uni-app:js修改元素样式(宽度、外边距)
效果

代码
1、在
<view>元素上添加一个ref属性,用于在JavaScript代码中获取对该元素的引用:<view ref="myView" id="mybox"></view>2、获取元素引用 :const viewElement = this.$refs.myView.$el;
3、修改元素宽度:viewElement.style.width = '100px';
4、修改元素左外边距:viewElement.style.marginLeft = '20px';
<template><view><view ref="myView" id="mybox"></view></view>
</template><script>export default {data() {return {};},mounted() {// 获取元素引用const viewElement = this.$refs.myView.$el;// 修改元素宽度 viewElement.style.width = '100px';// 修改元素左外边距viewElement.style.marginLeft = '20px';},methods: {},};
</script>
<style>#mybox {width: 500px;height: 200px; border: 1px solid black;}
</style>扩展
这种情况可能运行到手机端会出现拥堵,无法正常运行,现举实例解决手机端出现的问题
效果

代码
<template><view><view id="test" ref="test">这是一个元素</view><view id="text" :style="{ marginTop: marginTop + 'px' }">被修改内容</view></view>
</template><script>export default {data() {return {query: null, // 声明查询选择器对象marginTop: 0, // 子元素的外边距};},onReady() {this.query = uni.createSelectorQuery(); // 创建查询选择器对象this.query.select('#test').fields({size: true}, (res) => {const parentHeight = res.height;console.log('父元素的高度:' + parentHeight);}).exec(this.query.select('#text').fields({size: true}, (res) => {const sontHeight = res.height;console.log('子元素的高度:' + sontHeight);const marginTop = sontHeight / 4; this.marginTop = marginTop;}));},};
</script><style>#test {border: 1px solid black;height: 300px;}#text {border: 1px solid black;height: 200px;}
</style>相关文章:

uni-app:js修改元素样式(宽度、外边距)
效果 代码 1、在<view>元素上添加一个ref属性,用于在JavaScript代码中获取对该元素的引用:<view ref"myView" id"mybox"></view> 2、获取元素引用 :const viewElement this.$refs.myView.$el; 3、修改…...

day36-单元测试
1. 单元测试Junit 1.1 什么是单元测试?(掌握) 对部分代码进行测试。 1.2 Junit的特点?(掌握) 是一个第三方的工具。(把别人写的代码导入项目中)(专业叫法:…...

7、脏话检测
6、片花关联长视频 脏话检测功能本身远不如上一篇介绍的片花关联长视频有技术挑战性,不过还是值得说说,因为这是我们采用技术方式提高工作效率的第一次尝试。 游戏解说是审核难度比较大的一类短视频内容,一方面是时间比较长,很多…...

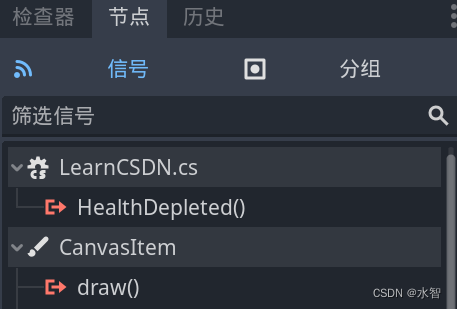
Godot信号教程(使用C#语言)| 创建自定义信号 | 发出自定义信号 | 使用代码监听信号
文章目录 信号是什么连接信号使用编辑器连接信号使用代码连接信号Lambda 自定义信号声明信号发射信号带参数的信号 其他文章 信号是什么 在Godot游戏引擎中,信号是一种用于对象之间通信的重要机制。它允许一个对象发出信号,而其他对象可以连接到这个信号…...

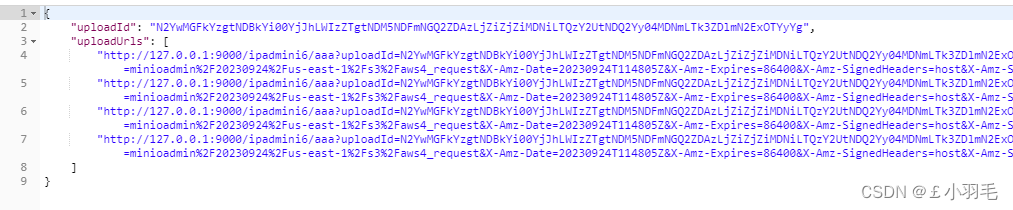
分布式文件存储系统minio、大文件分片传输
上传大文件 1、Promise对象 Promise 对象代表一个异步操作,有三种状态: pending: 初始状态,不是成功或失败状态。fulfilled: 意味着操作成功完成。rejected: 意味着操作失败。 只有异步操作的结果,可以决定当前是哪一种状态&a…...

在 msys2/mingw 下安装及编译 opencv
最简单就是直接安装 pacman -S mingw-w64-x86_64-opencv 以下记录一下编译的过程 1. 安装编译工具及第三方库 pacman -S --needed base-devel mingw-w64-x86_64-toolchain unzip gccpacman -S python mingw-w64-x86_64-python2 mingw-w64-x86_64-gtk3 mingw-w64-x86_64-…...

java 根据身份证号码判断性别
在Java中,您可以根据身份证号码的规则来判断性别。中国的身份证号码通常采用的是以下规则: 第17位数字代表性别,奇数表示男性,偶数表示女性。 通常,男性的出生日期的第15、16位数字是01,女性是02。 请注意&…...
)
信息服务上线渗透检测网络安全检查报告和解决方案4(XSS漏洞修复)
系列文章目录 信息服务上线渗透检测网络安全检查报告和解决方案2(安装文件信息泄漏、管理路径泄漏、XSS漏洞、弱口令、逻辑漏洞、终极上传漏洞升级)信息服务上线渗透检测网络安全检查报告和解决方案信息服务上线渗透检测网络安全检查报告和解决方案3(系统漏洞扫描、相对路径覆…...

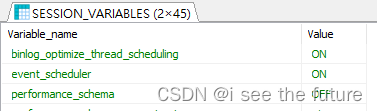
【SQL】mysql创建定时任务执行存储过程--20230928
1.先设定时区 https://blog.csdn.net/m0_46629123/article/details/133382375 输入命令show variables like “%time_zone%”;(注意分号结尾)设置时区,输入 set global time_zone “8:00”; 回车,然后退出重启(一定记得重启&am…...

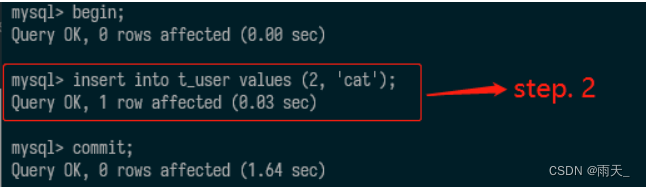
安全基础 --- MySQL数据库解析
MySQL的ACID (1)ACID是衡量事务的四个特性 原子性(Atomicity,或称不可分割性)一致性(Consistency)隔离性(Isolation)持久性(Durability) &…...

软件设计师考试学习3
开发模型 瀑布模型 现在基本被淘汰了 是一种结构化方法中的模型,一般用于结构化开发 问题在于需求阶段需求不可能一次搞清楚,很可能做完推翻重做 适用于需求明确或二次开发 原型模型、演化模型、增量模型 原型是为了解决需求不明确的问题 原型在项目…...

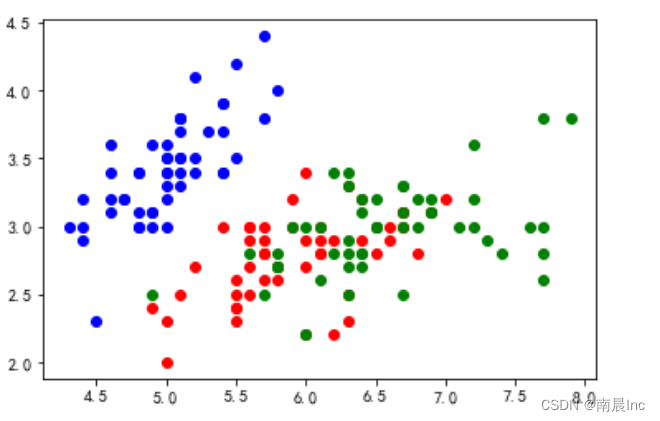
使用LDA(线性判别公式)进行iris鸢尾花的分类
线性判别分析((Linear Discriminant Analysis ,简称 LDA)是一种经典的线性学习方法,在二分类问题上因为最早由 [Fisher,1936] 提出,亦称 ”Fisher 判别分析“。并且LDA也是一种监督学习的降维技术,也就是说它的数据集的每个样本都…...

王学岗生成泛型的简易Builder
github大佬地址 使用 //class 可以传参DataBean.classpublic static <T> T handlerJson(String json, Class<T> tClass) {T resultData null;if (CommonUtils.StringNotNull(json) && !nullString.equals(json)) {if (isArray(json)) {resultData BaseN…...

kafka消息队列简单使用
下面是使用Spring Boot和Kafka实现消息队列的简单例子: 引入依赖 在pom.xml中添加以下依赖: <dependency><groupId>org.springframework.kafka</groupId><artifactId>spring-kafka</artifactId><version>2.7.5&l…...

性能优化实战使用CountDownLatch
1.分析问题 原程序是分页查询EventAffinityScoreDO表的数据,每次获取2000条在一个个遍历去更新EventAffinityScoreDO表的数据。但是这样耗时比较慢,测试过30万的数据需要2小时 private void eventSubjectHandle(String tenantId, String eventSubject) …...

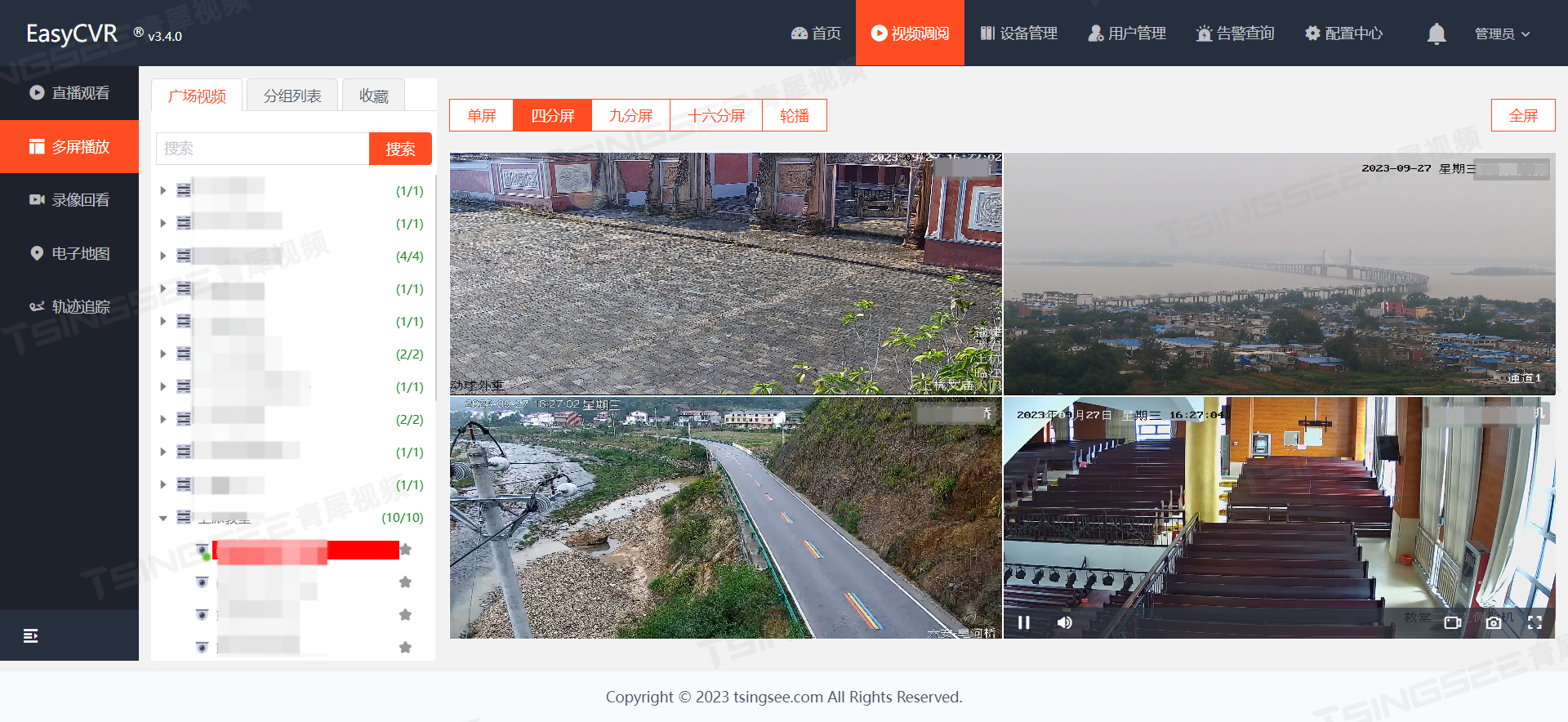
基于视频技术与AI检测算法的体育场馆远程视频智能化监控方案
一、方案背景 近年来,随着居民体育运动意识的增强,体育场馆成为居民体育锻炼的重要场所。但使用场馆内的器材时,可能发生受伤意外,甚至牵扯责任赔偿纠纷问题。同时,物品丢失、人力巡逻成本问题突出,体育场…...

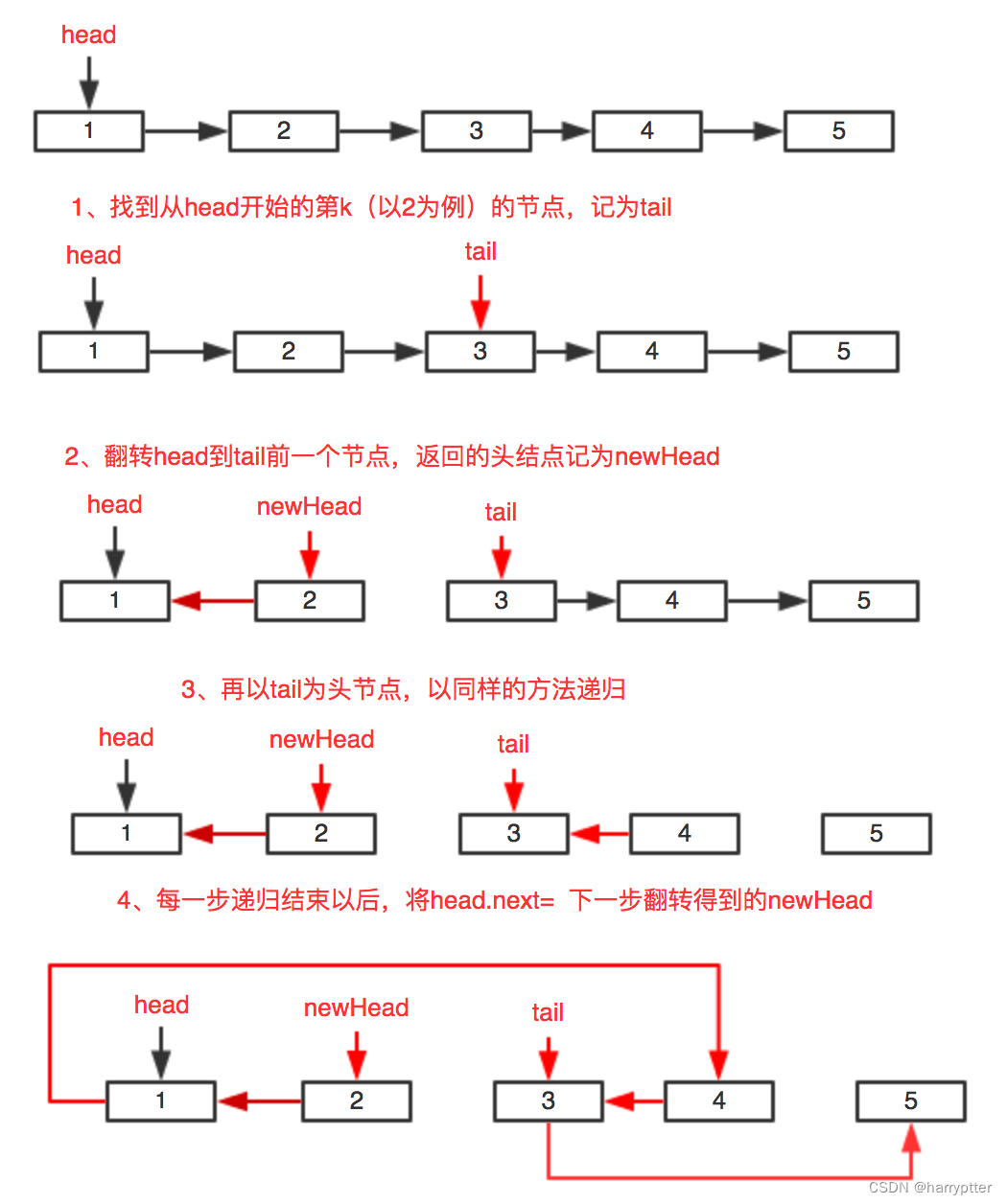
leetcodetop100(29) K 个一组翻转链表
K 个一组翻转链表 给你链表的头节点 head ,每 k 个节点一组进行翻转,请你返回修改后的链表。 k 是一个正整数,它的值小于或等于链表的长度。如果节点总数不是 k 的整数倍,那么请将最后剩余的节点保持原有顺序。 你不能只是单纯的改…...

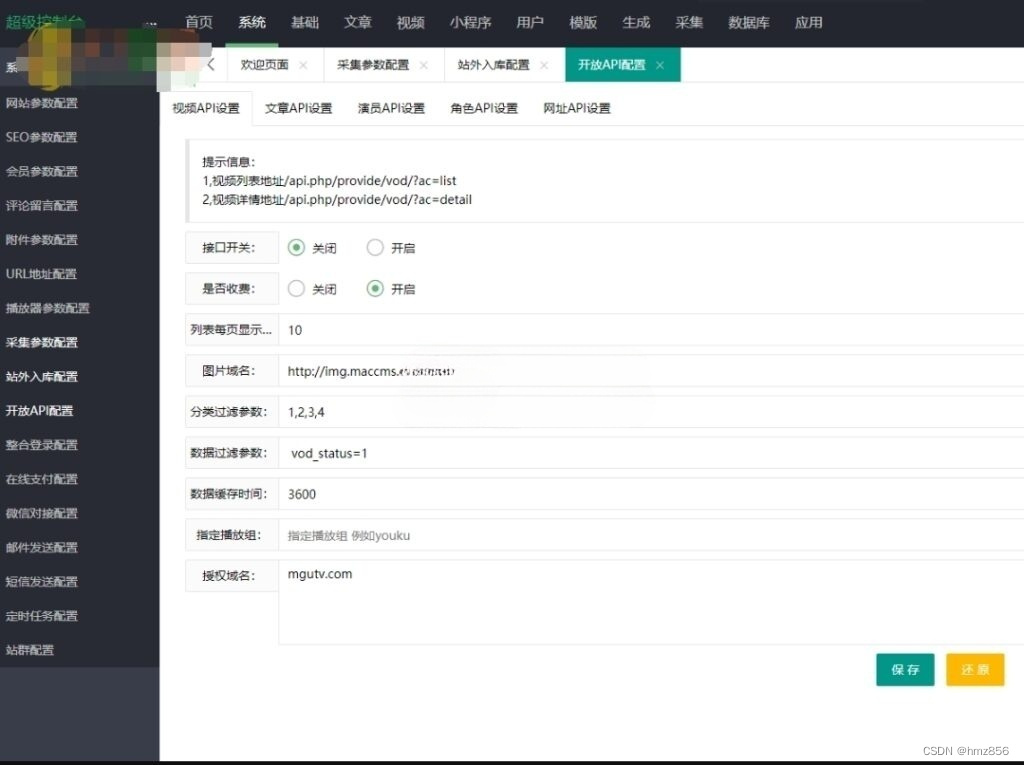
最新影视视频微信小程序源码-带支付和采集功能/微信小程序影视源码PHP(更新)
源码简介: 这个影视视频微信小程序源码,新更新的,它还带支付和采集功能,作为微信小程序影视源码,它可以为用户 提供丰富的影视资源,包括电影、电视剧、综艺节目等。 这个小程序影视源码,还带有…...

C++:vector 定义,用法,作用,注意点
C 中的 vector 是标准模板库(STL)提供的一种动态数组容器,它提供了一组强大的方法来管理和操作可变大小的数组。以下是关于 vector 的定义、用法、作用以及一些注意点: 定义: 要使用 vector,首先需要包含 …...

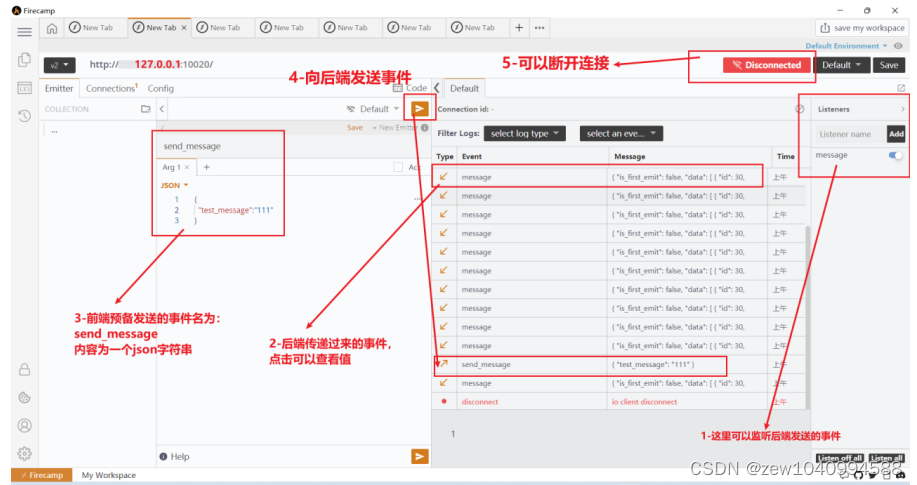
Firecamp2.7.1exe安装与工具调试向后端发送SocketIO请求
背景: 笔者在python使用socket-io包时需要一个测试工具,选择了firecamp这个测试工具来发送请求。 参考视频与exe资源包: Firecamp2.7.1exe安装包以及基本使用说明文档(以SocketIO为例).zip资源-CSDN文库 15_send方法…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
