React实现多图片预览功能、预览图上下张切换(实战示例)
前言
在React项目中,展示和预览多张图片是一种常见的需求。本篇帖子将介绍如何使用React和antd库来实现这一功能,并探讨如何在预览模态框中切换到前一张或后一张图片。
背景
我们将以一个OCR图像列表展示的示例来演示代码的运用。假设我们有一个OCR系统,可以将图片文件中的文本提取出来。我们希望在前端展示从OCR系统返回的图像列表,并支持点击图片来进行预览。此外,我们还希望在预览模态框中能够实现切换到前一张或后一张图片的功能。下面是具体的操作示例:
操作示例:
-
首先,我们需要导入所需的组件和
hooks:import React, { useEffect, useState } from 'react'; import { Row, Col, Modal} from 'antd'; -
接下来,我们定义一个
Splitor组件,该组件将用于展示多张图片和实现预览功能:const Splitor: React.FC = () => {const [ocrImageList, setOcrImageList] = useState<ETEST.ImageInfo[]>([]); // 图片列表的状态const [visible, setVisible] = useState(false); // 大图预览的可见性状态const [currentImage, setCurrentImage] = useState(""); // 当前点击的图片路径useEffect(() => {const intervalId = setInterval(updateOcrImageList, 1000 * 10); // 创建定时器,每 10 秒钟调用一次 updateOcrImageList 函数// 组件卸载时清除定时器return () => {clearInterval(intervalId);};}, []);const updateOcrImageList = async () => {try {const msg = await ocrList(); // 调用 ocrList 函数获取最新的图片列表console.log('ocrList响应数据=', msg.data);if (msg.isSuccess && msg.data.length > 0) {setOcrImageList(msg.data); // 更新图片列表状态}} catch (error) {console.error(error);}};const handleImageClick = (imagePath: string) => {setCurrentImage(imagePath); // 设置当前点击的图片路径setVisible(true); // 显示大图预览};return (<Row gutter={24}>{/* 遍历渲染图片列表 */}{ocrImageList.map((image) => ({/* 图片容器 */}<Col span={4} key={image.id}>{/* 图片元素 */}<div style={{ border: '1px solid #ccc', borderRadius: '8px', padding: '16px', marginBottom: '20px' }}><imgsrc={image.imgPath}alt={image.id}style={{ width: '100%', objectFit: 'contain', cursor: 'pointer' }}onClick={() => handleImageClick(image.imgPath)} // 点击图片时调用 handleImageClick 函数/></div>{/* 图片描述 */}<div style={{ textAlign: 'center' }}>{image.content}</div> // 显示图片内容</Col>))}{/* 大图预览弹窗 */}<Modal visible={visible} onCancel={() => setVisible(false)} footer={null} className="custom-modal"><img src={currentImage} alt="Preview" style={{ height: "100%", width: "100%" }} /></Modal></Row>); };在上述代码中,我们使用
useState来维护了多个状态变量,包括ocrImageList(图片列表数据)、visible(控制模态框的显示与隐藏)、currentImage(当前要预览的图片路径)。我们通过
updateOcrImageList函数来异步获取ocrImageList数据,并在handleImageClick函数中实现了点击图片触发预览的功能。在返回的
JSX中,我们通过遍历ocrImageList并使用antd的Col和Row组件来展示图片。图片被点击后,会调用handleImageClick函数来设置currentImage和visible状态,从而展示预览模态框。
拓展(预览图片切换):
- 导入新增
import Lightbox from 'react-image-lightbox';import 'react-image-lightbox/style.css';
- 在预览模态框中切换到前一张或后一张图片。以下是相应的代码更改调整:
// ...// 点击图片触发预览功能
const handleImageClick = (index: number) => {setPreviewIndex(index);
};// 关闭预览
const handleClosePreview = () => {setPreviewIndex(-1);
};// 创建预览图片路径数组
const previewImages = ocrImageList.map((image) => image.imgPath);return (<Row gutter={24}>{/* 遍历渲染图片列表 */}{ocrImageList.map((image, index) => (<Col span={4} key={image.id}>{/* 图片容器 */}<div style={{ border: '1px solid #ccc', borderRadius: '8px', padding: '16px', marginBottom: '20px' }}>{/* 图片元素 */}<imgsrc={image.imgPath}alt={image.id}style={{ width: '100%', objectFit: 'contain', cursor: 'pointer' }}onClick={() => handleImageClick(index)} // 点击图片时调用 handleImageClick 函数/></div>{/* 图片描述 */}<div style={{ textAlign: 'center' }}>{image.content}</div></Col>))}{/* 如果正在预览图片,渲染预览模态框 */}{previewIndex !== -1 && (<Lightbox// 配置预览相关属性mainSrc={previewImages[previewIndex]}nextSrc={previewImages[(previewIndex + 1) % previewImages.length]}prevSrc={previewImages[(previewIndex + previewImages.length - 1) % previewImages.length]}onCloseRequest={handleClosePreview}onMovePrevRequest={() => setPreviewIndex((previewIndex + previewImages.length - 1) % previewImages.length)}onMoveNextRequest={() => setPreviewIndex((previewIndex + 1) % previewImages.length)}/>)}</Row>
);// ...
在上面的代码中,我们使用了react-image-lightbox库来实现图片预览功能。当用户点击图片时,将打开预览模态框,并可以在预览模态框中切换到前一张或后一张图片。关闭预览模态框时,预览索引将被重置为-1。
注意,上述代码仅为示例。你可以根据自己的需求进行进一步的样式和逻辑调整。
总结
本篇帖子介绍了如何使用React和antd库实现多图片预览功能,并在预览模态框中实现了切换到前一张或后一张图片的拓展功能。通过对状态的管理和处理用户点击事件,我们可以轻松地实现这一功能。希望本篇文章能帮助你理解和应用多图片预览的技术实现方法。
相关文章:
)
React实现多图片预览功能、预览图上下张切换(实战示例)
前言 在React项目中,展示和预览多张图片是一种常见的需求。本篇帖子将介绍如何使用React和antd库来实现这一功能,并探讨如何在预览模态框中切换到前一张或后一张图片。 背景 我们将以一个OCR图像列表展示的示例来演示代码的运用。假设我们有一个OCR系…...

【NLP的Python库(04/4)】:Flair
一、说明 Flair是一个现代的NLP库。从文本处理到文档语义,支持所有核心 NLP 任务。Flair使用现代转换器神经网络模型来完成多项任务,并结合了其他Python库,可以选择特定的模型。其清晰的API和注释文本的数据结构,以及多语言支持&a…...

Vue框架学习大纲
Vue.js 是一个构建用户界面的框架,尤其是单页面应用。以下是一些主要基于 Vue 2.x 的版本必须了解的 Vue.js基本知识点和特性: Vue 实例: 创建一个 Vue 实例是开始使用 Vue 的第一步。 var vm new Vue({// 选项 });数据绑定: Vue 提供了非常直观的数据绑…...

利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。
利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。 1,PPT的功能拓展来解决导出高清图片方法1.1,PPT功能拓展—>安装插件: 2,各种方法导出图片效果显示:2.1&…...

2023年【四川省安全员B证】最新解析及四川省安全员B证模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 四川省安全员B证最新解析考前必练!安全生产模拟考试一点通每个月更新四川省安全员B证模拟考试题目及答案!多做几遍,其实通过四川省安全员B证模拟考试题很简单。 1、【多选题】5.5kW…...

某瑞集团安全技术研发岗位面试
本文由掌控安全学院 - sbhglqy 投稿 一、自我介绍 阿吧阿吧,不多说 二、就ctf比赛经历方面提些问题 面试官:ctf打了多久了 我:两三年了。 面试官:得过什么奖项没有 我:本科的时候得过一个校一等奖。 面试官&#x…...

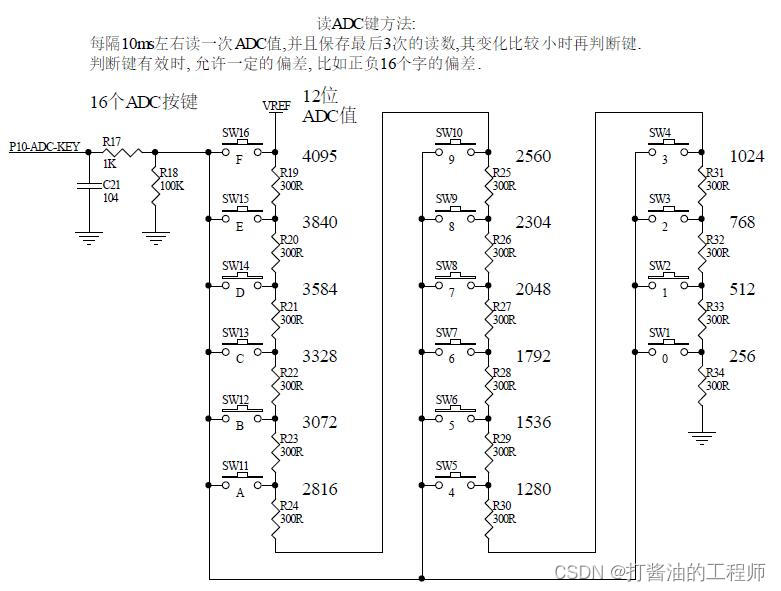
学习笔记|ADC反推电源电压|扫描按键(长按循环触发)|课设级实战练习|STC32G单片机视频开发教程(冲哥)|第十八集:ADC实战
文章目录 1.ADC反推电源电压测出Vref引脚电压的意义?手册示例代码分析复写手册代码Tips:乘除法与移位关系为什么4096后面还有L 2.ADC扫描按键(长按循环触发)长按触发的实现 3.实战小练1.初始状态显示 00 - 00 - 00,分别作为时,分,…...

2020 款凯迪拉克 XT5 车发动机加速异响
故障现象 一辆2020款凯迪拉克XT5车,搭载LSY发动机,累计行驶里程约为8万km。车主反映,加速时发动机有明显异响。 故障诊断 接车后试车,起动发动机,发动机怠速运转平稳;打开发动机室盖,能够听到轻…...

【AI视野·今日CV 计算机视觉论文速览 第255期】Wed, 27 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Wed, 27 Sep 2023 (showing first 100 of 103 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers Generating Visual Scenes from Touch Authors Fengyu Yang, Jiacheng Zhang, Andre…...

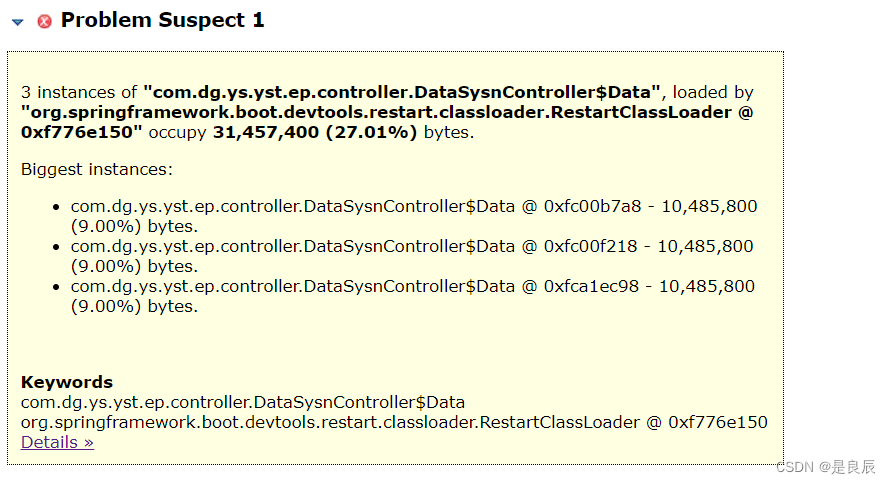
Java应用生产Full GC或者OOM问题如何定位
1 引言 生产应用服务频繁Full GC却无法释放内存,甚至可能OOM,这种情况很有可能是内存泄露或者堆内存分配不足,此时需要dump堆信息来定位问题,查看是哪些地方内存泄漏。 Dump文件也称为内存转储文件或内存快照文件,是…...

Data processing flow
1. 找出第一年的address,有lat和long,自动生成 csv_log_lat_county.ipynb import csv from geopy.geocoders import Nominatim from geopy.exc import GeocoderTimedOutgeolocator Nominatim(user_agent"my-app") data_csv r"D:/year…...

CAP理论与BASE理论
分布式领域CAP理论: Consistency(一致性), 数据一致更新,所有数据变动都是同步的Availability(可用性), 好的响应性能Partition tolerance(分区容错性) 可靠性定理:任何分布式系统只可同时满足二点,没法三者兼顾。忠告࿱…...
)
DRM全解析 —— ADD_FB2(3)
接前一篇文章:DRM全解析 —— ADD_FB2(2) 本文参考以下博文: DRM驱动(四)之ADD_FB 特此致谢! 上一回围绕libdrm与DRM在Linux内核中的接口: DRM_IOCTL_DEF(DRM_IOCTL_MODE_ADDFB2,…...

【Java】SpringMVC ResponseBodyAdvice详解
目录 1. ResponseBodyAdvice 2. supports方法 3. beforeBodyWrite方法 4. 实践 1. ResponseBodyAdvice Spring MVC的ResponseBodyAdvice是Spring 4.1版本中引入的一个接口,它允许在Controller控制器中ResponseBody修饰的方法或ResponseEntity执行之后ÿ…...

python常见面试题五
解释 Python 中的列表推导式 (list comprehension)。 答:列表推导式是一种创建新列表的简洁方式。它可以在一行代码中通过对一个可迭代对象应用表达式和条件来生成新的列表。 解释 Python 中的时间复杂度和空间复杂度。 答:时间复杂度衡量算法运行时间的…...

SpringBoot结合Vue.js+axios框架实现增删改查功能+网页端实时显示数据库数据(包括删除多条数据)
本文适用对象:已有基础的同学,知道基础的SpringBoot配置和Vue操作。 在此基础上本文实现基于SpringBoot和Vue.js基础上的增删改查和数据回显、刷新等。 一、实时显示数据库数据 实现步骤: 第1步:编写动态请求响应类:…...

曙光亮相工博会,发布首款国产高端工业实时仿真计算系统
9月19日-23日,中科曙光亮相第23届中国国际工业博览会,并受邀于主论坛发表主题演讲,在工业权威会议上展示曙光领先的工业数字化技术与实践成果。展会期间,曙光重磅发布首款国产工业实时仿真计算系统,并展出多项工业数字…...

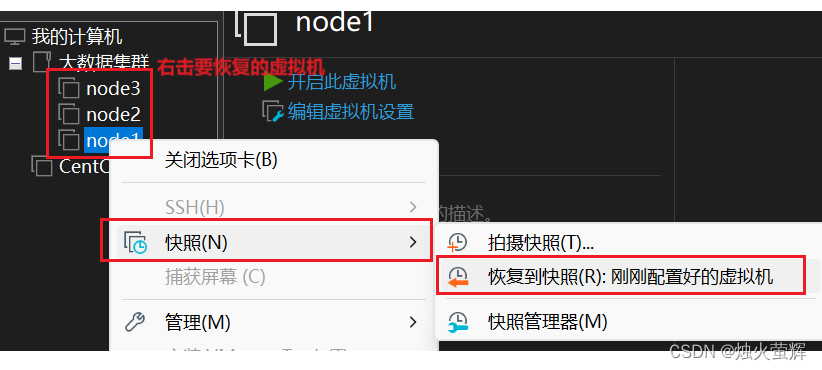
「大数据-2.0」安装Hadoop和部署HDFS集群
目录 一、下载Hadoop安装包 二、安装Hadoop 0. 安装Hadoop前的必要准备 1. 以root用户登录主节点虚拟机 2. 上传Hadoop安装包到主节点 3. 解压缩安装包到/export/server/目录中 4. 构建软链接 三、部署HDFS集群 0. 集群部署规划 1. 进入hadoop安装包内 2 进入etc目录下的hadoop…...

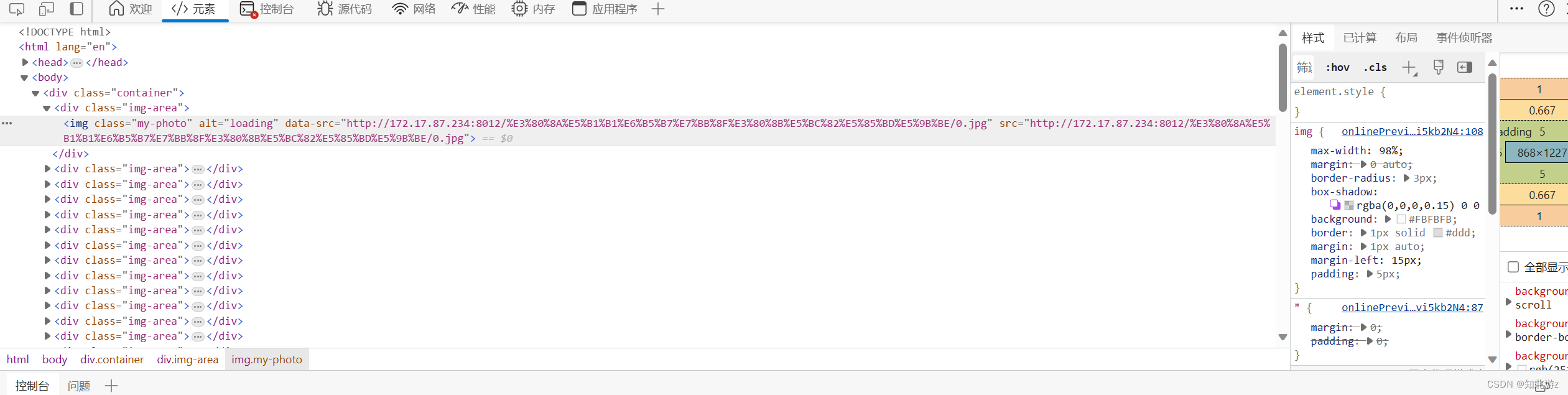
文档在线预览word、pdf、excel文件转html以实现文档在线预览
目录 一、前言 1、aspose2 、poi pdfbox3 spire二、将文件转换成html字符串 1、将word文件转成html字符串 1.1 使用aspose1.2 使用poi1.3 使用spire2、将pdf文件转成html字符串 2.1 使用aspose2.2 使用 poi pbfbox2.3 使用spire3、将excel文件转成html字符串 3.1 使用aspose…...

FFmpeg视音频分离器----向雷神学习
雷神博客地址:https://blog.csdn.net/leixiaohua1020/article/details/39767055 本程序可以将封装格式中的视频码流数据和音频码流数据分离出来。 在该例子中, 将FLV的文件分离得到H.264视频码流文件和MP3 音频码流文件。 注意: 这个是简化版…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
