element table合并行或列 span-method
首先来看下官网上如何写的
<template><div><el-table:data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%; margin-top: 20px"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"label="数值 1(元)"></el-table-column><el-table-columnprop="amount2"label="数值 2(元)"></el-table-column><el-table-columnprop="amount3"label="数值 3(元)"></el-table-column></el-table></div>
</template><script>export default {data() {return {tableData: [{id: '12987122',name: '王小虎',amount1: '234',amount2: '3.2',amount3: 10}, {id: '12987123',name: '王小虎',amount1: '165',amount2: '4.43',amount3: 12}, {id: '12987124',name: '王小虎',amount1: '324',amount2: '1.9',amount3: 9}, {id: '12987125',name: '王小虎',amount1: '621',amount2: '2.2',amount3: 17}, {id: '12987126',name: '王小虎',amount1: '539',amount2: '4.1',amount3: 15}]};},methods: {objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {if (rowIndex % 2 === 0) {return {rowspan: 2,colspan: 1};} else {return {rowspan: 0,colspan: 0};}}}}};
</script>显然这种固定写法并不能满足我们日常开发中的需求
再请求到后台数据之后如果数据不是按你想合并字段排序的话,这时候需要多做一步排序,把需要合并的那个字段分组显示,这里就不过多赘述了(这个分组一般后台都能做)。
接下来就讲一下如何操作
首先再data里定义两个变量
data () {return {merge: [], // 存放需要合并的行subscript: '' // 需要合并行下标}},之后再调用接口获取到数据之后运行获取merge和subscript的方法
getMergeSubSceipt (data) {if (data) {for (var i = 0; i < data.length; i++) {if (i === 0) {this.merge.push(1)this.subscript = 0} else {// 判断当前元素与上一个元素是否相同// 根据相同id进行合并,根据需要可进行修改if (data[i].team === data[i - 1].team) {this.merge[this.subscript] += 1this.merge.push(0)} else {this.merge.push(1)this.subscript = i}}}}},到这就已经把数据处理完了接下来就是处理el-table的合并方法
<el-table :data="memberList" :span-method="objectSpanMethod"></el-table> objectSpanMethod ({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {const _row = this.merge[rowIndex]const _col = _row > 0 ? 1 : 0return {rowspan: _row,colspan: _col}}}相关文章:

element table合并行或列 span-method
首先来看下官网上如何写的 <template><div><el-table:data"tableData":span-method"objectSpanMethod"borderstyle"width: 100%; margin-top: 20px"><el-table-columnprop"id"label"ID"width"18…...

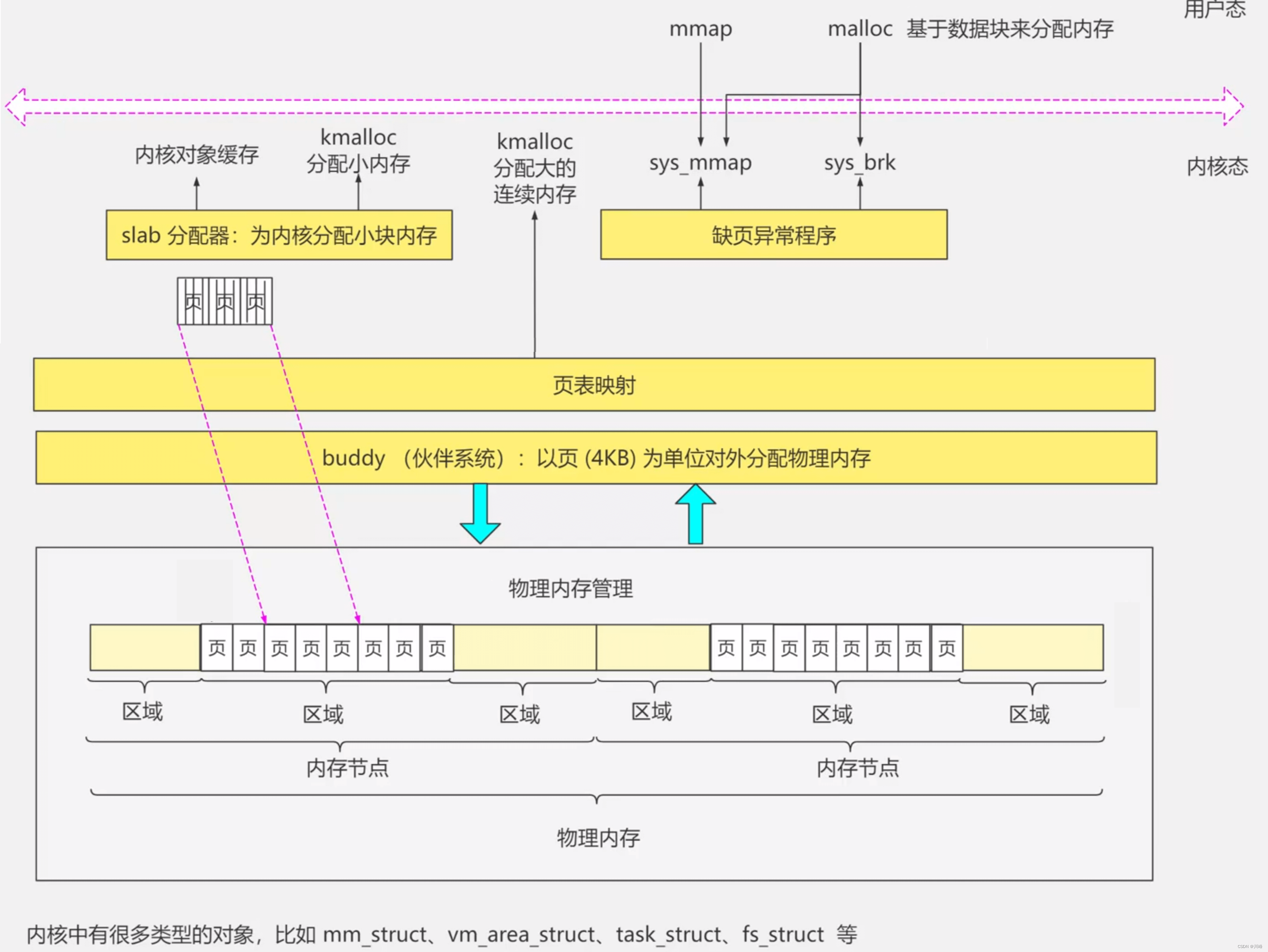
【操作系统笔记】内存分配
内存对齐 问题:为什么需要内存对齐呢? 主要原因是为了兼容,为了让程序可以运行在不同的处理器中,有很多处理器在访问内存的时候,只能从特定的内存地址读取数据。换个说法就是处理器每次只能从内存取出特定个数字节的数…...

Web 整合
HTML span 行内元素 p 块级元素 br/ 强制换行 i em倾斜 b strong 加粗 u 下划线 mark 高亮 超链接 a :a href"链接地址" target"_blank" alt"可替文本" title"文字提示" tartget:_self 自己界面打开 _…...

hasOwnProperty 方法解析
一、含义: hasOwnProperty 是 JavaScript 中的一个内置方法,用于检查对象是否具有指定名称的属性。 具体来说,hasOwnProperty 方法用于判断一个对象是否拥有某个指定的属性,而不是继承自原型链的属性。它是一个布尔值方法&#…...

使用 nohup 运行 Python 脚本
简介:在数据科学、Web 开发或者其他需要长时间运行的任务中,我们经常需要让 Python 脚本在后台运行。尤其是在远程服务器上,可能因为网络不稳定或需要执行多个任务,我们不希望 Python 脚本因为终端关闭而被终止。这时,…...

Django:五、登录界面实现动态图片验证码
一、下载包 pip install pillow 二、代码 这是一个函数,无输入,返回两个值。一个值是图片,一个值是图片中的数字及字母。 需要注意:font_fileMonaco.ttf 是一个验证码字体文件,如有需要,可三连私信。 …...

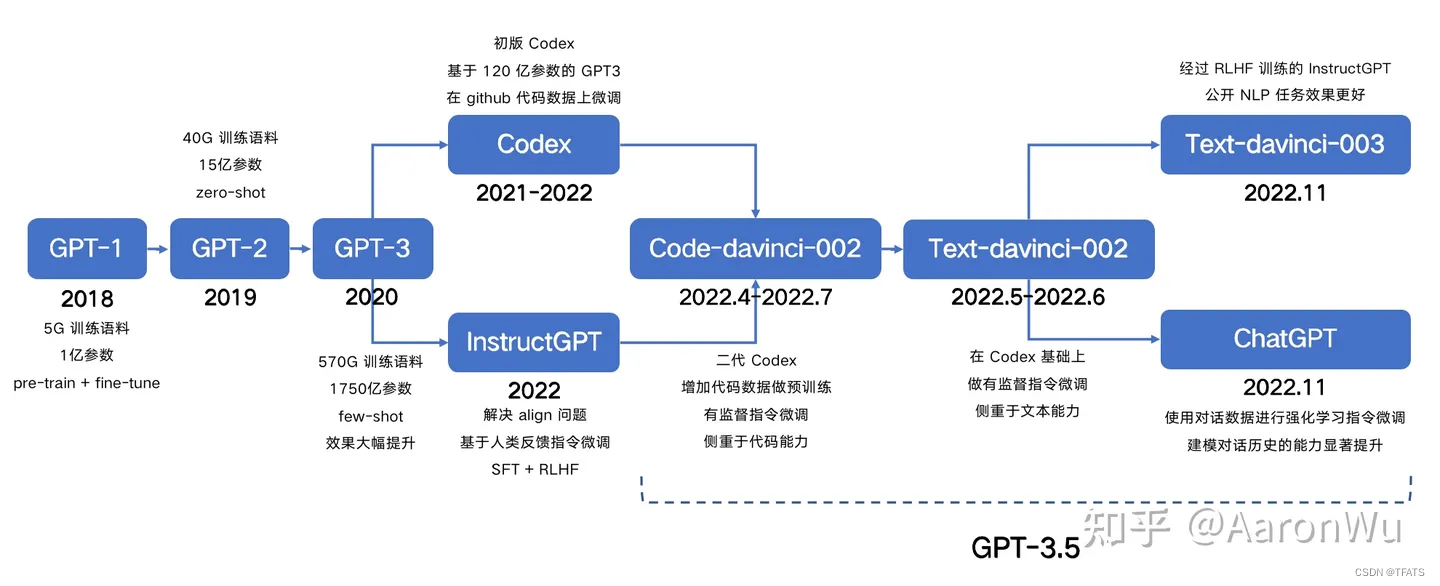
GPT,GPT-2,GPT-3,InstructGPT的进化之路
ChatGPT 火遍圈内外,突然之间,好多人开始想要了解 NLP 这个领域,想知道 ChatGPT 到底是个什么?作为在这个行业奋斗5年的从业者,真的很开心让人们知道有一群人在干着这么样的一件事情。这也是我结合各位大佬的文章&…...
)
firefox_dev_linux下载安装配置(部分系统自带包请看结尾)
download 从 Firefox 的官方网站下载 Firefox Developer Edition 的 tar 文件 firefox_dev_linux_download # 终端快速下载 wget https://download.mozilla.org/?productfirefox-devedition-latest-ssl&oslinux64&langen-US彻底删除自带原版 # apt系 sudo apt --pu…...

vim缓存-交换文件
Catf1agCTF靶场 web swp 题目链接:http://catf1ag.cn/ 个人博客:https://sword-blogs.com/ 题目考点: vim在编辑文档的过程中如果异常退出,会产生缓存文件 vim 交换文件名 参考文章:vim手册 https://yianwillis.…...

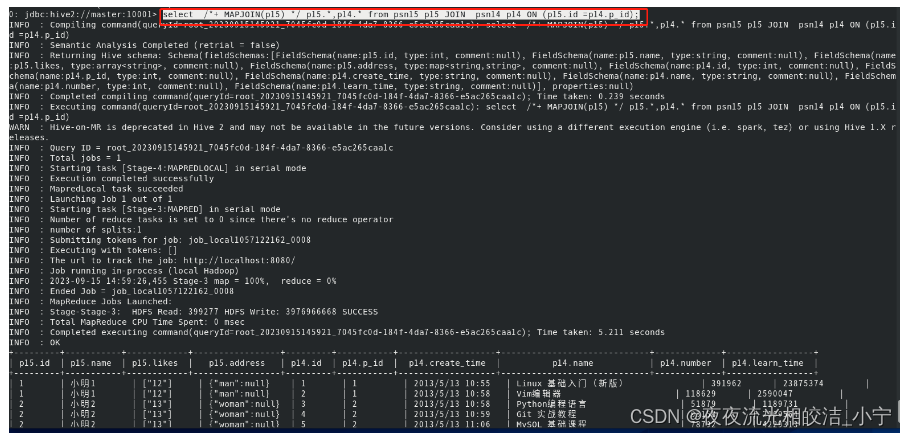
Hive 优化建议与策略
目录 编辑 一、Hive优化总体思想 二、具体优化措施、策略 2.1 分析问题得手段 2.2 Hive的抓取策略 2.2.1 策略设置 2.2.2 策略对比效果 2.3 Hive本地模式 2.3.1 设置开启Hive本地模式 2.3.2 对比效果 2.3.2.1 开启前 2.3.2.2 开启后 2.4 Hive并行模式 2.5 Hive…...

CentOS 7.5 centos failed to load selinux policy 错误解决方法
这是个 selinux 使能导致的, 关闭即可 在进入到内核选中界面,选中要启动的内核, 按键盘 e 就会进入启动参数界面 进入启动参数界面如图,按上下键找到 UTF8 UTF8如图, 添加 selinux0 添加完成如图, 按 ctr…...

注入之SQLMAP(工具注入)
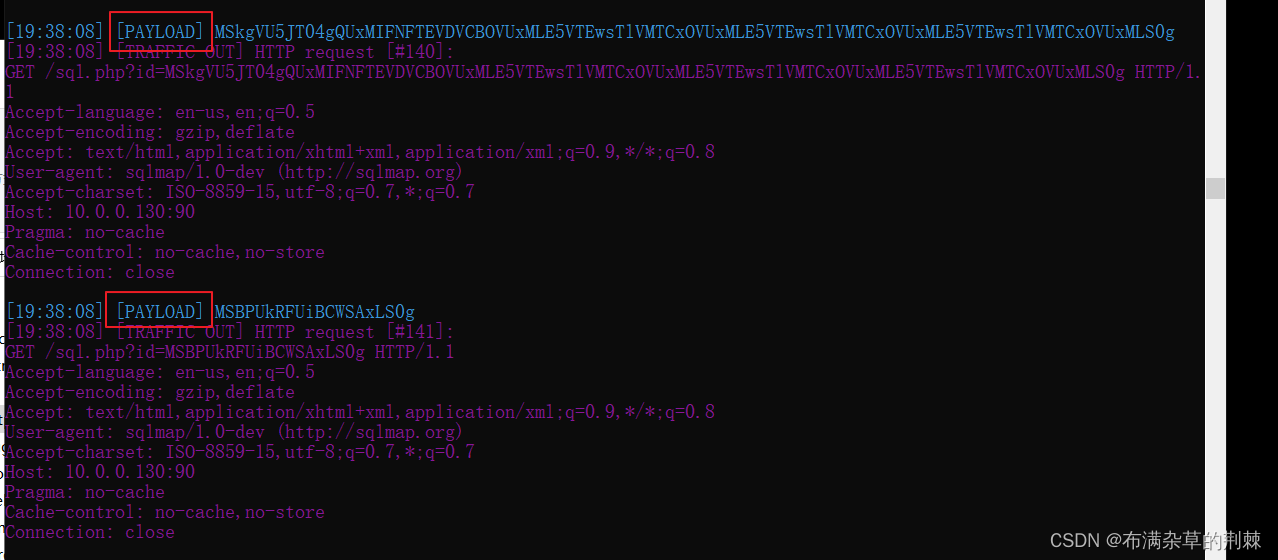
i sqlmap是一个自动化的SQL注入工具,其主要功能是扫描,发现并利用给定的URL和SQL注入漏洞,其广泛的功能和选项包括数据库指纹,枚举,数据库提权,访问目标文件系统,并在获取操作权限时执行任…...

Linux学习资源Index
由于Linux是支撑“云计算”的最核心、最底层、最重要的技术,持续提升自已的Linux水平是必须的,这里将不断更新的Linux学习索引。 书籍 书籍首页 - Documentation (rockylinux.org) WWW链接 提定发行版 RockyLinux Rocky Linux Download Rocky | R…...

什么是SVG(可缩放矢量图形)?它与普通图像格式有何不同?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是SVG?⭐ 与普通图像格式的不同⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚…...

求生之路2服务器搭建插件安装及详细的游戏参数配置教程windows
求生之路2服务器搭建插件安装及详细的游戏参数配置教程windows 大家好我是艾西,最近研究了下 l4d2(求生之路2)这款游戏的搭建以及架设过程。今天就给喜欢l4d2这款游戏的小伙伴们分享下怎么搭建架设一个自己的服务器。毕竟自己当服主是热爱游…...

React TypeScript 定义组件的各种方式
目录 举例说明1. 使用 class 定义2. 使用函数定义2.1 使用普通函数2.2 使用函数组件 举例说明 比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1: 这虽然是个简单组件&…...
)
互联网摸鱼日报(2023-09-20)
互联网摸鱼日报(2023-09-20) 36氪新闻 国货美妆这五年:押注头部主播,追求极致流量中遭反噬 处于水深火热之中的奈飞该如何自救? 一头“灰犀牛”将冲击美国 年轻人花钱的样子变了 金V之后再推橙V,微博正试图重建创作者生态 …...

AWS入列CNCF基金会
7月27日,IT之家曾经报道,微软加入Linux旗下CNCF基金会,在这之后不到一个月的今天,亚马逊AWS也宣布,以铂金身份加入此基金会。 CNCF,全称Cloud Native Computing Fundation,该基金会旨在使得容器…...

岭回归与LASSO回归:解析两大经典线性回归方法
文章目录 🍋引言🍋岭回归(Ridge Regression)🍋实战---岭回归🍋LASSO回归(LASSO Regression)🍋实战---LASSO回归🍋岭回归和LASSO哪个更容易是直线🍋…...

数学建模——微分方程介绍
一、基础知识 1、一阶微分方程 称为一阶微分方程。y(x0)y0为定解条件。 其常规求解方法: (1)变量分离 再两边积分就可以求出通解。 (2)一阶线性求解公式 通解公式: 有些一阶微分方程需要通过整体代换…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
