UNIAPP利用canvas绘制图片和文字,并跟随鼠标移动
最近有个项目,要触摸组件,产生一条图片跟随移动,并显示相应的文字,在网上找了一些资料,终于完成构想,废话少说,直接上代码(测试通过)
<template>
<view>
<view class="btnBox">
<view class="btn" style="background-color: blue;" @click="moveImage">移动图片</view>
</view>
<canvas canvas-id="myCanvas" id="myCanvas" @touchstart="handleTouchStart" @touchmove="handleTouchMove"
@touchend="handleTouchEnd"></canvas>
</view>
</template>
<script>
export default {
data() {
return {
ctx: '',
beginX: '',
beginY: '',
movedX: '',
movedY: '',
layers: [],
toBase64Url: "",
bloburl: "",
}
},
onLoad() {
this.ctx = uni.createCanvasContext('myCanvas')
},
methods: {
moveImage() {
let that = this;
var Image = "";
//var Image="https://www.small-helper.com/account.png";//网络图片地址
//Image="http://localhost:8080/static/images/wx_img/dkk.png"//本地服务器内图片直接地址
uni.getImageInfo({
src: '/static/images/wx_img/dkk.png',
success: function(res) {
// console.log(res);
Image = res.path;
var contentWidth = res.width;
var contentHeight = res.height;
//
let layer = {
type: 'photo',
resoure: Image,
//resoure:"http://localhost:8080/static/images/wx_img/dkk.png",
x: 0,
y: 0,
w: 150,
h: 150,
isDrag: false
}
that.layers.push(layer);
that.darwImages(Image, layer.x, layer.y, layer.w, layer.h);
},
fail() {
that.$Common.toast(";获取图片失败")
}
});
/*从相册获取图片进行移动
uni.chooseImage({
success: (res) => {
let layer = {
type: 'photo',
resoure: res.tempFilePaths[0],
x: 0,
y: 0,
w: 200,
h: 150,
isDrag: false
}
//console.log(res.tempFilePaths[0]);
that.urlTobase64("/static/images/wx_img/dkk.png");
console.log(that.toBase64Url);
//let bloburl=that.dataURLToBlob(url);
that.layers.push(layer);
this.darwImages(res.tempFilePaths[0],layer.x,layer.y,layer.w,layer.h)
}
})*/
},
darwImages(url, x, y, w, h) {
this.ctx.drawImage(url, x, y, w, h);//设置图片初始位置
this.ctx.setFontSize(uni.upx2px(40));//设置字体尺寸
this.ctx.setFillStyle("#5500ff");
//this.ctx.font = "songti";
this.ctx.fillText('nihao',x+50,y-1);
this.ctx.draw(true);
},
draw() {
//var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function() {
//this.ctx.drawImage(img, 0, 0);
this.ctx.beginPath();
this.ctx.moveTo(30, 96);
this.ctx.lineTo(70, 66);
this.ctx.lineTo(103, 76);
this.ctx.lineTo(170, 15);
this.ctx.stroke();
this.ctx.fillText('nihao',10,100);
};
img.src = "/static/images/wx_img/dkk.png";
//img.src = 'https://mdn.mozillademos.org/files/5395/backdrop.png';
},
//可通过此方法对本地路径 如: …/…/static/img/01.png 或者网络路径图片转为base64
urlTobase64(url) {
var that = this;
//var toBase64Url;
uni.request({
url: url,
method: 'GET',
responseType: 'arraybuffer',
success: async res => {
let base64 = wx.arrayBufferToBase64(res.data); //把arraybuffer转成base64
that.toBase64Url = 'data:image/jpeg;base64,' + base64; //不加上这串字符,在页面无法显示
//console.log(that.toBase64Url);
//return toBase64Url ;
return (that.dataURLToBlob(that.toBase64Url));
}
});
},
// DataURL转Blob对象
dataURLToBlob(dataurl) {
console.log(dataurl);
var arr = dataurl.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
var dataURL1 = this.windowURL.createObjectURL(new Blob([u8arr], {
type: mime
}));
// console.log(dataURL1);
return new Blob([u8arr], {
type: mime
});
//console.log(new Blob([u8arr], {type:mime}));
},
handleTouchStart(e) {
let {
x,
y
} = e.changedTouches[0]
this.beginX = x
this.beginY = y
for (var i = this.layers.length - 1; i >= 0; i--) {
if (x > this.layers[i].x && y > this.layers[i].y && x < this.layers[i].w + this.layers[i].x && y < this
.layers[i].h + this.layers[i].y) {
this.layers[i].isDrag = true
let selectObj = this.layers[i]
this.layers.splice(i, 1)
this.layers.push(selectObj)
//console.log(selectObj)
break
}
}
},
handleTouchMove(e) {
if (this.layers.length != 0 && this.layers[this.layers.length - 1].isDrag == true) {
let {
x,
y
} = e.changedTouches[0]
this.movedX = x - this.beginX
this.movedY = y - this.beginY
this.layers[this.layers.length - 1].x += this.movedX
this.layers[this.layers.length - 1].y += this.movedY
this.beginX = x
this.beginY = y
}
this.ctx.clearRect(0, 0, 750, 900)
this.layers.forEach(l => this.darwImages(l.resoure, l.x, l.y, l.w, l.h))
},
handleTouchEnd(e) {
if (this.layers.length != 0) {
this.layers[this.layers.length - 1].isDrag = false
}
}
}
}
</script>
<style>
.btnBox {
display: flex;
}
.btn {
width: 630rpx;
height: 90rpx;
line-height: 94rpx;
text-align: center;
//background: $wx_theme_blue;
color: #fff;
border-radius: 45rpx;
font-size: 36rpx;
margin: 80rpx auto 30rpx;
}
#myCanvas {
width: 750rpx;
height: 900rpx;
}
</style>
相关文章:

UNIAPP利用canvas绘制图片和文字,并跟随鼠标移动
最近有个项目,要触摸组件,产生一条图片跟随移动,并显示相应的文字,在网上找了一些资料,终于完成构想,废话少说,直接上代码(测试通过) <template> <view>…...

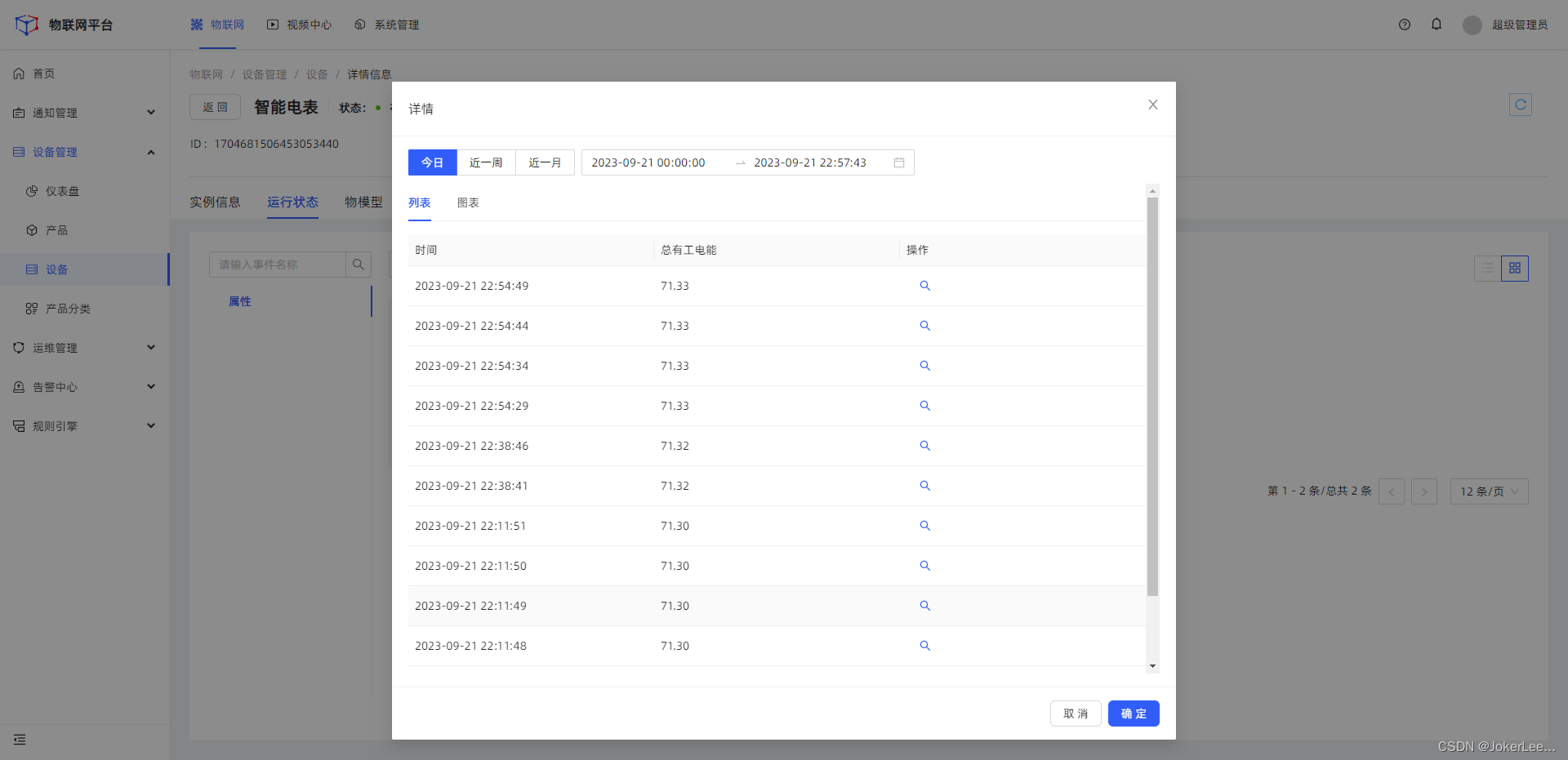
【智能电表数据接入物联网平台实践】
智能电表数据接入物联网平台实践 设备接线准备设备调试代码实现Modbus TCP Client 读取电表数据读取寄存器数据转成32bit Float格式然后使用modbusTCP Client 读取数据 使用mqtt协议接入物联网平台最终代码实现 设备接线准备 设备调试 代码实现 Modbus TCP Client 读取电表数…...

Docker--network命令的用法
原文网址:Docker--network命令的用法_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍Docker的network网络命令的用法。 官网网址 docker network | Docker Documentation 命令概述 所有命令 命令名称 说明 docker network connect 将容器连接到网络 dock…...

优维低代码实践:图片和搜索
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。 优维…...

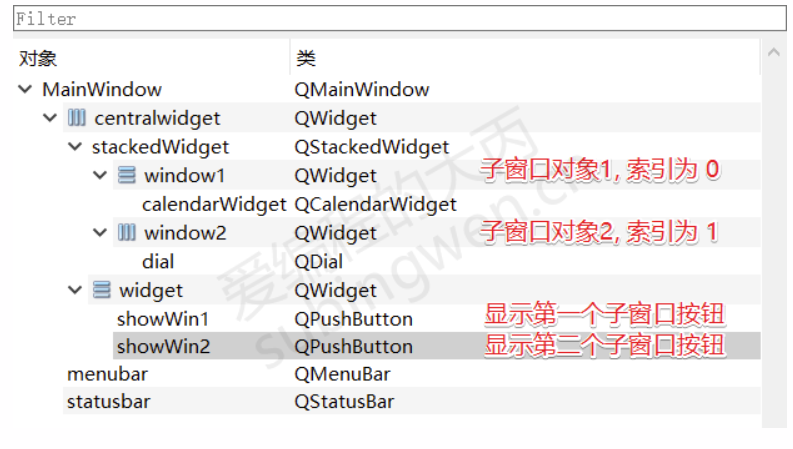
[Qt]控件
文章摘于 爱编程的大丙 文章目录 1. 按钮类型控件1.1 按钮基类 QAbstractButton1.1.1 标题和图标1.1.2 按钮的 Check 属性1.1.3 信号1.1.4 槽函数 1.2 QPushButton1.2.1 常用API1.2.2 按钮的使用 1.3 QToolButton1.3.1 常用API1.3.2 按钮的使用 1.4 QRadioButton1.4.1 常用API…...

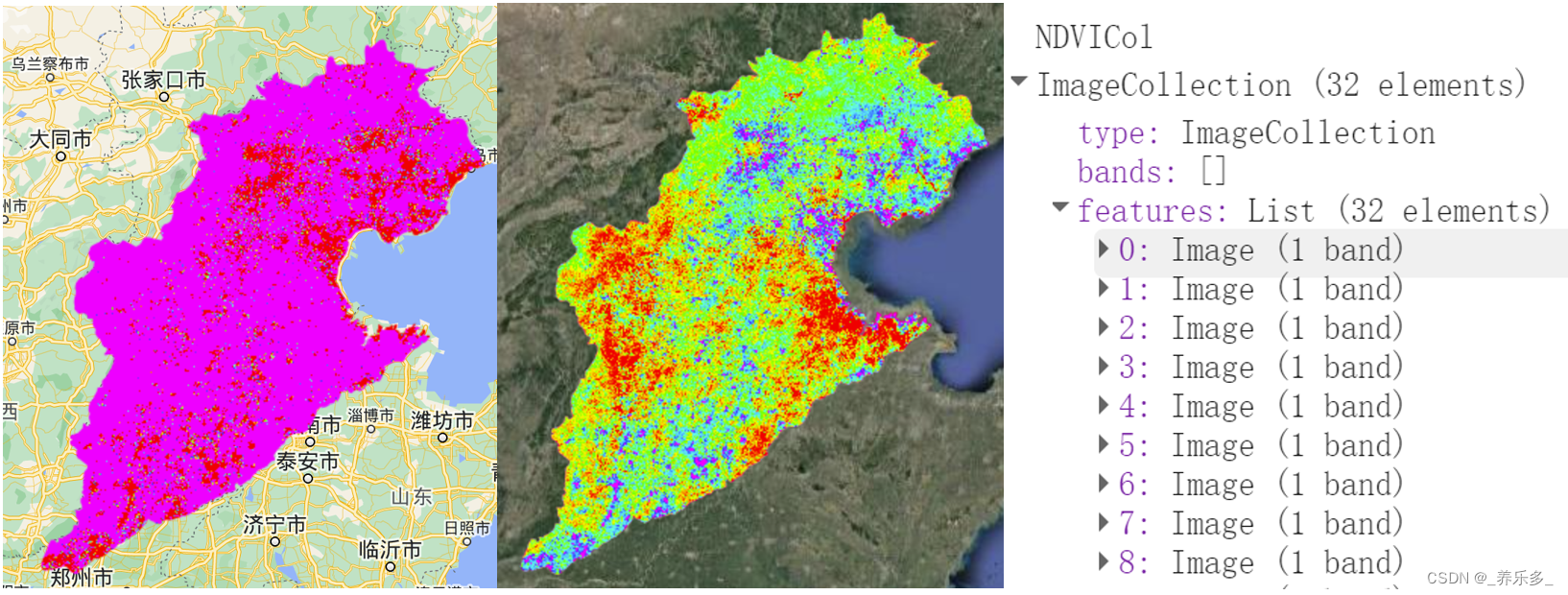
GEE:快速实现时间序列线性趋势和变化敏感性计算(斜率、截距)以NDVI时间序列为例
作者:CSDN @ _养乐多_ 本博客将向您介绍如何使用Google Earth Engine(GEE)平台来处理Landsat 5、7和8的卫星图像数据,构建时间序列,以NDVI为例,计算NDVI时间序列的斜率和截距,以及如何导出这些结果供进一步分析使用。 文章目录 一、代码详解1.1 核心代码详解1.2 核心代…...

LC1713. 得到子序列的最少操作次数(java - 动态规划)
LC1713. 得到子序列的最少操作次数 题目描述LIS 动态规划 二分法代码演示 题目描述 难度 - 困难 LC1713.得到子序列的最少操作次数 给你一个数组 target ,包含若干 互不相同 的整数,以及另一个整数数组 arr ,arr 可能 包含重复元素。 每一次…...

vr飞机驾驶舱模拟流程3D仿真演示加大航飞安全法码
众所周知,航空航天飞行是一项耗资大、变量参数很多、非常复杂的系统工程,因此可利用虚拟仿真技术经济、安全及可重复性等特点,进行飞行任务或操作的模拟,以代替某些费时、费力、费钱的真实试验或者真实试验无法开展的场合…...

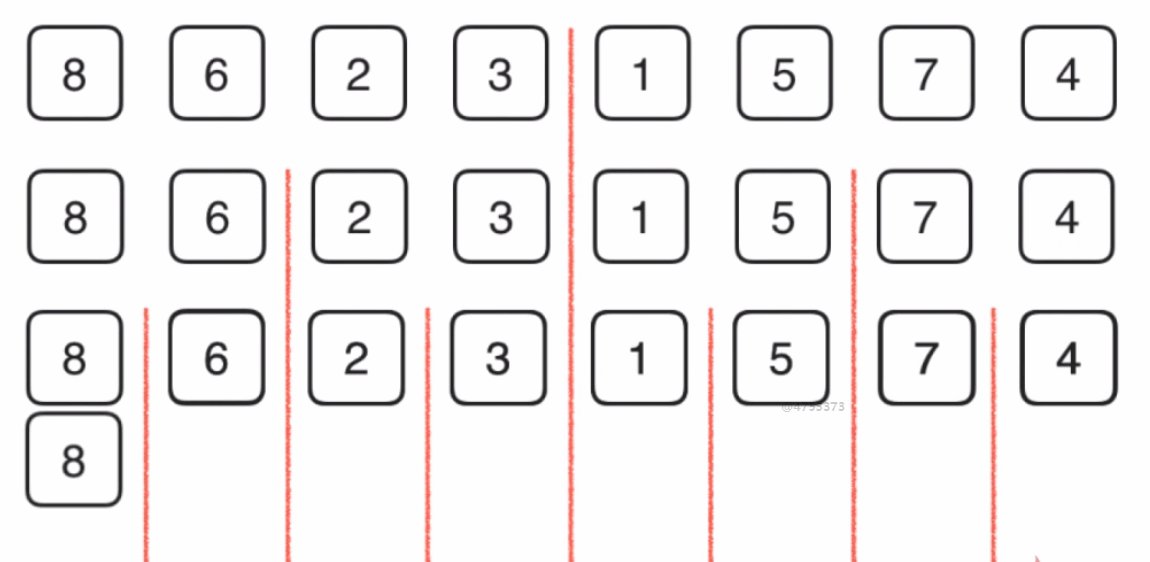
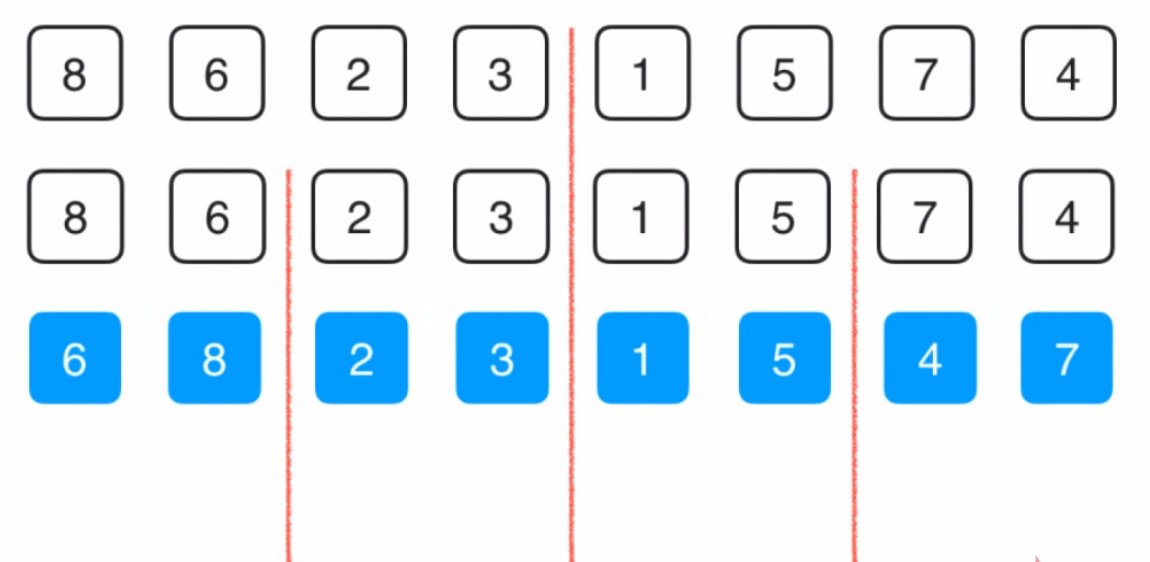
一、八大排序(sort)
文章目录 一、时间复杂度(一)定义:常数操作 二、空间复杂度(一)定义: 三、排序(一)选择排序1.定义2.代码3.特性 (二)冒泡排序1.定义2.代码3.特性 (…...

【AWS】AI 代码生成器—Amazon CodeWhisperer初体验 | 开启开挂编程之旅
使用 AI 编码配套应用程序更快、更安全地构建应用程序 文章目录 1.1 Amazon CodeWhisperper简介1.2 Amazon CodeWhisperer 定价2.1 打开VS Code2.2 安装AWS ToolKit插件 一、前言 1.1 Amazon CodeWhisperper简介 1️⃣更快地完成更多工作 CodeWhisperer 经过数十亿行代码的训…...

【Mysql主从配置方法---单主从】
Mysql主从 主服务器 创建用户 create user “for_rep”“从服务器IP地址” IDENTIFIED by “123456” 授权 grant replication slave on . to “for_rep”“从服务器IP地址” IDENTIFIED by “123456” 查看用户权限 SHOW GRANTS FOR “for_rep”“从服务器IP地址”; 修改M…...

⼀⽂读懂加密资产交易赛道的新锐⼒量Bitdu
交易所,仍然是加密资产赛道的皇冠级赛道。围绕这个领域展开的商业竞争,最能引起⼴⼤⽤⼾的关注。 经历了数轮资产价格涨跌的⽜熊之后,⼀批批创业者也在不断地思考这⼀议题 — 如何在去中⼼化的世界中,最⾼效率地集结流量、资本和…...

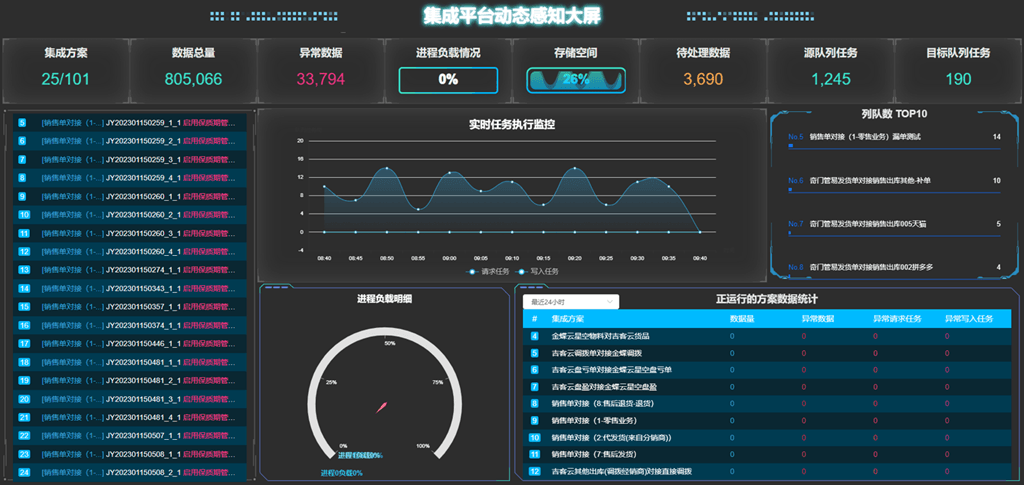
万里牛与金蝶云星空对接集成查询调拨单连通调拨单新增(万里牛调拨单-金蝶【直接调拨单】)
万里牛与金蝶云星空对接集成查询调拨单连通调拨单新增(万里牛调拨单-金蝶【直接调拨单】) 源系统:万里牛 万里牛是杭州湖畔网络技术有限公司旗下SaaS软件品牌,主要针对电商、外贸、实体门店等业务群体,帮助企业快速布局新零售,提升订单处理效…...

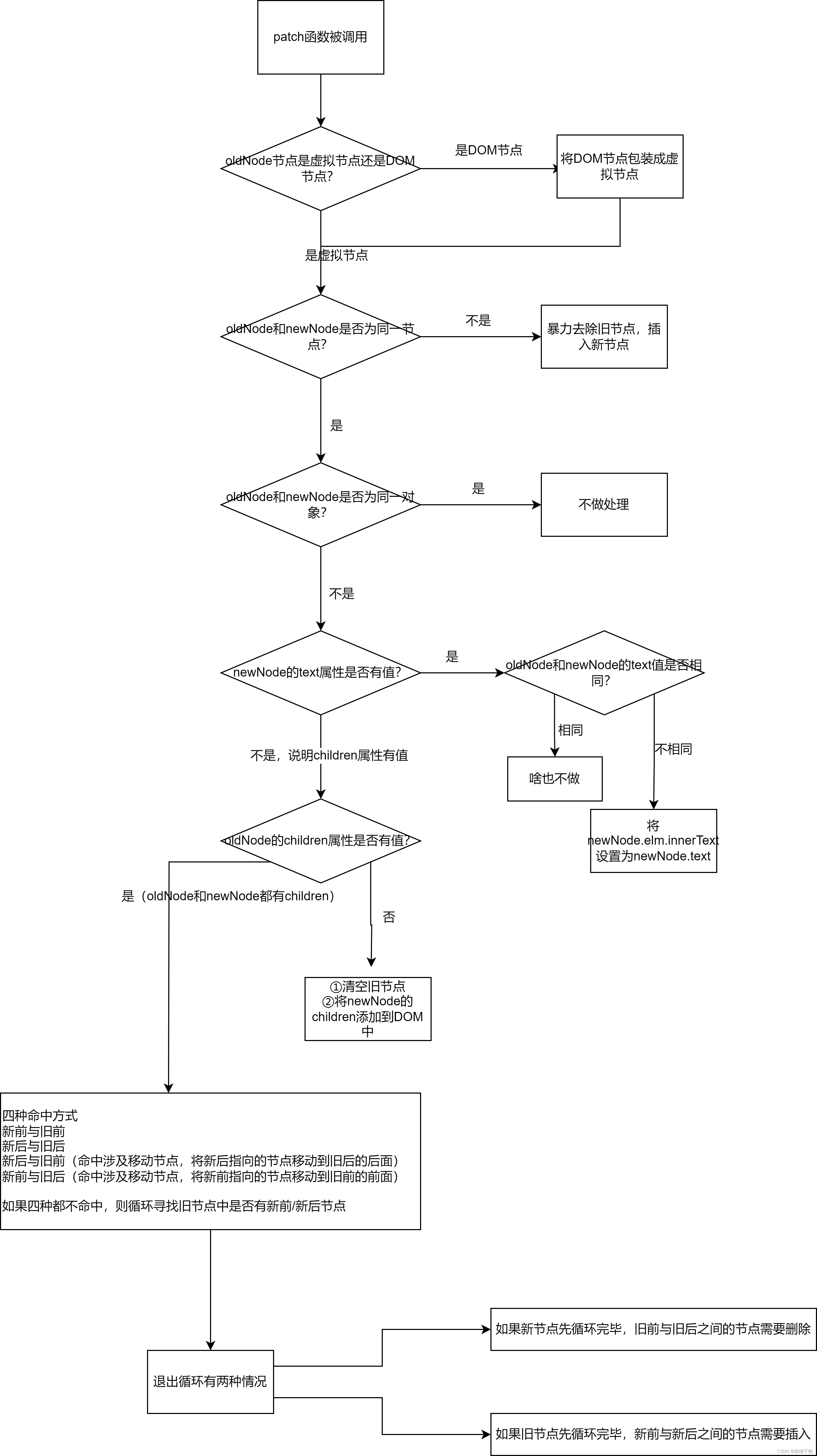
虚拟DOM与diff算法
虚拟DOM与diff算法 snabbdom虚拟DOMdiff算法 snabbdom 是什么:snabbdom是著名的虚拟DOM库,是diff算法的鼻祖,Vue源码借鉴了snabbdom 虚拟DOM 是什么:本质上是存在内存里的 JavaScript 对象 作用:用来描述真实DOM的层…...

K8S:pod资源限制及探针
文章目录 一.pod资源限制1.pod资源限制方式2.pod资源限制指定时指定的参数(1)request 资源(2) limit 资源(3)两种资源匹配方式 3.资源限制的示例(1)官网示例(2࿰…...

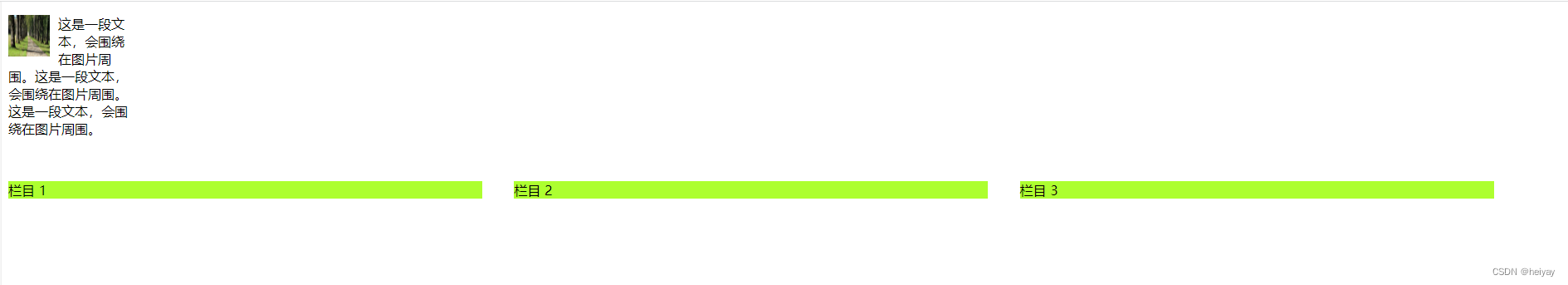
CSS中的定位
position 的属性与含义 CSS 中的 position 属性用于控制元素在页面中的定位方式,有四个主要的取值,每个取值都会影响元素的布局方式,它们是: static(默认值): 这是所有元素的初始定位方式。在静…...

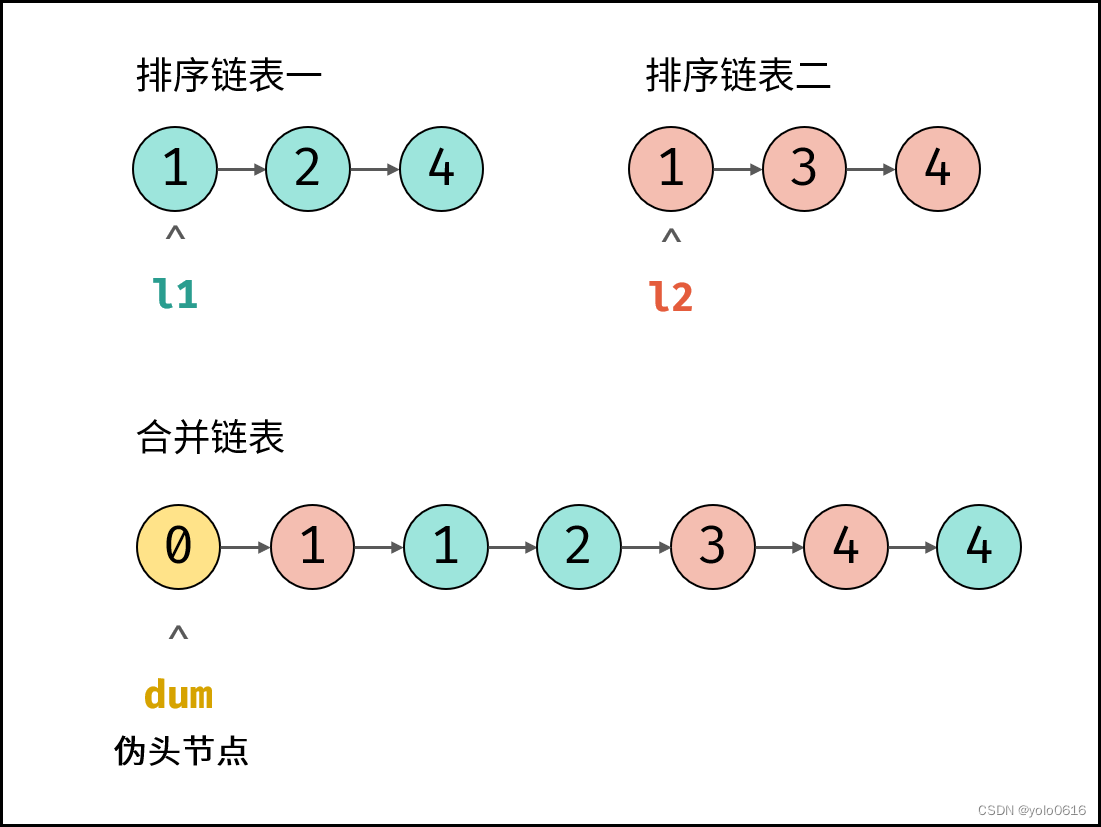
二、链表(linked-list)
文章目录 一、定义二、经典例题(一)[21.合并两个有序链表](https://leetcode.cn/problems/merge-two-sorted-lists/description/)1.思路2.复杂度分析3.注意4.代码 (二)[86.分割链表](https://leetcode.cn/problems/partition-list…...

Android EditText筛选+选择功能开发
在日常开发中经常会遇到这种需求,EditText既需要可以筛选,又可以点击选择。这里筛选功能用的是AutoCompleteTextView,选择功能使用的是第三方库https://github.com/kongzue/DialogX。 Android AutoCompleteTextView(自动完成文本框)的基本使用…...

Linux 信号 alarm函数 setitimer函数
/*#include <unistd.h>unsigned int alarm(unsigned int seconds);功能:设置定时器。函数调用,开始倒计时,0的时候给当前的进程发送SIGALARM信号参数:倒计时的时长。。单位:秒 如果参数为0,无效返回…...

自主设计,模拟实现 RabbitMQ - 实现发送方消息确认机制
目录 一、实现发送方消息确认 1.1、需求分析 什么是发送方的消息确认? 如何实现?...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
