HTML详细基础(三)表单控件
本帖介绍web开发中非常核心的标签——表格标签。
在日常我们使用到的各种需要输入用户信息的场景——如下图,均是通过表格标签table创造出来的:


目录
一.表格标签
二.表格属性
三.合并单元格
四.无序列表
五.有序列表
六.自定义标签
七.表单域
八.Input标签
九.Label标签
十.select标签
一.表格标签
- table:用来定义一个表格
- tr:表示表格的一行
- th:表示表头,可以实现着重显示的效果
- td:表示一个单元格
总的来说,table未与位于最外层,用来声明一个表格;table内部又嵌套了多个tr,表示表格的每一行;而每一个tr内部包含了一个th和多个td,用来区别不同级别的单元格~
如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border="2" cellpadding="30" cellspacing="1" width="350" hight="350"><!-- 使用table标签来定义一个表格 --><tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr><!-- tr表示表格的一行 --><tr> <td>Love</td> <td>男</td> <td>19</td> </tr><!-- th表示表头,可以实现着重显示的效果 --><!-- 字体加粗且居中 --><tr> <td>JSL</td> <td>男</td> <td>18</td> </tr><!-- td表示一个单元格 --><tr> <td>HYH</td> <td>男</td> <td>19</td> </tr></table>
</body>
</html> 至于这里为什么居中,是因为在table标签中添加了align="center"属性;其他的样式效果也是如此,暂时不展开叙述~
至于这里为什么居中,是因为在table标签中添加了align="center"属性;其他的样式效果也是如此,暂时不展开叙述~
二.表格属性
- align:表示对齐方式
- border:表示边框
- width:单元格宽度
- height:单元格高度
- cellpadding:表示内容与空白的距离
- cellspacing:表示单元格之间的距离
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border ="1" width="500" height="400" cellpadding="20"cellspacing="1"><!-- align表示对齐方式,border表示边框,width和height分别表示宽度和高度,cellpadding表示内容与空白的距离,cellspacing表示单元格之间的距离 --><tr><th>排名</th> <th>球队</th><th>积分</th> </tr> <tr><td>1</td> <td>拜仁慕尼黑</td> <td>21</td> </tr> <tr><td>2</td> <td>多特蒙德</td> <td>18</td> </tr> <tr><td>3</td> <td>沙尔克04</td> <td>15</td> </tr> <tr><td>4</td> <td>霍芬海姆</td> <td>14</td> </tr> <tr><td>5</td> <td>门兴格拉德巴赫</td><td>11</td> </tr> <tr><td>6</td> <td>沃尔夫斯堡</td> <td>9</td> </tr> <tr><td>7</td> <td>勒沃库森</td> <td>7</td> </tr> </table>
</body>
</html>
三.合并单元格
顾名思义,和Excel中的功能相一致,不过在Html中要靠代码实现~
横排合并用colspan,这里表示横排合并3个:
<tr><th colspan="3"> 德甲积分榜</th> </tr>竖排合并用rowspan,这里表示竖排合并7个:
<tr><td rowspan="7"> </td> <td>拜仁慕尼黑</td> <td>21</td> </tr>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border ="1" width="500" hight="400" cellpadding="20"cellspacing="0"><tr><th colspan="3"> 德甲积分榜</th> </tr> <!-- 横排合并用colspan,这里表示横排合并3个 --><tr><td rowspan="7"> </td> <td>拜仁慕尼黑</td> <td>21</td> </tr> <!-- 竖排合并用rowspan,这里表示竖排合并7个 --><tr> <td>多特蒙德</td> <td>18</td> </tr> <tr> <td>沙尔克04</td> <td>15</td> </tr> <tr> <td>霍芬海姆</td> <td>14</td> </tr> <tr> <td>门兴格拉德巴赫</td><td>11</td> </tr> <tr> <td>沃尔夫斯堡</td> <td>9</td> </tr> <tr> <td>勒沃库森</td> <td>7</td> </tr> </table>
</body>
</html> 如图:
四.无序列表
- ul:定义无序列表
- li:定义列表的项
(如上的格式就是一个无序列表~)
<ul> <li>榴莲</li><li>臭豆腐</li><li>螺蛳粉</li><li>鲱鱼罐头</li></ul>五.有序列表
- ol:定义有序列表
- li:定义列表的项
<ol><li>穆勒 1000</li><li>C罗 900</li><li>梅西 800</li></ol>展示一下两种列表的效果,如下:

六.自定义标签
这个标签基本上没什么应用场景,大家了解一下语法格式即可:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><dl><dt>线下门店</dt><dd>小米之家</dd><dd>服务网点</dd><dd>授权体验店</dd><dt>线下门店</dt><dd>小米之家</dd><dd>服务网点</dd><dd>授权体验店</dd></dl><!-- 自定义标签用得相对少一些 -->
</body>
</html>
七.表单域
HTML 表单的主要作用是接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
表单域包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框和下拉选择框等,用于采集用户的输入或选择的数据。
通俗地说,在web项目中,表单内部的数据会被传送到后台——即服务器端,这部分涉及到后端开发的知识,暂时不展开详细介绍~
<form action="19号 自定义标签.html" method="dialog" name="表单一"><!-- 只有表单域内部的元素的才能提交到后台服务器。 --><!-- action表示跳转目标 --></form>如上是一个表单域的格式,用form来定义;action属性规定了:当表单内的数据被提交这一事件发生后,跳转到的页面~
八.Input标签
用户录入数据的核心标签,非常重要~
type属性可以规定输入表单元素的属性:
- type="text":输入框
- type="file":文件选择
- type="radio":单选框
- type="password":密码框
- type="checkbox":多选框
- type="submit":提交框
- type="reset":重置框
如下是一段代码,注释了包括maxlength在内的一些其他属性,请注意这些细节:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="E:\HTML 文件\案例14号 综合练习-招新网站项目\2级目录\14号网页框架.html" method="GET"> <br>姓名:<input type="text"> </br><!-- 输入框属性 --><!-- type属性可以规定输入表单元素的属性 -->点击上传头像 <input type="file"></br><!-- 文件选择属性 -->性别:男<input type="radio" name="sex" checked="checked"> 女<input type="radio" name="sex"> </br><!-- 单选框一定要有相同的name值,否则无法实现单选。 --><!-- 直接在文字后面加一个type类型即可实现一个选项。 --><!-- 单选框属性 --><!-- 值为checked时意味该属性为默认选中。 -->专业班级:<input type="text"> </br>学号:<input type="text" maxlength="10" minlength="10"> </br><!-- 设置最大输入字符数量 --><!-- 此处最大值与最小值相等,强制定义输入范围 -->密码:<input type="password"> </br><!-- 密码框属性 --><!-- 与文本输入框的区别在于输入内容为不可见 -->擅长技能:PS<input type="checkbox" name="hobby"> word<input type="checkbox" name="hobby"> ppt<input type="checkbox" name="hobby"></br><!-- 多选框 --><input type="submit" value="登录"><!-- 提交框 --><input type="reset" value="再次输入"><!-- 重置框 --></form>
</body>
</html>效果如下:

九.Label标签
所谓label标签,顾名思义,就是用标签来实现某种功能——比如我们点击CSDN网站的头像,即可跳转到用户界面,而不需要非得点击文本才行

label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
格式如下:
<form>性别:<br><label for="sex1">男<input type="radio" name="sex" id="sex1"> </label><label for="sex2">女<input type="radio" name="sex" id="sex2"> </label><!-- 绑定表单元素,使用户点击汉字“男”时即可选中元素 --><!-- 使用id属性,当for值为id值时,可以实现表单元素的绑定 --></form>上述代码块的意义是:只需要点击“男”这个字,即可选中性别,而并非要必须通过复选框实现~

十.select标签
select 元素中的 option标签用于定义列表中的可用选项,本质上就是下拉列表:
<body>你的专业方向:<select><option>软件开发</option><option selected="selected">移动互联</option><option>大数据</option><option>信息安全</option><option>人工智能</option></select>
</body>其中被selected的属性注明的选项是默认选项~

相关文章:

HTML详细基础(三)表单控件
本帖介绍web开发中非常核心的标签——表格标签。 在日常我们使用到的各种需要输入用户信息的场景——如下图,均是通过表格标签table创造出来的: 目录 一.表格标签 二.表格属性 三.合并单元格 四.无序列表 五.有序列表 六.自定义标签 七.表单域 …...

map和set的具体用法 【C++】
文章目录 关联式容器键值对setset的定义方式set的使用 multisetmapmap的定义方式insertfinderase[]运算符重载map的迭代器遍历 multimap 关联式容器 关联式容器里面存储的是<key, value>结构的键值对,在数据检索时比序列式容器效率更高。比如:set…...

聚合统一,SpringBoot实现全局响应和全局异常处理
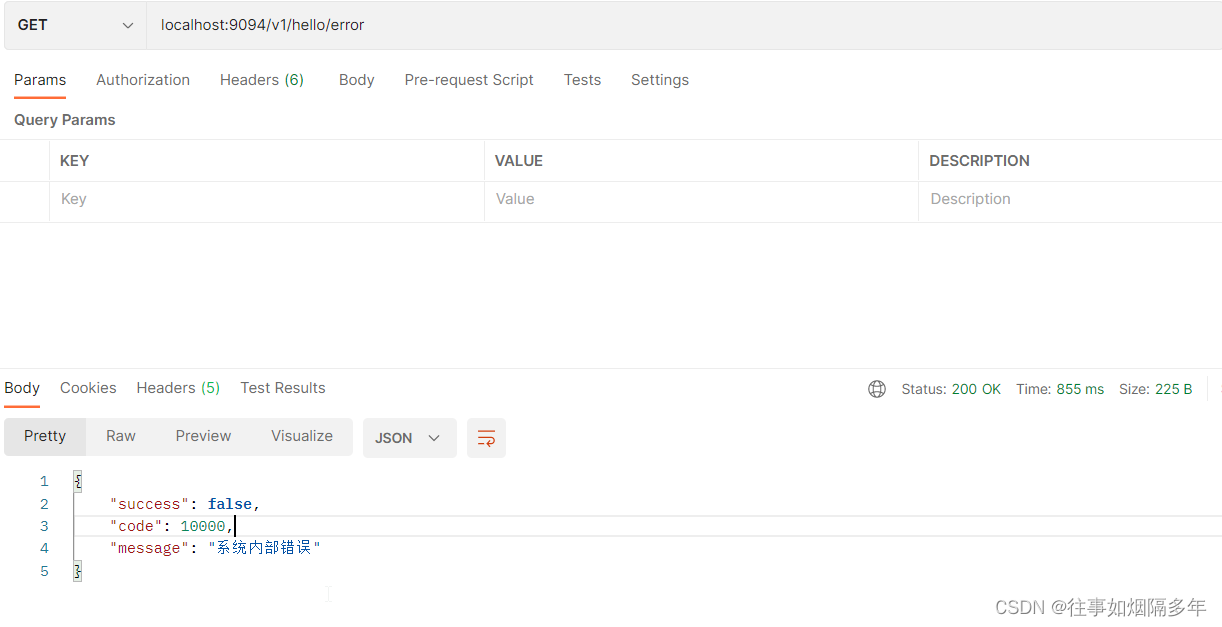
目录 前言 全局响应 数据规范 状态码(错误码) 全局响应类 使用 优化 全局异常处理 为什么需要全局异常处理 业务异常类 全局捕获 使用 优化 总结 前言 在悦享校园1.0版本中的数据返回采用了以Map对象返回的方式,虽然较为便捷但也带来一些问题。一是在…...

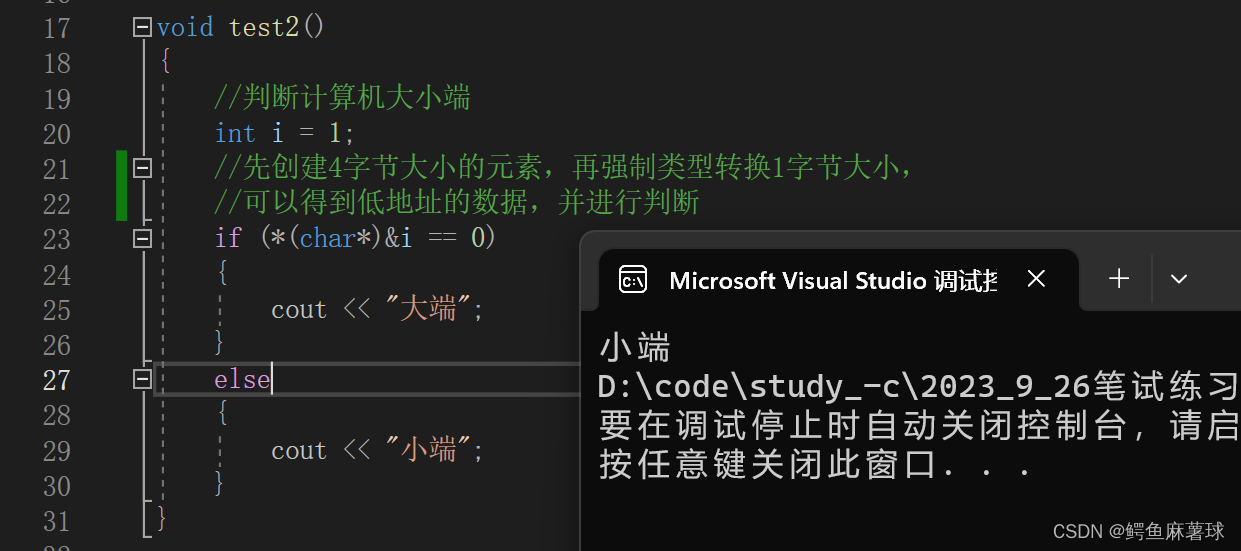
【C/C++笔试练习】——数组名和数组名、switch循环语句、数据在计算机中的存储顺序、字符串中找出连续最长的数字串、数组中出现次数超过一半的数字
文章目录 C/C笔试练习1.数组名和&数组名(1)数组名和&数组名的差异(2)理解数组名和指针偏移(3)理解数组名代表的含义(4)理解数组名代表的含义 2.switch循环语句(6…...

力扣每日一题(+日常水题|树型dp)
740. 删除并获得点数 - 力扣(LeetCode) 简单分析一下: 每一个数字其实只有2个状态选 or 不 可得预处理每一个数初始状态(不选为0,选为所有x的个数 * x)累加即可 for(auto &x : nums)dp[x][1] x;每选一个树 i 删去 i 1 和 i - 1 故我们可以将 i…...

使用perming加速训练可预测的模型
监督学习模型的训练流程 perming是一个主要在支持CUDA加速的Windows操作系统上架构的机器学习算法,基于感知机模型来解决分布在欧式空间中线性不可分数据集的解决方案,是基于PyTorch中预定义的可调用函数,设计的一个面向大规模结构化数据集的…...

【数据库】存储引擎InnoDB、MyISAM、关系型数据库和非关系型数据库、如何执行一条SQL等重点知识汇总
目录 存储引擎InnoDB、MyISAM的适用场景 关系型和非关系型数据库的区别 MySQL如何执行一条SQL的 存储引擎InnoDB、MyISAM的适用场景 InnoDB 是 MySQL 默认的事务型存储引擎,只有在需要它不支持的特性时,才考虑使用其它存储引擎。实现了四个标准的隔…...

车道线分割检测
利用opencv,使用边缘检测、全局变化梯度阈值过滤、算子角度过滤、HLS阈值过滤的方法进行车道线分割检测,综合多种阈值过滤进行检测提高检测精度。 1.利用cv2.Sobel()计算图像梯度(边缘检测) import cv2 import numpy as np import matplotlib.pyplot a…...

树莓集团又一力作,打造天府蜂巢成都直播产业园样板工程
树莓集团再次推出惊艳之作,以打造成都天府蜂巢直播产业园为目标。该基地将充分展现成都直播产业园的巨大潜力与无限魅力,成为一个真正的产业园样板工程。 强强联手 打造未来 成都天府蜂巢直播产业园位于成都科学城兴隆湖高新技术服务产业园内࿰…...

ubuntu 软件包管理之二制作升级包
Deb 包(Debian 软件包)是一种用于在 Debian 及其衍生发行版(例如 Ubuntu)中分发和安装软件的标准包装格式。它们构成了 Debian Linux 发行版中的软件包管理系统的核心组成部分,旨在简化软件的分发、安装、更新和卸载流程。在本篇文章中,我们将深入探讨以下内容: Deb 包基…...
)
TCP/IP网络江湖——数据链路层的防御招式(数据链路层下篇:数据链路层的安全问题)
目录 引言 一、 数据链路层的隐私与保密 二、数据链路层的安全协议与加密...

ios项目安装hermes-engine太慢问题
问题说明 ios工程,在使用"pod install"安装依赖的时候,由于超时总是报错 $ pod install ... Installing hermes-engine (0.71.11)[!] Error installing hermes-engine [!] /usr/bin/curl -f -L -o /var/folders/4c/slcchpy55s53ysmz_1_q_gzw…...

构建个人云存储:本地电脑搭建SFTP服务器,开启公网访问,轻松共享与管理个人文件!
本地电脑搭建SFTP服务器,并实现公网访问 文章目录 本地电脑搭建SFTP服务器,并实现公网访问1. 搭建SFTP服务器1.1 下载 freesshd 服务器软件1.3 启动SFTP服务1.4 添加用户1.5 保存所有配置 2. 安装SFTP客户端FileZilla测试2.1 配置一个本地SFTP站点2.2 内…...

springboot 下载文件为excel数据,中文自定义单元格宽度
/**2 * Description:表格自适应宽度(中文支持)3 * Author: 4 * param sheet sheet5 * param columnLength 列数6 */7 private static void setSizeColumn(HSSFSheet sheet, int columnLength) {8 for (int columnNum 0; columnNum < …...

机器学习 面试/笔试题
1. 生成模型 VS 判别模型 生成模型: 由数据学得联合概率分布函数 P ( X , Y ) P(X,Y) P(X,Y),求出条件概率分布 P ( Y ∣ X ) P(Y|X) P(Y∣X)的预测模型。 朴素贝叶斯、隐马尔可夫模型、高斯混合模型、文档主题生成模型(LDA)、限制玻尔兹曼机…...

某企查ymg_ssr列表详情
js篇— 今天来看下某企查的列表详情–侵删 header发现这个参数 先断点一下 然后上一步 就到了这个地方 就开始扣一下这个js 三大段,先不解混淆了, 给a粘贴出来 ,去掉自执行 给结果稍微改一下 缺windows,开始补环境 直接上…...

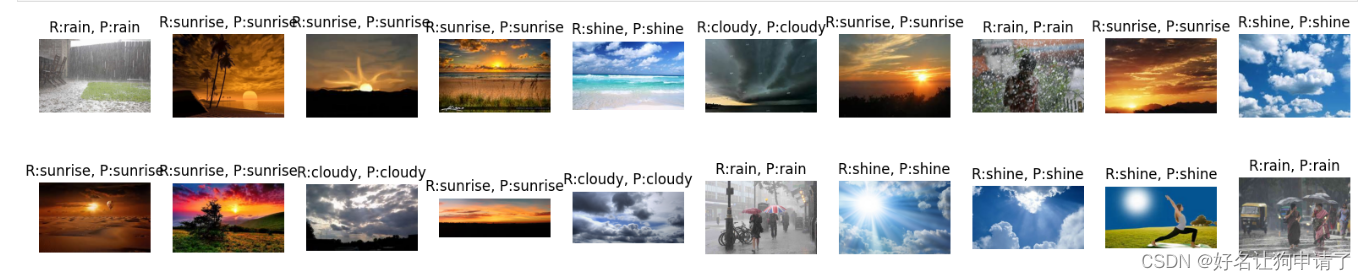
使用YOLOv5的backbone网络识别图像天气 - P9
目录 环境步骤环境设置包引用声明一个全局的设备 数据准备收集数据集信息构建数据集在数据集中读取分类名称划分训练、测试数据集数据集划分批次 模型设计编写维持卷积前后图像大小不变的padding计算函数编写YOLOv5中使用的卷积模块编写YOLOv5中使用的Bottleneck模块编写YOLOv5…...

TikTok海外扩张:亚马逊的新对手崛起
随着社交媒体和电子商务的融合,TikTok正迅速崭露头角,成为亚马逊等传统电商巨头的潜在竞争对手。这一新兴平台的快速发展引发了广泛的关注,特别是在全球范围内。 在这篇文章中,我们将探讨TikTok海外扩张的战略,以及它…...

CSS详细基础(五)选择器的优先级
本节介绍选择器优先级,优先级决定了元素最终展示的样式~ 浏览器是通过判断CSS优先级,来决定到底哪些属性值是与元素最为相关的,从而作用到该元素上。CSS选择器的合理组成规则决定了优先级,我们也常常用选择器优先级来合理控制元素…...

LLM-TAP随笔——有监督微调【深度学习】【PyTorch】【LLM】
文章目录 5、 有监督微调5.1、提示学习&语境学习5.2、高效微调5.3、模型上下文窗口扩展5.4、指令数据构建5.5、开源指令数据集 5、 有监督微调 5.1、提示学习&语境学习 提示学习 完成预测的三个阶段:提示添加、答案搜索、答案映射 提示添加 “[X] 我感到…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
