git 本地新建分支并进行合并
由于新的要求 不允许在线上直接clone下的git分支进行开发,只能本地新建分支再往线上分支合并
远程库clone到本地库 git clone 需要下载的git地址
注意我下载下来的是dev分支 根据实际情况进行分析
git clone https://gitee.com/hello.git
本地创建新的分支 git checkout -b 本地新分支名称(haha)
–b参数表示创建并切换
git checkout -b haha
切换分支第一件事一定要 git pull 养成好的习惯 避免冲入
git pull查看本地改动过得文件 git status
git status添加文件到暂存区 git add .
git add .可忽略 再次查看文件状态 git status
git status把暂存区的文件提交到本地文件 git commit -m '描述信息'
git commit -m '本地分支提交'切换到 需要合并的分支dev git checkout 根据自己的实际情况填写分支
git checkout dev查看分支装填 git branch
git branch合并本地分支 haha上的文件 到线上dev分支 git merge 本地分支名称
git merge haha切换到本地分支 haha
git checkout haha将haha提交到远程仓库 【第一次要用-u 以后不需要】
第一次提交
git push -u origin haha第二次提交
git push origin haha在同一分支操作 origin 分支名称可省略
git push
1.拉取项目
git clone https://demo.git
2.进入分支下拉代码
git cd demo
3.切换分支
git checkout dev
4.下拉代码
git pull
5.添加到暂存区
git add .
6.提交到本地
git commit -m '提交描述'
7.提交远程分支
git push
相关文章:

git 本地新建分支并进行合并
由于新的要求 不允许在线上直接clone下的git分支进行开发,只能本地新建分支再往线上分支合并远程库clone到本地库 git clone 需要下载的git地址注意我下载下来的是dev分支 根据实际情况进行分析git clone https://gitee.com/hello.git本地创建新的分支 git checkout…...

2023年DAMA-CDGA/CDGP数据治理认证选择哪家机构好?
DAMA认证为数据管理专业人士提供职业目标晋升规划,彰显了职业发展里程碑及发展阶梯定义,帮助数据管理从业人士获得企业数字化转型战略下的必备职业能力,促进开展工作实践应用及实际问题解决,形成企业所需的新数字经济下的核心职业…...

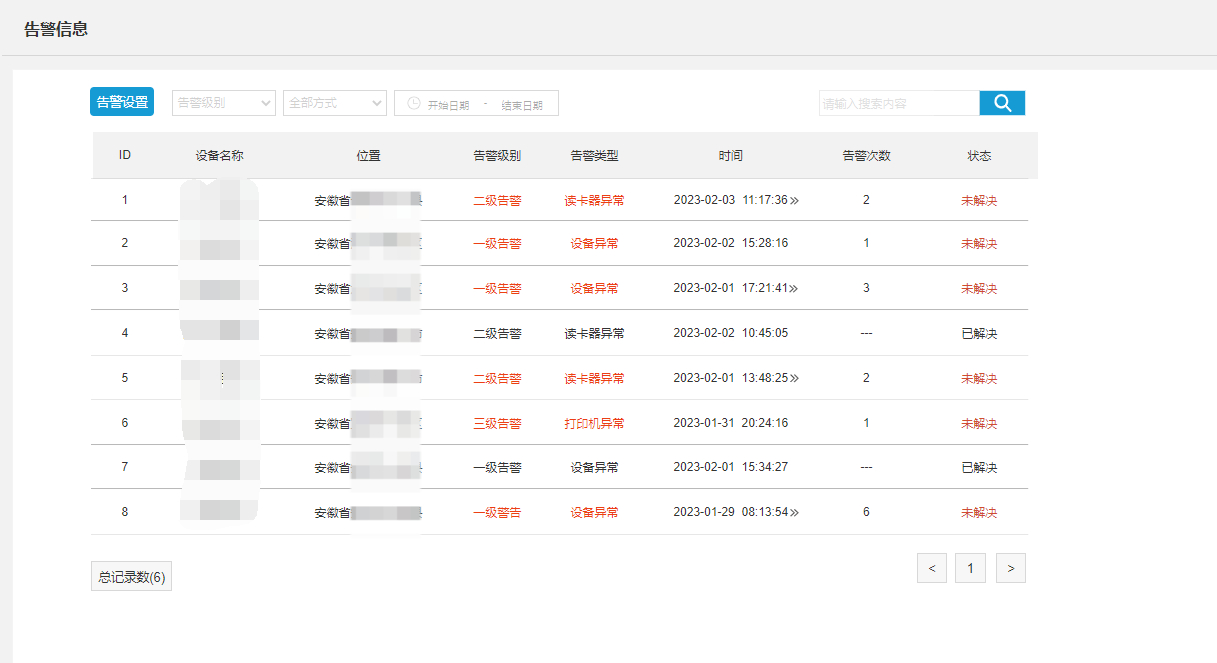
浅析高速服务区交互一体机设备管理系统的建设与方向
很多高速公路服务区均缺乏现代化的服务思维、理念和手段,信息系统功能薄弱,服务区的自助服务终端存在功能单一、人机交互体验差、设备维护管理成本高、联动效率低、运营难等问题,这不仅无法支撑服务区的精细化服务和智能化管理需求࿰…...

分布式面试题
目录 分布式id的生成方案有哪些 雪花算法生成的ID由哪些部分组成 分布式锁在项目中有哪些应用场景? 分布式锁有哪些解决方案 Redis做分布式锁用什么命令 Redis做分布式锁,死锁有哪些情况?如何解决 Redis如何做分布式锁 MySQL如何做分布式锁 什么…...

Prophet 处理时间序列数据
Prophet 处理时间序列数据 flyfish 论文地址 https://peerj.com/preprints/3190/ 官网 https://facebook.github.io/prophet/ 源码地址 https://github.com/facebook/prophet hon import pandas as pd from prophet import Prophet df pd.read_csv(https://raw.githubuse…...

一文搞清楚LoRa网关,LoRa网关全知道
欢迎来到东用知识小课堂下面,今天我们用东用科技的OGC300系列LoRa为例,以简单的方式帮助大家了解一下LoRa相关的小知识一、LoRa网关的基本介绍LoRa是semtech公司创建的低功耗局域网无线标准,低功耗一般很难覆盖远距离,远距离一般功…...

医疗保健和智慧城市服务将引领5G物联网采用
Juniper Research预测,到2026年,全球5G物联网连接将达到1.16亿,而2023年仅为1700万。该公司预测,医疗保健部门和智慧城市服务将在未来三年推动这1100%的增长,到2026年占5G物联网设备的60%以上。5G物联网技术的超低延迟…...

promise静态方法及相关练习
promise的静态方法相对简单,这篇文章做个总结,以便漏补缺总结如下:1. Promise.all/Promise.anyPromise.allSettled/Promise.race都是接受数组,数组里面是promise2.. Promise.all 接收的promise数组只要有一个失败那么整个就是失败…...

【Tips】通过背数据了解业务
学习资料:做了三年数据分析,给你的几点建议 1. 通过背数据了解业务 原文: 总结: 方法:每天早上去到公司第一件事情就是先背一遍最新的各种指标。原理: 数据敏感性就是建立在对数据的了解和熟悉上。业务的…...

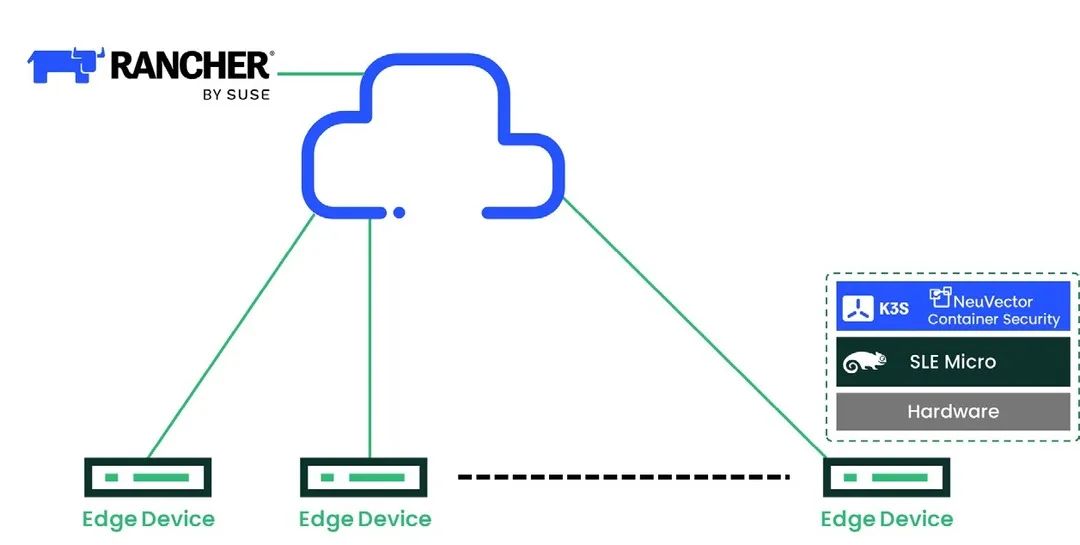
设备太分散?如何一站式管理边缘 OS、K8s 和应用?
作者简介 张志龙,SUSE 大中华区资深解决方案架构师,CNCF 官方认证的 CKA&CKAD 工程师,深耕以 Kubernetes 为代表的云原生领域,具备丰富的架构设计、业务容器化改造和项目落地实践经验。 据 Gartner 预测,到 2025 年…...

CF1692D The Clock 题解
CF1692D The Clock 题解题目链接字面描述题面翻译题目描述输入输出题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示代码实现题目 链接 https://www.luogu.com.cn/problem/CF1692D 字面描述 题面翻译 题目描述 从一个24小时制的时间点开始,每隔 xx…...

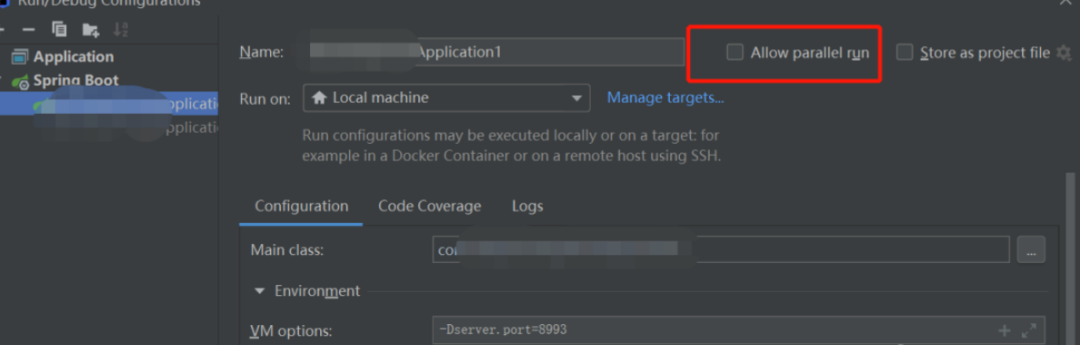
IDEA 30 个好用天花板技巧,敲代码直接接爽到飞。
IDEA 作为Java开发工具的后起之秀,几乎以碾压之势把其他对手甩在了身后,主要原因还是归功于:好用;虽然有点重,但依旧瑕不掩瑜,内置了非常多的功能,大大提高了日常的开发效率,下面汇总…...

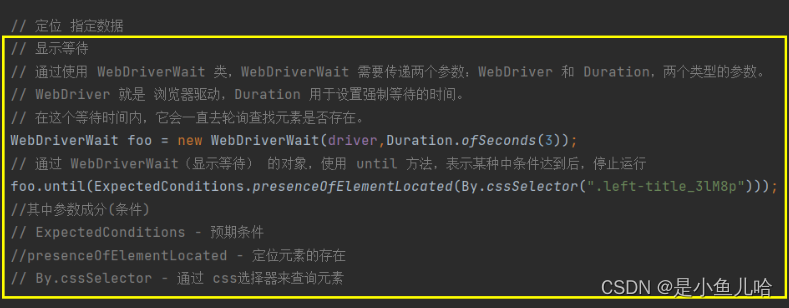
关于selenium的等待
目录 隐式等待 显式等待 注意事项 隐式等待 简单来说:在规定的时间范围内,轮询等待元素出现之后就立即结束。 如果在规定的时间范围内,元素仍然没有出现,则会抛出一个异常【NoSuchElementException】,脚本停止运行…...

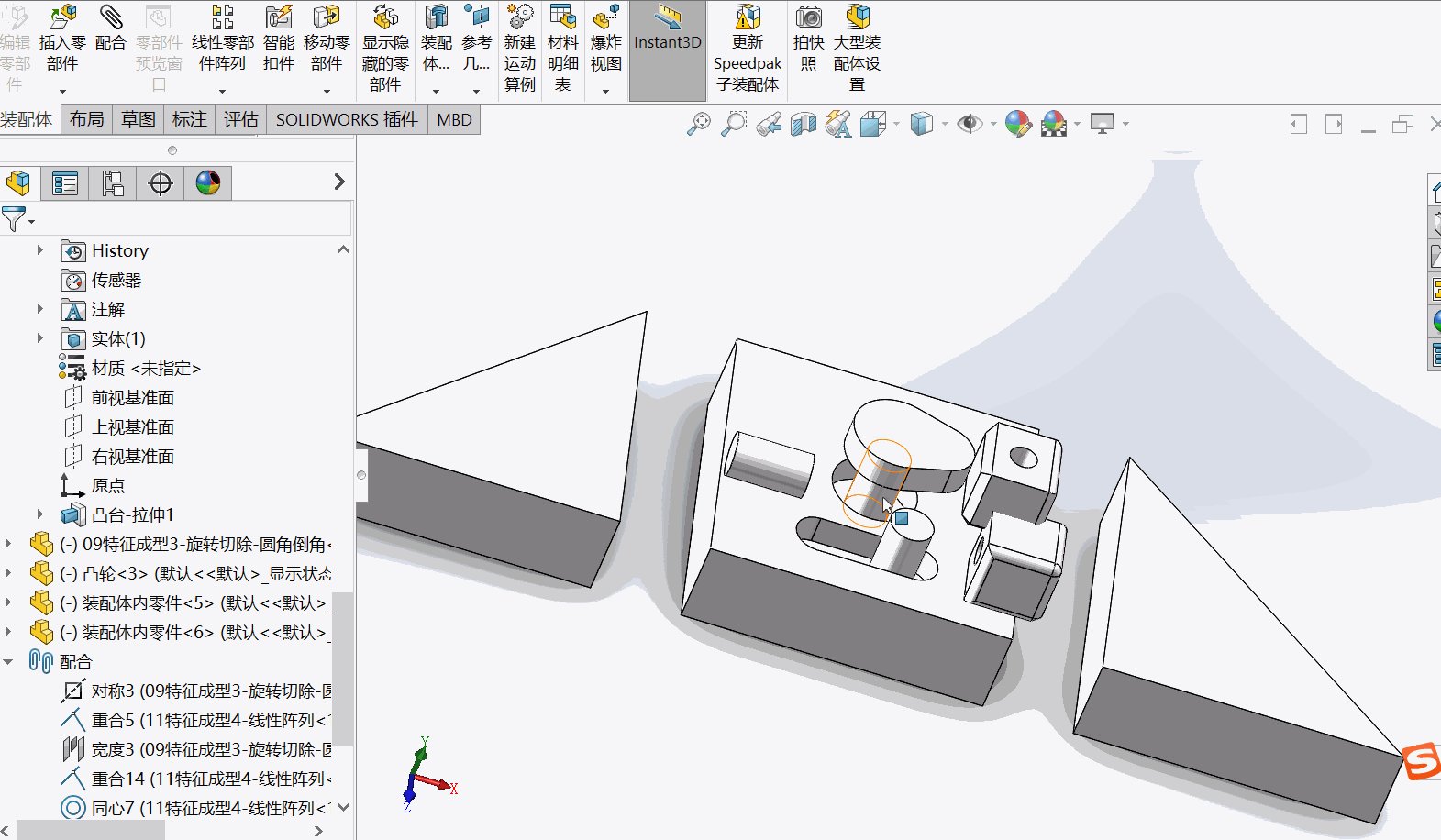
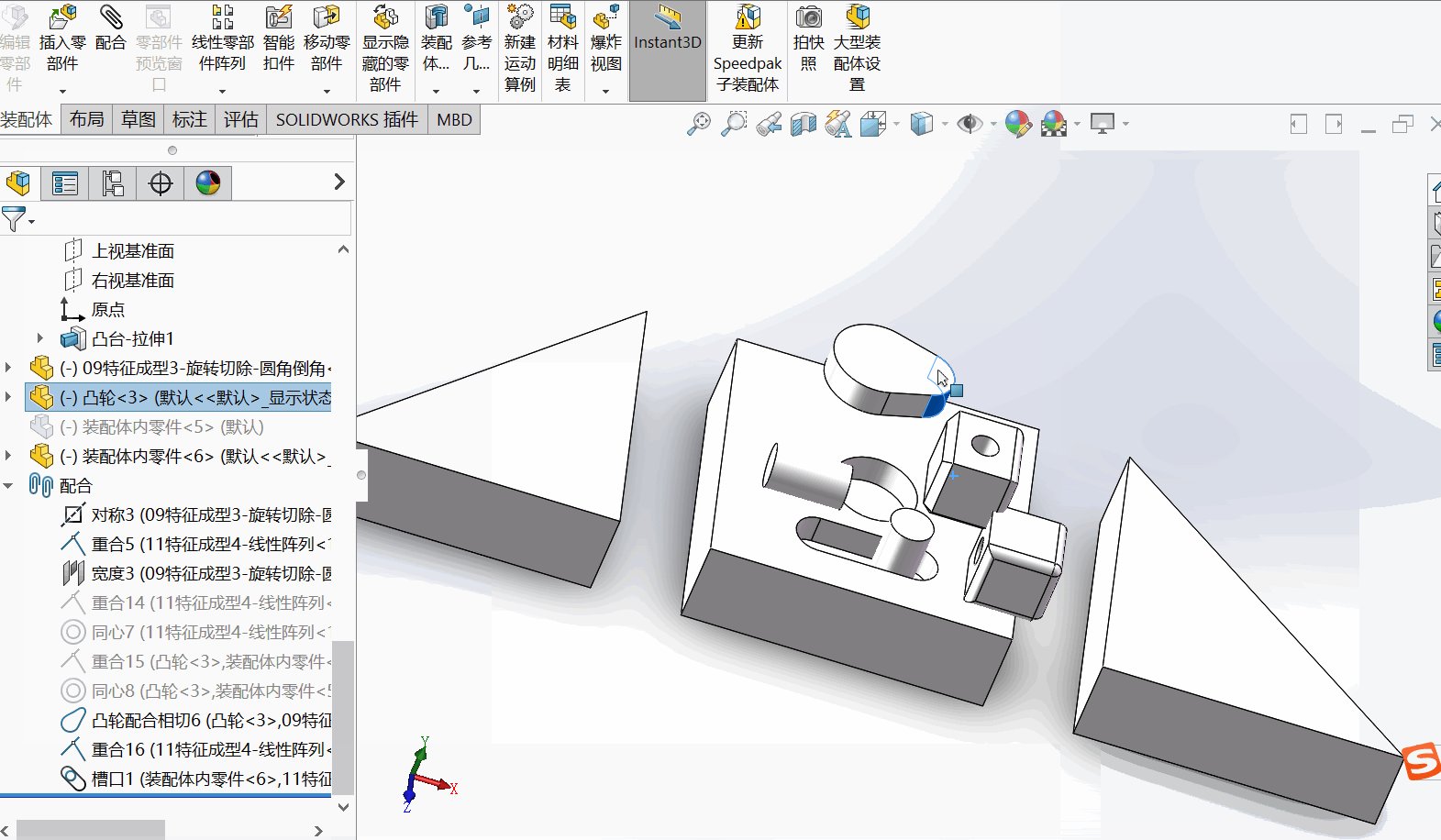
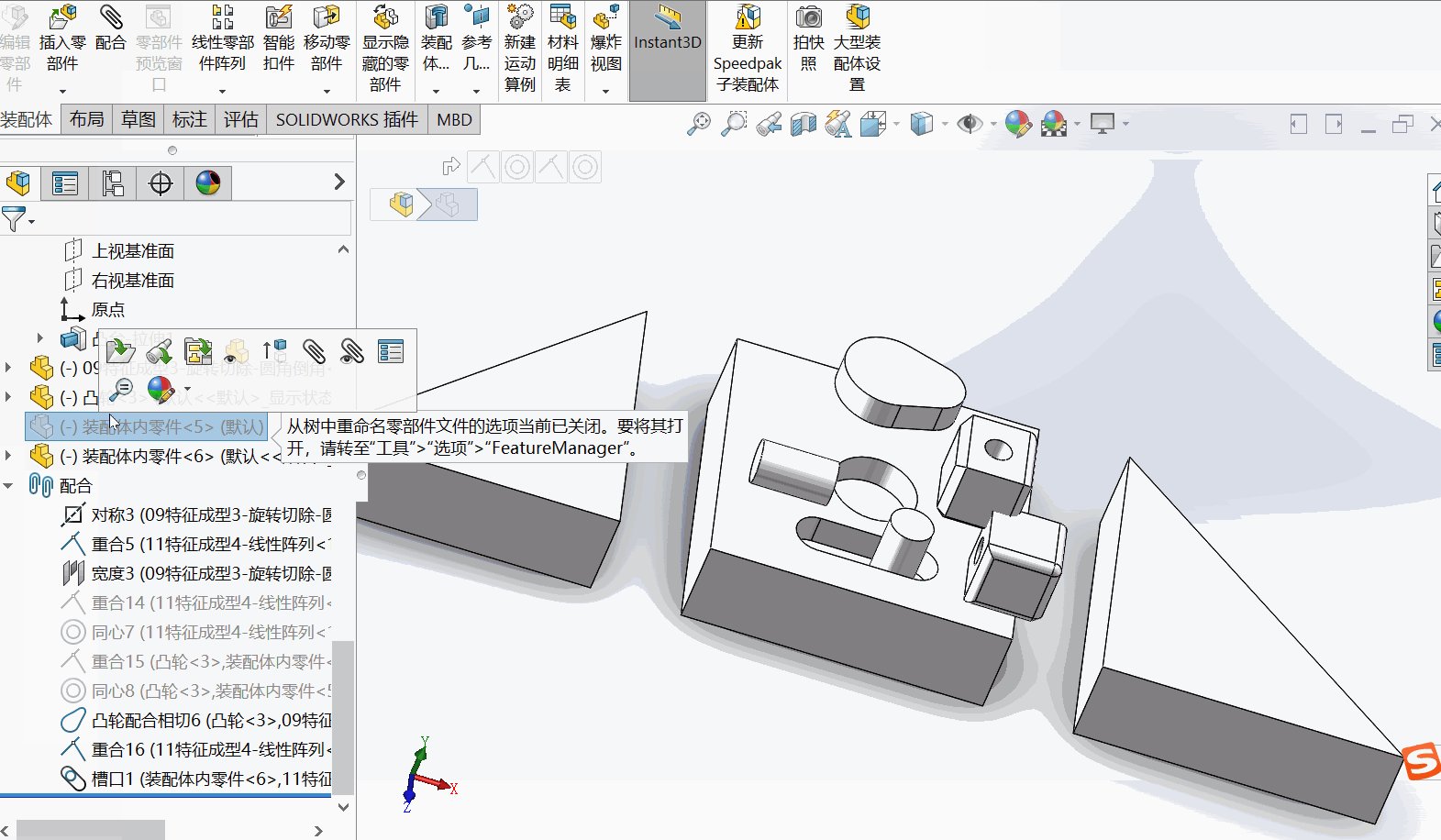
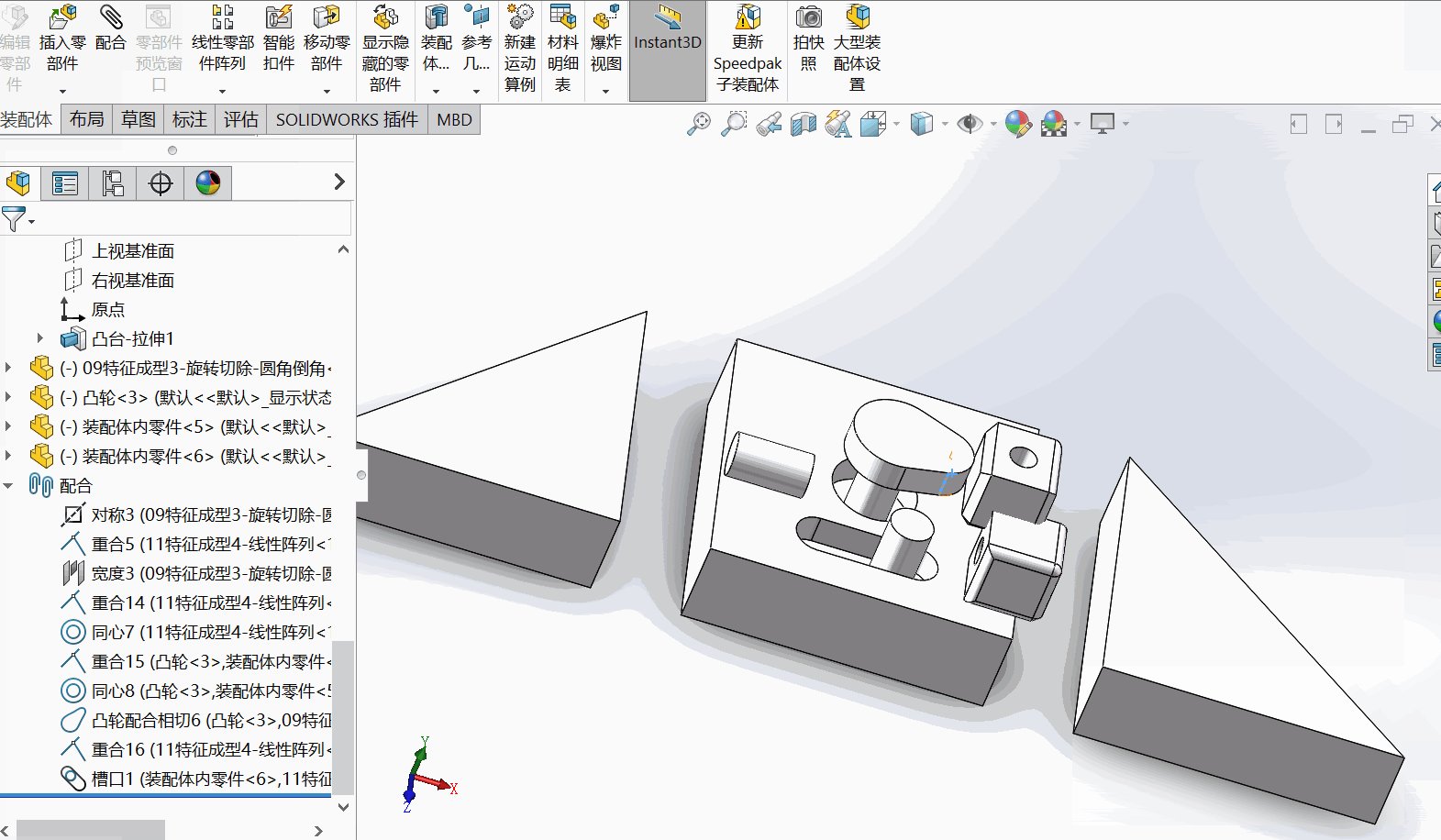
结构建模设计——Solidworks软件之装配体操作基本总结三(高级配合、机械配合、快捷菜单功能)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《QT开发实战》 《嵌入式通用开发实战》 《从0到1学习嵌入式Linux开发》 《Android开发实战》 《实用硬件方案设计》 长期持续带来更多案例与技术文章分享…...

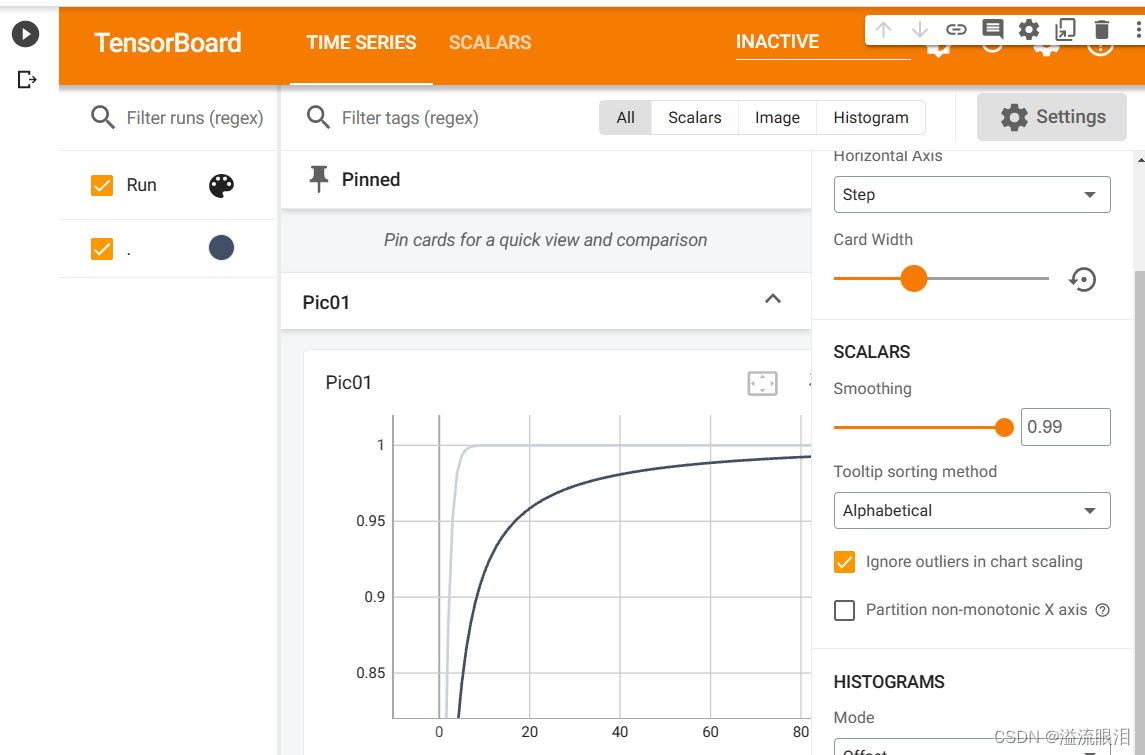
【在 Colab 中使用 TensorBoard 绘图】
【在 Colab 中使用 TensorBoard 绘图】进入 Google Drive进入 Colab在深度学习中,使用本机GPU跑可能会比较慢,这里使用 Google Drive Colab 进行训练,运行代码 进入 Google Drive 进入网盘 初次进入需要注册账号。注意科学上网即可。右键…...

React循环DOM时为什么需要添加key
一、React 渲染流程和更新流程 react渲染流程:jsx -> 虚拟dom -> 真实domreact更新流程:props/state改变 -> render函数重新执行 -> 生成新的虚拟dom树 -> 新旧虚拟dom树进行diff -> 计算出差异进行更新 ->更新到真实的dom树 所以…...

Elasticsearch架构篇 - terms aggregation
terms aggregation 即词项分桶聚合。它是 Elasticsearch 最常用的聚合,类同于关系型数据库依据关键字段做 group。 size:返回的词项分桶数量,默认 10。阈值 65535。默认情况下,协调节点向每个分片请求 top size 数量的词项桶&…...

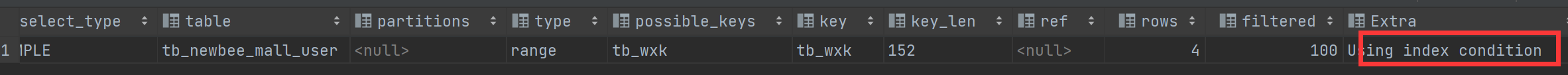
MySQL 的体系结构、引擎与索引
MySQL的引擎与体系结构 体系结构 连接层 最上层是一些客户端和链接服务,主要完成一些类似于连接处理、授权认证、及相关的安全方案。服务器也会为安全接入的每个客户端验证它所具有的操作权限 服务层 第二层架构主要完成大多数的核心服务功能,如SQL…...

数字IC设计需要学什么?
看到不少同学在网上提问数字IC设计如何入门,在学习过程中面临着各种各样的问题,比如书本知识艰涩难懂,有知识问题难解决,网络资源少,质量参差不齐。那么数字IC设计到底需要学什么呢? 首先来看看数字IC设计…...

五分钟搞懂POM设计模式
今天,我们来聊聊Web UI自动化测试中的POM设计模式。 为什么要用POM设计模式 前期,我们学会了使用PythonSelenium编写Web UI自动化测试线性脚本 线性脚本(以快递100网站登录举栗): import timefrom selenium import …...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
