localStorage实现历史记录搜索功能
📝个人主页:爱吃炫迈
💌系列专栏:JavaScript
🧑💻座右铭:道阻且长,行则将至💗
文章目录
- 为什么使用localStorage
- 如何使用localStorage
- 实现历史记录搜索功能(原生JS实现)
- 效果展示
- 代码实现
为什么使用localStorage
首先我们来对比一下localStorage、sessionStorage和cookie:
cookie最大的问题就是内存问题,cookie的存储空间只有4K,localStorage和sessionStorage可以拓展cookie4K这个限制,一般浏览器支持的是5M大小。
localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
不同浏览器无法共享localStorage或sessionStorage中的信息。但是在相同浏览器的不同页面间可以共享相同的localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。
由此看来localStorage更加适合我们做历史记录,即使用户关闭浏览器操作,下次进来依旧存在。
如何使用localStorage
二次封装localStorage
实现历史记录搜索功能(原生JS实现)
效果展示

代码实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}ul {list-style: none;width: 250px;position: absolute;}ul li {display: flex;justify-content: space-between;align-items: center;padding: 10px;border-bottom: 1px dashed #ccc;}button {cursor: pointer;}div {width: 250px;text-align: right;cursor: pointer;font-size: 12px;}input {padding: 5px;margin: 10px;}</style>
</head><body><input type="search" placeholder="输入搜索关键字" /><input type="button" value="搜索" /><div>清空搜索记录</div><ul><li>没有搜索记录</li></ul><script>// 监听dom执行完成后就执行JavaScript代码document.addEventListener('DOMContentLoaded', function () {// 根据历史记录渲染历史列表// 获取localStorage数据数据是json格式var historyListJson = localStorage.getItem('historyList') || '[]'; //historyList预设的键;//把json数据转换成数组var historyListArr = JSON.parse(historyListJson);// 1. 渲染数据function render() {// 定义一个空htmlvar html = '';// 遍历数组historyListArr.forEach((item, index) => {html = `<li><span>${item}</span><button data-index="${index}">删除</button></li>` + html});// 判断html里面有数据没html = html || '<li>没有搜索记录</li>';// 把数据渲染到ul里面const ul = document.querySelector('ul')ul.innerHTML = html}render();// ------------------------------------------------------------------------------------------------------------------------------// 2. 点击搜索的时候更新历史搜索记录const button = document.querySelector('input[type="button"]');button.addEventListener('click', function () {// 获取搜索框的内容var key = document.querySelector('input').value;// 判断点击搜索、搜索框内没有内容提示用户if (!key) {alert('请输入内容');return false;}// 去重函数function killRepeat(val) {var kill = 0for (let i = historyListArr.length - 1; i >= 0; i--) {if (val === historyListArr[i]) {kill++}}return kill}if (killRepeat(key) == 0) {// 追加数据到historyListArr数组中historyListArr.push(key);// 保存更新追加的数据到json数据中localStorage.setItem('historyList', JSON.stringify(historyListArr));// 渲染数据/直接调用前面的渲染数据函数render();}// 清空搜索框document.querySelector('input[type="search"]').value = '';// 页面跳转·····});// ------------------------------------------------------------------------------------------------------------------------// 3. 删除数据:因为a的id是动态生成的需要冲ul拿到a的id// 获取 ul 元素const ul = document.querySelector('ul');ul.addEventListener('click', function (event) {if (event.target.tagName === 'BUTTON') {// 获取点击的 div 元素的idconst index = event.target.dataset.index;// 删除数组内的指定位置数据historyListArr.splice(index, 1);// 保存更新追加的数据到json数据中localStorage.setItem('historyList', JSON.stringify(historyListArr));// 渲染数据/直接调用前面的渲染数据函数render();}});// ---------------------------------------------------------------------------------------------------------------------------// 4. 清除全部历史记录const div = document.querySelector('div');div.addEventListener('click', function () {// 清空数据historyListArr = [];// 删除空数据localStorage.removeItem('historyList');// 渲染数据render();});});</script></body></html>
相关文章:

localStorage实现历史记录搜索功能
📝个人主页:爱吃炫迈 💌系列专栏:JavaScript 🧑💻座右铭:道阻且长,行则将至💗 文章目录 为什么使用localStorage如何使用localStorage实现历史记录搜索功能(…...

计算机网络(一):概述
参考引用 计算机网络微课堂-湖科大教书匠计算机网络(第7版)-谢希仁 1. 计算机网络在信息时代的作用 计算机网络已由一种通信基础设施发展成为一种重要的信息服务基础设施计算机网络已经像水、电、煤气这些基础设施一样,成为我们生活中不可或…...

visual code 下的node.js的hello world
我装好了visual code ,想运行一个node.js 玩玩。也就是运行一个hello world。 一:安装node.js : 我google 安装node.js 就引导我到下载页面:https://nodejs.org/en/download 有 Windows Installer (.msi) 还有Windows Binary (…...
)
MySQL——四、SQL语句(下篇)
MySQL 一、常见的SQL函数1、数学函数2、日期函数3、分组函数(聚合函数)4、流程控制函数 二、where条件查询和order by排序三、分组统计四、多表关联查询1、交叉连接CROSS2、内连接inner3、外连接:outer4、子查询 五、分页查询 一、常见的SQL函数 1、length(str):获…...

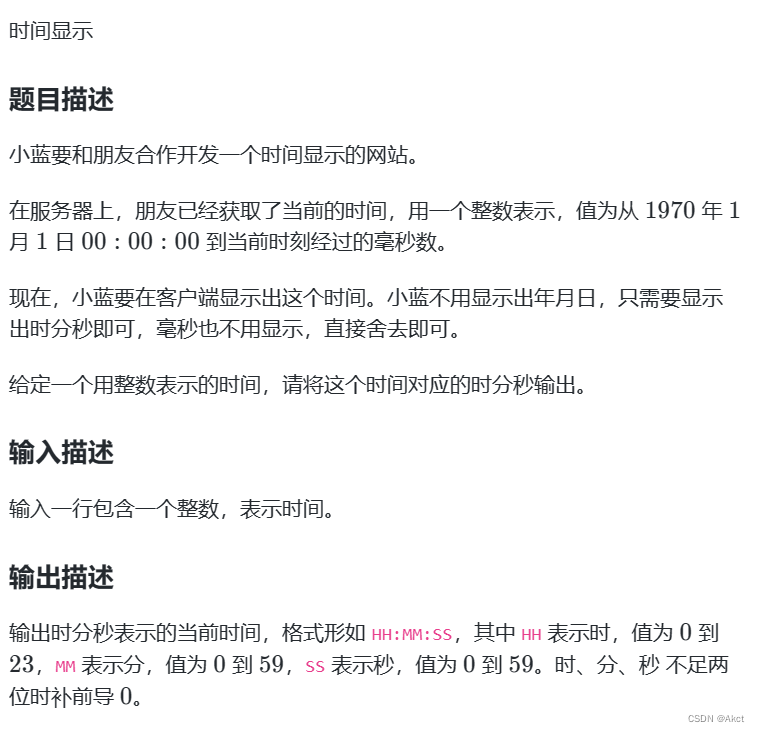
蓝桥杯每日一题2023.10.2
时间显示 - 蓝桥云课 (lanqiao.cn) 题目描述 题目分析 输入为毫秒,故我们可以先将毫秒转化为秒,由于只需要输出时分,我们只需要将天数去除即可,可以在这里多训练一次天数判断 #include<bits/stdc.h> using namespace std…...

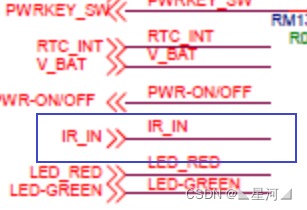
红外遥控器 数据格式,按下及松开判断
红外遥控是一种无线、非接触控制技术,具有抗干扰能力强,信息传输可靠,功耗低,成本低,易实现等显著优点,被诸多电子设备特别是家用电器广泛采用,并越来越多的应用到计算机系统中。 同类产品的红…...
)
win32进程间通信方式(13种)
win32进程间通信 文件映射共享内存匿名管道命名管道远程过程调用(RPC)对象连接与嵌入(OLE)动态数据交换(DDE)剪贴板WM_COPYDATA消息邮件槽其它 文件映射 特点:本地间通信,不能用于网…...

基于Vue+ELement搭建动态树与数据表格实现分页模糊查询
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …...

多线程案例 - 单例模式
单例模式 ~~ 单例模式是常见的设计模式之一 什么是设计模式 你知道象棋,五子棋,围棋吗?如果,你想下好围棋,你就不得不了解一个东西,”棋谱”,设计模式好比围棋中的 “棋谱”. 在棋谱里面,大佬们,把一些常见的对局场景,都给推演出来了,照着棋谱来下棋,基本上棋力就不会差到哪…...

云原生Kubernetes:对外服务之 Ingress
目录 一、理论 1.Ingress 2.部署 nginx-ingress-controller(第一种方式) 3.部署 nginx-ingress-controller(第二种方式) 二、实验 1.部署 nginx-ingress-controller(第一种方式) 2.部署 nginx-ingress-controller(第二种方式) 三、问题 1.启动 nginx-ingress-controll…...

Java21 新特性
文章目录 1. 概述2. JDK21 安装与配置3. 新特性3.1 switch模式匹配3.2 字符串模板3.3 顺序集合3.4 记录模式(Record Patterns)3.5 未命名类和实例的main方法(预览版)3.6 虚拟线程 1. 概述 2023年9月19日 ,Oracle 发布了…...

Rest Template 使用
大家好我是苏麟 今天带来Rest Template . spring框架中可以用restTemplate来发送http连接请求, 优点就是方便. Rest Template 使用 Rest Template 使用步骤 /*** RestTemple:* 1.创建RestTemple类并交给IOC容器管理* 2. 发送http请求的类*/ 1.注册RestTemplate对象 SpringB…...

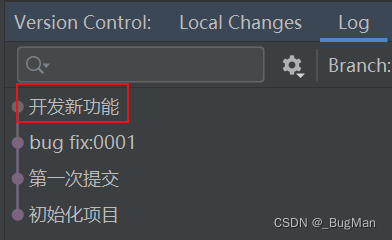
IDEA git操作技巧大全,持续更新中
作者简介 目录 1.创建新项目 2.推拉代码 3.状态标识 5.cherry pick 6.revert 7.squash 8.版本回退 9.合并冲突 1.创建新项目 首先我们在GitHub上创建一个新的项目,然后将这个空项目拉到本地,在本地搭建起一个maven项目的骨架再推上去࿰…...

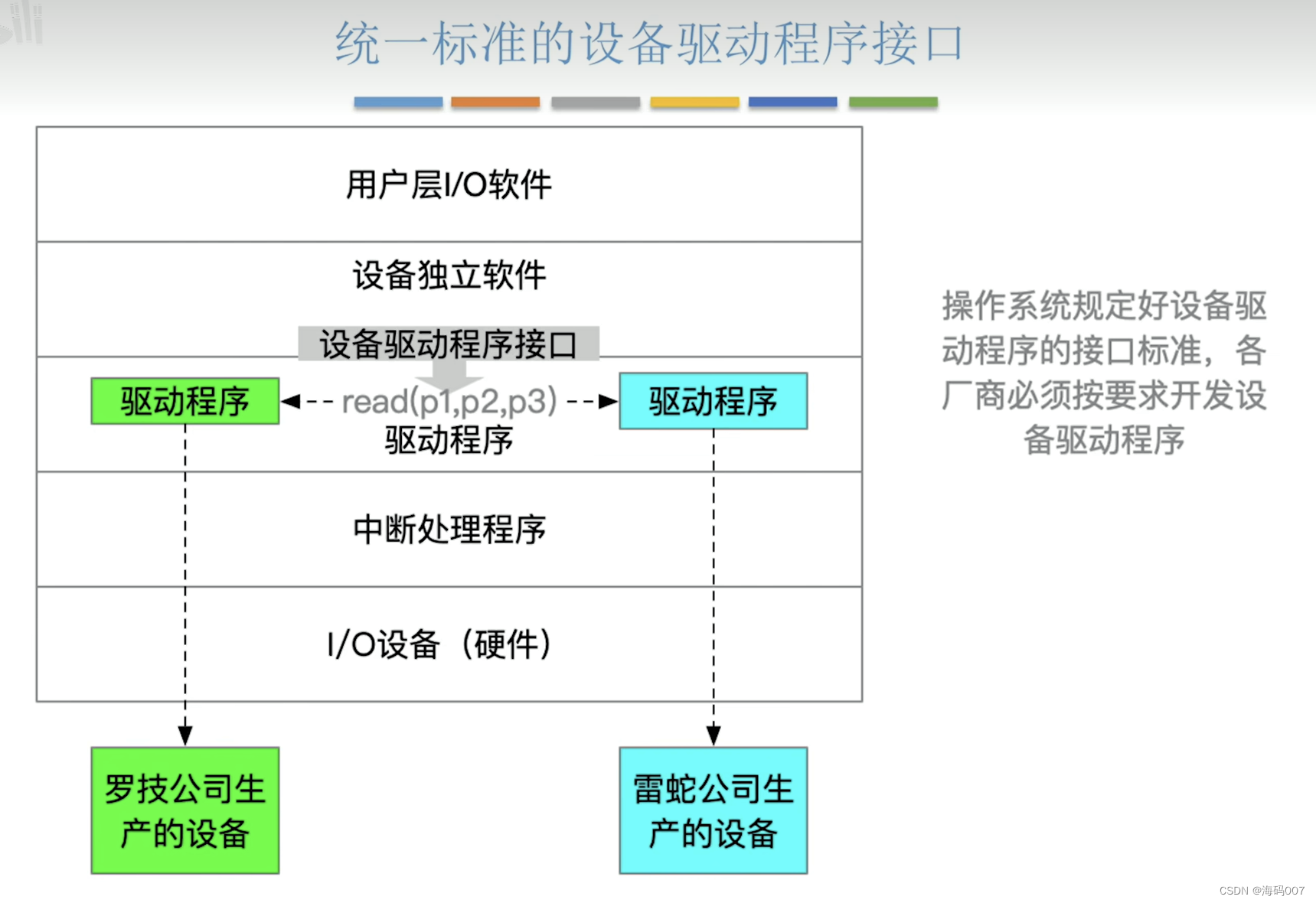
计算机操作系统 (王道考研)笔记(四)I/O系统
目录 1 I/O1.1 I/O 概念和分类1.1.1 I/O 定义1.1.2 I/O 分类 1.2 I/O控制器1.3 I/O 软件层次结构1.4 I/O 应用程序接口和驱动程序应用接口 1 I/O 1.1 I/O 概念和分类 1.1.1 I/O 定义 BIOS(英文:Basic Input/Output System),即基…...

【Java基础】抽象类和接口的使用
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【JavaSE_primary】 本专栏旨在分享学习JavaSE的一点学习心得,欢迎大家在评论区讨论💌 目录 一、抽象类抽象类概念…...

Golang的性能优化
欢迎,学习者们,来到Golang性能优化的令人兴奋的世界!作为开发者,我们都努力创建高效、闪电般快速的应用程序,以提供出色的用户体验。在本文中,我们将探讨优化Golang应用程序性能的基本技巧。所以࿰…...

实现两栏布局的五种方式
本文节选自我的博客:实现两栏布局的五种方式 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。📝 CSDN主页:爱吃糖的猫🔥📣 我的博客:爱吃糖的猫&…...

博物馆门票预约APP的设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

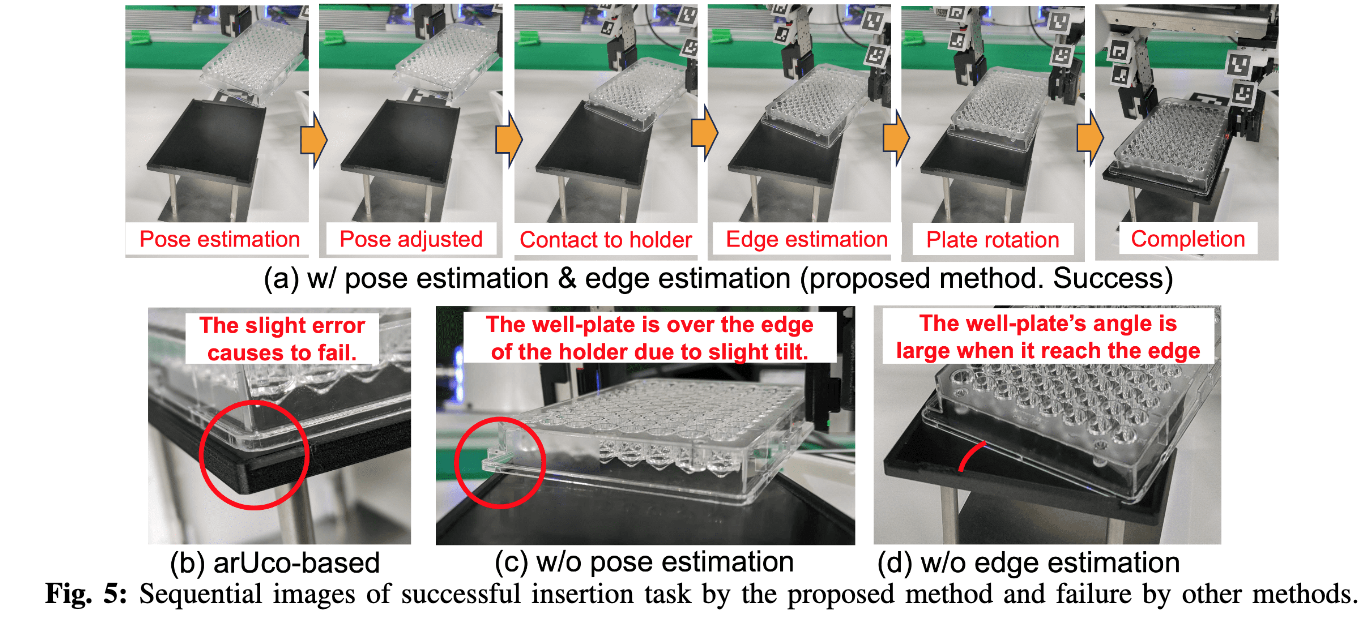
【AI视野·今日Robot 机器人论文速览 第四十四期】Fri, 29 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Fri, 29 Sep 2023 Totally 38 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚NCF,基于Neural Contact Fields神经接触场的方法实现有效的外部接触估计和插入操作。 (from FAIR ) 操作插入处理结果&am…...

一维数组和二维数组的使用(char类型)
目录 导读1. 字符数组1.1 字符数组的创建1.2 字符数组的初始化1.3 不同初始化在内存中的不同1.3.1 strlen测试1.3.2 sizeof测试1.3.3 差异原因 1.4 字符数组的使用 2. 数组越界3. 数组作为函数参数博主有话说 导读 我们在前面讲到了 int 类型的数组的创建和使用: 一…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...

LeetCode - 148. 排序链表
目录 题目 思路 基本情况检查 复杂度分析 执行示例 读者可能出的错误 正确的写法 题目 148. 排序链表 - 力扣(LeetCode) 思路 链表归并排序采用"分治"的策略,主要分为三个步骤: 分割:将链表从中间…...
