Nature Machine Intelligence | “化学元素知识+功能提示”双驱动,探索分子预测新方法

论文题目:Knowledge graph-enhanced molecular contrastive learning with functional prompt
论文链接:https://doi.org/10.1038/s42256-023-00654-0
项目地址:GitHub - HICAI-ZJU/KANO: Code and data for the Nature Machine Intelligence paper "Knowledge graph-enhanced molecular contrastive learning with functional prompt".Code and data for the Nature Machine Intelligence paper "Knowledge graph-enhanced molecular contrastive learning with functional prompt". - GitHub - HICAI-ZJU/KANO: Code and data for the Nature Machine Intelligence paper "Knowledge graph-enhanced molecular contrastive learning with functional prompt".
https://github.com/HICAI-ZJU/KANO
发表期刊:Nature Machine Intelligence
引言
借助 AI的分子性质预测模型,可以评估候选药物的临床试验成功率和治疗潜力,极大地提升了药物研发的效率,能够显著降低因后期失败带来的经济损失。当前,大多数基于分子的自监督学习方法由数据驱动,通常仅考虑原子之间通过化学键建立的联系,未能充分挖掘分子图中原子间的潜在关联,从而使其结果缺乏可解释性。此外,预训练任务往往与下游任务有很大差异,这意味着直接将预训练得到的表示应用于下游任务,可能无法取得理想的性能表现。
因此,本文提供了一种有力的辅助药物发现的分子性质预测工具。通过融合化学元素知识图谱中的基础化学信息作为先验知识,激发模型在理解分子语义和拓扑结构方面的潜在能力。
方法

图1: KANO模型总览

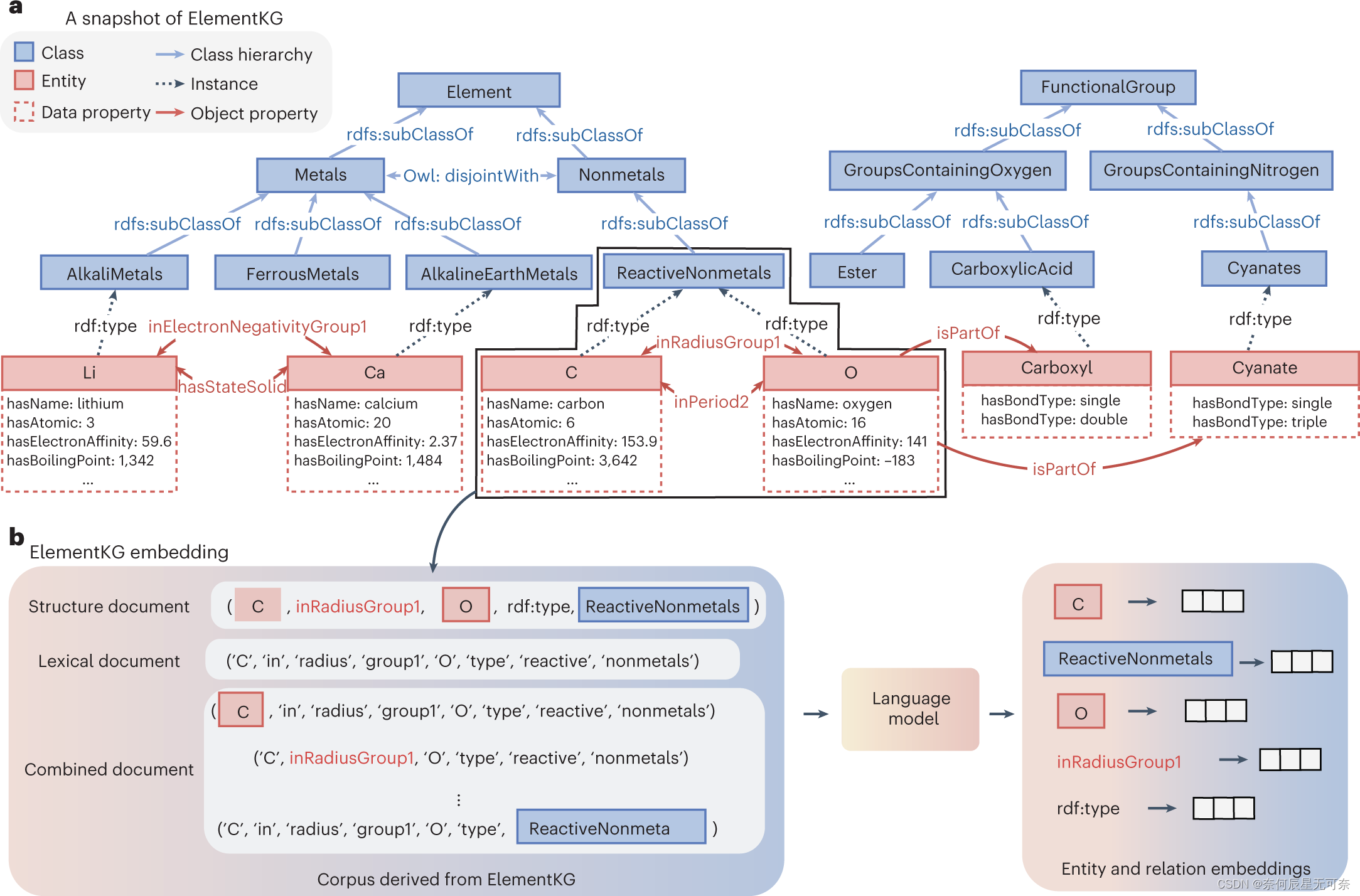
图2: ElementKG概览
首先,本文基于元素周期表和维基百科,构建了一个“化学元素知识图谱”(ElementKG)。ElementKG 从化学元素的角度呈现了一个全面且标准化的视图,覆盖了元素的类层次结构、化学属性、元素间的关系、相关官能团及官能团与其组成元素间的连接。
在此基础上,本文提出了一种基于功能提示的知识图谱增强分子预训练方法。在预训练阶段,针对分子中存在的元素和官能团类型,从ElementKG中检索相应的实体和关系,创建一个增强的分子图。该分子图融合了基础领域知识,并捕获了拥有相同元素类型的原子间的基本关系,即使它们并未通过化学键直接相连。此方法用于构建对比学习的正样本对,并通过预训练获得分子的向量表示。该表示在保留拓扑结构的同时,整合了关键的化学语义。
在预训练后,为了弥补预训练对比任务和下游任务之间的差距,本文提出使用官能团知识作为提示,以激励预训练的图编码器,并从ElementKG的官能团知识中生成功能提示。首先,检测输入分子中的所有官能团,并检索其在ElementKG中的对应实体嵌入,构建可学习的中介变量,以捕捉每个官能团的重要性。接下来,将自注意力机制应用于中介变量和官能团实体的嵌入,以全面聚合其语义并获得功能提示。该方法有效提升了分子属性预测的准确性,同时确保了一定程度的可解释性。
实验
本文在14个分子性质预测的基准测试中对KANO进行了全面的评估,展现了其优越的性能。


图3: KANO在14个基准数据集上获得了优越的性能
为深入评价KANO在表示空间质量上的表现,研究主要聚焦于对齐性和均匀性两大纬度,并与现有最具代表性的有监督模型、基于预测的预训练模型及基于对比的预训练模型进行对比分析。实验结果揭示,KANO能够将拥有相同主要构造(scaffold)的分子映射到相近的表示空间,并确保所得表示向量在单位球面上均匀分布,进而保留更多的数据信息。
图4: KANO通过元素知识增强的预训练获得高质量的分子表示空间
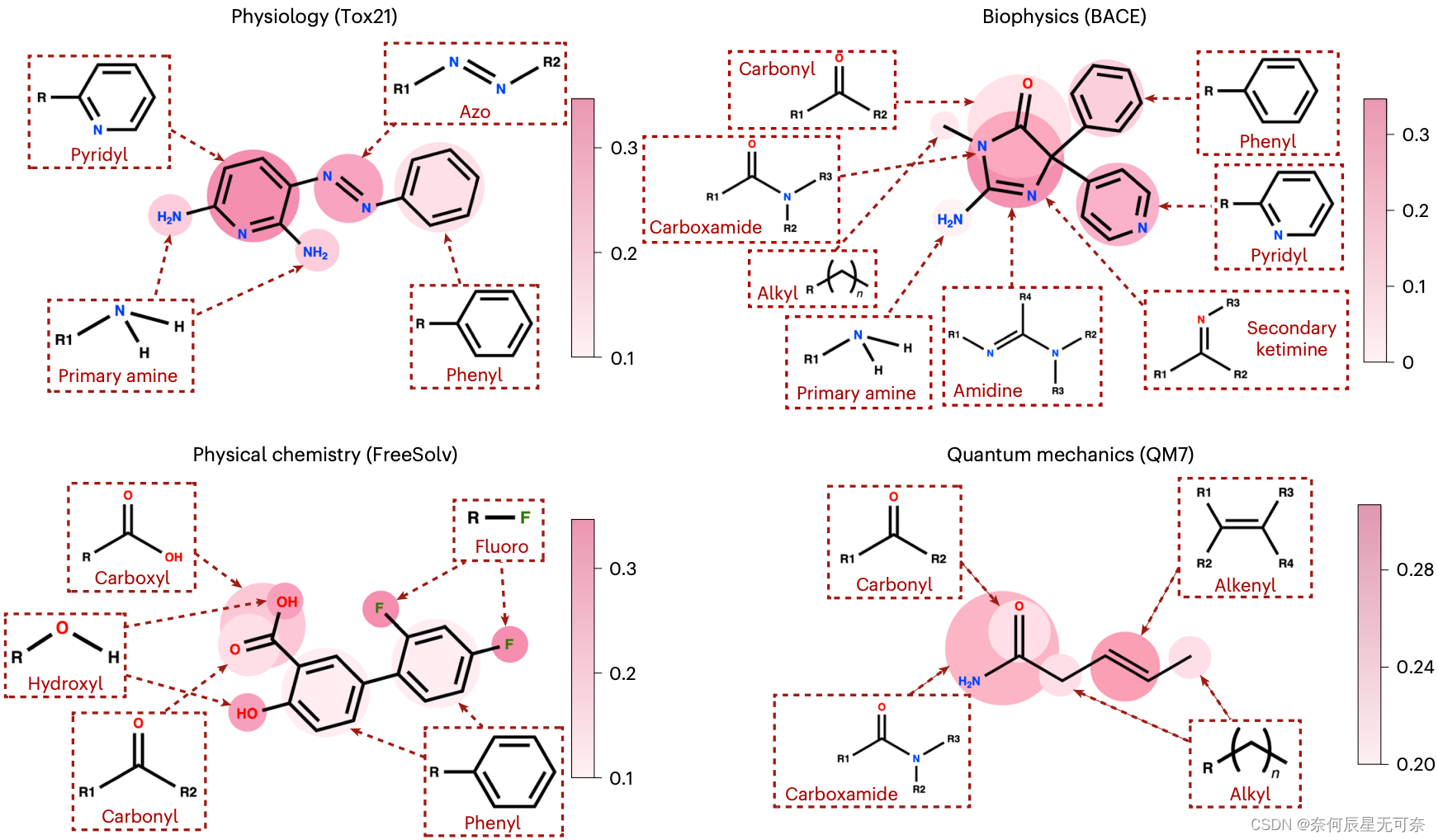
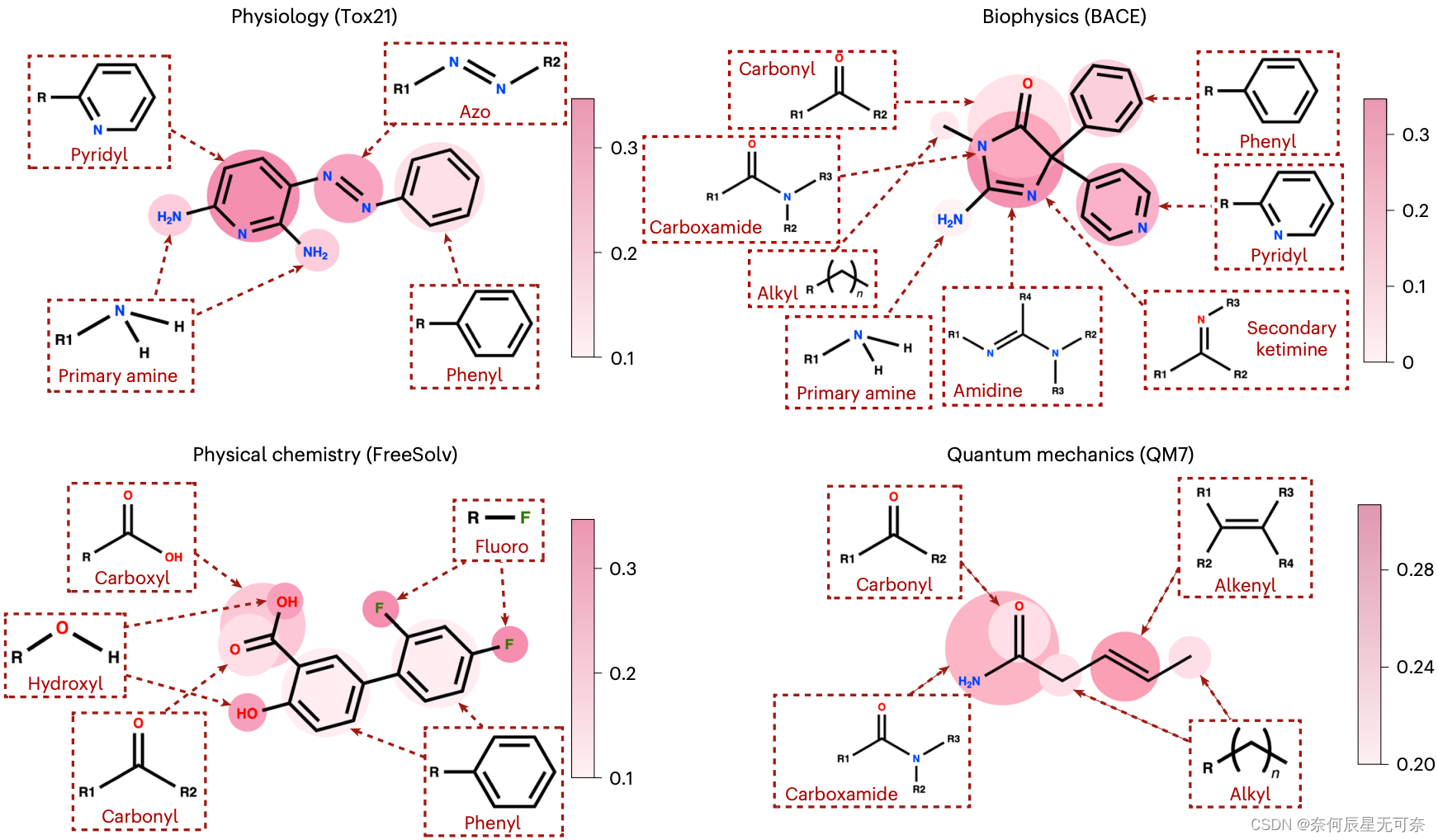
进一步地,通过可视化官能团的注意力权重,本文探讨了KANO的预测可解释性。可解释性分析表明,KANO能够在分子中识别出具有特殊化学意义的子结构,并通过激活与下游任务密切相关的知识,来实现预训练目标与下游性质预测目标之间的对齐。

图5: KANO通过官能团提示指导的微调感知具有特殊化学意义的子结构
总结
本文提出了KANO,一种通过结合化学领域的专业知识来增进分子属性预测任务新策略。在知识图谱的指导下进行的预训练使KANO获得了高质量的分子表征空间,同时,官能团提示捕捉了与下游任务相关的、富有化学意义的子结构信息。当然,KANO也存在一些局限性。例如,ElementKG可能无法充分体现分子系统的复杂性,现有的官能团提示可能无法捕捉子结构之间的远程相互作用。面对这些挑战,未来的研究方向可能包括:首先,可以将ElementKG扩展到其他化学领域或与其他现有知识图谱融合,以提供更全面、更系统的理解分子的途径。其次,探讨KANO所学习的表征的可解释性和官能团提示捕捉的化学知识,为分子设计和优化提供深入的见解。最后,探讨将KANO与其他技术整合的方法,以增强其在小数据集上的性能,并进一步加速药物的发现过程。
相关文章:

Nature Machine Intelligence | “化学元素知识+功能提示”双驱动,探索分子预测新方法
论文题目:Knowledge graph-enhanced molecular contrastive learning with functional prompt 论文链接:https://doi.org/10.1038/s42256-023-00654-0 项目地址:GitHub - HICAI-ZJU/KANO: Code and data for the Nature Machine Intelligence…...

CppCheck静态代码检查工具教程【Windows和Linux端】
目录 1、背景 2、特性介绍 2.1、检查结果 2.2、检查范围 2.3、支持的检查规则(列举一些): 2.4、自定义规则 3、linux 端 4、windows 端 1、背景 最近调研了几款 c/c 代码静态检查工具,包括 cppcheck、cpplint、cppdepend、splint、ts…...

W25Q128芯片手册精读
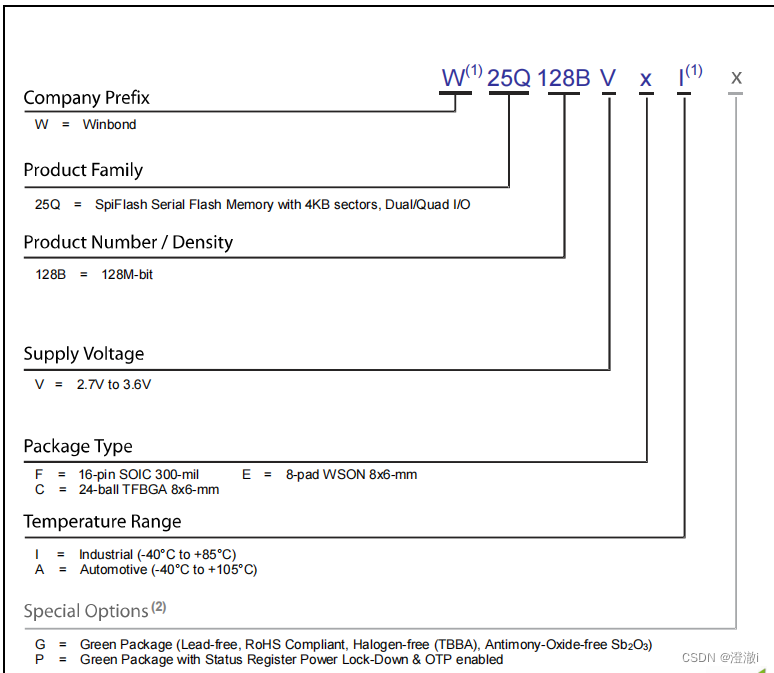
文章目录 前言1. 概述2. 特性3. 封装类型和引脚配置3.1 8焊盘WSON 8x6 mm3.2其他封装 4. 引脚描述4.1 片选4.2 串行数据输入输出4.3 写保护4.4 保持脚4.5 时钟 5. 块图6. 功能描述6.1 SPI功能6.1.1 标准SPI6.1.2 双通道SPI6.1.3 四通道SPI6.1.4 保持功能 6.2 写保护6.2.1 写保护…...

QT商业播放器
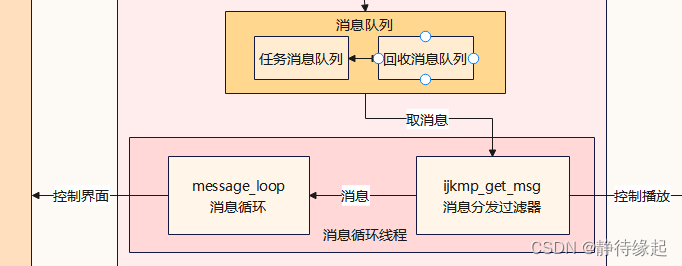
QT商业播放器 总体架构图 架构优点:解耦,采用生产者消费者设计模式,各个线程各司其职,通过消息队列高效协作 这个项目是一个基于ijkplayer和ffplayer.c的QT商业播放器, 项目有5部分构成: 前端QT用户界面 后端是集成了…...

Python的函数
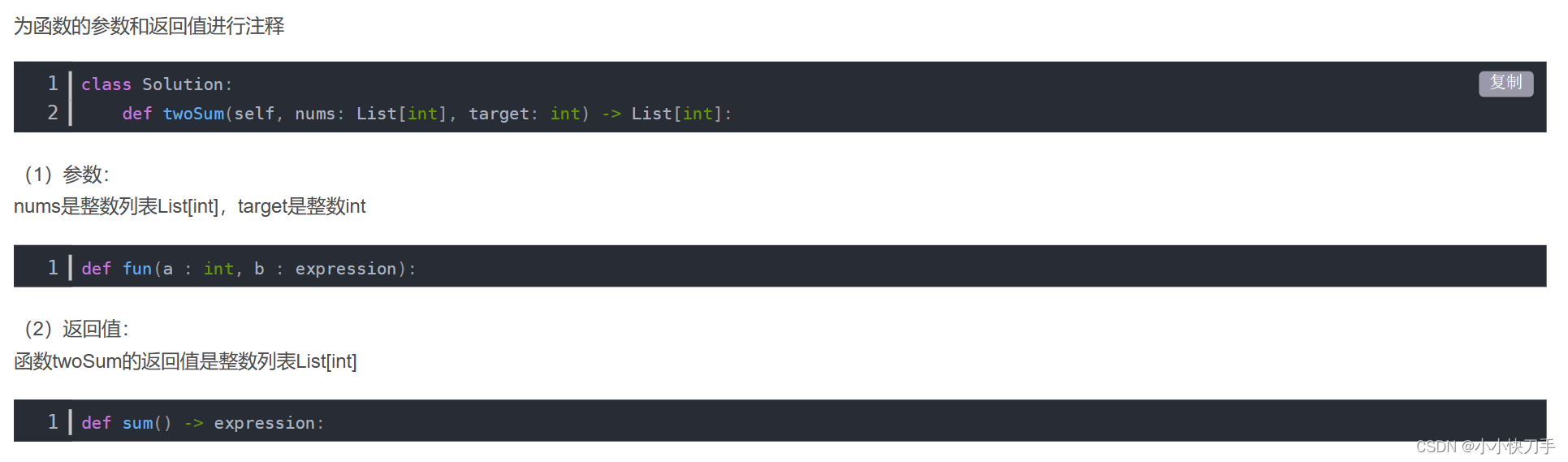
近期遇到了一个没怎么看懂的Python函数的形式。 def twoSum(self, nums: List[int], target: int) -> List[int]: 后来上网查了资料。...

【物联网】STM32的中断机制不清楚?看这篇文章就足够了
在嵌入式系统中,中断是一种重要的机制,用于处理来自外部设备的异步事件。STM32系列微控制器提供了强大的中断控制器,可以方便地处理各种外部中断和内部中断。本文将详细介绍STM32中断的结构和使用方法。 文章目录 1. 什么叫中断2. 中断优先级…...

深入剖析红黑树:优雅地平衡二叉搜索树
目录 一.红黑树的概念二.插入操作三.与AVL树的比较 一.红黑树的概念 在之前的学习中,我们了解了二叉搜索平衡树,AVL树通过控制每个结点中的平衡因子的绝对值不超过1,实现了一个高性能的树。而相较于AVL的高度平衡,红黑树觉得AVL为…...

C10K问题:高并发模型设计
一、循环服务器模型 #include <stdio.h> #include <stdlib.h> #include <string.h> #include <errno.h> #include <unistd.h> #include <signal.h> #include <sys/types.h> #include <sys/socket.h> //*******// #include &l…...

哈希/散列--哈希表[思想到结构][==修订版==]
文章目录 1.何为哈希?1.1百度搜索1.2自身理解1.3哈希方法/散列方法1.4哈希冲突/哈希碰撞1.5如何解决?哈希函数的设计 2.闭散列和开散列2.1闭散列/开放定址法2.2开散列/链地址法/开链法1.概念2.容量问题3.字符串问题4.开散列性能测试5.开散列与闭散列比较 3.代码实现[配备详细…...

成都建筑模板批发市场在哪?
成都作为中国西南地区的重要城市,建筑业蓬勃发展,建筑模板作为建筑施工的重要材料之一,在成都也有着广泛的需求。如果您正在寻找成都的建筑模板批发市场,广西贵港市能强优品木业有限公司是一家值得关注的供应商。广西贵港市能强优…...

亨元模式 结构型模式之六
1.定义 享元模式是一种结构型设计模式, 它允许你在消耗少量内存的情况下支持大量对象。 2.滑滑梯问题 在说明亨元模式之前,我们先看看关于滑滑梯的程序设计。小区的楼下只有三个滑滑梯,但是想玩的小朋友却非常多。怎么设计计滑滑梯资源的管理…...

面试题: Spring中Bean的实例化和Bean的初始化有什么区别?
Spring中Bean的实例化和Bean的初始化有什么区别? 背景答案扩展知识什么是实例化什么是初始化 个人评价我的回答 背景 想换工作, 看了图灵周瑜老师的视频想记录一下, 算是学习结果的一个输出. 答案 Spring 在创建一个Bean对象时, 会先创建出一个Java对象, 会通过反射来执行…...

阻塞队列,生产者消费者模型
目标: 1. 认识与使用阻塞队列 2. 认识与实现消费者模型 目录 阻塞队列的特点 生产者消费者模型 生产者消费者模型的优点 阻塞队列实现该模型 阻塞队列的特点 1. 线程安全 2. 带有阻塞特性 (1)如果队列为空,继续出队列&a…...

【RCRL充放电时间相关计算】
一. 基础知识 L、C元件称为“惯性元件”,即电感中的电流、电容器两端的电压,都有一定的“电惯性”,不能突然变化。充放电时间,不光与L、C的容量有关,还与充/放电电路中的电阻R有关。RC电路的时间常数:τRC…...

C++ primer plus--输入、输出和文件
17 输入、输出和文件 17.1 C 输入和输出概述 C 把输入和输出看做字节流。输入时,程序从输入流中抽取字节;输出时,程序将字节插到输出流中。 缓冲区是内存中的临时存储区域,是程序与文件或其他 I/O 设备之间的桥梁。 17.2 使用…...

案例题--Web应用考点
案例题--Web应用考点 负载均衡技术微服务XML和JSON无状态和有状态真题 在选择题中没有考察过web的相关知识,主要就是在案例分析题中考察 负载均衡技术 应用层负载均衡技术 传输层负载均衡技术 就近的找到距离最近的服务器,并进行分发 使用户就近获取…...

MySQL的SQL 优化:提升数据库性能
1. 插入操作优化 1.1 使用多值插入 通常情况下,插入大量数据时,使用多值插入语句比逐行插入更高效。例如,将多个数据行打包成一个 INSERT 语句: INSERT INTO users (name, email) VALUES (Alice, aliceexample.com), (Bob, bob…...

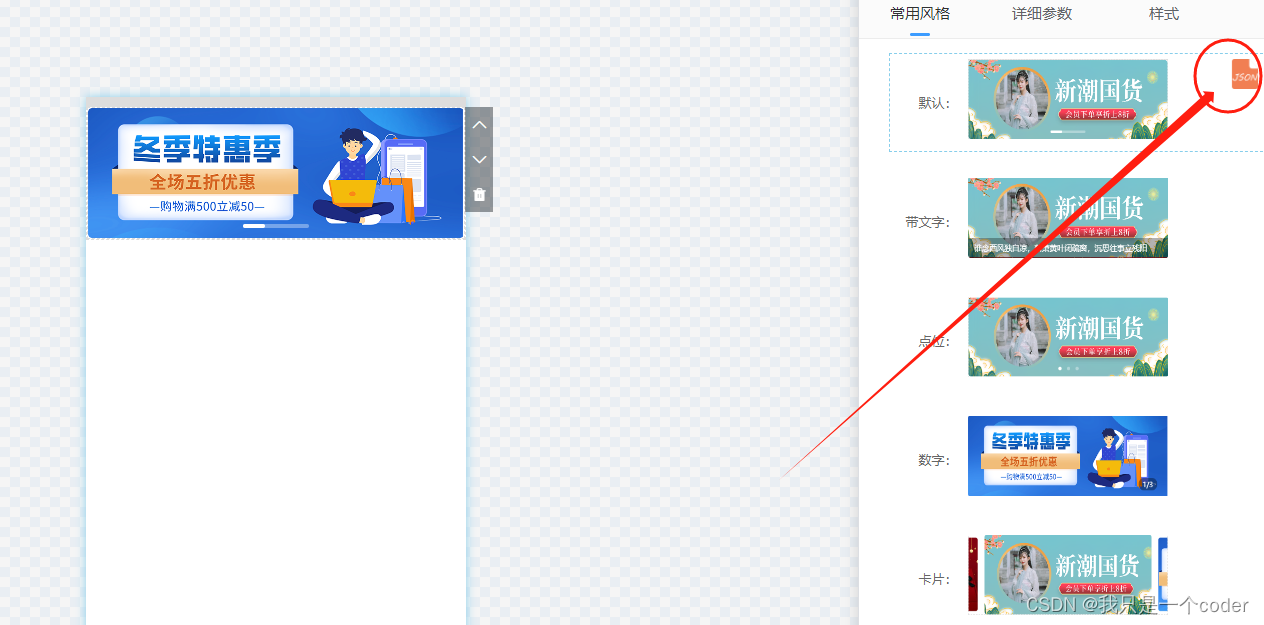
【匠心打造】从0打造uniapp 可视化拖拽设计 c_o 第十篇
一、click one for uniapp置顶: 全部免费开源 (你商业用途也没关系,不过可以告诉我公司名或者项目名,放在官网上好看点。哈哈-_-) 二、写在之前 距离上一篇更新已经大约4个月了,公司的事情,自己的一些琐事一直没时间…...

BIT-5-操作符详解(C语言初阶学习)
1. 各种操作符的介绍。 2. 表达式求值 1. 操作符分类: 算术操作符 移位操作符 位操作符 赋值操作符 单目操作符 关系操作符 逻辑操作符 条件操作符 逗号表达式 下标引用、函数调用和结构成员 2. 算术操作符 - * / % 除了 % 操作符…...

【重拾C语言】三、分支程序设计(双分支和单分支程序设计、逻辑判断、多分支程序设计、枚举类型表示;典型例题:判断闰年和求一元二次方程根)
目录 前言 三、分支程序设计 3.1 判断成绩是否及格——双分支程序设计 3.2 成绩加上获奖信息—单分支程序设计 3.3 逻辑判断——布尔类型 3.4 获奖分等级——多分支程序设计 3.5 表示汽车种类——枚举类型 3.6 例题 3.6.1 例题——判断某个年份是否闰年 3.6.2 例题—…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

