ElementUI之首页导航+左侧菜单
文章目录
- 一、Mock.js
- 1.1.什么是Mock.js
- 1.2.安装与配置
- 1.3使用
- 二、登录注册跳转
- 2.1.在views中添加Register.vue
- 2.2.在Login.vue中的methods中添加gotoRegister方法
- 2.3.在router/index.js中注册路由
- 三、组件通信(总线)
- 3.1 在main.js中添加内容
- 3.2.在components中添加内容
- 3.3.在router/index.js中配置路由
一、Mock.js
1.1.什么是Mock.js
前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:
- 老大,接口文档还没输出,我的好多活干不下去啊!
- 后端小哥,接口写好了没,我要测试啊!
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点。
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
众所周知Mock.js因为两个重要的特性风靡前端:
- 数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
1.2.安装与配置
npm i mockjs -D
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的dev.env.js和prod.env.js做一个配置,如下:
- dev.env.js
module.exports = merge(prodEnv, {NODE_ENV: '"development"',MOCK: 'true'
})
- prod.env.js
module.exports = {NODE_ENV: '"production"',MOCK: 'false'
}
- main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
1.3使用
创建mock目录,mock下创建index.js以及json文件夹,在JSON文件夹中创建login-mock.js
- index.js 将mock与url绑定
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({// timeout: 400 //延时400ms请求到数据timeout: 200 - 400 //延时200-400ms请求到数据
})//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)- login-lock.js code随机0或-1,msg随机3-10个’msg’
//使用mockjs的模板生成随机数据
const loginInfo = {'code|-1-0': 0,'message|3-10': 'msg'
}
export default loginInfo;- 修改Login.vue中的doSubmit()的内容
doSubmit: function () {let params = {username: this.username,password: this.password};console.log(params);let url = this.axios.urls.SYSTEM_USER_DOLOGIN;this.axios.post(url, params).then(response => {console.log(response);if (response.data.code == 0) {this.$message({message: response.data.message,type: 'success'})} else {this.$message({message: response.data.message,type: 'error'})}}).catch(error => {console.log(error);});
}
二、登录注册跳转
使用this.$router.push({})
2.1.在views中添加Register.vue
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户注册</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoLogin()">用户登录</el-link></el-row></el-form></div>
</template><script>export default {name: 'Login',data: function () {return {username: "admin",password: "123"}},methods: {doSubmit: function () {},gotoLogin(){this.$router.push({path: '/'})}}
}
</script><style scoped>
.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;/* background-color: #112346; */background-repeat: no-repeat;background-position: center right;background-size: 100%;
}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;background: #fff;border: 1px solid #eaeaea;text-align: left;box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);
}.title {margin: 0px auto 40px auto;text-align: center;color: #505458;
}
</style>
2.2.在Login.vue中的methods中添加gotoRegister方法
gotoRegister(){this.$router.push({path: '/register'})
}
2.3.在router/index.js中注册路由
import Register from '@/views/Register'//以下内容添加到routes中
{path: '/register',name: 'Register',component: Register
}

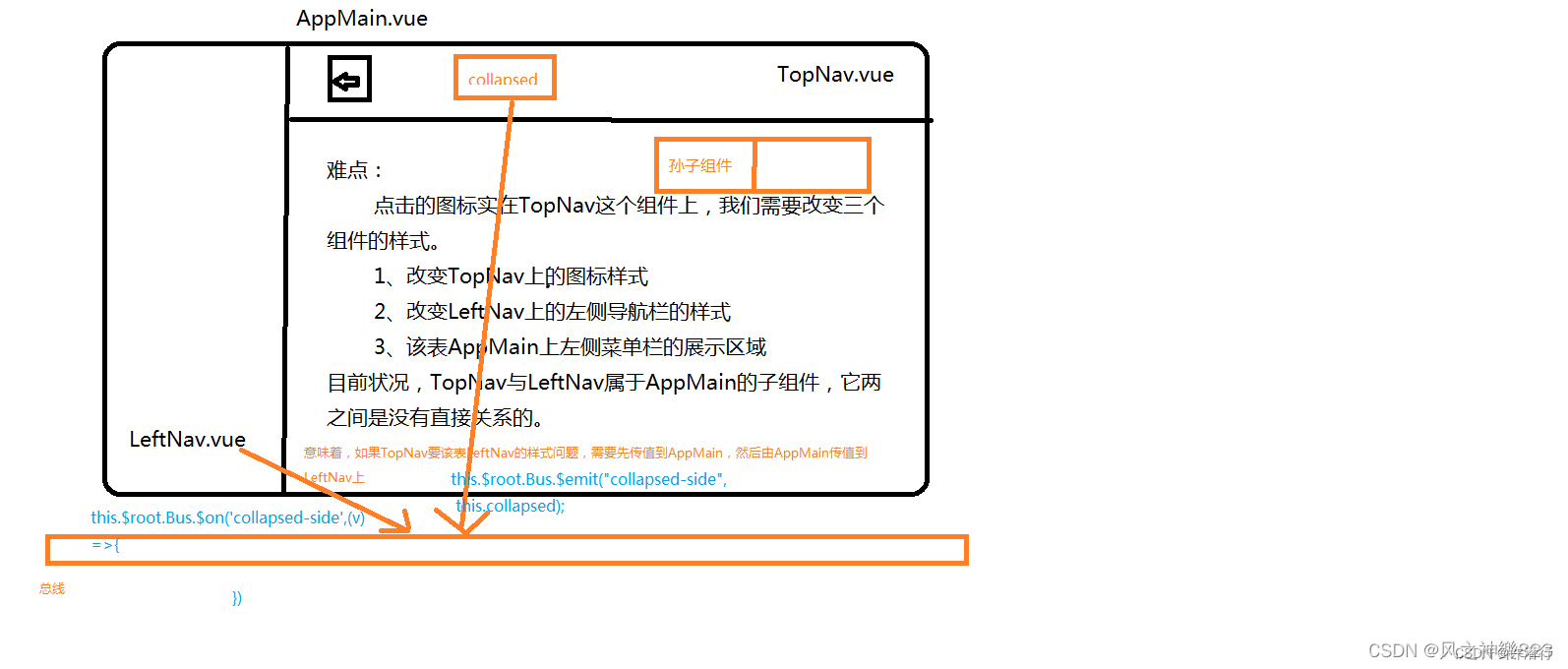
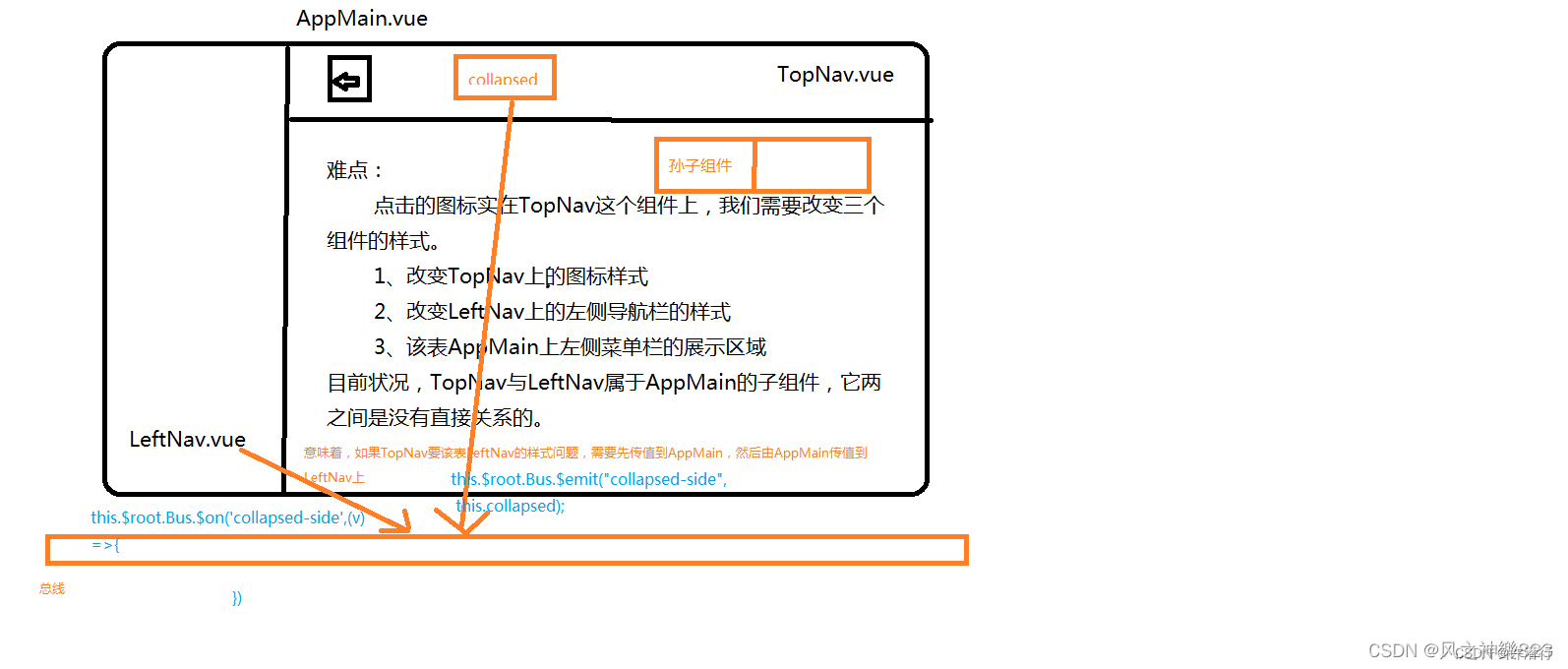
三、组件通信(总线)

3.1 在main.js中添加内容
//在new Vue中添加
data(){return{Bus: new Vue({})}
}
3.2.在components中添加内容
- AppMain.vue
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center">Main</el-main></el-container></el-container>
</template><script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'// 导出模块
export default {components: {LeftNav, TopNav},data() {return {asideClass: 'main-aside'}},created() {this.$root.Bus.$on('doCollapsed', v => {//v指的是topNav传递过来的this.collapsedthis.asideClass = v ? 'main-aside-collapsed' : 'main-aside';});}
};
</script>
<style scoped>
.main-container {height: 100%;width: 100%;box-sizing: border-box;
}.main-aside-collapsed {/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */width: 64px !important;height: 100%;background-color: #334157;margin: 0px;transition: width 0.6s ease;
}.main-aside {width: 240px !important;height: 100%;background-color: #334157;margin: 0px;transition: width 0.6s ease;
}.main-header,.main-center {padding: 0px;border-left: 2px solid #333;
}
</style>
- TopNav.vue
<template><!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"text-color="#fff" active-text-color="#ffd04b"><el-menu-item index="1">处理中心</el-menu-item><el-submenu index="2"><template slot="title">我的工作台</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item><el-menu-item index="2-3">选项3</el-menu-item><el-submenu index="2-4"><template slot="title">选项4</template><el-menu-item index="2-4-1">选项1</el-menu-item><el-menu-item index="2-4-2">选项2</el-menu-item><el-menu-item index="2-4-3">选项3</el-menu-item></el-submenu></el-submenu><el-menu-item index="3" disabled>消息中心</el-menu-item><el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item></el-menu> --><el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff"><el-button class="buttonimg"><img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()"></el-button><el-submenu index="2" class="submenu"><template slot="title">超级管理员</template><el-menu-item index="2-1">设置</el-menu-item><el-menu-item index="2-2">个人中心</el-menu-item><el-menu-item @click="exit()" index="2-3">退出</el-menu-item></el-submenu></el-menu>
</template><script>
export default {data() {return {collapsed: false,imgshow: require('@/assets/img/show.png'),imgsq: require('@/assets/img/sq.png')}}, methods: {doToggle() {this.collapsed = !this.collapsed;this.$root.Bus.$emit('doCollapsed', this.collapsed);},exit(){this.$router.push({path:'/'})}}
}
</script><style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;
}.submenu {float: right;
}.buttonimg {height: 60px;background-color: transparent;border: none;
}.showimg {width: 26px;height: 26px;position: absolute;top: 17px;left: 17px;
}.showimg:active {border: none;
}
</style>
- LeftNav.vue
<template><el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed"><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>导航一</span></template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项1</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-menu"></i><span slot="title">导航二</span></el-menu-item><el-menu-item index="3" disabled><i class="el-icon-document"></i><span slot="title">导航三</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title">导航四</span></el-menu-item></el-menu>
</template>
<script>
export default {data() {return {collapsed: false}},created() {this.$root.Bus.$on('doCollapsed', v => {//v指的是topNav传递过来的this.collapsedthis.collapsed = v;});}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {width: 240px;min-height: 400px;
}.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;text-align: left;
}.el-menu-item-group__title {padding: 0px;
}.el-menu-bg {background-color: #1f2d3d !important;
}.el-menu {border: none;
}.logobox {height: 40px;line-height: 40px;color: #9d9d9d;font-size: 20px;text-align: center;padding: 20px 0px;
}.logoimg {height: 40px;
}
</style>
3.3.在router/index.js中配置路由
{path: '/appMain',name: 'AppMain',component: AppMain,children: [{path: '/TopNav',name: 'TopNav',component: TopNav},{path: '/leftNav',name: 'LeftNav',component: LeftNav}]}
4.登出
- 修改topNav的内容
//在methods中添加exit()方法
exit(){this.$router.push({path:'/login'})
}
相关文章:

ElementUI之首页导航+左侧菜单
文章目录 一、Mock.js1.1.什么是Mock.js1.2.安装与配置1.3使用 二、登录注册跳转2.1.在views中添加Register.vue2.2.在Login.vue中的methods中添加gotoRegister方法2.3.在router/index.js中注册路由 三、组件通信(总线)3.1 在main.js中添加内容3.2.在com…...

【Linux学习】04Linux实用操作
Linux(B站黑马)学习笔记 01Linux初识与安装 02Linux基础命令 03Linux用户和权限 04Linux实用操作 05-1Linux上安装部署各类软件 文章目录 Linux(B站黑马)学习笔记前言04Linux实用操作各类小技巧(快捷键)ct…...

一篇博客学会系列(1) —— C语言中所有字符串函数以及内存函数的使用和注意事项
目录 1、求字符串长度函数 1.1、strlen 2、字符串拷贝(cpy)、拼接(cat)、比较(cmp)函数 2.1、长度不受限制的字符串函数 2.1.1、strcpy 2.1.2、strcat 2.1.3、strcmp 2.2、长度受限制的字符串函数 2.2.1、strncpy 2.2.2、strncat 2.2.3、strncmp 3、字符串查找函数…...

计算机视觉与深度学习-循环神经网络与注意力机制-RNN(Recurrent Neural Network)、LSTM-【北邮鲁鹏】
目录 举例应用槽填充(Slot Filling)解决思路方案使用前馈神经网络输入1-of-N encoding(One-hot)(独热编码) 输出 问题 循环神经网络(Recurrent Neural Network,RNN)定义如何工作学习目标深度Elm…...

brew 安装MySQL 5.7
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成…...

【中国知名企业高管团队】系列22:滴滴
大家好! 今天华研荟的走进中国知名企业高管团队系列带大家认识滴滴。 滴滴公司是出行领域的先行者,也是一个典型样本。通过滴滴公司的名字变迁我们可以感受到滴滴公司的业务发展,这也是整个出行行业公司的发展路径: 第一阶段&a…...

Unity之Hololens如何实现3D物体交互
一.前言 什么是Hololens? Hololens是由微软开发的一款混合现实头戴式设备,它将虚拟内容与现实世界相结合,为用户提供了沉浸式的AR体验。Hololens通过内置的传感器和摄像头,能够感知用户的环境,并在用户的视野中显示虚拟对象。这使得用户可以与虚拟内容进行互动,将数字信…...

IDEA Debug技巧大全,看完就能提升工作效率
作者简介 目录 1.行断点 2.方法断点 3.异常断点 4.字段断点 5.条件表达式 1.行断点 行断点就是平时我们在代码行旁边单击鼠标打上的断点,这个没有什么好说的。关键点在于很多人不知道的,行断点其实是可以右击选择是对改行的全部调用都生效…...

蓝桥等考Python组别六级003
第一部分:选择题 1、PythonL6(15分) 运行下面的程序,输出的值最大可能是()。 importrandom print(random.randint(2,4)*5) 10152030正确答案:C 2、PythonL6(15分) 甲、乙、丙三个人赛跑,已知甲不是第一名,乙不是第二名,名次没有并列的。...

机器学习小白理解之一元线性回归
关于机器学习,百度上一搜一大摞,总之各有各的优劣,有的非常专业,有的看的似懂非懂。我作为一名机器学习的门外汉,为了看懂这些公式和名词真的花了不少时间,还因此去着重学了高数。 不过如果不去看公式&…...

目标检测:FROD: Robust Object Detection for Free
论文作者:Muhammad,Awais,Weiming,Zhuang,Lingjuan,Lyu,Sung-Ho,Bae 作者单位:Sony AI; Kyung-Hee University 论文链接:http://arxiv.org/abs/2308.01888v1 内容简介: 1)方向:目标检测 2)…...

linux 和 windows的換行符不兼容問題
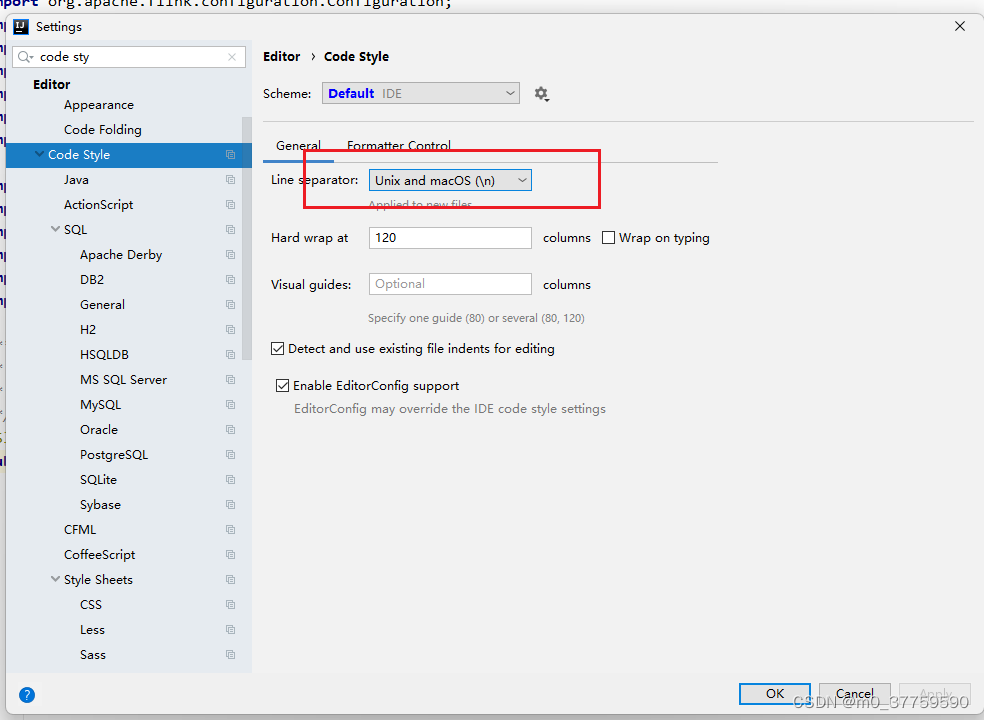
linux 和 windows的換行符: 1.vim 模式下,執行命令: :set ffunix idea中設置code style...

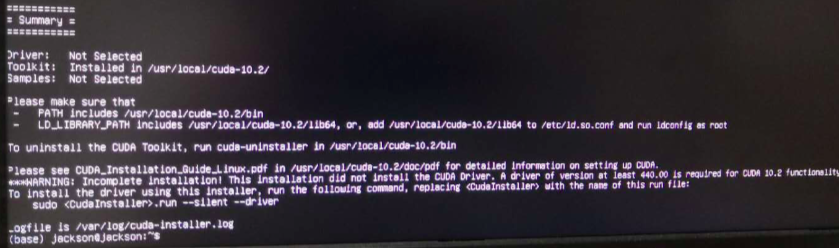
ubuntu 20 安装 CUDA
1. 查看需要安装的cuda版本 nvidia-smi cuda的版本信息如下图所示 2. 去官网下载对应版本的CUDA 官网:CUDA Toolkit Archive | NVIDIA Developer 弹出以下界面,依次点击以下按钮 得到以下内容: 复制下载链接,下载cuda11到本…...

C++友元函数和友元类
友元介绍 类的友元函数是定义在类外部,但有权访问类的所有私有(private)成员和保护(protected)成员。尽管友元函数的原型有在类的定义中出现过,但是友元函数并不是成员函数。 友元可以是一个函数…...

特斯拉——使用人工智能制造智能汽车
特斯拉(Tesla)是电动汽车开发和推广的先驱。特斯拉对自动驾驶汽车的未来寄予厚望--实际上,每一辆特斯拉汽车都有可能通过软件升级成为自动驾驶汽车。该公司还生产和销售高级电池和太阳能电池板。 汽车的自动驾驶是按从1~5的等级划分的。自适应巡航控制和自动停车系…...

如何删除gitlab上多余的文件夹
无意间在提交代码时,包含了多余的 .idea 或者 __pychche__ 缓存文件夹等等,如何一次性删除呢? 实际上没有更好的办法,如果还没有合并,close 掉 MR就行了,重新提交。 如果已经合并了,就会留下记…...

computed和methods有什么区别
面试题:computed和methods有什么区别 标准而浅显的回答 在使用时,computed当做属性使用,而methods则当做方法调用computed可以具有getter和setter,因此可以赋值,而methods不行computed无法接收多个参数,而m…...
、聚集索引、二级索引(索引篇 二))
MySQL索引分类和操作(增删查)、聚集索引、二级索引(索引篇 二)
具体类型索引分类 分类主要作用特点主键索引(primary)针对于表中主键创建的索引默认自动创建, 只能有一个唯一索引(unique)避免同一个表中某数据列中的值重可以有多个常规索引最基本类型,可以加快查询速度可以有多个全文索引(fulltext)查找的是文本中的关键词&…...
(三)Python变量类型和运算符
所有的编程语言都支持变量,Python 也不例外。变量是编程的起点,程序需要将数据存储到变量中。 变量在 Python 内部是有类型的,比如 int、float 等,但是我们在编程时无需关注变量类型,所有的变量都无需提前声明&#x…...

vue三种import导入方式详解?
在Vue.js中,你可以使用三种不同的方式来导入模块或组件: 默认导入 (Default Import): 这种方式用于导入一个模块的默认导出(通常是一个组件或一个对象)。例如: import MyComponent from ./MyComponent.vue;…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

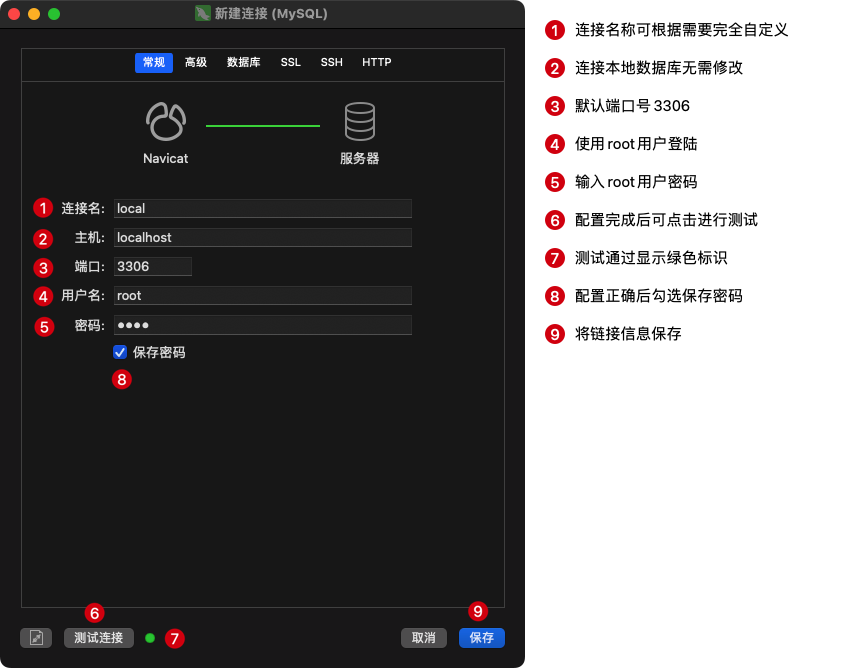
微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
