ES6之Map和Set有什么不同?
一、Map
1.定义
Map是ES6提供的一种新的数据结构,它是键值对的集合,类似于对象,但是键的范围不限于字符串,各种类型的值都可以当做键。
Object结构是“字符串-值”的对应,Map结构则是“值-值”的对应
2.代码示例
Map本身是一个构造函数,先来生成一个Map数据结构,从打印的结果就可以看出,Map实例有以下属性和方法:
size、set()、get()、has()、delete()、clear()、keys()、values()、entries()、forEach()
const map = new Map()
console.log(map, 'newMap');
2.1存储数据 set()
格式为set(key,value),如果key对应的value已经有值,就会被更新;没有值就存储新的“键-值”对,并且key可以是任何数据类型。
// 1.1 key为stringmap.set('test', 1)// 1.2 key 为numbermap.set(999, '数字')// 1.3 key 为functionconst temp = function() {}map.set(temp, '这是函数')// 1.4 key 为undefinedmap.set(undefined, '这是undefined')// 1.5 key 为nullmap.set(null, '这是null')// 1.6 key 为booleanmap.set(false, '假')// 1.7 链式写法map.set('测试', '测试value').set(2, 22222222).set(true, '真')2.2获取数据 get()
格式为get(key),但不能使用链式写法,会报错
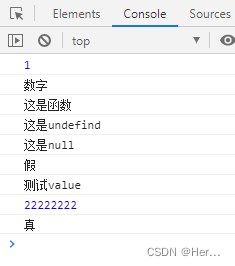
// 打印出来看结果--->与上面存储的数据一一对应console.log(map.get('test'));console.log(map.get(999));console.log(map.get(temp));console.log(map.get(undefined));console.log(map.get(null));console.log(map.get(false));console.log(map.get('测试'));console.log(map.get(2));console.log(map.get(true));
2.3 查看map中的成员总数 size属性
返回值为number
console.log(map.size); // 92.4判断某个key(键)是否在Map中 has()
返回值为number
console.log(map.has('test'), '是否存在test');console.log(map.has('test1'), '是否存在test1');
2.5删除某个key(键) delete()
返回值为bollean 删除成功true,删除失败false
console.log(map.delete('test'), '是否删除成功'); // true2.6清除所有成员 clear()
没有返回值
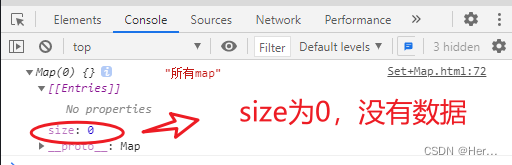
map.clear()console.log(map, '所有map');

2.7遍历方法:keys()、values()、entries()、forEach()
// 7.1 返回键名的遍历器->keys()for (let key of map.keys()) {console.log(key, 'key');}// 7.2 返回键值的遍历器->values()for (let value of map.values()) {console.log(value, 'value');}// 7.3 返回所有成员的遍历器->entries()for (let item of map.entries()) {console.log(item, 'item为数组');}// 7.4 遍历Map的所有成员->forEach()map.forEach(function(value, key, map) {console.log(value, key, 'value + key');console.log(map, 'map中的所有成员');})二、Set
1.定义
Set是Es6提供的一种新的数据结构,它类似于数组,又不同数组,因为它成员的值都是唯一的。
利用Set值唯一的特性,Set可以用来做数组去重,并且Set中的值会自动排序
2.代码示例
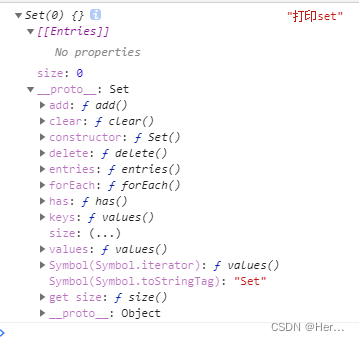
Set本身也是一个构造函数,先来生成一个Set数据结构,从打印的结果就可以看出,Set实例有以下属性和方法:
size、add()、has()、delete()、clear()、keys()、values()、entries()、forEach()
const set = new Set()
2.1存储数据 add()
格式为add(value) ;返回值为Set本身,可以使用链式写法;但由于set中的值唯一,重复添加会被直接过滤
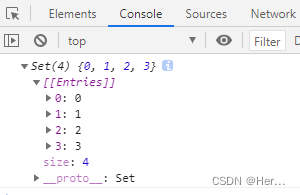
set.add(0).add(1).add(1).add(2).add(2)console.log(set.add(0).add(1).add(1).add(2).add(2).add(3));
2.2判断某个值是否在Set中has()
返回值为bollean
console.log(set.has(0)); // trueconsole.log(set.has(99)); // false2.3删除数据 delete()
返回值为bollean 删除成功true,删除失败false
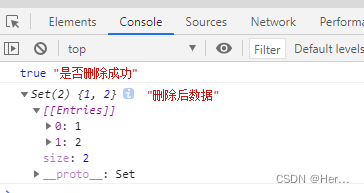
console.log(set.delete(0), '是否删除成功');console.log(set, '删除后数据');
2.4清除所有成员 clear()
没有返回值
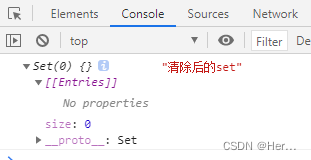
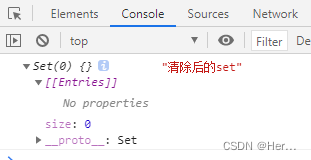
set.clear()console.log(set, '清除后的set');
2.5遍历方法:keys()、values()、entries()、forEach()
// 5.1 返回键名的遍历器->keys()for (let key of set.keys()) {console.log(key, 'key');}// 5.2 返回值的遍历器->values()for (let value of set.values()) {console.log(value, 'value');}// 5.3 返回遍历器->entries()for (let item of set.entries()) {console.log(item, 'item为数组');}// 5.4 遍历Map的所有成员->forEach()set.forEach(function(value, key, set) {console.log(value, key, 'forEach');console.log(set, 'set中的所有成员');})三、Set和Map的对比
1.相同点:
都可以通过for... of进行遍历
2.不同点:
1.定义:
Set是Es6提供的一种新的数据结构,它类似于数组,又不同数组,因为它成员的值都是唯一的。
Map也是Es6提供的一种新的数据结构,它是键值对的集合,类似于对象,但是键的范围不限于字符串,各种类型的值都可以当做键。也就是说,Object结构是“字符串—值”的对应,Map结构则是“值—值”的对应。2.Map可以通过get方法获取值,但Set不可以,因为Set只有值
3.利用Set值唯一的特性,Set可以用来做数组去重,并且Set中的值会自动排序;Map没有格式限制,可以用来做数据存储
相关文章:

ES6之Map和Set有什么不同?
一、Map 1.定义 Map是ES6提供的一种新的数据结构,它是键值对的集合,类似于对象,但是键的范围不限于字符串,各种类型的值都可以当做键。 Object结构是“字符串-值”的对应,Map结构则是“值-值”的对应 2.代码示例 M…...

Java中的集合
Java中的集合分为单列集合和双列集合,单列集合顶级接口为Collection,双列集合顶级接口为Map。 Collection 的子接口有两个:List和Set。 List 接口的特点:元素可重复,有序(存取顺序)。 List 接…...

9.4.2servlet基础2
一.SmartTomcat 1.第一次使用需要进行配置. 二.异常处理 1.404:浏览器访问的资源,在服务器上不存在. a.检查请求的路径和服务器配置的是否一致(大小写,空格,标点符号). b. 确认webapp是否被正确加载(检查web.xml没有/目录错误/内容错误/名字拼写错误)(多多关注日志信息). 2…...

嵌入式学习 - 用电控制电
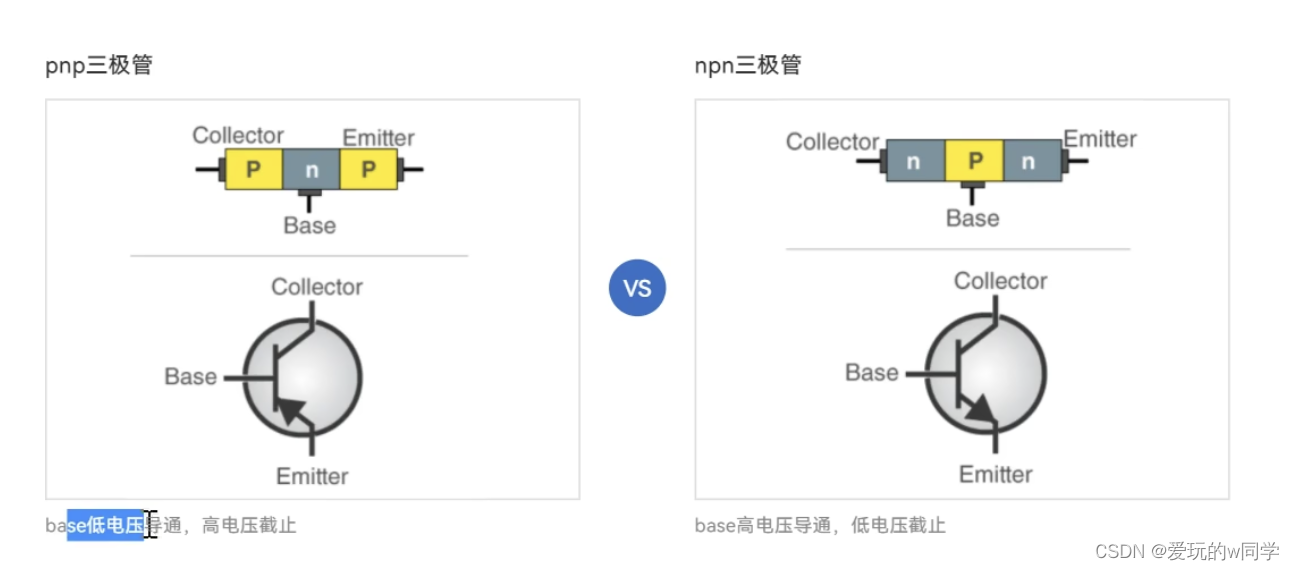
目录 前言: 1、继电器 2、二极管 3、三极管 3.1 特殊的三极管-mos管 3.2 npn类型三极管 3.3 pnp类型三极管 3.4 三极管的放大特性 3.5 mos管和三极管的区别 前言: 计算机的工作的核心原理:用电去控制电。 所有的电子元件都有数据手册…...

QCA组态如何科学命名?
前言 (一)文献来源 文献来源:[1]Furnari S, Crilly D, Misangyi V F, et al. Capturing causal complexity: Heuristics for configurational theorizing[J]. Academy of Management Review, 2021, 46(4): 778-799. (二ÿ…...

外贸行业中常用的邮箱推荐
随着全球贸易的不断发展,外贸行业越来越重要。在这个过程中,电子邮件作为一种重要的沟通工具,扮演着关键的角色。然而,对于许多外贸从业者来说,选择合适的邮箱服务并不容易。本文将探讨外贸邮箱和普通邮箱的区别&#…...

高性能实践
1、认识性能 从用户体验来看,性能就是响应时间短; 从开发角度来看,性能主要是执行效率高。 性能主要表现形式如下: (1)响应时间,AVG、MAX、MIN、TP95、TP99 (2)吞吐…...

说说hashCode() 和 equals() 之间的关系?
每天一道面试题,陪你突击金九银十! 上一篇关于介绍Object类下的几种方法时面试题时,提到equals()和hashCode()方法可能引出关于“hashCode() 和 equals() 之间的关系?”的面试题,本篇来解析一下这道基础面试题。 先祭一…...

算法通关村-----图的基本算法
图的实现方式 邻接矩阵 定义 邻接矩阵是一个二维数组,其中的元素表示图中节点之间的关系。通常,如果节点 i 与节点 j 之间有边(无向图)或者从节点 i 到节点 j 有边(有向图),则矩阵中的元素值…...

基于随机森林+小型智能健康推荐助手(心脏病+慢性肾病健康预测+药物推荐)——机器学习算法应用(含Python工程源码)+数据集(二)
目录 前言总体设计运行环境Python环境依赖库 模块实现1. 疾病预测2. 药物推荐1)数据预处理2)模型训练及应用3)模型应用 其它相关博客工程源代码下载其它资料下载 前言 本项目基于Kaggle上公开的数据集,旨在对心脏病和慢性肾病进行…...
stm32学习-芯片系列/选型
【03】STM32HAL库开发-初识STM32 | STM概念、芯片分类、命名规则、选型 | STM32原理图设计、看数据手册、最小系统的组成 、STM32IO分配_小浪宝宝的博客-CSDN博客 STM32:ST是意法半导体,M是MCU/MPU,32是32位。 ST累计推出了:…...

LeetCode //C - 200. Number of Islands
200. Number of Islands Given an m x n 2D binary grid grid which represents a map of *‘1’*s (land) and *‘0’*s (water), return the number of islands. An island is surrounded by water and is formed by connecting adjacent lands horizontally or vertically…...

使用Python构建强大的网络爬虫
介绍 网络爬虫是从网站收集数据的强大技术,而Python是这项任务中最流行的语言之一。然而,构建一个强大的网络爬虫不仅仅涉及到获取网页并解析其HTML。在本文中,我们将为您介绍创建一个网络爬虫的过程,这个爬虫不仅可以获取和保存网…...

图像处理之《基于语义对象轮廓自动生成的生成隐写术》论文精读
一、相关知识 首先我们需要了解传统隐写和生成式隐写的基本过程和区别。传统隐写需要选定一幅封面图像,然后使用某种隐写算法比如LSB、PVD、DCT等对像素进行修改将秘密嵌入到封面图像中得到含密图像,通过信道传输后再利用算法的逆过程提出秘密信息。而生…...

Java 字节流
一、输入输出流 输入输出 ------- 读写文件 输入 ------- 从文件中获取数据到自己的程序中,接收处理【读】 输出 ------- 将自己程序中处理好的数据保存到文件中【写】 流 ------- 数据移动的轨迹 二、流的分类 按照数据的移动轨迹分为:输入流 输出流…...

华硕电脑怎么录屏?分享实用录制经验!
“华硕电脑怎么录屏呀,刚买的笔记本电脑,是华硕的,自我感觉挺好用的,但是不知道怎么录屏,最近刚好要录一个教程,怎么都找不到在哪里录制,有人能教教我吗?” 随着电脑技术的不断发展…...

python学习--python的异常处理机制
try…except try:n1int(input(请输入一个整数))n2int(input(请输入另一个整数))resultn1/n2print(结果为,result) except ZeroDivisionError: print(除数不能为0)try…except…else 如果try块中没有抛出异常,则执行else块,如果try中抛出异常࿰…...

nacos+Dubbo整合快速入门
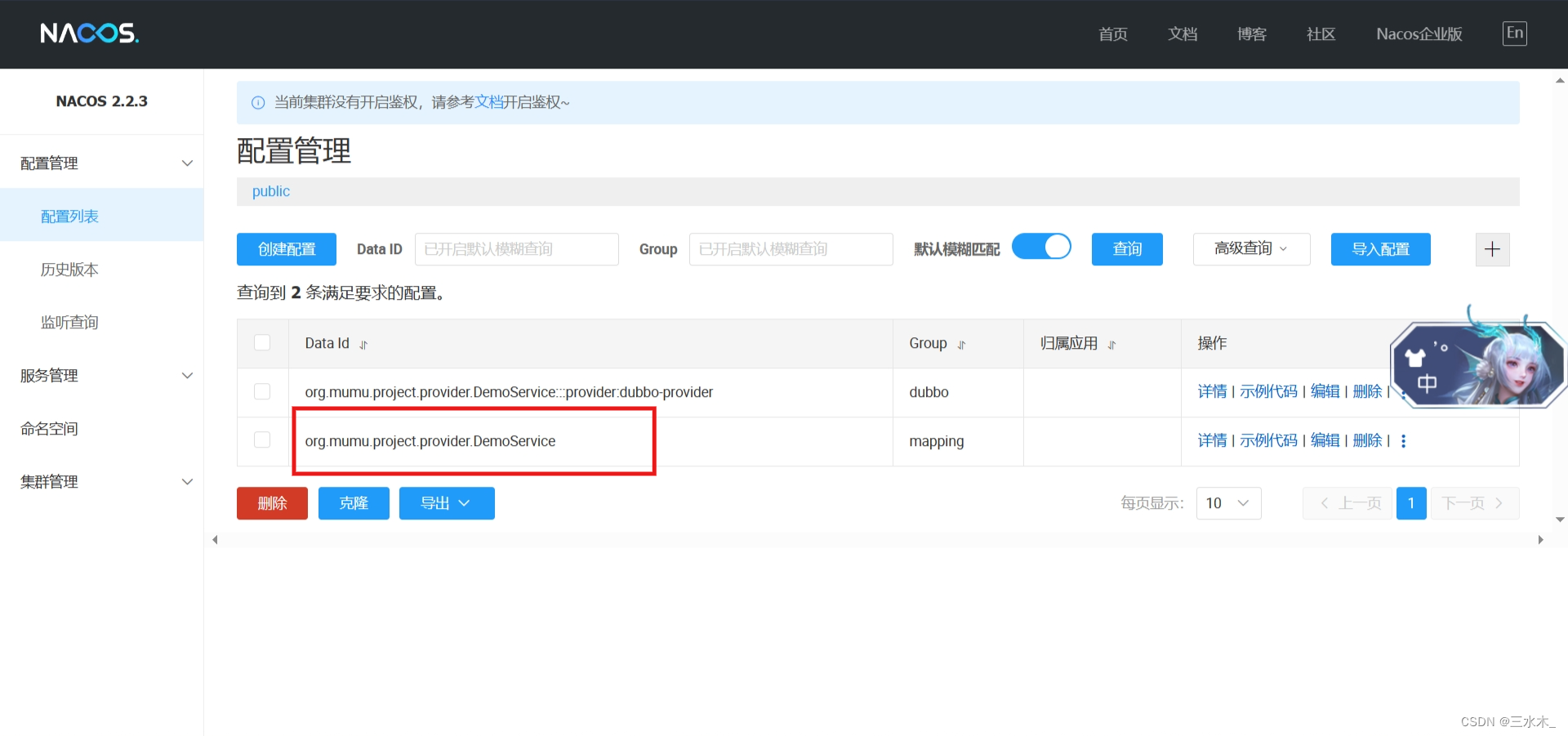
官网:Nacos Spring Boot 快速开始 下载下载链接启动:进入bin目录,startup.cmd -m standalone引入依赖 <dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo</artifactId><version>3.0.9…...

QT实现钟表
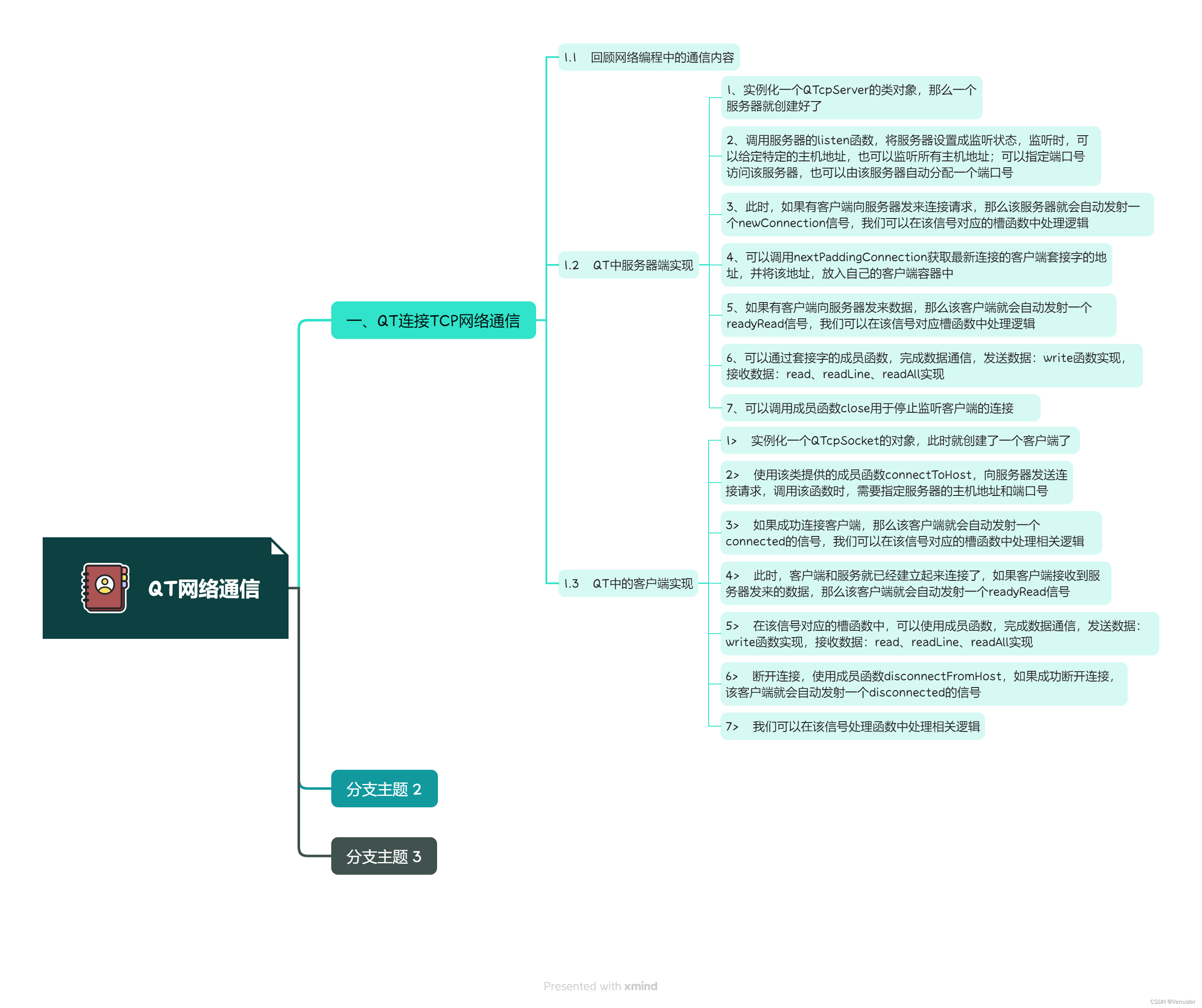
1、 头文件 #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QPaintEvent> //绘制事件类 #include <QDebug> //信息调试类 #include <QPainter> //画家类 #include <QTimerEve…...

准备我们心爱的IDEA写Jsp
JSP学习 一、准备我们心爱的IDEA new一个项目:New Project --> Next -->Next -->Finsh 二、配置好服务器Tomcat-9.0.30 1.> 在WEB-INF下创建一个Lib包 将jsp-api.jar复制进去,并使其生效 未生效前: 生效过程: 2.>…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
