Vue2 第一次学习
本章为超级浓缩版,文章过于短,方便复习使用哦~
文章目录
- 1. 简单引入 vue.js
- 2. 指令
- 2.1 事件绑定指令 v-on (简写 @)
- 2.2 内容渲染指令
- 2.3 双向绑定指令 v-model
- 2.4 属性绑定指令 v-bind (简写 : )
- 2.5 条件渲染指令
- 2.6 循环指令 v-for
- 3. vue 其他知识
- 3.1 侦听器 watch
- 3.2 计算属性 computed
- 3.3 过滤器 filters
- 4. axios 基本使用
- 5. Vue 的组件
- 5.1 当前文件使用
- 5.2 全局组件
- 5.3 自定义属性 props
- 6. 其他说明
1. 简单引入 vue.js
下载 vue.js : 安装 — Vue.js
<div id="app"><!-- vue 控制的区域 --><!-- 显示数据:{{}} -->{{username}}
</div>
<!-- 导入vue.js -->
<script src="lib/vue.js"></script>
<script>// 创建Vue实例对象var vm = new Vue({// 指定要控制的区域el: '#app',// 要渲染在页面上的数据data: {username: '张三'}})
</script>
2. 指令
2.1 事件绑定指令 v-on (简写 @)
.stop- 调用 event.stopPropagation()。.prevent- 调用 event.preventDefault()。.capture- 添加事件侦听器时使用 capture 模式。.self- 只当事件是从侦听器绑定的元素本身触发时才触发回调。.{keyCode | keyAlias}- 只当事件是从特定键触发时才触发回调。.native- 监听组件根元素的原生事件。.once- 只触发一次回调。.left- (2.2.0) 只当点击鼠标左键时触发。.right- (2.2.0) 只当点击鼠标右键时触发。.middle- (2.2.0) 只当点击鼠标中键时触发。.passive- (2.3.0) 以 { passive: true } 模式添加侦听器
<button @click="add(1,$event)">+1</button>
add(n, e) {// 打印数字console.log(n);// 事件: e
},
2.2 内容渲染指令
- v-text
- v-html
- 插值表达式 {{ }}
<p>姓名:{{username}}</p>
<p v-text="cover_text"></p>
<p v-html="red_p"></p>
2.3 双向绑定指令 v-model
<div id="app"><select v-model="city"><option value="">-请选择-</option><option value="1">北京</option><option value="2">上海</option><option value="3">广州</option><option value="4">深圳</option></select>
</div>
let vm = new Vue({el: "#app",data: {city: ""}
});
2.4 属性绑定指令 v-bind (简写 : )
<div id="app"><input type="text" v-bind:placeholder="tipUserName"><input type="text" :placeholder="tipPassword"><div :style="'background-color: ' + color + ';width: 100%;height:100px'">此时背景颜色:{{color}}</div>
</div>
var vm = new Vue({el: "#app",data: {tipUserName: "请输入用户名...",tipPassword: "请输入密码",color: "red"}
});
2.5 条件渲染指令
- v-if
- v-else-if
- v-else
- v-show
v-if vs v-show
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show较好;如果在运行时条件很少改变,则使用 v-if 较好。
2.6 循环指令 v-for
v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<ul id="example-1"><li v-for="item in items" :key="item.message">{{ item.message }}</li>
</ul>
var example1 = new Vue({el: '#example-1',data: {items: [{ message: 'Foo' },{ message: 'Bar' }]}
})
3. vue 其他知识
3.1 侦听器 watch
<div id="app"><input type="text" class="form-control" v-model="link"><p>{{res}}</p>
</div>
const vm = new Vue({el: "#app",data: {link: "",res: ""},watch: {// link(newVal,oldVal){} 不建议link: {handler(newVal) {if (newVal === "") return;$.get("https://www.escook.cn/api/finduser/" + newVal, (response) => {this.res = response;});},// 页面加载时,就立即执行监听器immediate: true,// deep 对象的一些属性也能监听到deep: true}}
})
3.2 计算属性 computed
<div id="app"><div><label for="rgb">rgb:</label><input type="text" name="rgb" id="rgb" v-model="color"></div><div class="box" :style="{backgroundColor: rgb}"></div><input type="button" value="获取颜色信息" @click="show"></div>
const vm = new Vue({el: "#app",data: {r: 0,g: 0,b: 0,color: "rgb(0, 0, 0)"},computed: {// 计算属性:定义时方法,使用时属性rgb() {// return `reg(${this.r},${this.g},${this.b})`return this.color}},methods: {show() {console.log("颜色:" + this.rgb);}},
});
3.3 过滤器 filters
<div id="app"><input type="text" placeholder="请输入..." v-model="text"><p>{{text | changeText(1)}}</p>
</div>
const vm = new Vue({el: "#app",data: {text: ""},filters: {// 第一个参数永远是管道符前面的值changeText(val, id) {return val + "-----" + id;}}
});
4. axios 基本使用
引入 js 文件
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
调用 axios 函数
axios({method: "get",url: "http://www.liulongbin.top:3006/api/getbooks"
}).then((books) => {this.bookContent = books.data;
});
5. Vue 的组件
该小节是在脚手架中完成的
5.1 当前文件使用
使用组件三大步骤:
-
使用 import 语法导入需要的组件
import Left from '@/components/Left.vue' -
使用 components节点注册组件
export default {components: {Left} } -
以标签形式去使用刚才注册的组件
<div class="box"><Left></Left> </div>
拓展: @ 的 注意事项。一般用来代替src目录。webpack.config.js :
module.exports = {resolve: {alias: {@: path.join(__dirname,'./src')}}
}
5.2 全局组件
注意: 在 script标签 中的 components 注册的组件都是私有子组件,只能在该组件中使用。
在 vue 项目的 main.js入口文件中,通过 Vue.component()方法可以注册全局组件。示例代码如下:
// 1. 导入需要全局注册的组件
import Count from '@/components/Count.vue'// 2. 注册组件
// 参数1: 字符串格式,表示"组件名称"
// 参数2: 需要被全局组成的组件(导入的组件)
Vue.component('MyCount',Count)
5.3 自定义属性 props
props 是 “自定义属性” ,允许使用者通过自定义属性,为当前组件指定初始值 【自定义属性的名字,是封装者自定义的且合法的】
具体用法:
Count.vue :
export default {// 自定义属性props: ["init"]// 数据源data() {return {count:0}}
}
在另一个文件 Left.vue 引用
<MyCount init="9"></MyCount>
注意:
- props 中的数据,可以 直接在模板结构中使用
<template><div><p>count 的值: {{ init }}</p></div>
</template>
- props 是 只读 的
💖 props 结合 v-bind
- :init 是 其中数字 9 是数字
- init 是 其中数字 9 是字符串
<template><div class="left-container"><h3>Left 组件</h3><hr />// 使用v-bind 绑定<MyCount :init="9"></MyCount></div>
</template>
💝 props 和 数据源 关联
上面只是简单初始化,但是init 和 数据源中的 count 没有进行绑定 ,故还不完善
<script>export default {// 自定义属性props: ["init"]// 数据源data() {return {// init 和 count 关联起来count:this.init}}}
</script>
💘 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义 属性的默认值 示例代码如下:
export default {// 自定义属性props: {init: {// 用 default 属性 定义属性的默认值default: 0}}
}
6. 其他说明
Vue 基础语法前面基本已经概况,更多知识请访问官网
介绍 — Vue.js
接下来的学习,就是在脚手架中努力积累经验了。
因为 vue2 比较老、旧,可以采取 vue-cli。
Gitee 代码地址: https://gitee.com/star-dream-f/vue2-study
相关文章:

Vue2 第一次学习
本章为超级浓缩版,文章过于短,方便复习使用哦~ 文章目录 1. 简单引入 vue.js2. 指令2.1 事件绑定指令 v-on (简写 )2.2 内容渲染指令2.3 双向绑定指令 v-model2.4 属性绑定指令 v-bind (简写 : )2.5 条件渲染指令2.6 循环指令 v-for 3. vue 其他知识3.1 侦听器 watch3.2 计算属…...

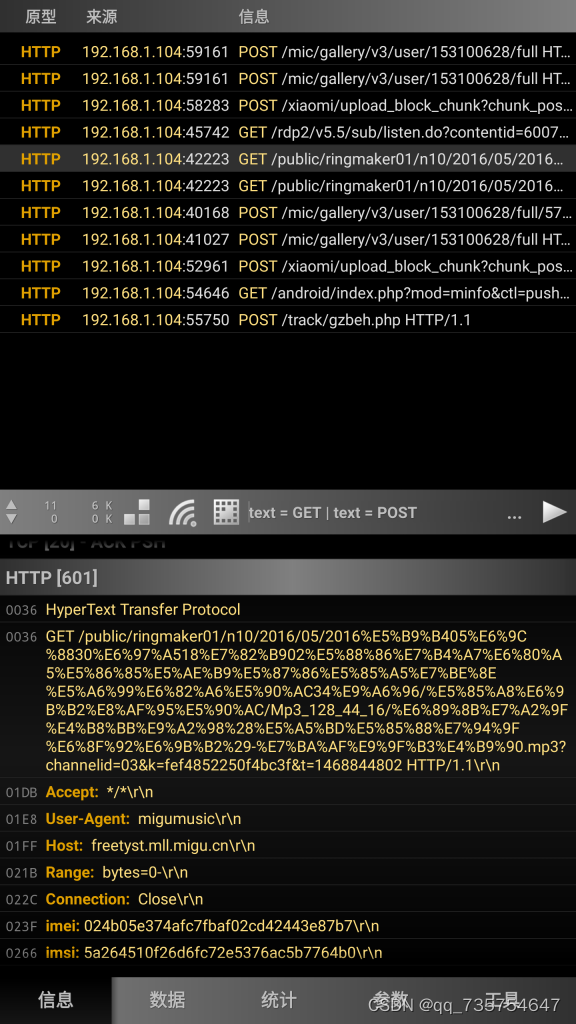
tiny模式基本原理整合
【Tiny模式】的基本构成 M【首头在首位】 U【/】 V【HTTP/】 Host H【真实ip】 XH \r回车 \n换行 \t制表 \ 空格 一个基本的模式构成 [method] [uri] [version]\r\nHost: [host]\r\n[method] [uri] [version]\r\nHost: [host]\r\n 检测顺序 http M H XH 有些地区 XH H M 我这边…...

使用聚氨酯密封件的好处?
聚氨酯密封件因其优异的耐用性、灵活性和广泛的应用范围而在各个行业中广受欢迎。在本文中,我们将探讨使用聚氨酯密封件的优点,阐明其在许多不同领域广泛使用背后的原因。 1、高性能: 聚氨酯密封件具有出色的性能特征,使其成为各…...

DevEco Studio如何安装中文插件
首先 官网下载中文插件 由于DevEco是基于IntelliJ IDEA Community的,所有Compatibility选择“IntelliJ IDEA Community”,然后下载一个对应最新的就ok了。 最后打开Plugins页面,点击右上角齿轮 -> Install Plugin from Disk…。选择下载的…...

10.2 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 国家电网 国网信通产业集团2024届校园招聘! 校招 | 国家电网 国网信通产业集团2024届校园招聘! 2、校招 | 海信集团2024届全球校园招聘正式启动!…...

Golang 语言学习 01 包含如何快速学习一门新语言
Golang方向 区块链 go服务器端 (后台流量支撑程序) 支撑主站后台流量(排序,推荐,搜索等),提供负载均衡,cache,容错,按条件分流,统计运行指标 (qps, latenc…...

整理了197个经典SOTA模型,涵盖图像分类、目标检测、推荐系统等13个方向
今天来帮大家回顾一下计算机视觉、自然语言处理等热门研究领域的197个经典SOTA模型,涵盖了图像分类、图像生成、文本分类、强化学习、目标检测、推荐系统、语音识别等13个细分方向。建议大家收藏了慢慢看,下一篇顶会的idea这就来了~ 由于整理的SOTA模型…...

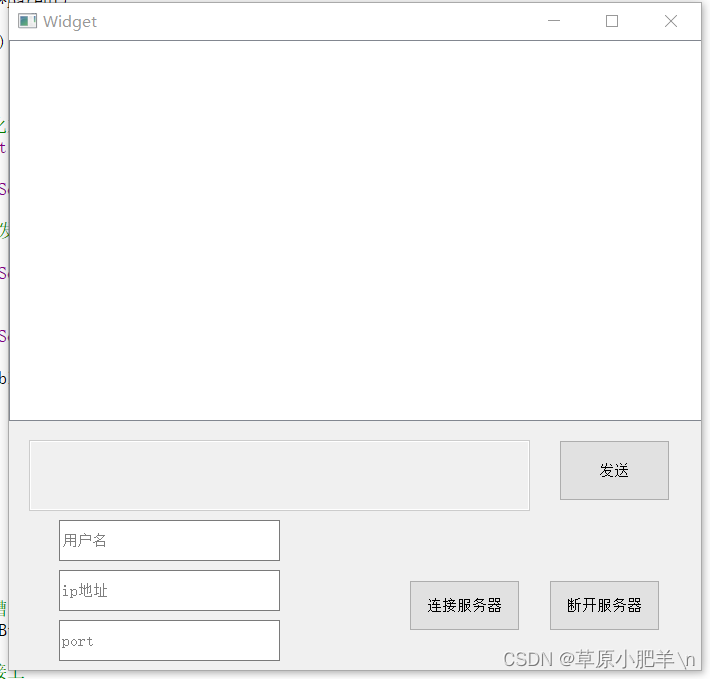
10.4 小任务
目录 QT实现TCP服务器客户端搭建的代码,现象 TCP服务器 .h文件 .cpp文件 现象 TCP客户端 .h文件 .cpp文件 现象 QT实现TCP服务器客户端搭建的代码,现象 TCP服务器 .h文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #includ…...

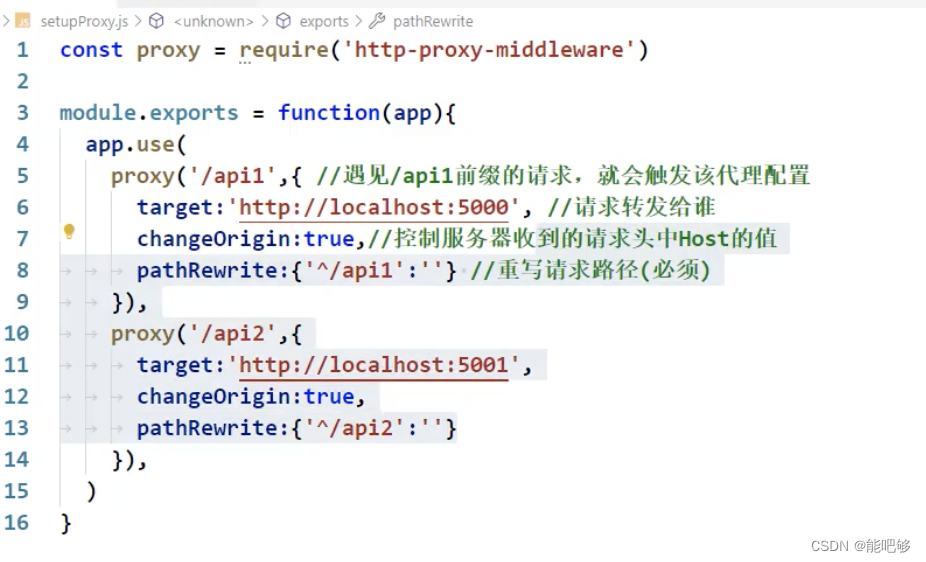
AJAX--Express速成
一、基本概念 1、AJAX(Asynchronous JavaScript And XML),即为异步的JavaScript 和 XML。 2、异步的JavaScript 它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面。浏览器可以做自己的事情。直到成功获取响应后…...

开题报告 PPT 应该怎么做
开题报告 PPT 应该怎么做 1、报告时首先汇报自己的姓名、单位、专业和导师。 2、研究背景(2-3张幻灯片) 简要阐明所选题目的研究目的及意义。 研究的目的,即研究应达到的目标,通过研究的背景加以说明(即你为什么要…...

JavaScript系列从入门到精通系列第十四篇:JavaScript中函数的简介以及函数的声明方式以及函数的调用
文章目录 一:函数的简介 1:概念和简介 2:创建一个函数对象 3:调用函数对象 4:函数对象的普通功能 5:使用函数声明来创建一个函数对象 6:使用函数声明创建一个匿名函数 一:函…...
)
当我们做后仿时我们究竟在仿些什么(三)
异步电路之间必须消除毛刺 之前提到过,数字电路后仿的一个主要目的就是动态验证异步电路时序。异步电路的时序是目前STA工具无法覆盖的。 例如异步复位的release是同步事件,其时序是可以靠STA保证的;但是reset是异步事件,它的时序…...

如何将超大文件压缩到最小
1、一个文件目录,查看属性发现这个文件达到了2.50GB; 2、右键此目录选择添加到压缩文件; 3、在弹出的窗口中将压缩文件格式选择为RAR4,压缩方式选择为最好,选择字典大小最大,勾选压缩选项中的创建固实压缩&…...

[C#]C#最简单方法获取GPU显存真实大小
你是否用下面代码获取GPU显存容量? using System.Management; private void getGpuMem() {ManagementClass c new ManagementClass("Win32_VideoController");foreach (ManagementObject o in c.GetInstances()){string gpuTotalMem String.For…...

【数据结构】红黑树(C++实现)
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【数据…...
图论 part 03)
day-64 代码随想录算法训练营(19)图论 part 03
827.最大人工岛 思路一:深度优先遍历 1.深度优先遍历,求出所有岛屿的面积,并且把每个岛屿记上不同标记2.使用 unordered_map 使用键值对,标记:面积,记录岛屿面积3.遍历所有海面,然后进行一次广…...

xss测试步骤总结
文章目录 测试流程1.开启burp2.测试常规xss语句3.观察回显4.测试闭合与绕过Level2Level3Level4Level5Level6Level7 5.xss绕过方法1)测试需观察点2)无过滤法3)">闭合4)单引号闭合事件函数5)双引号闭合事件函数6)引号闭合链接7)大小写绕过8)多写绕过9)unicode编码10)unic…...

2023最新简易ChatGPT3.5小程序全开源源码+全新UI首发+实测可用可二开(带部署教程)
源码简介: 2023最新简易ChatGPT3.5小程序全开源源码全新UI首发,实测可以用,而且可以二次开发。这个是最新ChatGPT智能AI机器人微信小程序源码,同时也带部署教程。 这个全新版本的小界面设计相当漂亮,简单大方&#x…...

【Redis】数据过期策略和数据淘汰策略
数据过期策略和淘汰策略 过期策略 Redis所有的数据结构都可以设置过期时间,时间一到,就会自动删除。 问题:大家都知道,Redis是单线程的,如果同一时间太多key过期,Redis删除的时间也会占用线程的处理时间…...

RPA的优势和劣势是什么,RPA能力边界在哪里?
RPA,即Robotic Process Automation(机器人流程自动化),是一种新型的自动化技术,它可以通过软件机器人模拟人类在计算机上执行的操作,从而实现业务流程的自动化。RPA技术的出现,为企业提高效率、…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
