【JavaEE基础学习打卡08】JSP之初次认识say hello!
目录
- 前言
- 一、JSP技术初识
- 1.动态页面
- 2.JSP是什么
- 3.JSP特点有哪些
- 二、JSP运行环境配置
- 1.JDK安装
- 2.Tomcat安装
- 三、编写JSP
- 1.我的第一个JSP
- 2.JSP执行过程
- 3.在IDEA中开发JSP
- 总结
前言
📜 本系列教程适用于JavaWeb初学者、爱好者,小白白。我们的天赋并不高,可贵在努力,坚持不放弃。坚信量最终引发质变,厚积薄发。
🚀 文中白话居多,尽量以小白视角呈现,帮助大家快速入门。
🎅 我是 蜗牛老师,之前网名是 Ongoing蜗牛,人如其名,干啥都慢,所以更新也慢。希望大家多多支持,让我动力十足!
接下来我们将学习 JSP 技术,是一种动态页面技术。JSP 作为服务端页面,可以承载服务端的业务逻辑,可谓功能强大。但是在这里,我们仅仅将其作为前端页面这个单一功能去使用,至于为什么呢?文中找答案。
还有一个问题就是 JSP 和 Servlet 两个技术先学习哪个一个?为什么有这种疑惑呢?告诉你一个秘密,其实 JSP 的本质就是 Serlvet,按理来说我们应该先学习 Serlvet,再学习 JSP,这样对 JSP 有了更加深入的了解。但是在这里,先学习 JSP,为什么呢?因为日后我们几乎不使用 JSP,仅仅作为 Java EE 学习中的页面数据呈现,基本会用就行。当我们学习 Servlet 时结合 JSP 页面展示,不仅对 JSP 有更深入了解,还能将精力集中在 Serlvet 技术。我们来尝试这样学习吧。
一、JSP技术初识
1.动态页面
相信大家都有了 HTML 基础,也学习了一些 HTML 标签。其实 HTML 是静态页面,那么 HTML 页面内容如果要做变动,就需要改动 HTML 源代码。想想,我们将编写好的整合网站的静态页面发布到服务器上,这些页面内容都是保存在网站服务器上的,这样的话我们去改动页面内容,就得去服务器上修改它的源代码。静态页面也没有数据库的支持,如果网站内容很多,那么网站的制作和维护都比较繁琐。除非网站的内容量少,且内容变动极少。

动态页面,是和静态页面相对的一种技术,服务器根据客户的不同动态生成网页内容。静态页面的数据是死的,本质上就是一个文档,静态的资源,无法展示动态数据。动态页面数据部分都是动态获取的,数据有变动,那么页面展示的数据也会相应的变动。
就说咱们的博客,博客用户有很多,每个用户的数据(评论、文章、关注数等)都不一样,不可能为每一个用户编写一个静态页面,而且这些数据每时每刻都在变化。所以当前很多网站使用了动态页面。而 JSP 就是众多动态页面技术中的一种。
2.JSP是什么
接下来我们了解一下 JSP 是什么?
JSP,全称是 JavaServer Pages,意思是 Java 服务器端页面。页面一般都是前端/客户端的,怎么就变为服务器端的了?接着往下聊。JSP 是一个页面,毋庸置疑,它是基于文本的文档,包含了两种类型的文本:
- 静态数据,可以用任何基于文本的格式表示,例如 HTML 或 XML。
- JSP 元素,它决定了页面如何构造动态内容。
JSP 是一种用于创建动态 Web 页面的技术。JSP 允许开发人员将 Java 代码嵌入到 HTML 页面中,以便在服务器上生成动态内容。JSP 通过在服务器上执行 Java 代码并动态生成 HTML 来实现与用户交互的功能。它是 Java EE 的一部分,早期广泛用于构建企业级 Web 应用程序。因为 JSP 是在服务器执行动态生成 HTML 页面的,所以 JSP 是服务器端页面。

在传统的网页 HTML 文件中加入 Java 程序脚本(Scriptlet)和 JSP标记(tag),就构成了JSP 网页。
JSP 页面源文件的推荐扩展名是 .jsp。该页面可以由一个顶级文件组成,该文件包含包含完整 JSP 页面或 JSP 页面片段的其他文件。JSP 页面片段的源文件的推荐扩展名是 .jspf。
JSP 页面中的 JSP 元素可以用两种语法表示,即标准语法和 XML 语法,但是任何给定的文件只能使用一种语法。使用 XML 语法的 JSP 页面是 XML 文档,可以通过用于 XML 文档的工具和 API 进行操作。我们肯定是使用标准语法了。
Java EE 8 平台要求 JavaServer Pages 2.3 与早期版本兼容,但建议在新应用程序中使用 Facelets 作为显示技术。这些我们没必要深入研究啦。
3.JSP特点有哪些
我们简述 JSP 执行流程,Web 服务器在遇到访问 JSP 网页的请求时,Web 服务器(该服务器安装在服务器端)配合 JDK 编译其中的 Java 程序脚本,然后将执行结果以 HTML 格式返回给客户端。所以对客户端要求很低如只需要浏览器以及网络能够互联就可以了 Java 程序脚本拥有 Java 程序的大部分功能如访问数据库、读写文件以及发送 Email 等。
所以用 JSP 开发的 Web 应用是跨平台的,既能在 Windows 下运行,也能在 Linux 等其他操作系统上运行。
JSP 具有以下特点,大家了解即可:
- 简单易学:JSP 基于 Java 语言,对于熟悉 Java 编程的开发人员来说很容易上手。通过简单的标签和脚本语法,可以将动态的 Java 代码嵌入到 HTML 页面中。
- 平台无关性:JSP 是基于 Java 的,可以在任何支持 Java 的平台上运行,如 Windows、Linux 等。
- 高性能:JSP 页面在第一次请求后会被编译成与 Servlet 类似的形式,并以编译后的形式缓存在服务器上,当后续请求到达时,可以直接执行编译后的代码,避免了再次解析和编译的开销,从而提高了性能。
- 可重用组件:JSP 支持自定义标签库(Tag Library)和 JSP 标准标签库(JSTL),使开发人员可以创建可重用的组件,提高开发效率。
- 强大的 Java 支持:JSP 允许在 HTML 页面中使用 Java 代码和表达式,可以方便地操作数据库、访问外部资源、调用 Java 类等。
- 支持 MVC 开发模式:JSP 可以与 Servlet 和 JavaBean 等结合使用,实现 MVC(Model-View-Controller)开发模式,使应用程序的逻辑层、表示层和数据层分离,提高代码的可维护性和可扩展性。
二、JSP运行环境配置
运行一个 JSP 页面并不能像 HTML 静态页面一样直接使用浏览器打开,它需要一定的运行环境。首先需要安装 JDK,然后就是需要 Web 服务器,目前一个广泛且开源的 Web 服务器为 Tomcat。在开发过程中各种软件、插件、库、框架等等版本号要十分重视,在这里,我们使用 JDK 11 和 Tomcat 9。
1.JDK安装
安装的 JDK 11 可以直接从 Oracle 官网下载,安装非常的简单,安装成功后,环境变量 Path 进行了自动配置。那么网络上的很多学习资料都需要配置 path 环境变量和 classpath 环境变量等,这是由于 JDK 版本不同导致的。
可以打开 cmd 命令行窗口,输入 java -version 查看安装的版本。

- JDK 11 下载介绍博客:https://blog.csdn.net/Li_Ya_Fei/article/details/131177958
- JDK 11 在 Windows 11 平台安装介绍博客:https://blog.csdn.net/Li_Ya_Fei/article/details/131189321
2.Tomcat安装
Tomcat 是一个开源的、轻量级的 Java Servlet 容器,它的全名是 Apache Tomcat。Tomcat 的作用是运行 Java 的 Web 应用程序,它实现了 Java Servlet 和 JavaServer Pages (JSP) 规范,并提供了一个用于处理 HTTP 请求的 Web 服务器环境。Tomcat 是由 Apache 软件基金会开发和维护的,其源代码可在该基金会的官方网站上获得。它被广泛应用于开发和部署 Java Web 应用程序。
这里我们需要 Tomcat 9,学习的话建议下载解压版,直接到官网(https://tomcat.apache.org/)下载即可。如何下载可以参考这篇博客文章:https://blog.csdn.net/Li_Ya_Fei/article/details/79151845 该文章是 Tomcat 8 下载,Tomcat 9 也是一样的操作。
下载后会是一个压缩包。

下载后解压到某一个目录下就可以了。

我们需要打开 RUNNING.txt 文件,该文件中的内容需要好好看一下。

Tomcat 是一个 Java 应用程序,不直接使用环境变量。环境变量由 Tomcat 启动脚本使用。这些脚本使用环境变量准备启动 Tomcat 的命令。
(1) 设置环境变量CATALINA_HOME
CATALINA_HOME 环境变量应该设置为 Tomcat 的根目录的位置,Tomcat 启动脚本有一些逻辑,如果没有这个变量,可以根据启动脚本在 *nix 中的位置和 Windows 中的当前目录自动设置该变量。但是这种逻辑可能并不适用于所有情况,因此建议显式设置该变量。
设置环境变量 CATALINA_HOME,值为 Tomcat 的根目录。

(2) 设置环境变量JAVA_HOME
该变量用于指定 Java 运行时的位置环境或用于启动 Tomcat 的 Java 开发工具包。JAVA_HOME 变量用于指定 JDK 的位置。
所以呀,咱们还需要设置环境变量 JAVA_HOME,值为 JDK 的安装根目录。

三、编写JSP
1.我的第一个JSP
配置好 JSP 运行环境后,接下来我们简单编写第一个 JSP 页面。使用记事本编写一个 .jsp 文件,该文件保存为 hello.jsp,注意修改后缀名为 .jsp。具体代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<html><body><%out.println("这是我第一个JSP");%></body>
</html>
然后我们找到 Tomcat 9 安装目录下的 webapps 文件夹,该文件下将存放我们将发布的工程项目。新建文件夹 firstWeb 作为我们第一个 web 工程。

然后将编写好的 hello.jsp 文件放进去。那么如何启动 Tomcat 这个 web 服务器呢?如何通过浏览器访问 hello.jsp 页面呢?
通过 ${Tomcat Home目录}\bin\startup.bat 启动 Tomcat。

双击运行,会弹出命令行窗口,打印一些日志信息,说明 Tomcat 正在启动,当看到有一个毫秒时间,大部分情况是启动成功了。

仔细观察这些信息,会发现我们的工程名称,也就是 firstWeb 文件夹,在26毫秒内完成了部署,这也意味着我们可以通过浏览器来访问该项目了。
不要关闭该窗口,关闭意味着 web 服务器也关闭了。
打开浏览器,在地址栏中输入访问地址:http://localhost:8080/firstWeb/hello.jsp,其中 localhost 就代表本地域名,8080 是 Tomcat 默认端口号,firstWeb 项目名,hello.jsp 资源名。

可以看到通过请求访问了该页面,最终呈现的是一个 HTML 页面,页面中显示了输出的一句话:这是我第一个JSP。
2.JSP执行过程
接下来我们简单了解一下 JSP 的执行过程。
客户端也就是浏览器请求 URL 即请求 jsp 容器(比如 tomcat)中的 JSP 页面,第一个用户请求 jsp 文件的时候,把 jsp 文件转换成 java 文件(servlet类文件),然后再编译成 class 文件。
最后以 HTML 格式返回到给客户端浏览器。客户端浏览器解释 HTML 标签呈现给用户。
由于编译后的 class文件常驻内存,如果再次有客户请求的时候,直接再开一个线程,无须重新编译,直接执行第一次已经编译好的 class文件,这样速度要快一些。当然,如果 jsp文件发生变化,那么就需要重新编译一次。
在 Tomcat 根目录下找到 work 文件夹,并找到如下图的目录文件,会发现有一个 .java 文件和一个 .class 文件。这时你需要在读一读上面的 jsp 执行过程了。

3.在IDEA中开发JSP
接下来我们要在 IDEA(版本为IntelliJ IDEA 2021.1.1) 中新建 web 项目,使用 Tomcat 服务器部署项目。
(1) 先新建一个普通的Java项目吧
New Project 界面中,选择左侧第一个 Java 选项,Project SDK 为 JDK11,点击下一步。

在界面直接下一步,不选择模板。

该界面设置一个项目名称就可以,直接完成。

新建的项目如下图,结构很简单,src 下存放源代码文件 .java。

(2) 添加web支持
将普通的 Java 项目变成一个 javaweb 项目,就需要添加 web 支持。选中项目后,鼠标右键,然后选择 Add Framework Support 选项卡。

勾选 Web Application 即可,默认勾选创建 web.xml,该文件是 web 项目的配置文件。

我们再来看项目目录结构,多个一个 web 文件夹。

web目录就是存放 web 应用程序资源的地方web/WEB-INF目录存放 web 应用程序的配置文件web/WEB-INF/web.xml是 web 应用程序部署描述符(也就是 web 项目的配置文件)web/index.jsp是默认生成的欢迎页。

(3) 在IDEA中配置web服务器
Run –> EditConfigurations(修改配置)

添加配置 —> Tomcat Server —> Local(本地),其中 Remote 为远程。

我之前配置过 Tomcat 8 版本的,现在改为 Tomcat 9,大家如果没有配置过,重新配置和我切换配置操作一样。
那就是点击 Application server 后面的 Configure 按钮。

点击 “+” 号,选择 Tomcat Server 为 Tomcat 9 的根目录,点击OK。

默认选中后,点击OK。

下图红框中的内容都需要注意,比如 Open browser 中的 After launch,勾选的话会在项目运行后自动打开浏览器进行访问。

接下来我们点击 Server 选项卡旁边的 Deployment,该选项用来部署项目。点击 “+” 号,选择 Artifact。

添加当前的项目,点击ok。

在上面的工具栏有 Tomcat 9 服务器开启停止的操作按钮,左下角有服务器的模块界面。

在左下角选中 Tomcat 9.0.80,点击运行按钮,这时 IDEA 也会输出 Tomcat 启动日志信息。

同时,浏览器自动打开了 index.jsp 页面。

这样,我们在 IDEA 中就创建好一个 web 项目,并开始时候就有了一个 jsp 文件,接着配置该项目的 tomcat 服务器,启动后就可以访问该项目了。
那么在之后的开发学习中,我就需要添加各种代码,然后启动项目,进行测试。
总结
JSP 是一种用于创建动态 Web 页面的技术。JSP 允许开发人员将 Java 代码嵌入到 HTML 页面中,以便在服务器上生成动态内容。
想要运行 JSP 需要安装 JDK 和 Tomcat。
第一个 JSP 代码很简单,需要将其保存为 .jsp 文件。然后将其放置在 tomcat 中的 webapps 进行部署,之后将 tomcat 启动,成功后就可以在浏览器访问该 jsp 页面啦。
主要特别注意 jsp 的执行过程,其实运行 jsp,是将其转换为一个 java 文件(servlet类,后期学习),然后在编译为 .class 文件。
最后演示了如何在 IDEA 中创建 web 项目,为项目添加 tomcat 服务,启动服务,同样可以访问 jsp 页面。
相关文章:

【JavaEE基础学习打卡08】JSP之初次认识say hello!
目录 前言一、JSP技术初识1.动态页面2.JSP是什么3.JSP特点有哪些 二、JSP运行环境配置1.JDK安装2.Tomcat安装 三、编写JSP1.我的第一个JSP2.JSP执行过程3.在IDEA中开发JSP 总结 前言 📜 本系列教程适用于JavaWeb初学者、爱好者,小白白。我们的天赋并不高…...

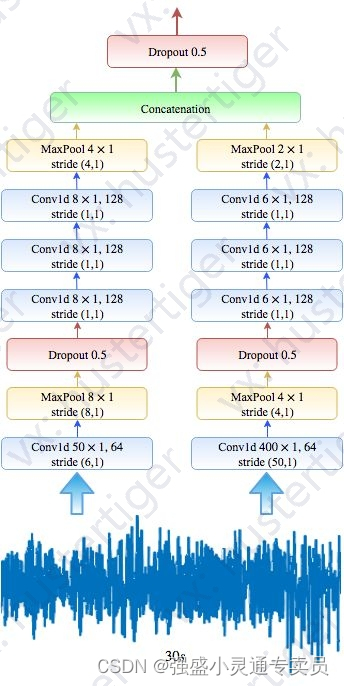
使用序列到序列深度学习方法自动睡眠阶段评分
深度学习方法,用于使用单通道脑电图进行自动睡眠阶段评分。 def build_firstPart_model(input_var,keep_prob_0.5):# List to store the output of each CNNsoutput_conns []######### CNNs with small filter size at the first layer ########## Convolutionnetw…...

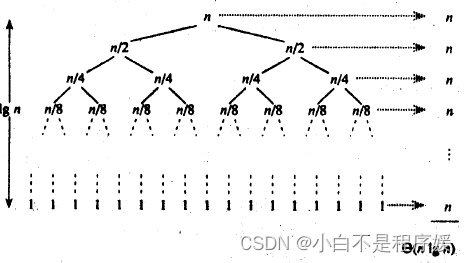
【算法】排序——选择排序和交换排序(快速排序)
主页点击直达:个人主页 我的小仓库:代码仓库 C语言偷着笑:C语言专栏 数据结构挨打小记:初阶数据结构专栏 Linux被操作记:Linux专栏 LeetCode刷题掉发记:LeetCode刷题 算法头疼记:算法专栏…...

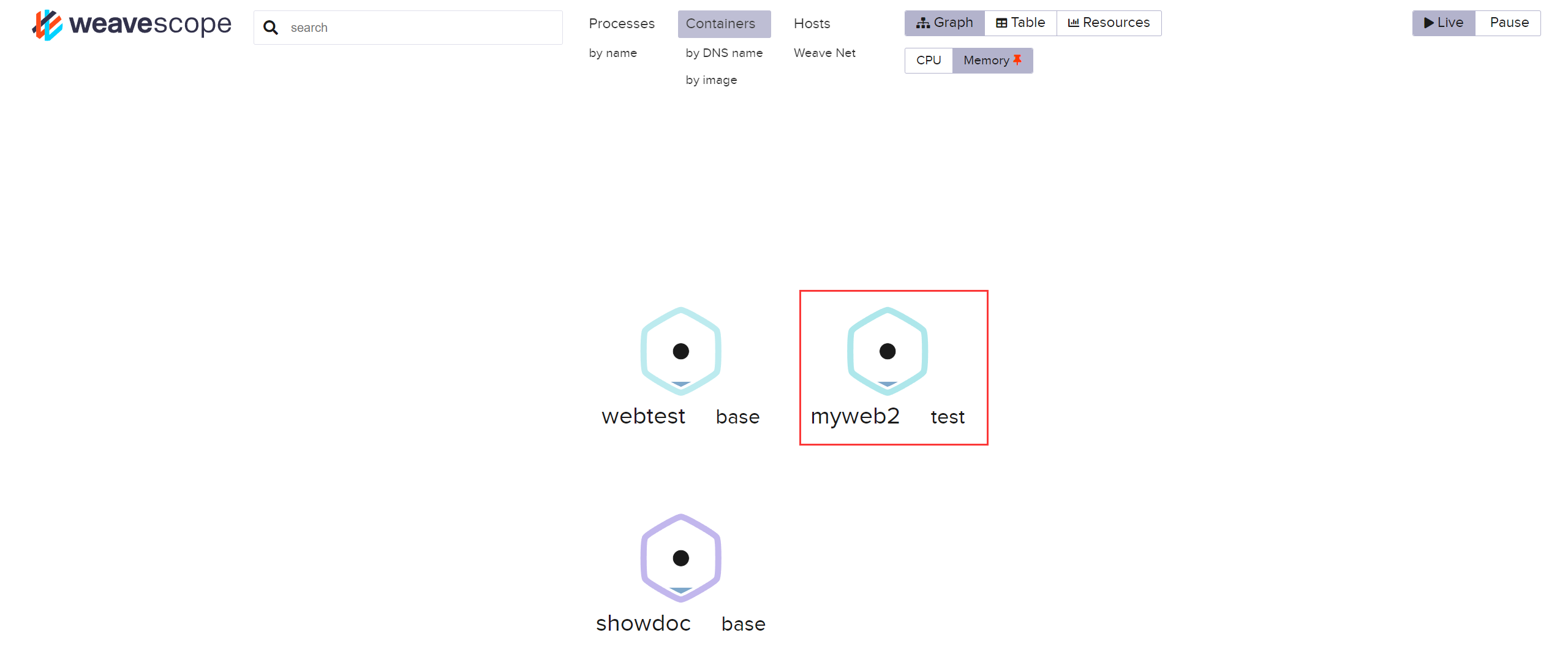
Docker 容器监控 - Weave Scope
Author:rab 目录 前言一、环境二、部署三、监控3.1 容器监控 - 单 Host3.2 容器监控 - 多 Host 总结 前言 Docker 容器的监控方式有很多,如 cAdvisor、Prometheus 等。今天我们来看看其另一种监控方式 —— Weave Scope,此监控方法似乎用的人…...

Spring Boot集成redis集群拓扑动态刷新
项目场景: Spring Boot集成Redis集群,使用lettuce连接Cluster集群实例。 问题描述 redis其中一个节点挂了之后,springboot集成redis集群配置信息没有及时刷新,出现读取操作报错。 java.lang.IllegalArgumentException: Connec…...

COCI2022-2023#1 Neboderi
P9032 [COCI2022-2023#1] Neboderi 题目大意 有一个长度为 n n n的序列 h i h_i hi,你需要从中选择一个长度大于等于 k k k的子区间 [ l , r ] [l,r] [l,r],使得 g ( h l h l 1 ⋯ h r ) g\times (h_lh_{l1}\cdotsh_r) g(hlhl1⋯hr)最小&…...

由于找不到d3dx9_43.dll无法继续执行此代码怎么解决?全面解析d3dx9_43.dll
在使用计算机过程中,我们可能会遇到各种各样的问题。其中之一就是d3dx9_43.dll文件丢失的问题。这个问题通常会出现在运行某些应用程序或游戏时,导致程序无法正常启动或运行。那么,如何解决这个问题呢?小编将为您提供一些解决方案…...

Linux--网络编程-字节序
进程间的通信: 管道、消息队列、共享内存、信号、信号量。 特点:都依赖于linux内核。 缺陷:无法多机通信。 一、网络编程: 1、地址:基于网络,ip地址端口号。 端口号作用: 一台拥有ip地址的主机…...

python实现http/https拦截
python实现http拦截 前言:为什么要使用http拦截一、技术调研二、技术选择三、使用方法前言:为什么要使用http拦截 大多数爬虫玩家会直接选择API请求数据,但是有的网站需要解决扫码登录、Cookie校验、数字签名等,这种方法实现时间长,难度高。需求里面不需要高并发,有没有…...

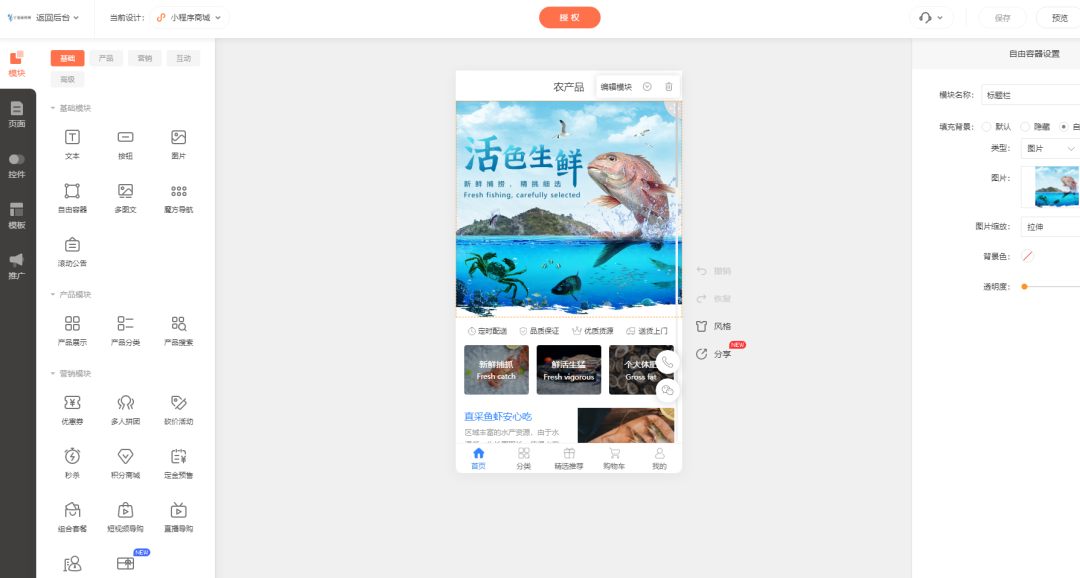
农产品团购配送商城小程序的作用是什么
农产品覆盖稻麦油蛋等多种细分类目,各地区经营商家众多,随着人们生活品质提升,对食物的要求也在提升,绿色无污染无激素的农产品往往受到不少人喜爱,而在销售中,也有不少人选择自建商城线上经营。 通过【雨…...

使用van-dialog二次封装微信小程序模态框
由于微信小程序的wx.showModal不支持富文本内容,无法实现更灵活的展示效果,故需要进行二次封装 实现思路:使用van-dialog以及微信小程序的rich-text实现 代码如下: // index.wxml <van-dialoguse-slottitle"提示"s…...

生鲜蔬果同城配送社区团购小程序商城的作用是什么
生鲜蔬果行业作为市场主要支撑之一,从业商家众多的同时消费者也从不缺,尤其对中高城市,生鲜蔬果除了传统线下超市、市场经营外,线上更是受到大量消费者信任,而很多商家也是自建了生鲜蔬果商城多场景生意经营。 那么通…...

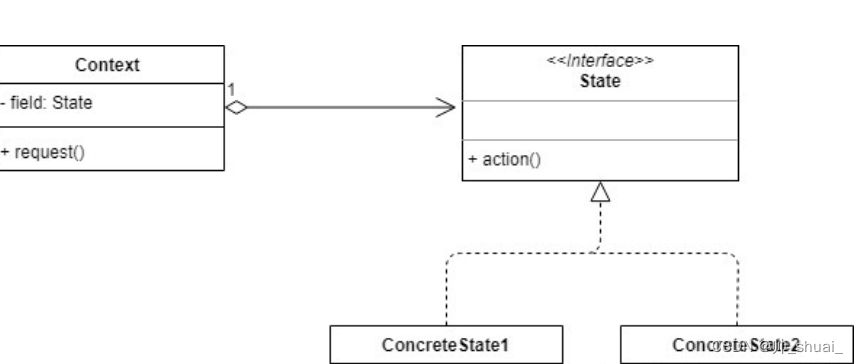
Unity实现设计模式——状态模式
Unity实现设计模式——状态模式 状态模式最核心的设计思路就是将对象的状态抽象出一个接口,然后根据它的不同状态封装其行为,这样就可以实现状态和行为的绑定,最终实现对象和状态的有效解耦。 在实际开发中一般用到FSM有限状态机的实现&…...

差分数组的应用技巧
前缀和技巧 针对的算法场景是不需要对原始数组进行修改的情况下,频繁查询某个区间的累加和。 差分数组 主要适用场景是频繁对原始数组的某个区间的元素进行增减。 相关题目 1094. 拼车 1109. 航班预订统计 370. 区间加法 # 1094. 拼车 class Solution:def carPool…...

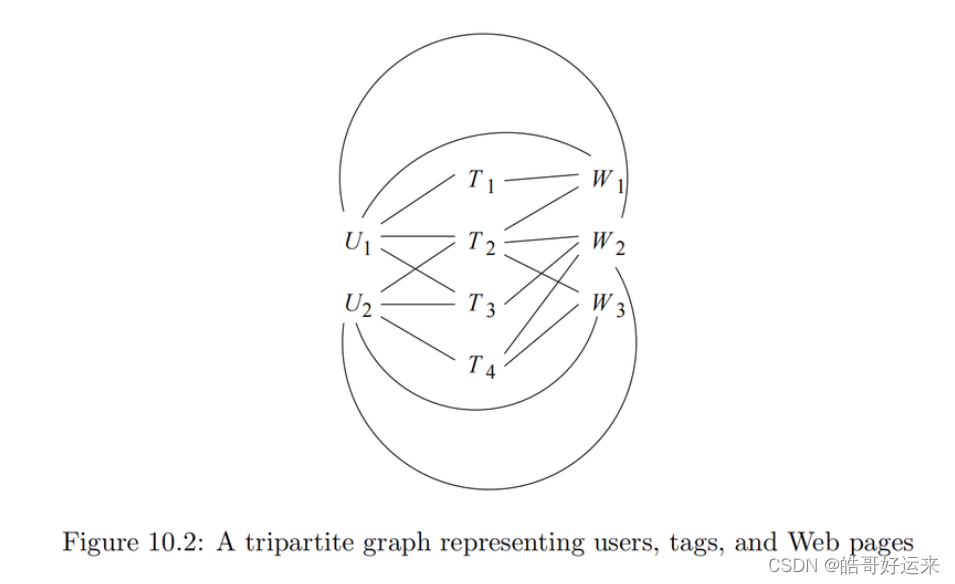
斯坦福数据挖掘教程·第三版》读书笔记(英文版)Chapter 10 Mining Social-Network Graphs
来源:《斯坦福数据挖掘教程第三版》对应的公开英文书和PPT。 Chapter 10 Mining Social-Network Graphs The essential characteristics of a social network are: There is a collection of entities that participate in the network. Typically, these entiti…...

DFS:842. 排列数字
给定一个整数 nn,将数字 1∼n1∼n 排成一排,将会有很多种排列方法。 现在,请你按照字典序将所有的排列方法输出。 输入格式 共一行,包含一个整数 nn。 输出格式 按字典序输出所有排列方案,每个方案占一行。 数据…...

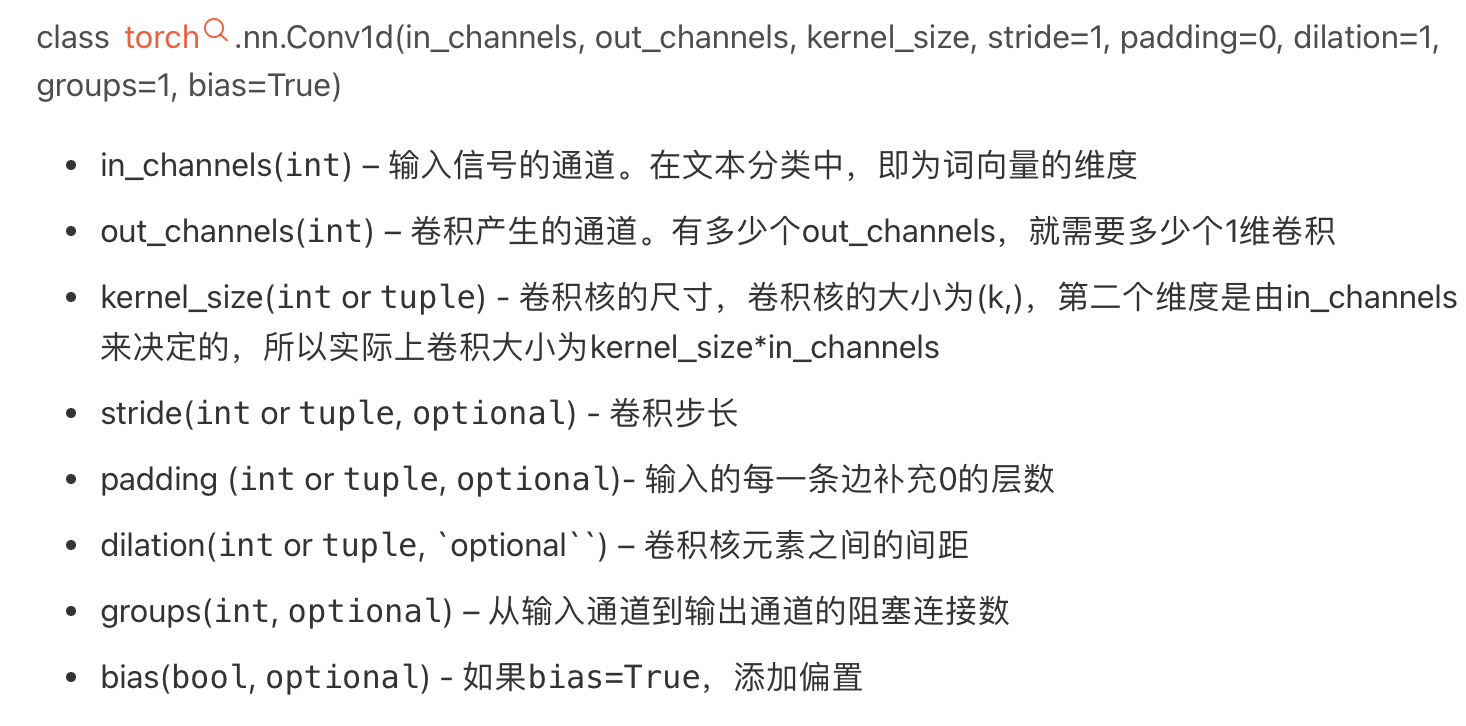
pytorch之nn.Conv1d详解
自然语言处理中一个句子序列,一维的,所以使用Conv1d...

H5生成二维码
H5生成二维码: 1.引入js库,可自行点击链接复制使用 <script type"text/javascript" src"http://static.runoob.com/assets/qrcode/qrcode.min.js"></script>2.加入二维码占位区HTML <div id"qrCode">…...

Three.js加载360全景图片/视频
Three.js加载360全景图片/视频 效果 原理 将全景图片/视频作为texture引入到three.js场景中将贴图与球形网格模型融合,将球模型当做成环境容器使用处理视频时需要以dom为载体,加载与控制视频动作每次渲染时更新当前texture,以达到视频播放效…...

北大硕士7年嵌入式学习经验分享
阶段 1 大一到大三这个阶段我与大多数学生相同: 学习本专业知识(EE专业),学习嵌入式软件开发需要的计算机课程(汇编原理,计算机组成原理,操作系统,C语言等),…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
