DataBinding双向绑定简介
一、简介
在Vue中使用的是MVVM架构。通过ViewModel可以实现M层和V层数据的双向绑定。Model层的数据发生变化后,会自动更新View层UI。UI层数据发生变化(用户输入),可以驱动Model层的数据发生变化,借助于Vue框架中的ViewModel实现数据和UI的双向驱动。
在Android中也想实现数据的双向绑定,怎么办呢?
JetPack中的DataBinding就充当了ViewModel的角色,用来实现数据的双向绑定。
Android app的开发架构从最开始的MVC到MVP,到MVVM,进一步的解耦。
在Vue中,开发者只需维护数据的变化就行,数据变化后,会自动刷新UI,大大提示了开发效率。
Android层面实现MVVM,要比在Vue中复杂些,需要做的准备工作很多。
在Android中使用DataBinding后,不需要再写findVIewById方法,也不需要调用VIew的setText,
这也就实现了Model层和VIew层的解耦,在Vue中也不需要手动操作dom来更新UI。
二、DataBinding在Android中的应用。
1.app项目中开启DataBinding支持,默认是关闭的。
builder.gradle ---android节点下配置
dataBinding {enabled true}2.编写model层代码JavaBean
和编写普通JavaBean,除了写get、set方法外有以下不同。
1)定义的JavaBean需要继承BaseObservable 类
2)在get方法上添加注解@Bindable,DataBinding需要通过注解来解析定义的方法。
3)在set方法中添加对应的方法 ,
notifyPropertyChanged(BR.age); notifyPropertyChanged(BR.name);
public class User extends BaseObservable {private String name;private String age;@Bindablepublic String getName() {return name;}public void setName(String name) {this.name = name;notifyPropertyChanged(BR.name);}@Bindablepublic String getAge() {return age;}public void setAge(String age) {this.age = age;notifyPropertyChanged(BR.age);}@Overridepublic String toString() {return "User{" +"name='" + name + '\'' +", age='" + age + '\'' +'}';}
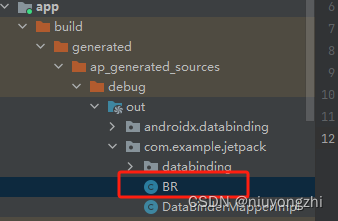
}BR是注解处理器(Annotation Processing Tool,简称APT)解析JavaBean生成的类,和android中的R文件类似。编写完JavaBean之后,通过Build生成的类,

package com.example.jetpack;public class BR {public static final int User = 1;public static final int _all = 0;public static final int age = 2;public static final int name = 3;
}
通过以上步骤,完成了MVVM中model层代码的编写。
3.View层代码的编写。
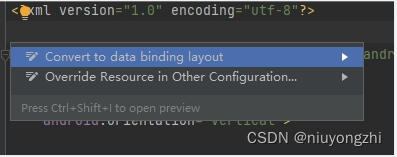
1)在普通的layout布局中按下alt+enter键,选择Convert to data binding layout,
把普通的layout转换成 dataBinding规范的layout

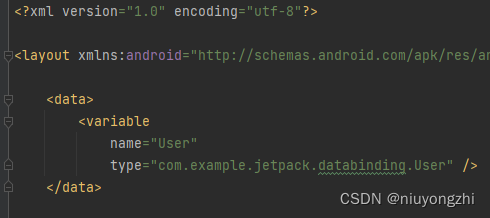
转换完之后的样式:
1)根布局变成了layout。
2)多了一个data标签,这里面可以定义我们编写的JavaBean类,如下:
name 定义的是View中引用的字符串,可以通过User来获取到里面的值
type定义的是类型, 可以是基本类型也可以是自定义类型。

在View中设置值,这一步完成了数据与UI的绑定。通过@{User.name}
<TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{User.name}"android:textColor="@color/black"android:textSize="16sp" /><TextViewandroid:id="@+id/age"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{User.age}"android:textColor="@color/black"android:textSize="16sp" />2)在Activity中
代替常规写法setContentView(R.layout.activity_data_user);
通过DataBindingUtil.setContentView(this, R.layout.activity_data_user);把修改后的layout设置在Activity中,返回值是 ActivityDataUserBinding类型,他也是通过APT自动生成的类。
ActivityDataUserBinding的实现类就是ActivityDataUserBindingImpl
生成的类名是和定义layout文件名一一对应的。


Activity中完整写法:
private User user;private int age = 18;private ActivityDataUserBinding dataBinding;@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_data_user);dataBinding = DataBindingUtil.setContentView(this, R.layout.activity_data_user);user = new User();user.setAge(String.valueOf(age));user.setName("xiaohua");//通过返回的对象,把User对象设置进去,没有这一步是无法生效的。dataBinding.setUser(user);findViewById(R.id.set_user).setOnClickListener(v -> {//修改user的属性值,界面会自动刷新。user.setAge(String.valueOf(++age));user.setName("xiaohua");});findViewById(R.id.get_user).setOnClickListener(v -> {Log.e("nyz", "user " + user.toString());});}通过以上步骤,就完成了Model到View层的数据绑定,数据发生变化后,UI自动刷新。
4)DataBinding是如何做到UI发生变化自动更新数据的呢?非常简单。
通过@={User.name} 可以把获取到的值,复制给User.name,在Java层可以接受到变化后的值。
这样就完成了View到Model的数据绑定
<EditTextandroid:id="@+id/name_et"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@={User.name}" /><EditTextandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@={User.age}" />具体效果:
可以看到调用setValue修改User的name和age时,界面中的TextView也跟着更新了,做到了数据驱动UI。
当通过修改Edittext中的name和age时,TextView中的也更新了,这个就是UI变了,数据跟着变,数据变了,UI跟着变。

代码下载: https://download.csdn.net/download/niuyongzhi/88382202
相关文章:

DataBinding双向绑定简介
一、简介 在Vue中使用的是MVVM架构。通过ViewModel可以实现M层和V层数据的双向绑定。Model层的数据发生变化后,会自动更新View层UI。UI层数据发生变化(用户输入),可以驱动Model层的数据发生变化,借助于Vue框架中的View…...

Is This The Intelligent Model(这是智能模型吗)
Is This The Intelligent Model 这是智能模型吗 Ruoqi Sun Academy of Military Science Defense Innovation Institute, Beijing, 100091, China E-mail: ruoqisun7163.com The exposed models are called artificial intelligent models[1-3]. These models rely on knowled…...

MySQL事务:特性、使用、并发事务问题和隔离级别
什么是事务? 在数据库中,事务是一组SQL操作,它们被视为一个单一的工作单元。事务必须同时成功或失败,以确保数据库的一致性。事务通常遵循ACID属性,即原子性(Atomicity)、一致性(Co…...

FFmpeg日志系统、文件与目录、操作目录
目录 FFmpeg日志系统 FFmpeg文件与目录操作 FFmpeg文件的删除与重命名 FFmpeg操作目录及list的实现 操作目录重要函数 操作目录重要结构体 FFmpeg日志系统 下面看一个简单的 demo。 #include <stdio.h> #include <libavutil/log.h>int main(int argc,char* …...

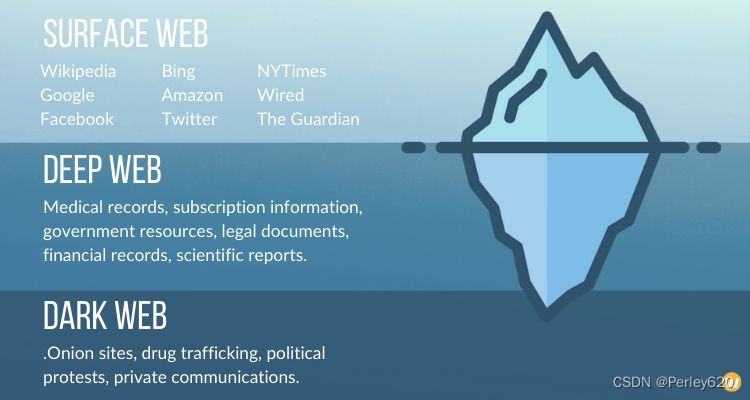
好奇喵 | Surface Web ---> Deep Web ---> Dark Web
前言 我们可能听说过深网(deep Web)、暗网(dark Web)等名词,有些时候可能会认为它们是一个东西,其实不然,两者的区别还是比较大的。 什么是deep web? 深网是网络的一部分,与之相对应的是表层网络(surface …...

三、thymeleaf基本语法
3.1、基本语法 3.1.1变量表达式:${...} 变量表达式用于在页面中输出指定的内容,此内容可以是变量,可以是集合的元素,也可以是对象的属性。主要用于填充标签的属性值,标签内的文本,以及页面中js变量的值等…...

创建一个新的IDEA插件项目
启动IntelliJ IDEA并按照以下步骤创建新的插件项目: 打开IntelliJ IDEA并单击“Create New Project”(创建新项目)。 在左侧菜单栏中选择“IntelliJ Platform Plugin”(IntelliJ平台插件)。 在右侧窗格中,…...

Doris数据库BE——冷热数据方案
新的冷热数据方案是在整合了存算分离模型的基础上建立的,其核心思路是:DORIS本地存储作为热数据的载体,而外部集群(HDFS、S3等)作为冷数据的载体。数据在导入的过程中,先作为热数据存在,存储于B…...

Python无废话-办公自动化Excel格式美化
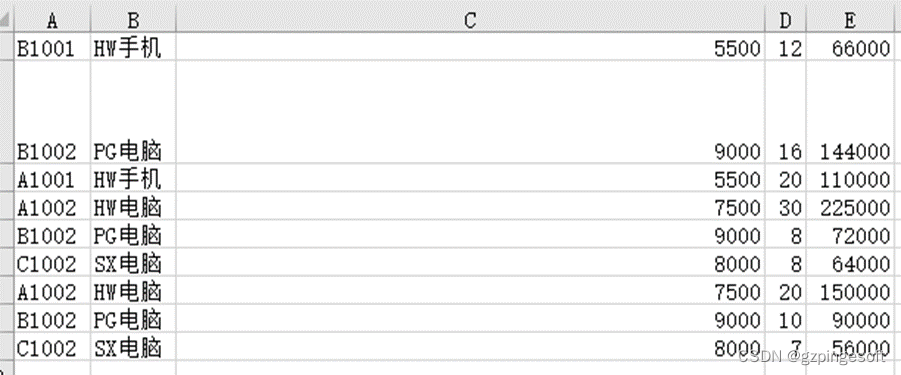
设置字体 在使用openpyxl 处理excel 设置格式,需要导入Font类,设置Font初始化参数,常见参数如下: 关键字参数 数据类型 描述 name 字符串 字体名称,如Calibri或Times New Roman size 整型 大小点数 bold …...

竞赛 机器视觉的试卷批改系统 - opencv python 视觉识别
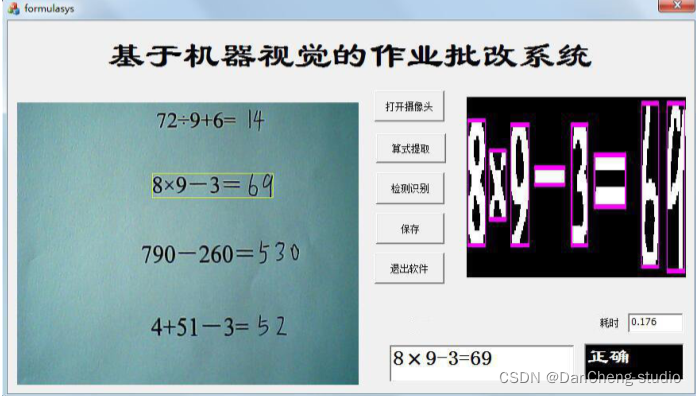
文章目录 0 简介1 项目背景2 项目目的3 系统设计3.1 目标对象3.2 系统架构3.3 软件设计方案 4 图像预处理4.1 灰度二值化4.2 形态学处理4.3 算式提取4.4 倾斜校正4.5 字符分割 5 字符识别5.1 支持向量机原理5.2 基于SVM的字符识别5.3 SVM算法实现 6 算法测试7 系统实现8 最后 0…...
)
Django 数据库迁移(Django-04)
一 数据库迁移 数据库迁移是一种数据库管理技术,它用于在应用程序的开发过程中,根据模型(Model)的变化自动更新数据库结构,以保持数据库与代码模型的一致性。数据库迁移的主要目的是确保数据库与应用程序的模型定义同…...

Redis相关概念
1. 什么是Redis?它主要用来什么的? Redis,英文全称是Remote Dictionary Server(远程字典服务),是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提…...

Scala第十八章节
Scala第十八章节 scala总目录 文档资料下载 章节目标 掌握Iterable集合相关内容.掌握Seq集合相关内容.掌握Set集合相关内容.掌握Map集合相关内容.掌握统计字符个数案例. 1. Iterable 1.1 概述 Iterable代表一个可以迭代的集合, 它继承了Traversable特质, 同时也是其他集合…...

JAVA学习(4)-全网最详细~
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

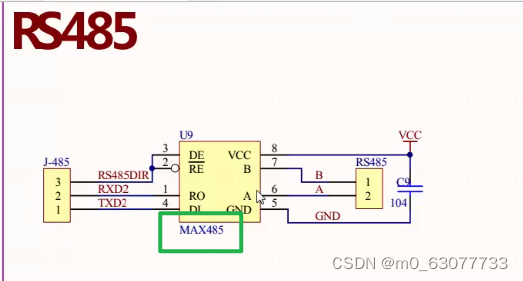
【单片机】12-串口通信和RS485
1.通信有关的常见概念 区分:串口,COM口,UART,USART_usart和串口区别-CSDN博客 串口、COM口、UART口, TTL、RS-232、RS-485区别详解-CSDN博客 1.什么是通信 (1)人和人之间的通信:说话ÿ…...

一步步教你使用GDB调试程序:从入门到精通的全面指南
文章目录 Step1:安装GDB1.1、包管理器安装1.2、下载源码编译安装 Step2:编译程序时添加调试信息Step3:GDB启动、退出、查看代码Step4:GDB断点操作Step5:GDB调试操作5.1 单步调试5.2 多进程调试 调试是软件开发中非常重…...

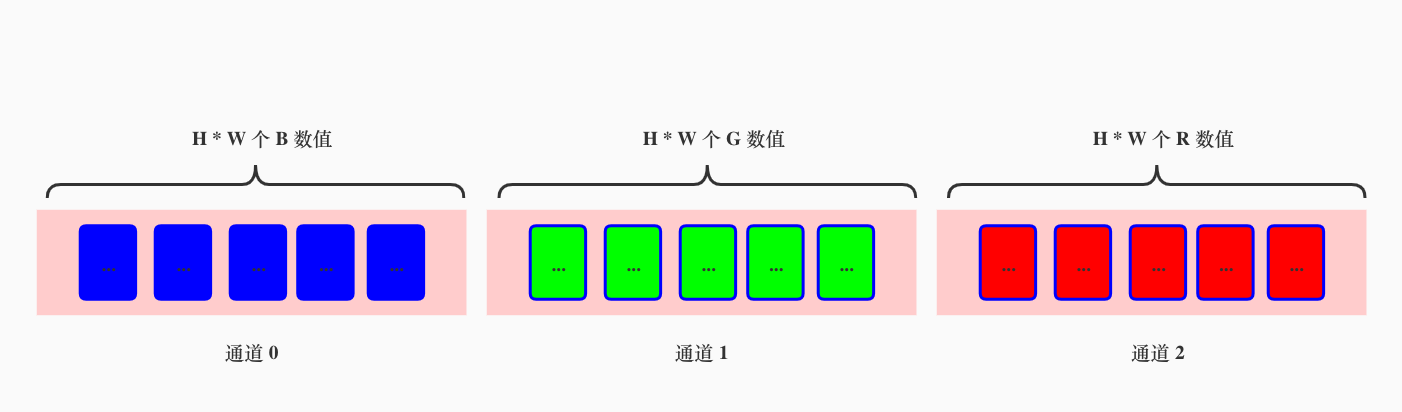
OpenCV读取图像时按照BGR的顺序HWC排列,PyTorch按照RGB的顺序CHW排列
OpenCV读取RGB图像 在OpenCV中,读取的图片默认是HWC格式,即按照高度、宽度和通道数的顺序排列图像尺寸的格式。我们看最后一个维度是C,因此最小颗粒度是C。 例如,一张形状为2562563的RGB图像,在OpenCV中读取后的格式…...

基于安卓android微信小程序的校园维修平台
项目介绍 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整…...

mysql面试题16:说说分库与分表的设计?常用的分库分表中间件有哪些?分库分表可能遇到的问题有哪些?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:说说分库与分表的设计? 在MySQL中,分库与分表是常用的数据库水平扩展技术,可以提高数据库的吞吐量和扩展性。下面将具体讲解MySQL中分库与分表…...

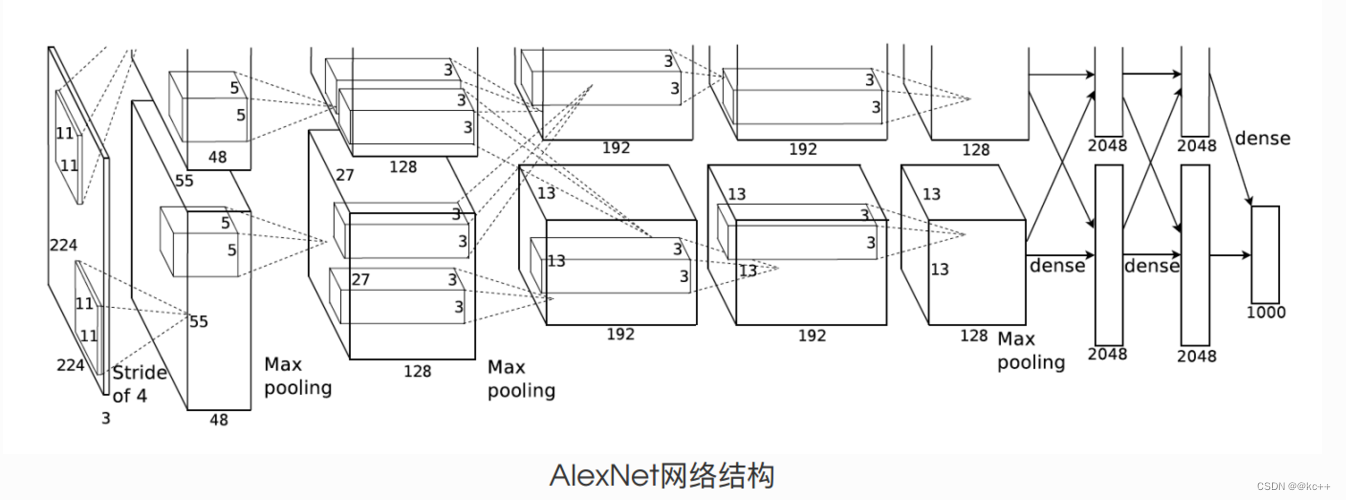
AlexNet网络复现
1. 引言 在现代计算机视觉领域,深度学习已经成为了一个核心技术,其影响力远超过了传统的图像处理方法。但深度学习,特别是卷积神经网络(CNN)在计算机视觉的主导地位并不是从一开始就有的。在2012年之前,计…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

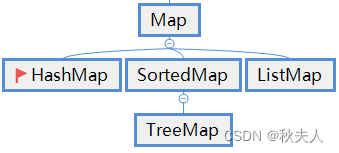
遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
