防抖和节流的实现
防抖和节流的实现
- 什么是防抖和节流
- 实现防抖和节流
- 防抖
- 节流
- 防抖和节流的应用场景
什么是防抖和节流
防抖和节流是前端开发中常用的两种性能优化技术。
为什么需要防抖和节流呢?
两者目的都是为了防止某个时间段内操作频繁触发,造成性能消耗。
防抖:在事件被触发 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
节流: n 秒内只执行一次事件,即使n 秒内事件重复触发,也只有一次生效。
可能很多人看了概念还是不太清楚这两者到底有什么区别,下面就通过一个简单的案例来说明。
let btn = document.getElementById('btn')
//模拟发送请求
function req(){console.log('发送请求')
}
btn.addEventListener('click', req)
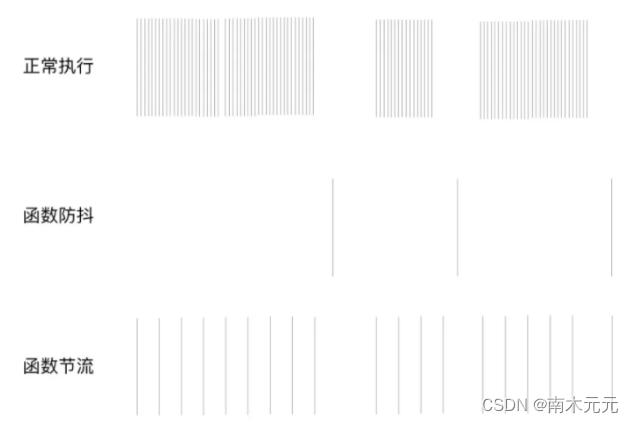
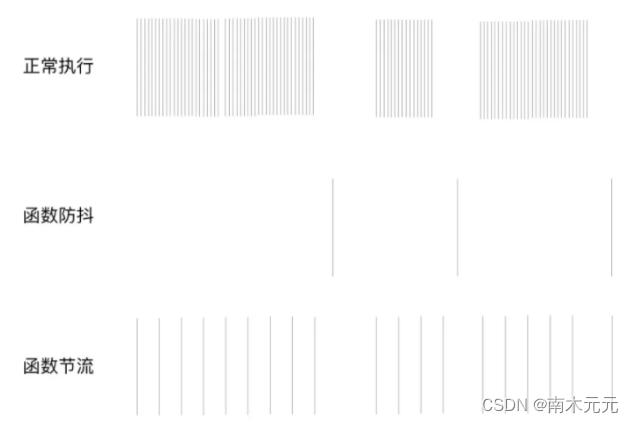
以上代码简单实现了一个点击按钮的事件,每点击一次按钮就调用一次函数发送请求,效果如下:

如果对函数做了防抖(时间设为1秒),效果是下面这样的:

1秒内不管点击了多少次按钮,事件都不会被触发,只有当不再点击按钮后,过了1秒,事件才被触发。
如果对函数做了节流(时间设为1秒),效果是下面这样的:

1秒内不管点击了多少次按钮,事件都只被触发一次。
因此,两者的区别:防抖是一段时间内只执行最后一次,节流是一段时间内只执行一次。
如下图所示:

实现防抖和节流
防抖
实现思路:使用闭包来保存定时器变量 timer。事件触发后开启一个定时器,如果在 delay 时间内再次触发事件,就会清除之前的定时器
并设置一个新的定时器,直到 delay 时间内不再触发事件,定时器到达时间后执行传入的函数 fn。
function debounce(fn, delay = 1000) {let timer = null;// 这里返回的函数是每次用户实际调用的防抖函数return function(...args) { // 如果已经设定过定时器了就清空上一次的定时器if(timer) {clearTimeout(timer); }// 开始一个新的定时器,延迟执行用户传入的方法timer = setTimeout(() => { //这里必须是箭头函数,不然this指向window,要让this指向fn的调用者fn.apply(this, args); }, delay) }
}
节流
实现思路:同样使用闭包来保存定时器变量 timer。每次触发事件时,如果定时器不存在,就设置一个定时器,并在 delay 时间后执行传
入的函数 fn。如果在 delay 时间内再次触发事件,由于定时器还存在,就不会执行传入的函数 func。
function throttle(fn, delay = 500) {let timer = null;return function(...args) {// 当前有任务了,直接返回if(timer) {return;}timer = setTimeout(() => {fn.apply(this, args);timer = null; //执行完后,需重置定时器,不然timer一直有值,无法开启下一个定时器}, delay)}
}
节流还有一种更简单的时间戳版本,思路就是两次触发的时间间隔到了指定时间就执行,否则不执行。
function throttle(fn, delay = 1000) {let prev = Date.now();// 上一次执行该函数的时间return function(...args) {let now = Date.now();//当前时间// 如果差值大于等于设置的等待时间就执行函数if (now - prev >= delay) {fn.apply(this, args);prev = Date.now();}};
}
防抖和节流的应用场景
防抖的主要应用场景是优化搜索框的输入,用户在不断输入值时,用防抖来节约请求资源,当用户最后一次输入完,再发送请求。
// 使用防抖优化搜索框输入
const searchInput = document.getElementById('input');
function req() {// 发送请求获取搜索结果console.log('发送请求...');
}
searchInput.addEventListener('keyup', debounce(req, 500));
节流的主要应用场景是优化滚动事件,当用户滚动页面时,会频繁触发滚动事件。使用节流函数可以控制滚动事件的触发频率,避免过多的计算和渲染操作,提高页面的性能和流畅度。
// 使用节流优化滚动事件
window.addEventListener('scroll', throttle(function() {// 滚动到底部加载更多console.log('加载更多...');
}, 500));
以上就是本文的分享了,如有错误,欢迎指正!
相关文章:

防抖和节流的实现
防抖和节流的实现 什么是防抖和节流实现防抖和节流防抖节流 防抖和节流的应用场景 什么是防抖和节流 防抖和节流是前端开发中常用的两种性能优化技术。 为什么需要防抖和节流呢? 两者目的都是为了防止某个时间段内操作频繁触发,造成性能消耗。 防抖&…...

alsa pcm接口之阻塞和非阻塞打开和异步通知模式
阻塞和非阻塞打开(Blocked and non-blocked open) 当设备打开在一个阻塞或非阻塞模式,ALSA pcm api接口使用不同的行为,模式可以指定通过mode参数通过snd_pcm_open函数,blocked mode阻塞模式是默认打开方式,在这个模式下,行为表现为当资源被其他应用程序使用,应该阻…...

Python Random模块详解
Random模块详解 随机数 random模块 randint(a, b) 返回[a, b]之间的整数randrange ([start,] stop [,step]) 从指定范围内,按指定基数递增的集合中获取一个随机数,基数 缺省值为1。random.randrange(1,7,2)choice(seq) 从非空序列的元素中随机挑选一个…...

Vue3 模糊搜索筛选
Vue3 模糊搜索筛选 环境: vue3 tselement plus 目标: 输入框输入内容,对展示的列表进行模糊搜索筛选匹配的内容。 代码如下: <div style"margin-top: 50px"><el-input v-model"valueInput" size&…...

【MVC】C# MVC基础知识点、原理以及容器和管道
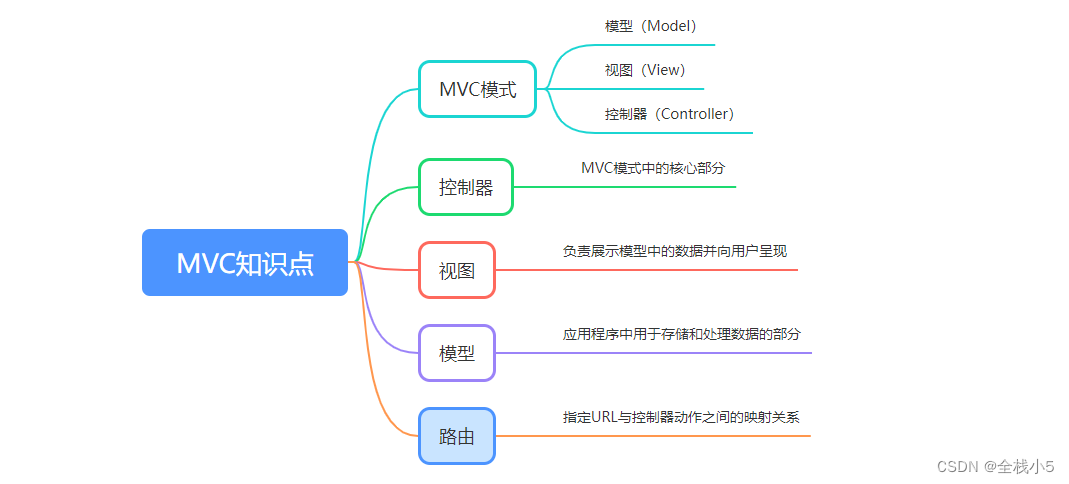
给自己一个目标,然后坚持一段时间,总会有收获和感悟! 国庆假期马上结束,闲暇时间,重温一遍C#关于MVC的技术,控制器、视图、模型,知识点和原理,小伙伴们还记得吗 目录 一、MVC知识点1…...

【kubernetes】基于prometheus的监控
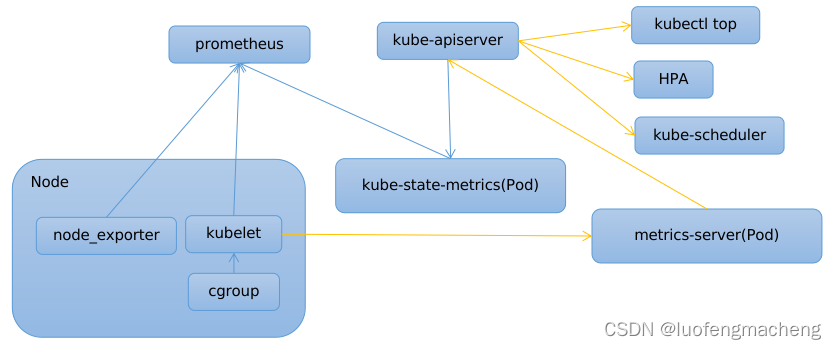
目录 1 监控解决方案2 prometheus2.1 容器监控2.2 节点监控2.3 资源对象监控2.4 metrics--server 3 prometheus-operator vs kube-prometheus vs helm3.1 prometheus-operator3.2 kube-prometheus3.3 helm 参考文档 1 监控解决方案 从实现方案来说,监控分为3个部分…...

Gmail 将停止支持基本 HTML 视图
根据 Google 支持文档的更新内容,Gmail 将从明年 1 月起停止支持基本 HTML 视图。 ▲ Gmai 基本 HTML 视图界面 目前网页版 Gmail 提供两个界面:基本 HTML 视图和标准视图。停止支持基本 HTML 视图后,当前打开经典模式的基本 HTML 视图模式 …...

电影大师杂记
假期集中刷了好多书,游戏和电影,在虚拟世界里猛烈的各种闲逛,cyberpunk 2077到blade runner,到异形,到终结者,到星球大战&环太平洋,到工业光魔,还有各种编程的书。。。 hmmm&…...

聊聊分布式架构——RPC通信原理
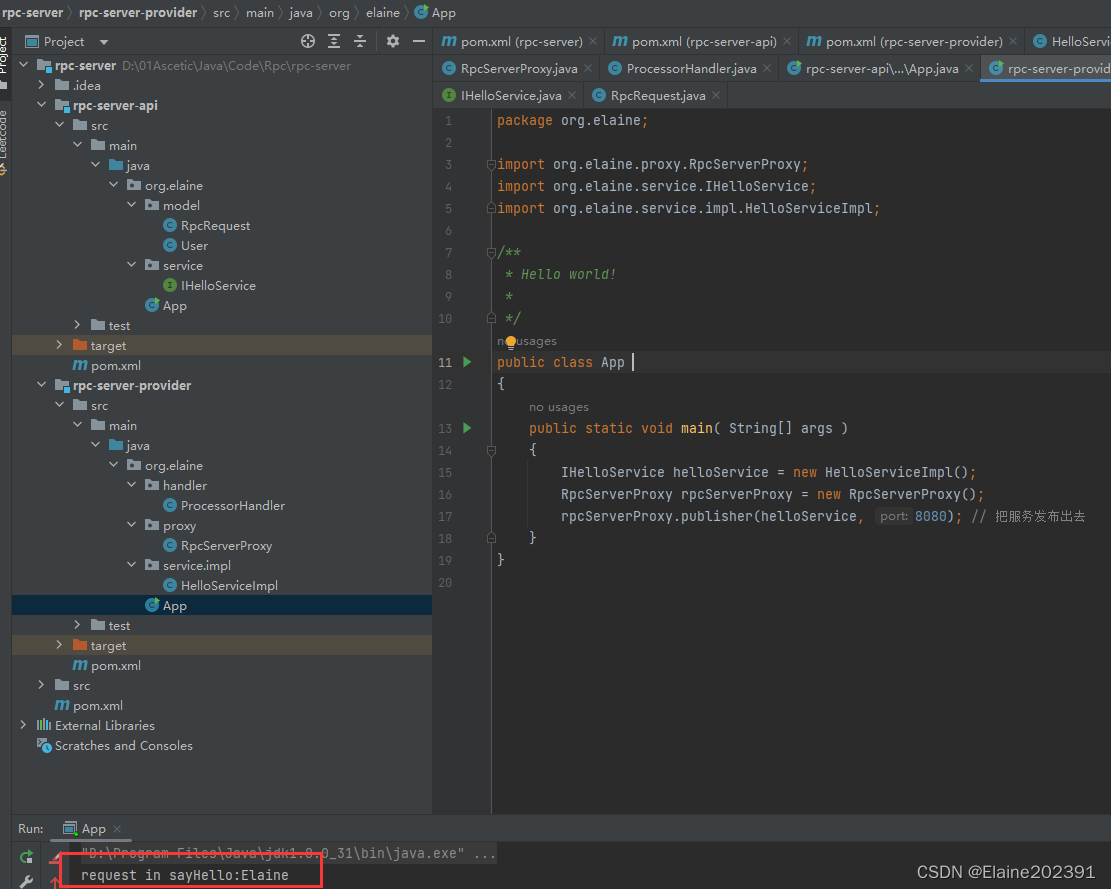
目录 RPC通信的基本原理 RPC结构 手撸简陋版RPC 知识点梳理 1.Socket套接字通信机制 2.通信过程的序列化与反序列化 3.动态代理 4.反射 思维流程梳理 码起来 服务端时序图 服务端—Api与Provider模块 客户端时序图 RPC通信的基本原理 RPC(Remote Proc…...

Android:实现手机前后摄像头预览同开
效果展示 一.概述 本博文讲解如何实现手机前后两颗摄像头同时预览并显示 我之前博文《OpenGLES:GLSurfaceView实现Android Camera预览》对单颗摄像头预览做过详细讲解,而前后双摄实现原理其实也并不复杂,粗糙点说就是把单摄像头预览流程写两…...

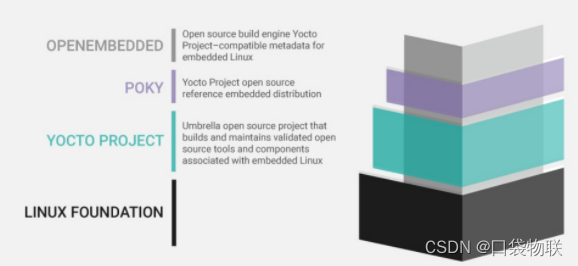
2.2.4 yocto poky openembedded bitbake关系
一 基本概念 The Yocto Project is an open-source project that delivers a set of tools that create operating system images for embedded Linux systems. Poky is the reference operating system distribution built with Yocto Project tools, and OpenEmbedded is a …...
)
开源后台管理系统 (go-vue-admin)
go-vue-admin 是一套基于go语言开源的后台管理系统。功能参考诺依网站 ,前后端分离。 简介 前端采用vue3、Element Plus 、RuoYi-Vue3后端采用gofrome 框架、mysql、redis、Jwt实现了一键生成前后端代码,高效开发。 内置功能 用户管理:用…...

想升级macOS Big Sur,但是MacBook内存空间不够该怎么办?
随着使用时间的增长,我们会发现Mac电脑的存储空间越来越少,这时候我们就需要对Mac电脑进行清理,以释放更多的存储空间。那么,Mac空间不足怎么解决呢? 1.清理垃圾文件 Mac空间不足怎么解决?首先要做的就是清…...

结构化面试 --- 介绍 + 人际关系
目录 一、介绍 1、认识考试 2、认识考官 3、认识对手 4、认识考场 5、认识规则 6、如何备考 二、人际关系 练习题 第一题(换岗) 第二题(办法) 第三题(相处) 第四题 第五题 第六题 …...

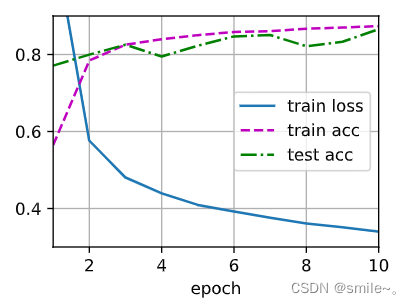
李沐深度学习记录5:13.Dropout
Dropout从零开始实现 import torch from torch import nn from d2l import torch as d2l# 定义Dropout函数 def dropout_layer(X, dropout):assert 0 < dropout < 1# 在本情况中,所有元素都被丢弃if dropout 1:return torch.zeros_like(X)# 在本情况中&…...

计算机竞赛 题目:基于大数据的用户画像分析系统 数据分析 开题
文章目录 1 前言2 用户画像分析概述2.1 用户画像构建的相关技术2.2 标签体系2.3 标签优先级 3 实站 - 百货商场用户画像描述与价值分析3.1 数据格式3.2 数据预处理3.3 会员年龄构成3.4 订单占比 消费画像3.5 季度偏好画像3.6 会员用户画像与特征3.6.1 构建会员用户业务特征标签…...

MFC ExtTextOut函数学习
ExtTextOut - 扩展的文本输出; win32 api的声明如下; ExtTextOut( DC: HDC; {设备环境句柄} X, Y: Integer; {起点坐标} Options: Longint; {选项} Rect: PRect; {指定显示范围; 0 表示限制范围} Str: PChar; {字符串…...

Java中阻塞队列原理、特点、适用场景
文章目录 阻塞队列对比、总览阻塞队列本质思想主要队列讲解ArrayBlockingQueueLinkedBlockingQueueSynchronousQueueLinkedTransferQueuePriorityBlockingQueueDelayQueueLinkedBlockingDeque 阻塞队列对比、总览 阻塞队列本质思想 阻塞队列都是线程安全的队列. 其最主要的功能…...

PHP之linux、apache和nginx与安全优化面试题
1.linux常用命令 查看目录pwd 创建文件touch 创建目录mkdir 删除文件rm 删除目录rmdir移动改名文件 mc 查询目录find 修改权限chmod 压缩包 tar 安装 yum install 修改文件vi查看进程ps 停止进程kill 定时任务crontab 2、nginx的优化 gzip压缩优化 expires缓存…...

算法笔记:0-1背包问题
n个商品组成集合O,每个商品有两个属性vi(体积)和pi(价格),背包容量为C。 求解一个商品子集S,令 优化目标 1. 枚举所有商品组合 共2^n - 1种情况 2. 递归求解 KnapsackSR(h, i, c)ÿ…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
