7-7 求鸡兔数量
老张家养了很多鸡和兔,圈养在一个笼子里,清早起来老张站在笼子旁边数了数头的个数,蹲下来又数了数脚的个数,你能帮他快速算出来鸡兔各有多少只吗?如实在算不出来,
就提示“error”
输入格式:
输入头的个数和脚的个数。
输出格式:
鸡兔各有多少只。(如果计算不出来,就输出error)
输入样例:
在这里给出一组输入。例如:
40 100
输出样例:
在这里给出相应的输出。例如:
chicken:30 rabbit:10
#include<stdio.h>
int main()
{int x,y,a,b;scanf("%d%d",&a,&b);x=(4*a-b)/2;y=(b-a*2)/2;
if(x<0 || y<0 || x%2!=0 || y%2!=0)printf("error");elseprintf("chicken:%d rabbit:%d\n",x,y);return 0;
}
相关文章:

7-7 求鸡兔数量
老张家养了很多鸡和兔,圈养在一个笼子里,清早起来老张站在笼子旁边数了数头的个数,蹲下来又数了数脚的个数,你能帮他快速算出来鸡兔各有多少只吗?如实在算不出来, 就提示“error” 输入格式: 输入头的个数…...

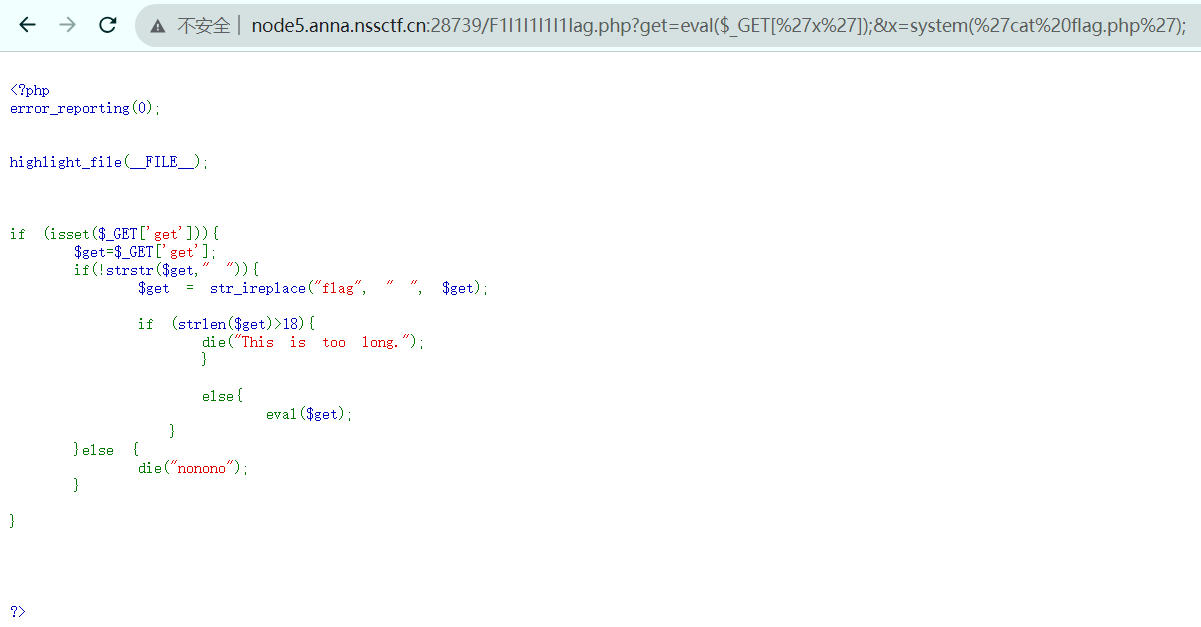
CTF 全讲解:[SWPUCTF 2022 新生赛]webdog1__start
文章目录 参考环境题目learning.php信息收集isset()GET 请求查询字符串全局变量 $_GET MD5 绕过MD5韧性脆弱性 md5()弱比较隐式类型转换字符串连接数学运算布尔判断 相等运算符 MD5 绕过科学计数法前缀 0E 与 0e绕过 start.php信息收集头部检索 f14g.php信息收集 探秘 F1l1l1l1…...

聊天机器人
收集窗帘相关的数据 可以用gpt生成,也可以用爬虫 图形化界面 gradio 向量数据库 faiss python代码 import gradio as gr import random import timefrom typing import Listfrom langchain.embeddings.openai import OpenAIEmbeddings from langchain.vectorstor…...

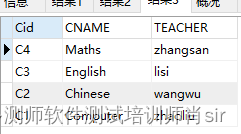
肖sir__mysql之综合题练习__013
数据库题(10*5) 下面是一个学生与课程的数据库,三个关系表为: 学生表S(Sid,SNAME,AGE,SEX) 成绩表SC(Sid,Cid,GRADE) 课程表C(Cid&…...

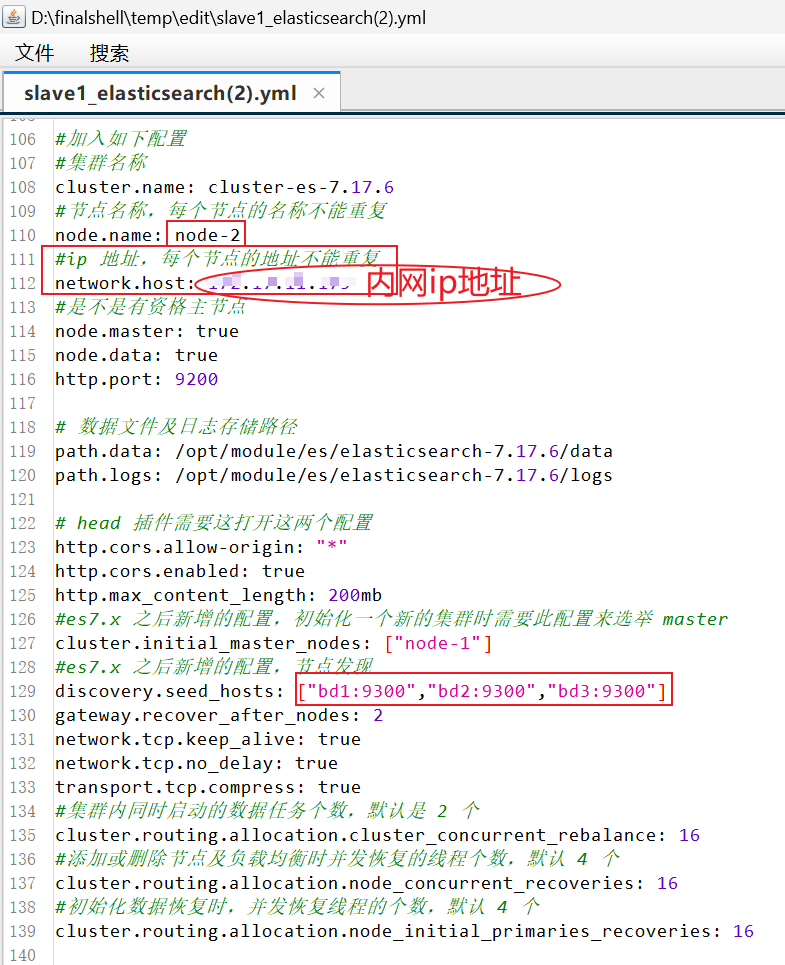
阿里云服务器部署安装hadoop与elasticsearch踩坑笔记
2023-09-12 14:00——2023.09.13 20:06 目录 00、软件版本 01、阿里云服务器部署hadoop 1.1、修改四个配置文件 1.1.1、core-site.xml 1.1.2、hdfs-site.xml 1.1.3、mapred-site.xml 1.1.4、yarn-site.xml 1.2、修改系统/etc/hosts文件与系统变量 1.2.1、修改主机名解…...

Golang 中 int 类型和字符串类型如何相互转换?
在日常开发中,经常需要将数字转换为字符串或者将字符串转换为数字。在 Golang 中,有一些很简便的方法可以实现这个功能,接下来就详细讲解一下如何实现 int 类型和字符串类型之间的互相转换。 使用 strconv 包 strconv 包提供的 Itoa 和 Ato…...

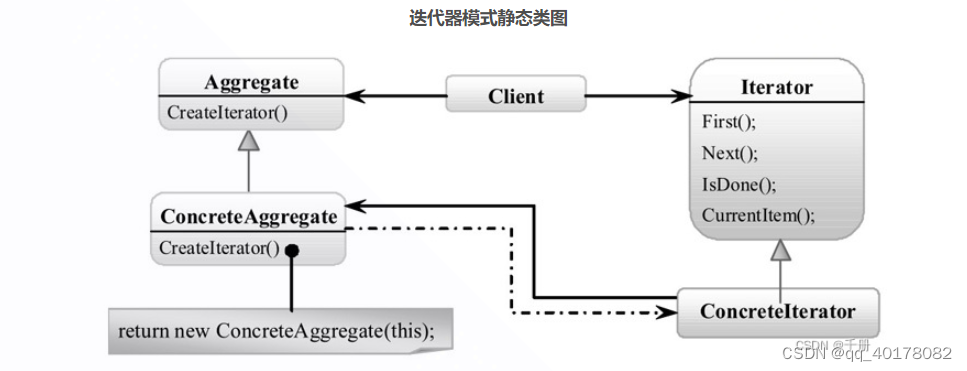
**20.迭代器模式(Iterator)
意图:提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。 上下文:集合对象内部结构常常变化各异。对于这些集合对象,能否在不暴露其内部结构的同时,让外部Client透明地访问其中包含的元素…...

计算机视觉与深度学习 | 视觉里程计理论
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 视觉里程计理论基础 1 、立体视觉中的三维测量及几何约束2 、立体视觉匹…...

Go网络请求中配置代理
如何配置代理 不配置代理,本地请求google等会超时 package mainimport ( "fmt" "net/http" "time")func main() { // 创建一个自定义的 Transport 实例 //transport : &http.Transport{ // Proxy: func(req *http.Request) (*url…...

【ArcGIS】基本概念-矢量空间分析
栅格数据与矢量数据 1.1 栅格数据 栅格图是一个规则的阵列,包含着一定数量的像元或者栅格 常用的栅格图格式有:tif,png,jpeg/jpg等 1.2 矢量数据 矢量图是由一组描述点、线、面,以及它们的色彩、位置的数据&#x…...

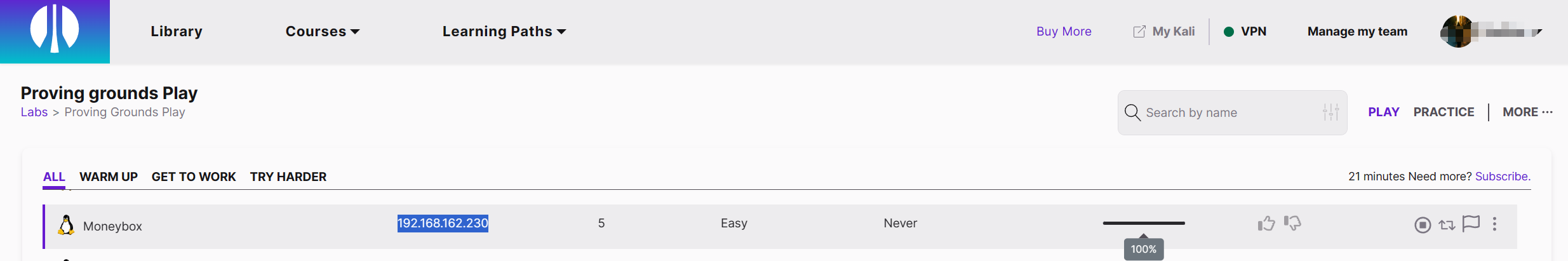
OSCP系列靶场-Esay-Moneybox保姆级
OSCP系列靶场-Esay-Moneybox 目录 OSCP系列靶场-Esay-Moneybox总结准备工作信息收集-端口扫描目标开放端口收集目标端口对应服务探测 信息收集-端口测试21-FTP端口的信息收集21-FTP版本版本信息21-FTP端口匿名登录测试(存在)21-FTP端口-文件GET收集21-FTP端口-PUT上传测试 22-S…...

[python 刷题] 128 Longest Consecutive Sequence
[python 刷题] 128 Longest Consecutive Sequence 题目: Given an unsorted array of integers nums, return the length of the longest consecutive elements sequence. You must write an algorithm that runs in O(n) time. 这题给了一个没有排序的数组&#x…...

SpringMVC之JSON数据返回与异常处理机制
目录 一.SpringMVC的JSON数据返回 1.导入Maven依赖 2.配置spring-mvc.xml 3.ResponseBody注解的使用 3.1案例演示 1.List集合转JSON 2.Map集合转JSON 3.返回指定格式String 4. ResponseBody用法 5.Jackson 5.1介绍 5.2常用注解 二.异常处理机制 1.为什么要全局异常处…...

【第四阶段】kotlin语言的定义类和field关键字学习
1.普通成员变量背后隐士代码 为什么在kotlin中是private 可以直接调用,隐式代码如下 package Kotlin.Stage4class Test54{var name"kotlin"/*背后做的事NotNullprivate String name"kotlin";public void setName(NotNull String name){this.na…...

OpenResty使用漏桶算法实现限流
前言 其它项目组需要调用接口,添加接口限流,防止项目被狂掉宕机。生产用了openresty,所以在openresty上添加按接口限流,同时,需按照不同接口有不同的限流规则,使用openresty中内置的漏桶算法方式限流。 漏…...

Activiti源码跟踪之模型Model操作
Activiti源码跟踪之模型Model操作 模型model设计到的表ACT_RE_MODEL、ACT_GE_BYTEARRAY ACT_RE_MODEL表结构: CREATE TABLE ACT_RE_MODEL (ID_ varchar(64) COLLATE utf8_bin NOT NULL,REV_ int(11) DEFAULT NULL,NAME_ varchar(255) COLLATE utf8_bin DEFAULT N…...

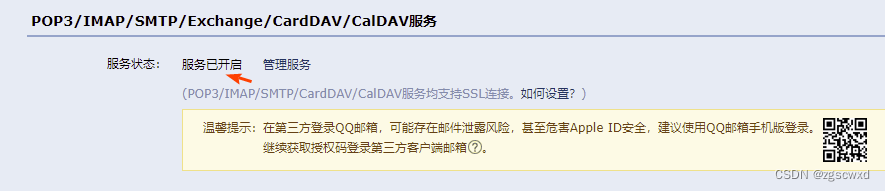
C#-WinForm-发送邮件
登录QQ邮箱——设置——开启“POP3/SMTP服务” 登陆QQ邮箱→打开设置→开启“POP3/SMTP服务”,获取“授权码” 简单总结一下: 1、使用SmtpClient发送电子邮件是很简单的,只要正确创建了MailMessage对象和SmtpClient就可以很容易的发送出去电…...

Springboot整合jdbc和Mybatis
目录 整合jdbc 1. 新建项目 2. 编写yaml配置文件连接数据库 3. 测试类 使用原生的jdbcTemplate进行访问测试 使用Druid连接池 1. 添加类型 2. 初始化连接池 3. 编写config类 配置Druid数据源监视 整合Mybatis 1. 导入依赖 2. 编写mapper接口 3. 编写实体类 4. 编…...

日常生活中的常用命令及操作
目录 一、Windows11 中查看网卡名称 及ip地址 二、查看硬件的详细信息 三、查看显卡声卡详细信息及厂商 四、C盘清理 第一步 输入wini 开启Windows设置主界面 第二步 存储中还有一个叫存储感知的功能 第三步 更改新内容的保存位置 第四步 怕误C盘内的东西可以 查看详细的…...

【C++杂货铺】国庆中秋特辑——多态由浅入深详细总结
文章目录 一、多态的概念二、多态的定义及实现2.1 多态的构成条件2.2 虚函数2.3 虚函数的重写2.4 虚函数重写的两个例外2.4.1 协变(基类与派生类虚函数返回值类型不同)2.4.2 析构函数的重写(基类与派生类析构函数的名字不同) 2.5 …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...
