Vue.js3学习篇--Vue模板应用
目录
一,模板基础
1.模板插值
(1)基础插值
(2)HTML代码插值
(3)标签属性插值
2.模板指令
(1)定义
(2)指令参数
二.条件渲染
1.使用v-if指令渲染
2.使用v-show指令渲染
三.循环渲染
1.v-for指令
2.v-for指令的高级用法
四.实战
一,模板基础
1.模板插值
(1)基础插值
用法:模板插值是Vue中基础的模板用法,一般在HTML的标签中用“{{}}”进行变量插值,其可以将当前组件中定义的变量的值插入指定位置,并且这种插值会默认实现绑定的效果,当我们修改变量的值时,其也可以同步反馈到页面的渲染上
例如一个基础的Vue应用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<!--导入Vue--><script src="https://unpkg.com/vue@next"></script><title>Title</title>
</head>
<body>
<div style="text-align: center" id="Application"><h1>{{count}}</h1><button v-on:click="clickButton">click</button>
</div>
<script>const App={data(){return{count:0}},methods:{clickButton(){this.count=this.count+1}}}Vue.createApp(App).mount("#Application")
</script>
</body>
</html>效果:

当我们点击按钮时,次数累加

一般情况是,某些组件的渲染是由变量控制的,如果我们想让它一旦渲染后就不能够再被修改,这可以使用v-once指令实现,被这个指令设置的组件在进行变量插值时只会插值一次
如果将上面的代码改为如下后,无论怎么点击按钮,标题都不改变:
<h1 v-once>这里的渲染内容不会改变:{{count}}</h1>(2)HTML代码插值
还有,如果要插入的文本为一段HTML代码时,直接使用双括号时就不能实现效果,双括号会将里面的变量解析成纯文本,写的代码什么样,渲染时就渲染什么样,
例如上面的例子定义App的数据:
插值是一个HTML代码
data(){return{count:0,countHTML:"<span style='color: #FF0000'>0</span>"}}插值位置:
<h1>{{countHTML}}</h1>再运行后,输出纯文本了:

效果不是我们想的,对于HTML代码的插值,需要用v-html指令完成:
<h1>模板内容:<span v-html="countHTML"></span></h1>
效果:

(3)标签属性插值
对于标签属性的插值,双括号同样不好使,而是需要使用v-bind指令
例如:
<h1 v-bind:id="test">属性插值{{count}}</h1>定义一个CSS样式:
#h1{color: blue;}然后在data中添加一个名为test的Vue组件属性:
data(){return{count:0,countHTML:"<span style='color: #FF0000'>0</span>",test:"h1"}}运行代码后,之前定义的count插值变量得到了一个CSS属性h1:

2.模板指令
(1)定义
本质上,Vue中的模板指令也是HTML属性标签,其通常由前缀“v-”开头,例如之前看到的v-on,v-html,v-bind等。某些特殊的Vue指令还可以指定参数,参数和指令使用冒号进行分隔,例如:
v-bind:style
v-on:click(2)指令参数
还有就是指令的参数本身也可以是动态的,想换就换,例如定义一个区分id选择器和类选择器的组件样式,通过修改参数prop的值实现id选择器和类选择器之间的转换:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<!--导入Vue--><script src="https://unpkg.com/vue@next"></script><title>Title</title><style>#h1{color: blue;}.h1{color: #3e8e41;}</style>
</head>
<body>
<div style="text-align: center" id="Application"><h1>模板内容:<span v-html="countHTML"></span></h1><h1 v-bind:id="test">属性插值{{count}}</h1><!--prop是可变参数--><h1 v-bind:[prop]="name" v-if="show">标题</h1><button v-on:click="clickButton">click</button>
</div>
<script>const App={data(){return{count:0,countHTML:"<span style='color: #FF0000'>0</span>",test:"h1",show:true,prop:'class', //prop:'id'name:'h1'}},methods:{clickButton(){this.count=this.count+1}}}Vue.createApp(App).mount("#Application")
</script>
</body>
</html>当参数prop是class时:

当参数prop是id时:

实现了通过参数prop改变选择器类型
(3)语法糖
语法糖是指在不影响功能的情况下,添加某些方法实现同样的效果,说白了就是缩写,Vue的v-bind和v-on是比较常用的指令,使用它们都有自己的语法糖。
对于v-bind指令,可以省略v-bind直接用冒号“:”,例如:
<a v-bind:href="url">链接</a>
<img v-bind:src="imgUrl>
<!--缩写为-->
<a :href="url">链接</a>
<img :src="imgUrl>对于v-on指令可以直接用“@”来缩写,例如:
<button v-on:click="click">点击</button>
<!--缩写为-->
<button @click="click>点击</button>二.条件渲染
条件渲染是Vue控制HTML页面渲染的方式之一,一般通过v-if和v-show指令来实现
1.使用v-if指令渲染
简单使用:
<h1 v-if="boolean">title</h1>上面的代码中boolean变量可以是布尔值有可以是条件语句,只有当boolean变量的值为真时或某个条件为真时当前标题元素才会被渲染,同时,if关键字还可以和else关键字结合使用组成if-else块
<h1 v-if="boolean">title</h1>
<p v-else>如果不显示title就显示段落</p>注意的是,v-else要紧接v-if使用才能构成if-else块,例如下面的代码就会出错:
<h1 v-if="boolean">title</h1>
<h1>不构成if-else块</h1>
<p v-else>如果不显示title就显示段落</p>在v-if和v-else之间,还可以插入任意多的v-else-if来实现多分支渲染,例如:
<h1 v-if="score==100">满分</h1>
<h1 v-else-if="score>=80&&score!==100">优秀</h1>
<h1 v-else-if="score<80&&score>=60>及格</h1>
<h1 v-else>不及格</h1>如果想通过通过标签控制多个标签元素有如下两种实现方法:
(1)使用div标签对要进行控制的元素进行包装:
<div v-if="boolean">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>(2)使用template标签对元素进行分组:
<template v-if="boolean"><p>a</p><p>c</p><p>b</p><p>d</p>
</template>它们都实现同时控制多个标签元素的渲染,只不过div标签不是也会被渲染出来,而templa标签则不会被渲染出来,但其内控制的标签默认属性display:none不显示出来
2.使用v-show指令渲染
v-show指令的基本用法和v-if类似,不同的是v-show并不支持template模板,同样不可以和v-else结合使用,更加扯淡的是v-show无论条件的真假它都显示,v-show的渲染逻辑只是一种视觉上的渲染,它通常只是通过简单的切换CSS样式中的display属性来实现展示效果
简单使用:
<h1 v-show="boolean">title</h1>三.循环渲染
循环渲染一般是用来渲染列表这一类组件
1.v-for指令
在Vue中,v-for指令可以将一个数组中的数据渲染为列表视图,数组的设置语法格式:
item in list
<!--或-->
item of list类似于python中数组的语法,一个临时变量item循环迭代数组list
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<!--导入Vue--><script src="https://unpkg.com/vue@next"></script><title>Title</title>
</head>
<body>
<div><div id="Application"><div v-for="item in list">{{item}}</div></div>
</div>
<script>
const App={data(){return{list:[1,2,3,5,6,7]}}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>渲染结果:

列表也可以是键值对,我们也可以获取列表的索引:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<!--导入Vue--><script src="https://unpkg.com/vue@next"></script><title>Title</title>
</head>
<body>
<div><div id="Application"><div v-for="(key,value,index) in list">{{index}}-{{value}}:{{key}}</div></div>
</div>
<script>
const App={data(){return{list:{name:'hello',age:'time',school:'hello',title:'world'}}}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>渲染效果:

2.v-for指令的高级用法
v-for指令在渲染列表时,当我们调用如下这些函数对列表数据对象进行更新时,视图也会对于的更新,函数有:
push() //向列表尾部追加一个元素
pop() //删除列表尾部的一个元素
unshift() //向列表头部插入一个元素
shift() //删除列表头的一个元素
splice() //对列表进行操作
sort() //对列表进行排序操作
reverse() //对列表进行逆序
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<!--导入Vue--><script src="https://unpkg.com/vue@next"></script><title>Title</title>
</head>
<body>
<div><div id="Application"><div v-for="key in list">{{key}}</div><button @click="sort">sort</button><button @click="reverse">reverse</button><button @click="push">push</button><button @click="pop">pop</button><button @click="shift">shift</button><button @click="unshift">unshift</button><button @click="splice">splice</button></div>
</div>
<script>
const App={data(){return{list:[3,5,2,5,1,2,8,7],}},methods:{<!--原数据修改-->splice(){this.list.splice(1,1)},<!--头部删除-->shift() {this.list.shift()},<!--头部插入-->unshift(){var num=parseInt(Math.random()*10)this.list.unshift(num)},<!--尾部删除-->pop(){this.list.pop()},<!--排序-->sort(){this.list.sort()},<!--逆序-->reverse(){this.list.reverse()},<!--尾部追加-->push(){var num=parseInt(Math.random()*10)this.list.push(num)}}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>效果:点击各个按钮实现对于的操作

四.实战
实现一个简单的待办任务列表应用,其可以展示当前未完成的任务项,也可以添加新的任务以及删除以及完成的任务
看码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="Application"><!--输入框元素,用来新建待办任务--><form @submit.prevent="addTask"><span>新建任务</span><input v-model="taskText" placeholder="请输入任务..."/><button>添加</button></form><!--有序列表--><ol><li v-for="(item,index) in todos">{{item}}<button @click="remove(index)">删除任务</button><hr/></li></ol>
</div>
<script>const App={data(){return{//待办任务列表数据todos:[],//当前输入的待办任务taskText:""}},methods:{//添加一条待办任务addTask(){//判断输入框是否为空if(this.taskTest.length===0){alert("请输入任务")return}this.todos.push(this.taskText)this.taskText=""},remove(index){this.todos.splice(index,1)}}}Vue.createApp(App).mount("#Application")
</script>
</body>
</html>效果:

相关文章:

Vue.js3学习篇--Vue模板应用
目录 一,模板基础 1.模板插值 (1)基础插值 (2)HTML代码插值 (3)标签属性插值 2.模板指令 (1)定义 (2)指令参数 二.条件渲染 1.使用v-if指令渲染 2.使…...

【软考】5.2 传输介质/通信方式/IP地址/子网划分
《传输介质》 双绞线:网线;传输距离在100m以内 无屏蔽双绞线:UTP;可靠性相对较低屏蔽双绞线:STP;屏蔽怕干扰;可靠性相对较高;一般用于对传输可靠性要求很高的场合 网线:…...

软件测试银行项目网上支付接口调用测试实例
公司最近有一个网站商城项目要开始开发了,这几天老板和几个同事一起开着需求会议, 讨论了接下来的业务规划和需求策略,等技术需求一下来还要讨论技术需求, 确认后再慢慢的进入开发阶段,趁着闲暇时间新造的人想总结一…...

w806 adc 中断扫描通道采集
用到了该芯片adc 扫描4个adc 通道,官方的死循环等待非常浪费时间,这里改用adc 中断采集方式,记录一下 int32_t adcFilterSum[4]{0}; int32_t detec_adc_value[4]{0};//mV int16_t detec_convt_ok[4]{0};/*is OK*/ ADC_HandleTypeDef hadc;vo…...

使用CSS的Positions布局打造响应式网页
在当今移动互联网的时代,响应式网页设计已经成为了一个必备的技能。通过使用CSS Positions布局,我们可以轻松地实现一个响应式的网页,使网页能够在不同的屏幕尺寸下自动适应。本文将介绍如何使用CSS Positions布局来打造一个响应式网页&#…...

模型训练环境相关(CUDA、PyTorch)
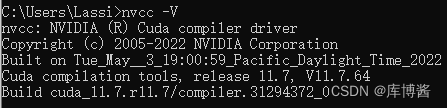
模型训练环境相关(CUDA、PyTorch) 1. 查看当前 GPU 所能支持的最高版本的 CUDA2. 如何判断是否安装了 CUDA3. 安装 PyTorch3.1 创建虚拟环境3.2 激活并进入虚拟环境3.3 安装 PyTorch 1. 查看当前 GPU 所能支持的最高版本的 CUDA 打开 NVIDIA 控制面板&a…...

链动2+1模式:社交电商行业的新型商业模式与营销手段
链动21模式是近年来在社交电商行业中崭露头角的一种新型商业模式和营销手段。在经历了多年的发展之后,社交电商行业已经进入了一个竞争激烈、用户获取成本高昂的阶段。在这个阶段,如何迅速吸引用户并增加他们的留存率和复购率成为了亟待解决的问题。 为了…...

竞赛选题 深度学习 opencv python 实现中国交通标志识别
文章目录 0 前言1 yolov5实现中国交通标志检测2.算法原理2.1 算法简介2.2网络架构2.3 关键代码 3 数据集处理3.1 VOC格式介绍3.2 将中国交通标志检测数据集CCTSDB数据转换成VOC数据格式3.3 手动标注数据集 4 模型训练5 实现效果5.1 视频效果 6 最后 0 前言 🔥 优质…...
-- fskv - kv数据库,掉电不丢数据)
LuatOS-SOC接口文档(air780E)-- fskv - kv数据库,掉电不丢数据
示例 -- 本库的目标是替代fdb库 -- 1. 兼容fdb的函数 -- 2. 使用fdb的flash空间,启用时也会替代fdb库 -- 3. 功能上与EEPROM是类似的 fskv.init() fskv.set("wendal", 1234) log.info("fskv", "wendal", fskv.get("wendal"))--[[ fs…...

一篇文章教你Pytest快速入门和基础讲解,一定要看!
前言 目前有两种纯测试的测试框架,pytest和unittestunittest应该是广为人知,而且也是老框架了,很多人都用来做自动化,无论是UI还是接口pytest是基于unittest开发的另一款更高级更好用的单元测试框架出去面试也好,跟别…...

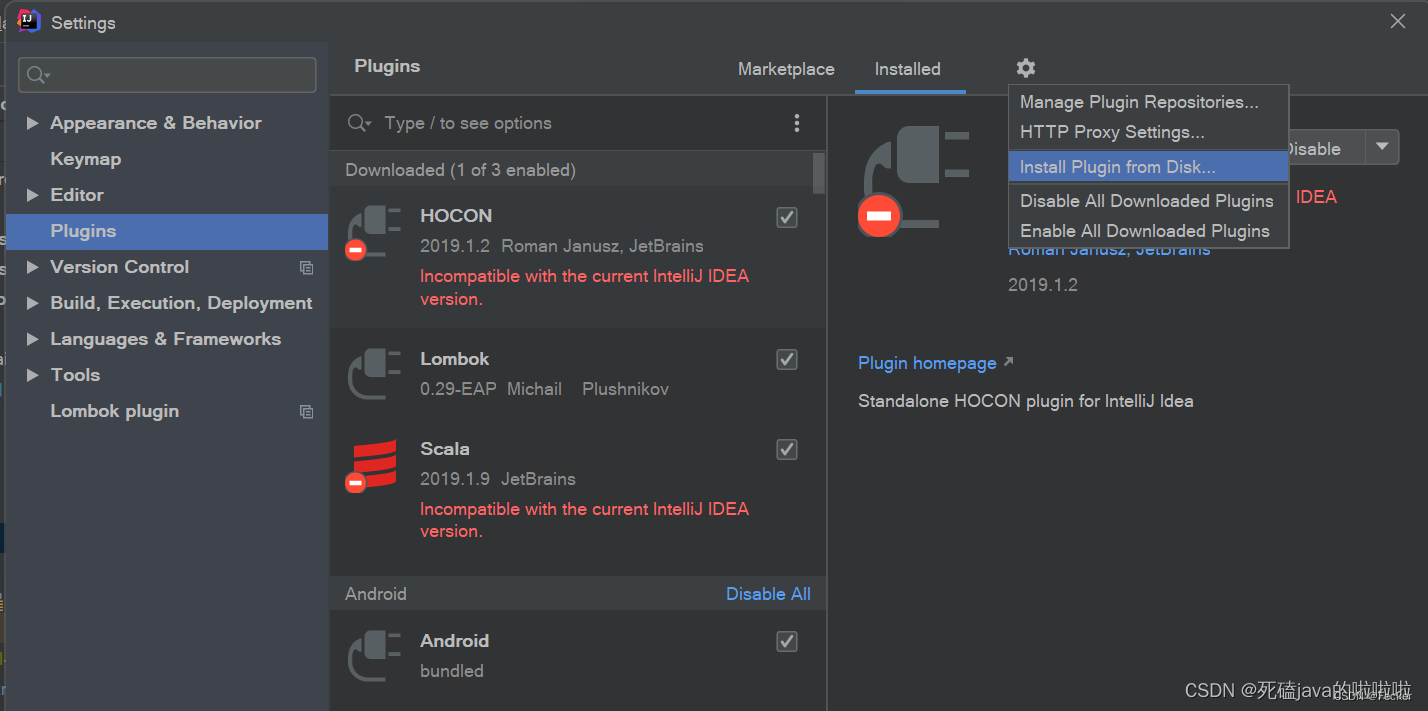
SpringBoot项目:Cannot find declaration to go to
SpringBoot项目get,set方法总报Cannot find declaration to go to 搜了很多答案,没解决 后来仔细一想,原来是我的idea软件重装了,lombok插件没重新安装导致。 安装步骤: 1、下载地址:https://plugins.jetbrains.com…...

【高并发】多线程和高并发提纲
文章目录 三大源头两个主要问题三大解决方案 最近正在面试,对多线程和高并发相关问题整理了一个简单的提纲。 个人感觉这三大部分由底向上,足够引出对并发编程中大部分问题的讨论~ 三大源头 线程切换带来的原子性问题。 原子操作:利用CPU提…...

vue.js处理数组对象中某个字段是否变为两个字段
一、场景: 产品要求做一个时间步骤条,使用目前后端已返回的数据进行操作实现。时间步骤条要求日期和时间分开显示且相同日期只显示第一个日期。 图左边为实现效果,右边为后台返回的接口。接口中current字段表示当前到达第几步,从…...
)
从零开始的C++(补充三的内容)
auto:在编译阶段根据数据的类型确认auto所代表的类型,并将auto换成对应的类型。 特点: 1、auto所能代表的类型必须是在编译阶段就能确认的。 2、auto修饰的变量必须初始化,否则编译器无法判断auto的实际类型。 3、auto会根据第一个数据来…...

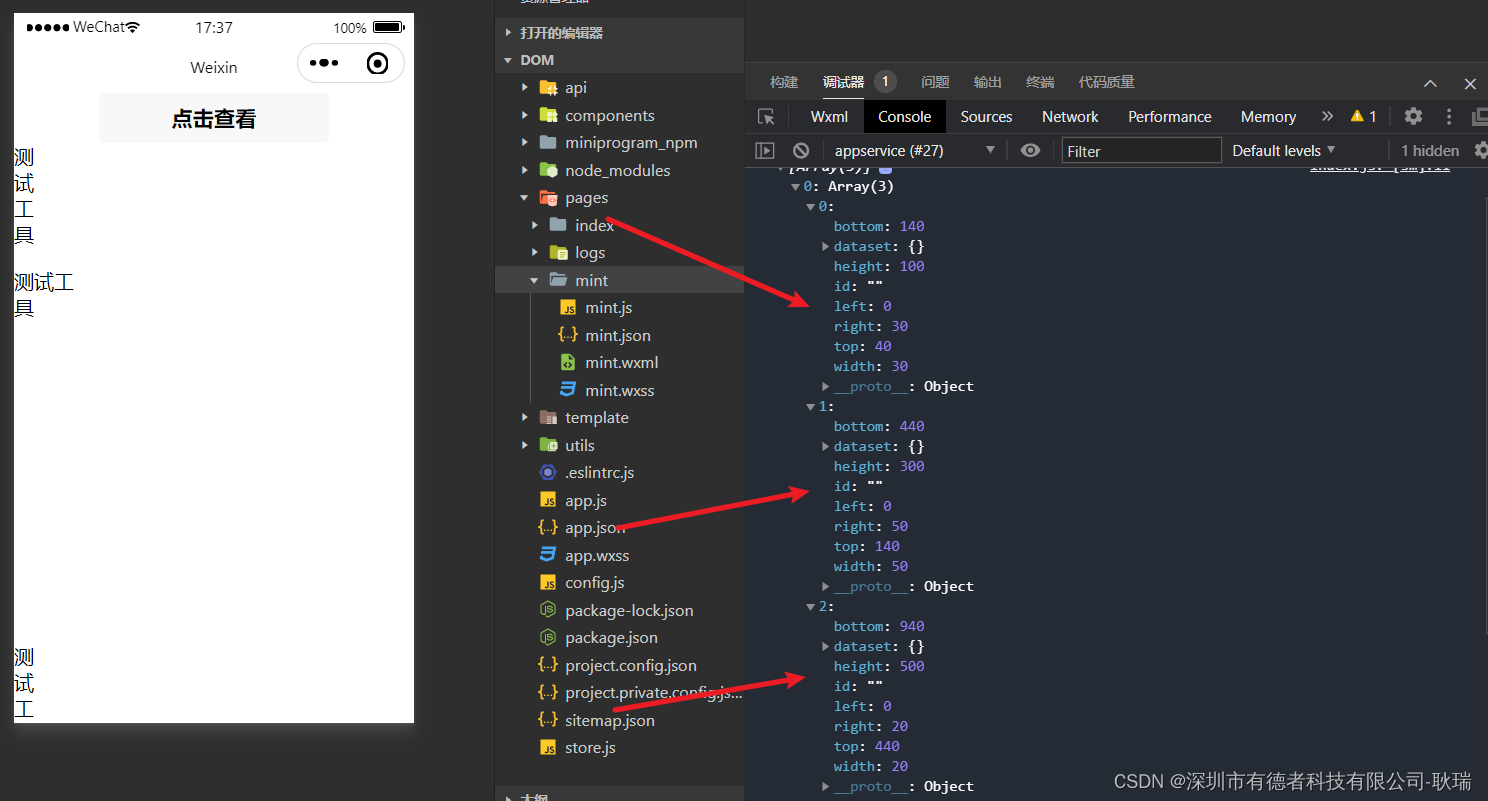
微信小程序通过createSelectorQuery获取元素 高度,宽度与界面距离
小程序官方有提供给我们一个 const query wx.createSelectorQuery() 函数 我们可以先编写这样一段代码 wxml <view><button bindtap"getDom">点击查看</button><view class "textIn" style "height: 100px;width: 30px;&quo…...

MySQL-事务
MySQL-事务 1.什么是事务 举例:想象炒菜的过程。 洗菜切菜炒菜装盘 我相信缺少任何任何一个步骤,都不完美!!!可以将炒菜的过程理解为一个事务,是一组操作的集合,而MySQL中的事务也是如此。但…...

自动定时删除磁盘文件的脚本(从文件日期最早的开始删)
#!/bin/bash# 指定的挂载点 MOUNTPOINT"/media/vm/MyDisk512GB"# 设置磁盘大小的限制 (例如:800G) LIMIT$((800 * 1024 * 1024)) # 单位是KB# 获取挂载点的已使用空间 USED_SPACE$(df -kP "$MOUNTPOINT" | tail -1 | awk {print $3})echo &quo…...

拆解CPU的基本结构和运行原理
CPU的基本结构 CPU是一个计算系统的核心 南北桥芯片将CPU与外设连接起来 CPU执行流程 CPU的电路基础 组合电路基本原理 时序电路基本原理 多核成为主流 汇编语言和寄存器 中断的基本原理 中断的产生 中断服务程序 CPU 做为计算机的总司令官,它管理着计算…...

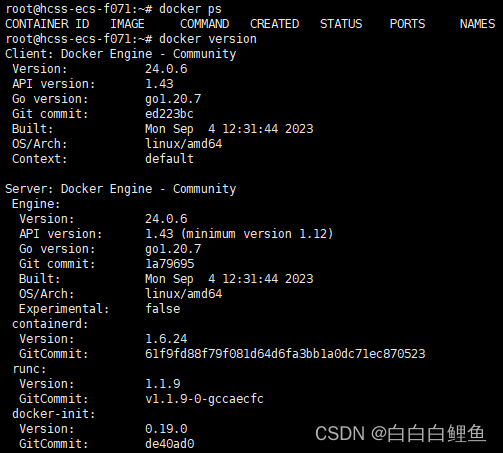
Docker安装——Ubuntu (Jammy 22.04)
一、为什么要用 Ubuntu?(centos和ubuntu有什么区别) 使用lsb_release命令:lsb_release -a ,即可查看ubantu的版本,但是为什么要使用ubantu 呢? 区别:1、centos基于EHEL开发,而ubunt…...

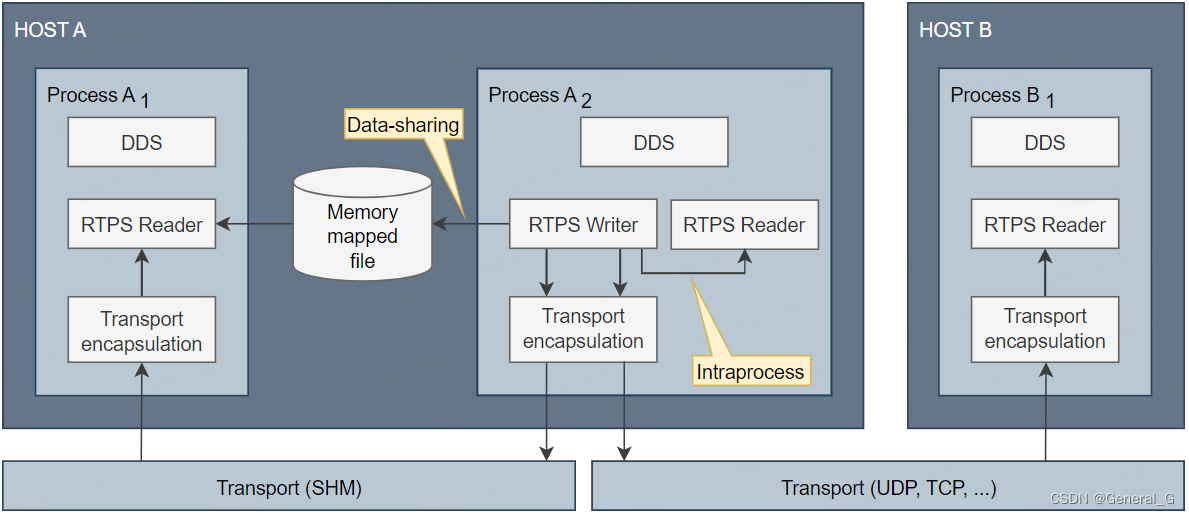
Fast DDS之Transport
目录 transport层负责为DDS用户数据收发和服务发现提供通信。包含UDP,TCP,SHM。...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
