多关键词高亮显示
引入关键词文件,符合有条件的背景色高亮显示,也可取消。

<div id="testHtml"><p>写入的文本</p><p>关键词</p></div>var str ='多个关键词,关键词文件,关键词'
var strL = str.replace(/,/g,'|') //将关键词用竖线分割function btnClick(){var Htmlstr = $("#testHtml").html()var reg = new RegExp('('+strL+')', 'g')$("#testHtml").html( Htmlstr.replace(reg,`<span style="background-color:#EEC900;">$1</span>`) )
}function removeBtnClick(){var Htmlstr = $("#testHtml").html()var reg = new RegExp('<span style="background-color:#EEC900;">(' + strL + ')</span>','gm')$("#testHtml").html( Htmlstr.replace(reg,`$1`) )
}第二种方式,多种颜色高亮显示
var colors = ["#ef0c0c","#EEC900","#9F79EE","#FFC1C1"]var keywordsdetail= []keywordsdetail = str.split(',')function highlight(str,params) {var reg=new RegExp(("("+params.keys+")"),"gm");var color=params.color || '#f00';var replace='<span style="background-color:'+color+';">'+params.keys+'</span>';return str.replace(reg,replace);}
function btnClick(){//显示多种颜色关键词高亮按钮for(var i=0;i<keywordsdetail.length;i++){var params={keys:keywordsdetail[i],color:colors[i]}$("#testHtml").html(highlight($("#testHtml").html(),params));}}相关文章:

多关键词高亮显示
引入关键词文件,符合有条件的背景色高亮显示,也可取消。 <div id"testHtml"><p>写入的文本</p><p>关键词</p></div> var str 多个关键词,关键词文件,关键词 var strL str.replac…...

浅谈 33 台 iPad 发展史;OpenAI“悄悄”修改了企业核心价值观丨 RTE 开发者日报 Vol.67
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE (Real Time Engagement) 领域内「有话题的 新闻 」、「有态度的 **观点 **」、「有意思的 数据 」、「有思考…...
)
Mysql之备份(Mysqldump)
本篇文章旨在介绍Mysql的备份,借助mysqldump命令。 1.准备数据 准备一个数据库d1,表t1 表结构如下: mysql> desc t1; ------------------------------------------------------- | Field | Type | Null | Key | Default | Extra …...

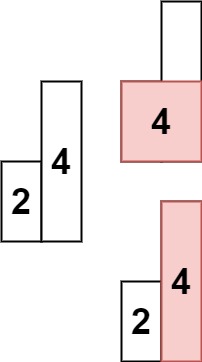
算法leetcode|84. 柱状图中最大的矩形(rust重拳出击)
文章目录 84. 柱状图中最大的矩形:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 84. 柱状图中最大的矩形: 给定 n 个非负整…...

Java中通过List中的stream流去匹配相同的字段去赋值,避免for循环去查询数据库进行赋值操作
List<EquipmentDeviceMessage> equipmentDeviceMessageInfo greenThinkTanksInfoPlanMapper.getEquipmentDeviceMessageInfo(phone, startDate, endDate); List<BladeUserVo> userList bladexsqlMapper.getUserList();Q:上面两个列表怎么使用流&#…...

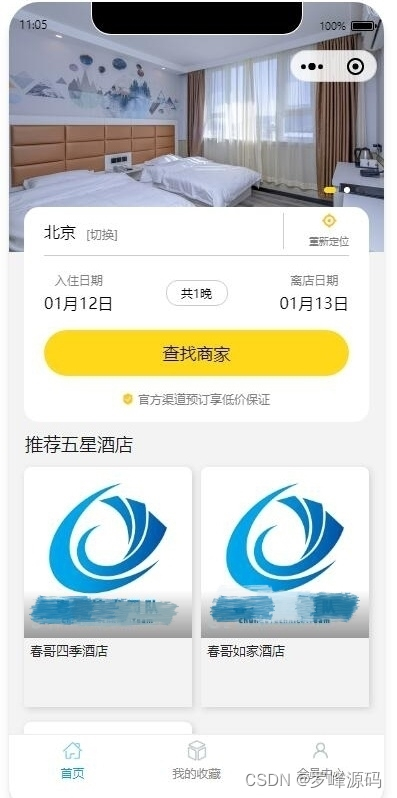
开源酒店预订订房小程序源码系统+多元商户 前端+后端完整搭建教程 可二次开发
大家好啊,罗峰今天来给大家分享一款酒店预订订房小程序源码系统,这款系统进行了全新的升级,从原来的单门店升级成了多门店,可以自由切换账号,统一管理。功能强大。以下是部分代码截图: 酒店预订订房小程序源…...

Leetcode 2906. Construct Product Matrix
Leetcode 2906. Construct Product Matrix 1. 解题思路2. 代码实现 题目链接:2906. Construct Product Matrix 1. 解题思路 这道题其实算是一道数论题。 本来其实python的pow内置函数已经帮我们基本处理了所有的问题了,但是这里稍微做了一点复杂化操…...

【Leetcode Sheet】Weekly Practice 11
Leetcode Test 2731 移动机器人(10.10) 有一些机器人分布在一条无限长的数轴上,他们初始坐标用一个下标从 0 开始的整数数组 nums 表示。当你给机器人下达命令时,它们以每秒钟一单位的速度开始移动。 给你一个字符串 s ,每个字符按顺序分别…...

本地PHP搭建简单Imagewheel私人云图床,在外远程访问
🔥博客主页: 小羊失眠啦 🔖系列专栏: C语言、Linux 🌥️每日语录:追逐影子的人,自己就是影子。 ❤️感谢大家点赞👍收藏⭐评论✍️ 1.前言 云存储在前几年风头无两,云存…...

Python图像处理进阶:Pillow库的中级应用
在上一篇文章中,我们介绍了Python的Pillow库,了解了如何使用Pillow进行一些基础的图像操作。今天,我们将深入探讨Pillow库的中级功能,包括颜色空间转换,直方图,像素操作和绘制。 一、颜色空间转换 在图像…...

多线程怎么共用一个事务
文章目录 场景分析测试对应的其他类我并没有贴出来,因为大家可以自己找个项目走一波测试testSession测试testTransaction 注意使用同一个sqlsession会导致线程安全问题,testSession方法就是在另外线程里面能读取到数据库里面没有的数据.但是有时候业务就是这么奇怪.扩展总结 场…...

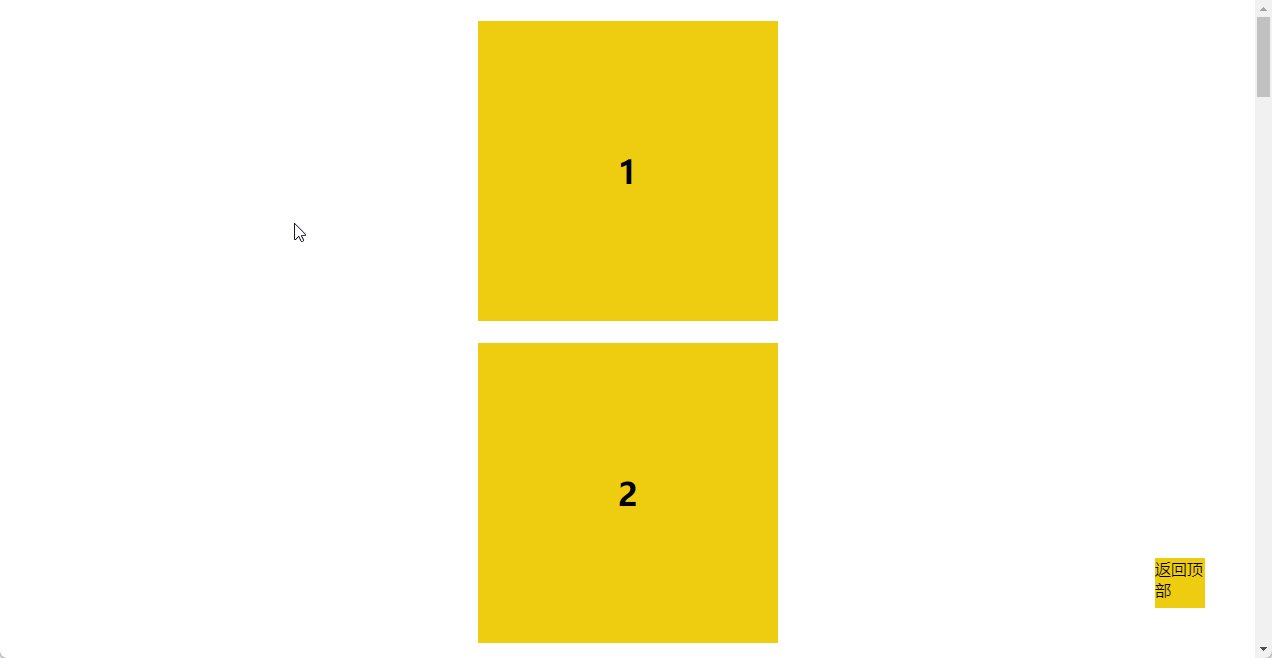
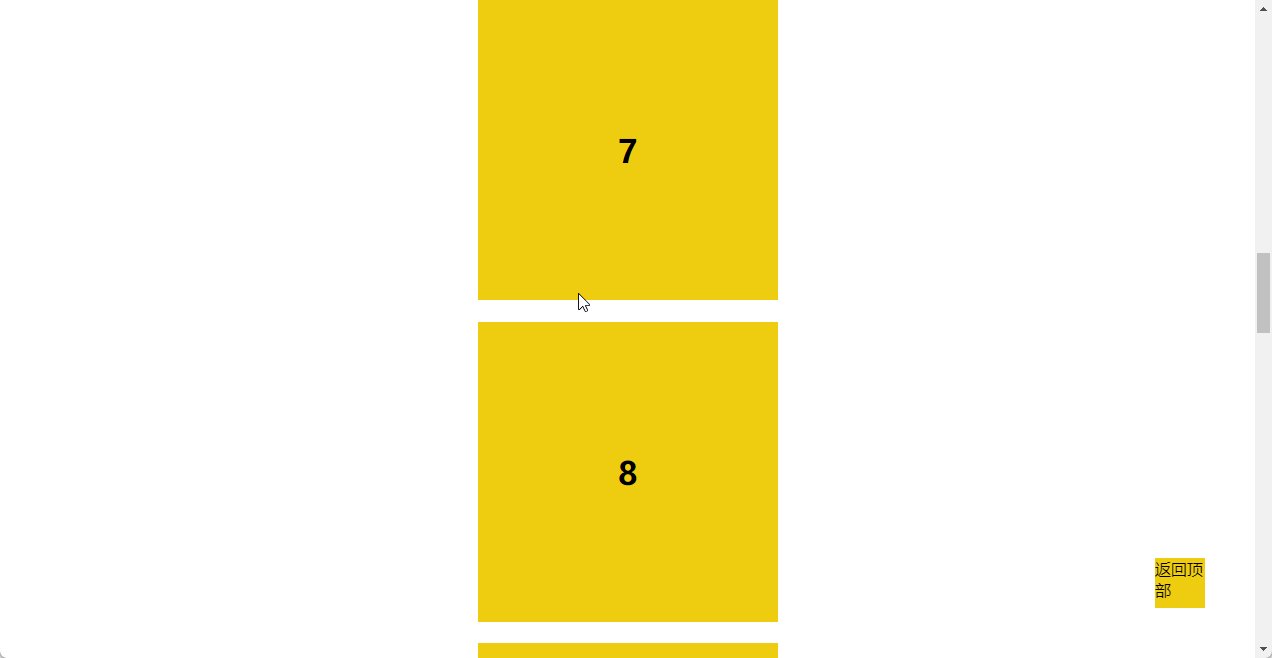
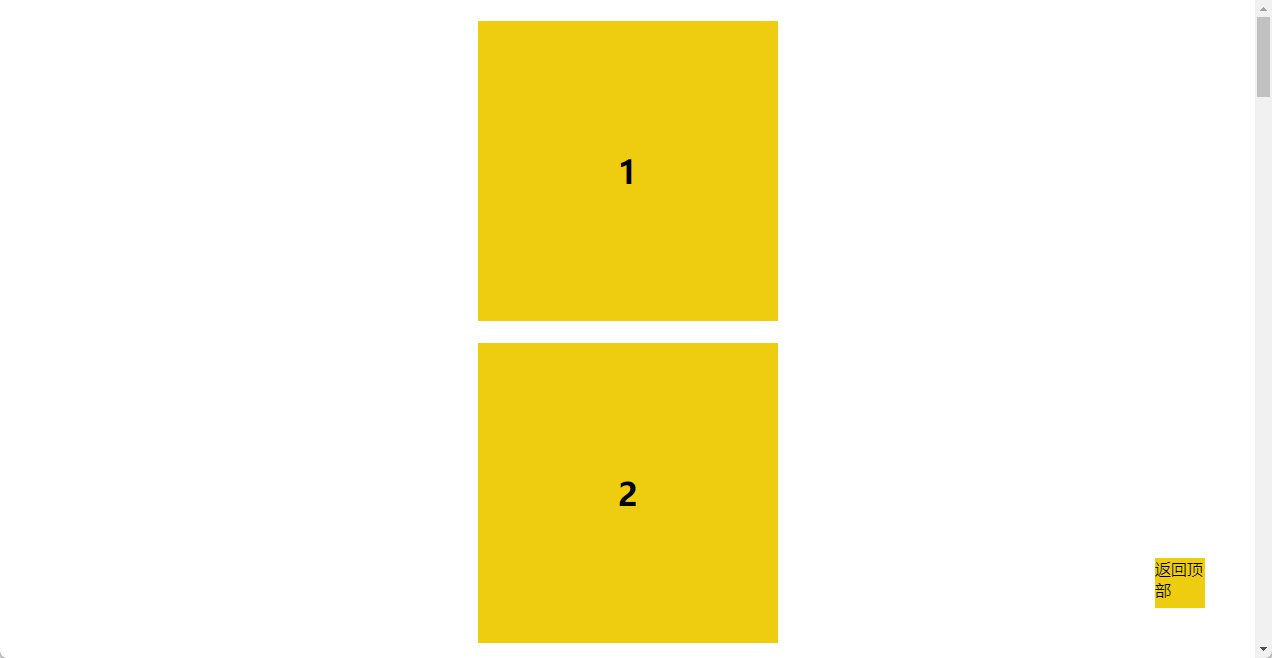
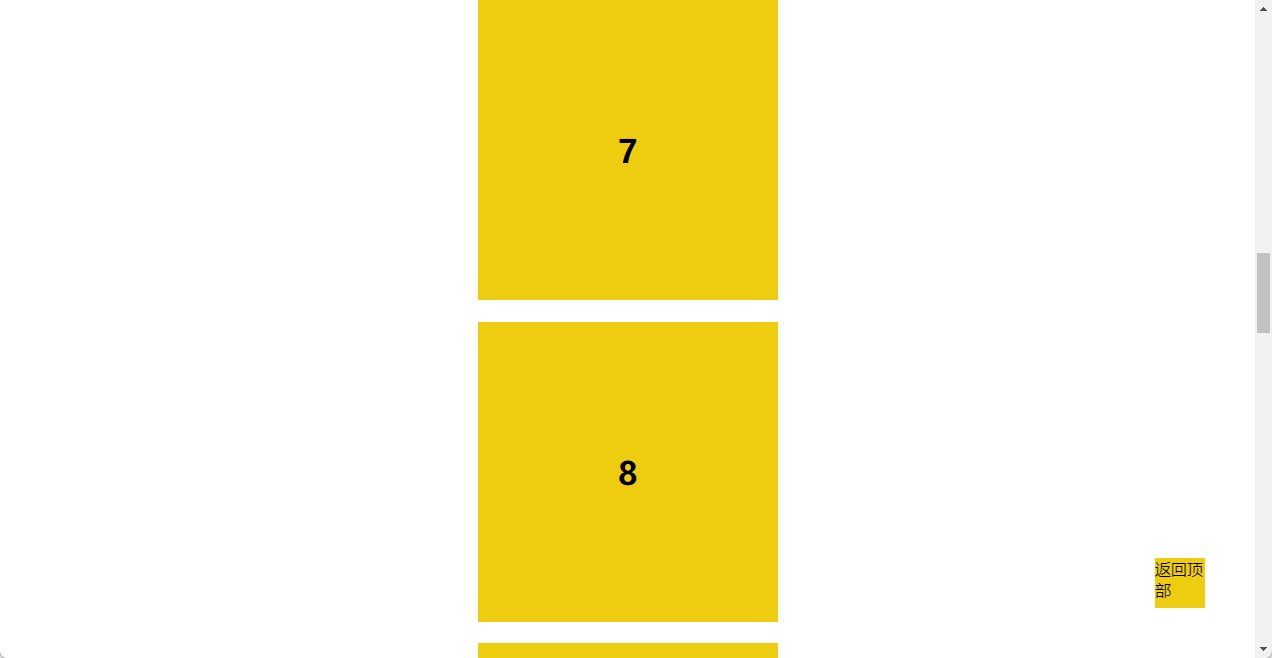
scrollIntoView使用与属性详解
scrollIntoView 使用与属性详解 效果图如下图所示 如果要想让元素滚动到指定位置 window.onload function () {containerItems[6].scrollIntoView({ behavior: "smooth" }); };js 代码 const containerItems document.querySelectorAll(".container div&…...

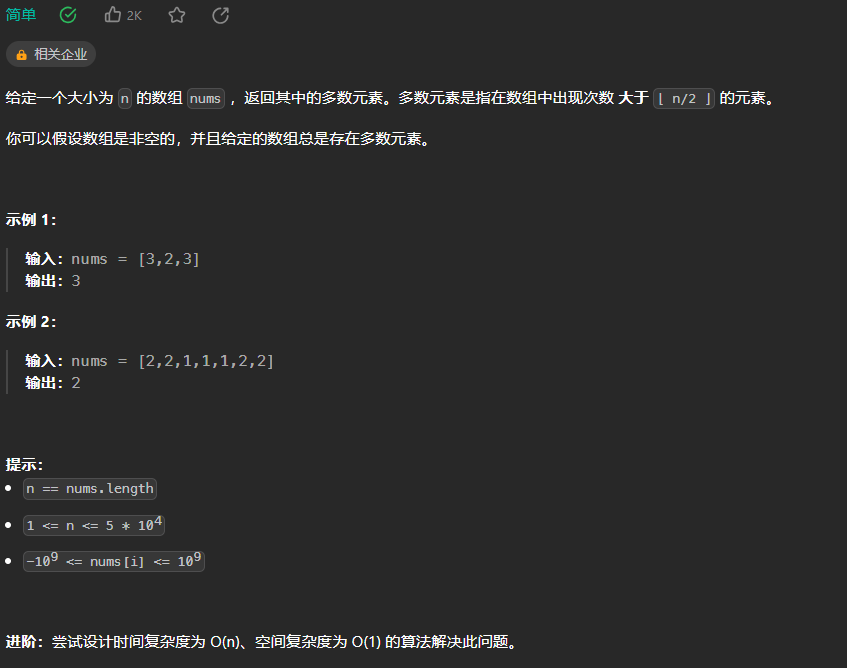
【LeetCode热题100】--169.多数元素
169.多数元素 使用哈希表: class Solution {public int majorityElement(int[] nums) {int n nums.length;int m n/2;Map<Integer,Integer> map new HashMap<>(); //定义一个hashfor(int num:nums){Integer count map.get(num); //Map.get() 方法…...

LeetCode 面试题 10.01. 合并排序的数组
文章目录 一、题目二、C# 题解 一、题目 给定两个排序后的数组 A 和 B,其中 A 的末端有足够的缓冲空间容纳 B。 编写一个方法,将 B 合并入 A 并排序。 初始化 A 和 B 的元素数量分别为 m 和 n。 示例: 输入: A [1,2,3,0,0,0], m 3 B [2,5,6], n 3 输…...

揭秘OLED透明拼接屏的参数规格:分辨率、亮度与透明度全解析
作为一种新型的显示技术,OLED透明拼接屏在市场中正在迅速崭露头角,有很多知名品牌厂家能设计、开发、生产高品质的显示产品。 如尼伽、起鸿、康视界、LG、YCTIMES、腾裕等,这些品牌在显示技术领域拥有丰富的经验和声誉,以其卓越的…...

竞赛选题 深度学习YOLOv5车辆颜色识别检测 - python opencv
文章目录 1 前言2 实现效果3 CNN卷积神经网络4 Yolov56 数据集处理及模型训练5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLOv5车辆颜色识别检测 ** 该项目较为新颖,适合作为竞赛课题方向࿰…...

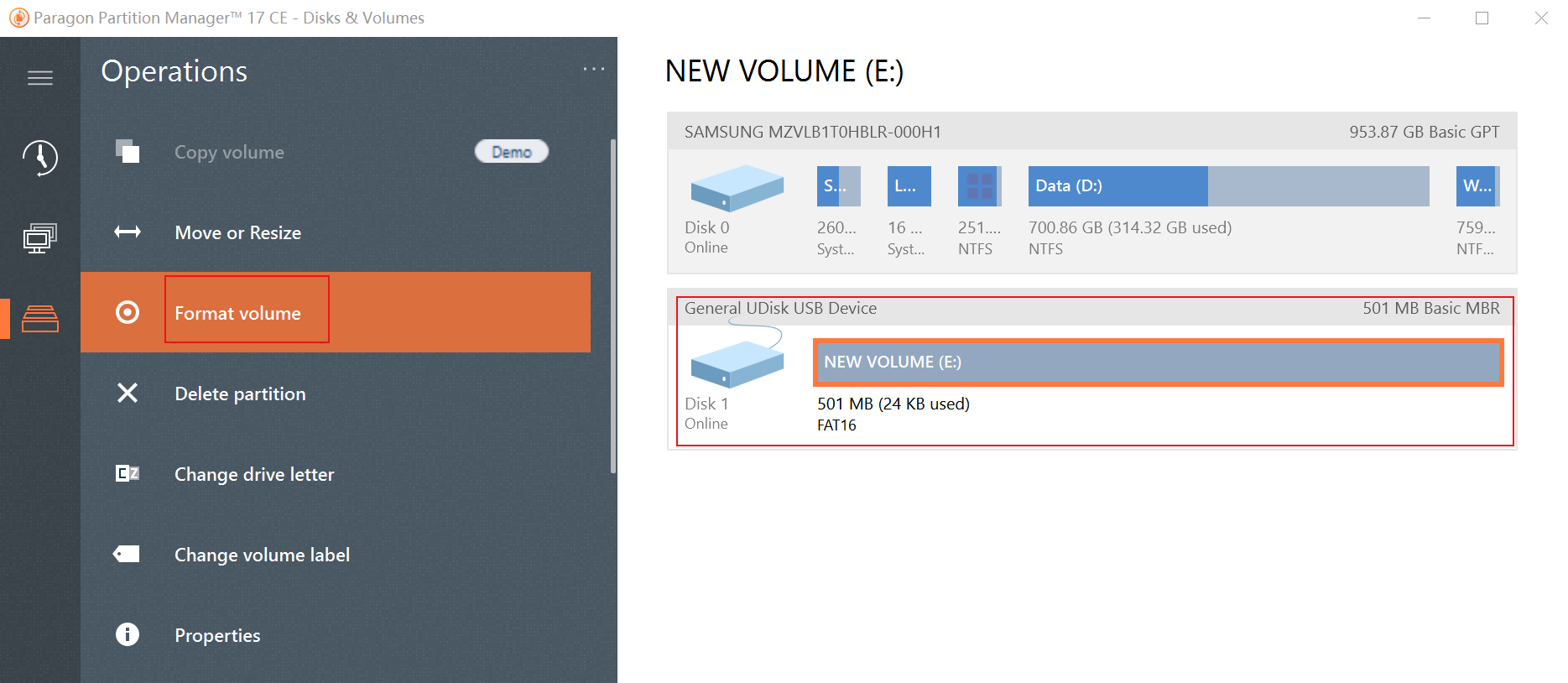
linux U盘无法使用,提示“Partition table entries are not in disk order“
问题: U盘在Windows上使用正常,在linux下无法使用fdisk -l 命令提示:Partition table entries are not in disk order $ fdisk -l Disk /dev/sdb: 525 MB, 525336576 bytes 17 heads, 59 sectors/track, 1022 cylinders Units cyl…...

HDLbits: Fsm ps2
本题目理解起来有点难,要观察题目中给的三个时序图,通过时序图可以发现,状态有四个:byte1、byte2、byte3,还有一个“?”状态。其中,byte1的下一个状态一定是byte2,byte2的下一个状态…...

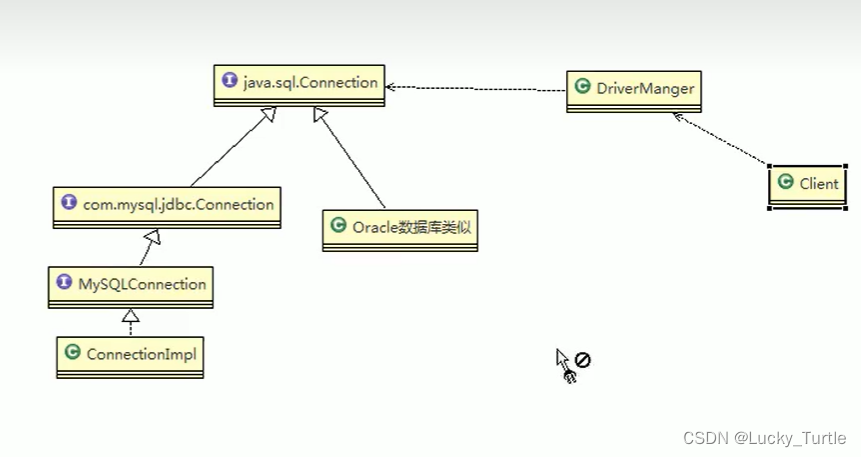
【设计模式】八、桥接模式
文章目录 举例问题分析基本介绍桥接模式在 JDBC 的源码剖析桥接模式的注意事项和细节JDBC 举例 现在对不同手机类型的不同品牌实现操作编程(比如:开机、关机、上网,打电话等), 传统方法对应的类图: 问题分析 扩展性问题(类爆炸)ÿ…...

从零开始的stable diffusion
stable diffusion真的是横空出世,开启了AIGC的元年。不知你是否有和我一样的困惑,这AI工具好像并不是那么听话? 前言 我们该如何才能用好stable diffusion这个工具呢?AI究竟在stable diffusion中承担了什么样的角色?如…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
