Flutter:类功能索引(全)
本文以表描述形式收录了Flutter中提供的各个类,旨在方便地进行查询相关组件。
本文地址:https://blog.csdn.net/qq_28550263/article/details/133415589
跳转:字母索引
A
| 组件名称 | 描述 |
|---|---|
| AnimatedAlign | AnimatedAlign组件会在给定的AnimatedAlign.alignment属性变化时自动过渡其子元素的位置。这可以用于在不同对齐方式之间平滑地切换子元素的位置,使得子元素的位置过渡更加流畅。 |
| AnimatedBuilder | AnimatedBuilder组件用于创建自定义动画,它使用给定的动画控制器并在每次动画值更改时调用builder函数,从而可以自由构建动画效果。 |
| AnimatedContainer | AnimatedContainer组件可以同时过渡多个值,用于在动画中过渡容器的大小、颜色、边距、边框等属性。它使得在Flutter应用中创建平滑的容器动画变得简单。 |
| AnimatedCrossFade | AnimatedCrossFade组件用于在两个子元素之间进行淡入淡出的过渡,并且还会插值它们的大小。这个组件可以用于创建平滑的淡入淡出效果,同时确保两个子元素的大小变化也会过渡,使过渡更加连贯。 |
| AnimatedDefaultTextStyle | AnimatedDefaultTextStyle组件可以用于动态更改文本样式属性,如字体大小、颜色等,以实现平滑的文本样式过渡效果。 |
| AnimatedFractionallySizedBox | AnimatedFractionallySizedBox组件允许根据父容器的大小的一部分来调整子元素的大小,并支持动画过渡效果。 |
| AnimatedGrid | AnimatedGrid组件是一个通用的动画网格布局,允许在网格中添加和移除子元素,并支持过渡动画。这个组件可以用于创建动态网格布局,以及在网格项之间实现平滑的过渡效果。 |
| AnimatedGridState | AnimatedGridState是AnimatedGrid的状态管理器,用于在运行时管理网格布局的子元素以及它们的过渡动画。 |
| AnimatedList | AnimatedList组件允许创建一个可滚动的列表,可以在运行时添加或删除项目,并支持过渡动画。这个组件通常用于在列表中实现平滑的添加和删除项目的效果。 |
| AnimatedListState | AnimatedListState是AnimatedList的状态管理器,用于在运行时管理列表项以及它们的过渡动画。 |
| AnimatedModalBarrier | AnimatedModalBarrier组件是一个带有动画效果的模态遮罩层,可以用于在打开或关闭模态对话框等情况下添加过渡效果。 |
| AnimatedOpacity | AnimatedOpacity组件可以用于通过淡入淡出效果在"不存在"和"存在"之间切换子元素。可以通过更改不透明度值来实现子元素的渐变,从而在界面上创建子元素的平滑过渡效果,使其逐渐显现或消失。 |
| AnimatedPadding | AnimatedPadding组件可以用于动画过渡容器的内边距,而不是容器的对齐方式。通过更改内边距值,可以实现在容器大小不变的情况下,动画过渡内部内容的位置。 |
| AnimatedPhysicalModel | AnimatedPhysicalModel组件允许在物理模型属性(如阴影、颜色、形状)之间创建动画效果,以实现平滑的物理属性过渡。 |
| AnimatedPositioned | AnimatedPositioned组件作为Stack的子元素,会在给定的位置发生变化时自动过渡其子元素的位置,过渡动画的持续时间也是可调的。这个组件通常用于在屏幕上叠加布局元素并实现平滑的过渡效果,如将元素从一个位置移动到另一个位置。 |
| AnimatedPositionedDirectional | AnimatedPositionedDirectional组件是AnimatedPositioned的变体,支持使用方向性属性(如start、end、top、bottom)来控制子元素的位置,并支持动画过渡效果。 |
| AnimatedRotation | AnimatedRotation组件允许创建旋转动画,以在不同的旋转值之间实现平滑的过渡效果。 |
| AnimatedScale | AnimatedScale组件允许创建缩放动画,以在不同的缩放比例之间实现平滑的过渡效果。 |
| AnimatedSize | AnimatedSize组件允许在子元素大小变化时实现平滑的过渡效果。当子元素的大小发生变化时,AnimatedSize可以根据动画控制器的值来调整大小,并在过渡期间创建动画效果。 |
| AnimatedSlide | AnimatedSlide组件可以动画化子元素的平移,通过给定的偏移量相对于其大小。这意味着可以在子元素的大小不变的情况下,通过滑动效果来改变其位置,从而创建有趣的动画效果。 |
| AnimatedSwitcher | AnimatedSwitcher组件用于在两个子元素之间进行切换,并允许自定义过渡效果。可以使用AnimatedSwitcher.transitionBuilder属性来定义过渡动画,从而实现不同类型的子元素切换效果,如淡入淡出、滑动等。 |
| AnimatedWidget | AnimatedWidget 是一个抽象基类,用于创建自定义动画组件。通过继承 AnimatedWidget 并实现 build 方法,您可以轻松地创建自定义的动画组件,并与动画控制器进行交互。 |
| AnimatedWidgetBaseState | AnimatedWidgetBaseState 是用于实现自定义动画组件的状态管理器的基类。您可以继承这个基类,以创建具有自定义动画逻辑的组件 |
| AnimatedAlign | AnimatedAlign组件会在给定的AnimatedAlign.alignment属性变化时自动过渡其子元素的位置。这可以用于在不同对齐方式之间平滑地切换子元素的位置,使得子元素的位置过渡更加流畅。 |
| AnimatedBuilder | AnimatedBuilder组件用于创建自定义动画,它使用给定的动画控制器并在每次动画值更改时调用builder函数,从而可以自由构建动画效果。 |
| AnimatedContainer | AnimatedContainer组件可以同时过渡多个值,用于在动画中过渡容器的大小、颜色、边距、边框等属性。它使得在Flutter应用中创建平滑的容器动画变得简单。 |
| AnimatedCrossFade | AnimatedCrossFade组件用于在两个子元素之间进行淡入淡出的过渡,并且还会插值它们的大小。这个组件可以用于创建平滑的淡入淡出效果,同时确保两个子元素的大小变化也会过渡,使过渡更加连贯。 |
| AnimatedDefaultTextStyle | AnimatedDefaultTextStyle组件可以用于动态更改文本样式属性,如字体大小、颜色等,以实现平滑的文本样式过渡效果。 |
| AnimatedFractionallySizedBox | AnimatedFractionallySizedBox组件允许根据父容器的大小的一部分来调整子元素的大小,并支持动画过渡效果。 |
| AnimatedGrid | AnimatedGrid组件是一个通用的动画网格布局,允许在网格中添加和移除子元素,并支持过渡动画。这个组件可以用于创建动态网格布局,以及在网格项之间实现平滑的过渡效果。 |
| AnimatedGridState | AnimatedGridState是AnimatedGrid的状态管理器,用于在运行时管理网格布局的子元素以及它们的过渡动画。 |
| AnimatedList | AnimatedList组件允许创建一个可滚动的列表,可以在运行时添加或删除项目,并支持过渡动画。这个组件通常用于在列表中实现平滑的添加和删除项目的效果。 |
| AnimatedListState | AnimatedListState是AnimatedList的状态管理器,用于在运行时管理列表项以及它们的过渡动画。 |
| AnimatedModalBarrier | AnimatedModalBarrier组件是一个带有动画效果的模态遮罩层,可以用于在打开或关闭模态对话框等情况下添加过渡效果。 |
| AnimatedOpacity | AnimatedOpacity组件可以用于通过淡入淡出效果在"不存在"和"存在"之间切换子元素。可以通过更改不透明度值来实现子元素的渐变,从而在界面上创建子元素的平滑过渡效果,使其逐渐显现或消失。 |
| AnimatedPadding | AnimatedPadding组件可以用于动画过渡容器的内边距,而不是容器的对齐方式。通过更改内边距值,可以实现在容器大小不变的情况下,动画过渡内部内容的位置。 |
| AnimatedPhysicalModel | AnimatedPhysicalModel组件允许在物理模型属性(如阴影、颜色、形状)之间创建动画效果,以实现平滑的物理属性过渡。 |
| AnimatedPositioned | AnimatedPositioned组件作为Stack的子元素,会在给定的位置发生变化时自动过渡其子元素的位置,过渡动画的持续时间也是可调的。这个组件通常用于在屏幕上叠加布局元素并实现平滑的过渡效果,如将元素从一个位置移动到另一个位置。 |
| AnimatedPositionedDirectional | AnimatedPositionedDirectional组件是AnimatedPositioned的变体,支持使用方向性属性(如start、end、top、bottom)来控制子元素的位置,并支持动画过渡效果。 |
| AnimatedRotation | AnimatedRotation组件允许创建旋转动画,以在不同的旋转值之间实现平滑的过渡效果。 |
| AnimatedScale | AnimatedScale组件允许创建缩放动画,以在不同的缩放比例之间实现平滑的过渡效果。 |
| AnimatedSize | AnimatedSize组件允许在子元素大小变化时实现平滑的过渡效果。当子元素的大小发生变化时,AnimatedSize可以根据动画控制器的值来调整大小,并在过渡期间创建动画效果。 |
| AnimatedSlide | AnimatedSlide组件可以动画化子元素的平移,通过给定的偏移量相对于其大小。这意味着可以在子元素的大小不变的情况下,通过滑动效果来改变其位置,从而创建有趣的动画效果。 |
| AnimatedSwitcher | AnimatedSwitcher组件用于在两个子元素之间进行切换,并允许自定义过渡效果。可以使用AnimatedSwitcher.transitionBuilder属性来定义过渡动画,从而实现不同类型的子元素切换效果,如淡入淡出、滑动等。 |
| AnimatedWidget | AnimatedWidget组件是一个抽象 |
| Animation | Animation是一个抽象类,用于表示动画的当前值和状态。它通常与AnimationController一起使用,用于管理动画的状态和值。 |
| AnimationController | AnimationController用于控制动画的执行和管理动画的状态。它允许您启动、停止、暂停和重置动画,以及监听动画的状态变化。 |
| AnimationMax | AnimationMax是一个动画对象,它表示一组动画值中的最大值。通常用于在动画中获取最大值,并在动画控制器的值发生变化时更新。 |
| AnimationMean | AnimationMean是一个动画对象,它表示一组动画值的平均值。通常用于在动画中获取平均值,并在动画控制器的值发生变化时更新。 |
| AnimationMin | AnimationMin是一个动画对象,它表示一组动画值中的最小值。通常用于在动画中获取最小值,并在动画控制器的值发生变化时更新。 |
| AnnotatedRegion | AnnotatedRegion是一个用于包装子元素并添加语义注释的组件。它通常用于向子元素添加额外的语义信息,以帮助无障碍用户理解和交互。 |
| AppLifecycleListener | AppLifecycleListener是一个用于监听应用程序生命周期事件的接口。它允许您注册回调以在应用程序进入前台、后台或终止时执行特定操作。 |
| AspectRatio | AspectRatio是一个用于根据宽高比调整子元素大小的容器。它可以确保子元素在指定宽高比的约束下保持一致的宽度或高度。 |
| AssetBundle | AssetBundle是一个用于访问应用程序资源的抽象类。它允许您加载图像、字体、音频和其他资源,以便在应用程序中使用。 |
| AssetBundleImageKey | AssetBundleImageKey是AssetBundle中图像的唯一标识符。它通常用于在AssetBundle中查找和加载图像资源。 |
| AssetBundleImageProvider | AssetBundleImageProvider是一个用于从AssetBundle中加载图像的图像提供程序。它允许您将AssetBundle中的图像作为Flutter图像使用。 |
| AssetImage | AssetImage是一个用于表示AssetBundle中图像资源的类。它通常用于在Flutter应用程序中加载和显示图像。 |
| AsyncSnapshot | AsyncSnapshot是一个用于表示异步操作的快照,包括数据和操作状态。它通常与FutureBuilder和StreamBuilder一起使用,以获取异步操作的结果。 |
| AutocompleteHighlightedOption | AutocompleteHighlightedOption是一个表示自动完成文本框中高亮显示的选项的类。它通常用于指示用户当前选择的自动完成选项。 |
| AutocompleteNextOptionIntent | AutocompleteNextOptionIntent是一个表示自动完成文本框中选择下一个选项的意图的类。它通常与自动完成文本框一起使用,以实现导航自动完成选项的功能。 |
| AutocompletePreviousOptionIntent | AutocompletePreviousOptionIntent是一个表示自动完成文本框中选择上一个选项的意图的类。它通常与自动完成文本框一起使用,以实现导航自动完成选项的功能。 |
| AutofillGroup | AutofillGroup是一个用于包装一组表单字段的组件,以便自动填充服务可以管理和填充表单数据。它通常用于支持自动填充功能的表单。 |
| AutofillGroupState | AutofillGroupState是AutofillGroup的状态管理器,用于管理和控制自动填充服务与表单字段的交互。 |
| AutofillHints | AutofillHints是一组字符串常量,用于指定表单字段的自动填充提示。它通常用于告诉自动填充服务如何为表单字段提供建议。 |
| AutomaticKeepAlive | AutomaticKeepAlive是一个混合类,用于将“保持活动”状态添加到StatefulWidget。它通常用于确保StatefulWidget在切换页面时保持其状态不被销毁。 |
| AutomaticNotchedShape | AutomaticNotchedShape是一个用于自动生成切割形状的类,通常用于与BottomAppBar一起使用,以适应底部导航栏的形状。 |
B
| 组件名称 | 描述 |
|---|---|
| BackButtonDispatcher | BackButtonDispatcher是一个用于管理返回按钮事件分发的类。它通常用于处理Android物理返回按钮的事件,以实现页面导航或退出应用程序。 |
| BackButtonListener | BackButtonListener是一个用于监听返回按钮事件的组件。它通常用于包装页面中的内容,以便在用户按下返回按钮时执行特定操作。 |
| BackdropFilter | BackdropFilter是一个用于创建背景滤镜效果的组件,可以模糊或改变其背后的内容。通常用于创建视觉效果,如高斯模糊或颜色滤镜。 |
| BallisticScrollActivity | BallisticScrollActivity是一个用于模拟滚动运动的类,通常用于实现物理模拟的滚动效果。它模拟了滚动的惯性和减速运动。 |
| Banner | Banner是一个用于在应用程序界面上显示横幅消息的组件。它通常用于临时性的通知和警告,以便用户能够注意到重要信息。 |
| BannerPainter | BannerPainter是一个用于绘制横幅消息的自定义绘制器。它通常与Banner一起使用,用于定义横幅消息的外观和样式。 |
| Baseline | Baseline是一个用于将子元素与基线对齐的容器。它可以确保子元素在垂直方向上与指定基线对齐,通常用于排列文本和其他元素。 |
| BaseTapAndDragGestureRecognizer | BaseTapAndDragGestureRecognizer是手势识别器的基类,用于识别点击和拖动手势。它通常用于创建自定义手势识别器。 |
| BeveledRectangleBorder | BeveledRectangleBorder是一个用于创建斜角矩形边框的类。它允许您定义矩形边框的斜角特性,以及边框的颜色和宽度。 |
| BlockSemantics | BlockSemantics是一个用于阻止子元素的语义信息传递的组件。它通常用于临时禁用特定区域的语义信息,以改善用户交互体验。 |
| Border | Border是一个用于定义边框样式的类,通常用于装饰容器、文本框和按钮等组件。它可以定义边框的颜色、宽度、样式和边框的各个边。 |
| BorderDirectional | BorderDirectional是Border的方向性变体,用于在依赖文本方向的情况下定义边框样式。它通常用于支持从左到右或从右到左的文本布局方向。 |
| BorderRadius | BorderRadius是一个用于定义边框半径的类,通常用于装饰容器、文本框和按钮等组件。它可以定义边框的四个角的半径大小。 |
| BorderRadiusDirectional | BorderRadiusDirectional是BorderRadius的方向性变体,用于在依赖文本方向的情况下定义边框半径。它通常用于支持从左到右或从右到左的文本布局方向。 |
| BorderRadiusGeometry | BorderRadiusGeometry是BorderRadius和BorderRadiusDirectional的通用父类,用于表示边框的角半径。它提供了一种抽象的方式来描述角的半径,不受具体角的限制。 |
| BorderRadiusTween | BorderRadiusTween是用于在两个BorderRadius之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的边框半径,从而实现平滑的边框效果。 |
| BorderSide | BorderSide是一个用于定义边框边的样式的类,通常用于装饰容器、文本框和按钮等组件。它可以定义边框边的颜色、宽度和样式。 |
| BorderTween | BorderTween是用于在两个Border之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的边框样式,从而实现平滑的边框效果。 |
| BottomNavigationBarItem | BottomNavigationBarItem是底部导航栏中的一个项目,通常用于定义导航栏中的每个选项卡。它包含图标、文本和其他与选项卡相关的属性。 |
| BouncingScrollPhysics | BouncingScrollPhysics是一个ScrollPhysics的子类,用于模拟在边界处发生反弹效果的滚动物理学。它通常用于iOS风格的滚动效果。 |
| BouncingScrollSimulation | BouncingScrollSimulation是一个用于模拟带有反弹效果的滚动运动的模拟器。它通常与BouncingScrollPhysics一起使用,以实现反弹滚动效果。 |
| BoxBorder | BoxBorder是一个用于创建盒子边框样式的基类,通常用于装饰容器、文本框和按钮等组件。它允许定义边框的各个边的样式和属性。 |
| BoxConstraints | BoxConstraints是一个用于指定盒子大小和约束条件的类。它通常用于定义容器的大小限制和约束条件,以确保容器在布局中得到正确的大小。 |
| BoxConstraintsTween | BoxConstraintsTween是用于在两个BoxConstraints之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的盒子大小和约束条件,从而实现平滑的布局效果。 |
| 组件名称 | 描述 |
|---|---|
| Cubic | Cubic是一个描述三次方贝塞尔曲线的类,通常用于创建平滑的动画曲线。它可以定义曲线的起始点、控制点1、控制点2和结束点,以控制曲线的形状。 |
| Curve | Curve是一个抽象类,用于表示动画曲线。它定义了动画值随时间变化的方式,以实现不同的动画效果。各种子类的曲线可用于创建平滑或非线性的动画。 |
| Curve2D | Curve2D是Curve的二维版本,用于描述二维平面中的曲线。它通常用于定义复杂的路径或动画曲线,以实现自定义的动画效果。 |
| Curve2DSample | Curve2DSample是Curve2D的示例类,通常用于演示和测试二维曲线的效果。 |
| CurvedAnimation | CurvedAnimation是一个用于将曲线应用于动画的类,它可以使动画按照指定的曲线变化。它通常与AnimationController和Curve一起使用,以实现不同的动画效果。 |
| Curves | Curves是一个包含各种预定义动画曲线的类,用于创建常见的动画效果。它提供了多种曲线,如线性、弹簧、快出慢进等,可用于不同类型的动画。 |
| CurveTween | CurveTween是用于在两个Curve之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的曲线,从而实现平滑的动画效果。 |
| CustomClipper | CustomClipper是一个抽象类,用于创建自定义的剪裁路径。它通常与ClipPath或ClipRRect一起使用,以实现特定形状的剪裁效果。 |
| CustomMultiChildLayout | CustomMultiChildLayout是一个用于自定义多个子元素布局的组件。它允许您根据子元素的尺寸和位置自定义它们的布局方式,以满足特定的布局需求。 |
| CustomPaint | CustomPaint是一个用于自定义绘制子元素的组件。它通常与CustomPainter一起使用,以在绘制子元素时执行自定义绘制逻辑,实现特定的绘图效果。 |
| CustomPainter | CustomPainter是一个抽象类,用于定义自定义绘图逻辑。它通常用于自定义绘制子元素的外观,可以实现各种绘图效果,如绘制图形、文本或图像等。 |
| CustomPainterSemantics | CustomPainterSemantics是用于向自定义绘制子元素添加语义信息的类。它通常与CustomPainter一起使用,以帮助无障碍用户理解和交互自定义绘制内容。 |
| CustomScrollView | CustomScrollView是一个自定义滚动视图的组件,它允许您创建自定义的滚动效果和布局。它通常用于需要自定义滚动行为的复杂滚动视图。 |
| CustomSingleChildLayout | CustomSingleChildLayout是一个用于自定义单个子元素布局的组件。它允许您根据子元素的尺寸和位置自定义它们的布局方式,以满足特定的布局需求。 |
D
| 组件名称 | 描述 |
|---|---|
| DebugCreator | DebugCreator是一个用于创建调试工具的类,通常用于开发和调试Flutter应用程序。 |
| DecoratedBox | DecoratedBox是一个用于装饰子元素的容器,通常用于添加背景、边框和阴影等装饰效果。 |
| DecoratedBoxTransition | DecoratedBoxTransition是一个用于在DecoratedBox的装饰属性之间创建动画过渡的组件。 |
| DecoratedSliver | DecoratedSliver是一个用于装饰滚动视图中滚动元素的组件。它通常与CustomScrollView和SliverList等一起使用,以添加装饰效果。 |
| Decoration | Decoration是一个用于定义装饰效果的抽象类,通常用于自定义装饰元素的外观。它可以定义背景、边框、阴影等装饰属性。 |
| DecorationImage | DecorationImage是用于定义装饰元素的图像背景的类。它通常用于Decoration中,以指定元素的背景图像。 |
| DecorationImagePainter | DecorationImagePainter 是一个用于绘制DecorationImage背景图像的类。它通常由Flutter引擎自动管理,无需直接使用。 |
| DecorationTween | DecorationTween是用于在两个Decoration之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的装饰效果,从而实现平滑的装饰效果。 |
| DefaultAssetBundle | DefaultAssetBundle是一个默认AssetBundle的组件,用于在应用程序中访问资源。 |
| DefaultPlatformMenuDelegate | DefaultPlatformMenuDelegate是一个默认的平台菜单代理,通常用于处理弹出菜单的显示和交互。 |
| DefaultSelectionStyle | DefaultSelectionStyle是一个默认的文本选择样式,通常用于定义文本选择时的外观。 |
| DefaultTextEditingShortcuts | DefaultTextEditingShortcuts是一个默认的文本编辑快捷方式,通常用于处理文本编辑器的快捷键。 |
| DefaultTextHeightBehavior | DefaultTextHeightBehavior是一个默认的文本高度行为,通常用于定义文本的行高和垂直对齐方式。 |
| DefaultTextStyle | DefaultTextStyle是一个默认的文本样式,通常用于定义文本的默认样式。 |
| DefaultTextStyleTransition | DefaultTextStyleTransition是一个用于在DefaultTextStyle之间创建动画的组件,可以平滑地过渡文本的样式属性。 |
| DefaultTransitionDelegate | DefaultTransitionDelegate是一个默认的页面切换效果委托,通常用于定义页面之间的过渡动画。 |
| DefaultWidgetsLocalizations | DefaultWidgetsLocalizations是一个默认的本地化资源类,通常用于提供Flutter组件的默认本地化资源。 |
| DeleteCharacterIntent | DeleteCharacterIntent是一个表示删除字符操作的意图的类,通常与文本编辑操作一起使用。 |
| DeleteToLineBreakIntent | DeleteToLineBreakIntent是一个表示删除至换行符操作的意图的类,通常与文本编辑操作一起使用。 |
| DeleteToNextWordBoundaryIntent | DeleteToNextWordBoundaryIntent是一个表示删除至下一个词边界操作的意图的类,通常与文本编辑操作一起使用。 |
| DesktopTextSelectionToolbarLayoutDelegate | DesktopTextSelectionToolbarLayoutDelegate是一个用于自定义文本选择工具栏布局的委托,通常用于桌面平台上的文本选择工具栏。 |
| DevToolsDeepLinkProperty | DevToolsDeepLinkProperty是一个用于创建DevTools深链接的属性类,通常用于调试和性能分析Flutter应用程序。 |
| DiagnosticsNode | DiagnosticsNode是一个用于表示诊断信息的节点,通常用于构建和显示Flutter应用程序的诊断信息树。 |
| DirectionalCaretMovementIntent | DirectionalCaretMovementIntent是一个表示定向插入符移动操作的意图的类,通常与文本编辑操作一起使用。 |
| DirectionalFocusAction | DirectionalFocusAction是一个表示定向聚焦操作的类,通常用于控制焦点在特定方向上的移动。 |
| DirectionalFocusIntent | DirectionalFocusIntent是一个表示定向聚焦操作的意图的类,通常与焦点操作一起使用。 |
| Directionality | Directionality是一个用于指定文本方向(ltr或rtl)的组件,通常用于支持不同语言和文本布局方向的应用程序。 |
| DismissAction | DismissAction是一个表示关闭操作的类,通常用于关闭对话框、警告或弹出通知等。 |
| Dismissible | Dismissible是一个用于创建可以被滑动或拖动删除的组件。通常用于实现列表项或卡片的删除操作,用户可以通过滑动或拖动将其移除。 |
| DismissIntent | DismissIntent是一个表示取消操作的意图的类,通常与Dismissable一起使用,以触发取消删除操作。 |
| DismissUpdateDetails | DismissUpdateDetails是一个用于更新取消删除操作的细节信息的类,通常包含有关取消操作的状态和位置信息。 |
| DisplayFeatureSubScreen | DisplayFeatureSubScreen是一个用于显示特定功能子屏幕的组件,通常用于创建多屏幕布局和导航。 |
| DisposableBuildContext | DisposableBuildContext是一个可丢弃的BuildContext,通常用于在不需要BuildContext时释放资源。 |
| DoNothingAction | DoNothingAction是一个表示不执行任何操作的类,通常用于作为占位符或默认操作。 |
| DoNothingAndStopPropagationIntent | DoNothingAndStopPropagationIntent是一个表示不执行任何操作并停止事件传播的意图的类,通常用于阻止事件传播并取消操作。 |
| DoNothingAndStopPropagationTextIntent | DoNothingAndStopPropagationTextIntent是一个表示不执行任何操作并停止文本事件传播的意图的类,通常用于阻止文本事件传播并取消操作。 |
| DoNothingIntent | DoNothingIntent是一个表示不执行任何操作的意图的类,通常用于取消操作或占位符操作。 |
| DragDownDetails | DragDownDetails是一个用于描述拖动操作的起始位置和细节的类,通常包含拖动手势的起始位置和时间信息。 |
| DragEndDetails | DragEndDetails是一个用于描述拖动操作的结束位置和细节的类,通常包含拖动手势的结束位置、速度和方向信息。 |
| Draggable | Draggable是一个用于创建可拖动的组件,通常包含一个可以被拖动的子元素。它允许用户通过拖动子元素来执行自定义的拖动操作。 |
| DraggableDetails | DraggableDetails是一个用于描述可拖动操作的细节信息的类,通常包含有关拖动的状态、位置和方向信息。 |
| DraggableScrollableActuator | DraggableScrollableActuator是一个用于控制可拖动滚动视图的激活和停用的组件。通常与DraggableScrollableSheet一起使用,以控制可拖动滚动视图的行为。 |
| DraggableScrollableController | DraggableScrollableController是一个用于控制可拖动滚动视图的控制器,通常用于控制可拖动滚动视图的滚动和状态。 |
| DraggableScrollableNotification | DraggableScrollableNotification是一个通知,用于通知可拖动滚动视图的滚动事件和状态变化。通常与DraggableScrollableSheet一起使用,以监听滚动状态。 |
| DraggableScrollableSheet | DraggableScrollableSheet是一个可拖动的滚动视图,通常用于实现底部抽屉或弹出式面板。它允许用户通过拖动来打开、关闭或调整面板的大小。 |
| DragScrollActivity | DragScrollActivity是一个用于模拟拖动滚动操作的类,通常用于实现物理模拟的拖动滚动效果。它模拟了拖动的惯性和减速运动。 |
| DragStartDetails | DragStartDetails是一个用于描述拖动操作的起始位置和细节的类,通常包含拖动手势的起始位置和时间信息。 |
| DragTarget | DragTarget是一个用于接收拖动操作的组件,通常包含一个接收拖动项的区域。它允许其他组件将拖动项放置到其中,并在拖动操作上下文中响应拖动事件。 |
| DragTargetDetails | DragTargetDetails是一个用于描述拖动操作的细节信息的类,通常包含有关拖动项和拖动目标的信息。 |
| DragUpdateDetails | DragUpdateDetails是一个用于描述拖动操作的更新位置和细节的类,通常包含拖动手势的当前位置和偏移信息。 |
| DrivenScrollActivity | DrivenScrollActivity是一个用于驱动滚动的活动类,通常用于滚动控制器中的滚动过程。 |
| DualTransitionBuilder | DualTransitionBuilder是一个用于创建双重过渡动画的构建器,通常用于同时应用两个过渡动画效果。 |
E
| 组件名称 | 描述 |
|---|---|
| EdgeDraggingAutoScroller | EdgeDraggingAutoScroller是一个用于边缘拖动自动滚动的组件,通常用于实现在边缘拖动时自动滚动内容的效果。 |
| EdgeInsets | EdgeInsets是一个用于定义边距的类,通常用于指定组件或容器的边距大小。它包含左、上、右、下四个边的偏移值。 |
| EdgeInsetsDirectional | EdgeInsetsDirectional是EdgeInsets的方向性变体,用于支持依赖文本方向的边距设置。通常用于 支持从左到右或从右到左的文本布局方向。 |
| EdgeInsetsGeometry | EdgeInsetsGeometry是EdgeInsets和EdgeInsetsDirectional的通用父类,用于表示边距信息。它提供了一种抽象的方式来描述边距,不受具体方向的限制。 |
| EdgeInsetsGeometryTween | EdgeInsetsGeometryTween是用于在两个EdgeInsetsGeometry之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的边距设置,从而实现平滑的边距效果。 |
| EdgeInsetsTween | EdgeInsetsTween是用于在两个EdgeInsets之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的边距值,从而实现平滑的边距效果。 |
| EditableText | EditableText是一个可编辑文本字段的组件,通常用于允许用户输入和编辑文本内容。它支持文本输入、选择和编辑功能,并且可以定制外观和交互。 |
| EditableTextState | EditableTextState是EditableText的状态类,通常包含与可编辑文本字段相关的状态和行为。 |
| ElasticInCurve | ElasticInCurve是一个弹性进入曲线,通常用于创建具有反弹效果的动画。它定义了一种曲线,使动画在起始点附近具有反弹效果。 |
| ElasticInOutCurve | ElasticInOutCurve是一个弹性进出曲线,通常用于创建具有反弹效果的动画。它定义了一种曲线,使动画在起始点和结束点附近都具有反弹效果。 |
| ElasticOutCurve | ElasticOutCurve是一个弹性退出曲线,通常用于创建具有反弹效果的动画。它定义了一种曲线,使动画在结束点附近具有反弹效果。 |
| Element | Element是Flutter框架中构建UI树的基本单元,通常代表一个组件的实例。它用于管理组件的生命周期、布局和渲染。 |
| EmptyTextSelectionControls | EmptyTextSelectionControls是一个表示空文本选择控件的类,通常用于禁用文本字段的文本选择功能。 |
| ErrorDescription | ErrorDescription是一个用于描述错误的类,通常包含有关错误的详细信息和描述。 |
| ErrorHint | ErrorHint是一个用于提供错误提示的类,通常包含有关错误的提示信息。 |
| ErrorSummary | ErrorSummary是一个用于提供错误摘要的类,通常包含有关错误的简要摘要信息。 |
| ErrorWidget | ErrorWidget是一个用于显示错误信息的组件,通常在应用程序出现错误时显示。它可以自定义错误信息的外观和样式,以提供更好的用户体验。 |
| ExactAssetImage | ExactAssetImage是一个表示精确资源图像的类,通常用于加载指定路径的资源图像。 |
| ExcludeFocus | ExcludeFocus是一个用于排除特定子元素获得焦点的组件,通常用于控制焦点在特定区域内的分配。 |
| ExcludeFocusTraversal | ExcludeFocusTraversal是一个用于排除特定子元素获得焦点遍历的组件,通常用于限制焦点遍历的范围。 |
| ExcludeSemantics | ExcludeSemantics是一个用于排除特定子元素的语义信息的组件,通常用于阻止特定区域的语义信息传播。 |
| Expanded | Expanded是一个用于自动扩展子元素以填充可用空间的组件。通常用于Column、Row和Flex等布局中,以实现自动扩展子元素的效果。 |
| ExpandSelectionToDocumentBoundaryIntent | ExpandSelectionToDocumentBoundaryIntent是一个表示扩展选择到文档边界的意图的类,通常用于文本编辑操作。 |
| ExpandSelectionToLineBreakIntent | ExpandSelectionToLineBreakIntent是一个表示扩展选择到换行符位置的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionByCharacterIntent | ExtendSelectionByCharacterIntent是一个表示通过字符扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionByPageIntent | ExtendSelectionByPageIntent是一个表示通过页面扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionToDocumentBoundaryIntent | ExtendSelectionToDocumentBoundaryIntent是一个表示通过文档边界扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionToLineBreakIntent | ExtendSelectionToLineBreakIntent是一个表示通过换行符扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionToNextParagraphBoundaryIntent | ExtendSelectionToNextParagraphBoundaryIntent是一个表示通过段落边界扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionToNextParagraphBoundaryOrCaretLocationIntent | ExtendSelectionToNextParagraphBoundaryOrCaretLocationIntent是一个表示通过段落边界或插入符位置扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionToNextWordBoundaryIntent | ExtendSelectionToNextWordBoundaryIntent是一个表示通过词边界扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionToNextWordBoundaryOrCaretLocationIntent | ExtendSelectionToNextWordBoundaryOrCaretLocationIntent是一个表示通过词边界或插入符位置扩展选择的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionVerticallyToAdjacentLineIntent | ExtendSelectionVerticallyToAdjacentLineIntent是一个表示垂直扩展选择到相邻行的意图的类,通常用于文本编辑操作。 |
| ExtendSelectionVerticallyToAdjacentPageIntent | ExtendSelectionVerticallyToAdjacentPageIntent是一个表示垂直扩展选择到相邻页的意图的类,通常用于文本编辑操作。 |
F
| 组件名称 | 描述 |
|---|---|
| FadeInImage | FadeInImage是一个用于显示渐变淡入图像的组件,通常用于加载图像时实现平滑的渐变显示效果。 |
| FadeTransition | FadeTransition是一个用于创建渐变动画的组件,通常用于使子元素在显示和隐藏时产生渐变效果。 |
| FileImage | FileImage是一个表示文件图像的类,通常用于加载本地文件中的图像。 |
| FittedBox | FittedBox是一个用于将子元素缩放和适应容器的组件,通常用于调整子元素的大小以适应给定的容器大小。 |
| FittedSizes | FittedSizes是一个包含缩放和适应信息的类,通常用于计算子元素的大小和位置以适应容器。 |
| FixedColumnWidth | FixedColumnWidth是一个表示固定列宽的类,通常用于表格布局中,以指定列的固定宽度。 |
| FixedExtentMetrics | FixedExtentMetrics是一个用于描述固定项滚动控制器的度量信息的类,通常用于FixedExtentScrollController中。 |
| FixedExtentScrollController | FixedExtentScrollController是一个用于控制固定项滚动视图的滚动和状态的控制器,通常用于FixedExtentList和FixedExtentGridView中。 |
| FixedExtentScrollPhysics | FixedExtentScrollPhysics是一个用于固定项滚动视图的滚动物理模型,通常用于FixedExtentList和FixedExtentGridView中。 |
| FixedScrollMetrics | FixedScrollMetrics是一个用于描述固定项滚动控制器的度量信息的类,通常用于FixedScrollableController中。 |
| Flex | Flex是一个用于创建弹性盒子布局的组件,通常用于创建沿主轴排列的子元素。它可以具有弹性伸缩因子,以调整子元素的分配比例。 |
| FlexColumnWidth | FlexColumnWidth是一个表示弹性列宽的类,通常用于表格布局中,以指定列的弹性宽度。 |
| Flexible | Flexible是一个用于自动调整尺寸以填充可用空间的组件,通常用于Column、Row和Flex等布局中。它允许子元素根据权重分配可用空间。 |
| FlippedCurve | FlippedCurve是一个曲线翻转器,通常用于将给定曲线的动画方向翻转,以实现反向动画效果。 |
| FlippedTweenSequence | FlippedTweenSequence是一个用于创建翻转Tween序列的工具类,通常用于反向播放Tween动画。 |
| Flow | Flow是一个用于创建自定义流式布局的组件,通常用于将子元素按照自定义规则排列。它允许子元素自由流动,并根据规则进行布局。 |
| FlowDelegate | FlowDelegate是用于自定义Flow布局规则的委托类,通常与Flow一起使用,以定义子元素的布局方式。 |
| FlowPaintingContext | FlowPaintingContext是Flow布局的绘制上下文,通常用于在Flow布局中绘制子元素的内容。 |
| FlutterErrorDetails | FlutterErrorDetails是一个用于表示Flutter错误的详细信息的类,通常包含错误消息、异常信息和堆栈跟踪等。 |
| FlutterLogoDecoration | FlutterLogoDecoration是一个用于创建Flutter标志装饰的类,通常用于自定义Flutter标志的外观。 |
| Focus | Focus是一个用于管理和控制焦点的组件,通常用于处理用户界面中的焦点控制。它可以定义焦点范围和焦点节点,以便用户交互。 |
| FocusableActionDetector | FocusableActionDetector是一个用于检测可接收焦点操作的组件,通常包含一个可接收焦点的子元素。它允许子元素响应焦点操作,如键盘快捷键。 |
| FocusAttachment | FocusAttachment是一个表示焦点附件的类,通常用于将焦点节点附加到组件的生命周期。它帮助管理焦点节点的创建和销毁。 |
| FocusManager | FocusManager是一个用于管理应用程序中的焦点的类,通常用于协调焦点在各个部分之间的移动和控制。 |
| FocusNode | FocusNode是一个用于表示焦点节点的类,通常与Focus一起使用,以管理组件的焦点状态。 |
| FocusOrder | FocusOrder是一个用于指定焦点节点顺序的枚举,通常用于定义焦点节点之间的默认遍历顺序。 |
| FocusScope | FocusScope是一个用于创建焦点范围的组件,通常用于将一组子元素包装在一个焦点范围内。它帮助限定焦点在范围内移动。 |
| FocusScopeNode | FocusScopeNode是一个表示焦点范围的节点,通常与FocusScope一起使用,以管理焦点范围内的焦点节点。 |
| FocusTraversalGroup | FocusTraversalGroup是一个用于创建焦点遍历组的组件,通常用于将一组可获得焦点的子元素组织成焦点遍历组。 |
| FocusTraversalOrder | FocusTraversalOrder是一个用于定义焦点遍历顺序的枚举,通常用于指定焦点遍历组内子元素的默认遍历顺序。 |
| FocusTraversalPolicy | FocusTraversalPolicy是一个用于定义焦点遍历策略的类,通常用于指定焦点遍历组内子元素的遍历顺序。 |
| FontWeight | FontWeight是一个用于定义字体粗细的枚举,通常用于指定文本的字体粗细程度。 |
| ForcePressDetails | ForcePressDetails是一个用于描述力按下事件的细节信息的类,通常包含力按下事件的力量和位置信息。 |
| Form | Form是一个用于创建表单的组件,通常包含一组表单字段和提交按钮。它可以管理表单字段的状态、校验和提交操作。 |
| FormField | FormField是一个用于包装表单字段的组件,通常用于将表单字段与Form一起使用。它提供了与表单字段交互的接口,如校验、重置和保存值。 |
| FormFieldState | FormFieldState是FormField的状态类,通常包含与表单字段相关的状态和行为。 |
| FormState | FormState是Form的状态类,通常包含与表单相关的状态和行为,如校验、重置和提交操作。 |
| FractionallySizedBox | FractionallySizedBox是一个用于创建相对大小的组件,通常根据父容器的尺寸来调整子元素的大小。 |
| FractionalOffset | FractionalOffset是一个用于表示相对偏移的类,通常用于指定子元素相对于父容器的位置。 |
| FractionalOffsetTween | FractionalOffsetTween是用于在两个FractionalOffset之间创建动画的工具类。它可以在动画过程中平滑过渡两个不同的相对偏移值,从而实现平滑的位置变化。 |
| FractionalTranslation | FractionalTranslation是一个用于创建相对平移的组件,通常用于将子元素相对于父容器进行平移。 |
| FractionColumnWidth | FractionColumnWidth是一个表示相对列宽的类,通常用于表格布局中,以指定列的相对宽度。 |
| FutureBuilder | FutureBuilder是一个用于构建依赖于Future的组件的工具类,通常用于在异步操作完成后构建组件。它可以根据Future的不同状态来构建不同的子元素。 |
G
| 组件名称 | 描述 |
|---|---|
| GestureDetector | GestureDetector是一个用于检测手势事件的组件,通常用于包装子元素以便捕获各种手势,如点击、拖动和缩放等。它提供了一种将手势与回调函数关联的简便方式。 |
| GestureRecognizerFactory | GestureRecognizerFactory是一个工厂类,通常用于创建手势识别器的工厂。它允许根据需要创建不同类型的手势识别器,并为它们提供配置参数和回调处理函数。 |
| GestureRecognizerFactoryWithHandlers | GestureRecognizerFactoryWithHandlers是一个带有回调处理函数的手势识别器工厂,通常用于创建自定义手势识别器并指定处理函数。 |
| GlobalKey | GlobalKey是一个全局唯一的键,通常用于标识Flutter组件树中的某个组件。它可以用于查找、访问和操作组件,跨不同的组件树。 |
| GlobalObjectKey | GlobalObjectKey是一个用于标识全局对象的键,通常用于将全局对象与特定的组件关联起来。它允许跨不同组件树识别和查找特定的全局对象。 |
| GlowingOverscrollIndicator | GlowingOverscrollIndicator是一个用于在滚动过程中显示光晕效果的组件,通常用于增强滚动视图的用户体验。它在滚动到边界时产生光晕效果。 |
| Gradient | Gradient是一个渐变效果的基类,通常用于创建线性渐变或径向渐变等渐变效果。它定义了一种从一种颜色过渡到另一种颜色的方式,可以用于填充和边框等。 |
| GradientRotation | GradientRotation是一个用于指定渐变旋转角度的类,通常用于调整渐变的方向。它影响渐变色彩在渐变区域内的分布方式。 |
| GradientTransform | GradientTransform是一个用于指定渐变的矩阵变换的类,通常用于对渐变进行自定义变换。它可以改变渐变的位置、大小和形状等特性。 |
| GridPaper | GridPaper是一个用于绘制网格纸效果的组件,通常用于调试和布局调整。它可以绘制水平和垂直线条以辅助对齐和布局的分析。 |
| GridView | GridView是一个用于创建网格布局的组件,通常用于按行和列排列子元素。它支持滚动、分页和自定义子元素的排列方式,适用于构建网格列表等情况。 |
H
| 组件名称 | 描述 |
|---|---|
| Hero | Hero是一个用于实现共享元素转换动画的组件,通常用于在不同页面之间平滑过渡具有相同标签的组件。它创建了一个英雄组件的镜像,并在转换期间对其进行动画处理。 |
| HeroController | HeroController是一个用于控制Hero动画的控制器,通常用于同步和管理多个页面之间的英雄动画。它允许页面之间的Hero组件以平滑的方式进行动画转换。 |
| HeroControllerScope | HeroControllerScope是一个用于在页面间共享HeroController的作用域组件,通常用于确保页面间的Hero动画能够正确同步。 |
| HeroMode | HeroMode是一个枚举,用于指定Hero动画的模式,通常用于控制Hero在不同页面间的过渡方式。它可以设置为disabled、onScreen、offScreen等模式。 |
| HoldScrollActivity | HoldScrollActivity是一个用于保持滚动位置的滚动活动,通常用于滚动视图在用户停止操作后保持滚动位置不变。它防止滚动视图自动滚动到新位置。 |
| HSLColor | HSLColor是一个用于表示HSL颜色模型的类,通常用于指定颜色的色相、饱和度和亮度等属性。它可以用于创建具有特定颜色属性的颜色对象。 |
| HSVColor | HSVColor是一个用于表示HSV颜色模型的类,通常用于指定颜色的色调、饱和度和亮度等属性。它可以用于创建具有特定颜色属性的颜色对象。 |
| HtmlElementView | HtmlElementView是一个用于将HTML元素嵌入Flutter组件树的组件,通常用于与Web内容进行集成。它可以显示Web页面中的HTML元素,并支持与Web内容的交互。 |
I
| 组件名称 | 描述 |
|---|---|
| Icon | Icon是一个用于显示图标的组件,通常用于显示Material Design图标或自定义图标。它可以指定图标的图标数据、大小、颜色和语义标签等属性。 |
| IconData | IconData是一个表示图标数据的类,通常用于指定图标的形状和风格等属性。它是Icon组件的核心属性之一,用于指定要显示的图标。 |
| IconDataProperty | IconDataProperty是一个用于指定图标数据的属性类,通常用于将图标数据与组件属性关联。它允许在组件中设置和传递图标数据。 |
| IconTheme | IconTheme是一个用于定义图标主题的组件,通常用于为子树中的 图标提供一致的风格和样式。它可以设置图标的颜色、大小和不透明度等属性。 |
| IconThemeData | IconThemeData是一个用于定义图标主题数据的类,通常用于指定图标的颜色、大小和不透明度等属性。它定义了一组用于自定义图标主题的属性值。 |
| IdleScrollActivity | IdleScrollActivity是一个用于空闲状态的滚动活动,通常用于表示滚动视图处于空闲状态,没有正在进行的滚动操作。它是滚动活动的一种状态。 |
| IgnorePointer | IgnorePointer是一个用于忽略触摸事件的组件,通常用于将子元素从交互事件中排除。它可以阻止子元素接收触摸事件,使其处于不可交互状态。 |
| Image | Image是一个用于显示图像的组件,通常用于加载和显示网络图像、本地图像或内存中的图像。它支持多种图像格式和缓存策略,用于优化图像加载性能。 |
| ImageCache | ImageCache是一个用于缓存图像的类,通常用于在内存中缓存已加载的图像,以便快速访问和复用。它提高了图像加载性能,减少了网络请求和资源消耗。 |
| ImageCacheStatus | ImageCacheStatus是一个表示图像缓存状态的枚举,通常用于检查和监控图像缓存的当前状态。它可以表示缓存正常、过期或出错等状态。 |
| ImageChunkEvent | ImageChunkEvent是一个用于表示图像加载进度事件的类,通常用于跟踪图像加载过程中的进度信息。它包含已加载和总共需要加载的字节信息。 |
| ImageConfiguration | ImageConfiguration是一个用于配置图像加载的类,通常用于指定图像的加载参数,如缩放比例、色彩深度和内存缓存策略等。 |
| ImageFiltered | ImageFiltered是一个用于对图像应用滤镜效果的组件,通常用于对图像进行视觉效果的处理,如模糊、色彩调整等。它可以使用滤镜函数来定义效果。 |
| ImageIcon | ImageIcon是一个用于显示图标的组件,通常用于显示Flutter内置图标或自定义图标。它可以指定图标的图标数据、大小、颜色和语义标签等属性。 |
| ImageInfo | ImageInfo是一个用于表示图像信息的类,通常用于包含已加载图像的相关信息,如宽度、高度和颜色格式等。它通常由ImageStreamCompleter返回。 |
| ImageProvider | ImageProvider是一个用于加载图像的抽象类,通常用于定义自定义图像加载逻辑。它提供了加载图像所需的接口,并可以用于创建Image组件。 |
| ImageShader | ImageShader是一个用于创建图像着色器的类,通常用于将图像与着色器混合以实现特殊的绘制效果。它可以定义如何将图像与颜色混合以生成最终的绘制效果。 |
| ImageSizeInfo | ImageSizeInfo是一个用于表示图像尺寸信息的类,通常用于包含已加载图像的宽度和高度等信息。它通常由ImageStreamCompleter返回。 |
| ImageStream | ImageStream是一个用于表示图像加载过程的类,通常用于跟踪图像的加载状态和进度。它可以监听图像加载过程中的事件,如完成、失败和加载进度等。 |
| ImageStreamCompleter | ImageStreamCompleter是一个用于完成图像加载的类,通常用于通知图像加载完成并提供ImageInfo对象。它是ImageStream的一部分,用于处理图像加载过程。 |
| ImageStreamCompleterHandle | ImageStreamCompleterHandle是一个用于管理图像加载过程的句柄,通常用于取消图像加载操作或释放资源。它允许控制图像加载的生命周期。 |
| ImageStreamListener | ImageStreamListener是一个用于监听图像加载过程的监听器,通常用于在图像加载完成时执行回调函数。它可以用于响应图像加载的各种事件。 |
| ImplicitlyAnimatedWidget | ImplicitlyAnimatedWidget是一个用于创建隐式动画的组件,通常用于对子元素属性进行动画处理,而无需显式声明动画控制器。它简化了创建动画的过程。 |
| ImplicitlyAnimatedWidgetState | ImplicitlyAnimatedWidgetState是ImplicitlyAnimatedWidget的状态类,通常包含动画控制器和属性值等信息,用于管理隐式动画的状态和更新。 |
| IndexedSemantics | IndexedSemantics是一个用于为子元素添加语义信息的组件,通常用于给列表或网格中的子元素分配语义索引。它可以改善屏幕阅读器的可访问性。 |
| IndexedSlot | IndexedSlot是一个用于表示索引槽位的类,通常用于管理子元素的语义索引。它通常与IndexedSemantics一起使用,为子元素分配语义索引。 |
| IndexedStack | IndexedStack是一个用于堆叠多个子元素的组件,通常只显示其中一个子元素,并可以通过索引切换显示的子元素。它类似于Stack,但具有显示层级的概念。 |
| InheritedElement | InheritedElement是一个用于实现继承组件的基类,通常用于构建具有继承性质的组件。它允许子元素从父元素继承信息,如主题和局部状态。 |
| InheritedModel | InheritedModel是一个用于继承模型的组件,通常用于构建需要共享数据模型的组件树。它可以将数据模型传递给子元素,以便它们可以访问和使用共享数据。 |
| InheritedModelElement | InheritedModelElement是InheritedModel的元素类,通常包含与继承模型相关的数据和状态。它用于在组件树中传递和管理共享数据模型。 |
| InheritedNotifier | InheritedNotifier是一个用于实现继承通知的组件,通常用于构建具有继承通知性质的组件。它允许子元素从父元素接收通知,并根据通知执行操作。 |
| InheritedTheme | InheritedTheme是一个用于继承主题的组件,通常用于将主题数据从父元素传递给子元素。它允许子元素获取并应用父元素定义的主题样式。 |
| InheritedWidget | InheritedWidget是一个用于实现继承组件的基类,通常用于构建具有继承性质的组件树。它允许子元素从父元素继承信息,如主题和局部状态。 |
| InlineSpan | InlineSpan是一个用于表示富文本中的内联元素的基类,通常用于构建具有复杂样式和布局的文本内容。它可以包含文本、图像、链接和其他内联元素。 |
| InlineSpanSemanticsInformation | InlineSpanSemanticsInformation是一个用于描述内联元素的语义信息的类,通常用于指定内联元素的语义属性。它可以改善屏幕阅读器的可访问性。 |
| InspectorReferenceData | InspectorReferenceData是一个用于表示检查器引用数据的类,通常用于获取Flutter Inspector中的引用数据和元素信息。它提供了与检查器的交互接口。 |
| InspectorSelection | InspectorSelection是一个用于表示检查器选定项的类,通常用于指定Flutter Inspector中当前选定的元素和信息。它提供了与检查器的交互接口。 |
| InspectorSerializationDelegate | InspectorSerializationDelegate是一个用于实现检查器序列化的委托类,通常用于将Flutter应用程序的信息序列化为Inspector所需的格式。它用于调试和分析。 |
| Intent | Intent是一个用于表示意图的类,通常用于描述用户的操作意图,如打开某个屏幕或执行某个操作。它可以用于处理用户交互行为的响应和处理。 |
| InteractiveViewer | InteractiveViewer是一个用于支持互动手势的组件,通常用于在子元素上启用缩放、平移和旋转手势。它提供了多种手势控制功能,用于交互式操作。 |
| Interval | Interval是一个用于表示时间间隔的类,通常用于指定动画的持续时间和曲线。它可以控制动画在指定时间段内的变化速度和行为。 |
| IntrinsicColumnWidth | IntrinsicColumnWidth是一个表示固有列宽的类,通常用于表格布局中,以指定列的固有宽度。 |
| IntrinsicHeight | IntrinsicHeight是一个用于根据子元素的固有高度调整其高度的组件,通常用于确保子元素具有相同的高度。它可以使子元素的高度与其内容的高度一致。 |
| IntrinsicWidth | IntrinsicWidth是一个用于根据子元素的固有宽度调整其宽度的组件,通常用于确保子元素具有相同的宽度。它可以使子元素的宽度与其内容的宽度一致。 |
| IntTween | IntTween是一个用于在两个整数值之间创建动画的工具类,通常用于在动画过程中平滑过渡两个不同的整数值,从而实现平滑的数值变化。 |
K
| 组件名称 | 描述 |
|---|---|
| KeepAlive | KeepAlive是一个用于保持子元素状态的组件,通常用于在滚动视图等场景中保持特定子元素的状态,以提高性能并避免不必要的重建。 |
| KeepAliveHandle | KeepAliveHandle是与KeepAlive组件关联的句柄,通常用于手动控制KeepAlive组件的生命周期,并手动释放保持的子元素状态。 |
| KeepAliveNotification | KeepAliveNotification是一个通知组件树的通知,用于通知子元素的KeepAlive状态发生变化。通常用于在状态更新后重新保持子元素的状态。 |
| Key | Key是一个用于标识和唯一标识组件的对象,通常用于在组件树中查找、识别和更新特定的组件。它可以用于处理动态组件列表和组件树的唯一性。 |
| KeyboardInsertedContent | KeyboardInsertedContent是一个用于插入虚拟键盘内容的组件,通常用于将虚拟键盘的输入内容插入到文本字段或富文本编辑器中。它用于处理虚拟键盘交互。 |
| KeyboardListener | KeyboardListener是一个用于监听键盘事件的组件,通常用于监听虚拟键盘的按键事件并执行相应的操作。它用于处理文本输入和键盘交互。 |
| KeyedSubtree | KeyedSubtree是一个用于标识子树的组件,通常用于将一部分组件树标记为关键子树,以便在树重建时保留其状态。它可以提高性能并避免不必要的重建。 |
| KeyEvent | KeyEvent是一个用于表示键盘事件的类,通常用于描述用户在虚拟键盘上的按键操作。它包含按键代码和按键状态等信息。 |
| KeySet | KeySet是一个用于表示一组键的集合,通常用于定义一组键的按键代码,以便在键盘事件处理中检查按键是否包含在集合中。 |
L
| 组件名称 | 描述 |
|---|---|
| LabeledGlobalKey | LabeledGlobalKey是一个带有标签的全局键,通常用于标识和查找组件树中的特定组件,并为其提供一个标签或名称。 |
| LayerLink | LayerLink是一个用于创建图层链接的类,通常用于将不同部分的组件树关联起来,以便在绘制时共享图层。它可以用于构建复杂的绘制效果和自定义组件。 |
| LayoutBuilder | LayoutBuilder是一个用于根据父元素约束动态计算子元素大小的组件,通常用于根据父元素的大小动态调整子元素的布局和尺寸。 |
| LayoutChangedNotification | LayoutChangedNotification是一个通知组件树布局发生变化的通知,通常用于在布局改变后执行一些特定的操作。它用于响应布局变化事件。 |
| LayoutId | LayoutId是一个用于在CustomMultiChildLayout中为子元素分配布局标识的组件,通常用于将子元素与布局约束关联起来,以指定其布局方式。 |
| LeafRenderObjectElement | LeafRenderObjectElement是一个用于管理叶子渲染对象的元素,通常用于自定义绘制和渲染,以实现高度自定义的绘制效果。它通常由RenderObjectWidget创建。 |
| LeafRenderObjectWidget | LeafRenderObjectWidget是一个用于创建叶子渲染对象的组件,通常用于自定义绘制和渲染,以实现高度自定义的绘制效果。它通常由RenderObjectElement创建。 |
| LexicalFocusOrder | LexicalFocusOrder是一个用于指定焦点排序顺序的类,通常用于自定义焦点遍历顺序,以确保用户可以按照期望的顺序导航组件树。 |
| LimitedBox | LimitedBox是一个用于限制子元素大小的组件,通常用于确保子元素不会超出指定的最大宽度和高度,以保持布局的合理性。 |
| LinearBorder | LinearBorder是一个用于指定线性边框的类,通常用于自定义组件的边框样式。它可以定义边框的宽度、颜色和样式等属性。 |
| LinearBorderEdge | LinearBorderEdge是一个用于表示线性边框边缘的类,通常用于定义线性边框的具体边缘样式。它可以指定边框的宽度、颜色和样式等属性。 |
| LinearGradient | LinearGradient是一个用于创建线性渐变的类,通常用于定义线性渐变的颜色和分布方式。它可以从一个颜色过渡到另一个颜色,用于填充和边框等绘制。 |
| ListBody | ListBody是一个用于按照列表顺序排列子元素的组件,通常用于将子元素垂直排列,并根据父元素的高度自动调整它们的大小以适应。 |
| Listenable | Listenable是一个用于表示可监听对象的接口,通常用于定义具有监听能力的类。它可以用于创建自定义可监听对象,并允许其他对象监听其状态变化。 |
| ListenableBuilder | ListenableBuilder是一个用于构建可监听对象的组件,通常用于监听可监听对象的状态变化并根据状态变化更新UI。它用于响应可监听对象的状态变化。 |
| Listener | Listener是一个用于监听手势事件的组件,通常用于捕获和处理特定类型的手势事件,如点击、拖动和缩放等。它是一个用于手势识别的底层组件。 |
| ListView | ListView是一个用于创建滚动列表的组件,通常用于按照列表顺序排列子元素,并支持垂直和水平滚动。它适用于构建各种类型的列表视图。 |
| ListWheelChildBuilderDelegate | ListWheelChildBuilderDelegate是一个用于构建滚轮子元素的委托类,通常用于根据索引构建滚轮中的子元素。它通常与ListWheelScrollView一起使用。 |
| ListWheelChildDelegate | ListWheelChildDelegate是一个用于定义滚轮子元素的抽象类,通常用于自定义滚轮中的子元素。它是ListWheelChildBuilderDelegate的父类。 |
| ListWheelChildListDelegate | ListWheelChildListDelegate是一个用于使用固定子元素列表构建滚轮子元素的委托类,通常用于提供固定的子元素列表。它通常与ListWheelScrollView一起使用。 |
| ListWheelChildLoopingListDelegate | ListWheelChildLoopingListDelegate是一个用于使用循环子元素列表构建滚轮子元素的委托类,通常用于循环滚轮中的子元素。它通常与ListWheelScrollView一起使用。 |
| ListWheelElement | ListWheelElement是一个用于管理滚轮元素的元素类,通常用于构建滚轮视图的元素,并管理滚轮的状态和布局。它是ListWheelScrollView的一部分。 |
| ListWheelScrollView | ListWheelScrollView是一个用于创建滚轮列表视图的组件,通常用于显示滚轮中的子元素,并支持循环滚动。它适用于构建滚轮选择器等滚轮视图。 |
| ListWheelViewport | ListWheelViewport是一个用于显示滚轮视口的组件,通常用于包含滚轮子元素,并控制滚轮的布局和滚动。它是ListWheelScrollView的一部分。 |
| LiveTextInputStatusNotifier | LiveTextInputStatusNotifier是一个用于通知文本输入状态变化的组件,通常用于监听虚拟键盘的输入状态并执行相应的操作。它用于处理文本输入和键盘交互。 |
| Locale | Locale是一个用于表示地区和语言信息的类,通常用于指定应用程序的本地化信息,以便根据不同的地区和语言提供不同的文本和资源。 |
| LocalHistoryEntry | LocalHistoryEntry是一个用于本地路由历史记录的条目,通常用于在应用程序内部维护路由历史记录,并支持前进和后退操作。它用于构建自定义导航系统。 |
| Localizations | Localizations是一个用于本地化文本的组件,通常用于提供本地化文本资源和翻译,以适应不同的地区和语言。它用于构建多语言支持的应用程序。 |
| LocalizationsDelegate | LocalizationsDelegate是一个用于本地化文本资源的委托类,通常用于加载和提供不同地区和语言的本地化文本资源。它用于支持多语言应用程序的国际化。 |
| LocalKey | LocalKey是一个用于标识组件的本地键,通常用于在组件树中查找和定位特定的组件。它类似于全局键(GlobalKey)但在局部范围内唯一。 |
| LogicalKeySet | LogicalKeySet是一个用于表示逻辑键集合的类,通常用于定义一组逻辑键,以便在逻辑键事件处理中检查逻辑键是否包含在集合中。 |
| LongPressDraggable | LongPressDraggable是一个用于支持长按拖动手势的组件,通常用于允许用户通过长按并拖动来移动组件。它支持自定义拖动的行为和回调。 |
| LongPressEndDetails | LongPressEndDetails是一个用于描述长按手势结束事件的类,通常用于包含长按手势结束的位置和时间等信息。它通常与长按手势一起使用。 |
| LongPressMoveUpdateDetails | LongPressMoveUpdateDetails是一个用于描述长按拖动手势更新事件的类,通常用于包含长按拖动手势的位置和位移等信息。它通常与长按拖动手势一起使用。 |
| LongPressStartDetails | LongPressStartDetails是一个用于描述长按手势开始事件的类,通常用于包含长按手势的位置和时间等信息。它通常与长按手势一起使用。 |
| LookupBoundary | LookupBoundary是一个用于定义查找边界的类,通常用于指定查找操作的边界范围。它可以用于自定义焦点查找和遍历操作。 |
M
| 组件名称 | 描述 |
|---|---|
| MagnifierController | MagnifierController是一个用于控制放大镜行为的控制器,通常用于控制文本或图像的放大镜行为,以实现可让用户放大查看内容的功能。 |
| MagnifierDecoration | MagnifierDecoration是一个用于定义放大镜外观的装饰类,通常用于自定义放大镜的外观样式,如背景、边框和阴影等。 |
| MagnifierInfo | MagnifierInfo是一个用于存储放大镜信息的类,通常用于包含放大镜的位置、大小和缩放等信息,以便准确绘制和控制放大镜。 |
| MaskFilter | MaskFilter是一个用于定义图形蒙版效果的类,通常用于创建和应用蒙版效果,以实现各种图形效果,如模糊、发光和滤镜等。 |
| Matrix4 | Matrix4是一个用于表示4x4矩阵变换的类,通常用于进行图形变换和矩阵计算,以实现旋转、缩放、平移和透视等操作。 |
| Matrix4Tween | Matrix4Tween是一个用于在两个Matrix4值之间创建动画的工具类,通常用于在动画过程中平滑过渡两个不同的矩阵变换。 |
| MatrixUtils | MatrixUtils是一个用于处理矩阵变换的实用工具类,通常用于执行矩阵操作,如拼接、解析和转换等,以便在图形渲染中实现复杂的变换效果。 |
| MaxColumnWidth | MaxColumnWidth是一个用于定义列的最大宽度的类,通常用于表格布局中,以指定列的最大宽度,以确保列不会超过指定的宽度。 |
| MediaQuery | MediaQuery是一个用于获取当前媒体查询信息的类,通常用于获取屏幕尺寸、设备像素比和方向等信息,以根据设备特性进行自适应布局和样式。 |
| MediaQueryData | MediaQueryData是包含媒体查询信息的数据类,通常包括屏幕尺寸、设备像素比、方向和字体比例因子等信息,用于描述当前设备的媒体查询数据。 |
| MemoryImage | MemoryImage是一个用于加载内存中图像数据的组件,通常用于将图像数据加载到内存中并显示在应用程序中,以实现自定义图像加载逻辑。 |
| MergeSemantics | MergeSemantics是一个用于合并子元素语义信息的组件,通常用于将子元素的语义信息合并到父元素中,以改善辅助功能和可访问性。 |
| MetaData | MetaData是一个用于存储元数据信息的组件,通常用于将元数据信息附加到子元素,以存储和传递与子元素相关的元数据。 |
| MinColumnWidth | MinColumnWidth是一个用于定义列的最小宽度的类,通常用于表格布局中,以指定列的最小宽度,以确保列不会小于指定的宽度。 |
| ModalBarrier | ModalBarrier是一个用于创建模态屏障的组件,通常用于在显示模态对话框或底部表单时在背景上创建一个屏障,以拦截用户交互事件。 |
| ModalRoute | ModalRoute是一个用于定义模态路由的抽象类,通常用于实现模态对话框、底部表单和其他模态路由的自定义路由类。 |
| MouseCursor | MouseCursor是一个用于表示鼠标光标形状的类,通常用于指定鼠标在特定组件上的形状,以提供更具交互性的用户体验。 |
| MouseRegion | MouseRegion是一个用于创建鼠标事件区域的组件,通常用于定义可接收鼠标事件的区域,并处理鼠标事件的回调。 |
| MultiChildLayoutDelegate | MultiChildLayoutDelegate是一个用于自定义多子元素布局的抽象类,通常用于定义自定义布局算法,以根据子元素的位置和大小排列它们。 |
| MultiChildRenderObjectElement | MultiChildRenderObjectElement是一个用于管理多子元素的渲染对象元素,通常用于自定义渲染对象的元素,以支持多子元素的布局和绘制。 |
| MultiChildRenderObjectWidget | MultiChildRenderObjectWidget是一个用于创建多子元素渲染对象的组件,通常用于自定义渲染对象,以支持多子元素的布局和绘制。 |
| MultiFrameImageStreamCompleter | MultiFrameImageStreamCompleter是一个用于多帧图像流的完成器,通常用于处理多帧图像的加载和解码,并提供多帧图像的访问接口。 |
| MultiSelectableSelectionContainerDelegate | MultiSelectableSelectionContainerDelegate是一个用于多选容器的选择委托类,通常用于实现多选容器的选择控制和自定义选择逻辑。 |
N
| 组件名称 | 描述 |
|---|---|
| NavigationToolbar | NavigationToolbar是一个用于创建导航工具栏的组件,通常用于包含导航返回按钮、标题和操作按钮等导航工具。 |
| Navigator | Navigator是一个用于管理路由导航的组件,通常用于在应用程序中管理页面之间的导航、路由切换和堆栈管理等。 |
| NavigatorObserver | NavigatorObserver是一个用于观察Navigator操作的抽象类,通常用于监听导航器的生命周期和路由变化事件,并执行相应的操作。 |
| NavigatorState | NavigatorState是一个用于管理导航器状态的类,通常用于执行与导航器相关的操作,如推送、弹出和替换路由,以及查看当前导航器状态。 |
| NestedScrollView | NestedScrollView是一个用于创建嵌套滚动视图的组件,通常用于包含可滚动的子元素,并支持嵌套滚动。 |
| NestedScrollViewState | NestedScrollViewState是一个用于管理NestedScrollView状态的类,通常用于执行与NestedScrollView相关的操作,如滚动控制和位置跟踪。 |
| NestedScrollViewViewport | NestedScrollViewViewport是一个用于在NestedScrollView中显示视口的组件,通常用于包含子元素并控制滚动视口的行为和样式。 |
| NetworkImage | NetworkImage是一个用于加载网络图像的组件,通常用于从网络下载图像数据并显示在应用程序中,以实现显示远程图像的功能。 |
| NeverScrollableScrollPhysics | NeverScrollableScrollPhysics是一个用于禁止滚动的滚动物理模型,通常用于禁用与滚动相关的用户交互和滚动效果。 |
| NextFocusAction | NextFocusAction是一个用于执行焦点切换操作的动作类,通常用于在焦点间切换,以便用户在表单中导航和输入数据。 |
| NextFocusIntent | NextFocusIntent是一个用于执行焦点切换操作的意图类,通常用于描述用户意图执行焦点切换,以便用户在表单中导航和输入数据。 |
| NotchedShape | NotchedShape是一个用于定义切口形状的抽象类,通常用于创建和定制切口形状,以实现自定义的底部AppBar形状和效果。 |
| Notification | Notification是一个用于通知组件树中的其他组件的通知类,通常用于自定义通知并在组件树中传递信息,以实现自定义的通知机制。 |
| NotificationListener | NotificationListener是一个用于监听通知的组件,通常用于捕获和处理特定类型的通知事件,以执行相应的操作。 |
| NumericFocusOrder | NumericFocusOrder是一个用于指定焦点顺序的类,通常用于自定义焦点遍历顺序,以确保用户可以按照数字顺序导航组件树。 |
O
| 组件名称 | 描述 |
|---|---|
| ObjectKey | ObjectKey是一个用于标识组件的对象键,通常用于在组件树中查找和定位特定的组件,类似于GlobalKey。 |
| Offset | Offset是一个用于表示二维平面上的点的类,通常用于指定位置、偏移量和坐标等信息,以控制组件的位置和布局。 |
| Offstage | Offstage是一个用于隐藏子元素的组件,通常用于临时隐藏子元素,以控制子元素的可见性。 |
| OneFrameImageStreamCompleter | OneFrameImageStreamCompleter是一个用于单帧图像流的完成器,通常用于加载和显示单帧图像,如静态图像。 |
| Opacity | Opacity是一个用于设置子元素不透明度的组件,通常用于控制子元素的透明度,使其变得半透明或完全透明。 |
| OrderedTraversalPolicy | OrderedTraversalPolicy是一个用于指定焦点遍历顺序的策略类,通常用于自定义焦点遍历顺序,以确保用户可以按照指定顺序导航组件树。 |
| OrientationBuilder | OrientationBuilder是一个用于根据屏幕方向动态构建组件的组件,通常用于根据设备方向调整布局和样式,以实现响应式设计。 |
| OutlinedBorder | OutlinedBorder是一个用于定义带有边框的形状的抽象类,通常用于创建自定义带边框的形状,如矩形、圆形和多边形等。 |
| OvalBorder | OvalBorder是一个用于定义椭圆形边框的类,通常用于创建椭圆形边框形状,以实现自定义椭圆形边框效果。 |
| OverflowBar | OverflowBar是一个用于创建溢出工具栏的组件,通常用于在工具栏中包含溢出菜单和操作按钮,以节省空间并提供更多选项。 |
| OverflowBox | OverflowBox是一个用于溢出子元素的组件,通常用于容纳可能溢出父元素边界的子元素,并支持子元素的位置和对齐调整。 |
| Overlay | Overlay是一个用于创建浮层的组件,通常用于在组件树之上创建浮层,以显示覆盖在其他组件上的内容,如通知、对话框和弹出窗口等。 |
| OverlayEntry | OverlayEntry是一个用于定义浮层项的类,通常用于将自定义内容添加到Overlay中,并控制浮层项的位置和可见性。 |
| OverlayPortal | OverlayPortal是一个用于在Overlay中创建和管理浮层的组件,通常用于创建具有自定义生命周期的浮层,以显示覆盖在应用程序内容上的内容。 |
| OverlayPortalController | OverlayPortalController是一个用于控制OverlayPortal的控制器,通常用于管理OverlayPortal中的浮层项,执行浮层管理操作。 |
| OverlayRoute | OverlayRoute是一个用于定义浮层路由的抽象类,通常用于实现浮层路由,如弹出对话框和底部表单等。 |
| OverlayState | OverlayState是一个用于管理Overlay的状态的类,通常用于添加、移除和更新Overlay中的浮层项,以及控制浮层的显示和隐藏。 |
| OverscrollIndicatorNotification | OverscrollIndicatorNotification是一个用于通知滚动视图超出滚动范围的通知,通常用于控制滚动视图的边缘效果和视觉反馈。 |
| OverscrollNotification | OverscrollNotification是一个用于通知滚动视图已超出滚动范围的通知,通常用于处理滚动视图的超出滚动事件和效果。 |
P
| 组件名称 | 描述 |
|---|---|
| Padding | Padding是一个用于添加填充空间的组件,通常用于包装子元素并添加内边距,以控制子元素的间距和位置。 |
| Page | Page是一个用于定义页面内容的抽象类,通常用于实现自定义页面和视图,以显示应用程序的不同内容和布局。 |
| PageController | PageController是一个用于控制PageView的控制器,通常用于执行PageView的滚动和切换操作,以及管理页面状态和位置。 |
| PageMetrics | PageMetrics是一个用于描述页面测量数据的类,通常用于包含页面的位置、滚动偏移和大小等信息,以描述页面的测量数据。 |
| PageRoute | PageRoute是一个用于定义页面路由的抽象类,通常用于实现应用程序的页面路由,如MaterialPageRoute和CupertinoPageRoute等。 |
| PageRouteBuilder | PageRouteBuilder是一个用于创建自定义页面路由的构建器类,通常用于构建自定义页面切换和路由动画,以实现特定的过渡效果和路由逻辑。 |
| PageScrollPhysics | PageScrollPhysics是一个用于定义页面滚动物理模型的类,通常用于自定义页面滚动的物理行为,以控制页面滚动效果和回弹效果。 |
| PageStorage | PageStorage是一个用于页面状态存储的组件,通常用于将页面状态保存在页面切换之间,以确保页面状态的持久性。 |
| PageStorageBucket | PageStorageBucket是一个用于存储页面状态的容器类,通常用于将页面状态存储在PageStorage中,并与页面关联。 |
| PageStorageKey | PageStorageKey是一个用于标识页面状态的键,通常用于在PageStorage中存储和检索页面状态,以实现页面状态的持久性。 |
| PageView | PageView是一个用于创建页面视图的组件,通常用于按照页面顺序排列子元素,并支持水平或垂直滚动,以实现页面切换和浏览。 |
| Paint | Paint是一个用于定义绘制样式和效果的类,通常用于创建自定义绘制操作,并指定绘制元素的颜色、笔触和渐变等样式属性。 |
| PaintingContext | PaintingContext是一个用于绘制上下文的类,通常用于执行绘制操作,将绘制命令发送到绘制引擎,并管理绘制栈和剪辑区域等绘制属性。 |
R
| 组件名称 | 描述 |
|---|---|
| RenderBox | RenderBox是一个用于渲染和布局的基本渲染对象,通常用于表示组件在渲染树中的矩形区域,以进行绘制和布局操作。 |
| RenderNestedScrollViewViewport | RenderNestedScrollViewViewport是一个用于渲染嵌套滚动视图的视口的渲染对象,通常用于嵌套滚动视图的内部视口,以支持嵌套滚动行为和效果。 |
| RenderObject | RenderObject是Flutter渲染树的基本构建块,通常用于表示组件的可视化和布局特征,以支持组件的绘制和布局。 |
| RenderObjectElement | RenderObjectElement是一个用于管理RenderObject的元素类,通常用于将RenderObject添加到渲染树中,并处理RenderObject的生命周期和布局信息。 |
| RenderObjectToWidgetAdapter | RenderObjectToWidgetAdapter是一个用于将RenderObject转换为组件的适配器类,通常用于在组件树中包装RenderObject,以在组件树中显示RenderObject的内容。 |
| RenderObjectToWidgetElement | RenderObjectToWidgetElement是一个用于管理RenderObjectToWidgetAdapter的元素类,通常用于将RenderObjectToWidgetAdapter添加到渲染树中,并处理其生命周期和渲染操作。 |
| RenderObjectWidget | RenderObjectWidget是一个用于创建RenderObject的组件,通常用于自定义渲染树的一部分,以实现高度自定义的绘制和布局效果。 |
| RenderSemanticsGestureHandler | RenderSemanticsGestureHandler是一个用于处理语义手势的渲染对象,通常用于处理与语义交互相关的手势事件,以支持可访问性和用户交互。 |
| RenderSliverOverlapAbsorber | RenderSliverOverlapAbsorber是一个用于渲染吸收重叠的渲染对象,通常用于吸收其他滚动元素的重叠,以支持滚动效果和视觉叠加的控制。 |
| RenderSliverOverlapInjector | RenderSliverOverlapInjector是一个用于渲染注入重叠的渲染对象,通常用于在滚动视图中注入重叠,以影响其他滚动元素的排列和位置。 |
| RenderTapRegion | RenderTapRegion是一个用于渲染可点击区域的渲染对象,通常用于渲染可点击区域的边界和特征,以支持用户交互和点击操作。 |
| RenderTapRegionSurface | RenderTapRegionSurface是一个用于渲染可点击区域的表面的渲染对象,通常用于在渲染树中包装RenderTapRegion,以显示可点击区域的内容。 |
| RenderTwoDimensionalViewport | RenderTwoDimensionalViewport是一个用于渲染二维视口的渲染对象,通常用于渲染二维滚动视图的内容,以支持平面滚动和内容排列。 |
| ReorderableDelayedDragStartListener | ReorderableDelayedDragStartListener是一个用于处理可重新排序元素的延迟拖动开始的监听器,通常用于启动重新排序操作前的拖动处理。 |
| ReorderableDragStartListener | ReorderableDragStartListener是一个用于处理可重新排序元素的拖动开始的监听器,通常用于启动重新排序操作时的拖动处理。 |
| ReorderableList | ReorderableList是一个用于创建可重新排序列表的组件,通常用于包含可重新排序的子元素,并支持用户对子元素的重新排序操作。 |
| ReorderableListState | ReorderableListState是一个用于管理ReorderableList状态的类,通常用于控制可重新排序列表的子元素和交互行为,以实现子元素的重新排序操作。 |
| RepaintBoundary | RepaintBoundary是一个用于创建重绘边界的组件,通常用于包装子元素,并在子元素之间创建边界,以减少不必要的重绘操作,提高性能。 |
| ReplaceTextIntent | ReplaceTextIntent是一个用于执行文本替换操作的意图类,通常用于描述用户意图执行替换文本操作,以修改文本内容。 |
| RequestFocusAction | RequestFocusAction是一个用于执行请求焦点的动作类,通常用于描述用户意图请求特定组件获取焦点,以使其成为焦点元素。 |
| RequestFocusIntent | RequestFocusIntent是一个用于执行请求焦点的意图类,通常用于描述用户意图请求特定组件获取焦点,以使其成为焦点元素。 |
| ResizeImage | ResizeImage是一个用于调整图像大小的组件,通常用于加载图像并调整其大小,以适应指定的尺寸约束和显示要求。 |
| ResizeImageKey | ResizeImageKey是一个用于表示调整图像大小的键的类,通常用于标识ResizeImage组件以及其所需的图像大小和缩放模式等属性。 |
| RestorableBool | RestorableBool是一个用于保存和恢复布尔值状态的组件,通常用于将布尔状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableBoolN | RestorableBoolN是RestorableBool的泛型版本,通常用于保存和恢复布尔值状态的组件,并支持多个RestorableBool状态的管理。 |
| RestorableChangeNotifier | RestorableChangeNotifier是一个用于保存和恢复ChangeNotifier状态的组件,通常用于保存ChangeNotifier的状态,并在应用程序重新启动后恢复其状态。 |
| RestorableDateTime | RestorableDateTime是一个用于保存和恢复日期时间状态的组件,通常用于将日期时间状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableDateTimeN | RestorableDateTimeN是RestorableDateTime的泛型版本,通常用于保存和恢复日期时间状态的组件,并支持多个RestorableDateTime状态的管理。 |
| RestorableDouble | RestorableDouble是一个用于保存和恢复双精度浮点数状态的组件,通常用于将双精度浮点数状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableDoubleN | RestorableDoubleN是RestorableDouble的泛型版本,通常用于保存和恢复双精度浮点数状态的组件,并支持多个RestorableDouble状态的管理。 |
| RestorableEnum | RestorableEnum是一个用于保存和恢复枚举类型状态的组件,通常用于将枚举类型状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableEnumN | RestorableEnumN是RestorableEnum的泛型版本,通常用于保存和恢复枚举类型状态的组件,并支持多个RestorableEnum状态的管理。 |
| RestorableInt | RestorableInt是一个用于保存和恢复整数状态的组件,通常用于将整数状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableIntN | RestorableIntN是RestorableInt的泛型版本,通常用于保存和恢复整数状态的组件,并支持多个RestorableInt状态的管理。 |
| RestorableListenable | RestorableListenable是一个用于保存和恢复Listenable状态的组件,通常用于保存Listenable对象的状态,并在应用程序重新启动后恢复其状态。 |
| RestorableNum | RestorableNum是一个用于保存和恢复数值类型状态的组件,通常用于将数值类型状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableNumN | RestorableNumN是RestorableNum的泛型版本,通常用于保存和恢复数值类型状态的组件,并支持多个RestorableNum状态的管理。 |
| RestorableProperty | RestorableProperty是一个用于保存和恢复属性状态的组件,通常用于保存对象属性的状态,并在应用程序重新启动后恢复属性的值。 |
| RestorableRouteFuture | RestorableRouteFuture是一个用于保存和恢复路由状态的组件,通常用于保存Navigator的路由状态,并在应用程序重新启动后恢复路由的状态。 |
| RestorableString | RestorableString是一个用于保存和恢复字符串状态的组件,通常用于将字符串状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableStringN | RestorableStringN是RestorableString的泛型版本,通常用于保存和恢复字符串状态的组件,并支持多个RestorableString状态的管理。 |
| RestorableTextEditingController | RestorableTextEditingController是一个用于保存和恢复文本编辑控制器状态的组件,通常用于将文本编辑控制器的状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorableValue | RestorableValue是一个用于保存和恢复通用值类型状态的组件,通常用于将通用值类型状态保存到持久存储中,并在应用程序重新启动后恢复状态。 |
| RestorationBucket | RestorationBucket是一个用于管理和分配状态存储桶的类,通常用于为不同的状态对象分配和管理存储桶,以支持状态的保存和恢复。 |
| RestorationScope | RestorationScope是一个用于创建状态保存范围的组件,通常用于将子树包装在状态保存范围内,以支持子树中状态的保存和恢复。 |
| ReverseAnimation | ReverseAnimation是一个用于反转动画的组件,通常用于包装动画,并以反向播放动画来实现反转效果,例如从前向后反向播放。 |
| ReverseTween | ReverseTween是一个用于反转Tween的类,通常用于将Tween反向应用于动画,以实现Tween的反向效果,例如从起始值到结束值的反向过渡。 |
| RichText | RichText是一个用于富文本显示的组件,通常用于显示包含多种文本样式和格式的富文本内容,如不同字体、颜色和大小的文本。 |
| RootBackButtonDispatcher | RootBackButtonDispatcher是一个用于管理根级返回按钮调度的组件,通常用于处理Android平台上的返回按钮事件,以实现导航和退出应用程序等功能。 |
| RootRestorationScope | RootRestorationScope是一个用于创建根级状态保存范围的组件,通常用于将根级子树包装在状态保存范围内,以支持根级状态的保存和恢复。 |
| RotatedBox | RotatedBox是一个用于旋转子元素的组件,通常用于将子元素以指定的角度进行旋转,以实现视觉效果和布局变化。 |
| RotationTransition | RotationTransition是一个用于创建旋转动画的组件,通常用于包装子元素,并在动画中使子元素以指定的角度旋转,以实现旋转动画效果。 |
| RoundedRectangleBorder | RoundedRectangleBorder是一个用于创建圆角矩形边框的边框类,通常用于定义矩形边框的圆角半径和形状,以支持圆角矩形的绘制和显示。 |
| Route | Route是一个用于表示应用程序导航路径的抽象类,通常用于定义导航路径的基本属性和行为,以支持页面之间的切换和导航。 |
| RouteAware | RouteAware是一个用于接收路由生命周期事件的混合类,通常用于通知组件或对象与路由的生命周期事件相关联,以执行特定的操作或处理。 |
| RouteInformation | RouteInformation是一个用于表示路由信息的类,通常用于描述导航路线的各个方面,包括路由名称、状态和参数等信息,以支持导航和路由管理。 |
| RouteInformationParser | RouteInformationParser是一个用于解析RouteInformation的接口,通常用于将RouteInformation解析为具体的路由配置信息,以支持导航和路由管理。 |
| RouteInformationProvider | RouteInformationProvider是一个用于提供RouteInformation的接口,通常用于为应用程序提供当前的RouteInformation,以支持导航和路由管理。 |
| RouteObserver | RouteObserver是一个用于观察和监听路由生命周期事件的类,通常用于监听导航路线的变化和生命周期事件,以执行相应的操作或处理。 |
| Router | Router是一个用于定义应用程序路由和导航的类,通常用于管理路由表、导航栈和路由的跳转,以支持应用程序的导航和页面切换。 |
| RouterConfig | RouterConfig是一个用于配置路由和导航行为的类,通常用于定义路由的配置信息,包括路由表、初始路由和默认路由等,以支持应用程序的导航配置。 |
| RouterDelegate | RouterDelegate是一个用于自定义路由和导航行为的接口,通常用于创建自定义的路由和导航逻辑,以支持应用程序的导航和页面管理。 |
| RouteSettings | RouteSettings是一个用于表示路由设置的类,通常用于描述路由的配置和参数信息,包括路由名称、参数和是否为初始路由等,以支持路由导航和页面配置。 |
| RouteTransitionRecord | RouteTransitionRecord是一个用于记录路由过渡信息的类,通常用于跟踪路由过渡的状态和变化,以支持路由导航和页面过渡效果。 |
| Row | Row是一个用于创建水平排列子元素的组件,通常用于将子元素按水平方向排列,以支持水平布局和排列需求。 |
| RRect | RRect是一个用于表示圆角矩形的类,通常用于定义具有圆角的矩形形状,以支持圆角矩形的绘制和显示。 |
| RSTransform | RSTransform是一个用于进行矩阵变换的组件,通常用于将子元素应用于指定的矩阵变换,以实现自定义的矩阵变换效果。 |
S
| 组件名称 | 描述 |
|---|---|
| SafeArea | SafeArea是一个用于创建安全区域的组件,通常用于包装子元素,并在子元素周围创建安全区域,以确保内容不会被裁剪或遮挡,适用于不同设备和屏幕尺寸。 |
| SawTooth | SawTooth是一个用于生成锯齿波形路径的类,通常用于创建锯齿波形的绘制路径,以支持自定义的图形绘制和渲染效果。 |
| ScaleEndDetails | ScaleEndDetails是一个用于描述缩放结束事件的类,通常用于包含有关缩放结束的详细信息,如缩放比例和触发缩放结束的位置等。 |
| ScaleStartDetails | ScaleStartDetails是一个用于描述缩放开始事件的类,通常用于包含有关缩放开始的详细信息,如缩放起始位置和触发缩放的手势等。 |
| ScaleTransition | ScaleTransition是一个用于创建缩放动画的组件,通常用于包装子元素,并在动画中对子元素进行缩放,以实现缩放动画效果。 |
| ScaleUpdateDetails | ScaleUpdateDetails是一个用于描述缩放更新事件的类,通常用于包含有关缩放更新的详细信息,如当前缩放比例和触发缩放更新的手势位置等。 |
| Scrollable | Scrollable是一个用于创建可滚动区域的组件,通常用于包装可滚动的子元素,并支持手动滚动、滚动控制和滚动效果的添加,以实现可滚动的内容展示。 |
| ScrollableDetails | ScrollableDetails是一个用于描述可滚动区域的详细信息的类,通常用于包含有关可滚动区域的详细信息,如滚动位置和滚动状态等。 |
| ScrollableState | ScrollableState是Scrollable的状态对象,通常用于管理Scrollable的状态和滚动行为,以响应用户交互和滚动操作。 |
| ScrollAction | ScrollAction是一个用于执行滚动操作的接口,通常用于定义滚动行为的操作和方法,以支持滚动操作的执行和响应。 |
| ScrollActivity | ScrollActivity是一个用于管理滚动活动的抽象类,通常用于定义滚动的基本活动和行为,如滚动开始、更新和结束等,以支持滚动的处理和控制。 |
| ScrollActivityDelegate | ScrollActivityDelegate是一个用于处理滚动活动的委托接口,通常用于自定义滚动活动的行为和处理,以支持滚动活动的自定义逻辑和控制。 |
| ScrollAwareImageProvider | ScrollAwareImageProvider是一个用于处理滚动感知图像提供程序的组件,通常用于创建根据滚动位置加载图像的图像提供程序,以实现滚动感知图像加载。 |
| ScrollbarPainter | ScrollbarPainter是一个用于绘制滚动条的类,通常用于自定义滚动条的绘制样式和外观,以支持自定义滚动条的显示和渲染。 |
| ScrollBehavior | ScrollBehavior是一个用于定义滚动行为的抽象类,通常用于自定义滚动行为和效果,如平滑滚动和滚动物理效果等,以改善滚动体验和交互。 |
| ScrollConfiguration | ScrollConfiguration是一个用于配置滚动组件的组件,通常用于包装Scrollable组件,并为其提供自定义的滚动配置,以实现自定义的滚动效果和行为。 |
| ScrollContext | ScrollContext是一个用于跟踪滚动上下文的类,通常用于管理和记录滚动活动和状态,以支持滚动的跟踪和控制。 |
| ScrollController | ScrollController是一个用于控制滚动位置和行为的类,通常用于管理和控制可滚动组件的滚动行为,以支持滚动位置的手动控制和监听。 |
| ScrollDragController | ScrollDragController是一个用于处理滚动拖动操作的类,通常用于管理和控制滚动的拖动行为,以支持拖动滚动的手势交互和响应。 |
| ScrollEndNotification | ScrollEndNotification是一个用于通知滚动结束的通知类,通常用于发出滚动结束的事件通知,以通知应用程序滚动的结束状态和位置。 |
| ScrollHoldController | ScrollHoldController是一个用于管理滚动暂停的类,通常用于控制滚动的暂停行为,以支持滚动的暂停和继续操作。 |
| ScrollIncrementDetails | ScrollIncrementDetails是一个用于描述滚动增量事件的类,通常用于包含有关滚动增量的详细信息,如增量方向和增量距离等。 |
| ScrollIntent | ScrollIntent是一个用于表示滚动操作的意图类,通常用于描述滚动操作的类型和参数,以支持滚动操作的执行和处理。 |
| ScrollMetricsNotification | ScrollMetricsNotification是一个用于通知滚动度量的通知类,通常用于发出滚动度量的事件通知,以通知应用程序有关滚动位置和状态的信息。 |
| ScrollNotification | ScrollNotification是一个用于通知滚动事件的通知类,通常用于发出滚动事件的通知,以通知应用程序滚动的发生和相关的详细信息。 |
| ScrollNotificationObserver | ScrollNotificationObserver是一个用于观察和监听滚动事件的观察者接口,通常用于监听滚动事件的发生和处理,以执行相应的操作或处理。 |
| ScrollNotificationObserverState | ScrollNotificationObserverState是ScrollNotificationObserver的状态对象,通常用于管理滚动事件的监听和处理状态,以响应滚动事件。 |
| ScrollPhysics | ScrollPhysics是一个用于定义滚动物理效果的抽象类,通常用于定义滚动的物理性质和行为,如滚动速度和摩擦力等,以影响滚动的运动和动力学。 |
| ScrollPosition | ScrollPosition是一个用于管理滚动位置的类,通常用于跟踪和控制可滚动组件的滚动位置,以支持滚动位置的更新和监听。 |
| ScrollPositionWithSingleContext | ScrollPositionWithSingleContext是ScrollPosition的子类,通常用于管理单一滚动上下文的滚动位置,以支持单一滚动上下文的滚动行为和位置控制。 |
| ScrollSpringSimulation | ScrollSpringSimulation是一个用于模拟滚动弹簧效果的模拟器类,通常用于模拟具有弹簧效果的滚动行为,如回弹和弹性滚动等。 |
| ScrollStartNotification | ScrollStartNotification是一个用于通知滚动开始的通知类,通常用于发出滚动开始的事件通知,以通知应用程序滚动的开始状态和位置。 |
| ScrollToDocumentBoundaryIntent | ScrollToDocumentBoundaryIntent是一个用于将滚动位置滚动到文档边界的意图类,通常用于描述将滚动位置滚动到文档边界的操作和意图。 |
| ScrollUpdateNotification | ScrollUpdateNotification是一个用于通知滚动更新的通知类,通常用于发出滚动更新的事件通知,以通知应用程序滚动的更新状态和位置。 |
| ScrollView | ScrollView是一个用于创建可滚动视图的组件,通常用于包装子元素,并支持垂直滚动、水平滚动和自定义滚动效果,以实现可滚动的内容展示。 |
| SelectableRegion | SelectableRegion是一个用于创建可选择区域的组件,通常用于包装子元素,并定义可以选择的区域,以支持用户选择和交互需求。 |
| SelectableRegionState | SelectableRegionState是SelectableRegion的状态对象,通常用于管理可选择区域的状态和交互行为,以响应用户选择和操作。 |
| SelectAction | SelectAction是一个用于执行选择操作的接口,通常用于定义选择行为的操作和方法,以支持选择操作的执行和响应。 |
| SelectAllTextIntent | SelectAllTextIntent是一个用于选择所有文本的意图类,通常用于描述选择所有文本的操作和意图,以支持文本选择操作的执行和处理。 |
| SelectIntent | SelectIntent是一个用于选择操作的意图类,通常用于描述选择操作的类型和参数,以支持选择操作的执行和处理。 |
| SelectionContainer | SelectionContainer是一个用于创建文本选择容器的组件,通常用于包装可选择的文本子元素,并支持文本选择和交互的功能,以实现文本选择和操作。 |
| SelectionContainerDelegate | SelectionContainerDelegate是一个用于管理文本选择容器的委托接口,通常用于自定义文本选择容器的行为和操作,以支持文本选择的自定义逻辑和控制。 |
| SelectionOverlay | SelectionOverlay是一个用于文本选择的遮罩层组件,通常用于在文本上创建遮罩层,以支持文本选择和文本操作的展示和交互。 |
| SelectionRegistrarScope | SelectionRegistrarScope是一个用于注册文本选择的作用域组件,通常用于创建文本选择的注册作用域,以支持文本选择操作的注册和管理。 |
| Semantics | Semantics是一个用于定义语义信息的组件,通常用于为子元素添加语义信息,以支持无障碍功能和屏幕阅读器的使用,以提供更好的用户体验。 |
| SemanticsDebugger | SemanticsDebugger是一个用于调试语义信息的组件,通常用于显示和检查语义信息的调试界面,以支持语义信息的调试和排查问题。 |
| SemanticsGestureDelegate | SemanticsGestureDelegate是一个用于处理语义手势的委托接口,通常用于定义语义手势的处理逻辑和操作,以支持语义手势的自定义交互和响应。 |
| Shader | Shader是一个用于创建渐变效果的类,通常用于定义渐变着色器,以支持图形的渐变填充和渲染效果。 |
| ShaderMask | ShaderMask是一个用于应用渐变效果的组件,通常用于将渐变效果应用于子元素,以实现渐变遮罩效果,用于创建各种渐变效果的遮罩层。 |
| ShaderWarmUp | ShaderWarmUp是一个用于预热着色器的组件,通常用于提前预热着色器,以加速渲染和绘制过程,以提高性能和渲染效率。 |
| Shadow | Shadow是一个用于定义阴影效果的类,通常用于创建阴影效果的配置,包括颜色、偏移和模糊半径等属性,以支持视觉阴影的添加和渲染。 |
| ShapeBorder | ShapeBorder是一个用于定义形状边框的抽象类,通常用于创建自定义的形状边框,以支持不同形状的边框绘制和显示。 |
| ShapeBorderClipper | ShapeBorderClipper是一个用于将形状边框应用于剪切路径的类,通常用于将形状边框剪切应用于指定的路径,以实现自定义形状的剪切效果。 |
| ShapeDecoration | ShapeDecoration是一个用于创建形状装饰的组件,通常用于包装子元素,并为其添加形状装饰,以支持不同形状的装饰效果和样式。 |
| SharedAppData | SharedAppData是一个用于共享应用程序数据的类,通常用于在不同的组件和界面之间共享数据和状态,以实现数据的共享和共享状态的管理。 |
| ShortcutActivator | ShortcutActivator是一个用于激活快捷方式的组件,通常用于捕获快捷键事件,并触发相应的快捷方式操作,以实现快捷键的功能和交互。 |
| ShortcutManager | ShortcutManager是一个用于管理快捷方式的类,通常用于注册、注销和执行快捷方式操作,以支持应用程序的快捷方式功能和快捷键管理。 |
| ShortcutMapProperty | ShortcutMapProperty是一个用于定义快捷方式映射属性的类,通常用于将快捷方式映射关联到特定的属性,以支持属性与快捷方式的关联和管理。 |
| ShortcutRegistrar | ShortcutRegistrar是一个用于注册快捷方式的接口,通常用于定义快捷方式的注册和管理方法,以支持快捷方式的注册和执行。 |
| ShortcutRegistry | ShortcutRegistry是一个用于存储和管理快捷方式的注册表类,通常用于注册和存储快捷方式,以支持应用程序的快捷方式功能和管理。 |
| ShortcutRegistryEntry | ShortcutRegistryEntry是一个用于表示快捷方式注册项的类,通常用于存储和管理快捷方式的注册信息,包括快捷键和关联的操作等。 |
| Shortcuts | Shortcuts是一个用于包装子元素,并定义快捷方式的组件,通常用于创建具有自定义快捷键的快捷方式组,以支持快捷键的功能和操作。 |
| ShortcutSerialization | ShortcutSerialization是一个用于序列化和反序列化快捷方式的类,通常用于将快捷方式信息转换为字符串,以支持快捷方式的持久化和保存。 |
| ShrinkWrappingViewport | ShrinkWrappingViewport是一个用于创建自适应视口的组件,通常用于包装子元素,并根据子元素的大小调整视口的大小,以实现自适应的滚动视图。 |
| Simulation | Simulation是一个用于模拟物理效果的抽象类,通常用于创建物理模拟器,以支持物理效果的模拟和仿真,如弹簧和惯性等。 |
| SingleActivator | SingleActivator是一个用于激活单个动作的接口,通常用于定义激活动作的方法和操作,以支持单个动作的执行和响应。 |
| SingleChildLayoutDelegate | SingleChildLayoutDelegate是一个用于自定义单个子元素布局的委托接口,通常用于创建自定义的子元素布局逻辑,以支持单个子元素的布局需求。 |
| SingleChildRenderObjectElement | SingleChildRenderObjectElement是一个用于包含单个渲染对象的元素,通常用于包装和管理单个渲染对象,以支持单个渲染对象的管理和布局。 |
| SingleChildRenderObjectWidget | SingleChildRenderObjectWidget是一个用于包含单个渲染对象的组件,通常用于将单个渲染对象添加到组件树中,以实现单个渲染对象的显示和渲染。 |
| SingleChildScrollView | SingleChildScrollView是一个用于创建可滚动单个子元素的组件,通常用于包装单个子元素,并支持垂直滚动和子元素布局的滚动视图,以实现单个子元素的滚动展示。 |
| Size | Size是一个用于表示二维大小的类,通常用于定义和管理宽度和高度等维度信息,以描述对象或组件的大小。 |
| SizeChangedLayoutNotification | SizeChangedLayoutNotification是一个通知组件其大小已更改的通知,通常用于在组件大小更改时发送通知。 |
| SizeChangedLayoutNotifier | SizeChangedLayoutNotifier是一个用于发送SizeChangedLayoutNotification通知的组件,通常用于包装需要监听大小更改的子元素。 |
| SizedBox | SizedBox是一个用于创建具有固定大小的组件的类,通常用于包装子元素,并指定其固定的宽度和高度。 |
| SizedOverflowBox | SizedOverflowBox是一个根据子元素大小调整溢出框大小的组件,通常用于包装子元素,并调整溢出框的大小以适应子元素。 |
| SizeTransition | SizeTransition是一个在子元素大小发生变化时执行动画的组件,通常用于包装子元素,并在其大小变化时应用动画效果。 |
| SizeTween | SizeTween是一个用于在两个大小之间执行插值的类,通常用于定义大小范围和大小值之间的插值操作。 |
| SlideTransition | SlideTransition是一个在子元素平移时执行动画的组件,通常用于包装子元素,并在其平移过程中应用动画效果。 |
| SliverAnimatedGrid | SliverAnimatedGrid是一个带有动画效果的网格列表组件,通常用于在CustomScrollView中创建具有动画的网格布局。 |
| SliverAnimatedGridState | SliverAnimatedGridState是SliverAnimatedGrid的状态对象,通常用于管理SliverAnimatedGrid的状态和交互行为。 |
| SliverAnimatedList | SliverAnimatedList是一个带有动画效果的列表组件,通常用于在CustomScrollView中创建具有动画的列表布局。 |
| SliverAnimatedListState | SliverAnimatedListState是SliverAnimatedList的状态对象,通常用于管理SliverAnimatedList的状态和交互行为。 |
| SliverAnimatedOpacity | SliverAnimatedOpacity是一个带有动画效果的不透明度组件,通常用于在CustomScrollView中创建具有动画的不透明度效果。 |
| SliverChildBuilderDelegate | SliverChildBuilderDelegate是一个用于构建Sliver子元素的委托,通常用于根据索引构建Sliver的子元素。 |
| SliverChildDelegate | SliverChildDelegate是一个用于管理Sliver子元素的委托接口,通常用于自定义Sliver的子元素委托,以支持自定义布局和构建。 |
| SliverChildListDelegate | SliverChildListDelegate是一个用于管理Sliver子元素的委托,通常用于定义Sliver的子元素列表,以支持特定的子元素布局。 |
| SliverConstrainedCrossAxis | SliverConstrainedCrossAxis是一个用于在交叉轴上施加约束的组件,通常用于包装子元素,并在交叉轴上应用约束。 |
| SliverCrossAxisExpanded | SliverCrossAxisExpanded是一个用于在交叉轴上扩展的组件,通常用于包装子元素,并在交叉轴上扩展以填充剩余空间。 |
| SliverCrossAxisGroup | SliverCrossAxisGroup是一个用于在交叉轴上分组的组件,通常用于包装子元素,并在交叉轴上分组以实现自定义布局。 |
| SliverFadeTransition | SliverFadeTransition是一个在子元素逐渐显现或消失时执行动画的组件,通常用于包装子元素,并应用透明度动画效果。 |
| SliverFillRemaining | SliverFillRemaining是一个用于填充剩余空间的组件,通常用于包装子元素,并填充Sliver中的剩余空白空间。 |
| SliverFillViewport | SliverFillViewport是一个用于填充视口的组件,通常用于包装子元素,并根据视口大小填充Sliver中的子元素。 |
| SliverFixedExtentList | SliverFixedExtentList是一个用于创建固定高度子元素的列表组件,通常用于在CustomScrollView中创建具有固定高度的列表。 |
| SliverGrid | SliverGrid是一个用于创建网格布局的组件,通常用于在CustomScrollView中创建具有网格布局的子元素。 |
| SliverGridDelegate | SliverGridDelegate是一个用于定义SliverGrid布局的抽象类,通常用于创建自定义的SliverGrid布局策略。 |
| SliverGridDelegateWithFixedCrossAxisCount | SliverGridDelegateWithFixedCrossAxisCount是一个固定交叉轴网格布局策略的组件,通常用于创建具有固定交叉轴子元素数量的网格布局。 |
| SliverGridDelegateWithMaxCrossAxisExtent | SliverGridDelegateWithMaxCrossAxisExtent是一个最大交叉轴尺寸网格布局策略的组件,通常用于创建具有最大交叉轴尺寸的网格布局。 |
| SliverIgnorePointer | SliverIgnorePointer是一个用于在交互事件中忽略指针事件的组件,通常用于包装子元素,并使其不响应指针事件。 |
| SliverLayoutBuilder | SliverLayoutBuilder是一个用于自定义Sliver布局的组件,通常用于包装子元素,并根据布局构建器函数定义Sliver的布局。 |
| SliverList | SliverList是一个用于创建列表布局的组件,通常用于在CustomScrollView中创建具有列表布局的子元素。 |
| SliverMainAxisGroup | SliverMainAxisGroup是一个用于在主轴上分组的组件,通常用于包装子元素,并在主轴上分组以实现自定义布局。 |
| SliverMultiBoxAdaptorElement | SliverMultiBoxAdaptorElement是一个用于包含多个盒子子元素的元素,通常用于包装具有多个盒子子元素的Sliver。 |
| SliverMultiBoxAdaptorWidget | SliverMultiBoxAdaptorWidget是一个用于创建多个盒子子元素的组件,通常用于在CustomScrollView中创建具有多个盒子子元素的Sliver。 |
| SliverOffstage | SliverOffstage是一个用于隐藏子元素的组件,通常用于包装子元素,并在某些条件下将其设置为不可见状态。 |
| SliverOpacity | SliverOpacity是一个用于在子元素透明度发生变化时执行动画的组件,通常用于包装子元素,并在透明度变化时应用动画效果。 |
| SliverOverlapAbsorber | SliverOverlapAbsorber是一个用于吸收重叠区域的组件,通常用于包装SliverOverlapInjector和Sliver子元素,以处理重叠布局。 |
| SliverOverlapAbsorberHandle | SliverOverlapAbsorberHandle是一个用于管理SliverOverlapAbsorber的句柄,通常用于处理重叠布局的滚动情况。 |
| SliverOverlapInjector | SliverOverlapInjector是一个用于注入重叠布局的组件,通常与SliverOverlapAbsorber一起使用,以处理重叠区域的布局需求。 |
| SliverPadding | SliverPadding是一个用于在Sliver子元素周围添加填充的组件,通常用于包装Sliver子元素,并添加边距以调整子元素的位置。 |
| SliverPersistentHeader | SliverPersistentHeader是一个用于创建持久化的标题组件的类,通常用于在CustomScrollView中创建具有持久化标题的Sliver。 |
| SliverPersistentHeaderDelegate | SliverPersistentHeaderDelegate是一个用于自定义持久化标题的委托接口,通常用于定义持久化标题的外观和行为。 |
| SliverPrototypeExtentList | SliverPrototypeExtentList是一个用于创建具有原型项高度的列表组件,通常用于在CustomScrollView中创建具有原型项高度的列表。 |
| SliverReorderableList | SliverReorderableList是一个用于创建可重新排序的列表组件,通常用于在CustomScrollView中创建可重新排序的列表布局。 |
| SliverReorderableListState | SliverReorderableListState是SliverReorderableList的状态对象,通常用于管理SliverReorderableList的状态和交互行为。 |
| SliverSafeArea | SliverSafeArea是一个用于在Sliver子元素周围添加安全区域的组件,通常用于包装Sliver子元素,并添加安全边距以适应安全区域。 |
| SliverToBoxAdapter | SliverToBoxAdapter是一个将普通组件转换为Sliver的组件,通常用于包装普通组件,并将其转换为可在CustomScrollView中使用的Sliver。 |
| SliverVisibility | SliverVisibility是一个用于控制子元素可见性的组件,通常用于包装子元素,并根据条件控制子元素的可见性。 |
| SliverWithKeepAliveWidget | SliverWithKeepAliveWidget是一个支持保持活动状态的Sliver组件,通常用于包装需要在滚动过程中保持活动状态的子元素。 |
| SlottedMultiChildRenderObjectWidget | SlottedMultiChildRenderObjectWidget是一个用于包含多个插槽子元素的多孩子渲染对象组件,通常用于自定义多孩子渲染对象的布局。 |
| SlottedRenderObjectElement | SlottedRenderObjectElement是一个用于包含多个插槽子元素的多孩子渲染对象元素,通常用于包装具有多个插槽子元素的渲染对象。 |
| SnapshotController | SnapshotController是一个用于控制快照绘制的控制器,通常用于控制快照的生成和渲染。 |
| SnapshotPainter | SnapshotPainter是一个用于绘制快照的绘制器,通常用于将快照绘制到画布上,以生成图像或图形。 |
| SnapshotWidget | SnapshotWidget是一个用于生成快照的组件,通常用于包装需要生成快照的子元素,并将其渲染为图像或图形。 |
| Spacer | Spacer是一个用于创建可伸缩空白空间的组件,通常用于在布局中创建可伸缩的空间,以平衡和填充布局中的空白区域。 |
| SpellCheckConfiguration | SpellCheckConfiguration是一个用于配置拼写检查的配置类,通常用于配置文本字段或文本编辑器的拼写检查行为。 |
| SpringDescription | SpringDescription是一个用于描述弹簧动画属性的描述类,通常用于定义弹簧动画的物理属性和行为。 |
| Stack | Stack是一个用于创建堆叠布局的组件,通常用于将多个子元素堆叠在一起,并根据需要定位它们的组件。 |
| StadiumBorder | StadiumBorder是一个用于创建椭圆形边框的边框类,通常用于定义边框的外观和形状,以包装组件或元素。 |
| StarBorder | StarBorder是一个用于创建星形边框的边框类,通常用于定义星形边框的外观和形状,以包装组件或元素。 |
| State | State是一个表示组件的可变状态的基类,通常用于自定义组件的状态管理,以响应数据和用户交互。 |
| StatefulBuilder | StatefulBuilder是一个用于创建带有可变状态的组件的组件,通常用于将可变状态添加到无状态组件中。 |
| StatefulElement | StatefulElement是一个用于包含有状态组件的元素,通常用于管理有状态组件的生命周期和状态更新。 |
| StatefulWidget | StatefulWidget是一个用于创建具有可变状态的组件的基类,通常用于定义需要动态更改的组件和视图。 |
| StatelessElement | StatelessElement是一个用于包含无状态组件的元素,通常用于管理无状态组件的生命周期和布局。 |
| StatelessWidget | StatelessWidget是一个用于创建无状态组件的基类,通常用于定义不需要动态更改的静态组件和视图。 |
| StatusTransitionWidget | StatusTransitionWidget是一个用于根据状态执行不同转换的组件,通常用于根据状态切换不同的子元素或效果。 |
| StepTween | StepTween是一个用于在两个整数之间执行插值的类,通常用于定义整数范围和步数之间的插值操作。 |
| StreamBuilder | StreamBuilder是一个用于构建基于流的异步数据的组件,通常用于监听和响应流的事件,以构建相应的组件树。 |
| StreamBuilderBase | StreamBuilderBase是StreamBuilder的基类,通常用于实现基于流的异步数据构建。 |
| StretchingOverscrollIndicator | StretchingOverscrollIndicator是一个用于拉伸式过度滚动指示器的组件,通常用于在滚动时显示拉伸效果。 |
| StrutStyle | StrutStyle是一个用于定义文本行高和其他排版样式的类,通常用于自定义文本的排版和行高设置。 |
| SweepGradient | SweepGradient是一个用于创建扫描渐变的渐变类,通常用于定义扫描渐变的颜色和角度范围。 |
| SystemMouseCursors | SystemMouseCursors是一个用于定义系统鼠标指针的光标类,通常用于自定义鼠标指针的样式和外观。 |
T
| 组件名称 | 描述 |
|---|---|
| Table | Table是一个用于创建表格布局的组件,通常用于将子元素组织成行和列的表格形式,以实现表格布局效果。 |
| TableBorder | TableBorder是一个用于定义表格边框的边框类,通常用于设置表格的边框样式和边框属性。 |
| TableCell | TableCell是一个用于创建表格单元格的组件,通常用于在Table中定义单元格的内容和布局。 |
| TableColumnWidth | TableColumnWidth是一个用于定义表格列宽的抽象类,通常用于定义不同列的宽度和布局策略。 |
| TableRow | TableRow是一个用于创建表格行的组件,通常用于定义表格中的行和行中的单元格。 |
| TapAndHorizontalDragGestureRecognizer | TapAndHorizontalDragGestureRecognizer是一个手势识别器,通常用于检测同时发生水平拖动和轻击手势。 |
| TapAndPanGestureRecognizer | TapAndPanGestureRecognizer是一个手势识别器,通常用于检测同时发生轻击和平移手势。 |
| TapDownDetails | TapDownDetails是一个包含轻击事件位置信息的类,通常用于记录轻击事件发生的位置。 |
| TapDragDownDetails | TapDragDownDetails是一个包含轻击和拖动事件位置信息的类,通常用于记录轻击和拖动事件发生的位置。 |
| TapDragEndDetails | TapDragEndDetails是一个包含拖动事件结束时的信息的类,通常用于记录拖动事件的结束状态。 |
| TapDragStartDetails | TapDragStartDetails是一个包含拖动事件开始时的信息的类,通常用于记录拖动事件的起始状态。 |
| TapDragUpdateDetails | TapDragUpdateDetails是一个包含拖动事件更新信息的类,通常用于记录拖动事件的实时更新状态。 |
| TapDragUpDetails | TapDragUpDetails是一个包含拖动事件结束时的信息的类,通常用于记录拖动事件的结束状态。 |
| TapRegion | TapRegion是一个定义轻击区域的类,通常用于确定哪些区域可以触发轻击手势。 |
| TapRegionRegistry | TapRegionRegistry是一个用于管理轻击区域的注册表,通常用于注册和管理轻击区域。 |
| TapRegionSurface | TapRegionSurface是一个用于绘制轻击区域的表面,通常用于在屏幕上显示可轻击的区域。 |
| TapUpDetails | TapUpDetails是一个包含轻击事件位置信息的类,通常用于记录轻击事件的结束位置。 |
| Text | Text是一个用于显示文本的组件,通常用于将文本呈现到界面上。 |
| TextAlignVertical | TextAlignVertical是一个用于垂直文本对齐的枚举,通常用于指定文本在垂直方向上的对齐方式。 |
| TextBox | TextBox是一个用于表示文本框的类,通常用于处理文本输入和编辑的文本框。 |
| TextDecoration | TextDecoration是一个用于定义文本装饰(如下划线、删除线等)的类,通常用于自定义文本样式。 |
| TextEditingController | TextEditingController是一个用于控制文本输入框的控制器,通常用于管理文本输入框中的文本内容。 |
| TextEditingValue | TextEditingValue是一个用于表示文本输入值的不可变类,通常用于描述文本输入框的当前值和状态。 |
| TextFieldTapRegion | TextFieldTapRegion是一个用于定义文本字段的轻击区域的类,通常用于指定文本字段中可以轻击的区域。 |
| TextHeightBehavior | TextHeightBehavior是一个用于定义文本行高的类,通常用于控制文本行高和垂直对齐方式。 |
| TextInputType | TextInputType是一个用于定义文本输入类型的枚举,通常用于指定文本输入框的输入类型(如文本、数字等)。 |
| TextMagnifierConfiguration | TextMagnifierConfiguration是一个用于配置文本放大镜的配置类,通常用于自定义文本放大镜的外观和行为。 |
| TextPainter | TextPainter是一个用于绘制文本的类,通常用于将文本渲染为绘制操作,并支持自定义样式和布局。 |
| TextPosition | TextPosition是一个用于表示文本中位置的类,通常用于描述文本中的字符位置。 |
| TextRange | TextRange是一个用于表示文本范围的类,通常用于描述文本中的字符范围。 |
| TextSelection | TextSelection是一个用于表示文本选择的类,通常用于描述文本中的选择范围。 |
| TextSelectionControls | TextSelectionControls是一个用于定义文本选择操作的控制器,通常用于自定义文本选择的操作和外观。 |
| TextSelectionGestureDetector | TextSelectionGestureDetector是一个用于检测文本选择手势的组件,通常用于包装支持文本选择的组件。 |
| TextSelectionGestureDetectorBuilder | TextSelectionGestureDetectorBuilder是一个用于构建文本选择手势检测器的构建器,通常用于自定义文本选择手势检测器。 |
| TextSelectionGestureDetectorBuilderDelegate | TextSelectionGestureDetectorBuilderDelegate是一个用于构建文本选择手势检测器的委托接口,通常用于定义手势检测器的外观和行为。 |
| TextSelectionOverlay | TextSelectionOverlay是一个用于渲染文本选择句柄和控件的叠加层,通常用于处理文本选择的外观和交互。 |
| TextSelectionPoint | TextSelectionPoint是一个用于表示文本选择位置的类,通常用于描述文本选择的起点和终点。 |
| TextSelectionToolbarAnchors | TextSelectionToolbarAnchors是一个用于定义文本选择工具栏锚点的枚举,通常用于指定工具栏的位置。 |
| TextSelectionToolbarLayoutDelegate | TextSelectionToolbarLayoutDelegate是一个用于定义文本选择工具栏布局的委托接口,通常用于自定义工具栏的布局。 |
| TextSpan | TextSpan是一个用于定义富文本文本段落的类,通常用于自定义文本段落的样式和内容。 |
| TextStyle | TextStyle是一个用于定义文本样式的类,通常用于自定义文本的字体、颜色、大小等样式属性。 |
| TextStyleTween | TextStyleTween是一个用于执行文本样式插值的类,通常用于在动画中平滑过渡文本样式。 |
| Texture | Texture是一个用于将外部纹理绘制到组件中的组件,通常用于将外部图像或视频渲染到Flutter应用程序中。 |
| ThreePointCubic | ThreePointCubic是一个用于执行三点样条插值的类,通常用于在三个点之间执行插值操作。 |
| Threshold | Threshold是一个用于定义阈值的类,通常用于根据阈值来触发某些事件或操作。 |
| TickerFuture | TickerFuture是一个表示Ticker完成的Future,通常用于等待Ticker完成后执行一些操作。 |
| TickerMode | TickerMode是一个用于定义Ticker模式的枚举,通常用于控制Ticker的运行模式。 |
| TickerProvider | TickerProvider是一个用于提供Ticker的提供者接口,通常用于管理Ticker的创建和生命周期。 |
| Title | Title是一个用于定义组件的标题的组件,通常用于为组件添加标题和描述信息。 |
| Tolerance | Tolerance是一个用于定义误差容忍度的类,通常用于在数值计算中确定何时视为相等或接近。 |
| ToolbarItemsParentData | ToolbarItemsParentData是一个用于定位工具栏项的父数据类,通常用于在工具栏中布置和定位工具栏项。 |
| TrackingScrollController | TrackingScrollController是一个用于跟踪滚动位置的控制器,通常用于记录滚动位置并执行相应的操作。 |
| TrainHoppingAnimation | TrainHoppingAnimation是一个动画控制器,通常用于实现动画效果,使元素在不同的轨道上跳跃运动。 |
| Transform | Transform是一个组件,通常用于对其子部件进行变换(如旋转、缩放、平移等)以改变其外观和位置。 |
| TransformationController | TransformationController是一个用于控制Transform组件的控制器,通常用于管理变换操作和状态。 |
| TransformProperty | TransformProperty是一个表示Transform属性的类,通常用于指定变换的属性,如旋转角度、缩放比例等。 |
| TransitionDelegate | TransitionDelegate是一个用于自定义页面切换动画的委托接口,通常用于自定义页面切换过程的动画效果。 |
| TransitionRoute | TransitionRoute是一个用于页面切换的路由,通常用于实现不同页面之间的切换和过渡效果。 |
| TransposeCharactersIntent | TransposeCharactersIntent是一个用于交换文本中字符位置的意图,通常用于执行文本字符位置的交换操作。 |
| Tween | Tween是一个用于执行值插值的类,通常用于在动画中平滑过渡值的变化。 |
| TweenAnimationBuilder | TweenAnimationBuilder是一个用于构建基于Tween的动画的组件,通常用于创建自定义Tween动画效果。 |
| TweenSequence | TweenSequence是一个用于按顺序执行多个Tween的类,通常用于创建顺序执行的Tween动画序列。 |
| TweenSequenceItem | TweenSequenceItem是TweenSequence中的单个Tween项,通常用于指定每个Tween的目标值和持续时间。 |
| TwoDimensionalChildBuilderDelegate | TwoDimensionalChildBuilderDelegate是一个用于构建二维子部件的委托接口,通常用于自定义二维子部件的创建。 |
| TwoDimensionalChildDelegate | TwoDimensionalChildDelegate是一个用于管理二维子部件的委托接口,通常用于自定义二维子部件的管理。 |
| TwoDimensionalChildListDelegate | TwoDimensionalChildListDelegate是一个用于构建二维子部件列表的委托接口,通常用于自定义二维子部件的列表。 |
| TwoDimensionalChildManager | TwoDimensionalChildManager是一个用于管理二维子部件的管理器,通常用于管理和布局二维子部件。 |
| TwoDimensionalScrollable | TwoDimensionalScrollable是一个支持二维滚动的组件,通常用于创建可以在水平和垂直方向上滚动的内容。 |
| TwoDimensionalScrollableState | TwoDimensionalScrollableState是TwoDimensionalScrollable的状态类,通常用于管理二维滚动的状态信息。 |
| TwoDimensionalScrollView | TwoDimensionalScrollView是一个用于支持二维滚动的滚动视图,通常用于显示具有二维排列的子部件。 |
| TwoDimensionalViewport | TwoDimensionalViewport是一个用于定义二维滚动视口的组件,通常用于确定可见区域和子部件布局。 |
| TwoDimensionalViewportParentData | TwoDimensionalViewportParentData是一个用于定义二维滚动视口子部件的位置和大小的数据类,通常用于布局。 |
U
| 组件名称 | 描述 |
|---|---|
| UiKitView | UiKitView是一个用于嵌入iOS平台原生视图的组件,通常用于将原生视图嵌入到Flutter应用程序中。 |
| UnconstrainedBox | UnconstrainedBox是一个用于取消子部件的大小约束的组件,通常用于允许子部件自由调整大小。 |
| UndoHistory | UndoHistory是一个用于记录操作历史的类,通常用于支持撤销和恢复功能。 |
| UndoHistoryController | UndoHistoryController是一个用于控制UndoHistory的控制器,通常用于管理操作历史的记录和恢复。 |
| UndoHistoryState | UndoHistoryState是UndoHistory的状态类,通常用于维护和管理操作历史的状态信息。 |
| UndoHistoryValue | UndoHistoryValue是UndoHistory的值对象,通常用于表示操作历史的当前状态。 |
| UndoTextIntent | UndoTextIntent是一个用于执行文本撤销操作的意图,通常用于执行文本编辑的撤销操作。 |
| UniqueKey | UniqueKey是一个用于标识Flutter组件的唯一性的键,通常用于确保组件在树中具有唯一的标识符。 |
| UniqueWidget | UniqueWidget是一个用于标识组件的唯一性的组件,通常用于确保组件在树中具有唯一的标识符。 |
| UnmanagedRestorationScope | UnmanagedRestorationScope是一个用于创建未受管理的恢复作用域的组件,通常用于自定义恢复操作。 |
| UpdateSelectionIntent | UpdateSelectionIntent是一个用于更新文本选择的意图,通常用于执行文本选择的更新操作。 |
| UserScrollNotification | UserScrollNotification是一个通知类,通常用于通知用户滚动行为的通知,例如手动滚动视图。 |
V
| 组件名称 | 描述 |
|---|---|
| ValueKey | ValueKey是一个用于基于值标识Flutter组件的键,通常用于确保组件在树中具有唯一的标识符。 |
| ValueListenableBuilder | ValueListenableBuilder是一个用于根据值监听器的变化来构建组件的组件,通常用于响应值的变化更新UI。 |
| ValueNotifier | ValueNotifier是一个用于管理可变值的通知类,通常用于在值发生变化时通知监听器更新。 |
| Velocity | Velocity是一个用于表示速度的数据类,通常用于描述运动中的速度信息。 |
| View | View是一个用于表示Flutter视图的类,通常用于创建自定义Flutter视图。 |
| Viewport | Viewport是一个用于显示子部件的可滚动视口,通常用于显示较大的内容并支持滚动查看。 |
| Visibility | Visibility是一个用于控制子部件可见性的组件,通常用于根据条件来显示或隐藏子部件。 |
| VoidCallbackAction | VoidCallbackAction是一个用于执行无参数回调的动作,通常用于触发无参数回调的操作。 |
| VoidCallbackIntent | VoidCallbackIntent是一个用于执行无参数回调的意图,通常用于触发无参数回调的操作。 |
W
| 组件名称 | 描述 |
|---|---|
| WeakMap | WeakMap是一个用于存储弱引用键值对的数据结构,通常用于维护对象之间的关联关系。 |
| Widget | Widget是Flutter应用程序中构建用户界面的基本构建块,通常用于构建UI元素和组件。 |
| WidgetInspector | WidgetInspector是一个用于检查和调试Flutter组件树的工具,通常用于识别和解决UI问题。 |
| WidgetOrderTraversalPolicy | WidgetOrderTraversalPolicy是一个用于定义组件遍历顺序的策略类,通常用于自定义组件遍历顺序。 |
| WidgetsApp | WidgetsApp是一个用于创建基本Flutter应用程序的组件,通常用于创建具有默认配置的应用程序。 |
| WidgetsBindingObserver | WidgetsBindingObserver是一个观察者接口,通常用于监听Flutter应用程序的生命周期事件。 |
| WidgetsFlutterBinding | WidgetsFlutterBinding是Flutter框架的绑定类,通常用于管理Flutter应用程序的生命周期和渲染。 |
| WidgetsLocalizations | WidgetsLocalizations是一个用于本地化组件文本的类,通常用于为组件提供不同语言的文本信息。 |
| WidgetSpan | WidgetSpan是一个用于在文本中嵌套组件的Span,通常用于在文本中插入具有交互性的组件。 |
| WidgetToRenderBoxAdapter | WidgetToRenderBoxAdapter是一个组件,通常用于将组件树嵌套在RenderBox中以进行绘制。 |
| WillPopScope | WillPopScope是一个组件,通常用于捕获返回按钮的点击事件,以执行自定义的返回行为。 |
| WordBoundary | WordBoundary是一个用于定义词边界的类,通常用于确定文本中的词的边界位置。 |
| Wrap | Wrap是一个用于按指定规则包装子部件的组件,通常用于创建自动换行的布局。 |
字母索引
- A
- B
- D
- E
- F
- G
- H
- I
- K
- L
- M
- N
- O
- P
- R
- S
- T
- U
- V
- W
相关文章:
)
Flutter:类功能索引(全)
Flutter 类功能索引(全) 本文以表描述形式收录了Flutter中提供的各个类,旨在方便地进行查询相关组件。 本文地址:https://blog.csdn.net/qq_28550263/article/details/133415589 跳转:字母索引 A 组件名称描述Animat…...

电脑技巧:笔记本电脑升级固态硬盘的注意事项,看完你就懂了
目录 1、接口类型 2、接口速率 3、固态硬盘的尺寸 4、发热情况 5、总结 如今的固态硬盘价格越来越便宜了,甚至某品牌4TB的PCIe4.0 M.2还爆出过不到900元的“报恩价”,让不少小伙伴都动了扩容甚至囤货的心思。但对于笔记本电脑用户来说,升…...

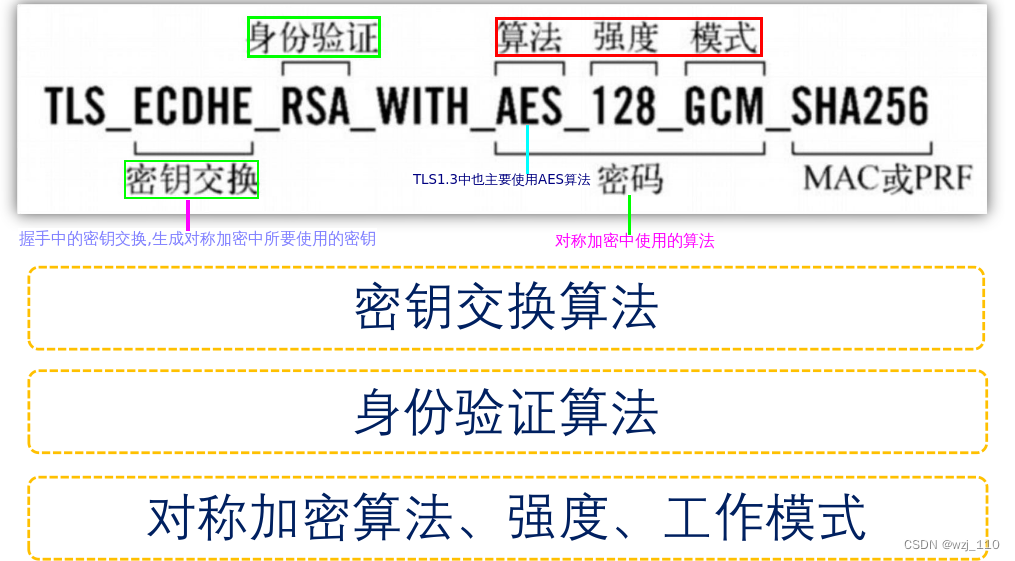
TLS/SSL(一)科普之加密、签名和SSL握手
一 背景知识 感悟: 不能高不成低不就备注: 以下内容没有逻辑排版,仅做记录 https基础面经 ① 加密方式 说明: 单向和双向认证遗留: 如何用openssl从私钥中提取公钥? ② 互联网数据安全可靠条件 说明: 二者相…...

UVA-1374 旋转游戏 题解答案代码 算法竞赛入门经典第二版
GitHub - jzplp/aoapc-UVA-Answer: 算法竞赛入门经典 例题和习题答案 刘汝佳 第二版 由于书上给了思路,所以做起来并不难。 即使超时,因为数据量不大(1000个), 我们也可以直接打表直接返回结果。 但是如果想不打表完…...

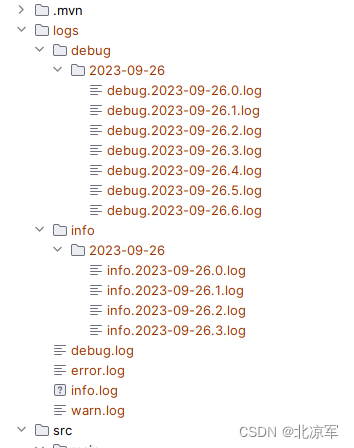
logback.xml springboot 项目通用logback配置,粘贴即用,按日期生成
<configuration scan"false" scanPeriod"10 seconds"><!-- 定义日志存放的根目录 --><property name"log.dir" value"./logs" /><!-- 彩色日志依赖的渲染类 --><conversionRule conversionWord"clr&q…...

【AI视野·今日CV 计算机视觉论文速览 第256期】Thu, 28 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Thu, 28 Sep 2023 Totally 96 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers SHACIRA: Scalable HAsh-grid Compression for Implicit Neural Representations Authors Sharath Girish, Abhinav Shriva…...

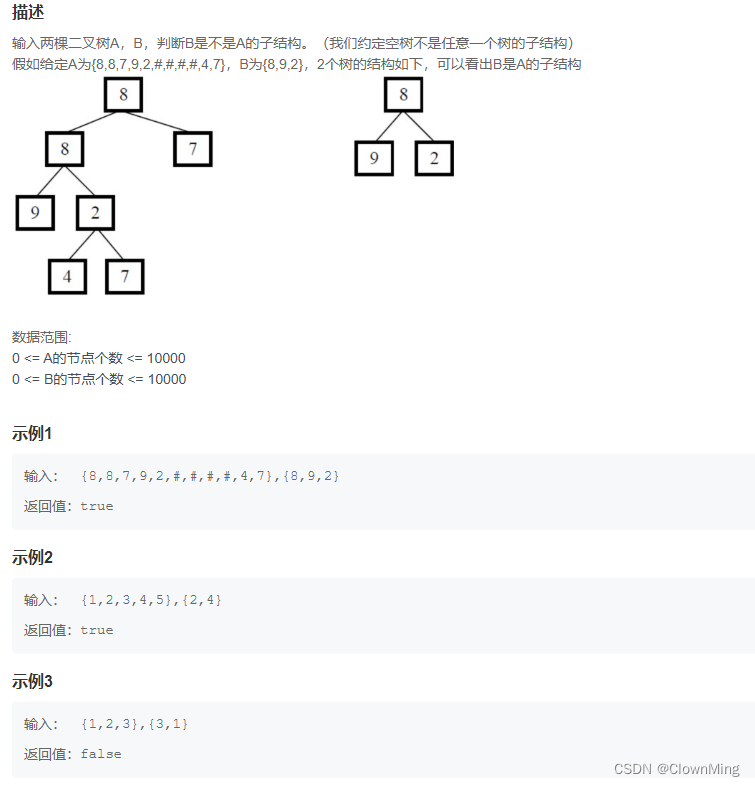
2023-9-28 JZ26 树的子结构
题目链接:树的子结构 import java.util.*; /** public class TreeNode {int val 0;TreeNode left null;TreeNode right null;public TreeNode(int val) {this.val val;}} */ public class Solution {public boolean HasSubtree(TreeNode root1,TreeNode root2) …...

ElementUI之首页导航+左侧菜单
文章目录 一、Mock.js1.1.什么是Mock.js1.2.安装与配置1.3使用 二、登录注册跳转2.1.在views中添加Register.vue2.2.在Login.vue中的methods中添加gotoRegister方法2.3.在router/index.js中注册路由 三、组件通信(总线)3.1 在main.js中添加内容3.2.在com…...

【Linux学习】04Linux实用操作
Linux(B站黑马)学习笔记 01Linux初识与安装 02Linux基础命令 03Linux用户和权限 04Linux实用操作 05-1Linux上安装部署各类软件 文章目录 Linux(B站黑马)学习笔记前言04Linux实用操作各类小技巧(快捷键)ct…...

一篇博客学会系列(1) —— C语言中所有字符串函数以及内存函数的使用和注意事项
目录 1、求字符串长度函数 1.1、strlen 2、字符串拷贝(cpy)、拼接(cat)、比较(cmp)函数 2.1、长度不受限制的字符串函数 2.1.1、strcpy 2.1.2、strcat 2.1.3、strcmp 2.2、长度受限制的字符串函数 2.2.1、strncpy 2.2.2、strncat 2.2.3、strncmp 3、字符串查找函数…...

计算机视觉与深度学习-循环神经网络与注意力机制-RNN(Recurrent Neural Network)、LSTM-【北邮鲁鹏】
目录 举例应用槽填充(Slot Filling)解决思路方案使用前馈神经网络输入1-of-N encoding(One-hot)(独热编码) 输出 问题 循环神经网络(Recurrent Neural Network,RNN)定义如何工作学习目标深度Elm…...

brew 安装MySQL 5.7
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成…...

【中国知名企业高管团队】系列22:滴滴
大家好! 今天华研荟的走进中国知名企业高管团队系列带大家认识滴滴。 滴滴公司是出行领域的先行者,也是一个典型样本。通过滴滴公司的名字变迁我们可以感受到滴滴公司的业务发展,这也是整个出行行业公司的发展路径: 第一阶段&a…...

Unity之Hololens如何实现3D物体交互
一.前言 什么是Hololens? Hololens是由微软开发的一款混合现实头戴式设备,它将虚拟内容与现实世界相结合,为用户提供了沉浸式的AR体验。Hololens通过内置的传感器和摄像头,能够感知用户的环境,并在用户的视野中显示虚拟对象。这使得用户可以与虚拟内容进行互动,将数字信…...

IDEA Debug技巧大全,看完就能提升工作效率
作者简介 目录 1.行断点 2.方法断点 3.异常断点 4.字段断点 5.条件表达式 1.行断点 行断点就是平时我们在代码行旁边单击鼠标打上的断点,这个没有什么好说的。关键点在于很多人不知道的,行断点其实是可以右击选择是对改行的全部调用都生效…...

蓝桥等考Python组别六级003
第一部分:选择题 1、PythonL6(15分) 运行下面的程序,输出的值最大可能是()。 importrandom print(random.randint(2,4)*5) 10152030正确答案:C 2、PythonL6(15分) 甲、乙、丙三个人赛跑,已知甲不是第一名,乙不是第二名,名次没有并列的。...

机器学习小白理解之一元线性回归
关于机器学习,百度上一搜一大摞,总之各有各的优劣,有的非常专业,有的看的似懂非懂。我作为一名机器学习的门外汉,为了看懂这些公式和名词真的花了不少时间,还因此去着重学了高数。 不过如果不去看公式&…...

目标检测:FROD: Robust Object Detection for Free
论文作者:Muhammad,Awais,Weiming,Zhuang,Lingjuan,Lyu,Sung-Ho,Bae 作者单位:Sony AI; Kyung-Hee University 论文链接:http://arxiv.org/abs/2308.01888v1 内容简介: 1)方向:目标检测 2)…...

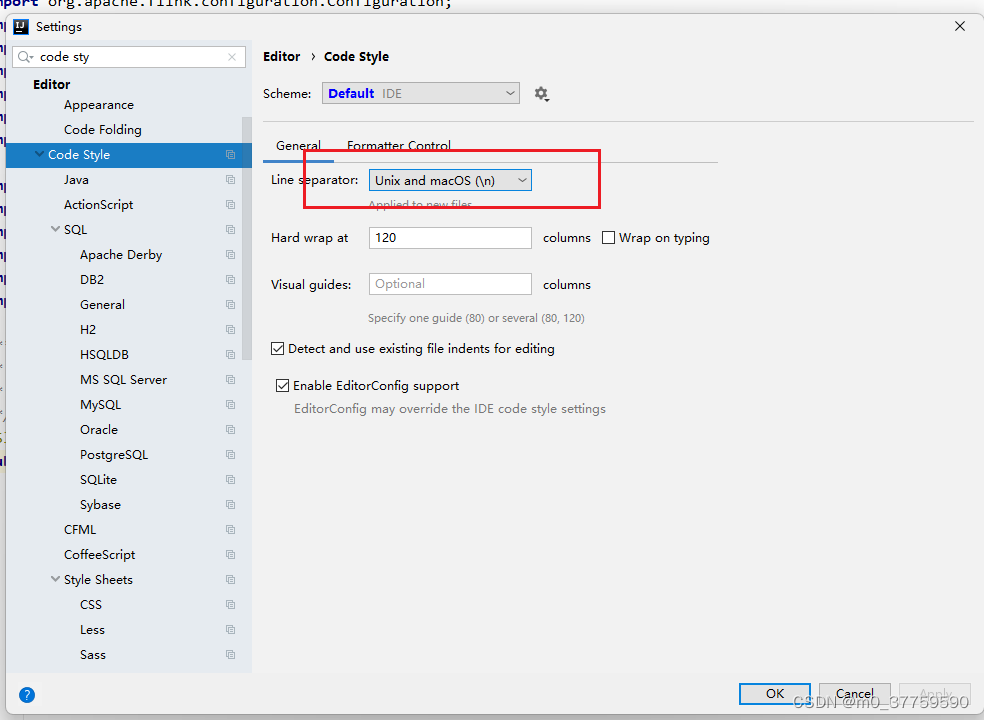
linux 和 windows的換行符不兼容問題
linux 和 windows的換行符: 1.vim 模式下,執行命令: :set ffunix idea中設置code style...

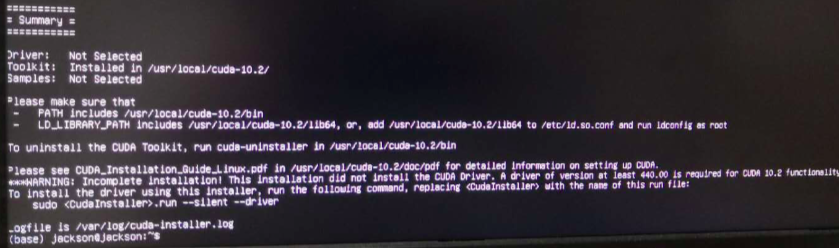
ubuntu 20 安装 CUDA
1. 查看需要安装的cuda版本 nvidia-smi cuda的版本信息如下图所示 2. 去官网下载对应版本的CUDA 官网:CUDA Toolkit Archive | NVIDIA Developer 弹出以下界面,依次点击以下按钮 得到以下内容: 复制下载链接,下载cuda11到本…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
