promise静态方法及相关练习
promise的静态方法相对简单,这篇文章做个总结,以便漏补缺
总结如下:
1. Promise.all/Promise.anyPromise.allSettled/Promise.race都是接受数组,数组里面是promise
2.. Promise.all 接收的promise数组只要有一个失败那么整个就是失败进入cantch错误状态,可以打印错误信息
3.Promise.any可以看成all的反义方法,它会打印最先成功的promise,如果全部失败,则会进入catch可以打印失败原因
4.Promise.race : race顾名思义,打印最先完成的promise,不论成功还是失败
5.Promise.allSettled 不论成功和失败,他都会打印,相对来说这个方法,在实际开发中反而挺有用的(因为我们可以做筛选之类的)
方法名 | 含义 |
Promise.resolve(data) | 直接返回一个完成状态的任务 |
Promise.reject(reason) | 直接返回一个拒绝状态的任务 |
Promise.all(任务数组) | 返回一个任务 任务数组全部成功则成功 任何一个失败则失败 |
Promise.any(任务数组) | 返回一个任务 任务数组任一成功则成功 任务全部失败则失败 |
Promise.allSettled(任务数组) | 返回一个任务 任务数组全部已决则成功 该任务不会失败 |
Promise.race(任务数组) | 返回一个任务 任务数组任一已决则已决,状态和其一致 |
/*** 根据页码获取学生数据,返回Promise* @param {Number} page 页码*/
function fetchStudents(page) {return new Promise((resolve, reject) => {setTimeout(() => {if (Math.random() < 0.3) {reject(new Error(`网络错误!获取第${page}页数据失败!`));return;}// 模拟学生数据const stus = new Array(10).fill(null).map((d, i) => ({id: `NO.${(page - 1) * 10 + i + 1}`,name: `姓名${(page - 1) * 10 + i + 1}`,}));resolve(stus);}, Math.floor(Math.random() * 5000));});
}// 利用 fetchStudents 函数,完成下面的练习// 获取1-10页的学生,最终按照页码的顺序合并成一个数组,任何一页的数据获取出现错误,则任务不再继续,打印错误消息const proms = new Array(10).fill(1).map((it, i) => fetchStudents(i + 1));// Promise.all(proms)
// .then((result) => {
// console.log(result.flat());
// })
// .catch((err) => {
// console.log(err);
// });// 获取1-10页的学生,最终按照页码的顺序合并成一个数组,如果某些页码的数据获取失败,就不加入该数据即可
// Promise.allSettled(proms).then((result) => {
// result = result
// .filter((r) => r.status === 'fulfilled')
// .map((it) => it.value)
// .flat();
// console.log(result);
// });// 获取1-10页的学生,打印最先获取到的数据,如果全部都获取失败,则打印所有的错误消息
// Promise.any(proms)
// .then((result) => {
// console.log(result);
// })
// .catch((err) => {
// console.log(err.errors);
// });// 获取1-10页的学生,输出最先得到的结果(有结果输出结果,有错误输出错误)
Promise.race(proms).then((result) => {console.log(result);},(err) => {console.log(err);}
);
相关文章:

promise静态方法及相关练习
promise的静态方法相对简单,这篇文章做个总结,以便漏补缺总结如下:1. Promise.all/Promise.anyPromise.allSettled/Promise.race都是接受数组,数组里面是promise2.. Promise.all 接收的promise数组只要有一个失败那么整个就是失败…...

【Tips】通过背数据了解业务
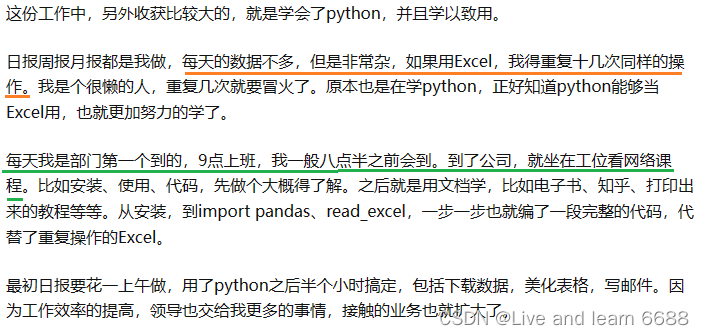
学习资料:做了三年数据分析,给你的几点建议 1. 通过背数据了解业务 原文: 总结: 方法:每天早上去到公司第一件事情就是先背一遍最新的各种指标。原理: 数据敏感性就是建立在对数据的了解和熟悉上。业务的…...

设备太分散?如何一站式管理边缘 OS、K8s 和应用?
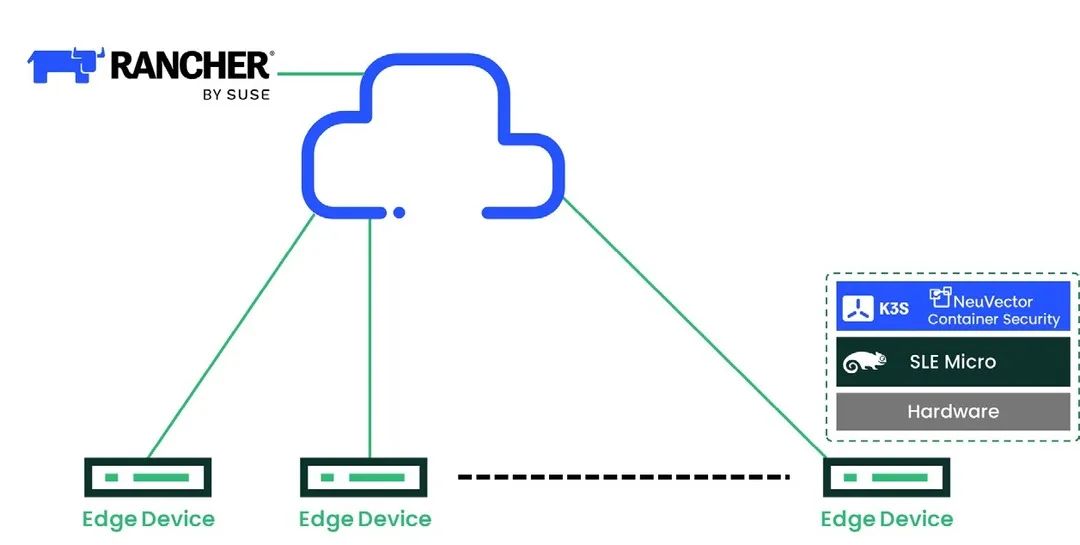
作者简介 张志龙,SUSE 大中华区资深解决方案架构师,CNCF 官方认证的 CKA&CKAD 工程师,深耕以 Kubernetes 为代表的云原生领域,具备丰富的架构设计、业务容器化改造和项目落地实践经验。 据 Gartner 预测,到 2025 年…...

CF1692D The Clock 题解
CF1692D The Clock 题解题目链接字面描述题面翻译题目描述输入输出题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示代码实现题目 链接 https://www.luogu.com.cn/problem/CF1692D 字面描述 题面翻译 题目描述 从一个24小时制的时间点开始,每隔 xx…...

IDEA 30 个好用天花板技巧,敲代码直接接爽到飞。
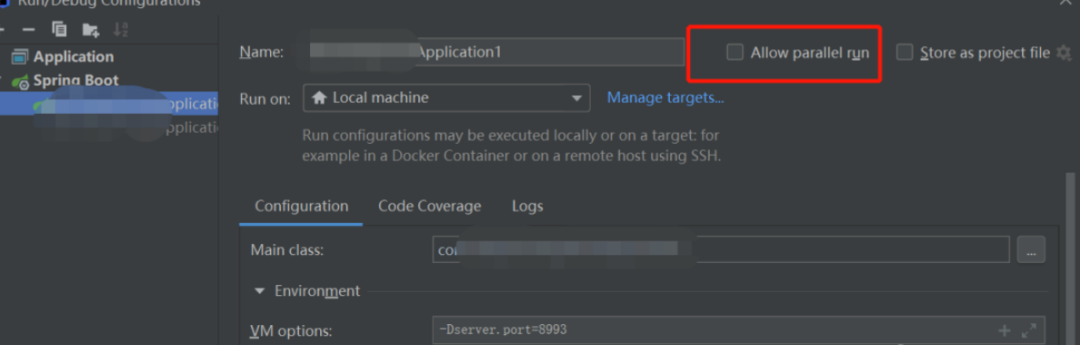
IDEA 作为Java开发工具的后起之秀,几乎以碾压之势把其他对手甩在了身后,主要原因还是归功于:好用;虽然有点重,但依旧瑕不掩瑜,内置了非常多的功能,大大提高了日常的开发效率,下面汇总…...

关于selenium的等待
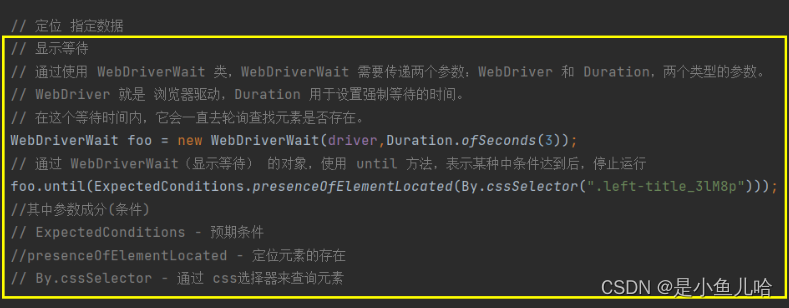
目录 隐式等待 显式等待 注意事项 隐式等待 简单来说:在规定的时间范围内,轮询等待元素出现之后就立即结束。 如果在规定的时间范围内,元素仍然没有出现,则会抛出一个异常【NoSuchElementException】,脚本停止运行…...

结构建模设计——Solidworks软件之装配体操作基本总结三(高级配合、机械配合、快捷菜单功能)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《QT开发实战》 《嵌入式通用开发实战》 《从0到1学习嵌入式Linux开发》 《Android开发实战》 《实用硬件方案设计》 长期持续带来更多案例与技术文章分享…...

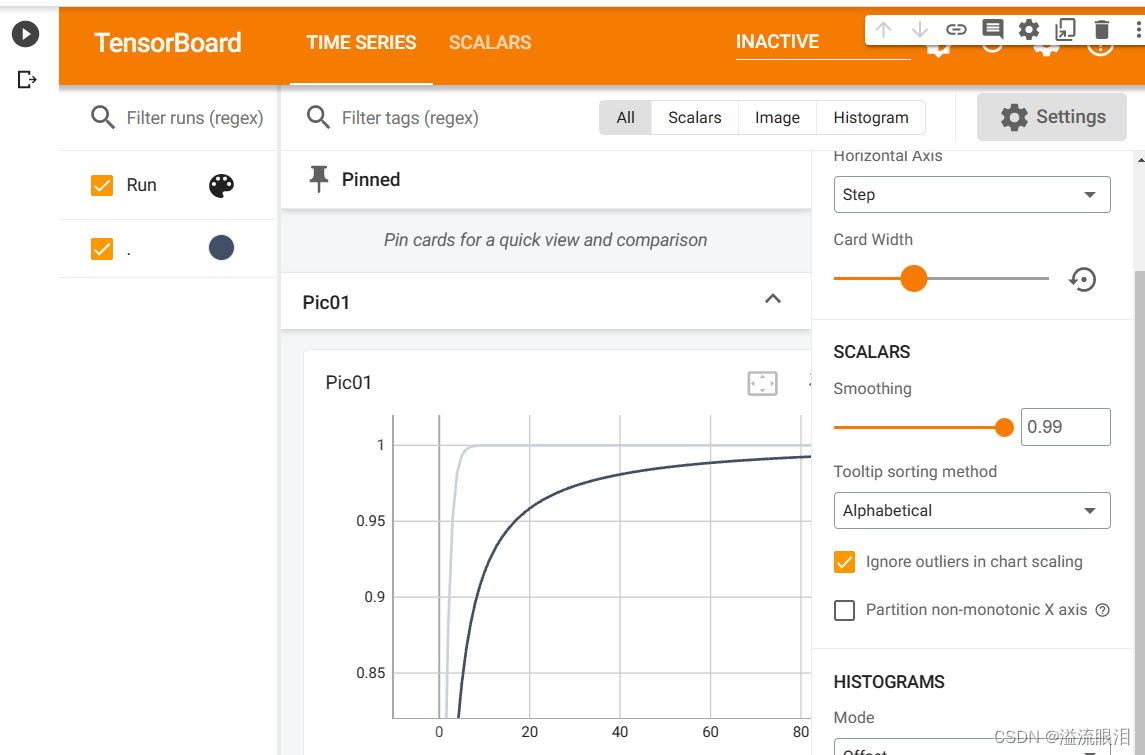
【在 Colab 中使用 TensorBoard 绘图】
【在 Colab 中使用 TensorBoard 绘图】进入 Google Drive进入 Colab在深度学习中,使用本机GPU跑可能会比较慢,这里使用 Google Drive Colab 进行训练,运行代码 进入 Google Drive 进入网盘 初次进入需要注册账号。注意科学上网即可。右键…...

React循环DOM时为什么需要添加key
一、React 渲染流程和更新流程 react渲染流程:jsx -> 虚拟dom -> 真实domreact更新流程:props/state改变 -> render函数重新执行 -> 生成新的虚拟dom树 -> 新旧虚拟dom树进行diff -> 计算出差异进行更新 ->更新到真实的dom树 所以…...

Elasticsearch架构篇 - terms aggregation
terms aggregation 即词项分桶聚合。它是 Elasticsearch 最常用的聚合,类同于关系型数据库依据关键字段做 group。 size:返回的词项分桶数量,默认 10。阈值 65535。默认情况下,协调节点向每个分片请求 top size 数量的词项桶&…...

MySQL 的体系结构、引擎与索引
MySQL的引擎与体系结构 体系结构 连接层 最上层是一些客户端和链接服务,主要完成一些类似于连接处理、授权认证、及相关的安全方案。服务器也会为安全接入的每个客户端验证它所具有的操作权限 服务层 第二层架构主要完成大多数的核心服务功能,如SQL…...

数字IC设计需要学什么?
看到不少同学在网上提问数字IC设计如何入门,在学习过程中面临着各种各样的问题,比如书本知识艰涩难懂,有知识问题难解决,网络资源少,质量参差不齐。那么数字IC设计到底需要学什么呢? 首先来看看数字IC设计…...

五分钟搞懂POM设计模式
今天,我们来聊聊Web UI自动化测试中的POM设计模式。 为什么要用POM设计模式 前期,我们学会了使用PythonSelenium编写Web UI自动化测试线性脚本 线性脚本(以快递100网站登录举栗): import timefrom selenium import …...

面试 | 递归乘法【细节决定成败】
不用[ * ]如何使两数相乘❓一、题目明细二、思路罗列 & 代码解析1、野蛮A * B【不符合题意】2、sizeof【可借鉴】解析3、简易递归【推荐】① 解析(递归展开图)② 时间复杂度分析4、移位<<运算【有挑战性💪】① 思路顺理② 算法图解…...

【Linux】环境变量与进程优先级
文章目录🎪 进程优先级🚀1.孤儿进程🚀2.优先级查看🚀3.优先级修改🎪 环境变量🚀1.常见环境变量🚀2.环境变量获取🚀3.main中的命令行参数🎪 进程优先级 每个进程都有相应…...

RocketMQ5.0.0的Broker主从同步机制
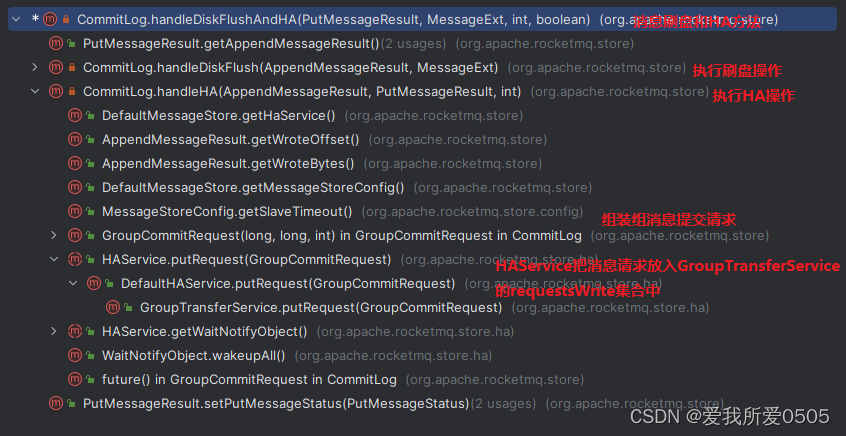
目录 一、主从同步工作原理 1. 主从配置 2. 启动HA 二、主从同步实现机制 1. 从Broker发送连接事件 2. 主Broker接收连接事件 3. 从Broker反馈复制进度 4. ReadSocketService线程读取从Broker复制进度 5. WriteSocketService传输同步消息 6. GroupTransferService线程…...

深度学习论文: EdgeYOLO: An Edge-Real-Time Object Detector及其PyTorch实现
深度学习论文: EdgeYOLO: An Edge-Real-Time Object Detector及其PyTorch实现 EdgeYOLO: An Edge-Real-Time Object Detector PDF: https://arxiv.org/pdf/2302.07483.pdf PyTorch代码: https://github.com/shanglianlm0525/CvPytorch PyTorch代码: https://github.com/shangli…...

如何做好APP性能测试?
随着智能化生活的推进,我们生活中不可避免的要用到很多程序app。有的APP性能使用感很好,用户都愿意下载使用,而有的APP总是出现卡顿或网络延迟的情况,那必然就降低了用户的好感。所以APP性能测试对于软件开发方来说至关重要&#…...

Hive窗口函数
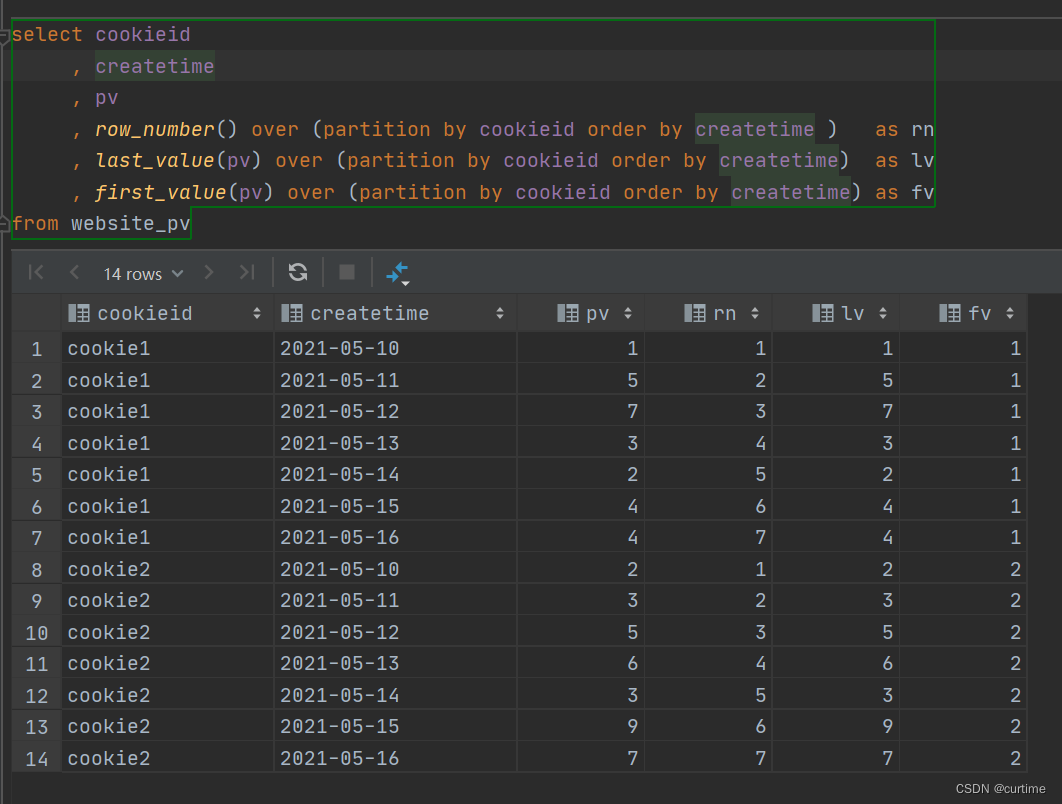
概述 窗口函数(window functions)也叫开窗函数、OLAP函数。 如果函数具有over子句,则它是窗口函数 窗口函数可以简单地解释为类似于聚合函数的计算函数,但是通过group by 子句组合的 常规聚合会隐藏正在聚合的各个…...
:在默认构造函数内部使用带参数的构造函数)
C++学习笔记(1):在默认构造函数内部使用带参数的构造函数
题目以下代码的输出是不是0:#include <unordered_map> #include <iostream>using namespace std;struct CLS{int i;CLS(int i_) :i(i_){}CLS(){CLS(0);} };int main(){CLS obj;std::cout << obj.i << endl;return 0; }结果-858993460为什么…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

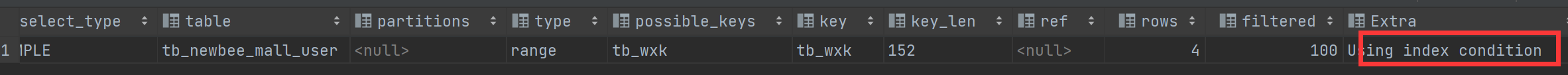
MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...
