**20.迭代器模式(Iterator)
意图:提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。
上下文:集合对象内部结构常常变化各异。对于这些集合对象,能否在不暴露其内部结构的同时,让外部Client透明地访问其中包含的元素,同时让这种“透明遍历”也为“同一种算法在多种集合对象上进行操作”提供可能?
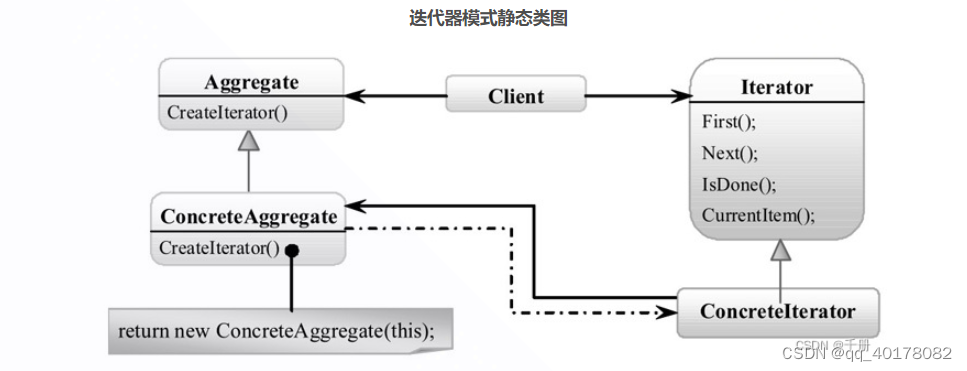
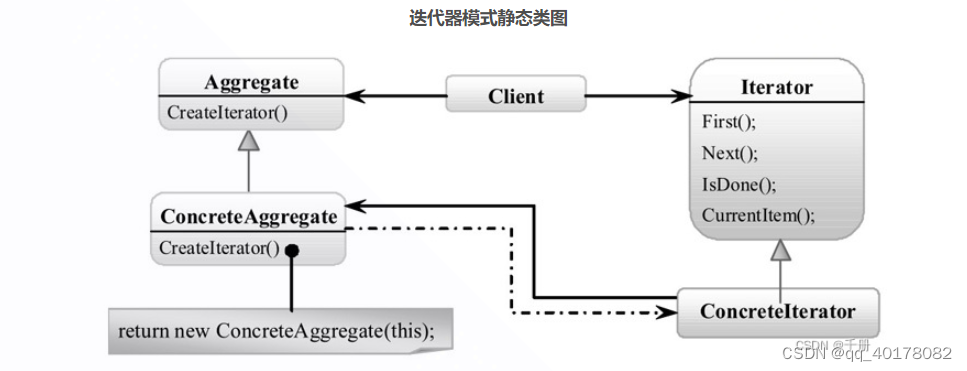
UML

Iterator:定义访问和遍历元素的接口(.NET中定义了标准的IEnumrator接口)。ConcreteIterator:实现Iterator接口,同时在对Aggregate遍历时跟踪当前的位置。Aggregate:定义创建相应Iterator对象的接口(.NET中定义了标准的IEnumrable接口)。ConcreteAggregate:实现创建相应Iterator对象的接口,该操作返回一个适当的ConcreteIterator实例。
注意:.NET中的foreach关键字在编译时会自动创建迭代器对象,并使用该对象对集合进行遍历。.NET中的yield return关键字使得定义迭代器对象更加容易。
代码
#include <iostream>
#include <list>
#include <array>
#include <vector>
using namespace std;//Iterator迭代器抽象类
class Iterator
{
public:virtual void* First() = 0;virtual void* Next() = 0;virtual bool IsDone() = 0;virtual void* CurrentItem() = 0;
};//Aggregate聚集抽象类
class Aggregate
{
public:virtual Iterator *CreateIterator() = 0;
};//ConcreteAggregate具体聚集类 继承Aggregate
class ConcreteAggregate:public Aggregate
{
public:vector<void*> items;// Aggregate interface
public:Iterator *CreateIterator();int getCount() const;//既可以作为左值,也可以作为又值void** operator[](unsigned int index){if(items.size() <= index){items.resize(index+1);}return &items[index];}
};class ConcreteIterator:public Iterator
{
public:ConcreteAggregate *ca;int current;ConcreteIterator(ConcreteAggregate *c):ca(c){this->current = 0;}virtual void* First();virtual void* Next();virtual bool IsDone();virtual void* CurrentItem();
};Iterator *ConcreteAggregate::CreateIterator()
{return new ConcreteIterator(this);
}int ConcreteAggregate::getCount() const
{return items.size();
}void *ConcreteIterator::First()
{return *(*ca)[0];
}void *ConcreteIterator::Next()
{if(current < ca->getCount()){current++;}if(current < ca->getCount()){return *(*ca)[current];}return nullptr;
}bool ConcreteIterator::IsDone()
{return current >= ca->getCount()?true:false;
}void *ConcreteIterator::CurrentItem()
{return *(*ca)[current];
}class ConcreteIteratorDesc:public Iterator
{
public:ConcreteAggregate *ca;int current;ConcreteIteratorDesc(ConcreteAggregate *c):ca(c){this->current = c->getCount() - 1;}virtual void* First();virtual void* Next();virtual bool IsDone();virtual void* CurrentItem();
};
void *ConcreteIteratorDesc::First()
{if(ca->getCount() == 0){return nullptr;}return *(*ca)[ca->getCount() - 1];
}void *ConcreteIteratorDesc::Next()
{if(current >= 0){current--;}if(current >= 0){return *(*ca)[current];}return nullptr;
}bool ConcreteIteratorDesc::IsDone()
{return current < 0?true:false;
}
void *ConcreteIteratorDesc::CurrentItem()
{return *(*ca)[current];
}
int main()
{ConcreteAggregate ca;*(ca[0]) = (void*)5;*ca[1] = (void*)10;*ca[2] = (void*)15;*ca[3] = (void*)20;
// cout << (int) *ca[0] << endl;
// cout << (int) *ca[1] << endl;
// cout << ca.getCount() << endl;Iterator *i = new ConcreteIterator(&ca);cout << "开始遍历" << endl;while(!i->IsDone()){cout << (int)i->CurrentItem() << endl;i->Next();}Iterator *i_desc = new ConcreteIteratorDesc(&ca);cout << "开始反向遍历" << endl;while(!i_desc->IsDone()){cout << (int)i_desc->CurrentItem() << endl;i_desc->Next();}cout << "--end--" << endl;return 0;
}
结果:
开始遍历
5
10
15
20
开始反向遍历
20
15
10
5
--end--
相关文章:

**20.迭代器模式(Iterator)
意图:提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。 上下文:集合对象内部结构常常变化各异。对于这些集合对象,能否在不暴露其内部结构的同时,让外部Client透明地访问其中包含的元素…...

计算机视觉与深度学习 | 视觉里程计理论
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 视觉里程计理论基础 1 、立体视觉中的三维测量及几何约束2 、立体视觉匹…...

Go网络请求中配置代理
如何配置代理 不配置代理,本地请求google等会超时 package mainimport ( "fmt" "net/http" "time")func main() { // 创建一个自定义的 Transport 实例 //transport : &http.Transport{ // Proxy: func(req *http.Request) (*url…...

【ArcGIS】基本概念-矢量空间分析
栅格数据与矢量数据 1.1 栅格数据 栅格图是一个规则的阵列,包含着一定数量的像元或者栅格 常用的栅格图格式有:tif,png,jpeg/jpg等 1.2 矢量数据 矢量图是由一组描述点、线、面,以及它们的色彩、位置的数据&#x…...

OSCP系列靶场-Esay-Moneybox保姆级
OSCP系列靶场-Esay-Moneybox 目录 OSCP系列靶场-Esay-Moneybox总结准备工作信息收集-端口扫描目标开放端口收集目标端口对应服务探测 信息收集-端口测试21-FTP端口的信息收集21-FTP版本版本信息21-FTP端口匿名登录测试(存在)21-FTP端口-文件GET收集21-FTP端口-PUT上传测试 22-S…...

[python 刷题] 128 Longest Consecutive Sequence
[python 刷题] 128 Longest Consecutive Sequence 题目: Given an unsorted array of integers nums, return the length of the longest consecutive elements sequence. You must write an algorithm that runs in O(n) time. 这题给了一个没有排序的数组&#x…...

SpringMVC之JSON数据返回与异常处理机制
目录 一.SpringMVC的JSON数据返回 1.导入Maven依赖 2.配置spring-mvc.xml 3.ResponseBody注解的使用 3.1案例演示 1.List集合转JSON 2.Map集合转JSON 3.返回指定格式String 4. ResponseBody用法 5.Jackson 5.1介绍 5.2常用注解 二.异常处理机制 1.为什么要全局异常处…...

【第四阶段】kotlin语言的定义类和field关键字学习
1.普通成员变量背后隐士代码 为什么在kotlin中是private 可以直接调用,隐式代码如下 package Kotlin.Stage4class Test54{var name"kotlin"/*背后做的事NotNullprivate String name"kotlin";public void setName(NotNull String name){this.na…...

OpenResty使用漏桶算法实现限流
前言 其它项目组需要调用接口,添加接口限流,防止项目被狂掉宕机。生产用了openresty,所以在openresty上添加按接口限流,同时,需按照不同接口有不同的限流规则,使用openresty中内置的漏桶算法方式限流。 漏…...

Activiti源码跟踪之模型Model操作
Activiti源码跟踪之模型Model操作 模型model设计到的表ACT_RE_MODEL、ACT_GE_BYTEARRAY ACT_RE_MODEL表结构: CREATE TABLE ACT_RE_MODEL (ID_ varchar(64) COLLATE utf8_bin NOT NULL,REV_ int(11) DEFAULT NULL,NAME_ varchar(255) COLLATE utf8_bin DEFAULT N…...

C#-WinForm-发送邮件
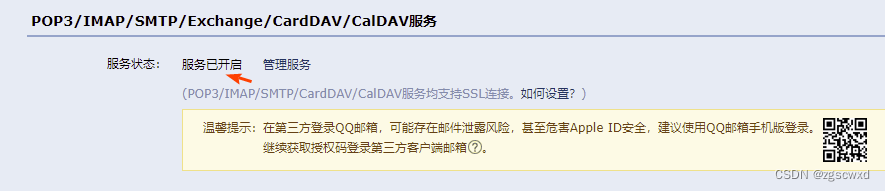
登录QQ邮箱——设置——开启“POP3/SMTP服务” 登陆QQ邮箱→打开设置→开启“POP3/SMTP服务”,获取“授权码” 简单总结一下: 1、使用SmtpClient发送电子邮件是很简单的,只要正确创建了MailMessage对象和SmtpClient就可以很容易的发送出去电…...

Springboot整合jdbc和Mybatis
目录 整合jdbc 1. 新建项目 2. 编写yaml配置文件连接数据库 3. 测试类 使用原生的jdbcTemplate进行访问测试 使用Druid连接池 1. 添加类型 2. 初始化连接池 3. 编写config类 配置Druid数据源监视 整合Mybatis 1. 导入依赖 2. 编写mapper接口 3. 编写实体类 4. 编…...

日常生活中的常用命令及操作
目录 一、Windows11 中查看网卡名称 及ip地址 二、查看硬件的详细信息 三、查看显卡声卡详细信息及厂商 四、C盘清理 第一步 输入wini 开启Windows设置主界面 第二步 存储中还有一个叫存储感知的功能 第三步 更改新内容的保存位置 第四步 怕误C盘内的东西可以 查看详细的…...

【C++杂货铺】国庆中秋特辑——多态由浅入深详细总结
文章目录 一、多态的概念二、多态的定义及实现2.1 多态的构成条件2.2 虚函数2.3 虚函数的重写2.4 虚函数重写的两个例外2.4.1 协变(基类与派生类虚函数返回值类型不同)2.4.2 析构函数的重写(基类与派生类析构函数的名字不同) 2.5 …...

MongoDB基础详解
一、MongoDB概述 MongoDB 是一个基于 分布式文件存储 的开源 NoSQL 数据库系统,由 C 编写的。MongoDB 提供了 面向文档 的存储方式,操作起来比较简单和容易,支持“无模式”的数据建模,可以存储比较复杂的数据类型,是一…...

解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 4 ( provide 和 inject )
5.5 provide 和 inject 前面的知识告诉我们vue中组件之间传递值需要使用props来完成,但是props也有一定局限性。这个时候在vue3中还有另外的解决方法。那就是使用 provide 和 inject 允许父组件将数据传递给所有后代组件,而不管组件层次结构有多深。你要…...

【List篇】LinkedList 详解
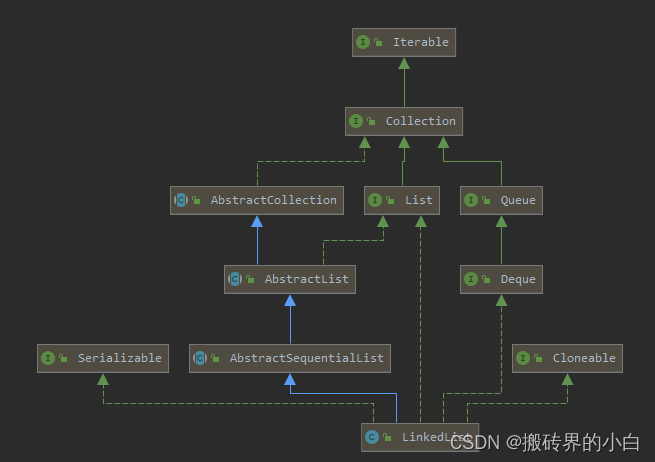
目录 成员变量属性构造方法add(), 插入节点方法remove(), 删除元素方法set(), 修改节点元素方法get(), 取元素方法ArrayList 与 LinkedList的区别Java中的LinkedList是一种实现了List接口的 双向链表数据结构。链表是由一系列 节点(Node)组成的,每个节点包含了指向 上一个…...

推动统一供应链“度量衡”,上汽大通突破传统拥抱SaaS生态
中国汽车市场规模已连续14年位居世界第一,目前占世界汽车份额31%。近年来,物联网、人工智能、电池等技术的快速发展,也为中国从汽车大国逐步迈向汽车强国注入巨大动力。在新一轮的汽车产业变革中,构建一个更智能、更高效协同的供应…...
10.9-BLE 入门笔记之GAP)
蓝牙核心规范(V5.4)10.9-BLE 入门笔记之GAP
1.概述 蓝牙核心规范的通用访问配置文件(GAP)部分定义了与设备发现和在两个设备之间建立连接有关的过程。如何执行数据的基本无连接通信、如何使用周期性广播(参见 PADVB-LE Periodic Advertising Broadcast)以及如何设置等时通信(参见 LE BIS和LE CIS - Isochronous Com…...

nginx 配置 ssl
1.1 Nginx如果未开启SSL模块,配置Https时提示错误 原因也很简单,nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了,但是现在的情况是我的nginx已经安装过了,怎么添加模块࿰…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
