javaWeb学生信息管理
一、引言
学生信息管理系统是基于Java Web技术开发的一个全栈应用,用于管理学生的基本信息。本系统采用Eclipse作为开发工具,Navicat用于MySQL数据库管理,运行在JDK1.8、Tomcat9.0、MySQL8.0环境下。前端采用JavaScript、jQuery、Bootstrap4、particles.js,后端使用Maven构建,SpringMVC和MyBatis框架实现,同时利用Ajax实现异步数据交互,支持MySQL读写分离和MyBatis分页。
2. 系统架构
二、系统架构
1.前端框架
使用JavaScript和jQuery处理页面逻辑
基于Bootstrap4构建响应式界面
利用particles.js创建炫酷的背景效果
2.后端架构
Maven用于项目构建和依赖管理
SpringMVC作为Web框架,实现MVC架构
MyBatis用于数据库交互,实现数据持久化
Ajax用于实现异步请求,提升用户体验
支持MySQL读写分离,提高数据库性能
使用MyBatis分页插件实现分页功能
四、 开发环境搭建
下载并安装Eclipse、Navicat
安装JDK1.8、Tomcat9.0
配置MySQL8.0数据库
五、数据库
admin: 存储管理员信息,包括管理员名称和密码。course: 课程信息表,包含课程编号、课程名称、课程介绍、类型、所属学院和专业。courseplan: 课程安排表,记录了课程班级、上课时间、上课周数、课程编号、教师编号、教室、学分、课时、总人数等信息。grade: 成绩表,包含学生成绩、学分等信息。sc: 学生选课表,记录学生选择的课程。student: 学生信息表,包含学生学号、姓名、身份证号、性别、密码、年龄、班级、专业和学院等信息。teacher: 教师信息表,包含教师编号、姓名、密码、性别和简介等信息。wang: 示例表,包含一个字段id。
六、主要功能说明
-
管理员功能:
- 登录验证:使用管理员用户名和密码登录系统。
- 课程管理:添加、删除和修改课程信息。
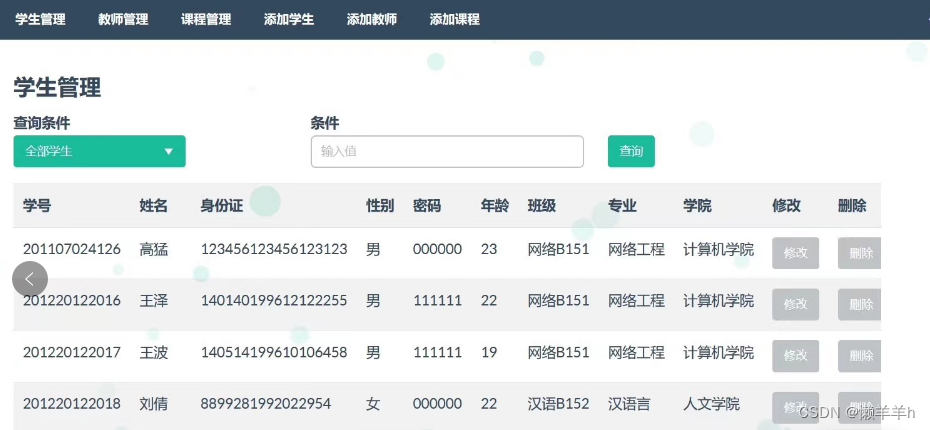
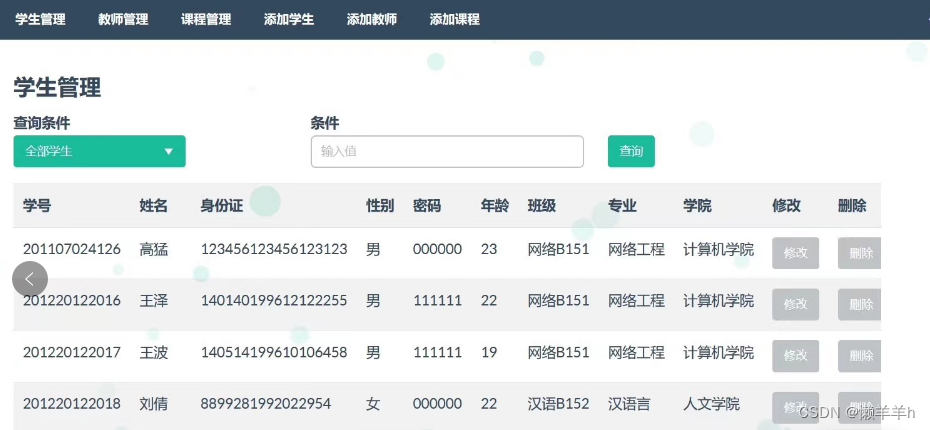
- 学生管理:添加、删除和修改学生信息。
- 教师管理:添加、删除和修改教师信息。
-
学生功能:
- 登录验证:使用学生学号和密码登录系统。
- 查看个人信息:查看自己的基本信息。
- 选课:选择感兴趣的课程。
- 查看成绩:查看已修课程的成绩。
-
教师功能:
- 登录验证:使用教师编号和密码登录系统。
- 查看个人信息:查看自己的基本信息。
- 课程管理:添加、删除和修改自己教授的课程信息。
- 成绩录入:录入学生成绩信息。
-
外键关系:
courseplan表中的cid和tid分别与course表和teacher表的主键关联。sc表中的cid和sid分别与course表和student表的主键关联。grade表中的sid和cid分别与student表和course表的主键关联。
-
示例数据:
admin表中有一个管理员账户,用户名为 ‘admin’,密码为 ‘admin’。teacher表中有教师的相关信息。student表中有学生的相关信息。course表中有多个课程的信息。courseplan表中有多个课程的安排信息。sc表中有学生选课的记录。grade表中有学生成绩的记录。
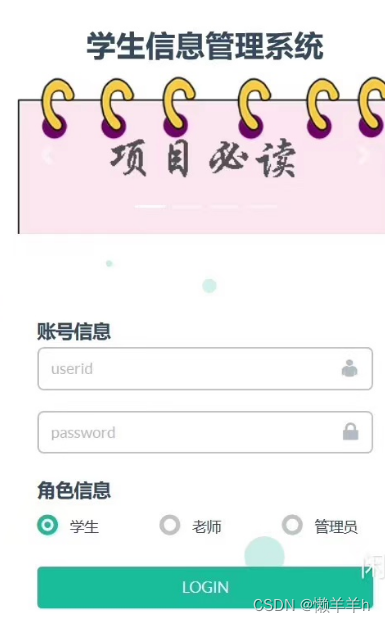
七、项目截图



八、代码
fail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico" type="image/x-icon" />
<meta charset="UTF-8">
<title>操作失败</title>
<!-- Loading Bootstrap -->
<link href="/StudentInfo/utils/css/vendor/bootstrap.min.css" rel="stylesheet">
<!-- Loading Flat UI Pro -->
<link href="/StudentInfo/utils/css/flat-ui.css" rel="stylesheet">
<!-- Loading Flat UI JS -->
<script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.min.js"></script>
<script type='text/javascript' src='/StudentInfo/utils/scripts/particles.js'></script><link href="/StudentInfo/utils/css/animate.css" rel="stylesheet"></head>
<body><div id="particles-js"><canvas class="particles-js-canvas-el" width="1322" height="774" style="width: 100%; height: 100%;"></canvas></div><br><div class="container"><div class="row"><div class="col-md-12"><div class="alert alert-danger"><h3>操作失败!</h3><h5>${requestScope.msg}</h5></div>请联系管理员 <a class="btn btn-default" href="javascript:history.go(-1)">点击返回</a></div></div></div>
<script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><script src="/StudentInfo/utils/scripts/bganimation.js"></script></body>
</html>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico"type="utils/image/x-icon" />
<meta charset="UTF-8">
<title>学生信息管理系统</title><script type="text/javascript" src="utils/js/jquery-3.3.1.min.js"></script><!-- Loading Bootstrap -->
<link href="utils/css/vendor/bootstrap.min.css" rel="stylesheet"><!-- Loading Flat UI Pro -->
<link href="utils/css/flat-ui.css" rel="stylesheet"><!-- Loading Flat UI Pro -->
<link href="utils/css/animate.css" rel="stylesheet"><link href='http://fonts.googleapis.com/css?family=Montserrat:400,700'rel='stylesheet' type='text/css'>
<script type='text/javascript' src='utils/scripts/particles.js'></script>
<!--<script type='text/javascript' src='scripts/jquery.particleground.js'></script>-->
<script src="utils/js/bootstrap.min.js"></script>
<style>
.login-plane {padding: 2rem;margin-top: 3rem;
}.center-block {display: block;margin-left: auto;margin-right: auto;
}.center-carousel {width: 33%;margin-left: auto;margin-right: auto;
}.login-btn {width: 100%;margin-top: 1rem;
}.container {padding-top: 4rem;
}body {/*background: url(image/bj.jpg)*/}
</style><link href="/StudentInfo/utils/css/animate.css" rel="stylesheet">
</head>
<body style="display: flex;"><div id="particles-js"><canvas class="particles-js-canvas-el" width="1322" height="774"style="width: 100%; height: 100%;"></canvas></div><div class="container" id="particles"style="position: relative; top: -4rem; margin: auto;"><div class="row"><div class="col-md-12"><h4 class="text-center animated bounceInDown">学生信息管理系统</h4><!-- 轮播图部分--><div class="wwze"><!-- 模态框 --><div class="modal fade" id="myModal"><div class="modal-dialog modal-lg"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">项目必读:相关技术、技术、测试数据、版本更新</h4><button type="button" class="close" data-dismiss="modal">×</button></div><!-- 模态框主体 --><div class="modal-body"><jsp:include page="Introduction.jsp" /></div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary"data-dismiss="modal">关闭</button></div></div></div></div></div><div class="center-carousel"><div id="demo" class="carousel slide" data-ride="carousel"><!-- 指示符 --><ul class="carousel-indicators"><li data-target="#demo" data-slide-to="0" class="active"></li><li data-target="#demo" data-slide-to="1"></li><li data-target="#demo" data-slide-to="2"></li><li data-target="#demo" data-slide-to="4"></li></ul><!-- 轮播图片 --><div class="carousel-inner"><div class="carousel-item active"><a data-toggle="modal" data-target="#myModal" href=""><imgsrc="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/img001.png"></a></div><div class="carousel-item"><a href="https://github.com/fuzui/" target="_blank"><imgsrc="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/github.jpg"></a></div><div class="carousel-item"><a href="https://fuzui.net" target="_blank"><imgsrc="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/myblog.jpg"></a></div><div class="carousel-item"><a href="https://blog.csdn.net/qq_39329616" target="_blank"><imgsrc="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/myinfo.jpg"></a></div></div><!-- 左右切换按钮 --><a class="carousel-control-prev" href="#demo" data-slide="prev"><span class="carousel-control-prev-icon"></span></a> <a class="carousel-control-next" href="#demo" data-slide="next"><span class="carousel-control-next-icon"></span></a></div></div><!-- 轮播图部分结束--></div><div class="col-md-12"><div class="row login-plane animated fadeIn"><div class="col-md-4 center-block"><form method="post" name="login" id="login" action=""onsubmit="return submitHandler()"><strong>账号信息</strong><div class="form-group has-feedback"><input name="" type="text" id="userid" value=""placeholder="userid" class="form-control" m="userid"onkeyup="value=value.replace(/[\u4e00-\u9fa5]|(^\s+)|(\s+$)/ig,'')"maxlength="12" /> <span class="form-control-feedback fui-user"></span></div><div class="form-group has-feedback"><input name="" type="password" value="" id="password"placeholder="password" class="form-control" m="password"onkeyup="this.value=this.value.replace(/(^\s+)|(\s+$)/g,'');"maxlength="16" /> <span class="form-control-feedback fui-lock"></span></div><div class="row"><div class="col-md-12"><strong>角色信息</strong></div><div class="col-md-4"><label class="radio" for="radio1"> <input type="radio"name="optionsRadios1" value="student" checked="checked"id="radio1" data-toggle="radio" class="custom-radio"><span class="icons"> <span class="icon-unchecked"></span><span class="icon-checked"></span></span> <font style="vertical-align: inherit;"> <fontstyle="vertical-align: inherit;"> 学生 </font></font></label></div><div class="col-md-4"><label class="radio" for="radio2"> <input type="radio"name="optionsRadios1" value="teacher" id="radio2"data-toggle="radio" class="custom-radio"> <spanclass="icons"> <span class="icon-unchecked"></span> <spanclass="icon-checked"></span></span> <font style="vertical-align: inherit;"> <fontstyle="vertical-align: inherit;"> 老师 </font></font></label></div><div class="col-md-4"><label class="radio" for="radio3"> <input type="radio"name="optionsRadios1" value="admin" id="radio3"data-toggle="radio" class="custom-radio"> <spanclass="icons"> <span class="icon-unchecked"></span> <spanclass="icon-checked"></span></span> <font style="vertical-align: inherit;"> <fontstyle="vertical-align: inherit;"> 管理员 </font></font></label></div></div><input class="btn btn-primary btn-wide login-btn" value="LOGIN"type="submit" /></form></div></div></div></div></div><script>var useridEle = document.getElementById("userid");var passwordEle = document.getElementById("password");var roleRadio = document.getElementsByName("optionsRadios1");/** 点击登录执行的逻辑*/function submitHandler() {if (!vali()) {return false;}var role = 'student';for (var i = 0; i < roleRadio.length; i++) {if (roleRadio[i].checked) {role = roleRadio[i].value;}}var action = null;if (role == 'student') {action = "/StudentInfo/LoginHandler/studentlogin";useridEle.name = "sid";passwordEle.name = "spassword";} else if (role == 'teacher') {action = "/StudentInfo/LoginHandler/teacherlogin";useridEle.name = "tid";passwordEle.name = "tpassword";} else {action = "/StudentInfo/LoginHandler/adminlogin";useridEle.name = "aname";passwordEle.name = "apassword";}document.getElementById("login").action = action;return true;}function vali() {var valiObjs = createInputMsgObj([ 'userid', 'password' ])for (var i = 0; i < valiObjs.length; i++) {console.log(valiObjs[i].el.val())if (valiObjs[i].el.val() == null || valiObjs[i].el.val() == '') {valiObjs[i].el.css({"border-color" : "red"})console.log(valiObjs[i].el)var alertEl = $("<div style=\"position:fixed;top:1rem;right:1rem;\" class=\"alert alert-warning\">"+ valiObjs[i].msg + "没有填写!" + "</h5></div>")$("body").append(alertEl);setTimeout(function() {alertEl.remove();}, 1000)return false;}}return true;}function createInputMsgObj(ids) {var objs = [];for (var i = 0; i < ids.length; i++) {var obj = {el : $("#" + ids[i]),msg : $("#" + ids[i]).attr('m')}objs.push(obj);}return objs;}</script><script src="utils/scripts/bganimation.js"></script>
</body>
</html>
introduction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico" type="image/x-icon" />
<meta charset="UTF-8">
<title>项目必读</title>
<!-- Loading Bootstrap -->
<link href="/StudentInfo/utils/css/vendor/bootstrap.min.css" rel="stylesheet">
<!-- Loading Flat UI Pro -->
<link href="/StudentInfo/utils/css/flat-ui.css" rel="stylesheet">
<!-- Loading Flat UI JS -->
<script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.min.js"></script>
<script type='text/javascript' src='/StudentInfo/utils/scripts/particles.js'></script><link href="/StudentInfo/utils/css/animate.css" rel="stylesheet"></head>
<body><div class="jumbotron text-center"><h1>学生信息管理系统</h1><p>V1.0</p>
</div><div class="container"><div class="row"><font color="red">因为mysql连接失效问题,有时候登录会出现异常,返回再次登录即可!(待修复)</font><br><h5>应用技术</h5><br><ul class="list-group"><li class="list-group-item">工具:eclipse、navicat</li><li class="list-group-item">环境:JDK1.8、tomcat9.0、mysql8.0</li><li class="list-group-item">前端:JavaScript、jQuery、bootstrap4、particles.js</li><li class="list-group-item">后端:maven、SpringMVC、MyBatis、ajax、mysql读写分离、mybatis分页</li></ul><br><h5>简介</h5>由SpringMVC+MyBatis为主要框架,mysql8.0配置主从复制实现读写分离,主机丛机分别为腾讯云的服务器,而项目部署在阿里云上。前端主要由bootstrap完成,背景用particles.js插件。数据库交互查询用到pagehelper分页。在添加修改相关功能时通过ajax来验证其主键是否存在可用。代码层次清晰,输入框约束较高,已配置登录拦截。<br><h5>主要功能模块图</h5><img src="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/20190414000551.png"/>其中查询拥有多种查询方式,功能持续更新中······<br><h5>部分测试数据</h5><div class="alert alert-danger">提示:除管理员外其他测试数据均可能被修改,介意登录管理员查看其他角色账号密码测试</div><table class="table table-hover"><thead><tr><th>角色</th><th>账号</th><th>密码</th></tr></thead><tbody><tr><td>管理员</td><td>admin</td><td>admin</td></tr><tr><td>教师</td><td>0002</td><td>111111</td></tr><tr><td>教师</td><td>1003</td><td>123456</td></tr><tr><td>学生</td><td>201107024126</td><td>000000</td></tr><tr><td>学生</td><td>201220122016</td><td>111111</td></tr></tbody></table></div>
</div><h5>更新日志</h5><ul class="list-group"><li class="list-group-item"><p>2019.4.14:发布第一个版本</p><p>预计下一版本于4.25,将会新增排课查重、选课限制、学分统计、教师系别等功能</p><p>2019.6.19:新增结课、学分统计、成绩录入功能/p><p>鉴于这是一个简单的学习项目,因为时间问题暂停更新,会陆续解决已有bug</p></li><li class="list-group-item">······</li></ul><br><br> <center><font face="华文行楷" size=6 color="blue">
当你的才华还撑不起你的野心的时候,<br>你就应该静下心来学习。</font>
</center><script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><script src="/StudentInfo/utils/scripts/bganimation.js"></script></body>
</html>
success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head><script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico" type="image/x-icon" />
<meta charset="UTF-8">
<title>操作成功</title>
<!-- Loading Bootstrap -->
<link href="/StudentInfo/utils/css/vendor/bootstrap.min.css" rel="stylesheet">
<!-- Loading Flat UI Pro -->
<link href="/StudentInfo/utils/css/flat-ui.css" rel="stylesheet">
<!-- Loading Flat UI JS -->
<script type="text/javascript" src="/online/scripts/flat-ui.min.js"></script>
<script type='text/javascript' src='/online/scripts/particles.js'></script><link href="/online/css/animate.css" rel="stylesheet"></head>
<body><div id="particles-js"><canvas class="particles-js-canvas-el" width="1322" height="774" style="width: 100%; height: 100%;"></canvas></div><div class="container"><div class="row"><div class="col-md-12"><h1 class="alert alert-info">操作成功!</h1><a class="btn btn-default" href="javascript:" onclick="self.location=document.referrer;">点击返回</a></div></div></div>
<script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><script src="/StudentInfo/utils/scripts/bganimation.js"></script></body>
</html>
九、交流与联系
q:969060742 文档、代码、sql、程序
相关文章:

javaWeb学生信息管理
一、引言 学生信息管理系统是基于Java Web技术开发的一个全栈应用,用于管理学生的基本信息。本系统采用Eclipse作为开发工具,Navicat用于MySQL数据库管理,运行在JDK1.8、Tomcat9.0、MySQL8.0环境下。前端采用JavaScript、jQuery、Bootstrap4…...

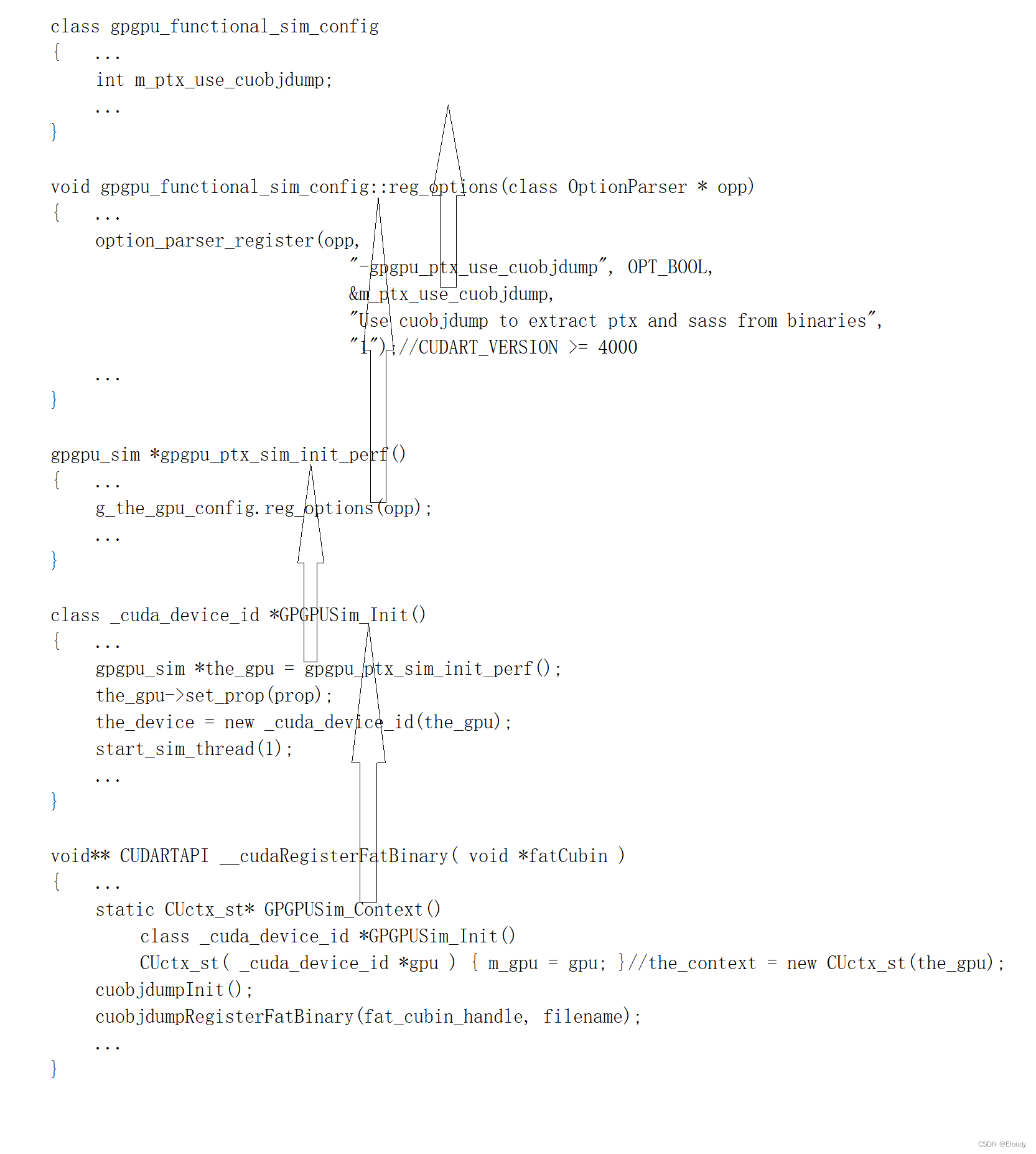
玩转gpgpu-sim 04记—— __cudaRegisterBinary() of gpgpu-sim 到底做了什么
官方文档: GPGPU-Sim 3.x Manual __cudaRegisterBinary(void*) 被执行到的代码逻辑如下: void** CUDARTAPI __cudaRegisterFatBinary( void *fatCubin ) { #if (CUDART_VERSION < 2010)printf("GPGPU-Sim PTX: ERROR ** this version of GPGPU…...

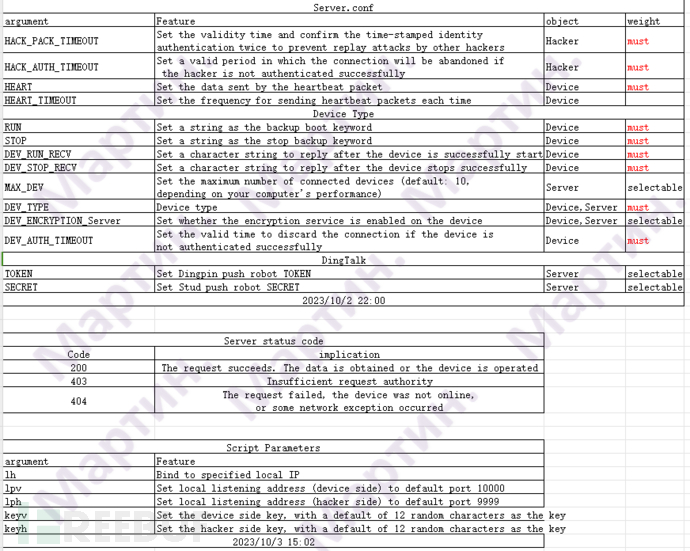
S-Clustr(影子集群)僵尸网络@Мартин.
公告 项目地址:https://github.com/MartinxMax/S-Clustr/tree/V1.0.0 1.成功扩展3类嵌入式设备,组建庞大的"僵尸网络" |——C51[开发中] |——Arduino |——合宙AIR780e[开发中] 2.攻击者端与服务端之间通讯过程全程加密,防溯源分析 3.Generate一键自动生成Arduino…...

认识PostgreSQL
深入认识PostgreSQL:开源世界的强大数据库 在当今数字化时代,数据是组织的最宝贵资源之一。数据库管理系统(DBMS)扮演着关键角色,帮助企业存储、管理和分析数据。PostgreSQL,作为一款开源的高级关系型数据库…...

基本的五大排序算法
目录: 一,直接插入算法 二,希尔排序算法 三,选择排序 四,堆排序 五,冒泡排序算法 简介: 排序算法目前是我们最常用的算法之一,据研究表明,目前排序占用计算机CPU的时…...

封装api的理解
1.基地址(baseUrl) (1).测试环境 用于测试环境的运行 (2).正式环境 用于正式环境的运行 2.拦截器 1.请求拦截器 (1)成功的回调 做的事情:例如在请求头header里面加入toekn。 (2)失败的回调 直接返回失败的结果: return promise.reject(error) 2.响应拦截器 (1)成功的回…...

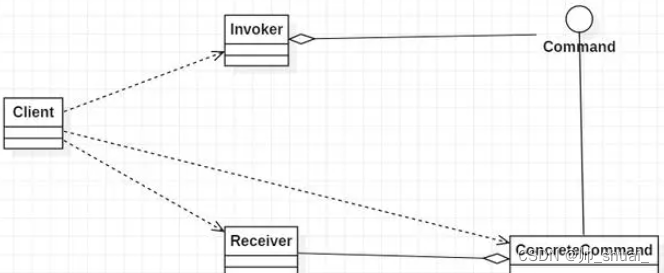
Unity实现设计模式——命令模式
Unity实现设计模式——命令模式 推荐一个Unity学习设计模式很好的GitHub地址:https://github.com/QianMo/Unity-Design-Pattern 有非常多的Star 一、介绍 命令模式使得请求的发送者与请求的执行者之间消除耦合,让对象之间的调用关系更加灵活。在命令模…...

四、YApi的安装和配置
YApi是去哪儿网的前端技术中心的一个开源可视化接口管理平台。 创建接口项目 创建接口 编写接口...

JAVA学习(2)-全网最详细~
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

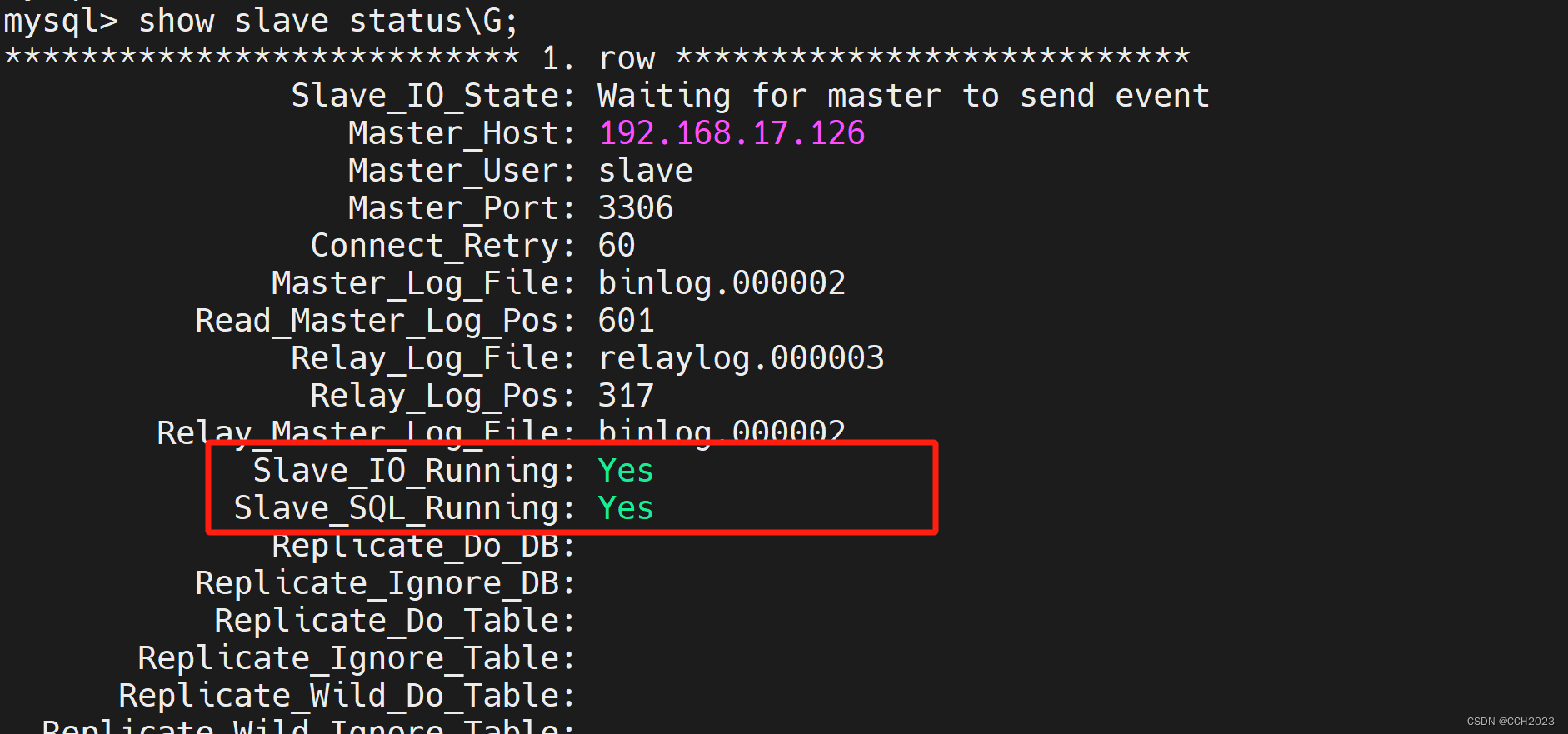
MySQL学习笔记27
MySQL主从复制的核心思路: 1、slave必须安装相同版本的mysql数据库软件。 2、master端必须开启二进制日志,slave端必须开启relay log 日志。 3、master主服务器和slave从服务器的server-id号不能一致。 4、slave端配置向master端来同步数据。 master…...
)
数据结构与算法之字典: Leetcode 76. 最小覆盖子串 (Typescript版)
最小覆盖子串 https://leetcode.cn/problems/minimum-window-substring/description/ 描述 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。注意: 对于 t 中重…...

2023-10-03 VsCode诡异消失事件
VsCode诡异消失事件 前言一、排查问题二、原因分析三、其它可能不好的倾向总结 前言 今天打开电脑, 习惯性的打开VsCode, 收到错误消息, 该快捷方式所指向的项目Code.exe已经更改或移动, 因此该快捷方式无法正常工作. 是否删除该快捷方式. 一、排查问题 打开快捷方式指向的位…...

elementPlus表格组件el-table实现只能同时选择一行,全选按第一行处理
目录 需求背景: 具体实现: 模板代码: 函数处理代码: 代码讲解: 需求背景: 点击表格最左侧的复选框列,选中当前表格行,而且只允许选择一行,选中一行后,其…...

栈的应用场景(三)
最小栈 1.题目2.画图分析3.代码实现 1.题目 2.画图分析 3.代码实现 package Stack;import java.util.Stack; public class MinStack {private Stack <Integer> stack;private Stack <Integer> MinStack;public MinStack() {stack new Stack<>();MinStack …...

leetCode 45.跳跃游戏 II 贪心算法
45. 跳跃游戏 II - 力扣(LeetCode) 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 &…...

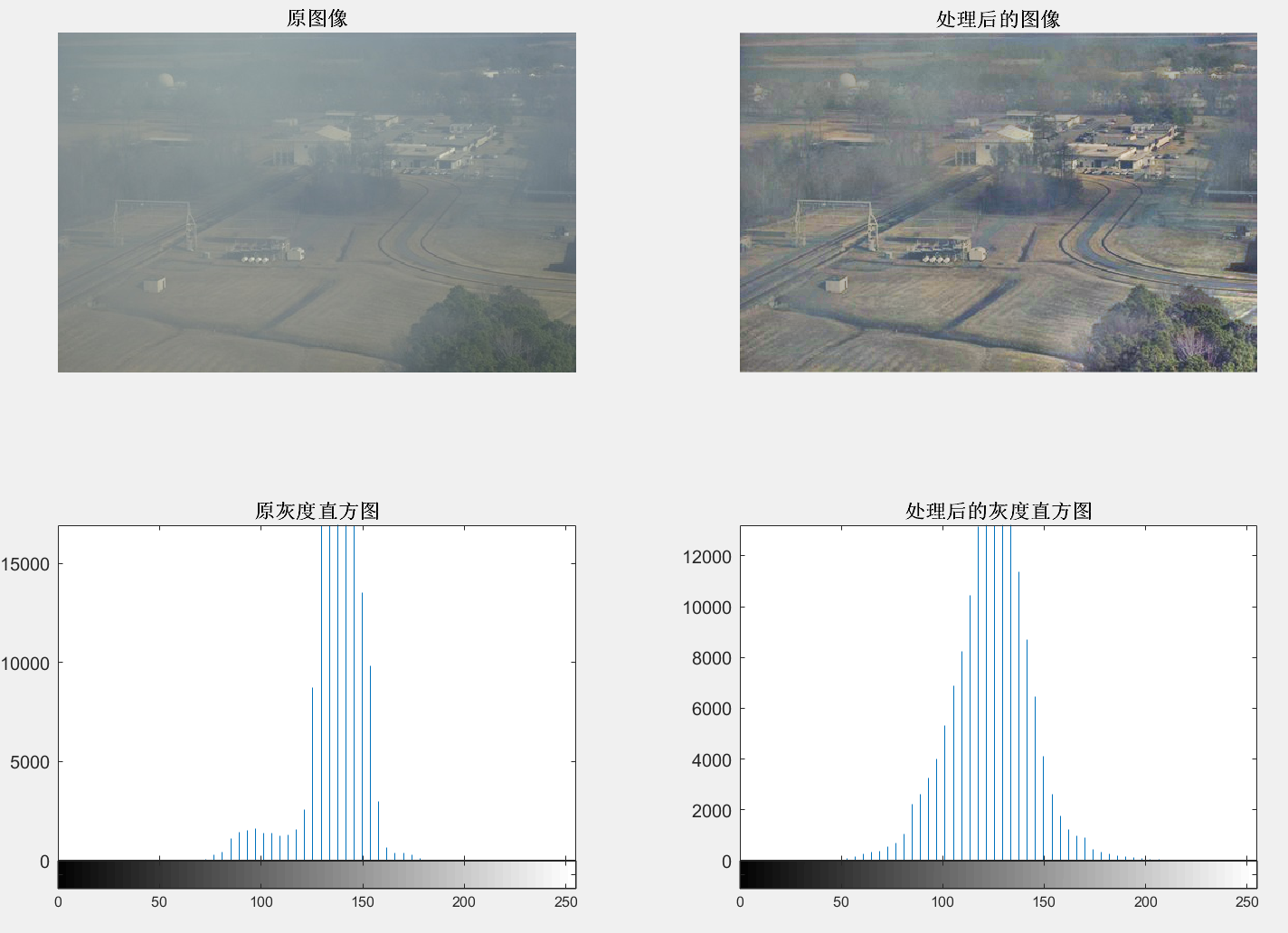
【MATLAB-基于直方图优化的图像去雾技术】
【MATLAB-基于直方图优化的图像去雾技术】 1 直方图均衡2 程序实现3 局部直方图处理 1 直方图均衡 直方图是图像的一种统计表达形式。对于一幅灰度图像来说,其灰度统计直方图可以反映该图像中不同灰度级出现的统计情况。一般而言,图像的视觉效果和其直方…...

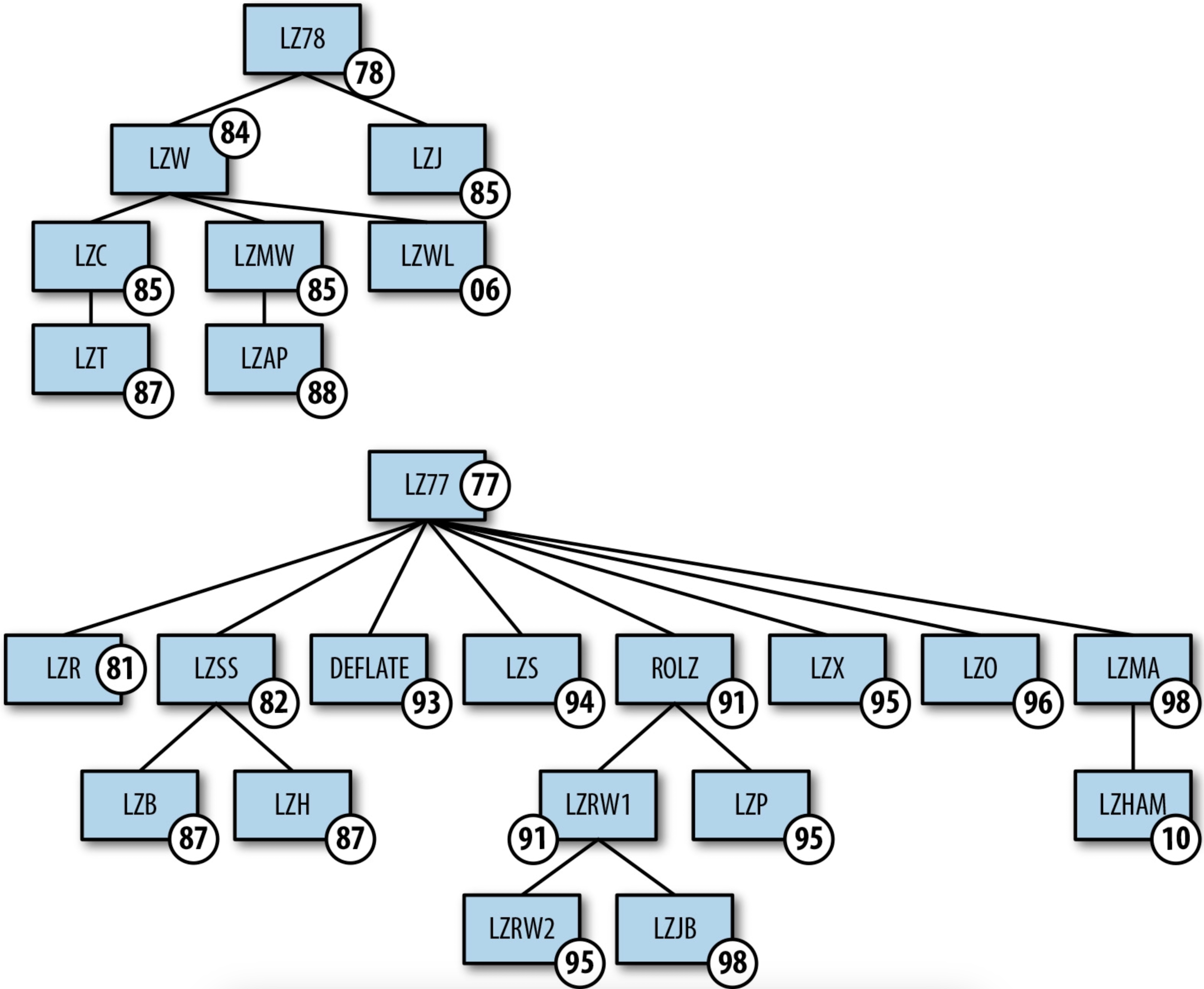
读书笔记|《数据压缩入门》—— 柯尔特·麦克安利斯 亚历克斯·海奇
前言:在接触文本隐写研究领域时了解到这本书。本书可算作《数据压缩》的入门书籍之一,这本书对熵编码、变长编码、统计编码、自适应统计编码、字典编码、上下文编码等常用编码方式的定义及来源进行介绍,对不同场景下不同格式的压缩数据有针对…...
)
Pandas进阶修炼120题-第五期(一些补充,101-120题)
目录 往期内容:第一期:Pandas基础(1-20题)第二期:Pandas数据处理(21-50题)第三期:Pandas金融数据处理(51-80题)第四期:当Pandas遇上NumPy…...

NPDP产品经理知识(产品创新管理)
复习文化,团队与领导力 产品创新管理: 如何树立愿景: 如何实现产品战略 计划 实施产品开发: 商业化,营销计划,推广活动 管理产品生命周期: 新式走向市场的流程:...

Flutter+SpringBoot实现ChatGPT流实输出
FlutterSpringBoot实现ChatGPT流式输出、上下文了连续对话 最终实现Flutter的流式输出上下文连续对话。 这里就是提供一个简单版的工具类和使用案例,此处页面仅参考。 服务端 这里直接封装提供工具类,修改自己的apiKey即可使用,支持连续…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
