使用ElementUI结合Vue完善主页的导航菜单和书籍管理以及后台数据分页查询
目录
动态树
数据表
案列
书籍管理
动态树
动态树(Dynamic tree)是一种数据结构,它可以在树中动态地插入、删除和修改节点。与静态树不同,静态树的节点是固定的,一旦构建完成就无法再进行修改。而动态树可以在运行时根据需要进行节点的插入、删除和修改操作。
在计算机科学中,动态树常用于解决一些与树相关的问题,如动态连通性问题、动态最小生成树问题等。动态树的设计和实现较为复杂,通常会使用一些高级数据结构和算法,如平衡二叉树、堆等。
动态树的应用场景很广泛,例如在网络路由算法中可以使用动态树来维护网络拓扑结构,以便动态地调整路由路径;在图像处理中可以使用动态树来表示图像的层次结构,以便进行图像的快速搜索和修改等。
数据表
首先先创建数据表以及添加好数据


案列
在src/api目录下增加action.js的地址配置
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080/ssm', //服务器'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆'SYSTEM_USER_DOREG': '/userAction.action', //注册'SYSTEM_MENUS': '/module/queryRootNode', //左侧菜单树'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}
AppMain.vue的组件代码中修改<template>标签中的代码
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center"><router-view></router-view></el-main></el-container></el-container>
</template>LeftNav.vue编写组件中的代码
<template><el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"active-text-color="#ffd04b" :collapse="collapsed"><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id"><template slot="title"><i :class="m.iocn"></i><span>{{m.text}}</span></template><el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"><i class="m2.icon"></i><span>{{m2.text}}</span></el-menu-item></el-submenu></el-menu>
</template>
<script>export default {data() {return {collapsed: false,menus: []}},created() {this.$root.Bus.$on('aaa', v => {this.collapsed = v;});let url = this.axios.urls.SYSTEM_MENUS;this.axios.get(url, {}).then(r => {console.log(r);this.menus = r.data.rows;}).catch(e => {})}}
</script>
<style>.el-menu-vertical-demo:not(.el-menu--collapse) {width: 240px;min-height: 400px;}.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;text-align: left;}.el-menu-item-group__title {padding: 0px;}.el-menu-bg {background-color: #1f2d3d !important;}.el-menu {border: none;}.logobox {height: 40px;line-height: 40px;color: #9d9d9d;font-size: 20px;text-align: center;padding: 20px 0px;}.logoimg {height: 40px;}
</style>
在src/views目录中创建book文件,再在book的文件下创建以下两个组件
AddBook.vue
<template><h1>书籍的新增</h1>
</template><script>
</script><style>
</style>BookList.vue
<template><h1>书籍的数据</h1>
</template><script>
</script><style>
</style>在src/router目录中的index.js下配置路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/booK/BookList'
Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login}, {path: '/Register',name: 'Register',component: Register}, {path: '/AppMain',name: 'AppMain',component: AppMain,children: [{path: '/LeftNav',name: 'LeftNav',component: LeftNav}, {path: '/TopNav',name: 'TopNav',component: TopNav},{path: '/book/AddBook',name: 'AddBook',component: AddBook}, {path: '/booK/BookList',name: 'BookList',component: BookList}]}]
})
效果图

书籍管理
BookList.vue 的组件中编写
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div></template><script>export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1}},methods: {handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.query({})}}
</script><style>
</style>查询效果

相关文章:

使用ElementUI结合Vue完善主页的导航菜单和书籍管理以及后台数据分页查询
目录 动态树 数据表 案列 书籍管理 动态树 动态树(Dynamic tree)是一种数据结构,它可以在树中动态地插入、删除和修改节点。与静态树不同,静态树的节点是固定的,一旦构建完成就无法再进行修改。而动态树可以在运行时…...

子序列问题集合
子序列问题 删除一次得到的最大和最大子数组和最长公共子序列:最长上升子序列(要输出序列,和最大长度)1.dp2.贪心二分 导弹拦截 (最长上升/下降子序列长度) 删除一次得到的最大和 class Solution { public:…...

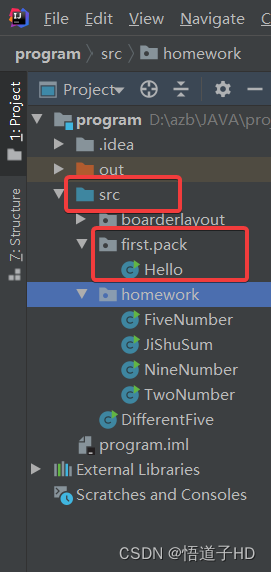
idea中提示:error has occurred, please check your installation and try again
目录 报错原因解决总结 报错 idea中提示:error has occurred, please check your installation and try again 原因 1.起初我是把一个运行正常的java程序,放到了src下,新建的一个包(包名为java.first)中,…...

MySQL - 关于约束类型和作用的介绍
约束的概念:约束是作用于表中字段上的规则,用于限制存储在表中的数据。 约束的作用:用于保证数据库中数据的正确性、完整性和一致性。 约束分类: 约束类型作用关键字非空约束限制该字段的数据不能为nullnot null唯一约束保证该…...

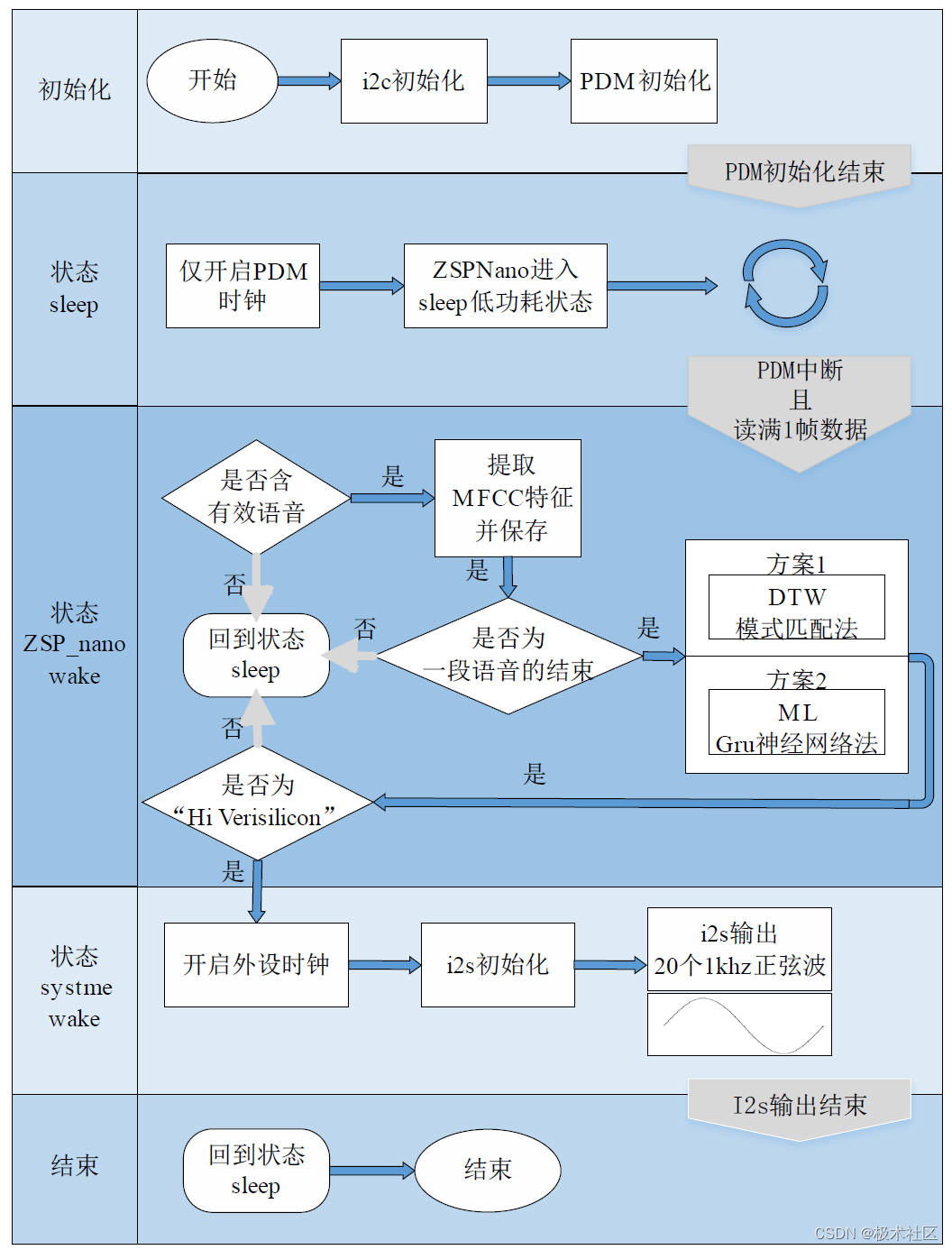
【2023集创赛】芯原杯一等奖作品:基于芯原DSP核的智能语音SoC设计
本文为2023年第七届全国大学生集成电路创新创业大赛(“集创赛”)芯原杯一等奖作品分享,参加极术社区的【有奖征集】分享你的2023集创赛作品,秀出作品风采,分享2023集创赛作品扩大影响力,更有丰富电子礼品等…...

代理IP与Socks5代理在跨界电商、爬虫、游戏和网络安全中的应用
在数字化时代,网络工程师们需要不断应对各种技术挑战,以满足跨界电商、爬虫、游戏和网络安全领域的需求。本文将聚焦于代理IP和Socks5代理,探讨它们在这些领域中的重要应用和影响。 1. 代理IP:跨越地域的电商战略 跨界电商已经成…...

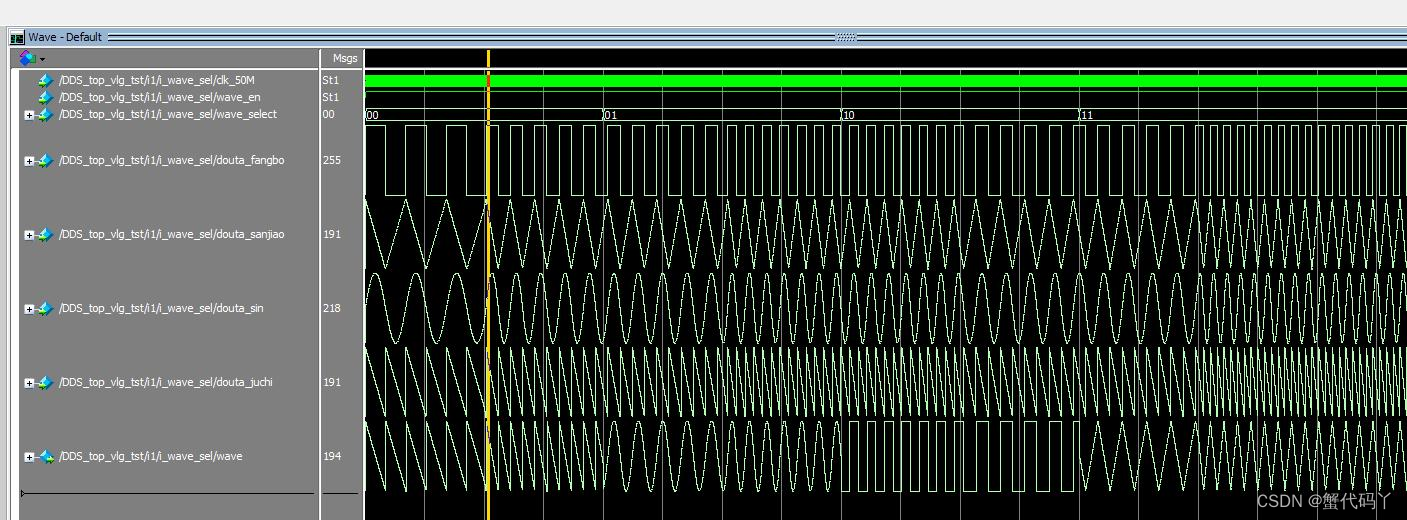
DDS信号发生器Verilog波形发生器FPGA
名称:DDS信号发生器Verilog波形发生器 软件:Quartus 语言:Verilog 要求: 1.可产生正弦波,锯齿波,三角波,方波4种波形,频率可调 2.具有波形选择、起动、停止功能。 代码下载&…...

基于springboot实现二手交易平台管理系统演示【项目源码】分享
基于springboot实现二手交易平台管理系统演示 java简介 Java语言是在二十世纪末由Sun公司发布的,而且公开源代码,这一优点吸引了许多世界各地优秀的编程爱好者,也使得他们开发出当时一款又一款经典好玩的小游戏。Java语言是纯面向对象语言之…...

一个链接分享自制的产品图册
在商业中我们都需要一本产品册展现自家的产品特点,方便更多的人群挑选产品。但是纸质版的消费量最大,还不好存放和管理。不妨试试制作一本电子版的产品图册,无论是新手还是有经验者都能轻松上手 接下来给大家分享这款网站---FLBOOK在线制作…...

2023工博会 | 上海添力网络营销公司 | 助力工业品线上推广
2023年9月23日,为期五天的工博会正式落下帷幕。本届工博会不仅有数量,更加有质量,国内外企业纷纷拿出看家本领,围绕着“绿色低碳”、“数字化转型”、“数字经济”、“科技创新”、“智能制造”等主题进行推陈出新。 本次工博会也…...
)
React实现多图片预览功能、预览图上下张切换(实战示例)
前言 在React项目中,展示和预览多张图片是一种常见的需求。本篇帖子将介绍如何使用React和antd库来实现这一功能,并探讨如何在预览模态框中切换到前一张或后一张图片。 背景 我们将以一个OCR图像列表展示的示例来演示代码的运用。假设我们有一个OCR系…...

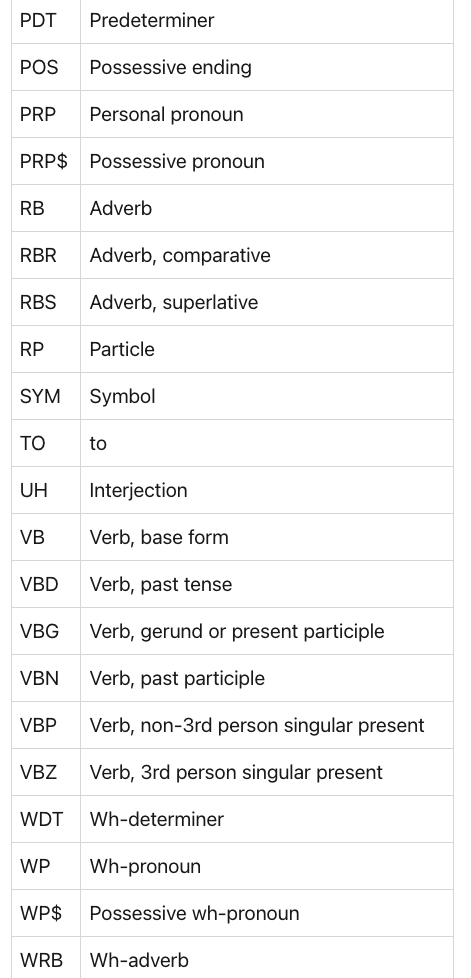
【NLP的Python库(04/4)】:Flair
一、说明 Flair是一个现代的NLP库。从文本处理到文档语义,支持所有核心 NLP 任务。Flair使用现代转换器神经网络模型来完成多项任务,并结合了其他Python库,可以选择特定的模型。其清晰的API和注释文本的数据结构,以及多语言支持&a…...

Vue框架学习大纲
Vue.js 是一个构建用户界面的框架,尤其是单页面应用。以下是一些主要基于 Vue 2.x 的版本必须了解的 Vue.js基本知识点和特性: Vue 实例: 创建一个 Vue 实例是开始使用 Vue 的第一步。 var vm new Vue({// 选项 });数据绑定: Vue 提供了非常直观的数据绑…...

利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。
利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。 1,PPT的功能拓展来解决导出高清图片方法1.1,PPT功能拓展—>安装插件: 2,各种方法导出图片效果显示:2.1&…...

2023年【四川省安全员B证】最新解析及四川省安全员B证模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 四川省安全员B证最新解析考前必练!安全生产模拟考试一点通每个月更新四川省安全员B证模拟考试题目及答案!多做几遍,其实通过四川省安全员B证模拟考试题很简单。 1、【多选题】5.5kW…...

某瑞集团安全技术研发岗位面试
本文由掌控安全学院 - sbhglqy 投稿 一、自我介绍 阿吧阿吧,不多说 二、就ctf比赛经历方面提些问题 面试官:ctf打了多久了 我:两三年了。 面试官:得过什么奖项没有 我:本科的时候得过一个校一等奖。 面试官&#x…...

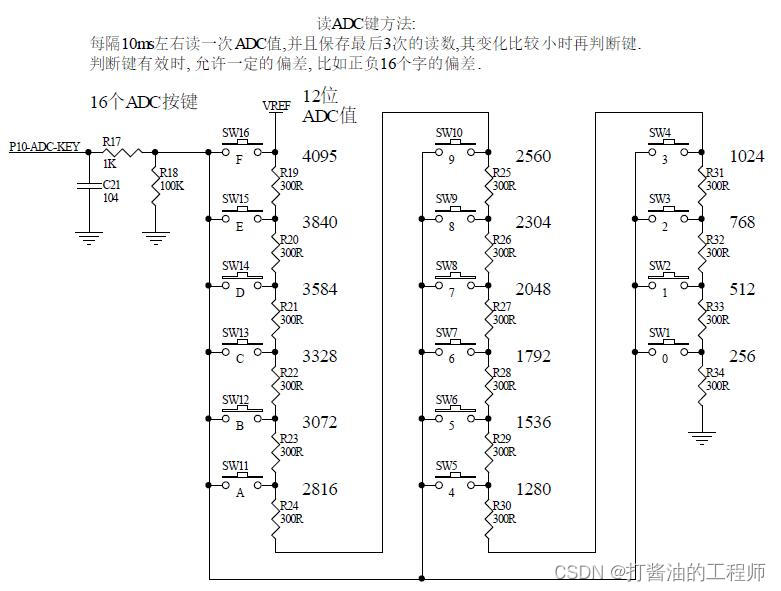
学习笔记|ADC反推电源电压|扫描按键(长按循环触发)|课设级实战练习|STC32G单片机视频开发教程(冲哥)|第十八集:ADC实战
文章目录 1.ADC反推电源电压测出Vref引脚电压的意义?手册示例代码分析复写手册代码Tips:乘除法与移位关系为什么4096后面还有L 2.ADC扫描按键(长按循环触发)长按触发的实现 3.实战小练1.初始状态显示 00 - 00 - 00,分别作为时,分,…...

2020 款凯迪拉克 XT5 车发动机加速异响
故障现象 一辆2020款凯迪拉克XT5车,搭载LSY发动机,累计行驶里程约为8万km。车主反映,加速时发动机有明显异响。 故障诊断 接车后试车,起动发动机,发动机怠速运转平稳;打开发动机室盖,能够听到轻…...

【AI视野·今日CV 计算机视觉论文速览 第255期】Wed, 27 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Wed, 27 Sep 2023 (showing first 100 of 103 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers Generating Visual Scenes from Touch Authors Fengyu Yang, Jiacheng Zhang, Andre…...

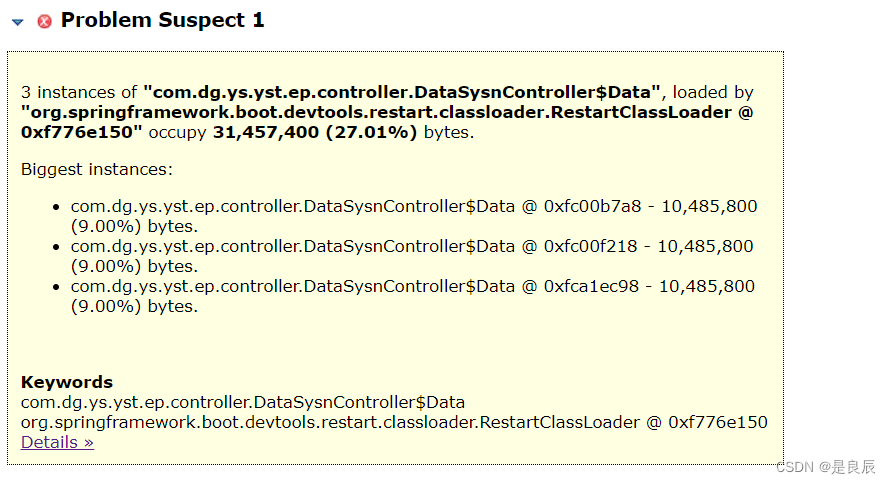
Java应用生产Full GC或者OOM问题如何定位
1 引言 生产应用服务频繁Full GC却无法释放内存,甚至可能OOM,这种情况很有可能是内存泄露或者堆内存分配不足,此时需要dump堆信息来定位问题,查看是哪些地方内存泄漏。 Dump文件也称为内存转储文件或内存快照文件,是…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
