org) WWW链接 提定发行版 RockyLinux Rocky Linux Download Rocky | R…...

什么是SVG(可缩放矢量图形)?它与普通图像格式有何不同?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是SVG?⭐ 与普通图像格式的不同⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚…...

求生之路2服务器搭建插件安装及详细的游戏参数配置教程windows
求生之路2服务器搭建插件安装及详细的游戏参数配置教程windows 大家好我是艾西,最近研究了下 l4d2(求生之路2)这款游戏的搭建以及架设过程。今天就给喜欢l4d2这款游戏的小伙伴们分享下怎么搭建架设一个自己的服务器。毕竟自己当服主是热爱游…...

React TypeScript 定义组件的各种方式
目录 举例说明1. 使用 class 定义2. 使用函数定义2.1 使用普通函数2.2 使用函数组件 举例说明 比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1: 这虽然是个简单组件&…...
)
互联网摸鱼日报(2023-09-20)
互联网摸鱼日报(2023-09-20) 36氪新闻 国货美妆这五年:押注头部主播,追求极致流量中遭反噬 处于水深火热之中的奈飞该如何自救? 一头“灰犀牛”将冲击美国 年轻人花钱的样子变了 金V之后再推橙V,微博正试图重建创作者生态 …...

AWS入列CNCF基金会
7月27日,IT之家曾经报道,微软加入Linux旗下CNCF基金会,在这之后不到一个月的今天,亚马逊AWS也宣布,以铂金身份加入此基金会。 CNCF,全称Cloud Native Computing Fundation,该基金会旨在使得容器…...

岭回归与LASSO回归:解析两大经典线性回归方法
文章目录 🍋引言🍋岭回归(Ridge Regression)🍋实战---岭回归🍋LASSO回归(LASSO Regression)🍋实战---LASSO回归🍋岭回归和LASSO哪个更容易是直线🍋…...

数学建模——微分方程介绍
一、基础知识 1、一阶微分方程 称为一阶微分方程。y(x0)y0为定解条件。 其常规求解方法: (1)变量分离 再两边积分就可以求出通解。 (2)一阶线性求解公式 通解公式: 有些一阶微分方程需要通过整体代换…...

Minio入门系列【7】Spring Boot集成Minio
1 前言 之前介绍了如何使用Minio提供的JAVA SDK进行上传和下载文件,在此基础上,我们可以使用spring boot集成Minio JAVA SDK,添加自动配置、装配、客户端管理等功能,简化开发 2 Spring Boot集成Minio 2.1 环境搭建 首先我们搭…...
)
抖音视频下载.py(23年9月份可用)
声明:仅供学习交流使用!!! 抖音无水印视频下载; 首先登录抖音网页端 打开要下载的视频userId 然后编码实现下载 最后是完整代码,拿走就能用那种: # _*_ coding:utf-8 _*_import json import requests import time import randomheaders = """Accept: a…...

项目基本搭建流程
项目创立:webapp 设置maven 的和settings.xml 的地址 手动建立java文件夹和resource文件夹 一.分层 二.使用generator 来自动建立实体类dao 和dao接口,存放sql文件的xml;并复制到项目中(路径可能可以直接设置) 三. 配置文件&…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
