在 Vue 项目中添加字典翻译工具(二)
封装字段翻译组件,可以格式化字典、枚举、字段
优点: 使用简单,一次配置多次使用,缓存降低后端请求次数,扩展性强
没有缓存时造成单页面多次请求解决方法:axios添加缓存请求,防止多次请求,单页面多个同一组件造成多次请求解决方案
store 的 fieldFormat.js(这里用的store的modules)
export default {namespaced: true,state: {types: {}},mutations: {ADD_TYPE: (state, params) => {state.types[params.type] = params.value;}}
}
Dict.js
/*** 字典,用以匹配后端字典*/
export default class Dict {constructor(serve) {this.serve = serve;this.id = "dictValue";this.label = "dictLabel";this.isDict = true;}
}
Enum.js
/*** 枚举,用以匹配后端枚举*/
export default class Enum {constructor(serve) {this.id = "code";this.label = "name";this.isEnum = true;this.serve = serve;}
}
Field.js
/*** 字段,用以匹配后端字段*/
export default class Field {constructor(serve, id, label, method, dataField) {this.serve = serve;this.id = id;this.label = label;if (method) {this.method = method;}if (dataField) {this.dataField = dataField;}}
}
formatOptions.js
import * as vehicleTypeService from "@/api/bayonet/vehicleType";
import Enum from "./Enum";
import Dict from "./Dict";
import Field from "./Field";/*** 字段格式化组件参数** @param serve 请求地址或请求方法或枚举类型,请求方法可以是api中的,必须是Function: () => Promise格式* @param id 请求后的数据列表字段,用于匹配那一条数据* @param label 请求后的数据列表字段,用于自动格式化字段* @param method 请求方式,默认get* @param dataField 请求后的data字段,默认data* @param isEnum 是否枚举,开启将请求后端枚举* @param isDict 是否字典,开启将请求后端字典*/
export default {// 车辆类型vehicleType: new Field(vehicleTypeService.getList, "vehicleTypeId", "name"),// 审批状态approvalStatusEnum: new Enum("com.yunku.project.entryApplication.enums.ApprovalStatus"),// 申请类型applicationTypeEnum: new Enum("com.yunku.project.entryApplication.enums.ApplicationType"),vehicle_enter_status: new Dict("vehicle_enter_status")
}
FieldFormat.vue
<template><div><template v-if="label && data && !hasSlot">{{ data[label] }}</template><slot></slot><slot name="format" :data="data"></slot><slot name="list" :list="list"></slot></div>
</template><script>
import request from '@/utils/request'
import {getDicts as getDicts} from '@/api/system/dict/data';
import formatOptions from "./formatOptions";export default {name: "FieldFormat",props: {value: [String, Number],type: String,params: Object},data() {return {enumUrl: 'common/utility/getEnumList',data: undefined,list: [],serve: undefined,id: undefined,label: undefined,method: 'get',dataField: 'data',isEnum: false,isDict: false}},computed: {fieldFormats() {// 获取vuex中缓存的数据return this.$store.state.fieldFormat.types;},hasSlot() {// 判断有没有插槽(默认插槽除外)return (this.$scopedSlots && (!!this.$scopedSlots.list || !!this.$scopedSlots.format))|| (this.$slots && (!!this.$slots.list || !!this.$slots.format));}},watch: {type: {handler(n) {// 类型改变时重新获取数据if (n) {this.getData();}}},value: {handler(n) {// 值改变时重新解析if (n) {this.format();}}}},methods: {/*** 解析*/format() {// 在列表中查找对应数据const list = this.list;if (list && list.length > 0) {this.data = list.find(datum => String(datum[this.id]) === String(this.value));}},/*** 获取参数* @returns {string|*}*/getOption() {// 根据type获取optionconst option = formatOptions[this.type];// 赋值属性Object.assign(this.$data, option);return option.serve;},/*** 获取数据*/getData() {const method = this.method;const serve = this.getOption();// 如果vuex中有当前类型缓存,则取缓存if (this.fieldFormats[this.type]) {this.list = this.fieldFormats[this.type];this.format();return;}if (serve instanceof Function) {// 如果serve类型为Function,则直接调用取值serve().then(res => {this.relRes(res);});} else {if (this.isDict) {this.relDict();} else if (this.isEnum) {this.relEnum();} else {const query = {url: serve,method: method,}// get请求和post请求的参数不一样query[this.method === 'get' ? 'params' : 'data'] = this.params;// 请求request(query).then(res => {this.relRes(res);});}}},/*** 解析枚举*/relEnum() {request({url: this.enumUrl,method: 'get',params: {enumType: this.serve}}).then(res => {this.relRes(res);})},/*** 解析字典*/relDict() {getDicts(this.serve).then(res => {this.relRes(res);});},/*** 解析结果*/relRes(res) {let list = this.list = res[this.dataField];this.$store.commit("fieldFormat/ADD_TYPE", {type: this.type,value: list});this.format();}},created() {this.getData();}
}
</script>
main.js添加,可全局使用,不需要页面单独引入
import FieldFormat from "@/components/FieldFormat";
Vue.component('FieldFormat', FieldFormat)
下面是使用方法
字段格式化工具(可以格式化字典、枚举、字段)
1. 添加参数
在 src/components/FieldFormat/formatOptions.js 中,添加格式化参数
你可以直接使用 JSON 格式来添加参数,也可以使用已定义的 class
export default {// 车辆类型vehicleType: {serve: vehicleTypeService.getList,id: "vehicleTypeId",label: "name",method: 'get',dataField: 'data'},// 审批状态approvalStatusEnum: new Enum("com.yunku.project.entryApplication.enums.ApprovalStatus")
}
属性
| 属性 | 类型 | 说明 |
|---|---|---|
| serve | String 或 Function | 请求地址或请求方法或枚举类型,请求方法可以是api中的,必须是Function: () => Promise格式 |
| id | String | 请求后的数据列表字段,用于匹配那一条数据 |
| label | String | 请求后的数据列表字段,用于自动格式化字段 |
| method | String | 请求方式,默认get |
| dataField | String | 请求后的data字段,默认data |
| isEnum | Boolean | 是否枚举,开启将请求后端枚举 |
| isDict | Boolean | 是否字典,开启将请求后端字典 |
class
| 属性 | 类型 | 说明 |
|---|---|---|
| Enum | 枚举 | 用以匹配后端枚举 |
| Dict | 字典 | 用以匹配后端字典 |
| Field | 字段 | 用以匹配后端字段 |
2. 使用
格式化
在需要格式化的地方,使用组件 field-format,value为已知数据值, type 为 formatOptions 中添加的名称,另外还有 params 字段用于请求自定义传参
<field-format :value="form.vehicleType" type="vehicleType"></field-format>
自定义插槽
可以使用插槽实现更多场景的功能,如
<field-format :value="form.vehicleType" type="vehicleType"><template #format="{data}">{{ data.name }}</template>
</field-format>
遍历
或者获取所有列表,用于遍历
<field-format type="vehicleType"><template #list="{list}"><el-select v-model="form.vehicleType"><el-optionv-for="item in list":label="item.name":value="item.vehicleTypeId":key="item.vehicleTypeId"></el-option></el-select></template></field-format>
</el-form-item>
默认插槽
用以自定义追加数据
相关文章:
)
在 Vue 项目中添加字典翻译工具(二)
封装字段翻译组件,可以格式化字典、枚举、字段 优点: 使用简单,一次配置多次使用,缓存降低后端请求次数,扩展性强 没有缓存时造成单页面多次请求解决方法:axios添加缓存请求,防止多次请求&#…...

RDMA Shared Receive Queue(四)
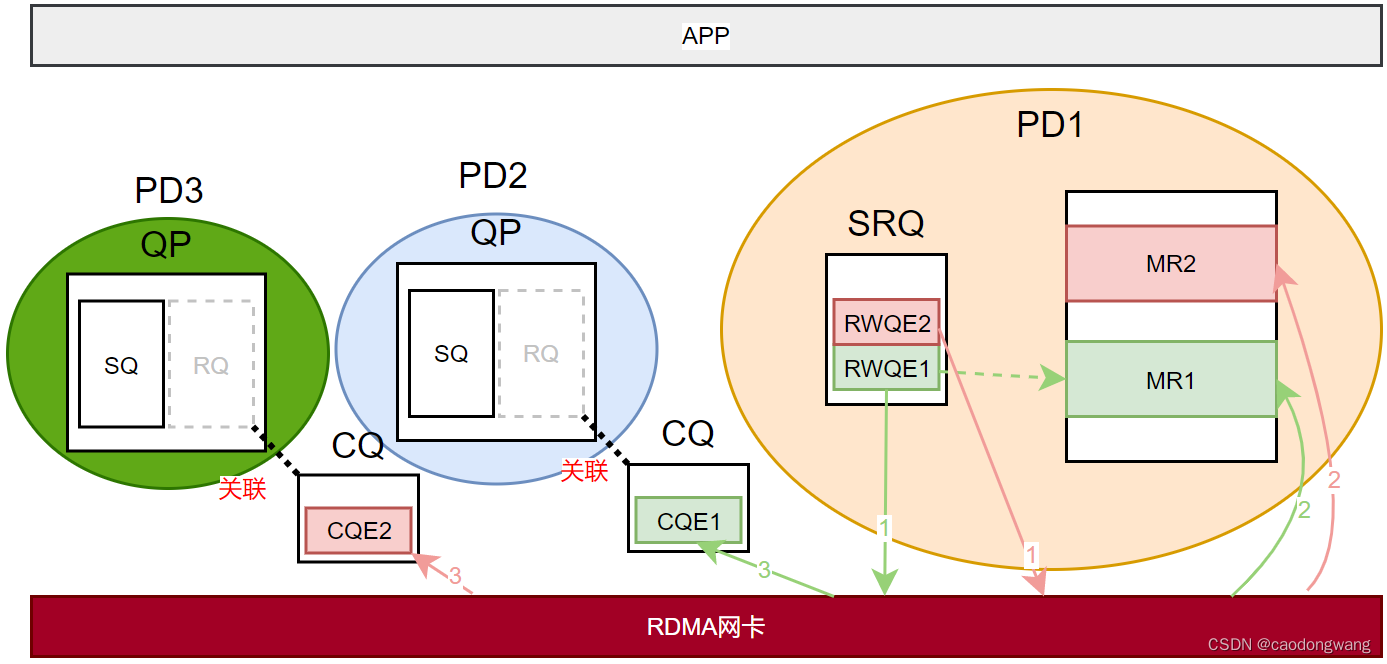
参考知乎文章《RDMA之Shared Receive Queue》:https://zhuanlan.zhihu.com/p/279904125 SRQ SRQ全称为Shared Receive Queue,即共享接受队列。在QP中,SQ用于下发SEND/WRITE/READ等操作,而RQ只用于下发RECV操作,对于本…...

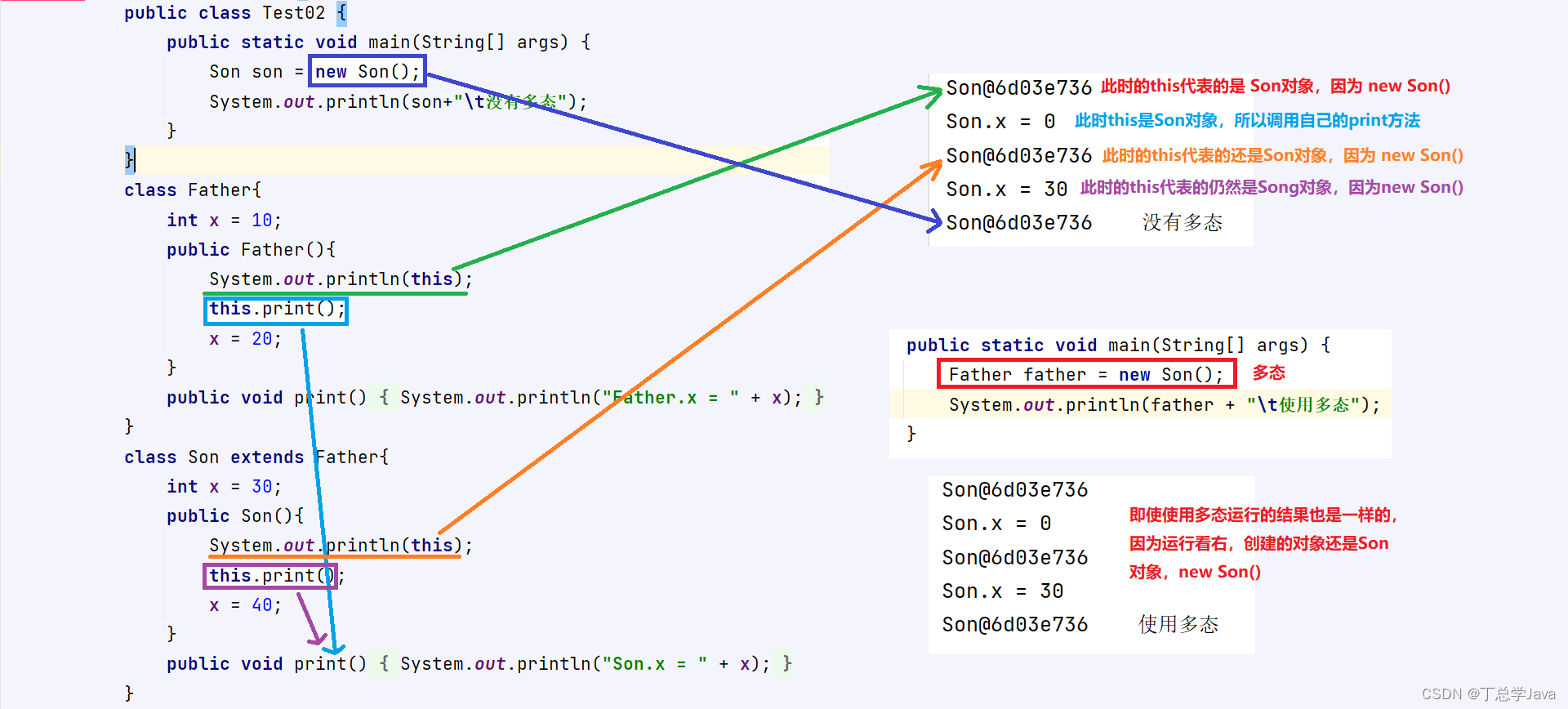
this关键字
作用:出现在成员方法,构造器中代表当前对象的地址,用于访问当前对象的成员变量、成员方法。this出现在 有参数构造器 中的用法 (this.成员变量 局部变量)this出现在 成员方法 中的用法 (this…...

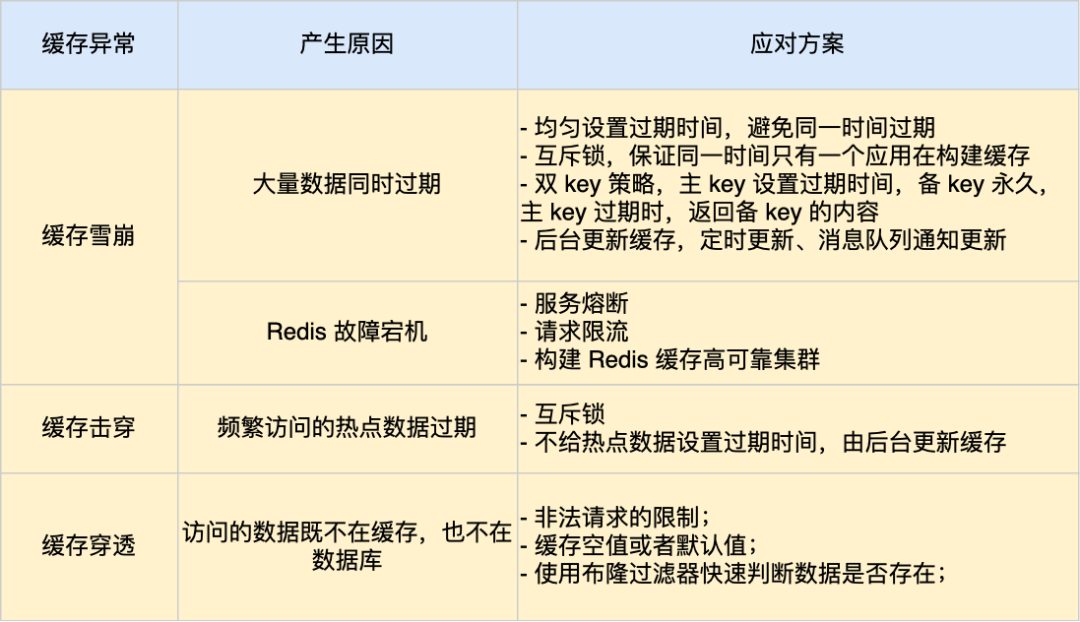
缓存雪崩、缓存击穿、缓存穿透
缓存雪崩 当缓存中大量的键值对同时过期或者Redis宕机了,大量的请求就会直接打到数据库,这种现象就是缓存雪崩 应对策略 有四种,分别是“均匀设置过期时间”、“互斥锁”、“双key策略”、“设置逻辑过期时间,异步更新缓存” …...

Bigemap如何查看历史影像
工具 Bigemap gis office地图软件 BIGEMAP GIS Office-全能版 Bigemap APP_卫星地图APP_高清卫星地图APP 很多人都在寻找历史影像图,这块的需求是非常大,历史影像一般可以用于历史地貌的变迁分析,还原以前的生态场景,对范围面积…...
如何离线安装和使用pymysql操作mysql数据库
一、应用背景 在企业内部网络要使用python操作mysql数据库。然而,python未自带访问MySQL数据库的函数库pymysql,需要另外安装。网上有很多安装pymysql都需要互联网支持。本文主要阐述如何离线安装pymysql,并简要介绍pymysql如何进行mysql操作。 pymysq…...

Prometheus-监控Mysql进阶用法(1)(安装配置)
阿丹: 在开发和生产环境中有可能会出现慢mysql等问题,那么这里就需要我们优秀的程序员来进行监控和解决,那么如何借助云原生的监控系统来完成这个操作呢? 环境描述: 使用一台空白的阿里云服务器2核4G。 服务器基本安装…...

网络安全(黑客技术)自学内容
前言 一、什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防…...

linux centos7 安装mongodb7.0.1 及 mongosh2.0.1
下载数据库并解压 wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-7.0.1.tgz tar -zxf mongodb-linux-x86_64-rhel70-7.0.1.tgz #移动到/usr/local/mongo目录 mv mongodb-linux-x86_64-rhel70-7.0.1 /usr/local/mongodbmongosh 命令行下载 #下载命令行…...

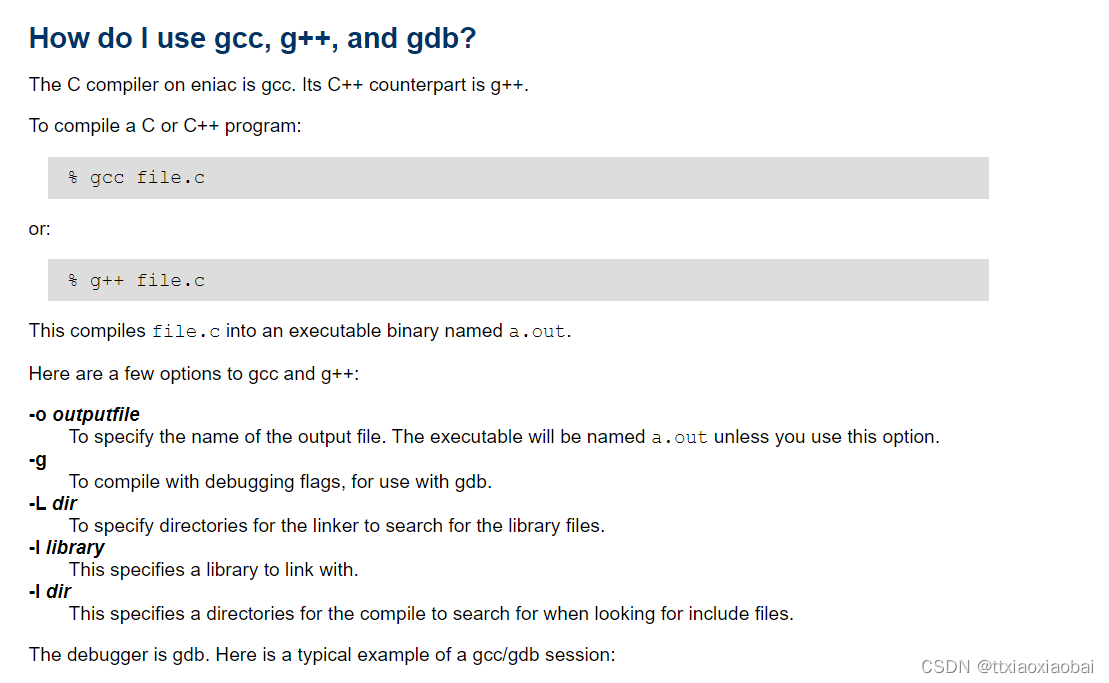
c++ | makefile | 编译 | 链接库
简单记一下 看着人家总结的挺好的 点这...

n个骰子掷出m点的概率,C++实现
一.在骰子游戏中,我们会有猜点数的问题。我们该如何用算法来描述呢? 加入我们当前只有一个骰子,我们该如何算概率呢? 我们现在开始推导一下吧: 首先是一个骰子的情况,我们可以简单的知道n个骰子一共可以掷出…...

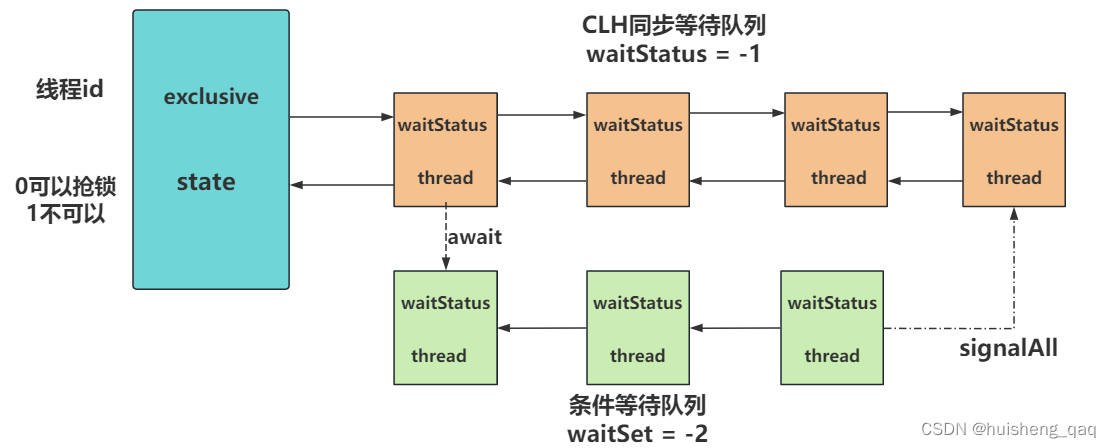
【JUC系列-08】深入理解CyclicBarrier底层原理和基本使用
JUC系列整体栏目 内容链接地址【一】深入理解JMM内存模型的底层实现原理https://zhenghuisheng.blog.csdn.net/article/details/132400429【二】深入理解CAS底层原理和基本使用https://blog.csdn.net/zhenghuishengq/article/details/132478786【三】熟练掌握Atomic原子系列基本…...

企业专线成本高?贝锐蒲公英轻松实现财务系统远程访问
在办公及信息系统领域,许多企业纷纷采用金蝶等财务管理软件来提升运营效率。以某食品制造企业为例,该企业总部位于广州,并拥有湖北仙桃工厂、广州从化工厂和湖南平江工厂三大生产基地。为提高管理效率,该企业在广州总部局域网内部…...

自学——网络安全——黑客技术
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客!!! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队…...

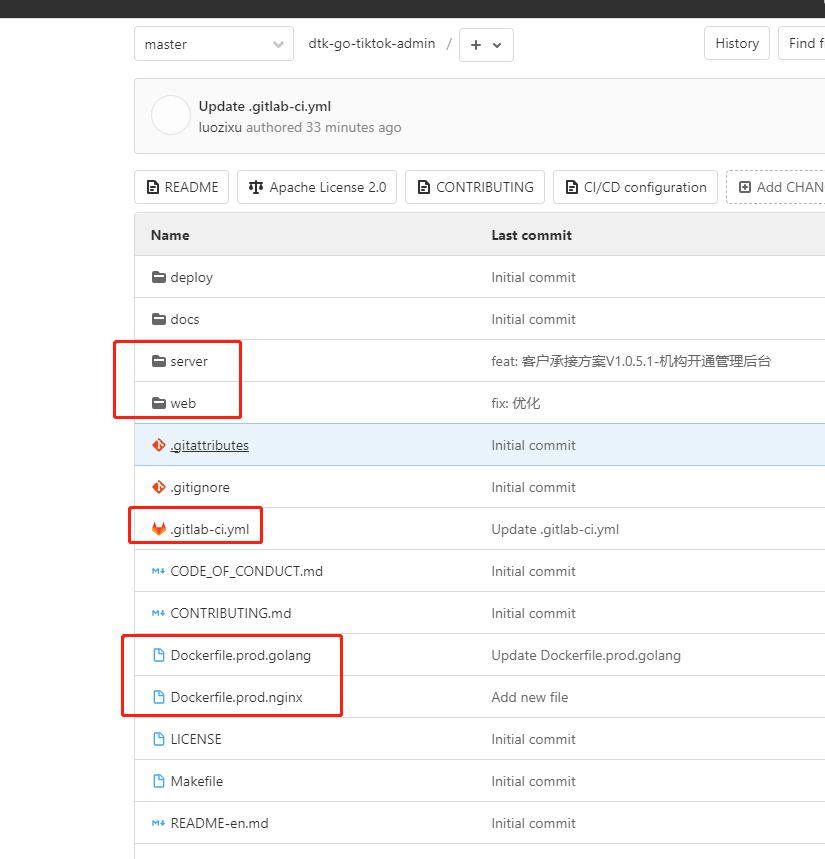
k8s部署gin-vue-admin框架、gitlab-ci、jenkins pipeline 、CICD
测试环境使用的jenkins 正式环境使用的gitlab-ci 测试环境 创建yaml文件 apiVersion: v1 kind: ConfigMap metadata:name: dtk-go-tiktok-admin-configlabels:app.kubernetes.io/name: dtk-go-tiktok-adminapp.kubernetes.io/business: infrastructureapp.kubernetes.io/run…...

【SpringBoot项目】SpringBoot+MyBatis+MySQL电脑商城
在b站听了袁老师的开发课,做了一点笔记。 01-项目环境搭建_哔哩哔哩_bilibili 基于springboot框架的电脑商城项目(一)_springboot商城项目_失重外太空.的博客-CSDN博客 项目环境搭建 1.项目分析 1.项目功能:登录、注册、热销…...

互联网医院|互联网医院系统引领医疗科技新风潮
互联网的迅速发展已经改变了人们的生活方式,而医疗领域也不例外。近年来,互联网医院应运而生,为患者和医生提供了更便捷、高效的医疗服务。本文将深入探讨互联网医院的系统特点、功能以及未来的发展方向,为您展现医疗行业的新时代…...

Mock安装及应用
1、安装 npm install mockjs 2、Mock.Random属性 该属性是一个工具类,用于生成各种随机数据。它提供的方法如下: Basic: boolean,natural,integer,float,character,string,range,date,time,datetime,now; Image: image,dataImage; Color: color; Text: p…...

一起来看看UI设计流程详解吧!通俗易懂
UI设计2023 通俗易懂的UI设计流程详解 首先,大家要明确一下范围:一般分为新产品的从0-1和已有产品上新的模块或功能的从0-1,这两个方向的环节和产出物会有比较大的区别。其实在UI设计师介入之前,我们是需要去了解一些大的方向和…...

TikTok营销成功秘籍:ROI指标的黄金法则
在当今数字营销领域,TikTok已经崭露头角,成为了品牌和营销者们争相追逐的热门平台。 然而,要在TikTok上取得成功,不仅需要创意和内容,还需要精确的ROI(投资回报率)指标来衡量和优化你的营销策略…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
