PHP 反序列化漏洞:手写序列化文本
文章目录
- 参考
- 环境
- 序列化文本
- Scalar Type
- 整数
- 浮点数
- 布尔值
- 字符串
- Compound Type
- 数组
- 数据结构
- 序列化文本
- 对象
- 数据结构
- 序列化文本
- Special Type
- NULL
- 数据结构
- 序列化文本
- 手写序列化文本过程中的注意事项
- 个数描述须于现实相符
- 序列化文本前缀的大小写变化
- 符号
- 公共属性
参考
| 项目 | 描述 |
|---|---|
| 搜索引擎 | Bing、Google |
| AI 大模型 | 文心一言、通义千问、讯飞星火认知大模型、ChatGPT |
| PHP 手册 | PHP Manual |
环境
| 项目 | 描述 |
|---|---|
| PHP | 8.0.0 |
序列化文本
在 PHP 反序列化漏洞中,我们都需要使用到 序列化文本。常常采用的方法是通过 PHP 代码创建目标数据后再使用 serialize() 函数将其转化为序列化文本。对此,请参考如下示例:
<?php# 定义目标数据
class MyClass
{public $name = 'RedHeart';public $nation = 'China';
}$myClass = new MyClass();# 通过 serialize 函数获得序列化文本
var_dump(serialize($myClass));
执行效果
string(69) "O:7:"MyClass":2:{s:4:"name";s:8:"RedHeart";s:6:"nation";s:5:"China";}"
此办法虽然可行,但我们仍需要 对 PHP 中各种数据类型的序列化文本的结构有一定认识。在某些特殊场景下,手写序列化文本 才是最好的选择🧙🏻♂️。
Scalar Type
在 PHP 中,标量数据类型 Scalar Type 是多种基础类型的统称。标量数据类型具体而言,包含 整型 int、浮点型 float、布尔型 boolean、字符串 string 四种类型。
整数
在 PHP 中,整数数据类型用于表示 整型数值,可以是 正数、负数 或 零。整数的序列化文本由 i: 和具体的数值组成,且序列化文本以 ; 结尾。对此,请参考如下示例:
<?phpvar_dump(serialize(1));
var_dump(serialize(999));
var_dump(serialize(-0));
var_dump(serialize(-93));
执行效果
string(4) "i:1;"
string(6) "i:999;"
string(4) "i:0;"
string(6) "i:-93;"
浮点数
数学中,数值包含整数及小数。而在 PHP 中,小数被称为浮点数。浮点数的序列化文本由 d: 和具体的浮点数值组成,且序列化文本以 ; 结尾。对此,请参考如下示例:
<?phpvar_dump(serialize(1.000));
var_dump(serialize(999.36));
var_dump(serialize(-0.374));
# 数值中的 e 或 E 表示科学计数法,
# 就 339E-10 而言,表示 339 * 10 ** -10
var_dump(serialize(339E-10));
执行效果
string(4) "d:1;"
string(9) "d:999.36;"
string(9) "d:-0.374;"
string(10) "d:3.39E-8;"
为什么使用 d: 而不是 f: 呢?d 即双精度浮点数,全称为 double。在PHP的内部实现中,浮点数使用 双精度浮点数(double-precision floating-point numbers) 来表示。双精度浮点数相比于单精度浮点数(通常表示为 float),具体存在如下区别:
-
单精度浮点数
使用32位存储,通常以IEEE 754单精度标准表示。单精度浮点数提供约7位有效数字的精度,适用于大多数应用场景,但对于某些需要更高精度的计算来说可能不够。 -
双精度浮点数
使用64位存储,通常以IEEE 754双精度标准表示。双精度浮点数提供约15 ~ 16位有效数字的精度,因此比单精度浮点数具有更高的精度,适用于需要更精确计算的应用。
布尔值
布尔值常用于 逻辑运算,用于表示某一 个条件语句的对错。布尔值由 真 和 假 组成,分别与序列化文本 b:1; 及 b:0; 相对应。
字符串
在 PHP 中,字符串用于表示 文本数据。字符串的序列化文本由 s、字符串所占用的字节数 以及 具体的字符串值 三部分组成,每两部分内容 使用 : 进行分隔,且序列化文本以分号 ; 进行结尾。对此,请参考如下示例:
<?phpvar_dump(serialize('Hello World'));
var_dump(serialize('3.1415926'));
var_dump(serialize('����.?'));
var_dump(serialize('你好,中国'));
执行效果
string(19) "s:11:"Hello World";"
string(16) "s:9:"3.1415926";"
string(23) "s:15:"����.?";"
string(23) "s:15:"你好,中国";"
Compound Type
Compound Type 类型指的是 由其他数据类型组合而成的复合数据类型。在 PHP 中,主要有两种复合数据类型,即 数组 Array 和 对象 Object。复合类型 可以包含多个值或属性,并且允许以不同的方式组合不同类型的数据。
数组
数据结构
数组是一个包含 键值对 的数据结构,其中键通常是 整数或字符串,而值可以是 任意数据类型(标量数据类型、复合数据类型或 NULL)。数组用于存储和操作多个相关的值。对此,请参考如下示例:
<?php$arr = [1, 2, 3, 4];
$arr1 = ['arr' => $arr, 'arr1' => 'Nested Array', 3 => 'I am three'
];var_dump($arr1);
var_dump($arr1['arr1']);
var_dump($arr[2]);
var_dump($arr1[3]);
执行效果
array(3) {["arr"]=>array(4) {[0]=>int(1)[1]=>int(2)[2]=>int(3)[3]=>int(4)}["arr1"]=>string(12) "Nested Array"[3]=>string(10) "I am three"
}
string(12) "Nested Array"
int(3)
string(10) "I am three"
序列化文本
数组的序列化文本的大致格式如下:
a:数组中的元素个数:{键的序列化文本(分号结尾)值的序列化文本(分号结尾)}
举个栗子
<?php$arr = [1, 2, 3, 4];
$arr1 = ['arr' => $arr,'arr1' => 'Nested Array',3 => 'I am three'
];
$arr2 = [];var_dump(serialize($arr));
var_dump(serialize($arr1));
var_dump(serialize($arr2));
执行效果
string(38) "a:4:{i:0;i:1;i:1;i:2;i:2;i:3;i:3;i:4;}"
string(107) "a:3:{s:3:"arr";a:4:{i:0;i:1;i:1;i:2;i:2;i:3;i:3;i:4;}s:4:"arr1";s:12:"Nested Array";i:3;s:10:"I am three";}"
string(6) "a:0:{}"
对象
数据结构
对象是基于 类 Class 定义的数据类型,每个对象都是该类的实例,并且可以包含属性和方法。对象用于表示具有 一组属性和相关行为 的实体。对此,请参考如下示例:
<?phpclass MyClass
{public $name = 'RedHeart';public $nation = 'China';function sayHello() {print('Hello China' . "\n");}
}# 实例化对象
$myClass = new MyClass();# 访问对象的属性
var_dump($myClass -> name);
var_dump($myClass -> nation);
# 访问对象的方法
$myClass -> sayHello();
执行效果
string(8) "RedHeart"
string(5) "China"
Hello China
序列化文本
对象的序列化文本的大致结构为:
O:对象名称所包含的字符数:对象的名称:对象的属性个数:{属性的序列化文本(分号结尾)属性值的序列化文本(分号结尾)}
举个栗子
<?phpclass MyClass
{public $name = 'RedHeart';public $nation = 'China';function sayHello() {print('Hello China' . "\n");}
}$myClass = new MyClass();var_dump(serialize($myClass));
执行效果
string(69) "O:7:"MyClass":2:{s:4:"name";s:8:"RedHeart";s:6:"nation";s:5:"China";}"
Special Type
在 PHP 中,Special Type 类型用于描述一些具有 特殊用途或特殊性质的数据类型或值。这类特殊类型 不属于标量类型或复合类型,在编程中 具有独特的用途和特性。
NULL
数据结构
在 PHP 中,NULL 是一个特殊的值,常用于处理缺失的数据或未初始化的变量。
注:
在 PHP 中,NULL 同 TRUE 与 FALSE 一般,都是 不区分大小写的。对此,请参考如下示例:
<?phpvar_dump(NULL);
var_dump(NuLL);
var_dump(null);var_dump(TRue);
var_dump(falSe);
执行效果
NULL
NULL
NULL
bool(true)
bool(false)
序列化文本
对于 不同形态(大小写之分) 的 NULL,其序列化文本均为 N;,对此,请参考如下示例:
<?phpvar_dump(serialize(NULL));
var_dump(serialize(NuLL));
var_dump(serialize(null));
执行效果
string(2) "N;"
string(2) "N;"
string(2) "N;"
手写序列化文本过程中的注意事项
个数描述须于现实相符
在部分 PHP 序列化文本中,存在 描述元素个数的数值,这些数值 需要与实际的元素个数相符合。否则,PHP 将为此抛出异常。对此,请参考如下示例:
<?php# 错误的序列化文本
$serialize_text = 'a:2:{s:4:"name";s:8:"RedHeart";}';
var_dump(unserialize($serialize_text));# 正确的序列化文本
$serialize_text = 'a:1:{s:4:"name";s:8:"RedHeart";}';
var_dump(unserialize($serialize_text));
执行效果
PHP Notice: unserialize(): Unexpected end of serialized data in C:\test.php on line 6
PHP Notice: unserialize(): Error at offset 31 of 32 bytes in C:\test.php on line 6Notice: unserialize(): Unexpected end of serialized data in C:\test.php on line 6Notice: unserialize(): Error at offset 31 of 32 bytes in C:\test.php on line 6
bool(false)
array(1) {["name"]=>string(8) "RedHeart"
}
序列化文本前缀的大小写变化
对于不同的数据类型,PHP 在将其转化为序列化文本后都将为其添加 独特的前缀。前缀中的 字母的大小写需要进行严格控制。否则,PHP 将为此抛出异常。
具体而言,除字符串前缀 s: 中的字母 对大小写不敏感外,其他数据类型的前缀中的字母都 仅存在一种大小写形式(大写或小写)。对此,请参考如下示例:
<?phpvar_dump(unserialize('s:11:"Hello World";'));
var_dump(unserialize('S:11:"Hello World";'));var_dump(unserialize('i:1;'));
var_dump(unserialize('I:1;'));var_dump(unserialize('a:1:{S:4:"name";S:8:"RedHeart";}'));
var_dump(unserialize('A:1:{s:4:"name";s:8:"RedHeart";}'));
执行效果
PHP Notice: unserialize(): Error at offset 0 of 4 bytes in C:\test.php on line 8
PHP Notice: unserialize(): Error at offset 0 of 32 bytes in C:\test.php on line 11
string(11) "Hello World"
string(11) "Hello World"
int(1)Notice: unserialize(): Error at offset 0 of 4 bytes in C:\test.php on line 8
bool(false)
array(1) {["name"]=>string(8) "RedHeart"
}Notice: unserialize(): Error at offset 0 of 32 bytes in C:\test.php on line 11
bool(false)
符号
在 PHP 中的序列化文本中,所有符号都必须使用英式符号,而不能使用 中式符号。否则,PHP 将为此抛出异常。
在序列化文本中,如果需要使用到引号,则 引号必须使用双引号 而不是单引号。否则,PHP 将为此抛出异常。
公共属性
在 PHP 中,仅推荐在 PHP 对象中 仅包含公共属性 时手写相关的序列化文本 (不推荐不意味着不可行,因篇幅原因不在本篇博客中进行说明)。这是因为,在 PHP 中,当对象被序列化时,对象的非公共属性的名称会被特殊处理以表示其可见性。对此,请参考如下示例:
<?phpclass MyClass
{# 私有属性private $name = 'RedHeart';# 受保护属性protected $nation = 'China';
}var_dump(serialize(new MyClass()));
执行效果
string(82) "O:7:"MyClass":2:{s:13:" MyClass name";s:8:"RedHeart";s:9:" * nation";s:5:"China";}"
MyClass 类中的私有属性名称 name 在转化为序列化文本后,成了 s:13:" MyClass name;",相比原先的 name 增加了两个空格(实际上是 控制字符 NUL,无法通过空格进行代替)及所属类的名称 MyClass。
这样的处理方式是为了 在反序列化对象时能够正确地还原属性的可见性。当 PHP 在反序列化时遇到这些特殊的前缀,PHP 会 知道如何正确地设置属性的可见性。公共属性不会有这种特殊处理,它们在序列化后的文本中保持原始的属性名。
相关文章:

PHP 反序列化漏洞:手写序列化文本
文章目录 参考环境序列化文本Scalar Type整数浮点数布尔值字符串 Compound Type数组数据结构序列化文本 对象数据结构序列化文本 Special TypeNULL数据结构序列化文本 手写序列化文本过程中的注意事项个数描述须于现实相符序列化文本前缀的大小写变化符号公共属性 参考 项目描…...

react.js在visual code 下的hello World
想学习reacr.js ,就开始做一个hello world。 我的环境是visual code ,所以我找这个环境下的例子。参照: https://code.visualstudio.com/docs/nodejs/reactjs-tutorial 要学习react.js ,还得先安装node.js,我在visual …...

CocosCreator3.8研究笔记(二十四)CocosCreator 动画系统-动画编辑器实操-关键帧实现动态水印动画效果
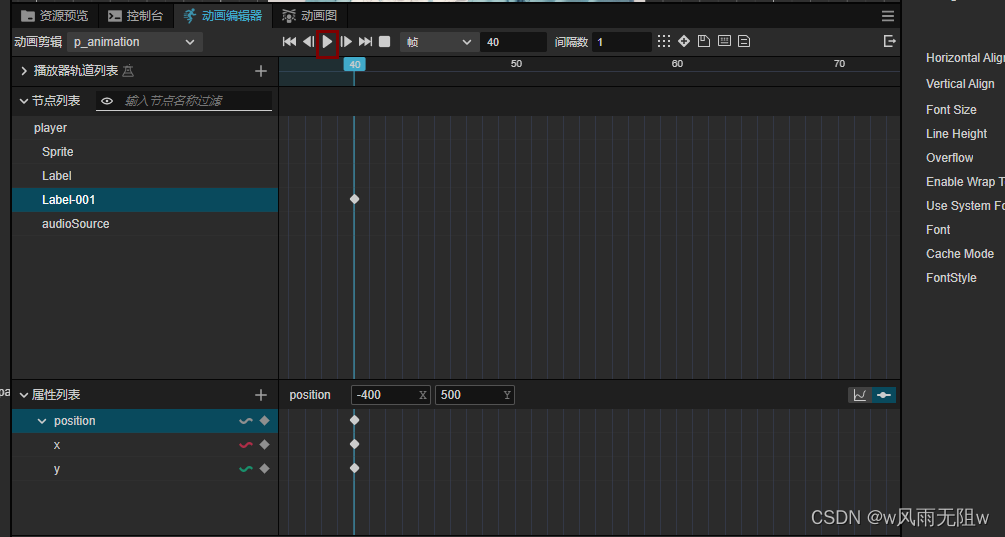
上一篇,我们介绍了动画编辑器相关功能面板说明,感兴趣的朋友可以前往阅读: CocosCreator3.8研究笔记(二十三)CocosCreator 动画系统-动画编辑器相关功能面板说明。 熟悉了动画编辑器的基础操作,那么再使用动…...

第1篇 目标检测概述 —(3)YOLO系列算法
前言:Hello大家好,我是小哥谈。YOLO(You Only Look Once)系列算法是一种目标检测算法,主要用于实时物体检测。相较于传统的目标检测算法,YOLO具有更快的检测速度和更高的准确率。YOLO系列算法的核心思想是将…...

SpringBoot整合数据库连接
JDBC 1、SQL准备 DROP TABLE IF EXISTS t_book;CREATE TABLE t_book (book_id int(11) NOT NULL,book_name varchar(255) DEFAULT NULL,price int(11) DEFAULT NULL,stock int(11) DEFAULT NULL ) ENGINEInnoDB DEFAULT CHARSETutf8mb4;/*Data for the table t_book */insert…...

uni-app:canvas-绘制图形4(获取画布宽高,根据画布宽高进行图形绘制)
效果 代码 var width ; var height ; const query uni.createSelectorQuery(); //获取宽度 query.select(#firstCanvas).fields({ size: true }, (res) > { width res.width; height res.height; }).exec(); console.log(宽度width); console.log(高…...

EM@坐标@函数@图象的对称和翻折变换
文章目录 abstract翻折变换关于坐标轴翻折 f ( − x ) , f ( x ) f(-x),f(x) f(−x),f(x) − f ( x ) , f ( x ) -f(x),f(x) −f(x),f(x) 偶函数奇函数小结 其他翻折变换关于 y x y\pm x yx对称的直角坐标 关于 x u 对称 关于xu对称 关于xu对称的函数关于 y v yv yv对称的两…...

Python之json模块
JSON (JavaScript Object Notation),由 RFC 7159 (它取代了 RFC 4627) 和 ECMA-404 指定,是一个受 JavaScript 的对象字面值句法启发的轻量级数据交换格式。JSON独立于编程语言的文本格式来存储和表示数据,现在大部分的数据传输基本使用的都是…...

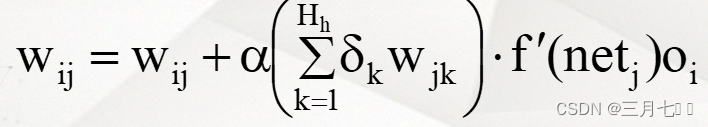
机器学习---BP算法
1. 多级网络 层号确定层的高低:层号较小者,层次较低,层号较大者,层次较高。 输入层:被记作第0层。该层负责接收来自网络外部的信息。 第j层:第j-1层的直接后继层(j>0)ÿ…...

继苹果、联发科后,传高通下一代5G芯片将由台积电以3纳米代工
台积电3纳米又有重量级客户加入。市场传出,继苹果、联发科之后,手机芯片大厂高通下一代5G旗舰芯片也将交由台积电以3纳米生产,最快将于10月下旬发表,成为台积电3纳米第三家客户。 针对相关传闻,至昨日(25日…...

【自定义类型】--- 位段、枚举、联合
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

区块链(9):java区块链项目的Web服务实现之实现web服务
1 引入pom依赖 <dependency><groupId>org.eclipse.jetty</groupId><artifactId>jetty-server</artifactId><version>9.4.8.v20171121</version></dependency><dependency><groupId>org.eclipse.jetty</groupId…...

【CV】各种库安装报错及解决办法
目录 1.Error:Cannot unpack file… 1.Error:Cannot unpack file… 使用命令pip install -i https://pypi.tuna.tsinghua.edu.cn/simple --trusted-host pypi.tuna.tsinghua.edu.cn 包名安装 参考:解决Python使用pip安装库文件出现“Error&a…...

【算法系列篇】哈希表
文章目录 前言1. 两数之和1.1 题目要求1.2 做题思路1.3 Java代码实现 2. 判断是否为字符重排2.1 题目要求2.2 做题思路2.3 Java代码实现 3. 存在重复元素3.1 题目要求3.2 做题思路3.3 Java代码实现 4. 存在重复元素II4.2 题目要求4.2 做题思路4.3 Java代码实现 5. 字母异位词分…...
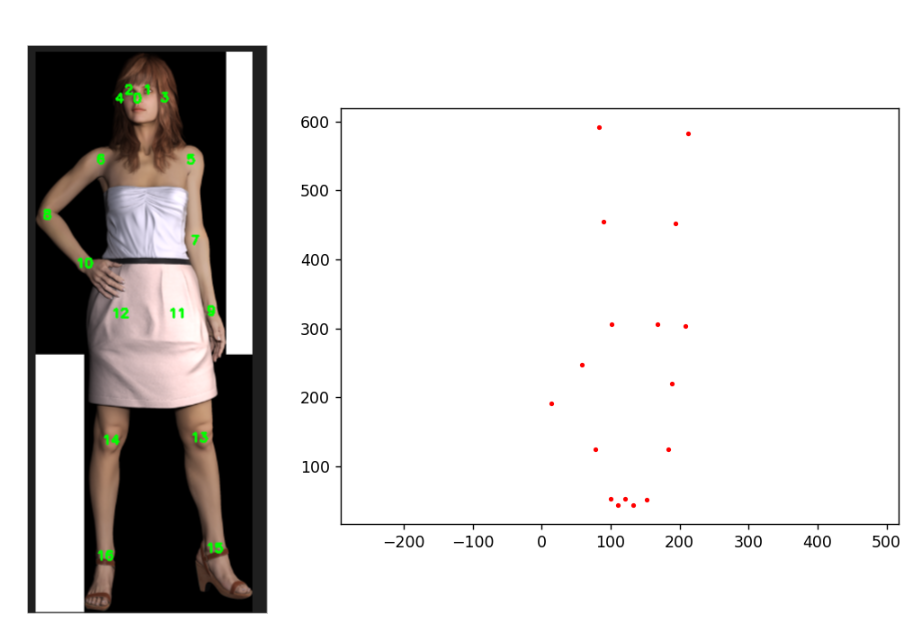
计算机视觉——飞桨深度学习实战-起始篇
后面我会直接跳到实战项目,将计算机视觉的主要任务和目标都实现一遍,但是需要大家下去自己多理解和学习一下。例如,什么是深度学习,什么是计算机视觉,什么是自然语言处理,计算机视觉的主要任务有哪些&#…...

vscode中运行脚手架项目报表
必选在cmd页面里面安装脚手架离谱啊,不然无法执行npm命令啊 vscode运行vue项目_小何不秃头06的博客-CSDN博客 finereport激活成功 - 帆软 (fanruan.com)...

中睿天下荣获2023全国智能驾驶测试赛车联网安全比赛第一名
9月24日,由工业和信息化部、公安部、交通运输部、中国科学技术协会、北京市人民政府共同主办的2023世界智能网联汽车大会展览会在北京闭幕。同期举行的全国智能驾驶测试赛(京津冀赛区)宣布比赛结果,中睿天下凭借过硬的产品实力&am…...

opencv图像数组坐标系
在OpenCV的Python接口(cv2)中,加载的图像数组遵循以下坐标系和方向约定: 1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴&…...

zookeeper mac安装
目录 1.下载zookeeper安装包 2.解压安装包 3.修改配置文件 4.启动服务端 5.启动客户端 这边工作中用到了zookeeper组件,但自己独立安装弄的不太多,这边本机mac装一个做测试使用 以下是安装记录,可以作为参考 从以下链接zookeeper版本列…...

js生成随机16进制数
在JavaScript中,可以使用以下的代码来生成一个100位的随机十六进制数: function generateRandomHex(length) {var result ;var characters 0123456789abcdef;for (var i 0; i < length; i) {result characters.charAt(Math.floor(Math.random() …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

练习(含atoi的模拟实现,自定义类型等练习)
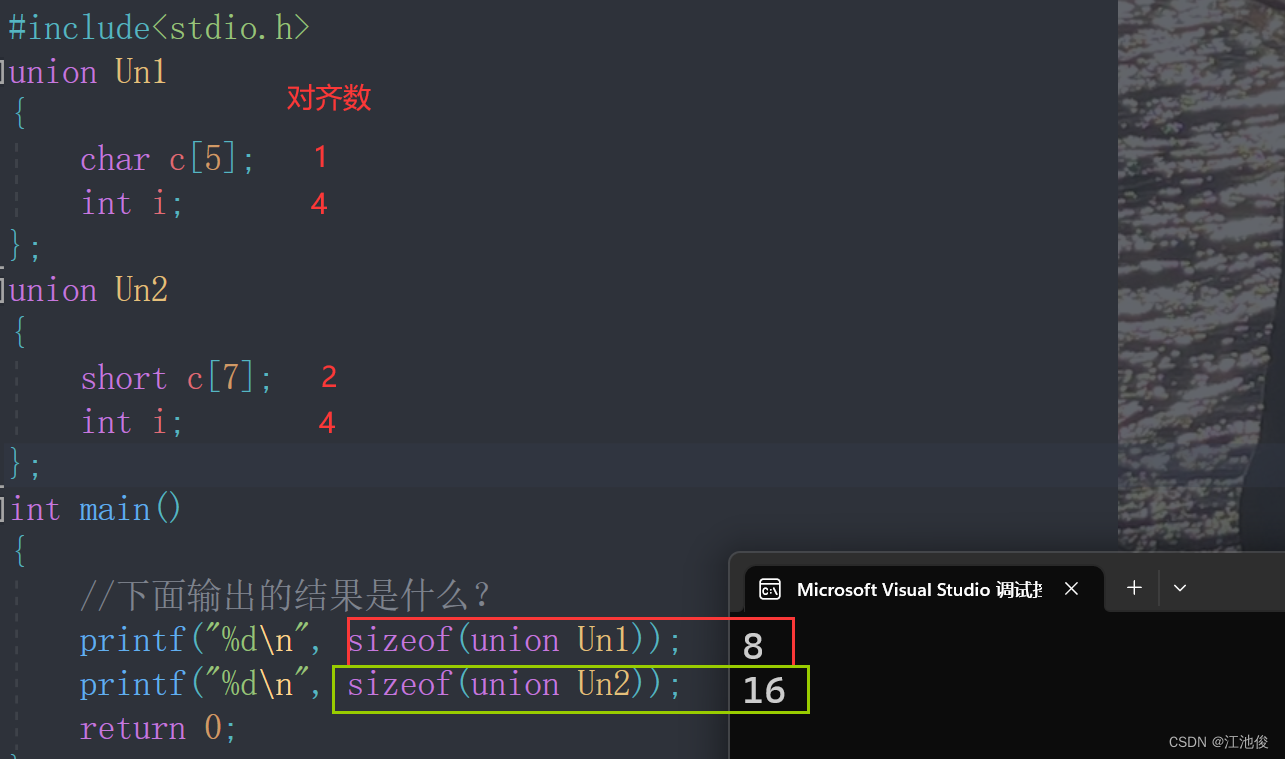
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...
