Servlet开发-通过代码案例熟悉HttpServletRequest类
关于Servlet开发的流程推荐看servlet开发-通过Tomcat部署一个简单的webapp
Servlet开发与idea集成的插件安装推荐看idea集成tomcat(Smart Tomcate插件安装)
postman(第三方创建HTTP请求工具)的安装推荐看创建HTTP请求的几种方式
HttpServletRequest类是Servlet开发常用的类之一
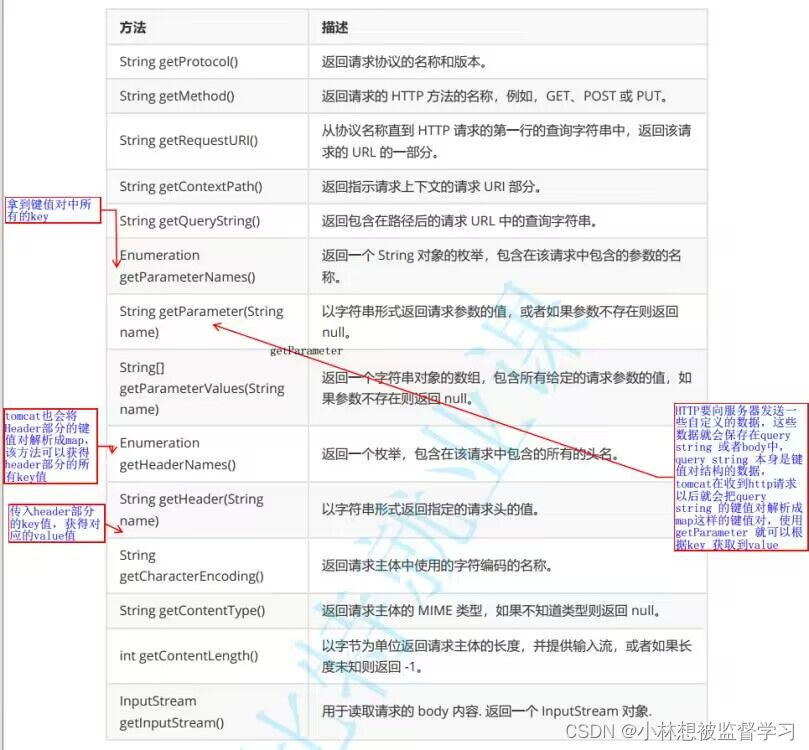
HttpServletRequest类的方法:

代码及其注释
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Enumeration;/*** Created with IntelliJ IDEA.* Description:* User: wuyulin* Date: 2023-09-22* Time: 12:19*/
//通过HttpServletRequest中的方法去获取并打印HTTP请求的信息
@WebServlet("/request")
public class HttpServletRequestExercise extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//由于要通过br来对返回给用户的数据换行,所以http响应数据报的类型应该是html类型,要显式设置一下resp.setContentType("text/html");//用StringBuilder对象来拼接Http请求的内容StringBuilder http_rep=new StringBuilder();//Http请求的请求头部分//拼接Http请求的方法http_rep.append(req.getMethod()+" ");//拼接Http请求的URIhttp_rep.append(req.getRequestURI());//拼接Http请求的URI的ContextPath部分http_rep.append(req.getContextPath());//拼接Http请求的URL中的查询字符串http_rep.append("?"+req.getQueryString());//拼接Http请求的版本号http_rep.append(req.getProtocol()+"<br>");//Http请求的Header部分//Header中就是一些键值对,大多数是统一规定的,少部分是程序员自己定义的//先获取到Header中所有的key值,放到一个枚举中Enumeration<String> header_key= req.getHeaderNames();//遍历枚举中的key值//判断枚举中是否还有元素,有的话就取出来,没有的话就停止循环while (header_key.hasMoreElements()){String key=header_key.nextElement();http_rep.append(key+"="+req.getHeader(key)+"<br>");}//把http_rep字符串中的数据传到resp响应对象中(传到了http响应报文的body中)resp.getWriter().write(http_rep.toString());}
}
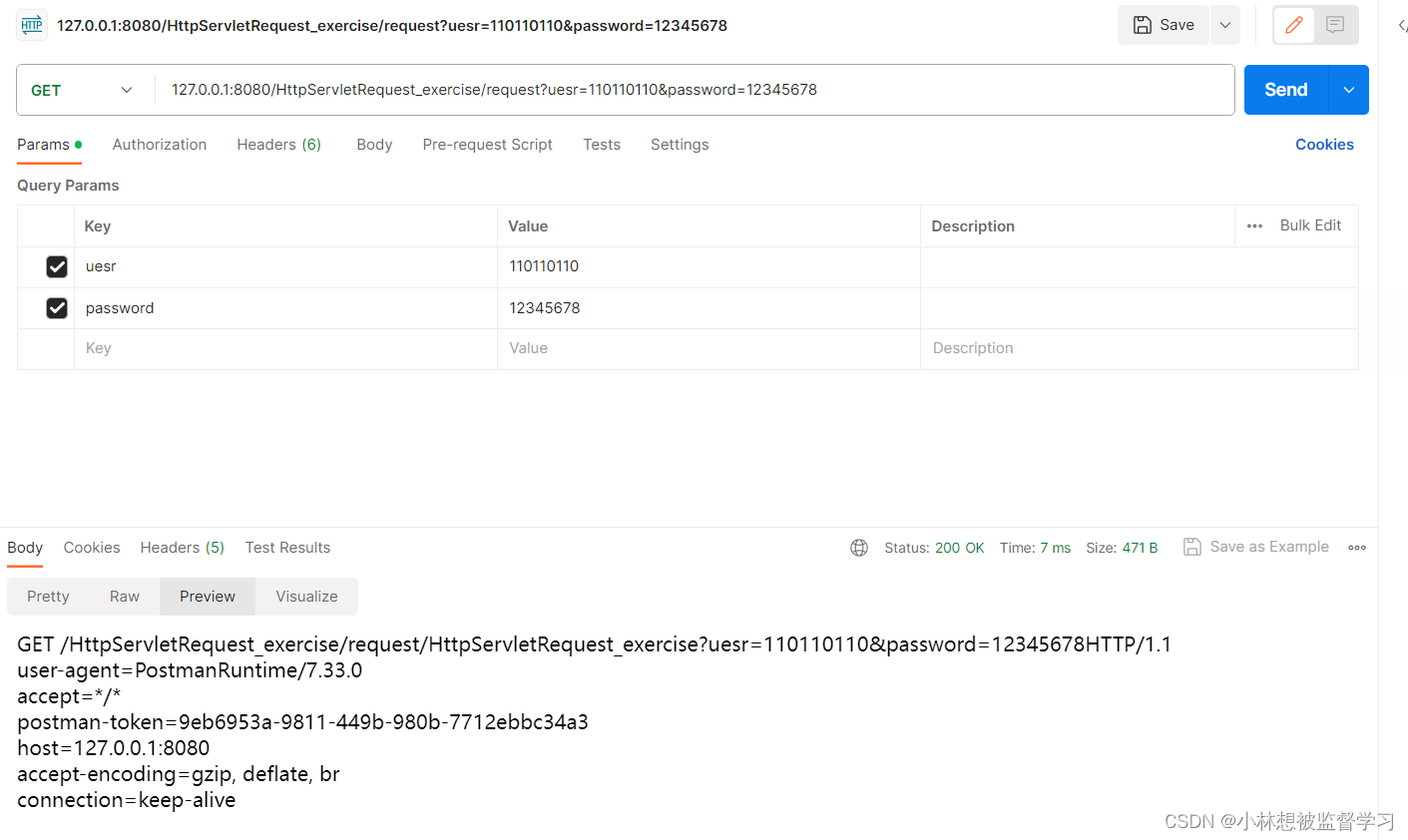
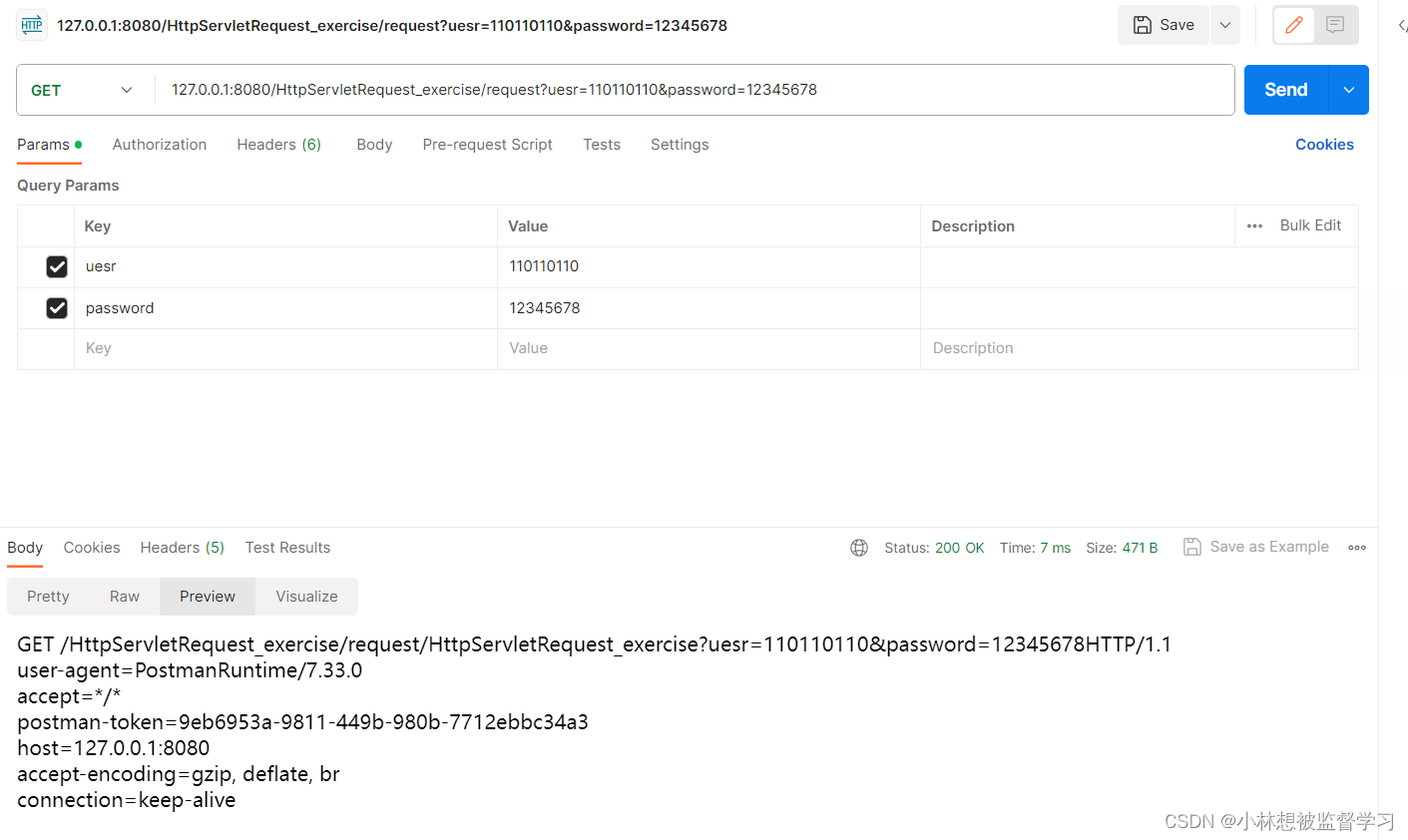
写好代码部署好webapp后,我们便可以通过postman工具向部署好的webapp发起一个请求,就能得到如下的效果

我们可以看到,通过HttpServletRequest类中的方法得到了HTTP请求的信息
相关文章:

Servlet开发-通过代码案例熟悉HttpServletRequest类
关于Servlet开发的流程推荐看servlet开发-通过Tomcat部署一个简单的webapp Servlet开发与idea集成的插件安装推荐看idea集成tomcat(Smart Tomcate插件安装) postman(第三方创建HTTP请求工具)的安装推荐看创建HTTP请求的几种方式…...

离线环境harbor 搭建及使用
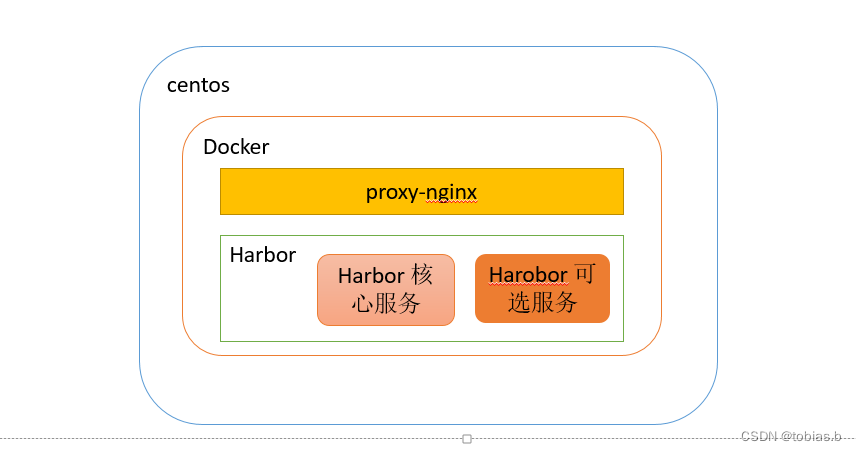
一 摘要 本文主要介绍harbor 的安装及使用。 二 环境信息及部署图 2.1 环境信息 名称版本备注操作系统centos7.9容器docker 23.0.1harbor2.7代理nginx待补充 2.2 架构图 说明: 1.harbor 核心服务里有个nginx ,也可以用该nginx 做代理 2.proxy-ngin…...

华为杯数学建模比赛经验分享
再过一周左右,第二十届华为杯数学建模比赛就要开赛了,所以今天分享一下个人数学建模比赛的经验。 今天给大家分享一期关于华为杯数学建模比赛的经验分享,我将从以下三个方面展开说明: (1)如何准备数学建模比赛&#x…...

c语言 - 实现每隔1秒向文件中写入当前系统时间
实现思路 主要是通过库函数和结构体获取当前系统时间(年月日和时分秒)保存到变量里,然后通过格式化输出函数将当前系统时间输出到文件中去。 但是需要注意的是题目要求每隔 1 s对系统时间进行输出,所以需要加入 sleep()函数进行调…...

使用cpolar端口映射的方法轻松实现在Linux环境下SVN服务器的搭建与公网访问
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

前后台分离开发 YAPI平台 前端工程化之Vue-cli
目录 YAPI介绍前端工程化之Vue-cli前端工程化简介前端工程化入门——Vue-cli环境准备Vue项目简介创建Vue项目vue项目目录结构介绍vue项目运行方法 Vue项目开发流程 前后台混合开发这种开发模式有如下缺点: 沟通成本高:后台人员发现前端有问题࿰…...

【js/es6】合集
目录 随机生成字符串每十个字符换行 随机生成字符串 function generateRandomAlphaNum(len) {var rdmString "";for (; rdmString.length < len; rdmString Math.random().toString(36).substr(2));return rdmString.substr(0, len); }每十个字符换行 string.…...

Nginx modules build fail:field ‘pkt6’ has incomplete type
前言 最近升级Nginx 1.24.0,编译第三方module出错: /usr/src/nginx_modules/ngx_json_post_module/src/ngx_json_post_module.c In file included from src/event/ngx_event.h:526,from src/http/ngx_http_upstream.h:14,from src/http/ngx_http.h:34,…...

电脑突然提示mfc140u.dll丢失,缺失mfc140u.dll无法运行程序的解决方法
在当今信息化社会,电脑已经成为我们生活和工作中不可或缺的一部分。然而,随着技术的不断发展,电脑也会出现各种问题。其中,最常见的问题之一就是“mfc140u.dll丢失”。那么,当我们遇到这个问题时,应该如何解…...

国庆day1
消息队列 代码 发送 #include<myhead.h> //声明一个消息结构体 typedef struct {long msgtype; //消息类型char data[1024]; //消息正文 }Msg_s; #define SIZE sizeof(Msg_s)-sizeof(long) //消息正文的大小 int main(int argc, const char *argv[]) {key_t key; /…...

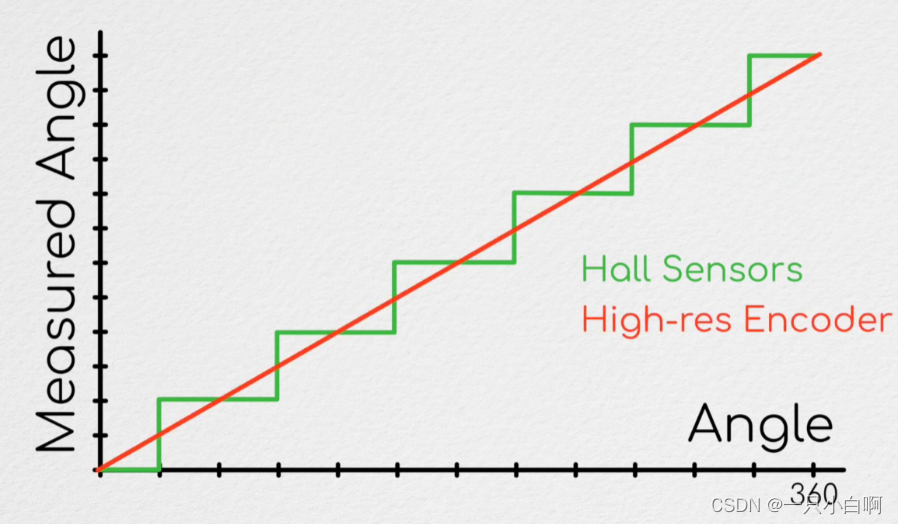
从零开始之了解电机及其控制(11)实现空间矢量调制
广泛地说,空间矢量调制只是将电压矢量以及磁场矢量在空间中调制到任意角度,通常同时最大限度地利用整个电压范围。 其他空间矢量调制模式确实存在,并且根据您最关心的内容,它们可能值得研究。 如何实际执行这种所谓的交替反向序列…...

如何将html转换成markdown
什么是Turndown “Turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它通常用于将富文本内容从网页或其他 HTML 格式转换为纯文本 Markdown 格式,以便在不同平台上显示或存储。 如果在有node环境的情况下要使用 Turndown,首先需要将它…...

【VUE复习·3】@keyup.xxx 键盘事件触发函数(单按键 or 组合按键触发)
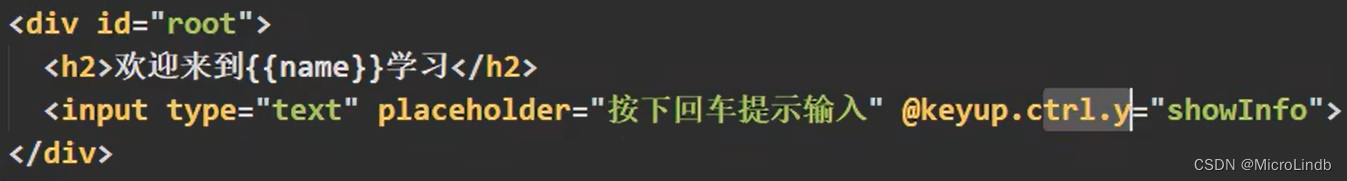
总览 1.keyup.xxx or keydown.xxx 单按键触发 2.组合按键触发 一、keyup.xxx or keydown.xxx 1.用法 在我们使用 keyup.enter 时,那么我们可以这样写: <div><input type"text" placeholder"按下回车键以确定..." keyu…...

IntelliJ IDEA学习总结(3)—— IntelliJ IDEA 常用快捷键(带动图演示)
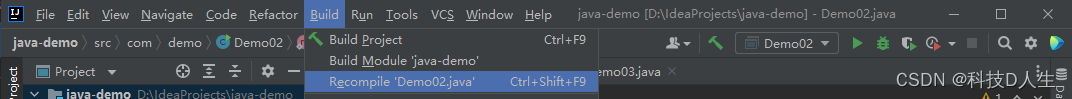
一、构建/编译 Ctrl + F9:构建项目 该快捷键,等同于菜单【Build】—>【Build Project】 执行该命令后,IntelliJ IDEA 会编译项目中所有类,并将编译结果输出到out目录中。IntelliJ IDEA 支持增量构建,会在上次构建的基础上,仅编译修改的类。 Ctrl + Shift + F9:重新编…...

巨人互动|Facebook海外户Facebook的特点优势
Facebook作为全球最大的社交媒体平台之一,同时也是最受欢迎的社交网站之一,Facebook具有许多独特的特点和优势。本文小编将说一些关于Facebook的特点及优势。 1、全球化 Facebook拥有数十亿的全球用户,覆盖了几乎所有国家和地区。这使得人们…...

(vue3)create-vue 组合式API
优势: 更易维护:组合式api,更好的TS支持 之前是选项式api,现在是组合式,把同功能的api集合式管理 复用功能封装成一整个函数 更快的速度 更小的体积 更优的数据响应式:Proxy create-vue 新的脚手架工…...

【如何看待Unity收费】对标中小公司的待就业者的该如何做
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

c++迷宫小游戏
一、总结 一句话总结: 显示:根据map数组输出图像 走动:修改map数组的值,每走一步重新刷新一下图像就好 1、如果走函数用z(),出现输入s会向下走多步的情况,原因是什么? 向下走两层循环ij增加&a…...

需求堆积,如何排序产品优先极
面对堆积的产品需求,到底该如何排序优先极呢? 需求排期的目标 在谈具体的排期方法之前,有必要先探讨一下——合理的需求排期应该达到什么的目标呢?如果站在与项目相关的利益人员的角度来看,至少应该使以下四方面的收…...

计算机视觉 回头重新理解图像中的矩
一、人类的欲望 图像中的矩是一个十分古老的话题,这个东西的出现始于人类的欲望,想要找到一种自动且强大的图像分析方法。 比如我们要在图像中识别某一个物体,而这个物体在不同的成像条件下,表现出的高矮胖瘦方向位置颜色都不可能完全一致,这就为识别带来了巨大的困难,但…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
