WPF中, 如何将控件的触发事件绑定到ViewModel
在DataGrid 等控件中, 有很多这种带闪电符号的触发事件. 如果用传统的事件驱动, 则直接在后台中建立 一个private PropertyChanged(Sender s, EventAgars Args) 即可. 但是如果需要绑定到ViewModel的话? 应该怎么做?

带闪电符号的触发事件
实现viewModel绑定前端触发事件的写法:
<DataGridx:Name="myDataGrid"AlternationCount="2"AutoGenerateColumns="False"FontSize="24"ItemsSource="{Binding Students}"SelectedItem="{Binding SelectStudent}"SelectionMode="Extended"><i:Interaction.Triggers><i:EventTrigger EventName="SelectionChanged"><i:InvokeCommandAction Command="{Binding DataGridSelectedCommand}" CommandParameter="{Binding ElementName=myDataGrid, Path=SelectedItems}" /></i:EventTrigger></i:Interaction.Triggers><DataGrid.ColumnHeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="BorderThickness" Value="0,0,0,3" /><Setter Property="Cursor" Value="Hand" /><Setter Property="FontWeight" Value="SemiBold" /><Setter Property="HorizontalContentAlignment" Value="Center" /><Setter Property="Margin" Value="0" /><Setter Property="MinHeight" Value="25" /><Setter Property="MinWidth" Value="0" /><Setter Property="Background" Value="#2B2C31" /><Setter Property="SnapsToDevicePixels" Value="True" /></Style></DataGrid.ColumnHeaderStyle><DataGrid.CellStyle><Style TargetType="DataGridCell"><Setter Property="HorizontalContentAlignment" Value="Center" /><Setter Property="VerticalContentAlignment" Value="Center" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Grid Background="{TemplateBinding Background}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Grid></ControlTemplate></Setter.Value></Setter></Style></DataGrid.CellStyle><DataGrid.Columns><DataGridTextColumnWidth="*"Binding="{Binding Id}"Header="Id" /><DataGridTextColumnWidth="*"Binding="{Binding Age}"Header="年龄" /><DataGridTextColumnWidth="*"Binding="{Binding Name}"Header="姓名" /><DataGridTemplateColumn Header="操作"><DataGridTemplateColumn.CellTemplate><DataTemplate><StackPanel Orientation="Horizontal"><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"Background="White"FontFamily="{StaticResource fontAwesome}"FontSize="24"Tag="修改"Text=""><i:Interaction.Triggers><i:EventTrigger EventName="MouseUp"><i:InvokeCommandAction Command="{Binding RelativeSource={RelativeSource AncestorType=UserControl}, Path=DataContext.DataGridUpDateCommand}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Orange" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Black" /></Trigger></Style.Triggers></Style></TextBlock.Style></TextBlock><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"Background="White"FontFamily="{StaticResource fontAwesome}"Tag="删除"Text=""><i:Interaction.Triggers><i:EventTrigger EventName="MouseUp"><i:InvokeCommandAction Command="{Binding DataContext.DataGridDeleteCommand, RelativeSource={RelativeSource AncestorType=UserControl}}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Red" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Black" /></Trigger></Style.Triggers></Style></TextBlock.Style></TextBlock></StackPanel></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid>
分析核心代码:
<i:Interaction.Triggers><i:EventTrigger EventName="SelectionChanged"><i:InvokeCommandAction Command="{Binding DataGridSelectedCommand}" CommandParameter="{Binding ElementName=myDataGrid, Path=SelectedItems}" /></i:EventTrigger></i:Interaction.Triggers>
i的命名空间 : xmlns:i=“http://schemas.microsoft.com/xaml/behaviors”
使用触发器, 事件触发器, 将前端的触发事件写在EventName中 SelectionChanged. 然后把事件绑定到后台, 将多选的Student 以CommandParameter的形式传入后端
后端代码:
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using MathNet.Numerics.Distributions;
using NavTest.Eneities;
using SqlSugar;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace NavTest.ViewModels
{public partial class Page3ViewModel:ObservableObject{[ObservableProperty]private ObservableCollection<Student> students = new();public Page3ViewModel(){for (int i = 0; i < 15; i++){Students.Add(new(){Id = i + 1,Name = $"StudentName{i}",Age = $"{i}+10",Description = $"str+{i}"});}}[RelayCommand]public void DataGridDelete(Student student){}//[RelayCommand]//public void DataGridUpDate(Student student)//{//}public RelayCommand<Student> DataGridUpDateCommand => new RelayCommand<Student>((arg) =>{});[RelayCommand]public void DataGridSelected(IList<object> objs){MyStudents = new();foreach (var item in objs){if (item is Student stu){MyStudents.Add(stu);}}Student stu1 = SelectStudent;}[RelayCommand]public void ItemControlCmd(Student student){}[ObservableProperty]private ObservableCollection<Student> myStudents = new ();[ObservableProperty]private Student selectStudent = new();}
}完整的前端代码:
<UserControlx:Class="NavTest.Views.Page3"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:hc="https://handyorg.github.io/handycontrol"xmlns:i="http://schemas.microsoft.com/xaml/behaviors"xmlns:local="clr-namespace:NavTest.Views"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:mv="clr-namespace:NavTest.ViewModels"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:tt="clr-namespace:NavTest.Eneities"xmlns:vc="clr-namespace:NavTest.Components"d:DataContext="{d:DesignInstance mv:Page3ViewModel}"d:DesignHeight="450"d:DesignWidth="800"FontSize="24"mc:Ignorable="d"><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition /><RowDefinition /></Grid.RowDefinitions><DataGridx:Name="myDataGrid"AlternationCount="2"AutoGenerateColumns="False"FontSize="24"ItemsSource="{Binding Students}"SelectedItem="{Binding SelectStudent}"SelectionMode="Extended"><i:Interaction.Triggers><i:EventTrigger EventName="SelectionChanged"><i:InvokeCommandAction Command="{Binding DataGridSelectedCommand}" CommandParameter="{Binding ElementName=myDataGrid, Path=SelectedItems}" /></i:EventTrigger></i:Interaction.Triggers><DataGrid.ColumnHeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="BorderThickness" Value="0,0,0,3" /><Setter Property="Cursor" Value="Hand" /><Setter Property="FontWeight" Value="SemiBold" /><Setter Property="HorizontalContentAlignment" Value="Center" /><Setter Property="Margin" Value="0" /><Setter Property="MinHeight" Value="25" /><Setter Property="MinWidth" Value="0" /><Setter Property="Background" Value="#2B2C31" /><Setter Property="SnapsToDevicePixels" Value="True" /></Style></DataGrid.ColumnHeaderStyle><DataGrid.CellStyle><Style TargetType="DataGridCell"><Setter Property="HorizontalContentAlignment" Value="Center" /><Setter Property="VerticalContentAlignment" Value="Center" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Grid Background="{TemplateBinding Background}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Grid></ControlTemplate></Setter.Value></Setter></Style></DataGrid.CellStyle><DataGrid.Columns><DataGridTextColumnWidth="*"Binding="{Binding Id}"Header="Id" /><DataGridTextColumnWidth="*"Binding="{Binding Age}"Header="年龄" /><DataGridTextColumnWidth="*"Binding="{Binding Name}"Header="姓名" /><DataGridTemplateColumn Header="操作"><DataGridTemplateColumn.CellTemplate><DataTemplate><StackPanel Orientation="Horizontal"><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"Background="White"FontFamily="{StaticResource fontAwesome}"FontSize="24"Tag="修改"Text=""><i:Interaction.Triggers><i:EventTrigger EventName="MouseUp"><i:InvokeCommandAction Command="{Binding RelativeSource={RelativeSource AncestorType=UserControl}, Path=DataContext.DataGridUpDateCommand}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Orange" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Black" /></Trigger></Style.Triggers></Style></TextBlock.Style></TextBlock><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"Background="White"FontFamily="{StaticResource fontAwesome}"Tag="删除"Text=""><i:Interaction.Triggers><i:EventTrigger EventName="MouseUp"><i:InvokeCommandAction Command="{Binding DataContext.DataGridDeleteCommand, RelativeSource={RelativeSource AncestorType=UserControl}}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Red" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Black" /></Trigger></Style.Triggers></Style></TextBlock.Style></TextBlock></StackPanel></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid><WrapPanelGrid.Row="1"HorizontalAlignment="Center"VerticalAlignment="Center"Orientation="Horizontal"><TextBlockMargin="5,5,5,5"Foreground="White"Text="测试1" /><TextBlockMargin="5,5,5,5"Foreground="White"Text="测试2" /><TextBlockMargin="5,5,5,5"Foreground="White"Text="测试3" /><TextBlockMargin="5,5,5,5"Foreground="White"Text="测试4" /><TextBlockMargin="5,5,5,5"Foreground="White"Text="测试5" /><TextBlockMargin="5,5,5,5"Foreground="White"Text="测试6" /></WrapPanel><Grid Grid.Row="1" Grid.Column="1"><ItemsControl AlternationCount="2" ItemsSource="{Binding MyStudents}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><Border x:Name="border" Padding="2"><StackPanel><TextBlock Foreground="White" Text="{Binding Name}" /><TextBlock Foreground="White" Text="{Binding Age}" /><ButtonCommand="{Binding RelativeSource={RelativeSource AncestorType=UserControl}, Path=DataContext.ItemControlCmdCommand}"CommandParameter="{Binding}"Content="{Binding Description}"Foreground="White" /></StackPanel></Border><DataTemplate.Triggers><Trigger Property="ItemsControl.AlternationIndex" Value="1"><Setter TargetName="border" Property="Background" Value="red" /></Trigger></DataTemplate.Triggers></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid></Grid>
</UserControl>如果在一个有ItemSource的控件内找不到 后台的Property 和command, 可以尝试 binding ElementName 和binding Relationsource
例如command 可以 binding Relationsource = {RelationSource AncestorType = window} path = datacontext. xxxcommand
commandparameter={binding} 返回单个class为数据源
CommandParameter=“{Binding ElementName=myDataGrid, Path=SelectedItems}” 绑定别的控件上的属性 或者 用child的方式
一些补充的内容:
除了BooleanToVisibilityConverter之外,WPF框架还提供了许多其他的内置转换器。以下是一些常用的系统现有转换器的示例:BooleanToVisibilityConverter: 将bool值转换为Visibility枚举值。
InverseBooleanConverter: 反转bool值,将true转换为false,将false转换为true。
StringFormatConverter: 格式化字符串,可以将值与指定的格式字符串进行组合。
DateTimeConverter: 将DateTime对象转换为不同格式的字符串,或者将字符串转换为DateTime对象。
BrushConverter: 将字符串表示的颜色转换为Brush对象。
ValueConverterGroup: 将多个转换器组合成一个组,按照顺序依次进行转换。
EnumToStringConverter: 将枚举值转换为对应的字符串表示。
NumericUpDownConverter: 用于增加和减少数值类型的转换器。
CollectionViewSource: 用于在集合和视图之间进行转换和筛选。
这只是一些常见的示例,WPF框架提供了更多的内置转换器,可以满足各种转换需求。你可以根据具体的场景和需求选择合适的转换器来使用。eventTrriger
DataTrigger常用触发器:CallMethodAction
ChangePropertyAction
InvokeCommandActionCallMethodAction 和 InvokeCommandAction 是在 WPF 中用于触发操作的两种不同方式,它们有一些区别,并且在特定的情况下可能不可互相替代。CallMethodAction:CallMethodAction 允许你直接调用指定的方法。你可以通过设置 TargetObject 属性指定要调用方法的对象,并使用 MethodName 属性指定要调用的方法名称。这种方式适用于简单的、特定于 UI 的操作,例如在按钮点击或其他事件发生时执行某个方法。它可以方便地将事件触发与方法调用关联起来,但缺点是它与 UI 逻辑紧耦合,并且无法利用 WPF 中的命令系统。InvokeCommandAction:InvokeCommandAction 允许你通过绑定一个命令来执行操作。你可以使用 Command 属性绑定到一个实现了 ICommand 接口的命令对象。当触发与行为关联的事件时,命令的 Execute 方法将被调用,而命令的 CanExecute 方法决定是否可以执行。这种方式更符合 MVVM 架构和解耦原则,它将 UI 逻辑与业务逻辑分离,并提供了更好的可测试性和可重用性。虽然 CallMethodAction 和 InvokeCommandAction 实现了类似的功能,但在大多数情况下,推荐使用 InvokeCommandAction 和命令模式来处理用户交互。它更符合 MVVM 设计模式的理念,并且提供了更好的灵活性和可扩展性。但在一些简单的场景下,CallMethodAction 也可以作为一种快速临时解决方案。因此,根据具体的需求和架构设计,你可以选择使用 CallMethodAction 或 InvokeCommandAction 来触发操作。在 WPF 中,CallMethodAction 是一种交互行为(Interaction Behavior),它允许你通过 XAML 触发调用特定方法。它是 System.Windows.Interactivity 命名空间下的一个类,需要通过添加对 System.Windows.Interactivity 程序集的引用才能使用。CallMethodAction 可以用于任何具有无参数的方法。它与事件触发器(EventTrigger)一起使用,当特定事件发生时,将触发并调用绑定的方法。以下是使用 CallMethodAction 的示例:CallMethodAction :===============<StackPanel><Button Content="Click Me"><i:Interaction.Triggers><i:EventTrigger EventName="Click"><i:CallMethodAction TargetObject="{Binding}" MethodName="HandleButtonClick" /></i:EventTrigger></i:Interaction.Triggers></Button>
</StackPanel>关闭窗口,用到window的close方法:<ButtonBackground="Red"Content=""Style="{StaticResource ControlButtonStyle}"ToolTip="Close"><i:Interaction.Triggers><i:EventTrigger EventName="Click"><i:CallMethodAction MethodName="Close" TargetObject="{Binding RelativeSource={RelativeSource AncestorType=Window}}" /></i:EventTrigger></i:Interaction.Triggers></Button>ChangePropertyAction=============
例如:TargetObject="{Binding} 返回了DataContext,就是ViewModel,它的PropertyName就是里面的属性IsMarker<i:Interaction.Triggers><i:EventTrigger EventName="Loaded"><i:ChangePropertyAction PropertyName="IsMarker" Value="True" TargetObject="{Binding}"/></i:EventTrigger><i:EventTrigger EventName="Closing"><i:ChangePropertyAction PropertyName="IsMarker" Value="False" TargetObject="{Binding}"/></i:EventTrigger></i:Interaction.Triggers>最小化,用到window的Minimized属性:<ButtonBackground="#22FFFFFF"Content=""Style="{StaticResource ControlButtonStyle}"ToolTip="Minimize"><i:Interaction.Triggers><i:EventTrigger EventName="Click"><i:ChangePropertyActionPropertyName="WindowState"TargetObject="{Binding RelativeSource={RelativeSource AncestorType=Window}}"Value="Minimized" /></i:EventTrigger></i:Interaction.Triggers></Button><Button Content="Change Background"><i:Interaction.Triggers><i:EventTrigger EventName="Click"><i:ChangePropertyAction TargetObject="{Binding ElementName=MyBorder}"PropertyName="Background"Value="Red" /></i:EventTrigger></i:Interaction.Triggers>
</Button>
<Border x:Name="MyBorder" Width="100" Height="100" Background="Green" /><Button Content="Change Background"><i:Interaction.Triggers><i:EventTrigger EventName="Click"><i:ChangePropertyAction TargetObject="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"PropertyName="Background"Value="Red" /></i:EventTrigger></i:Interaction.Triggers>
</Button>=============<RadioButtonWidth="200"Height="50"Content="连接PLC"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding ConnCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton>============在 <i:EventTrigger> 元素中,可以使用不同的 EventName 属性来指定常见事件的名称,以触发相应的动作或触发器。以下是一些常用的 EventName 值示例:Loaded:当元素加载完成时触发。
Unloaded:当元素卸载时触发。
MouseEnter:当鼠标指针进入元素时触发。
MouseLeave:当鼠标指针离开元素时触发。
MouseDown:当鼠标按下按钮时触发。
MouseUp:当鼠标释放按钮时触发。
Click:当元素被点击时触发。
Checked:当复选框或单选按钮的选中状态改变时触发。
TextChanged:当文本框的文本内容改变时触发。
PreviewMouseMove:鼠标在元素上移动。
PreviewMouseUp:鼠标释放按钮。
MouseEnter:鼠标进入元素。
MouseLeave:鼠标离开元素。
PreviewMouseWheel:滚动鼠标滚轮。
键盘事件:PreviewKeyDown:按下键盘上的键。
PreviewKeyUp:释放键盘上的键。
KeyDown:按下键盘上的键(冒泡事件)。
KeyUp:释放键盘上的键(冒泡事件)。SelectionChanged:当下拉列表、列表框或其他选择控件的选择项发生改变时触发。
这只是一些常见的 EventName 值示例,实际上,可以根据具体的控件和需求,选择适合的事件名称。根据控件的类型和事件的定义,可以在相关文档或控件的事件文档中找到更多可用的 EventName 值。<Button Content="Toggle Size" Width="100" Height="30"><i:Interaction.Triggers><i:EventTrigger EventName="Click"><i:Interaction.Behaviors><ei:ChangePropertyAction TargetObject="{Binding RelativeSource={RelativeSource AncestorType=Window}}"PropertyName="WindowState"><ei:ChangePropertyAction.Value><System:WindowState><System:WindowState x:FactoryMethod="FromValue"><System:WindowState.Normal /><System:WindowState.Maximized /></System:WindowState></System:WindowState></ei:ChangePropertyAction.Value></ei:ChangePropertyAction></i:Interaction.Behaviors></i:EventTrigger></i:Interaction.Triggers>
</Button>========i:DataTrigger========{Binding RelativeSource = {RelativeSource Self}
{Binding RelativeSource = {RelativeSource AncestorType=Button}} {Binding ElementName=TestTBlock, Path=Name}<Button Content="Click Me"><i:Interaction.Triggers><i:DataTrigger Binding="{Binding RelativeSource={RelativeSource Self}, Path = IsMouseOver}" Value="False"><i:ChangePropertyAction TargetObject="{Binding RelativeSource={RelativeSource Self}}"PropertyName="BackGround"Value="Red" /></i:DataTrigger></i:Interaction.Triggers>
</Button>相关文章:

WPF中, 如何将控件的触发事件绑定到ViewModel
在DataGrid 等控件中, 有很多这种带闪电符号的触发事件. 如果用传统的事件驱动, 则直接在后台中建立 一个private PropertyChanged(Sender s, EventAgars Args) 即可. 但是如果需要绑定到ViewModel的话? 应该怎么做? 带闪电符号的触发事件 实现viewModel绑定前端触发事件的…...

解决Qt msvc编译器 中文显示乱码问题
第一步:代码文件选择用utf8编码带bom。第二步:在有中文汉字的代码文件顶部加一行(一般是cpp文件) #pragma execution_character_set(“utf-8”) 可以考虑放在head.h中,然后需要的地方就引入head头文件就行,…...

JAVA面经整理(7)
一)什么是AQS? 1)AQS也被称之为是抽象同步队列,它是JUC包底下的多个组件的底层实现,Lock,CountDownLatch和Semphore底层都使用到了AQS AQS的核心思想就是给予一个等待队列和同步状态来实现的,它的内部使用一个先进先出…...

CentOS7使用技巧
1、防火墙相关 关闭防火墙 systemctl stop firewalld 关闭防火墙开机自启 systemctl disable firewalld.service 查看防火墙状态 systemctl status firewalld...

Nature Machine Intelligence | “化学元素知识+功能提示”双驱动,探索分子预测新方法
论文题目:Knowledge graph-enhanced molecular contrastive learning with functional prompt 论文链接:https://doi.org/10.1038/s42256-023-00654-0 项目地址:GitHub - HICAI-ZJU/KANO: Code and data for the Nature Machine Intelligence…...

CppCheck静态代码检查工具教程【Windows和Linux端】
目录 1、背景 2、特性介绍 2.1、检查结果 2.2、检查范围 2.3、支持的检查规则(列举一些): 2.4、自定义规则 3、linux 端 4、windows 端 1、背景 最近调研了几款 c/c 代码静态检查工具,包括 cppcheck、cpplint、cppdepend、splint、ts…...

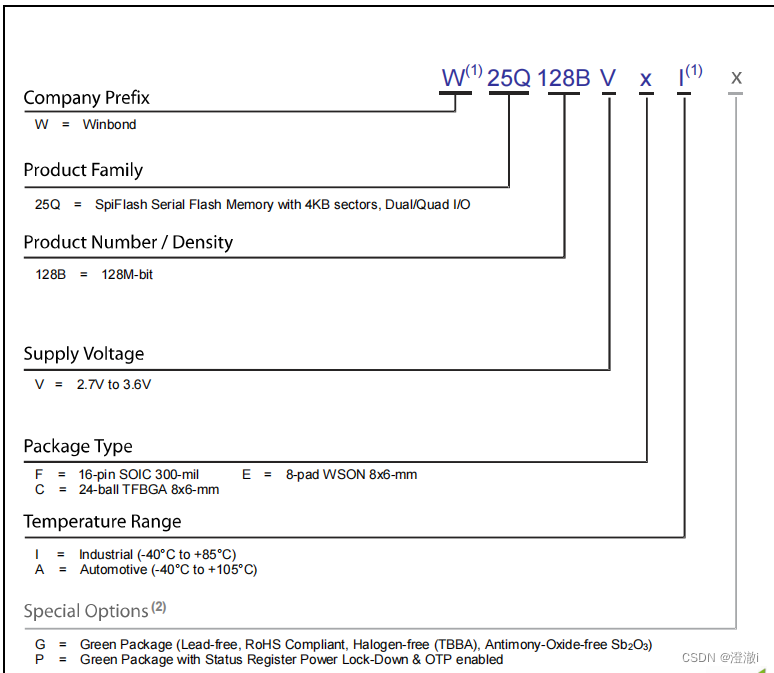
W25Q128芯片手册精读
文章目录 前言1. 概述2. 特性3. 封装类型和引脚配置3.1 8焊盘WSON 8x6 mm3.2其他封装 4. 引脚描述4.1 片选4.2 串行数据输入输出4.3 写保护4.4 保持脚4.5 时钟 5. 块图6. 功能描述6.1 SPI功能6.1.1 标准SPI6.1.2 双通道SPI6.1.3 四通道SPI6.1.4 保持功能 6.2 写保护6.2.1 写保护…...

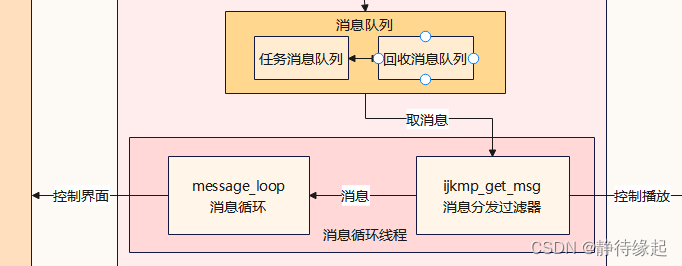
QT商业播放器
QT商业播放器 总体架构图 架构优点:解耦,采用生产者消费者设计模式,各个线程各司其职,通过消息队列高效协作 这个项目是一个基于ijkplayer和ffplayer.c的QT商业播放器, 项目有5部分构成: 前端QT用户界面 后端是集成了…...

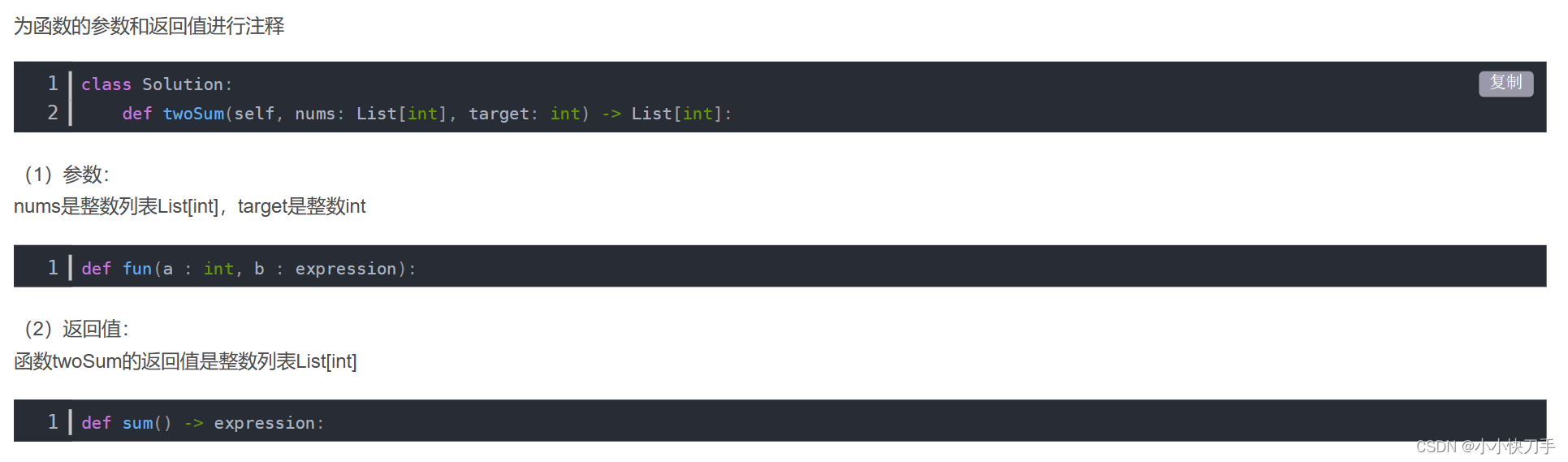
Python的函数
近期遇到了一个没怎么看懂的Python函数的形式。 def twoSum(self, nums: List[int], target: int) -> List[int]: 后来上网查了资料。...

【物联网】STM32的中断机制不清楚?看这篇文章就足够了
在嵌入式系统中,中断是一种重要的机制,用于处理来自外部设备的异步事件。STM32系列微控制器提供了强大的中断控制器,可以方便地处理各种外部中断和内部中断。本文将详细介绍STM32中断的结构和使用方法。 文章目录 1. 什么叫中断2. 中断优先级…...

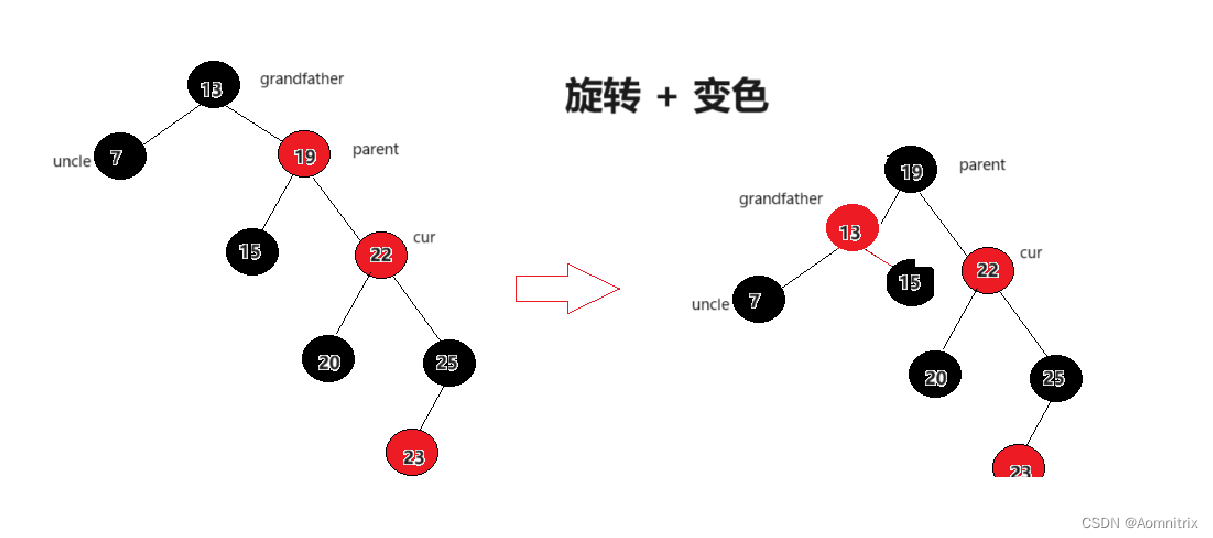
深入剖析红黑树:优雅地平衡二叉搜索树
目录 一.红黑树的概念二.插入操作三.与AVL树的比较 一.红黑树的概念 在之前的学习中,我们了解了二叉搜索平衡树,AVL树通过控制每个结点中的平衡因子的绝对值不超过1,实现了一个高性能的树。而相较于AVL的高度平衡,红黑树觉得AVL为…...

C10K问题:高并发模型设计
一、循环服务器模型 #include <stdio.h> #include <stdlib.h> #include <string.h> #include <errno.h> #include <unistd.h> #include <signal.h> #include <sys/types.h> #include <sys/socket.h> //*******// #include &l…...

哈希/散列--哈希表[思想到结构][==修订版==]
文章目录 1.何为哈希?1.1百度搜索1.2自身理解1.3哈希方法/散列方法1.4哈希冲突/哈希碰撞1.5如何解决?哈希函数的设计 2.闭散列和开散列2.1闭散列/开放定址法2.2开散列/链地址法/开链法1.概念2.容量问题3.字符串问题4.开散列性能测试5.开散列与闭散列比较 3.代码实现[配备详细…...

成都建筑模板批发市场在哪?
成都作为中国西南地区的重要城市,建筑业蓬勃发展,建筑模板作为建筑施工的重要材料之一,在成都也有着广泛的需求。如果您正在寻找成都的建筑模板批发市场,广西贵港市能强优品木业有限公司是一家值得关注的供应商。广西贵港市能强优…...

亨元模式 结构型模式之六
1.定义 享元模式是一种结构型设计模式, 它允许你在消耗少量内存的情况下支持大量对象。 2.滑滑梯问题 在说明亨元模式之前,我们先看看关于滑滑梯的程序设计。小区的楼下只有三个滑滑梯,但是想玩的小朋友却非常多。怎么设计计滑滑梯资源的管理…...

面试题: Spring中Bean的实例化和Bean的初始化有什么区别?
Spring中Bean的实例化和Bean的初始化有什么区别? 背景答案扩展知识什么是实例化什么是初始化 个人评价我的回答 背景 想换工作, 看了图灵周瑜老师的视频想记录一下, 算是学习结果的一个输出. 答案 Spring 在创建一个Bean对象时, 会先创建出一个Java对象, 会通过反射来执行…...

阻塞队列,生产者消费者模型
目标: 1. 认识与使用阻塞队列 2. 认识与实现消费者模型 目录 阻塞队列的特点 生产者消费者模型 生产者消费者模型的优点 阻塞队列实现该模型 阻塞队列的特点 1. 线程安全 2. 带有阻塞特性 (1)如果队列为空,继续出队列&a…...

【RCRL充放电时间相关计算】
一. 基础知识 L、C元件称为“惯性元件”,即电感中的电流、电容器两端的电压,都有一定的“电惯性”,不能突然变化。充放电时间,不光与L、C的容量有关,还与充/放电电路中的电阻R有关。RC电路的时间常数:τRC…...

C++ primer plus--输入、输出和文件
17 输入、输出和文件 17.1 C 输入和输出概述 C 把输入和输出看做字节流。输入时,程序从输入流中抽取字节;输出时,程序将字节插到输出流中。 缓冲区是内存中的临时存储区域,是程序与文件或其他 I/O 设备之间的桥梁。 17.2 使用…...

案例题--Web应用考点
案例题--Web应用考点 负载均衡技术微服务XML和JSON无状态和有状态真题 在选择题中没有考察过web的相关知识,主要就是在案例分析题中考察 负载均衡技术 应用层负载均衡技术 传输层负载均衡技术 就近的找到距离最近的服务器,并进行分发 使用户就近获取…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
